Язык гипертекстовой разметки HTML 5: описание и основные элементы
Язык гипертекстовой разметки HTML 5: описание и основные элементы
 Тим Бернерс-Ли – создатель языка HTML
Тим Бернерс-Ли – создатель языка HTML
 http: //html-5. ru/teg-header-html 5 http: //www. wisdomweb. ru http: //gabdrahimov. ru http: //htmlbook. ru http: //laptev-alex. ru
http: //html-5. ru/teg-header-html 5 http: //www. wisdomweb. ru http: //gabdrahimov. ru http: //htmlbook. ru http: //laptev-alex. ru
 ü ü ü ü Спецификации HTML 0. 9; HTML 2. 0 – 22 сентября 1995 года; HTML 3. 2 – 14 января 1997 года; HTML 4. 0 – 18 декабря 1997 года; HTML 4. 01 – 24 декабря 1999 года; HTML 5 – 28 октября 2014 года; HTML 5. 1 начал разрабатываться 17 декабря 2012 года
ü ü ü ü Спецификации HTML 0. 9; HTML 2. 0 – 22 сентября 1995 года; HTML 3. 2 – 14 января 1997 года; HTML 4. 0 – 18 декабря 1997 года; HTML 4. 01 – 24 декабря 1999 года; HTML 5 – 28 октября 2014 года; HTML 5. 1 начал разрабатываться 17 декабря 2012 года
 Тег – это элемент языка HTML, с помощью которого выполняется разметка исходного текста веб-страницы. Теги представляют из себя сокращения или аббревиатуры английских слов, заключенные в угловые скобки <>.
Тег – это элемент языка HTML, с помощью которого выполняется разметка исходного текста веб-страницы. Теги представляют из себя сокращения или аббревиатуры английских слов, заключенные в угловые скобки <>.
 Синтаксис элемента Элемент HTML – это основная структурная единица веб-страницы, написанная на языке HTML.
Синтаксис элемента Элемент HTML – это основная структурная единица веб-страницы, написанная на языке HTML.
 Формат тега языка HTML
Формат тега языка HTML
 Элемент HTML – это основная структурная единица веб-страницы, написанная на языке HTML.
Элемент HTML – это основная структурная единица веб-страницы, написанная на языке HTML.
 Язык HTML следует правилам, которые содержатся в файле объявления типа документа (Document Type Definition, или DTD). DTD определяет какие теги, атрибуты и их значения действительны для конкретного типа HTML. Для каждой версии HTML есть свой DTD. DOCTYPE отвечает за корректное отображение веб-страницы браузером.
Язык HTML следует правилам, которые содержатся в файле объявления типа документа (Document Type Definition, или DTD). DTD определяет какие теги, атрибуты и их значения действительны для конкретного типа HTML. Для каждой версии HTML есть свой DTD. DOCTYPE отвечает за корректное отображение веб-страницы браузером.
 ü ü ü Правила языка разрешается использовать в тегах как прописные, так и строчные буквы; разрешены атрибуты без значений; значения атрибутов не требуется брать в кавычки, если они не содержат запретных символов; названия элементов не могут содержать пробелов; элементы могут быть вложены друг в друга, при этом должно соблюдаться правило вложенности
ü ü ü Правила языка разрешается использовать в тегах как прописные, так и строчные буквы; разрешены атрибуты без значений; значения атрибутов не требуется брать в кавычки, если они не содержат запретных символов; названия элементов не могут содержать пробелов; элементы могут быть вложены друг в друга, при этом должно соблюдаться правило вложенности
 Группы тегов ü блочные; ü строчные.
Группы тегов ü блочные; ü строчные.
 Блочные элементы представляют собой строительные блоки веб-страницы. Используются для разделения содержимого веб-страницы на логические блоки (шапка сайта, меню, блок с контентом, нижний колонтитул и др. ). Блочные элементы нельзя вкладывать в строчные.
Блочные элементы представляют собой строительные блоки веб-страницы. Используются для разделения содержимого веб-страницы на логические блоки (шапка сайта, меню, блок с контентом, нижний колонтитул и др. ). Блочные элементы нельзя вкладывать в строчные.
