Язык разметки текста HTML.pptx
- Количество слайдов: 51
 Язык разметки текста HTML Лектор Аникин Д. В.
Язык разметки текста HTML Лектор Аникин Д. В.
 Язык разметки текста предназначен для разделения текста на логические части, например: название главы, текст главы, цитата и т. п.
Язык разметки текста предназначен для разделения текста на логические части, например: название главы, текст главы, цитата и т. п.
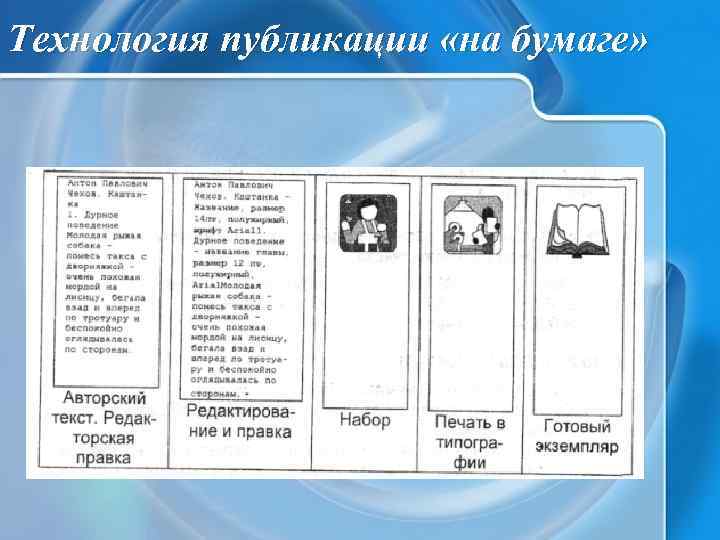
 Технология публикации «на бумаге»
Технология публикации «на бумаге»
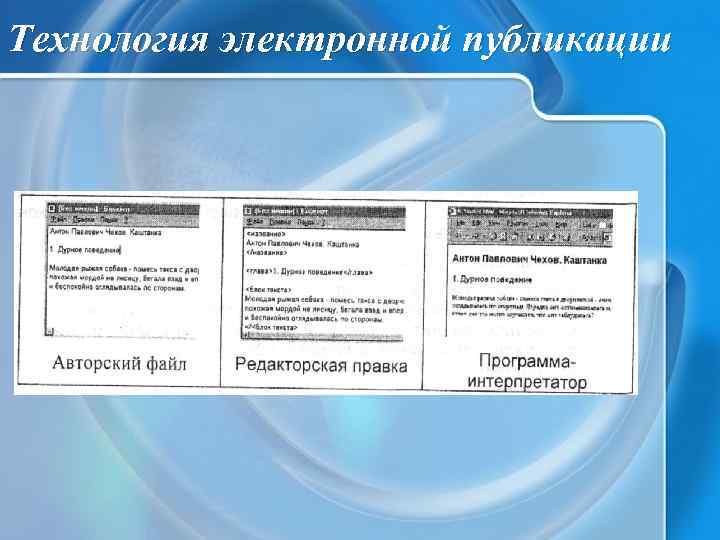
 Технология электронной публикации
Технология электронной публикации
 Hypertext Markup Language • HTML – Hypertext Markup Language • Hypertext (гипертекст) – способ организации набора текстовых документов, текст с гиперссылками между документами. Гипертекст – основной способ организации информации в WWW. • Markup (разметка) – стилевые инструкции внутри текста (гипертекста), определяющие способ отображения текста • Language (язык) – совокупность правил (грамматика) и специальных ключевых слов (лексикон).
Hypertext Markup Language • HTML – Hypertext Markup Language • Hypertext (гипертекст) – способ организации набора текстовых документов, текст с гиперссылками между документами. Гипертекст – основной способ организации информации в WWW. • Markup (разметка) – стилевые инструкции внутри текста (гипертекста), определяющие способ отображения текста • Language (язык) – совокупность правил (грамматика) и специальных ключевых слов (лексикон).
 Hypertext Markup Language НТМL нужен для описания: - структуры, - взаимосвязей, - внешнего вида гипертекстовых документов (web-страниц), составляющих всемирную паутину WWW Владея HTML, каждый пользователь, имеющий текстовый редактор и выход в Интернет, может создавать и публиковать собственные, оригинальные по дизайну и содержанию документы.
Hypertext Markup Language НТМL нужен для описания: - структуры, - взаимосвязей, - внешнего вида гипертекстовых документов (web-страниц), составляющих всемирную паутину WWW Владея HTML, каждый пользователь, имеющий текстовый редактор и выход в Интернет, может создавать и публиковать собственные, оригинальные по дизайну и содержанию документы.
 Hypertext Markup Language Возможности HTML для описания документа Структура: -заголовки; -абзацы; -списки; -таблицы; -изображения. Внешний вид: -размер шрифта; -начертание (жирный, курсив…); -цвет фона и текста; -верхний/нижний индекс; -изображения
Hypertext Markup Language Возможности HTML для описания документа Структура: -заголовки; -абзацы; -списки; -таблицы; -изображения. Внешний вид: -размер шрифта; -начертание (жирный, курсив…); -цвет фона и текста; -верхний/нижний индекс; -изображения
 Hypertext Markup Language HTML-документ – это обычный текстовый документ с расширением «*. html» или «*. htm» . В основном тексте содержатся специальные метки – тэги. При просмотре html-документа теги не отображаются. Тэги сигнализируют браузеру каким образом следует отображать документ.
Hypertext Markup Language HTML-документ – это обычный текстовый документ с расширением «*. html» или «*. htm» . В основном тексте содержатся специальные метки – тэги. При просмотре html-документа теги не отображаются. Тэги сигнализируют браузеру каким образом следует отображать документ.
