c124c429d8a2906b298170cc1f329794.ppt
- Количество слайдов: 37
 Знакомимся с программированием в Интернет Или Зачем нужен Java. Script
Знакомимся с программированием в Интернет Или Зачем нужен Java. Script
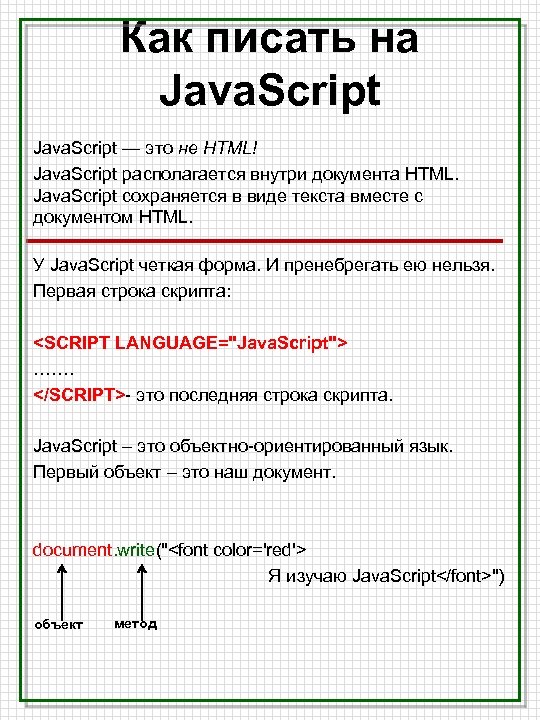
 Как писать на Java. Script — это не HTML! Java. Script располагается внутри документа HTML. Java. Script сохраняется в виде текста вместе с документом HTML. У Java. Script четкая форма. И пренебрегать ею нельзя. Первая строка скрипта: - это последняя строка скрипта. Java. Script – это объектно-ориентированный язык. Первый объект – это наш документ. document. write(" Я изучаю Java. Script") объект метод
Как писать на Java. Script — это не HTML! Java. Script располагается внутри документа HTML. Java. Script сохраняется в виде текста вместе с документом HTML. У Java. Script четкая форма. И пренебрегать ею нельзя. Первая строка скрипта: - это последняя строка скрипта. Java. Script – это объектно-ориентированный язык. Первый объект – это наш документ. document. write(" Я изучаю Java. Script") объект метод
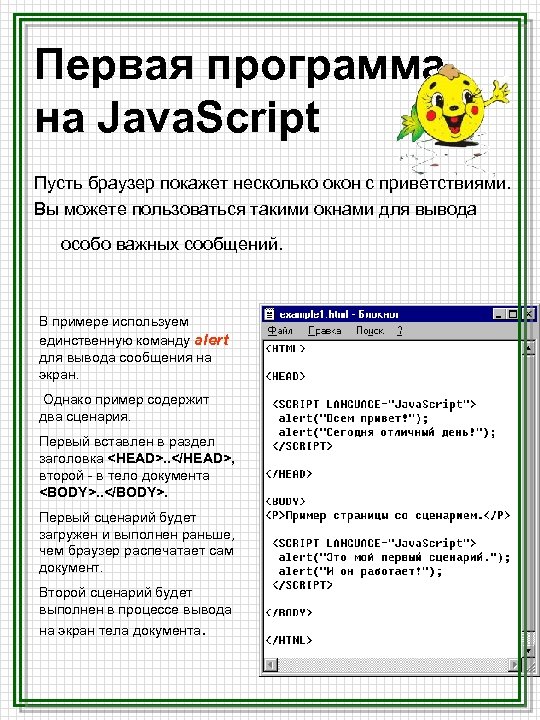
 Первая программа на Java. Script Пусть браузер покажет несколько окон с приветствиями. Вы можете пользоваться такими окнами для вывода особо важных сообщений. В примере используем единственную команду alert для вывода сообщения на экран. Однако пример содержит два сценария. Первый вставлен в раздел заголовка
Первая программа на Java. Script Пусть браузер покажет несколько окон с приветствиями. Вы можете пользоваться такими окнами для вывода особо важных сообщений. В примере используем единственную команду alert для вывода сообщения на экран. Однако пример содержит два сценария. Первый вставлен в раздел заголовка
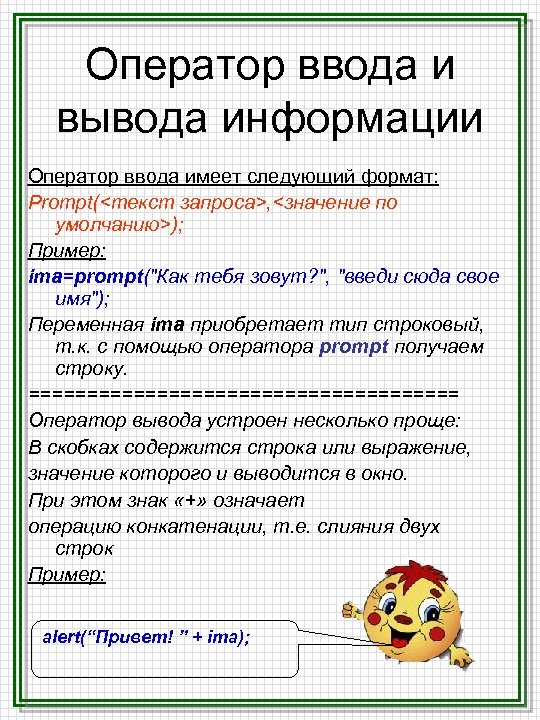
 Оператор ввода и вывода информации Оператор ввода имеет следующий формат: Prompt(<текст запроса>, <значение по умолчанию>); Пример: ima=prompt("Как тебя зовут? ", "введи сюда свое имя"); Переменная ima приобретает тип строковый, т. к. с помощью оператора prompt получаем строку. =================== Оператор вывода устроен несколько проще: В скобках содержится строка или выражение, значение которого и выводится в окно. При этом знак «+» означает операцию конкатенации, т. е. слияния двух строк Пример: alert(“Привет! ” + ima);
