 ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТА HTML
ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТА HTML
 ОСНОВНЫЕ ПОНЯТИЯ WWW (World Wide Web) – «Всемирная паутина» – система Интернет, предназначенная для гипертекстового связывания файлов, хранящихся в сети на компьютерах во всем мире.
ОСНОВНЫЕ ПОНЯТИЯ WWW (World Wide Web) – «Всемирная паутина» – система Интернет, предназначенная для гипертекстового связывания файлов, хранящихся в сети на компьютерах во всем мире.
 ОСНОВНЫЕ ПОНЯТИЯ Web-сервер – компьютер в сети Интернет, хранящий Web-страницы и соответствующее программное обеспечение для работы с ними.
ОСНОВНЫЕ ПОНЯТИЯ Web-сервер – компьютер в сети Интернет, хранящий Web-страницы и соответствующее программное обеспечение для работы с ними.
 ОСНОВНЫЕ ПОНЯТИЯ Web-страница – основной документ, используемый во всемирной паутине WWW. Это комбинированный документ, который может содержать текст, рисунки, таблицы, диаграммы, анимированные изображения. Web-сайт – совокупность нескольких Web -страниц, объединенных одной темой.
ОСНОВНЫЕ ПОНЯТИЯ Web-страница – основной документ, используемый во всемирной паутине WWW. Это комбинированный документ, который может содержать текст, рисунки, таблицы, диаграммы, анимированные изображения. Web-сайт – совокупность нескольких Web -страниц, объединенных одной темой.
 ОСНОВНЫЕ ПОНЯТИЯ Гипертекст – электронный документ, который содержит в себе ссылки на другие документы. Гиперссылка – связь между различными компонентами информации. Гипертекст вместе с внедренными в него ссылками образует гиперсреду.
ОСНОВНЫЕ ПОНЯТИЯ Гипертекст – электронный документ, который содержит в себе ссылки на другие документы. Гиперссылка – связь между различными компонентами информации. Гипертекст вместе с внедренными в него ссылками образует гиперсреду.