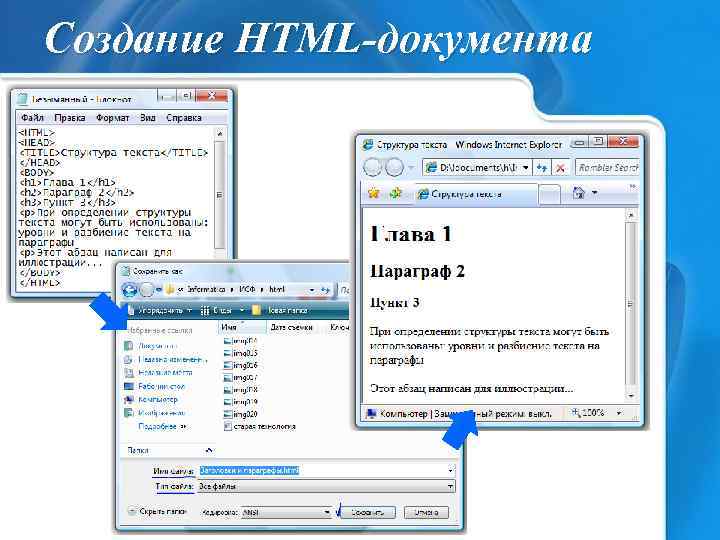
 Создание HTML-документа
Создание HTML-документа
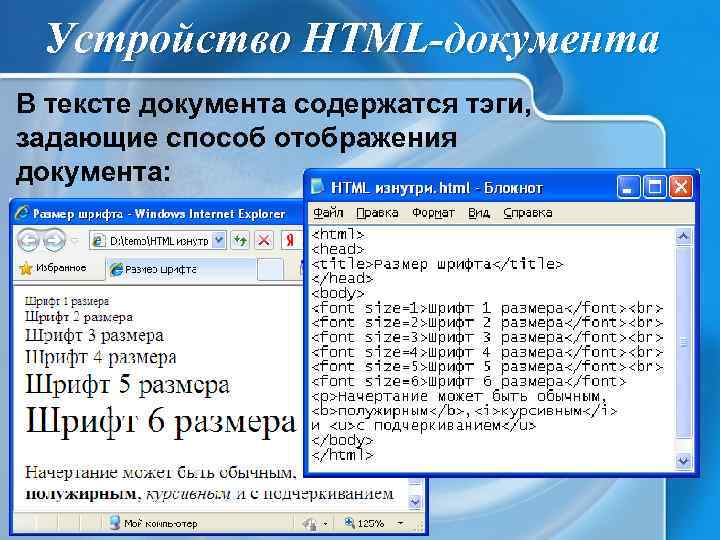
 Устройство HTML-документа В тексте документа содержатся тэги, задающие способ отображения документа:
Устройство HTML-документа В тексте документа содержатся тэги, задающие способ отображения документа:
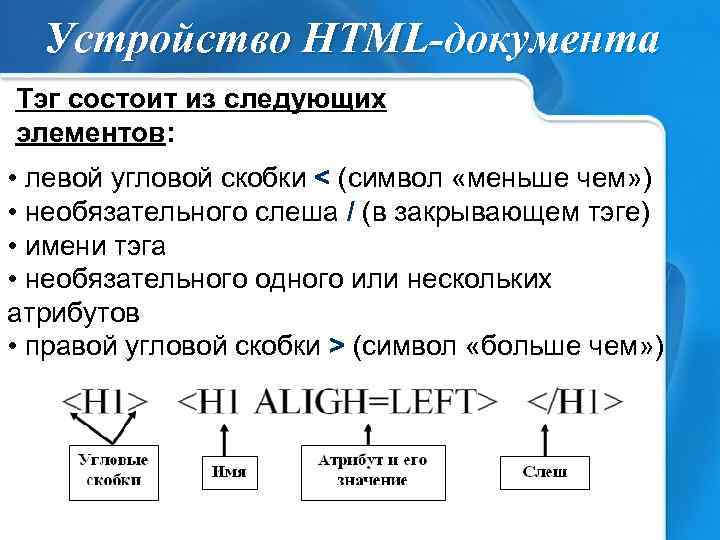
 Устройство HTML-документа Тэг состоит из следующих элементов: • левой угловой скобки < (символ «меньше чем» ) • необязательного слеша / (в закрывающем тэге) • имени тэга • необязательного одного или нескольких атрибутов • правой угловой скобки > (символ «больше чем» )
Устройство HTML-документа Тэг состоит из следующих элементов: • левой угловой скобки < (символ «меньше чем» ) • необязательного слеша / (в закрывающем тэге) • имени тэга • необязательного одного или нескольких атрибутов • правой угловой скобки > (символ «больше чем» )
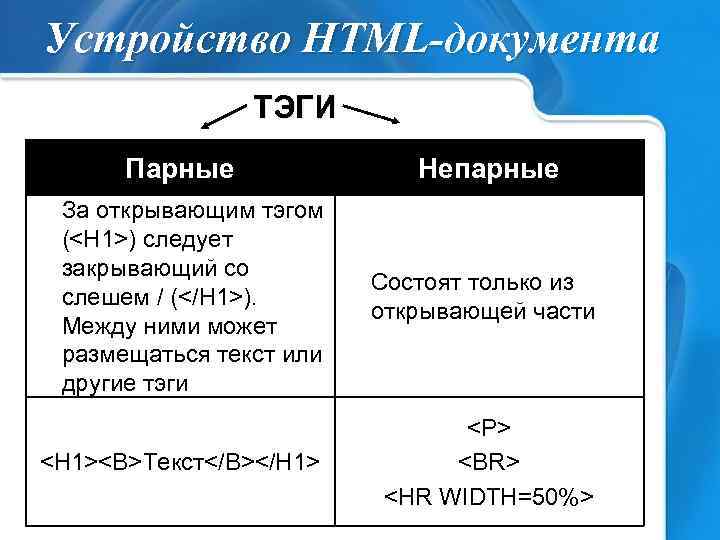
 Устройство HTML-документа ТЭГИ Парные Непарные За открывающим тэгом (
Устройство HTML-документа ТЭГИ Парные Непарные За открывающим тэгом (
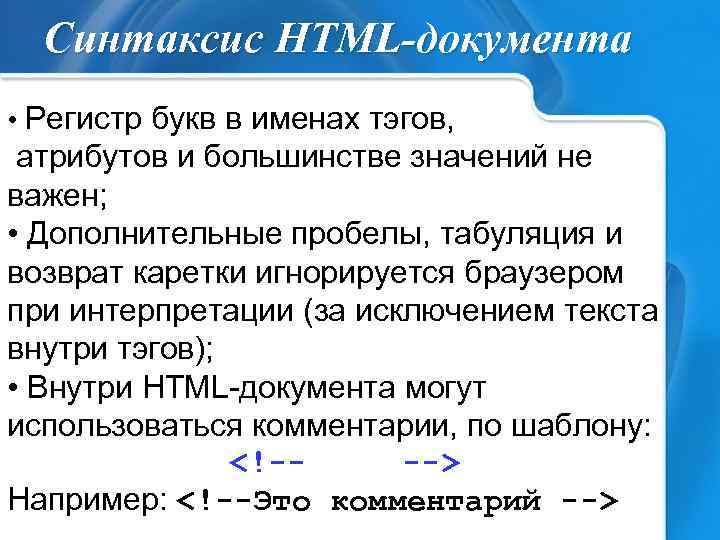
 Синтаксис HTML-документа • Регистр букв в именах тэгов, атрибутов и большинстве значений не важен; • Дополнительные пробелы, табуляция и возврат каретки игнорируется браузером при интерпретации (за исключением текста внутри тэгов); • Внутри HTML-документа могут использоваться комментарии, по шаблону: Например:
Синтаксис HTML-документа • Регистр букв в именах тэгов, атрибутов и большинстве значений не важен; • Дополнительные пробелы, табуляция и возврат каретки игнорируется браузером при интерпретации (за исключением текста внутри тэгов); • Внутри HTML-документа могут использоваться комментарии, по шаблону: Например:
 1. определяющие общую структуру документа 2. определяющие вид документа и/или его частей Тэги
1. определяющие общую структуру документа 2. определяющие вид документа и/или его частей Тэги
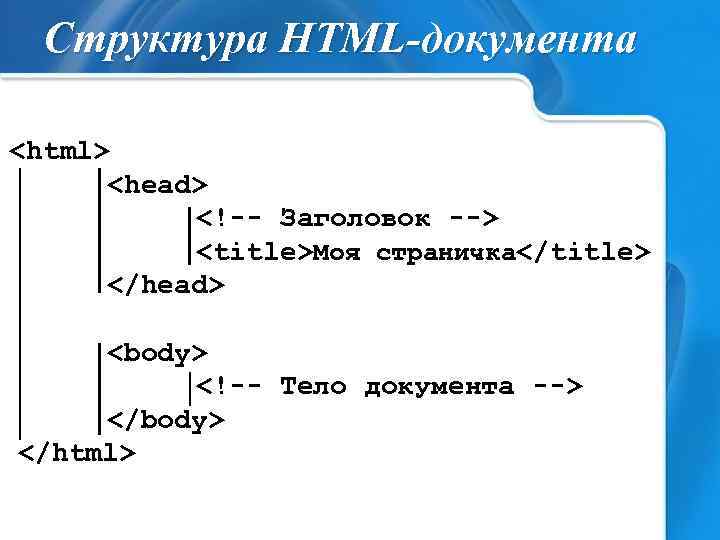
 Структура HTML-документа
Структура HTML-документа
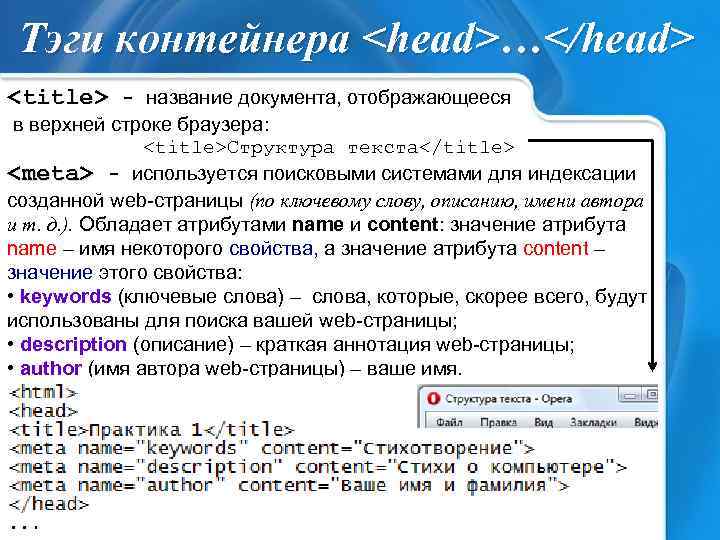
 Тэги контейнера
Тэги контейнера
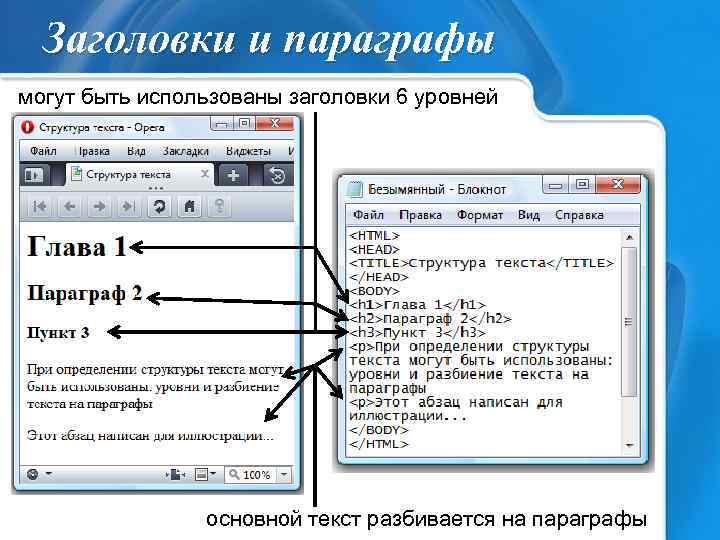
 Заголовки и параграфы могут быть использованы заголовки 6 уровней основной текст разбивается на параграфы
Заголовки и параграфы могут быть использованы заголовки 6 уровней основной текст разбивается на параграфы
 Списки Словарные Маркированные списки Нумерованные Перечисления удобно оформлять в виде списков: - словарных, - нумерованных, - маркированных
Списки Словарные Маркированные списки Нумерованные Перечисления удобно оформлять в виде списков: - словарных, - нумерованных, - маркированных
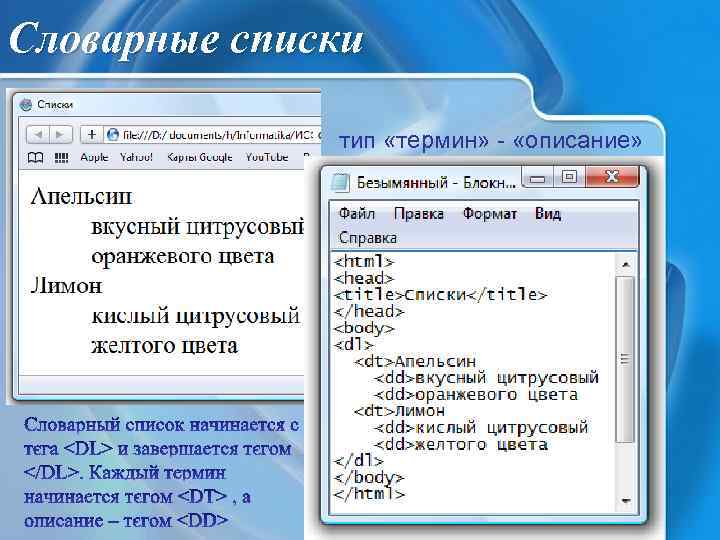
 Словарные списки тип «термин» - «описание»
Словарные списки тип «термин» - «описание»
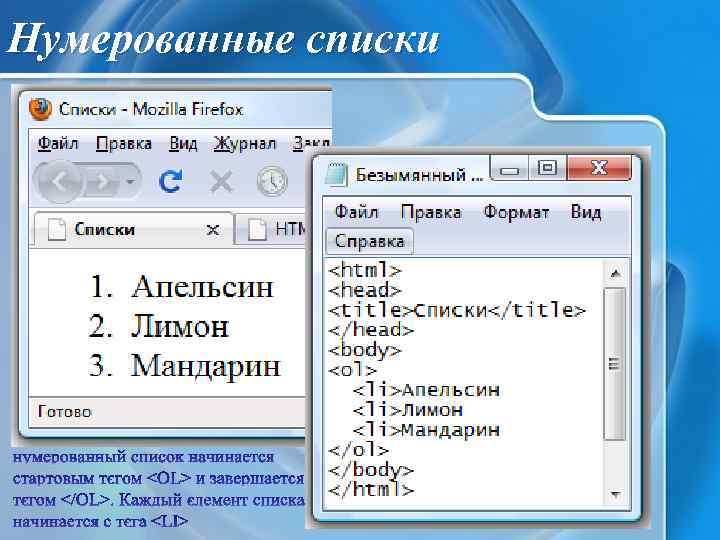
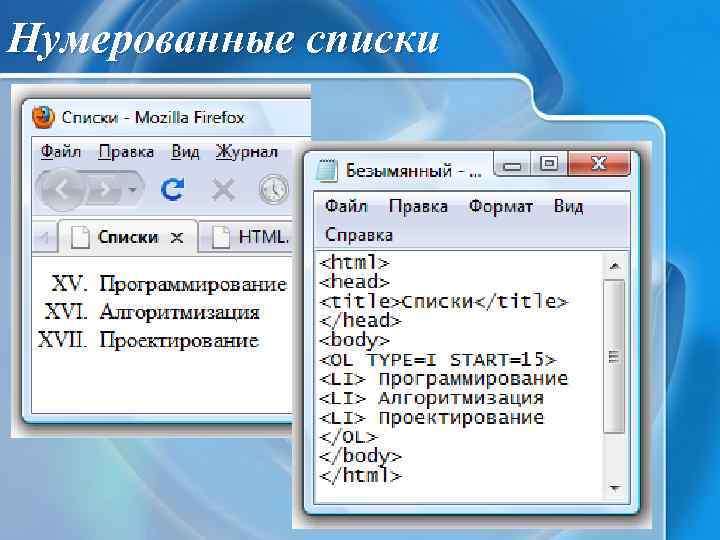
 Нумерованные списки
Нумерованные списки
 Нумерованные списки Тэг
Нумерованные списки Тэг
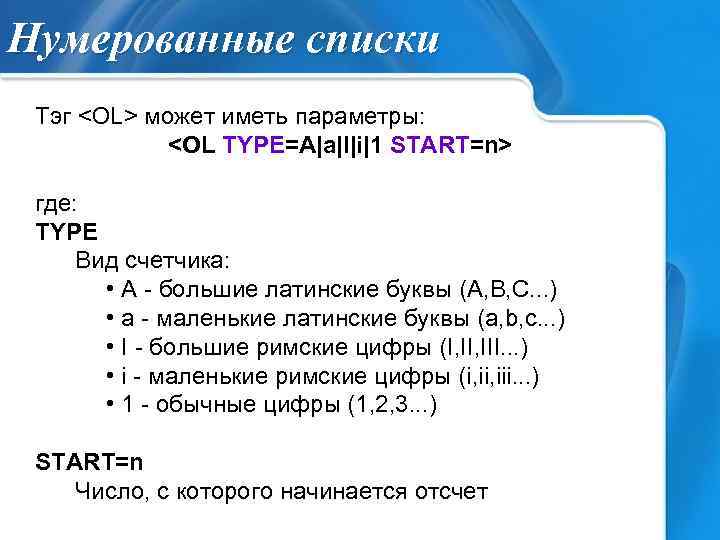
- может иметь параметры:
- где: TYPE Вид счетчика: • A - большие латинские буквы (A, B, C. . . ) • a - маленькие латинские буквы (a, b, c. . . ) • I - большие римские цифры (I, III. . . ) • i - маленькие римские цифры (i, iii. . . ) • 1 - обычные цифры (1, 2, 3. . . ) START=n Число, с которого начинается отсчет
 Нумерованные списки
Нумерованные списки
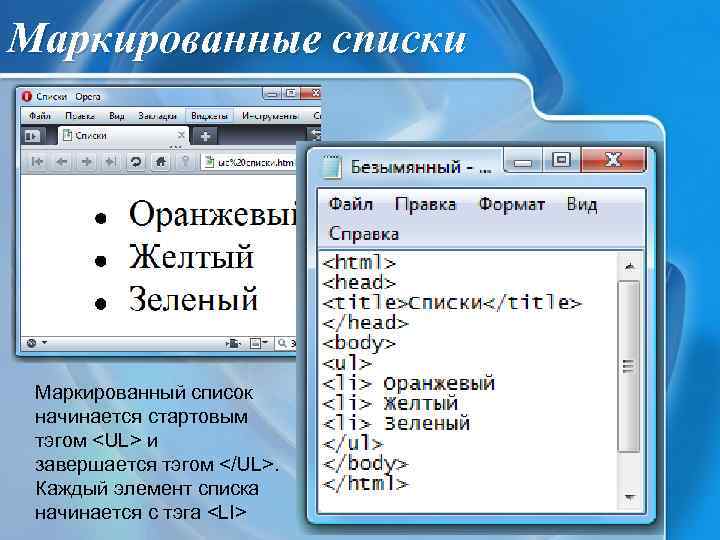
 Маркированные списки Маркированный список начинается стартовым тэгом
Маркированные списки Маркированный список начинается стартовым тэгом
- и завершается тэгом
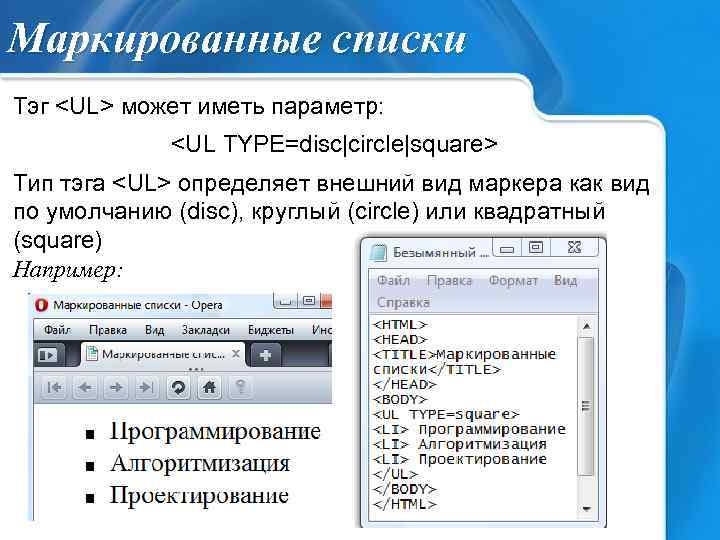
 Маркированные списки Тэг
Маркированные списки Тэг
- может иметь параметр:
- Тип тэга
- определяет внешний вид маркера как вид по умолчанию (disc), круглый (circle) или квадратный (square) Например:
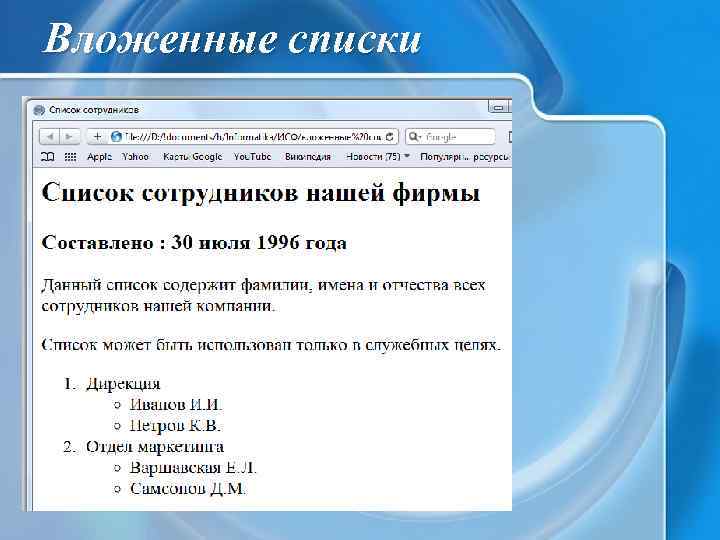
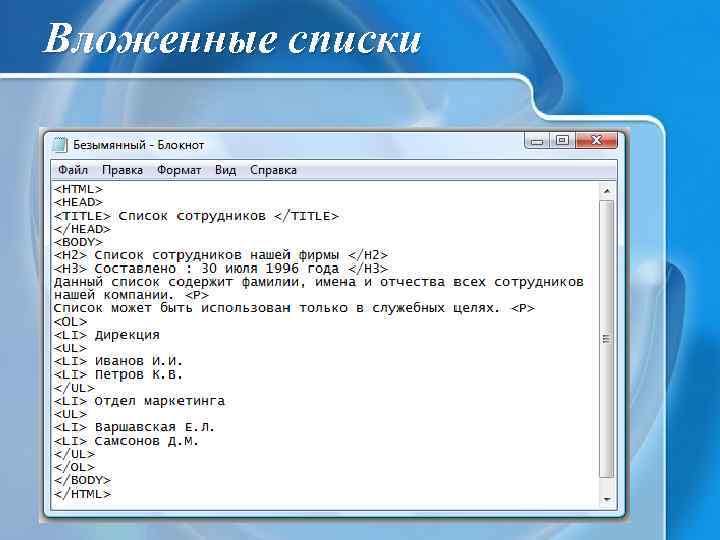
 Вложенные списки
Вложенные списки
 Вложенные списки
Вложенные списки
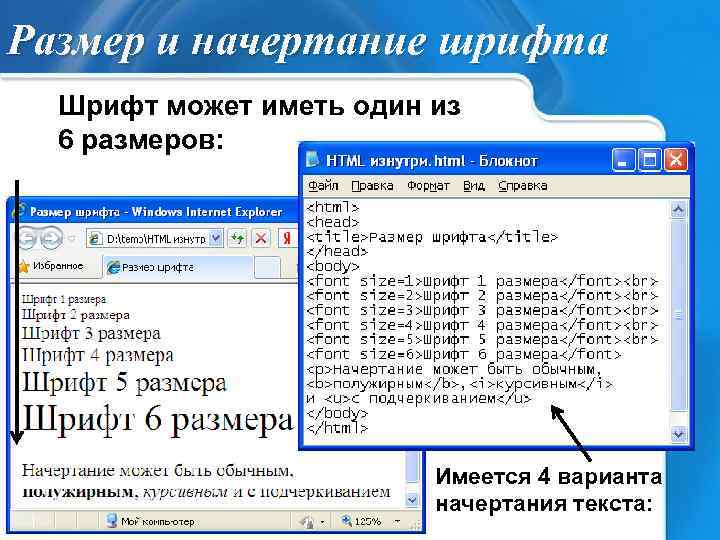
 Размер и начертание шрифта Шрифт может иметь один из 6 размеров: Имеется 4 варианта начертания текста:
Размер и начертание шрифта Шрифт может иметь один из 6 размеров: Имеется 4 варианта начертания текста:
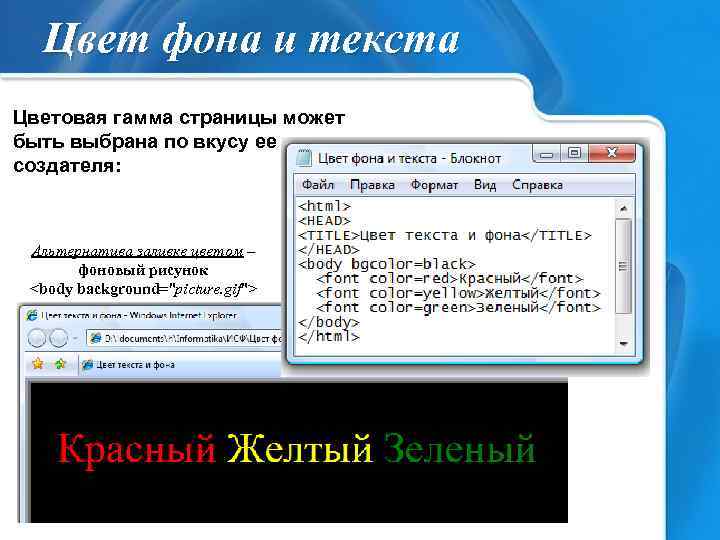
 Цвет фона и текста Цветовая гамма страницы может быть выбрана по вкусу ее создателя: Альтернатива заливке цветом – фоновый рисунок
Цвет фона и текста Цветовая гамма страницы может быть выбрана по вкусу ее создателя: Альтернатива заливке цветом – фоновый рисунок
 Таблицы – важный инструмент определения структуры текста
Таблицы – важный инструмент определения структуры текста
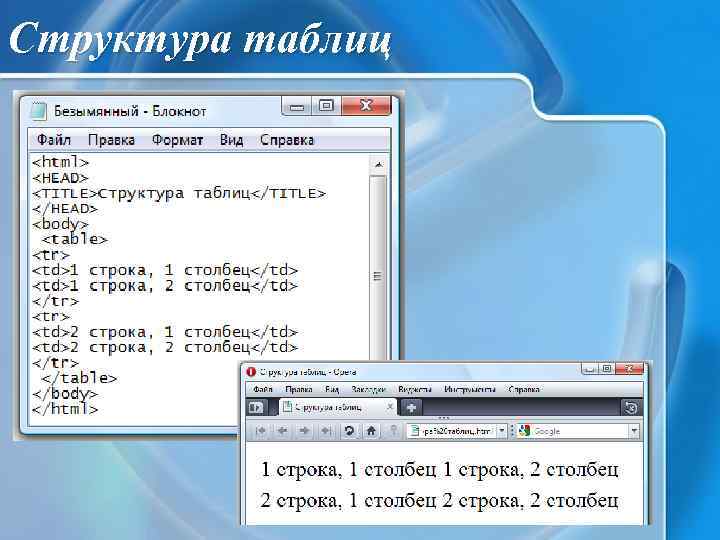
 Структура таблиц
Структура таблиц