Оператор ввода и вывода информации Оператор ввода имеет следующий формат: Prompt(<текст запроса>, <значение по умолчанию>); Пример: ima=prompt("Как тебя зовут? ", "введи сюда свое имя"); Переменная ima приобретает тип строковый, т. к. с помощью оператора prompt получаем строку. =================== Оператор вывода устроен несколько проще: В скобках содержится строка или выражение, значение которого и выводится в окно. При этом знак «+» означает операцию конкатенации, т. е. слияния двух строк Пример: alert(“Привет! ” + ima);
 Задания 1. Оформите на HTML –страничке дружественный диалог с посетителем Вашего сайта. 2. Проверьте, что будет выведено в окно в случае выполнения следующего оператора: alert (22+3); alert(“ 22 + 3=” + 25) объясните получившийся результат
Задания 1. Оформите на HTML –страничке дружественный диалог с посетителем Вашего сайта. 2. Проверьте, что будет выведено в окно в случае выполнения следующего оператора: alert (22+3); alert(“ 22 + 3=” + 25) объясните получившийся результат
используются кавычки. Вероятно," src="https://present5.com/presentation/c124c429d8a2906b298170cc1f329794/image-6.jpg" alt="Работа над ошибками !!! Обратите внимание, что в
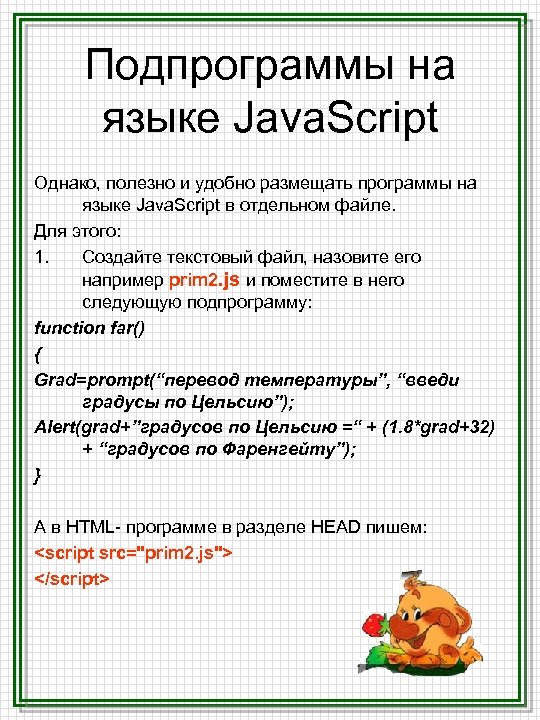
 Подпрограммы на языке Java. Script Однако, полезно и удобно размещать программы на языке Java. Script в отдельном файле. Для этого: 1. Создайте текстовый файл, назовите его например prim 2. js и поместите в него следующую подпрограмму: function far() { Grad=prompt(“перевод температуры”, “введи градусы по Цельсию”); Alert(grad+”градусов по Цельсию =“ + (1. 8*grad+32) + “градусов по Фаренгейту”); } А в HTML- программе в разделе HEAD пишем:
Подпрограммы на языке Java. Script Однако, полезно и удобно размещать программы на языке Java. Script в отдельном файле. Для этого: 1. Создайте текстовый файл, назовите его например prim 2. js и поместите в него следующую подпрограмму: function far() { Grad=prompt(“перевод температуры”, “введи градусы по Цельсию”); Alert(grad+”градусов по Цельсию =“ + (1. 8*grad+32) + “градусов по Фаренгейту”); } А в HTML- программе в разделе HEAD пишем:
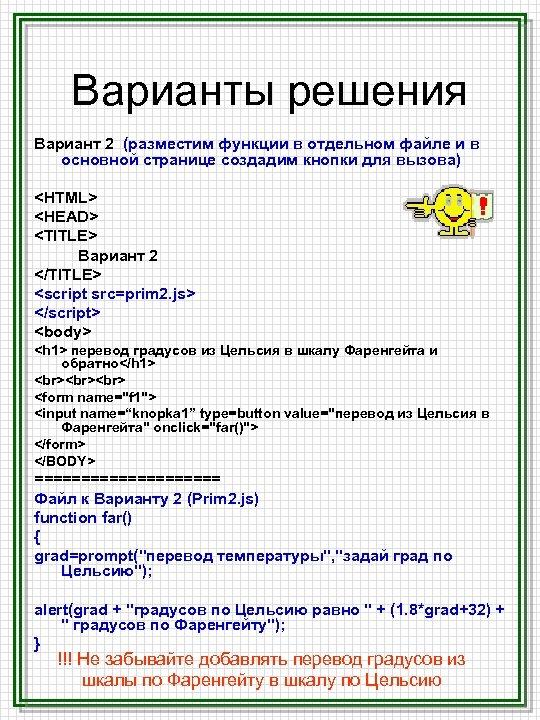
 Варианты решения Вариант 2 (разместим функции в отдельном файле и в основной странице создадим кнопки для вызова)
Варианты решения Вариант 2 (разместим функции в отдельном файле и в основной странице создадим кнопки для вызова)
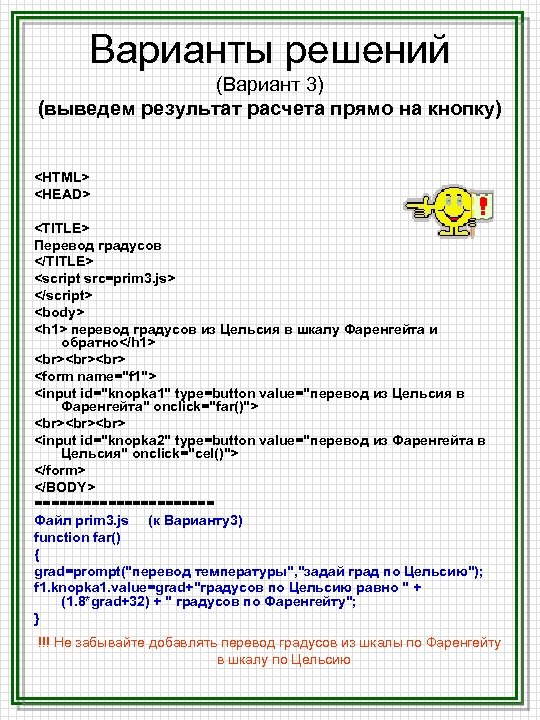
 Варианты решений (Вариант 3) (выведем результат расчета прямо на кнопку)
Варианты решений (Вариант 3) (выведем результат расчета прямо на кнопку)