 ОСНОВНЫЕ ПОНЯТИЯ Web-страницы создаются с помощью специальных правил, а правила определяются с помощью языка разметки HTML. Web-страницы просматриваются специальными программами – браузерами. Самые популярные браузеры: Internet Explorer, Netscape Navigator, Opera.
ОСНОВНЫЕ ПОНЯТИЯ Web-страницы создаются с помощью специальных правил, а правила определяются с помощью языка разметки HTML. Web-страницы просматриваются специальными программами – браузерами. Самые популярные браузеры: Internet Explorer, Netscape Navigator, Opera.
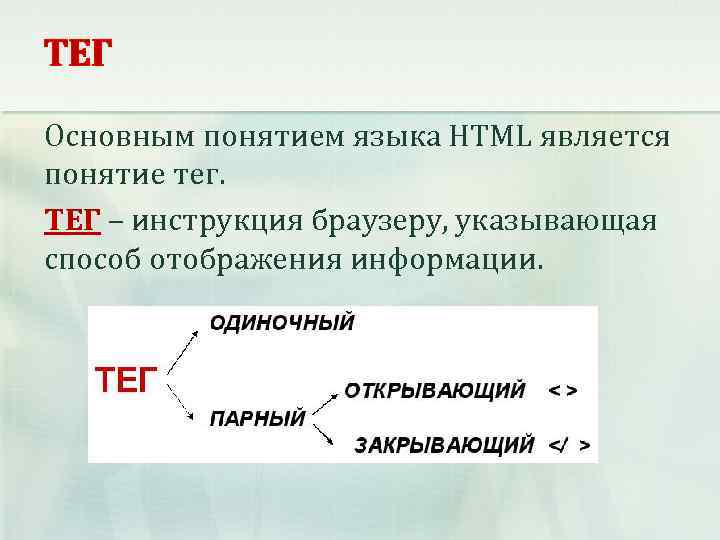
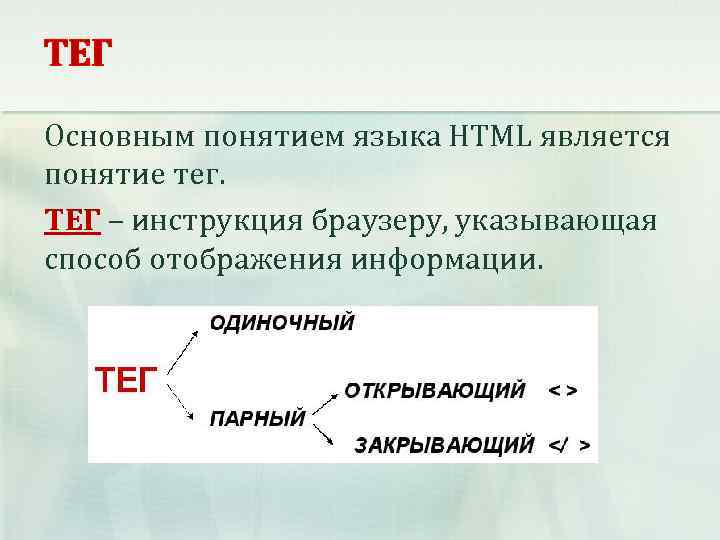
 ТЕГ Основным понятием языка HTML является понятие тег. ТЕГ – инструкция браузеру, указывающая способ отображения информации.
ТЕГ Основным понятием языка HTML является понятие тег. ТЕГ – инструкция браузеру, указывающая способ отображения информации.
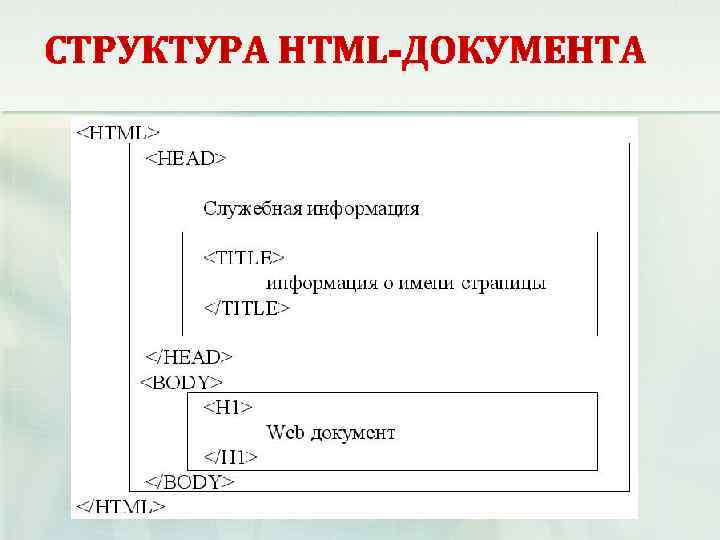
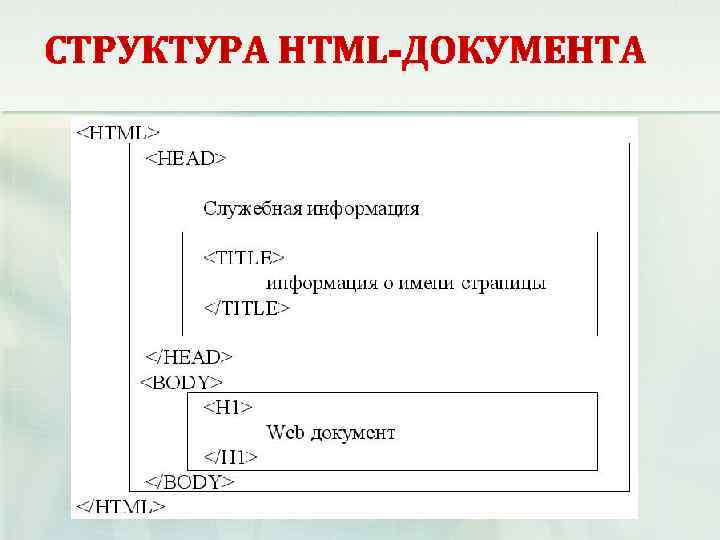
 СТРУКТУРА HTML-ДОКУМЕНТА
СТРУКТУРА HTML-ДОКУМЕНТА
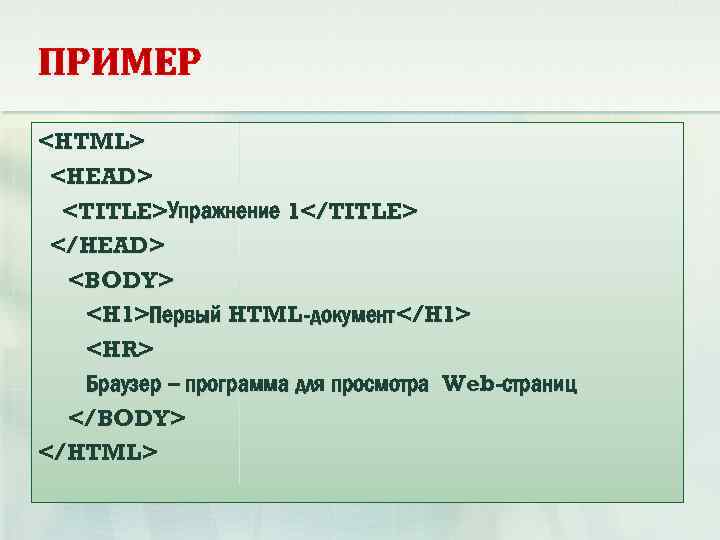
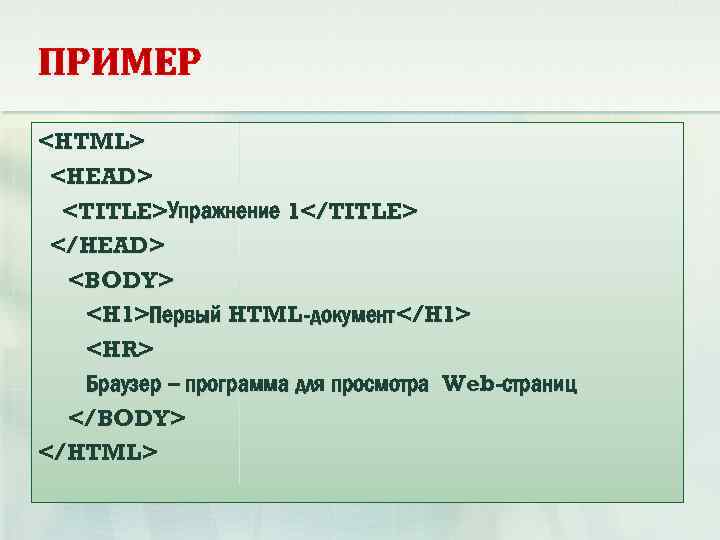
 ПРИМЕР
ПРИМЕР
Упражнение 1 Первый HTML-документ
Браузер – программа для просмотра Web-страниц
 ПАМЯТКА 1. 2. 3. Текст пишется в Блокноте Сохранить как … (формат д. б. . htm или. html) Имя титульной (главной) страницы: index. htm
ПАМЯТКА 1. 2. 3. Текст пишется в Блокноте Сохранить как … (формат д. б. . htm или. html) Имя титульной (главной) страницы: index. htm
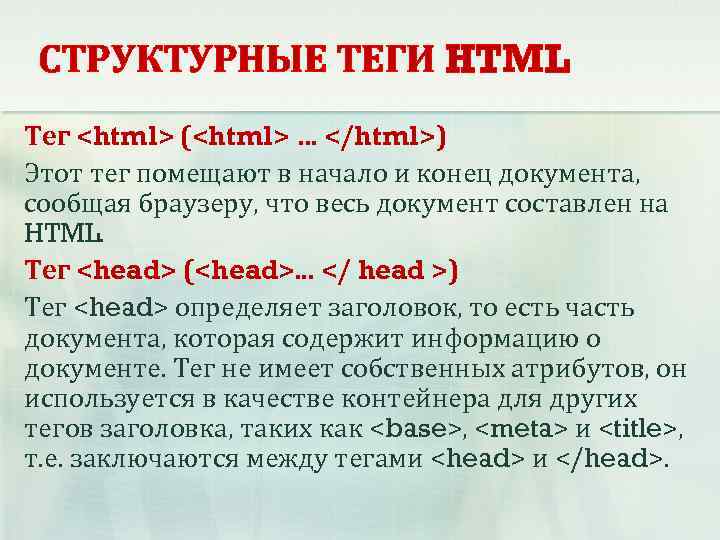
 СТРУКТУРНЫЕ ТЕГИ HTML Тег ( … ) Этот тег помещают в начало и конец документа, сообщая браузеру, что весь документ составлен на HTML. Тег
СТРУКТУРНЫЕ ТЕГИ HTML Тег ( … ) Этот тег помещают в начало и конец документа, сообщая браузеру, что весь документ составлен на HTML. Тег
(. . . ) Тег определяет заголовок, то есть часть документа, которая содержит информацию о документе. Тег не имеет собственных атрибутов, он используется в качестве контейнера для других тегов заголовка, таких как
,
и