 Строчные элементы используются для разметки частей содержимого элементов. Ширина строчного элемента равна объему содержимого. В строчные элементы допустимо помещать другие строчные элементы, вставлять блочные элементы запрещено
Строчные элементы используются для разметки частей содержимого элементов. Ширина строчного элемента равна объему содержимого. В строчные элементы допустимо помещать другие строчные элементы, вставлять блочные элементы запрещено
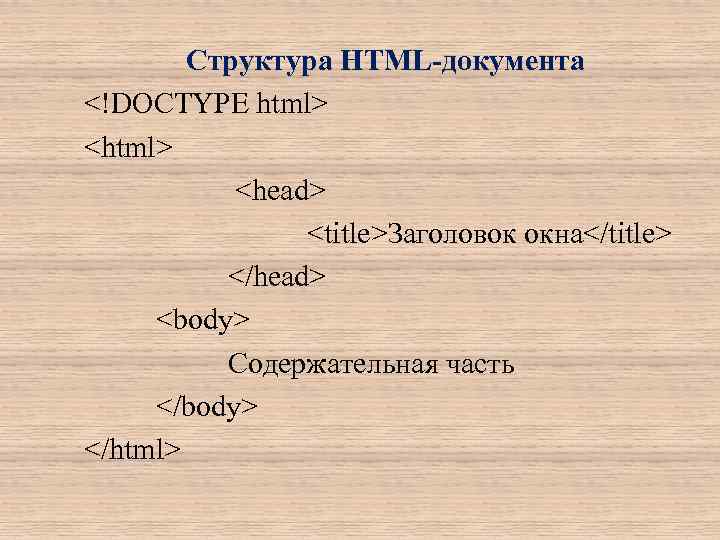
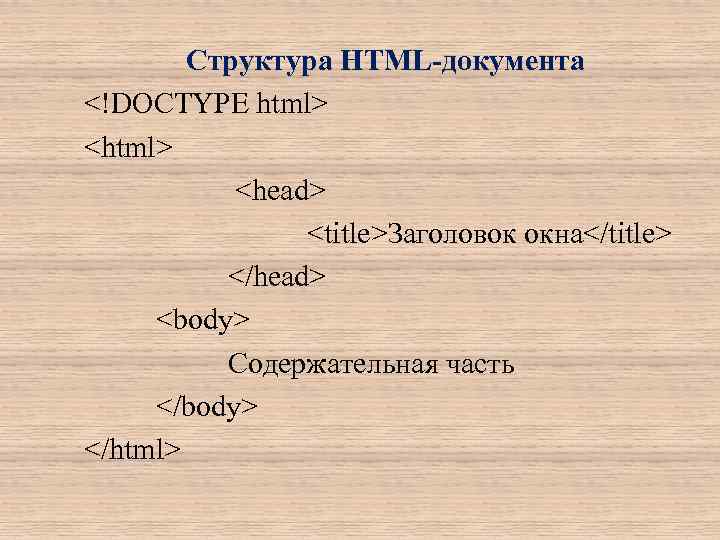
 Структура HTML-документа
Структура HTML-документа
Заголовок окна Содержательная часть
 Отвечает за определение типа документа, указывает браузеру, какая версия HTML используется на данной странице. Сообщает браузеру, как интерпретировать документ. Не является тегом.
Отвечает за определение типа документа, указывает браузеру, какая версия HTML используется на данной странице. Сообщает браузеру, как интерпретировать документ. Не является тегом.
 HTML 4. 01 В HTML фреймы
HTML 4. 01 В HTML фреймы
 Элемент Является контейнером, который заключает в себе всё содержимое веб-страницы Элемент
Элемент Является контейнером, который заключает в себе всё содержимое веб-страницы Элемент
Является контейнером для других элементов, которые предоставляют информацию о документе, известную как метаданные.
 ü ü ü Внутри контейнера head могут размещаться следующие элементы: title; meta; link; base; style; script.
ü ü ü Внутри контейнера head могут размещаться следующие элементы: title; meta; link; base; style; script.
