 Язык HTML Списки.
Язык HTML Списки.

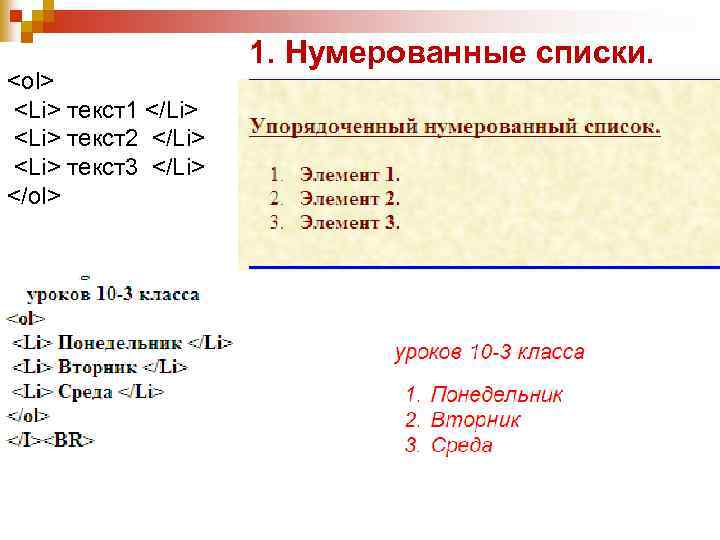
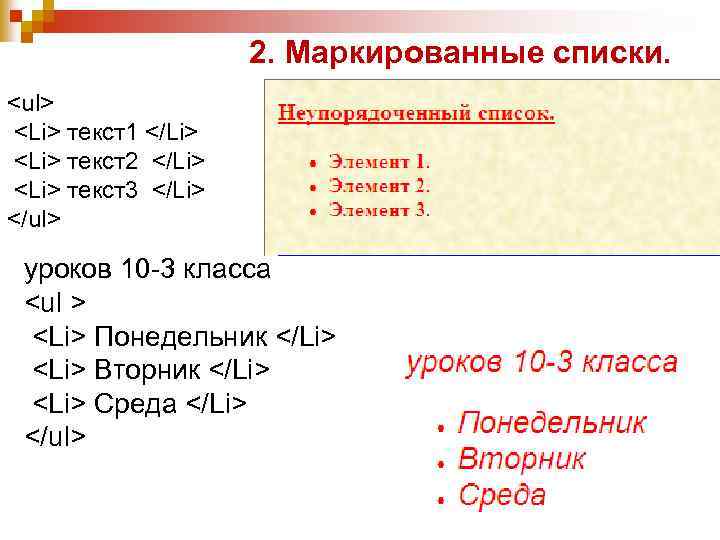
- текст1
- текст2
- текст3
1. Нумерованные списки.
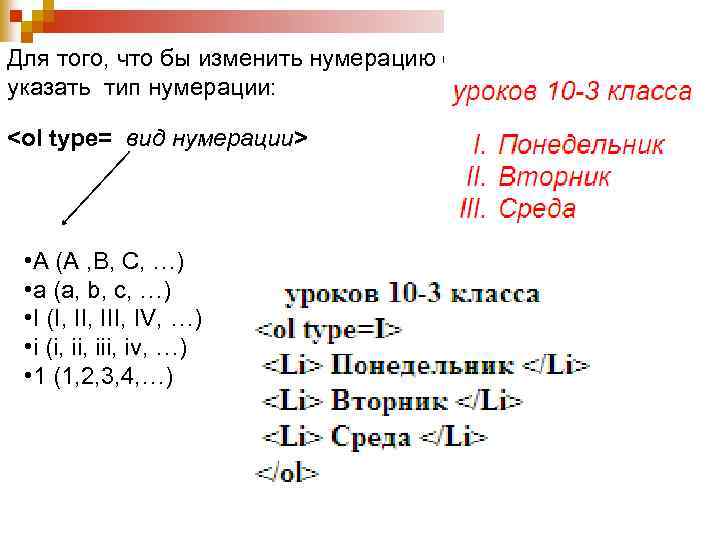
 Для того, что бы изменить нумерацию списка необходимо указать тип нумерации:
Для того, что бы изменить нумерацию списка необходимо указать тип нумерации:
• A (A , B, C, …) • a (a, b, c, …) • I (I, III, IV, …) • i (i, iii, iv, …) • 1 (1, 2, 3, 4, …)
 2. Маркированные списки.