, т. е. заключаются между тегами <head> и </head>. </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="СТРУКТУРНЫЕ ТЕГИ HTML Тег <title> определяет название документа, которое появится в верхней строке окна" src="https://present5.com/presentation/1/92773448_438390736.pdf-img/92773448_438390736.pdf-12.jpg" alt="СТРУКТУРНЫЕ ТЕГИ HTML Тег <title> определяет название документа, которое появится в верхней строке окна" />
СТРУКТУРНЫЕ ТЕГИ HTML Тег <title> определяет название документа, которое появится в верхней строке окна браузера. Тег<body> (body>…</body>) Тег <body> определяет начало и конец основной части (тела) HTML-документа. В теле документа находится его содержимое (часть документа, которая выводится в окно браузера). Атрибуты этого тега оказывают влияние на весь документ. </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="" src="" alt="" />
</p>
</div>
</div>
<div id="inputform">
<script>$("#inputform").load("https://present5.com/wp-content/plugins/report-content/inc/report-form-aj.php");
</script>
</div>
</p>
<!--end entry-content-->
</div>
</article><!-- .post -->
</section><!-- #content -->
<div class="three columns">
<div class="widget-entry">
</div>
</div>
</div>
</div>
<!-- #content-wrapper -->
<footer id="footer" style="padding: 5px 0 5px;">
<div class="container">
<div class="columns twelve">
<!--noindex-->
<!--LiveInternet counter--><script type="text/javascript"><!--
document.write("<img src='//counter.yadro.ru/hit?t26.10;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='"+" ' "+
"border='0' width='1' height='1'><\/a>")
//--></script><!--/LiveInternet-->
<a href="https://slidetodoc.com/" alt="Наш международный проект SlideToDoc.com!" target="_blank"><img src="https://present5.com/SlideToDoc.png"></a> <script>
$(window).load(function() {
var owl = document.getElementsByClassName('owl-carousel owl-theme owl-loaded owl-drag')[0];
document.getElementById("owlheader").insertBefore(owl, null);
