 зык йя ски иче нам и ESS L Д лей сти ь Игор онов m илим ail. co Ф : m втор 3 А zg@g bmo 9817 3 i. we d 148 i com/. : //vk https
зык йя ски иче нам и ESS L Д лей сти ь Игор онов m илим ail. co Ф : m втор 3 А zg@g bmo 9817 3 i. we d 148 i com/. : //vk https
 Программа вебинара 0 Что такое LESS; 0 Введение в LESS; 0 Синтаксис LESS; 0 Программы для преобразование LESS в CSS; 0 Работаем с LESS через Node JS; 0 Сравнение LESS с другими препроцессорами CSS; 0 Ответы на вопросы слушателей.
Программа вебинара 0 Что такое LESS; 0 Введение в LESS; 0 Синтаксис LESS; 0 Программы для преобразование LESS в CSS; 0 Работаем с LESS через Node JS; 0 Сравнение LESS с другими препроцессорами CSS; 0 Ответы на вопросы слушателей.
 Что такое LESS — это динамический язык стилей, который разработал Alexis Sellier. Он создан под влиянием языка стилей Sass, и, в свою очередь, оказал влияние на его новый синтаксис «SCSS» , в котором также использован синтаксис, являющийся расширением СSS. Цитата из Википедии. Язык LESS появился в 2009 году.
Что такое LESS — это динамический язык стилей, который разработал Alexis Sellier. Он создан под влиянием языка стилей Sass, и, в свою очередь, оказал влияние на его новый синтаксис «SCSS» , в котором также использован синтаксис, являющийся расширением СSS. Цитата из Википедии. Язык LESS появился в 2009 году.
 Что такое LESS 0 LESS — это продукт с открытым исходным кодом; 0 Первая версия была написана на Ruby; 0 Текущая версия LESS написана на Java. Script; 0 LESS может работать на стороне клиента (Internet Explorer 6+, Web. Kit, Firefox) или на стороне сервера под управлением Node. js. 0 http: //lesscss. org/ - официальный сайт LESS.
Что такое LESS 0 LESS — это продукт с открытым исходным кодом; 0 Первая версия была написана на Ruby; 0 Текущая версия LESS написана на Java. Script; 0 LESS может работать на стороне клиента (Internet Explorer 6+, Web. Kit, Firefox) или на стороне сервера под управлением Node. js. 0 http: //lesscss. org/ - официальный сайт LESS.
 Преимущества LESS 0 Возможность размещать файлы стилей в группе файлов, далее объединять все файлы в один. 0 Повторное использование CSS кода; 0 Исключение дублирования стилей и селекторов; 0 Использование переменных и функций; 0 Проверка синтаксиса LESS кода машиной; 0 Облегчение поддержки крупных проектов.
Преимущества LESS 0 Возможность размещать файлы стилей в группе файлов, далее объединять все файлы в один. 0 Повторное использование CSS кода; 0 Исключение дублирования стилей и селекторов; 0 Использование переменных и функций; 0 Проверка синтаксиса LESS кода машиной; 0 Облегчение поддержки крупных проектов.
