 Завьялов Семен. Э 114. 2012 г.
Завьялов Семен. Э 114. 2012 г.
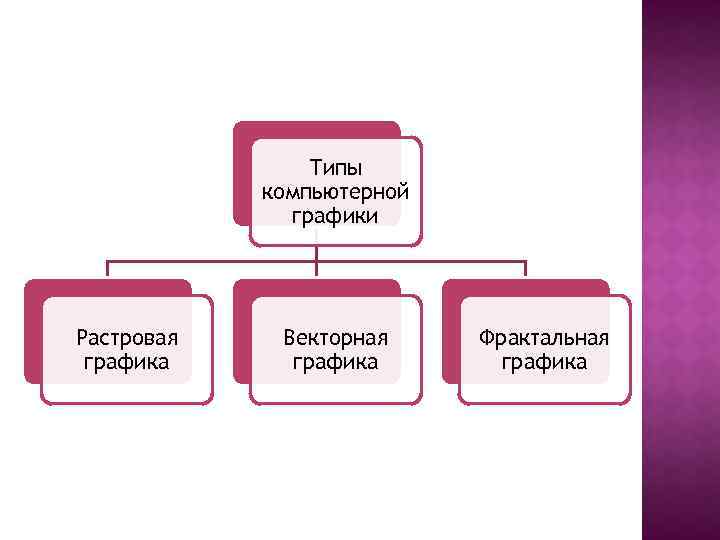
 Типы компьютерной графики Растровая графика Векторная графика Фрактальная графика
Типы компьютерной графики Растровая графика Векторная графика Фрактальная графика
 Векторная графика – хранится описание математической модели рисунка, составленной из простых графических примитивов – окружностей, отрезков и т. д. (+) качество практически не зависит от размера рисунка. (-) более ограничены выразительные средства. Основным элементов векторной графики является геометрический объект. Используемые форматы: wmf, eps, dxf.
Векторная графика – хранится описание математической модели рисунка, составленной из простых графических примитивов – окружностей, отрезков и т. д. (+) качество практически не зависит от размера рисунка. (-) более ограничены выразительные средства. Основным элементов векторной графики является геометрический объект. Используемые форматы: wmf, eps, dxf.
 Рис. 1
Рис. 1
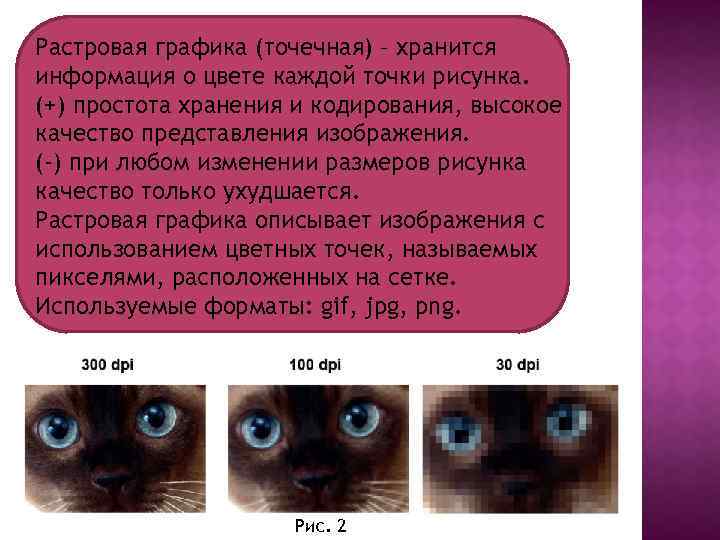
 Растровая графика (точечная) – хранится информация о цвете каждой точки рисунка. (+) простота хранения и кодирования, высокое качество представления изображения. (-) при любом изменении размеров рисунка качество только ухудшается. Растровая графика описывает изображения с использованием цветных точек, называемых пикселями, расположенных на сетке. Используемые форматы: gif, jpg, png. Рис. 2
Растровая графика (точечная) – хранится информация о цвете каждой точки рисунка. (+) простота хранения и кодирования, высокое качество представления изображения. (-) при любом изменении размеров рисунка качество только ухудшается. Растровая графика описывает изображения с использованием цветных точек, называемых пикселями, расположенных на сетке. Используемые форматы: gif, jpg, png. Рис. 2
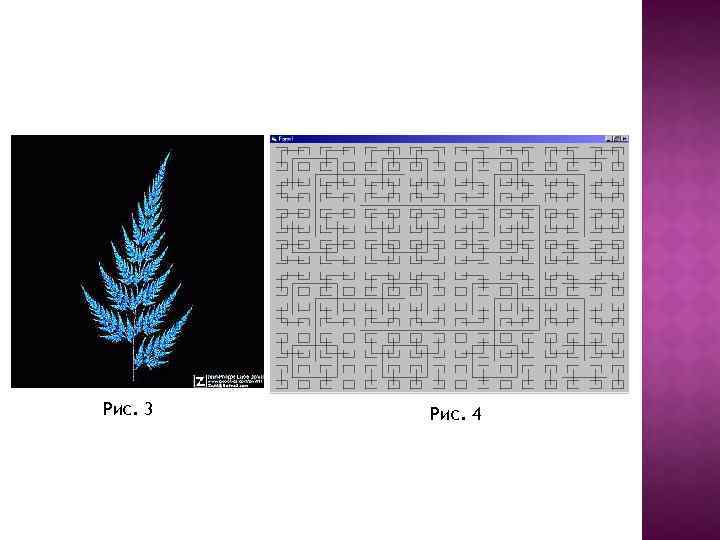
 Фрактальная графика – графика, описывающая изображение с помощью фрактала. Фрактал – бесконечно самоподобная геометрическая фигура, каждый фрагмент которой повторяется при уменьшении масштаба. Новые объекты строятся используя свойства родительский структур. Файлы фракальных изображений имеют расширение fif.