$('#owlheader').css('display', 'inline-block');
});
</script>
<script type="text/javascript">
var yaParams = {'typepage': 'parserexe3',
'author': 'parserexe3'
};
</script>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(32395810, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true, webvisor:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/32395810" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
<!--/noindex-->
<nav id="top-nav">
<ul id="menu-top" class="top-menu clearfix">
</ul> </nav>
</div>
</div><!--.container-->
</footer>
<script type='text/javascript'>
/* <![CDATA[ */
var wpcf7 = {"apiSettings":{"root":"https:\/\/present5.com\/wp-json\/contact-form-7\/v1","namespace":"contact-form-7\/v1"}};
/* ]]> */
</script>
<script type='text/javascript' src='https://present5.com/wp-content/plugins/contact-form-7/includes/js/scripts.js?ver=5.1.4'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/jquery.shuffle.js?ver=4.9.26'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/scripts.js?ver=1.13'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/shuffle.js?ver=4.9.26'></script>
<!--[if lt IE 9]>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/selectivizr.js?ver=1.0.2'></script>
<![endif]-->
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/notify.js?ver=1734301279'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var my_ajax_object = {"ajax_url":"https:\/\/present5.com\/wp-admin\/admin-ajax.php","nonce":"408cc0620f"};
/* ]]> */
</script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/filer.js?ver=1734301279'></script>
</body>
</html>  ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТА HTML
ЯЗЫК РАЗМЕТКИ ГИПЕРТЕКСТА HTML  ОСНОВНЫЕ ПОНЯТИЯ WWW (World Wide Web) – «Всемирная паутина» – система Интернет, предназначенная для гипертекстового связывания файлов, хранящихся в сети на компьютерах во всем мире.