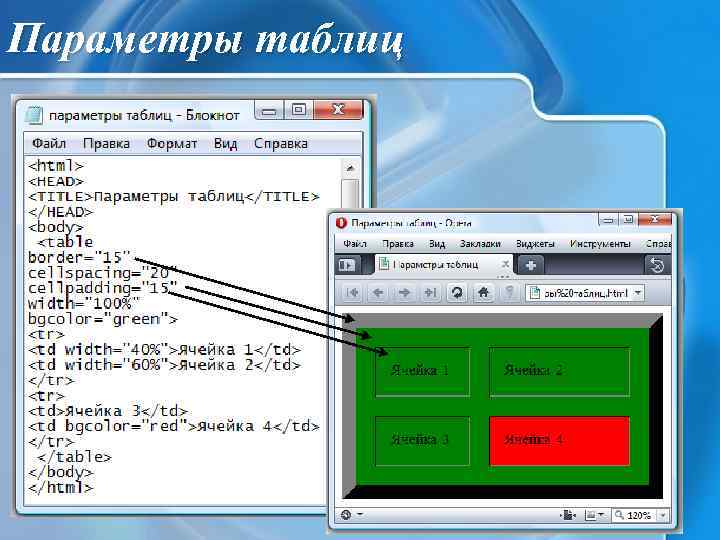
 Параметры таблиц
Параметры таблиц
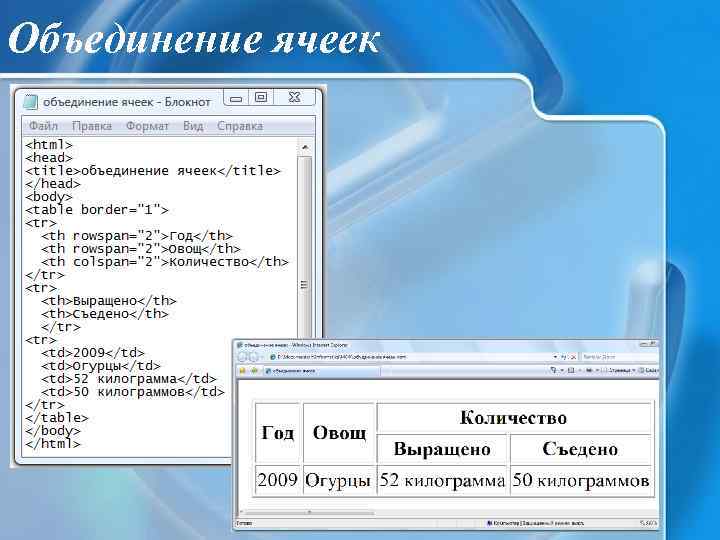
 Объединение ячеек
Объединение ячеек
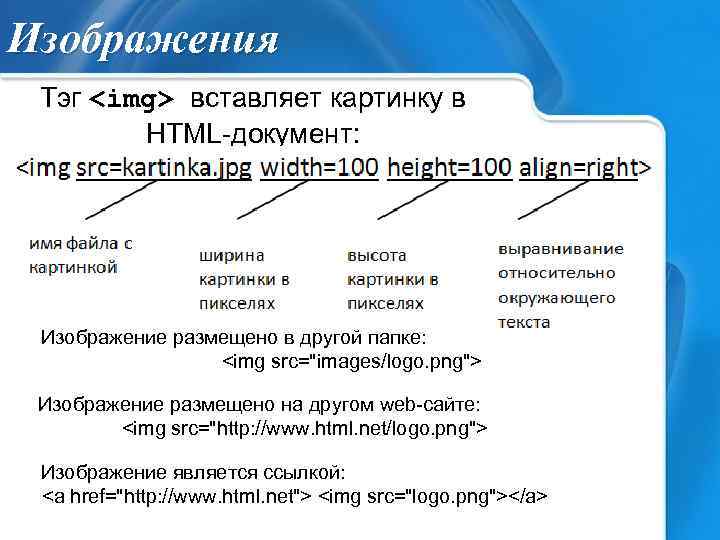
 Изображения Тэг
Изображения Тэг вставляет картинку в HTML-документ: Изображение размещено в другой папке:
Изображение размещено на другом web-сайте:
Изображение является ссылкой:
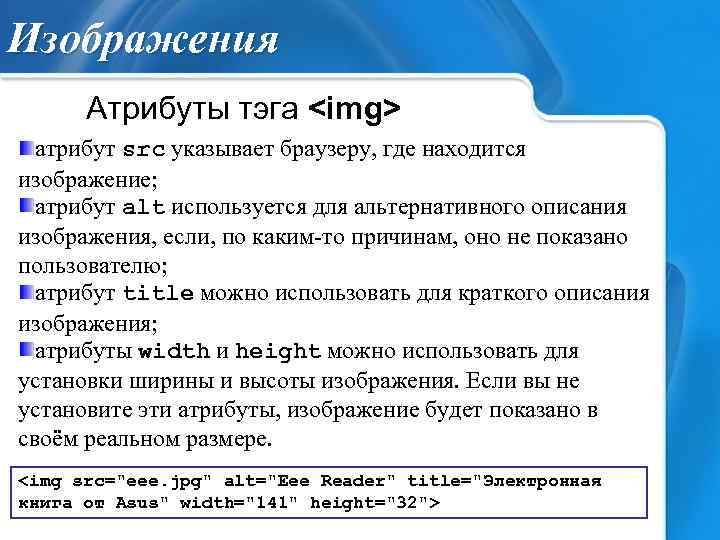
 Изображения Атрибуты тэга
Изображения Атрибуты тэга атрибут src указывает браузеру, где находится изображение; атрибут alt используется для альтернативного описания изображения, если, по каким-то причинам, оно не показано пользователю; атрибут title можно использовать для краткого описания изображения; атрибуты width и height можно использовать для установки ширины и высоты изображения. Если вы не установите эти атрибуты, изображение будет показано в своём реальном размере.
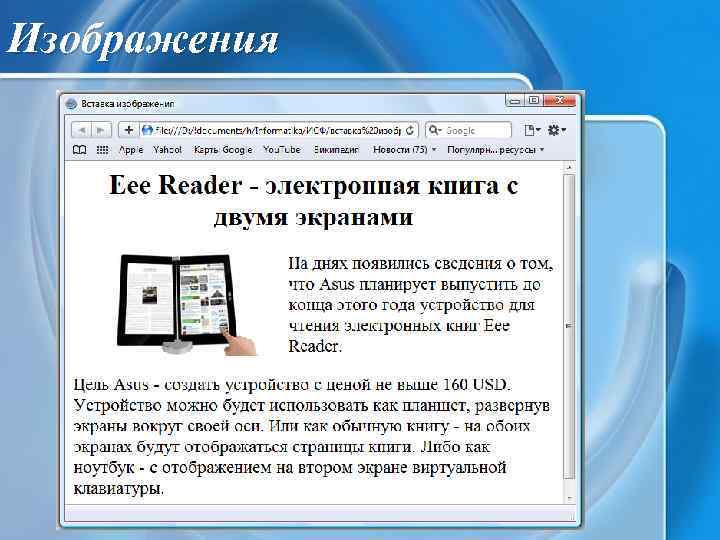
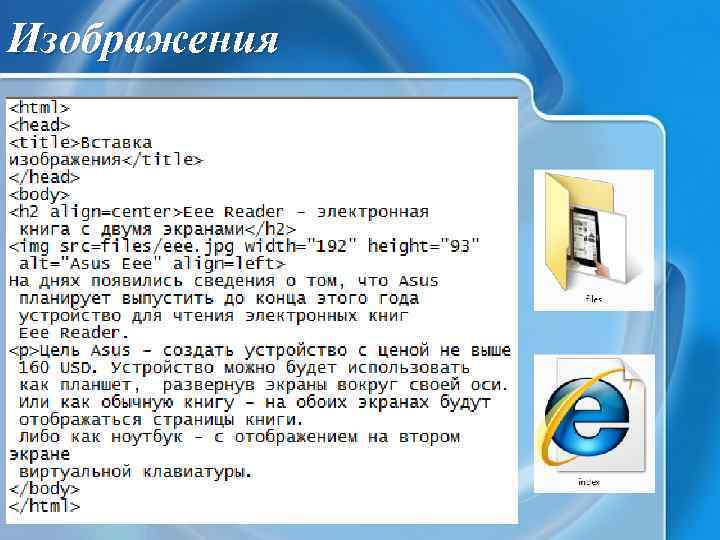
 Изображения
Изображения
 Изображения
Изображения
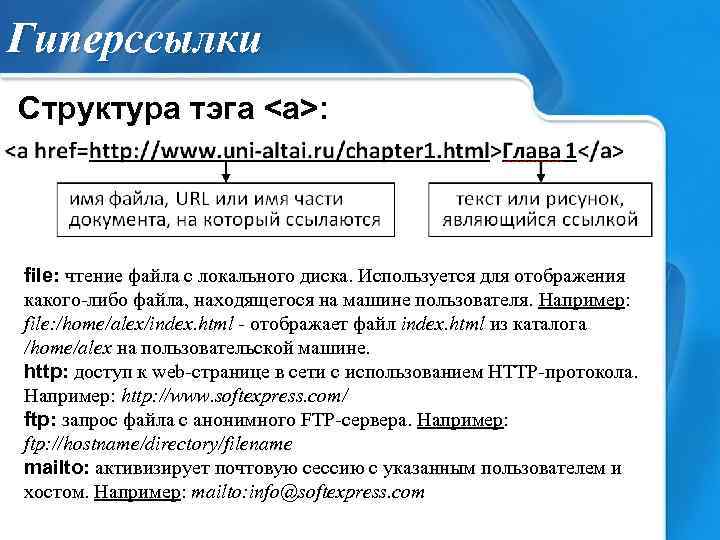
 Гиперссылки Гиперссылка – это часть текста или рисунок, который ссылается на другой документ или часть документа. Гиперссылки позволяют задавать связи между документами и их частями. Для того чтобы перейти к нужной части достаточно кликнуть мышью на нужной гиперссылке
Гиперссылки Гиперссылка – это часть текста или рисунок, который ссылается на другой документ или часть документа. Гиперссылки позволяют задавать связи между документами и их частями. Для того чтобы перейти к нужной части достаточно кликнуть мышью на нужной гиперссылке