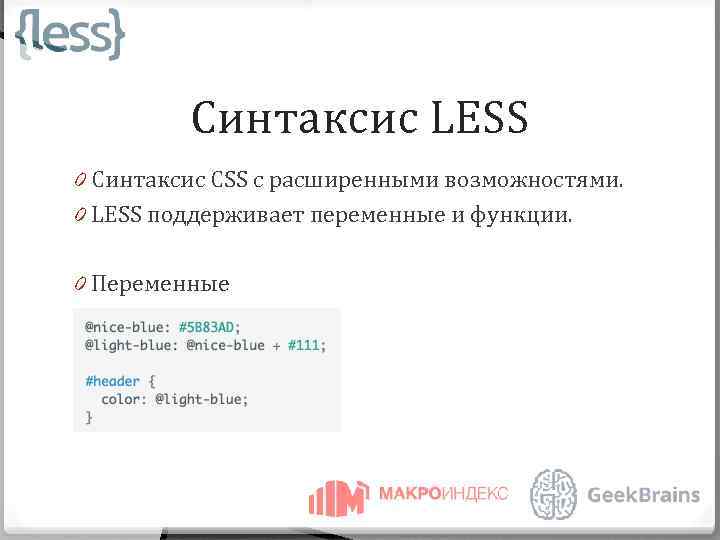
 Синтаксис LESS 0 Синтаксис CSS с расширенными возможностями. 0 LESS поддерживает переменные и функции. 0 Переменные
Синтаксис LESS 0 Синтаксис CSS с расширенными возможностями. 0 LESS поддерживает переменные и функции. 0 Переменные
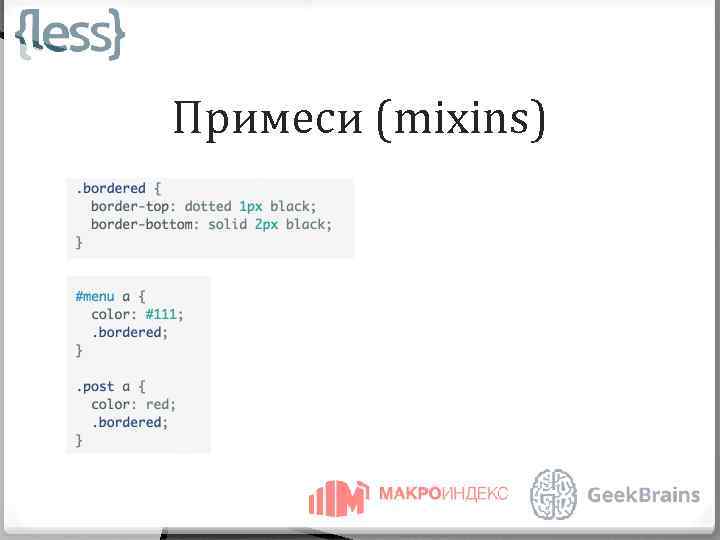
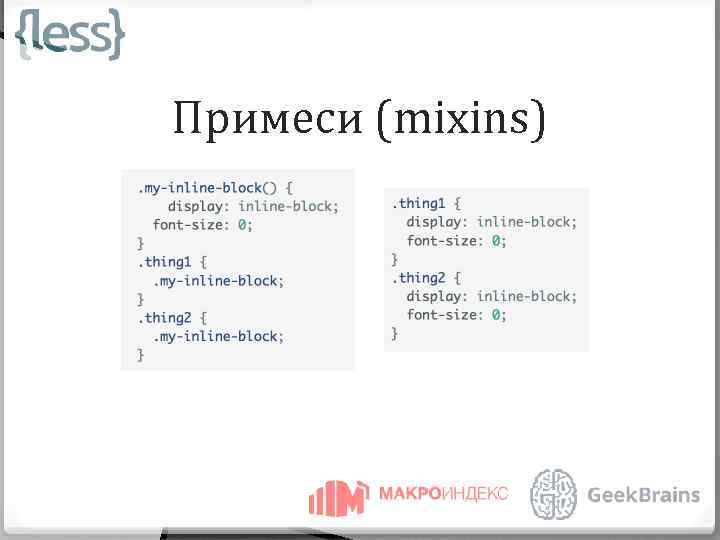
 Примеси (mixins)
Примеси (mixins)
 Примеси (mixins)
Примеси (mixins)