ОСНОВНЫЕ ПОНЯТИЯ WWW (World Wide Web) – «Всемирная паутина» – система Интернет, предназначенная для гипертекстового связывания файлов, хранящихся в сети на компьютерах во всем мире.  ОСНОВНЫЕ ПОНЯТИЯ Web-сервер – компьютер в сети Интернет, хранящий Web-страницы и соответствующее программное обеспечение для работы с ними.
ОСНОВНЫЕ ПОНЯТИЯ Web-сервер – компьютер в сети Интернет, хранящий Web-страницы и соответствующее программное обеспечение для работы с ними.  ОСНОВНЫЕ ПОНЯТИЯ Web-страница – основной документ, используемый во всемирной паутине WWW. Это комбинированный документ, который может содержать текст, рисунки, таблицы, диаграммы, анимированные изображения. Web-сайт – совокупность нескольких Web -страниц, объединенных одной темой.
ОСНОВНЫЕ ПОНЯТИЯ Web-страница – основной документ, используемый во всемирной паутине WWW. Это комбинированный документ, который может содержать текст, рисунки, таблицы, диаграммы, анимированные изображения. Web-сайт – совокупность нескольких Web -страниц, объединенных одной темой.  ОСНОВНЫЕ ПОНЯТИЯ Гипертекст – электронный документ, который содержит в себе ссылки на другие документы. Гиперссылка – связь между различными компонентами информации. Гипертекст вместе с внедренными в него ссылками образует гиперсреду.
ОСНОВНЫЕ ПОНЯТИЯ Гипертекст – электронный документ, который содержит в себе ссылки на другие документы. Гиперссылка – связь между различными компонентами информации. Гипертекст вместе с внедренными в него ссылками образует гиперсреду.  ОСНОВНЫЕ ПОНЯТИЯ Web-страницы создаются с помощью специальных правил, а правила определяются с помощью языка разметки HTML. Web-страницы просматриваются специальными программами – браузерами. Самые популярные браузеры: Internet Explorer, Netscape Navigator, Opera.
ОСНОВНЫЕ ПОНЯТИЯ Web-страницы создаются с помощью специальных правил, а правила определяются с помощью языка разметки HTML. Web-страницы просматриваются специальными программами – браузерами. Самые популярные браузеры: Internet Explorer, Netscape Navigator, Opera.  ТЕГ Основным понятием языка HTML является понятие тег. ТЕГ – инструкция браузеру, указывающая способ отображения информации.
ТЕГ Основным понятием языка HTML является понятие тег. ТЕГ – инструкция браузеру, указывающая способ отображения информации.  СТРУКТУРА HTML-ДОКУМЕНТА
СТРУКТУРА HTML-ДОКУМЕНТА  ПРИМЕР
ПРИМЕР  ПАМЯТКА 1. 2. 3. Текст пишется в Блокноте Сохранить как … (формат д. б. . htm или. html) Имя титульной (главной) страницы: index. htm
ПАМЯТКА 1. 2. 3. Текст пишется в Блокноте Сохранить как … (формат д. б. . htm или. html) Имя титульной (главной) страницы: index. htm  СТРУКТУРНЫЕ ТЕГИ HTML Тег ( … ) Этот тег помещают в начало и конец документа, сообщая браузеру, что весь документ составлен на HTML. Тег
СТРУКТУРНЫЕ ТЕГИ HTML Тег ( … ) Этот тег помещают в начало и конец документа, сообщая браузеру, что весь документ составлен на HTML. Тег 