 Элемент
Элемент
Тег <title> является частью метаданных и используется для указания заголовка страницы. Содержит важные ключевые слова для поисковых систем. Тег <title> должен обязательно присутствовать в каждом HTML-документе и только один </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Элемент <body> Предназначен для хранения содержания веб -страницы, отображаемого в окне браузера. " src="https://present5.com/presentation/3753795_444599919/image-20.jpg" alt="Элемент <body> Предназначен для хранения содержания веб -страницы, отображаемого в окне браузера. " />
Элемент <body> Предназначен для хранения содержания веб -страницы, отображаемого в окне браузера. </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Глобальные атрибуты HTML Являются общими для всех элементов Эти атрибуты могут использоваться со всеми" src="https://present5.com/presentation/3753795_444599919/image-21.jpg" alt="Глобальные атрибуты HTML Являются общими для всех элементов Эти атрибуты могут использоваться со всеми" />
Глобальные атрибуты HTML Являются общими для всех элементов Эти атрибуты могут использоваться со всеми тегами class="имя_класса" – позволяет устанавливать имя класса; hidden=" hidden" – позволяет скрывать элемент; id="имя_идентификатора" – позволяет устанавливать уникальный идентификатор для элемента, ; style="свойства" – позволяет создавать стиль для элемента; title="текст" – позволяет создавать всплывающую подсказку, которая появляется при наведении указателя мыши на элемент. </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Метаданные – это контент, который определяет представление и поведение контента, или взаимосвязь документа с" src="https://present5.com/presentation/3753795_444599919/image-22.jpg" alt="Метаданные – это контент, который определяет представление и поведение контента, или взаимосвязь документа с" />
Метаданные – это контент, который определяет представление и поведение контента, или взаимосвязь документа с другими документами, либо передает какую-либо информацию. Элемент meta – имеет два атрибута: name и content. Атрибут name содержит имя метаданных, а content - их значение. Типы метаданных: ü application name: название веб-приложения, частью которого является данный документ; ü author: автор документа; ü description: краткое описание документа; ü generator: название программы, которая сгенерировала данный документ; ü keywords: ключевые слова документа. </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Примеры <meta charset="UTF-8"> <meta name="description" content="Портал для Web разработчиков"> <meta name="keywords" content="HTML, CSS, XML," src="https://present5.com/presentation/3753795_444599919/image-23.jpg" alt="Примеры <meta charset="UTF-8"> <meta name="description" content="Портал для Web разработчиков"> <meta name="keywords" content="HTML, CSS, XML," />
Примеры <meta charset="UTF-8"> <meta name="description" content="Портал для Web разработчиков"> <meta name="keywords" content="HTML, CSS, XML, Java. Script"> <meta name="author" content="Автор Я"> </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="" src="" alt="" />
</p>
</div>
</div>
<div id="inputform">
<script>$("#inputform").load("https://present5.com/wp-content/plugins/report-content/inc/report-form-aj.php");
</script>
</div>
</p>
<!--end entry-content-->
</div>
</article><!-- .post -->
</section><!-- #content -->
<div class="three columns">
<div class="widget-entry">
</div>
</div>
</div>
</div>
<!-- #content-wrapper -->
<footer id="footer" style="padding: 5px 0 5px;">
<div class="container">
<div class="columns twelve">
<!--noindex-->
<!--LiveInternet counter--><script type="text/javascript"><!--
document.write("<img src='//counter.yadro.ru/hit?t26.10;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='"+" ' "+
"border='0' width='1' height='1'><\/a>")
//--></script><!--/LiveInternet-->
<a href="https://slidetodoc.com/" alt="Наш международный проект SlideToDoc.com!" target="_blank"><img src="https://present5.com/SlideToDoc.png"></a> <script>
$(window).load(function() {
var owl = document.getElementsByClassName('owl-carousel owl-theme owl-loaded owl-drag')[0];
document.getElementById("owlheader").insertBefore(owl, null);