 Параметры в mixins
Параметры в mixins
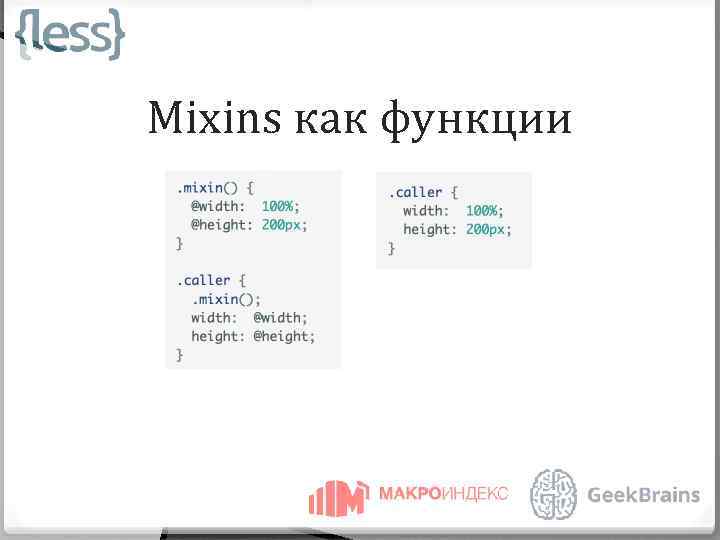
 Mixins как функции
Mixins как функции
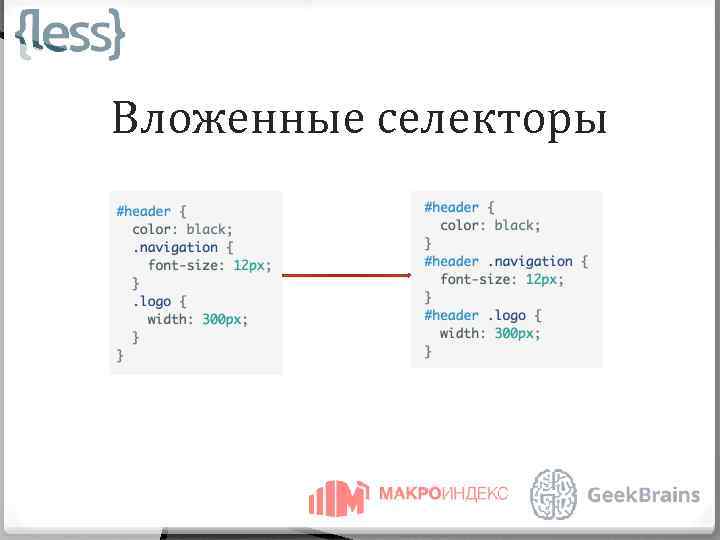
 Вложенные селекторы
Вложенные селекторы
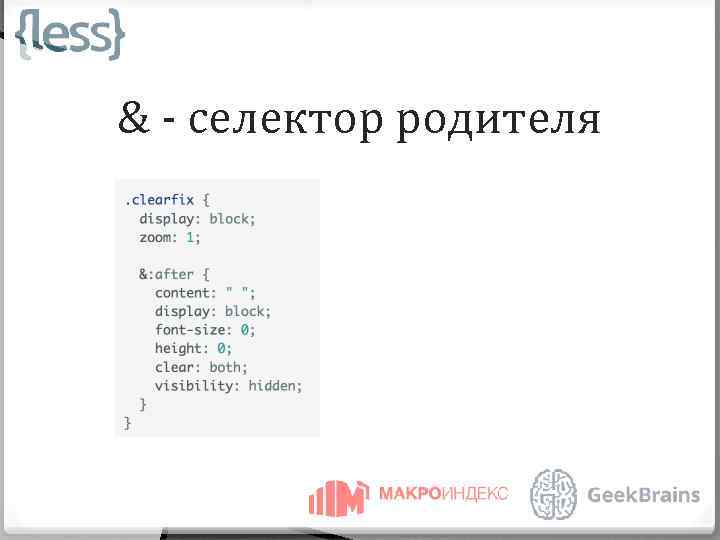
 & - селектор родителя
& - селектор родителя
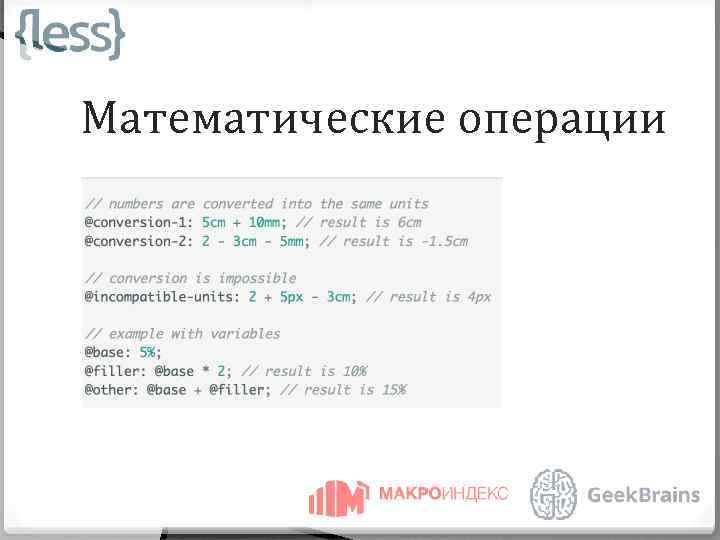
 Математические операции
Математические операции
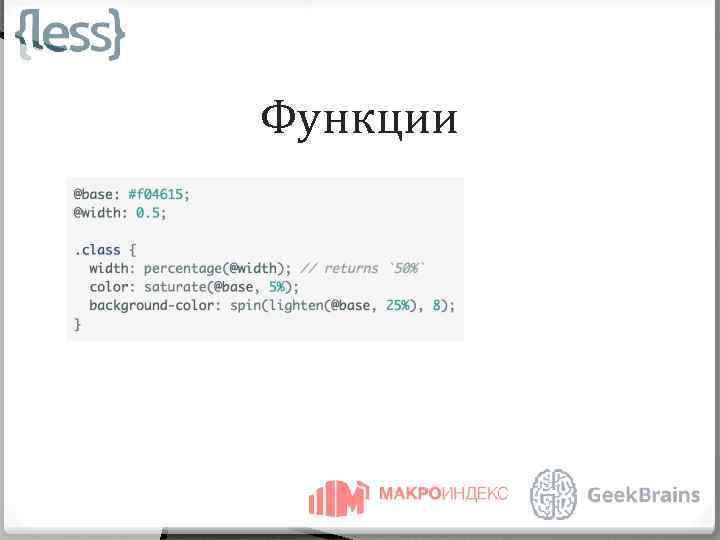
 Функции
Функции