2. Маркированные списки.
уроков 10 -3 класса
- Понедельник
- Вторник
- Среда
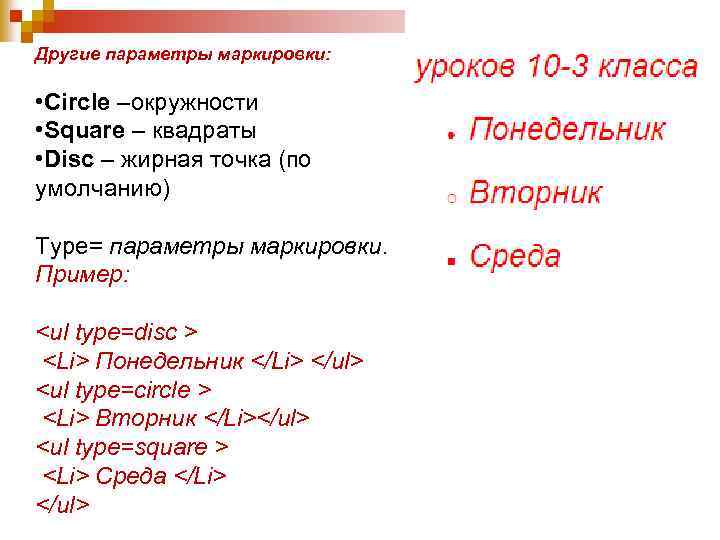
 Другие параметры маркировки: • Circle –окружности • Square – квадраты • Disc – жирная точка (по умолчанию) Type= параметры маркировки. Пример:
Другие параметры маркировки: • Circle –окружности • Square – квадраты • Disc – жирная точка (по умолчанию) Type= параметры маркировки. Пример:
 уроков 10 -3 класса
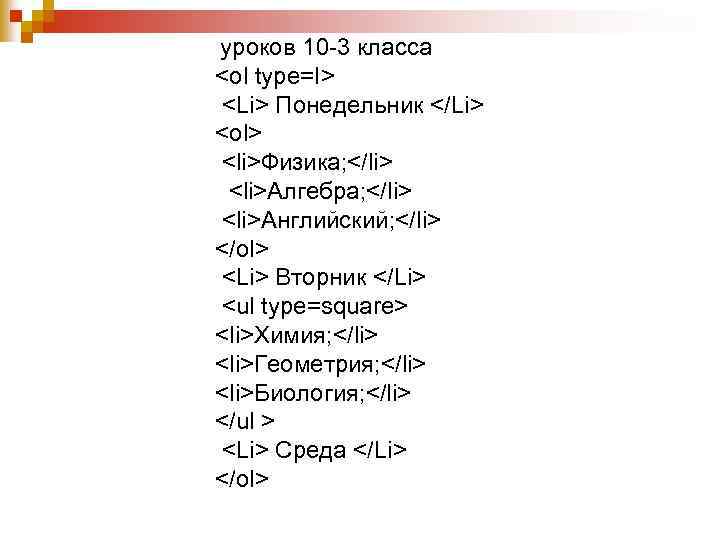
уроков 10 -3 класса
- Понедельник
- Физика;
- Алгебра;
- Английский;
- Вторник
- Химия;
- Геометрия;
- Биология;
- Среда
 3. Многоуровневые списки.
3. Многоуровневые списки.