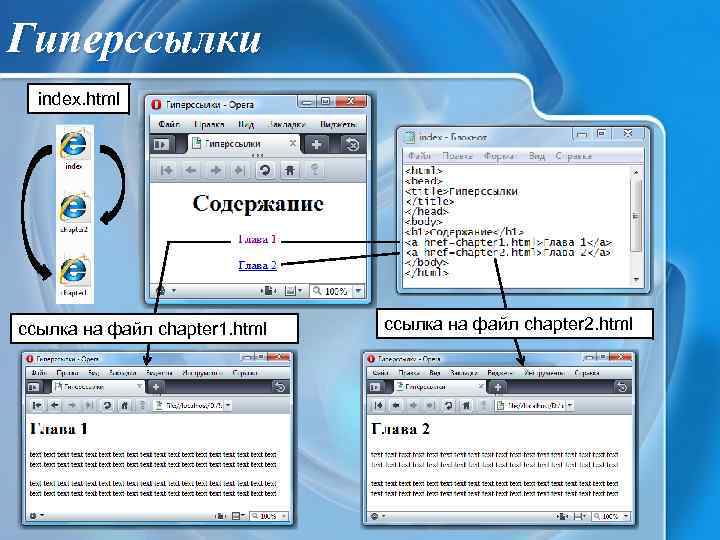
 Гиперссылки index. html ссылка на файл chapter 1. html ссылка на файл chapter 2. html
Гиперссылки index. html ссылка на файл chapter 1. html ссылка на файл chapter 2. html
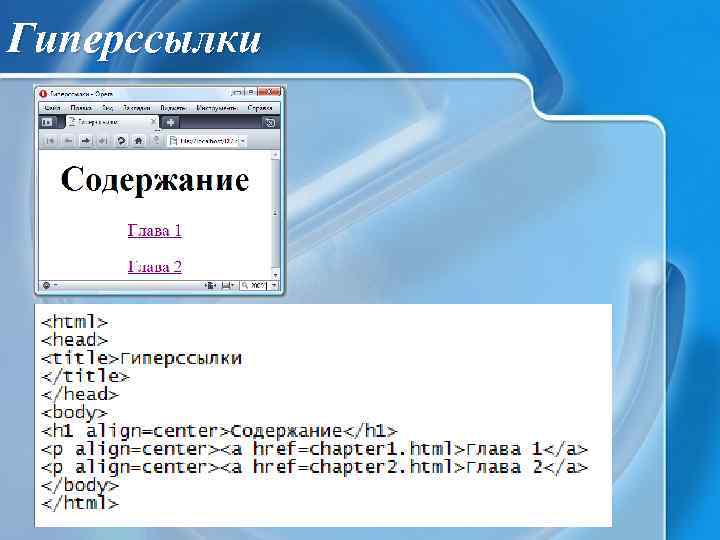
 Гиперссылки
Гиперссылки
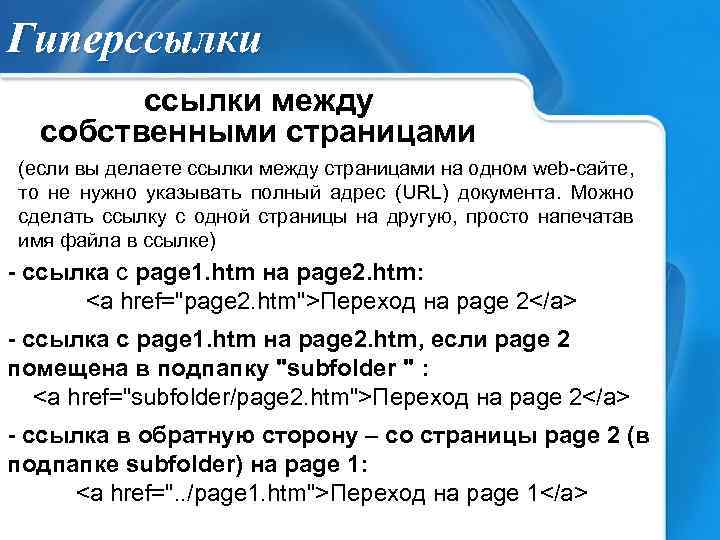
 Гиперссылки между собственными страницами (если вы делаете ссылки между страницами на одном web-сайте, то не нужно указывать полный адрес (URL) документа. Можно сделать ссылку с одной страницы на другую, просто напечатав имя файла в ссылке) - ссылка с page 1. htm на page 2. htm: Переход на page 2 - ссылка с page 1. htm на page 2. htm, если page 2 помещена в подпапку "subfolder " : Переход на page 2 - ссылка в обратную сторону – со страницы page 2 (в подпапке subfolder) на page 1: Переход на page 1
Гиперссылки между собственными страницами (если вы делаете ссылки между страницами на одном web-сайте, то не нужно указывать полный адрес (URL) документа. Можно сделать ссылку с одной страницы на другую, просто напечатав имя файла в ссылке) - ссылка с page 1. htm на page 2. htm: Переход на page 2 - ссылка с page 1. htm на page 2. htm, если page 2 помещена в подпапку "subfolder " : Переход на page 2 - ссылка в обратную сторону – со страницы page 2 (в подпапке subfolder) на page 1: Переход на page 1
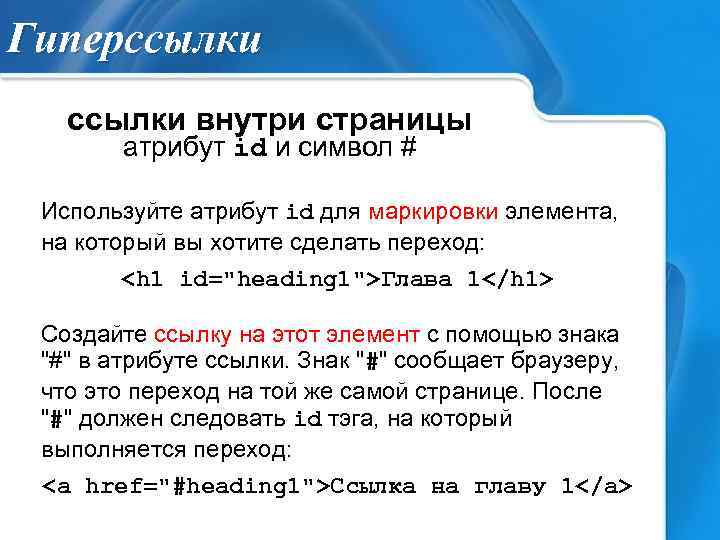
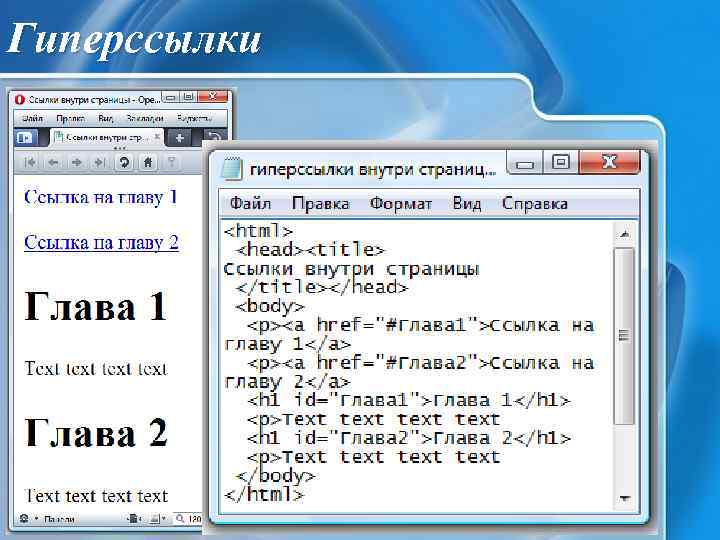
 Гиперссылки внутри страницы атрибут id и символ # Используйте атрибут id для маркировки элемента, на который вы хотите сделать переход:
Гиперссылки внутри страницы атрибут id и символ # Используйте атрибут id для маркировки элемента, на который вы хотите сделать переход:
 Гиперссылки
Гиперссылки
 Горизонтальная линия Используя тэг
Горизонтальная линия Используя тэг
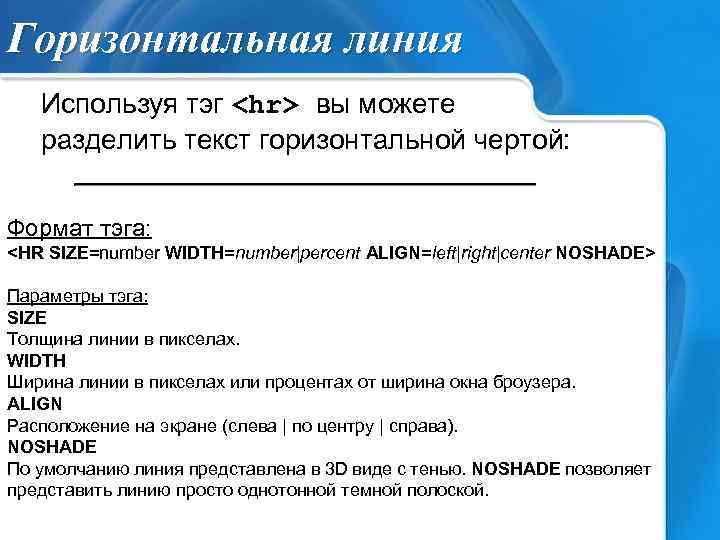
вы можете разделить текст горизонтальной чертой: Формат тэга:
Параметры тэга: SIZE Толщина линии в пикселах. WIDTH Ширина линии в пикселах или процентах от ширина окна броузера. ALIGN Расположение на экране (слева | по центру | справа). NOSHADE По умолчанию линия представлена в 3 D виде с тенью. NOSHADE позволяет представить линию просто однотонной темной полоской.
 Учебные пособия по html http: //ru. html. net/tutorials/html http: //pwd. boom. ru/html
Учебные пособия по html http: //ru. html. net/tutorials/html http: //pwd. boom. ru/html
 Средства визуального редактирования HTML (HTML-редакторы WYSIWYG)
Средства визуального редактирования HTML (HTML-редакторы WYSIWYG)
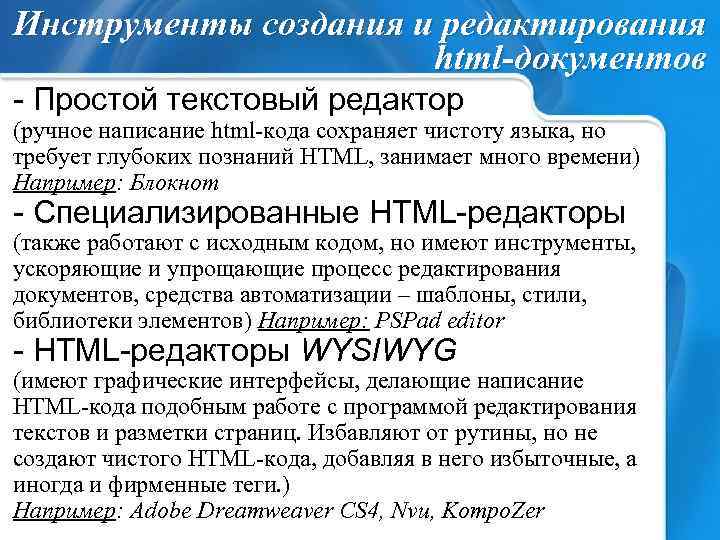
 Инструменты создания и редактирования html-документов - Простой текстовый редактор (ручное написание html-кода сохраняет чистоту языка, но требует глубоких познаний HTML, занимает много времени) Например: Блокнот - Специализированные HTML-редакторы (также работают с исходным кодом, но имеют инструменты, ускоряющие и упрощающие процесс редактирования документов, средства автоматизации – шаблоны, стили, библиотеки элементов) Например: PSPad editor - HTML-редакторы WYSIWYG (имеют графические интерфейсы, делающие написание HTML-кода подобным работе с программой редактирования текстов и разметки страниц. Избавляют от рутины, но не создают чистого HTML-кода, добавляя в него избыточные, а иногда и фирменные теги. ) Например: Adobe Dreamweaver CS 4, Nvu, Kompo. Zer