Фрактальная графика – графика, описывающая изображение с помощью фрактала. Фрактал – бесконечно самоподобная геометрическая фигура, каждый фрагмент которой повторяется при уменьшении масштаба. Новые объекты строятся используя свойства родительский структур. Файлы фракальных изображений имеют расширение fif.
 Рис. 3 Рис. 4
Рис. 3 Рис. 4
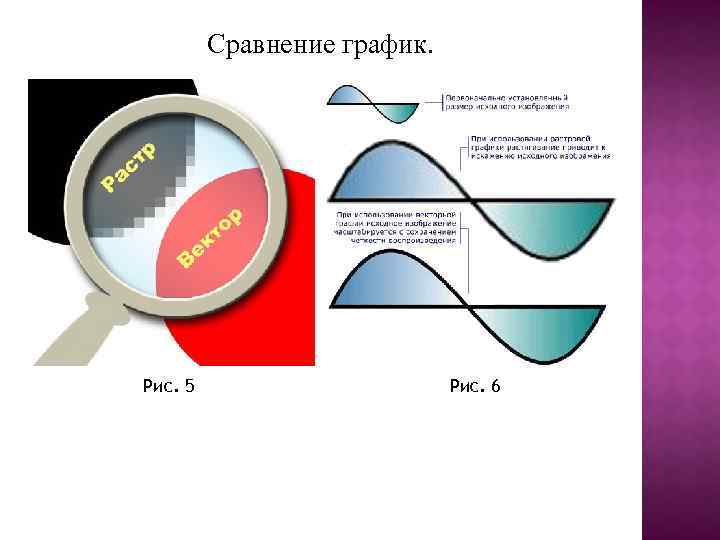
 Сравнение график. Рис. 5 Рис. 6
Сравнение график. Рис. 5 Рис. 6
 Виды хранения графической информации Сжатая (+) уменьшение размера рисунка (-) требуется время на распаковку Сжатая с потерей качества (+) дополнительное уменьшение размера (-) необратимое уменьшение качества Несжатая (+) простота обработки и высокая скорость вывода (-) очень большой размер файла при болдьшом кольчестве цветов
Виды хранения графической информации Сжатая (+) уменьшение размера рисунка (-) требуется время на распаковку Сжатая с потерей качества (+) дополнительное уменьшение размера (-) необратимое уменьшение качества Несжатая (+) простота обработки и высокая скорость вывода (-) очень большой размер файла при болдьшом кольчестве цветов
 Тип файла Описание использование BMP Несжатая растровая графика, от 2, до 2^24 цветов Paint, стандартный формат Windows JPG (JPEG) Растровая, Real color, сжатая с потерей качества Стандартный формат фото в Интернет GIF Растровая, сжатая без потери качества, до 256 цветов, поддерживает эффекты анимации, прозрачного фона и черезстрочной загрузки Стандартный формат баннеров и анимаций в Интернет PNG Растровая, сжатая без потери качества, от 2 до 2^32 цветов, поддерживает несколько уровней прозрачности, черезстрочной загрузки, гаммакоррекцию изображения. PSD CDR WMF
Тип файла Описание использование BMP Несжатая растровая графика, от 2, до 2^24 цветов Paint, стандартный формат Windows JPG (JPEG) Растровая, Real color, сжатая с потерей качества Стандартный формат фото в Интернет GIF Растровая, сжатая без потери качества, до 256 цветов, поддерживает эффекты анимации, прозрачного фона и черезстрочной загрузки Стандартный формат баннеров и анимаций в Интернет PNG Растровая, сжатая без потери качества, от 2 до 2^32 цветов, поддерживает несколько уровней прозрачности, черезстрочной загрузки, гаммакоррекцию изображения. PSD CDR WMF