 Подпрограммы на языке Java. Script (САМОСТОЯТЕЛЬНАЯ РАБОТА) В технике скорость вращения колеса измеряют количеством оборотов в минуту. Физики скорость вращения меряют в метрах в секунду. Создайте на Вашей странице скрипт для перевода значений скорости об/мин (W) в скорость м/с (V) и обратно. Используйте формулу: V = W*3, 14 / 30 ВАРИАНТ 1 Ввод и вывод данных осуществить с помощью окон, вызываемых командой PROMPT () и ALERT(). ВАРИАНТ 2 разместим функции в отдельном файле и в основной странице создадим кнопки для вызова. ВАРИАНТ 3 выведем результат расчета прямо на кнопку
Подпрограммы на языке Java. Script (САМОСТОЯТЕЛЬНАЯ РАБОТА) В технике скорость вращения колеса измеряют количеством оборотов в минуту. Физики скорость вращения меряют в метрах в секунду. Создайте на Вашей странице скрипт для перевода значений скорости об/мин (W) в скорость м/с (V) и обратно. Используйте формулу: V = W*3, 14 / 30 ВАРИАНТ 1 Ввод и вывод данных осуществить с помощью окон, вызываемых командой PROMPT () и ALERT(). ВАРИАНТ 2 разместим функции в отдельном файле и в основной странице создадим кнопки для вызова. ВАРИАНТ 3 выведем результат расчета прямо на кнопку
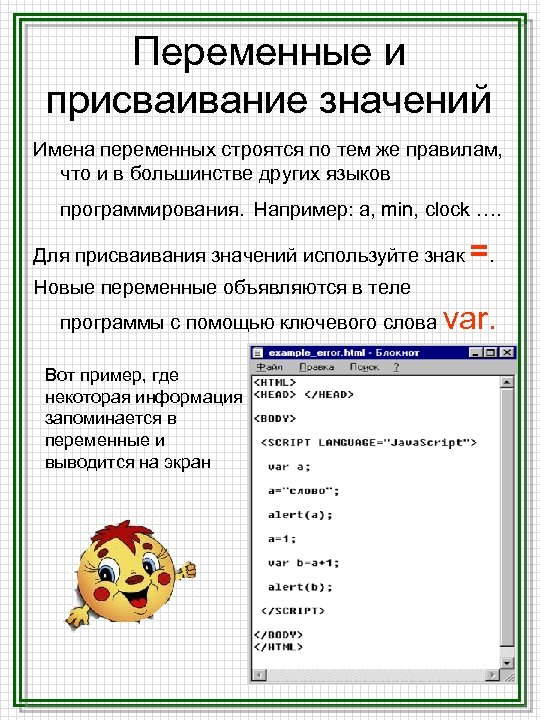
 Переменные и присваивание значений Имена переменных строятся по тем же правилам, что и в большинстве других языков программирования. Например: а, min, clock …. = Для присваивания значений используйте знак . Новые переменные объявляются в теле программы с помощью ключевого слова Вот пример, где некоторая информация запоминается в переменные и выводится на экран var.
Переменные и присваивание значений Имена переменных строятся по тем же правилам, что и в большинстве других языков программирования. Например: а, min, clock …. = Для присваивания значений используйте знак . Новые переменные объявляются в теле программы с помощью ключевого слова Вот пример, где некоторая информация запоминается в переменные и выводится на экран var.
 Задание Наберите этот пример и сделайте следующие эксперименты: 1. Попробуйте объявить переменную a второй раз с помощью var. Произойдет ли ошибка? 2. Попробуйте вообще убрать все ключевые слова var. Будет ли работать программа? 3. Сделайте так, чтобы в конце программы компьютер присвоил переменной c результат сложения строковой и числовой переменной, например, var a="слово"; var b=1; var c=a+b; alert(c); Что получится? Рассмотрим пример: var a=30; var b=22; var c="слово"; alert(a+b+c); В этом примере мы получим ответ "52 слово".