 Комментарии
Комментарии
 Импорт файлов Наследование
Импорт файлов Наследование
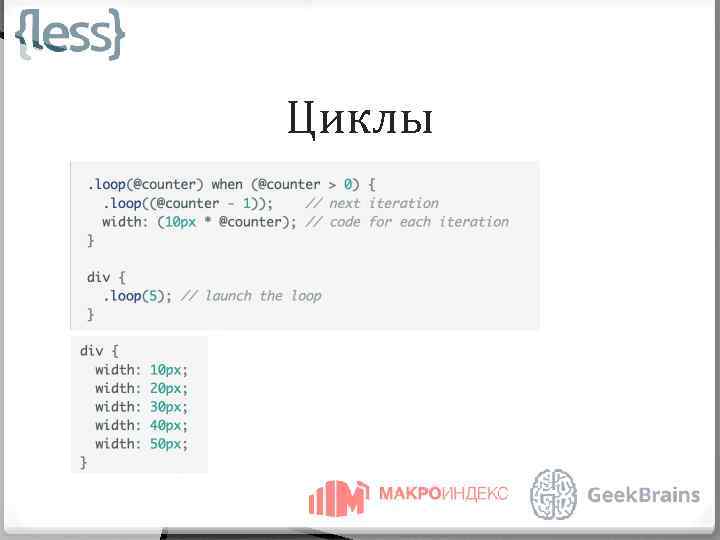
 Циклы
Циклы
 Программы для преобразование LESS 0 Пакет less для node. JS; 0 Сборщик проектов Gulp; 0 Клиентский скрипт на Java. Script; 0 Десктопные приложения.
Программы для преобразование LESS 0 Пакет less для node. JS; 0 Сборщик проектов Gulp; 0 Клиентский скрипт на Java. Script; 0 Десктопные приложения.