Инструменты создания и редактирования html-документов - Простой текстовый редактор (ручное написание html-кода сохраняет чистоту языка, но требует глубоких познаний HTML, занимает много времени) Например: Блокнот - Специализированные HTML-редакторы (также работают с исходным кодом, но имеют инструменты, ускоряющие и упрощающие процесс редактирования документов, средства автоматизации – шаблоны, стили, библиотеки элементов) Например: PSPad editor - HTML-редакторы WYSIWYG (имеют графические интерфейсы, делающие написание HTML-кода подобным работе с программой редактирования текстов и разметки страниц. Избавляют от рутины, но не создают чистого HTML-кода, добавляя в него избыточные, а иногда и фирменные теги. ) Например: Adobe Dreamweaver CS 4, Nvu, Kompo. Zer
 PSPad editor
PSPad editor
 Adobe Dreamweaver CS 4 US$399
Adobe Dreamweaver CS 4 US$399
 Nvu – http: //nvu. mozilla-russia. org
Nvu – http: //nvu. mozilla-russia. org
 Учебнoе пособие по работе в Nvu: Зайцева Е. А. Применение современного программного обеспечения при разработке web-сайтов: Учебнометодическое пособие. - Тамбов: ТГТУ, 2007. - 140 с. http: //window. edu. ru/
Учебнoе пособие по работе в Nvu: Зайцева Е. А. Применение современного программного обеспечения при разработке web-сайтов: Учебнометодическое пособие. - Тамбов: ТГТУ, 2007. - 140 с. http: //window. edu. ru/