Задание Наберите этот пример и сделайте следующие эксперименты: 1. Попробуйте объявить переменную a второй раз с помощью var. Произойдет ли ошибка? 2. Попробуйте вообще убрать все ключевые слова var. Будет ли работать программа? 3. Сделайте так, чтобы в конце программы компьютер присвоил переменной c результат сложения строковой и числовой переменной, например, var a="слово"; var b=1; var c=a+b; alert(c); Что получится? Рассмотрим пример: var a=30; var b=22; var c="слово"; alert(a+b+c); В этом примере мы получим ответ "52 слово".
 Усложним диалог с посетителем сайта Задаем вопрос и пишем реакцию на ответ. Если ответ «хорошо» или «отлично» , мы ответим «Ok» , в противном случае ответим «не грусти»
Усложним диалог с посетителем сайта Задаем вопрос и пишем реакцию на ответ. Если ответ «хорошо» или «отлично» , мы ответим «Ok» , в противном случае ответим «не грусти»
function ansv() {var d=document if" src="https://present5.com/presentation/c124c429d8a2906b298170cc1f329794/image-15.jpg" alt="Текст программы
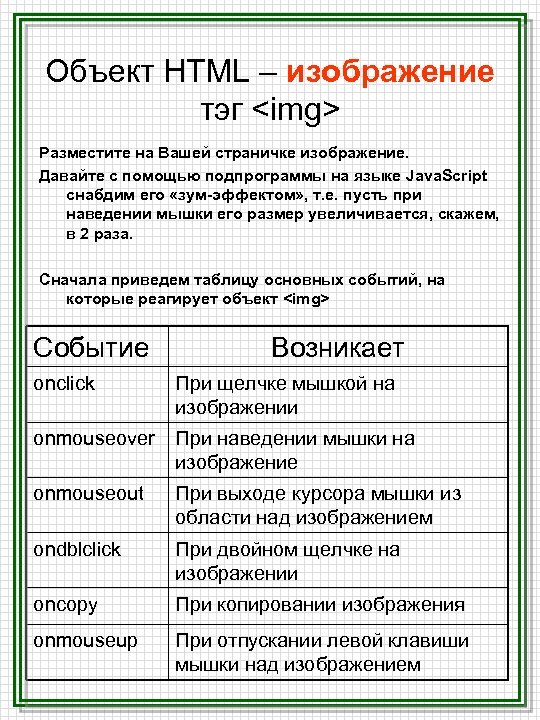
 Объект HTML – изображение тэг
Объект HTML – изображение тэг Разместите на Вашей страничке изображение. Давайте с помощью подпрограммы на языке Java. Script снабдим его «зум-эффектом» , т. е. пусть при наведении мышки его размер увеличивается, скажем, в 2 раза. Сначала приведем таблицу основных событий, на которые реагирует объект
Событие Возникает onclick При щелчке мышкой на изображении onmouseover При наведении мышки на изображение onmouseout При выходе курсора мышки из области над изображением ondblclick При двойном щелчке на изображении oncopy При копировании изображения onmouseup При отпускании левой клавиши мышки над изображением
 Объект HTML – изображение тэг
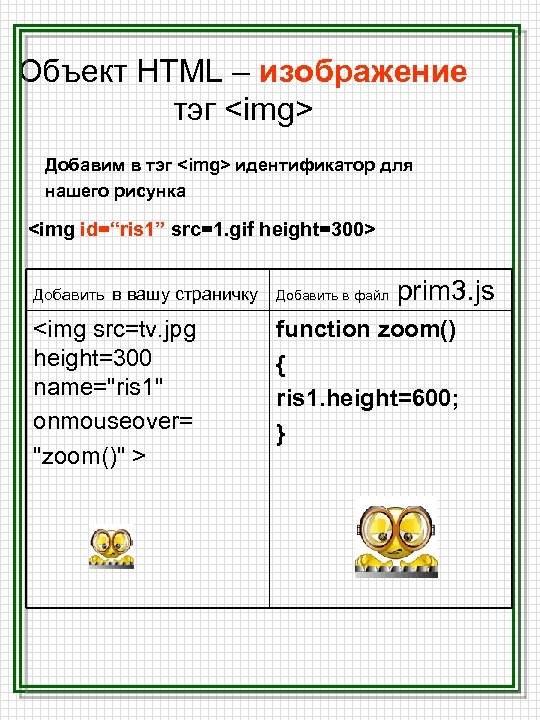
Объект HTML – изображение тэг Добавим в тэг
идентификатор для нашего рисунка
prim 3. js Добавить в вашу страничку Добавить в файл
function zoom() { ris 1. height=600; }
 Вопросы и задания Определите для объекта
Вопросы и задания Определите для объекта реакцию еще на пару событий и обеспечьте: 1. Возвращение исходного размера картинки после того, как мышка будет убрана из ее области; 2. Изменение картинки в случае щелчка по изображению Естественно, что для каждого такого события должна быть написана соответствующая подпрограмма.