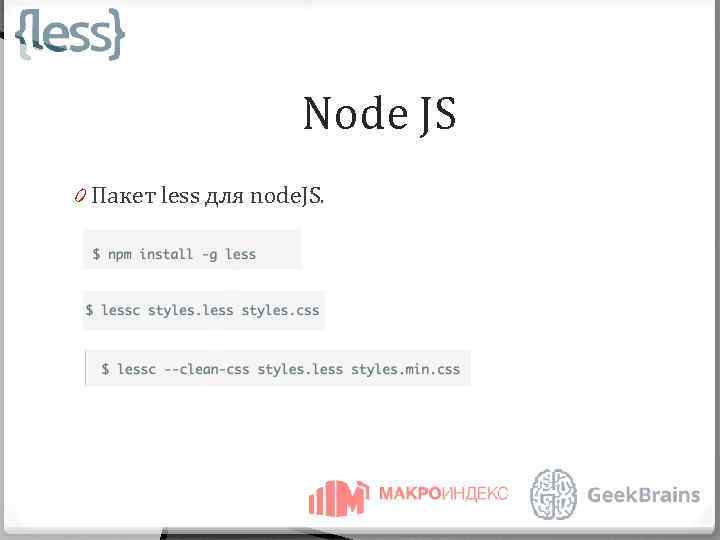
 Node JS 0 Пакет less для node. JS.
Node JS 0 Пакет less для node. JS.
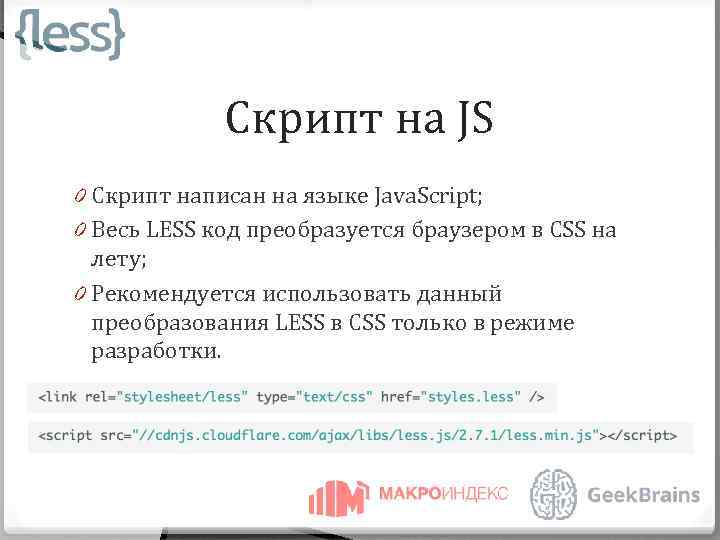
 Скрипт на JS 0 Скрипт написан на языке Java. Script; 0 Весь LESS код преобразуется браузером в CSS на лету; 0 Рекомендуется использовать данный преобразования LESS в CSS только в режиме разработки.
Скрипт на JS 0 Скрипт написан на языке Java. Script; 0 Весь LESS код преобразуется браузером в CSS на лету; 0 Рекомендуется использовать данный преобразования LESS в CSS только в режиме разработки.
 Десктопные приложения http: //koala-app. com/ - официальный сайт.
Десктопные приложения http: //koala-app. com/ - официальный сайт.
 Спасибо за внимание! Автор: Филимонов Игорь i. webmozg@gmail. com https: //vk. com/id 148398173 Добавляйтесь в друзья Вконтакте и обязательно скажите «Спасибо» на странице вебинара, если Вам все понравилось. Это вдохновит меня на проведение новых интересных вебинаров на geekbrains. ru.
Спасибо за внимание! Автор: Филимонов Игорь i. webmozg@gmail. com https: //vk. com/id 148398173 Добавляйтесь в друзья Вконтакте и обязательно скажите «Спасибо» на странице вебинара, если Вам все понравилось. Это вдохновит меня на проведение новых интересных вебинаров на geekbrains. ru.