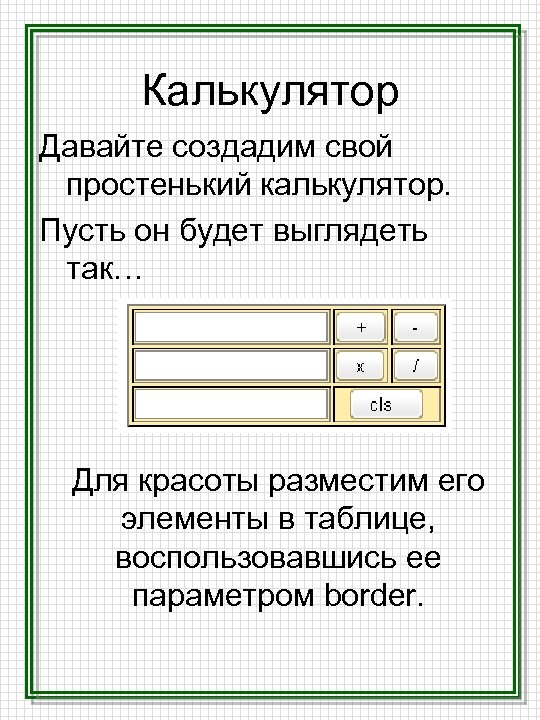
 Калькулятор Давайте создадим свой простенький калькулятор. Пусть он будет выглядеть так… Для красоты разместим его элементы в таблице, воспользовавшись ее параметром border.
Калькулятор Давайте создадим свой простенький калькулятор. Пусть он будет выглядеть так… Для красоты разместим его элементы в таблице, воспользовавшись ее параметром border.
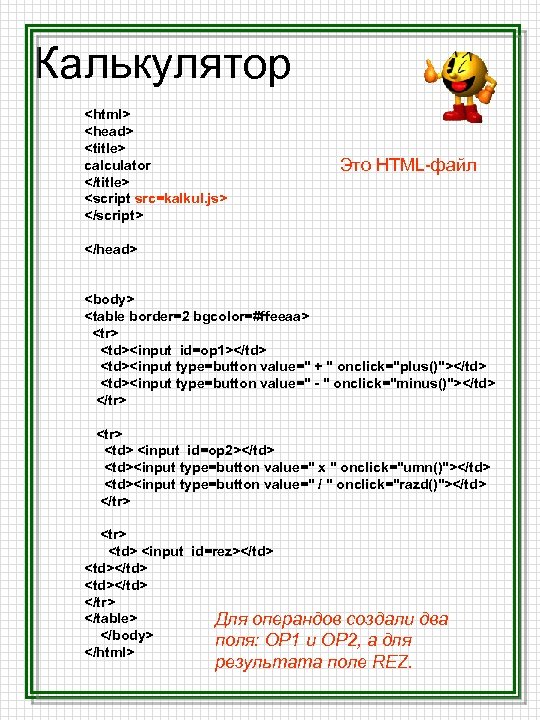
 Калькулятор
Калькулятор
 Калькулятор Это файл kalkul. js function plus() { rez. value=op 1. value-(-1)*op 2. value; } function minus() { rez. value=op 1. value - op 2. value; } ЗАДАНИЯ: 1. Допишите две подпрограммы, необходимые для работы калькулятора. 2. В правой нижней части калькулятора осталось свободное место для дополнительных кнопок. Создайте, например, кнопку для очистки текстовых полей и пусть эта кнопка занимает обе свободные ячейки (см рисунок калькулятора).
Калькулятор Это файл kalkul. js function plus() { rez. value=op 1. value-(-1)*op 2. value; } function minus() { rez. value=op 1. value - op 2. value; } ЗАДАНИЯ: 1. Допишите две подпрограммы, необходимые для работы калькулятора. 2. В правой нижней части калькулятора осталось свободное место для дополнительных кнопок. Создайте, например, кнопку для очистки текстовых полей и пусть эта кнопка занимает обе свободные ячейки (см рисунок калькулятора).
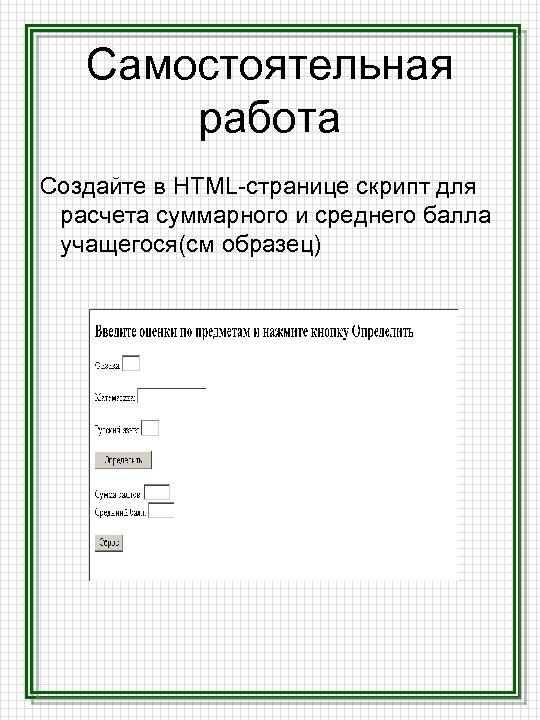
 Самостоятельная работа Создайте в HTML-странице скрипт для расчета суммарного и среднего балла учащегося(см образец)
Самостоятельная работа Создайте в HTML-странице скрипт для расчета суммарного и среднего балла учащегося(см образец)
 Арифметические и логические вычисления в Java. Script В арифметических действиях используйте следующие операции: Операция + * / % Название Сложение вычитание умножение деление Остаток от деления Для выполнения логических операций используйте константы true и false, а также операторы: Операция && ║ ! Название Логическое ИЛИ Логическое отрицание
Арифметические и логические вычисления в Java. Script В арифметических действиях используйте следующие операции: Операция + * / % Название Сложение вычитание умножение деление Остаток от деления Для выполнения логических операций используйте константы true и false, а также операторы: Операция && ║ ! Название Логическое ИЛИ Логическое отрицание
 Вычисления на странице сайта Задача: вычислим площадь круга, радиус зададим с помощью окна ввода Var r=prompt ("введи радиус", "0"); результат функции prompt имеет строковый тип. Значит, необходимо преобразовать символ в число. Воспользуйтесь функцией parse. Int(строка) или parse. Float(строка) для преобразования введенной строки в целое число или число с плавающей точкой. Например: var r=parse. Int(prompt("Введите радиус", "0")); или var r=parse. Float(prompt("Введите радиус", "0"));
Вычисления на странице сайта Задача: вычислим площадь круга, радиус зададим с помощью окна ввода Var r=prompt ("введи радиус", "0"); результат функции prompt имеет строковый тип. Значит, необходимо преобразовать символ в число. Воспользуйтесь функцией parse. Int(строка) или parse. Float(строка) для преобразования введенной строки в целое число или число с плавающей точкой. Например: var r=parse. Int(prompt("Введите радиус", "0")); или var r=parse. Float(prompt("Введите радиус", "0"));
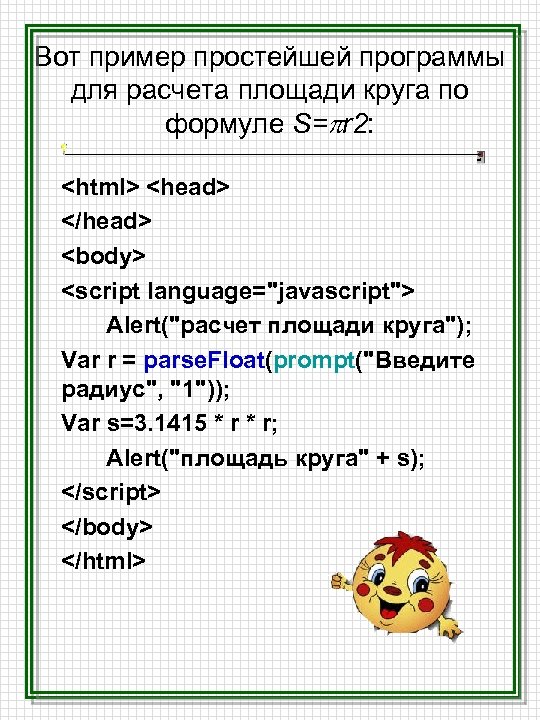
 Вот пример простейшей программы для расчета площади круга по формуле S= r 2:
Вот пример простейшей программы для расчета площади круга по формуле S= r 2:
 Задание для самостоятельной работы На своей новой страничке школьник Петя предусмотрел гостевую книгу. В ней запрашивались фамилия, имя посетителя и телефон. Некоторые посетители вводили номер без тире, например, вместо 41 -05 -10 они набрали 410510. Такой набор цифр Петя пожелал сразу преобразовывать в удобный для запоминания вид. Он составил простую программу на Java. Script, которая проверяла поле формы на наличие тире. Если они отсутствовали, компьютер форматировал номер и в базу сервера номер попадал в нужном виде. См далее
Задание для самостоятельной работы На своей новой страничке школьник Петя предусмотрел гостевую книгу. В ней запрашивались фамилия, имя посетителя и телефон. Некоторые посетители вводили номер без тире, например, вместо 41 -05 -10 они набрали 410510. Такой набор цифр Петя пожелал сразу преобразовывать в удобный для запоминания вид. Он составил простую программу на Java. Script, которая проверяла поле формы на наличие тире. Если они отсутствовали, компьютер форматировал номер и в базу сервера номер попадал в нужном виде. См далее
 Задание для самостоятельной работы Будем считать, что номер всегда вводится шестизначным числом, в котором отсутствуют тире. Программа должна запрашивать номер с помощью функции prompt, а результат демонстрировать командой alert. Нельзя пользоваться ветвлениями, циклами и методами для работы со строками. В вашем распоряжении одни арифметические операции и механизм автоматического преобразования типов языка Java. Script. Результат можно получить с помощью простого линейного алгоритма. Вам будут нужны несколько дополнительных переменных, операция % и механизм конкатенации строк. Маленькая подсказка: Пусть а=123456 Пусть а 1=а % 10; a=(а – а 1) / 10; В результате: а 1=6, а=12345
Задание для самостоятельной работы Будем считать, что номер всегда вводится шестизначным числом, в котором отсутствуют тире. Программа должна запрашивать номер с помощью функции prompt, а результат демонстрировать командой alert. Нельзя пользоваться ветвлениями, циклами и методами для работы со строками. В вашем распоряжении одни арифметические операции и механизм автоматического преобразования типов языка Java. Script. Результат можно получить с помощью простого линейного алгоритма. Вам будут нужны несколько дополнительных переменных, операция % и механизм конкатенации строк. Маленькая подсказка: Пусть а=123456 Пусть а 1=а % 10; a=(а – а 1) / 10; В результате: а 1=6, а=12345
 Объект Java. Script – DATE Объекты Java. Script служат для хранения и обработки разнородных данных. Функции обработки называются в Java. Script «методами» . Объект Date используется для работы с календарными данными. Например: d=new Date(); В переменной d содержится информация о текущей дате: о времени, о годе, номере месяца, о дне недели и еще много о чем. !!! Обратите внимание на прописные и строчные буквы. Это важно. И еще!!! Если вы хотите, чтобы ваша функция выполнялась сразу при загрузке страницы, добавьте в тэг body загрузку этой функции:
Объект Java. Script – DATE Объекты Java. Script служат для хранения и обработки разнородных данных. Функции обработки называются в Java. Script «методами» . Объект Date используется для работы с календарными данными. Например: d=new Date(); В переменной d содержится информация о текущей дате: о времени, о годе, номере месяца, о дне недели и еще много о чем. !!! Обратите внимание на прописные и строчные буквы. Это важно. И еще!!! Если вы хотите, чтобы ваша функция выполнялась сразу при загрузке страницы, добавьте в тэг body загрузку этой функции:
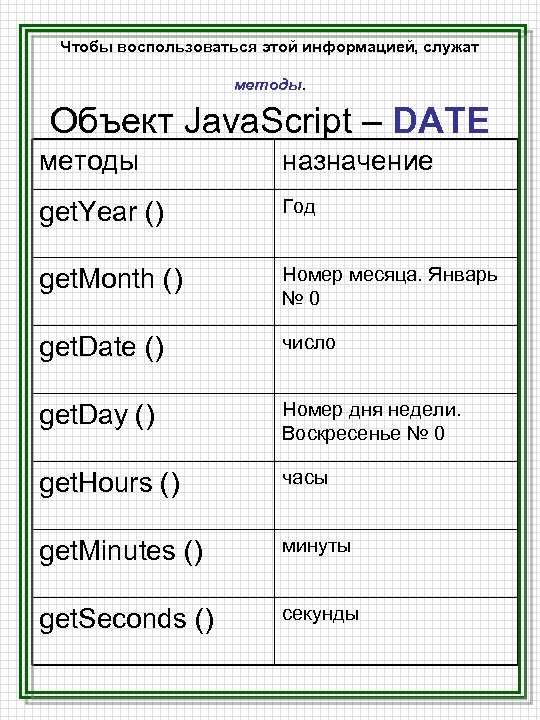
 Чтобы воспользоваться этой информацией, служат методы. Объект Java. Script – DATE методы назначение get. Year () Год get. Month () Номер месяца. Январь № 0 get. Date () число get. Day () Номер дня недели. Воскресенье № 0 get. Hours () часы get. Minutes () минуты get. Seconds () секунды
Чтобы воспользоваться этой информацией, служат методы. Объект Java. Script – DATE методы назначение get. Year () Год get. Month () Номер месяца. Январь № 0 get. Date () число get. Day () Номер дня недели. Воскресенье № 0 get. Hours () часы get. Minutes () минуты get. Seconds () секунды
//Скрипт отмечает точную дату" src="https://present5.com/presentation/c124c429d8a2906b298170cc1f329794/image-30.jpg" alt="Как напечатать в документе дату и время строка document. write не должна прерываться. Она разбита для удобства чтения. // - означает комментарий. Now = это созданный объект, к которому применены методы: get. Date(), get. Month() и др.
 Самостоятельная работа Создайте на своей страничке сценарий, в котором сообщается посетителю о том, сколько дней осталось, например, до Нового года. Кроме того, на странице должна появиться текущая дата в российском стандарте в виде: Сегодня – 1. 1. 2014, сейчас – 23: 18
Самостоятельная работа Создайте на своей страничке сценарий, в котором сообщается посетителю о том, сколько дней осталось, например, до Нового года. Кроме того, на странице должна появиться текущая дата в российском стандарте в виде: Сегодня – 1. 1. 2014, сейчас – 23: 18
function digital. Watch() { var date = new" src="https://present5.com/presentation/c124c429d8a2906b298170cc1f329794/image-32.jpg" alt="Время на странице пошло
 Слайд–шоу Проблема: пусть картинка, находящаяся на Вашей страничке, автоматически меняется, скажем, каждые пять секунд. Для этого нам потребуется переменная, начальное значение которой присваивается вне вызываемой функции. Эта Java. Script – программа будет выглядеть следующим образом: X=0; Function slide() { Pictures=new Array("1. jpg", "2. jpg", "3. jpg", "4. jpg", "5. jpg"); Period=1000; set. Timeout("slide() " , period); ris 1. src=pictures[x]; x=x+1; If (x>=pictures. length) (x=0); } Здесь переменная Pictures является массивом из 5 -ти элементов (картинок). Переменная Х является индексом (порядковым номером) элементов массива. Оператор Set. Timeout обеспечивает выполнение подпрограммы, написанной внутри скобок (в нашем случае - slide() ), каждую секунду.
Слайд–шоу Проблема: пусть картинка, находящаяся на Вашей страничке, автоматически меняется, скажем, каждые пять секунд. Для этого нам потребуется переменная, начальное значение которой присваивается вне вызываемой функции. Эта Java. Script – программа будет выглядеть следующим образом: X=0; Function slide() { Pictures=new Array("1. jpg", "2. jpg", "3. jpg", "4. jpg", "5. jpg"); Period=1000; set. Timeout("slide() " , period); ris 1. src=pictures[x]; x=x+1; If (x>=pictures. length) (x=0); } Здесь переменная Pictures является массивом из 5 -ти элементов (картинок). Переменная Х является индексом (порядковым номером) элементов массива. Оператор Set. Timeout обеспечивает выполнение подпрограммы, написанной внутри скобок (в нашем случае - slide() ), каждую секунду.
 Задание 1. Организуйте на новой страничке слайд-шоу 2. Добавьте ниже иллюстрации пару – другую кнопок, позволяющую ускорять, замедлять и практически остановить показ картинок. 3. Вы можете использовать слайд – шоу для создания мультимедийной презентации по какому-нибудь учебному предмету.
Задание 1. Организуйте на новой страничке слайд-шоу 2. Добавьте ниже иллюстрации пару – другую кнопок, позволяющую ускорять, замедлять и практически остановить показ картинок. 3. Вы можете использовать слайд – шоу для создания мультимедийной презентации по какому-нибудь учебному предмету.
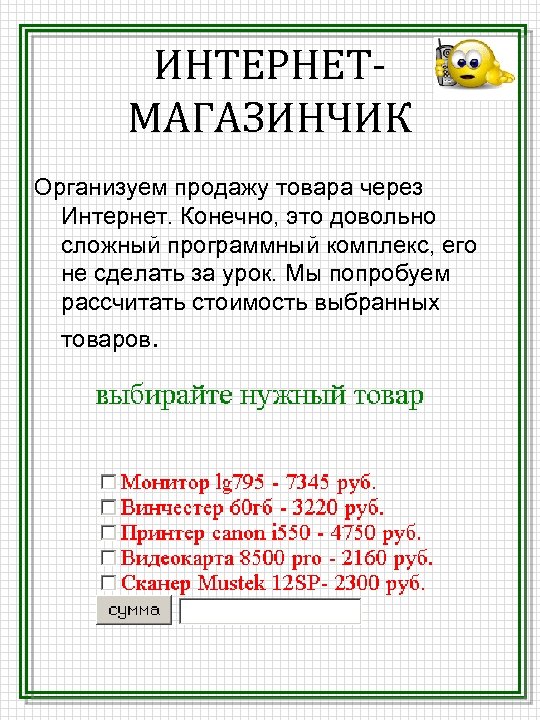
 ИНТЕРНЕТМАГАЗИНЧИК Организуем продажу товара через Интернет. Конечно, это довольно сложный программный комплекс, его не сделать за урок. Мы попробуем рассчитать стоимость выбранных товаров.
ИНТЕРНЕТМАГАЗИНЧИК Организуем продажу товара через Интернет. Конечно, это довольно сложный программный комплекс, его не сделать за урок. Мы попробуем рассчитать стоимость выбранных товаров.
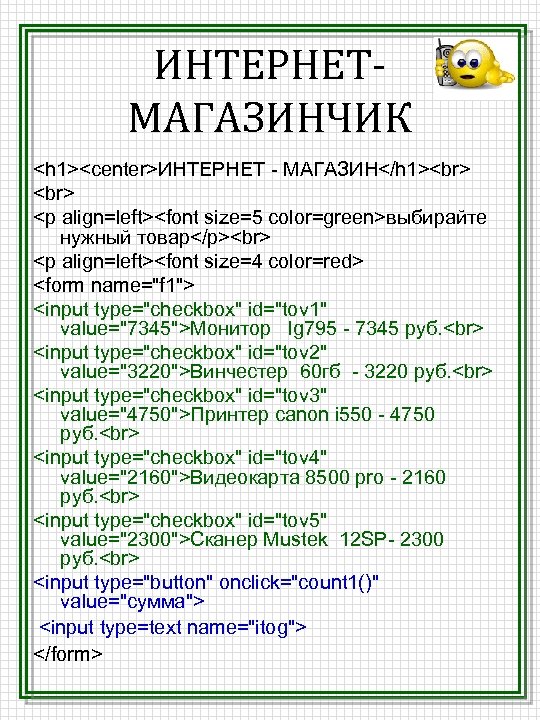
 ИНТЕРНЕТМАГАЗИНЧИК
ИНТЕРНЕТМАГАЗИНЧИК
выбирайте нужный товар
 ИНТЕРНЕТМАГАЗИНЧИК Объект типа Сheck. Box имеет два важных свойства: Value – это его значение, которое будет обрабатывать программа; Checked – имеет логическое значение True, если внутри объекта стоит галочка выбора, и значение False в противном случае. Назовем функцию, которая вычислит общую стоимость выбранных товаров, count 1(). function count 1() { f 1. itog. value=0; if (f 1. tov 1. checked) (f 1. itog. value=Number(f 1. itog. value)+ Number(f 1. tov 1. value)); } !!! Функция Number() преобразует строковые значения в числовые. Задание: 1. Допишите подпрограмму count 1(). 2. Поменяйте картинки на подходящие для интернет – магазина.
ИНТЕРНЕТМАГАЗИНЧИК Объект типа Сheck. Box имеет два важных свойства: Value – это его значение, которое будет обрабатывать программа; Checked – имеет логическое значение True, если внутри объекта стоит галочка выбора, и значение False в противном случае. Назовем функцию, которая вычислит общую стоимость выбранных товаров, count 1(). function count 1() { f 1. itog. value=0; if (f 1. tov 1. checked) (f 1. itog. value=Number(f 1. itog. value)+ Number(f 1. tov 1. value)); } !!! Функция Number() преобразует строковые значения в числовые. Задание: 1. Допишите подпрограмму count 1(). 2. Поменяйте картинки на подходящие для интернет – магазина.