$('#owlheader').css('display', 'inline-block');
});
</script>
<script type="text/javascript">
var yaParams = {'typepage': 'parserexe3',
'author': 'parserexe3'
};
</script>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(32395810, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true, webvisor:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/32395810" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
<!--/noindex-->
<nav id="top-nav">
<ul id="menu-top" class="top-menu clearfix">
</ul> </nav>
</div>
</div><!--.container-->
</footer>
<script type='text/javascript'>
/* <![CDATA[ */
var wpcf7 = {"apiSettings":{"root":"https:\/\/present5.com\/wp-json\/contact-form-7\/v1","namespace":"contact-form-7\/v1"}};
/* ]]> */
</script>
<script type='text/javascript' src='https://present5.com/wp-content/plugins/contact-form-7/includes/js/scripts.js?ver=5.1.4'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/jquery.shuffle.js?ver=4.9.26'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/scripts.js?ver=1.13'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/shuffle.js?ver=4.9.26'></script>
<!--[if lt IE 9]>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/selectivizr.js?ver=1.0.2'></script>
<![endif]-->
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/notify.js?ver=1768951669'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var my_ajax_object = {"ajax_url":"https:\/\/present5.com\/wp-admin\/admin-ajax.php","nonce":"c1dcade881"};
/* ]]> */
</script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/filer.js?ver=1768951669'></script>
</body>
</html>  Язык гипертекстовой разметки HTML 5: описание и основные элементы
Язык гипертекстовой разметки HTML 5: описание и основные элементы  Тим Бернерс-Ли – создатель языка HTML
Тим Бернерс-Ли – создатель языка HTML  http: //html-5. ru/teg-header-html 5 http: //www. wisdomweb. ru http: //gabdrahimov. ru http: //htmlbook. ru http: //laptev-alex. ru
http: //html-5. ru/teg-header-html 5 http: //www. wisdomweb. ru http: //gabdrahimov. ru http: //htmlbook. ru http: //laptev-alex. ru  ü ü ü ü Спецификации HTML 0. 9; HTML 2. 0 – 22 сентября 1995 года; HTML 3. 2 – 14 января 1997 года; HTML 4. 0 – 18 декабря 1997 года; HTML 4. 01 – 24 декабря 1999 года; HTML 5 – 28 октября 2014 года; HTML 5. 1 начал разрабатываться 17 декабря 2012 года
ü ü ü ü Спецификации HTML 0. 9; HTML 2. 0 – 22 сентября 1995 года; HTML 3. 2 – 14 января 1997 года; HTML 4. 0 – 18 декабря 1997 года; HTML 4. 01 – 24 декабря 1999 года; HTML 5 – 28 октября 2014 года; HTML 5. 1 начал разрабатываться 17 декабря 2012 года  Тег – это элемент языка HTML, с помощью которого выполняется разметка исходного текста веб-страницы. Теги представляют из себя сокращения или аббревиатуры английских слов, заключенные в угловые скобки <>.
Тег – это элемент языка HTML, с помощью которого выполняется разметка исходного текста веб-страницы. Теги представляют из себя сокращения или аббревиатуры английских слов, заключенные в угловые скобки <>.  Синтаксис элемента Элемент HTML – это основная структурная единица веб-страницы, написанная на языке HTML.
Синтаксис элемента Элемент HTML – это основная структурная единица веб-страницы, написанная на языке HTML.  Формат тега языка HTML
Формат тега языка HTML  Элемент HTML – это основная структурная единица веб-страницы, написанная на языке HTML.
Элемент HTML – это основная структурная единица веб-страницы, написанная на языке HTML.  Язык HTML следует правилам, которые содержатся в файле объявления типа документа (Document Type Definition, или DTD). DTD определяет какие теги, атрибуты и их значения действительны для конкретного типа HTML. Для каждой версии HTML есть свой DTD. DOCTYPE отвечает за корректное отображение веб-страницы браузером.
Язык HTML следует правилам, которые содержатся в файле объявления типа документа (Document Type Definition, или DTD). DTD определяет какие теги, атрибуты и их значения действительны для конкретного типа HTML. Для каждой версии HTML есть свой DTD. DOCTYPE отвечает за корректное отображение веб-страницы браузером.  ü ü ü Правила языка разрешается использовать в тегах как прописные, так и строчные буквы; разрешены атрибуты без значений; значения атрибутов не требуется брать в кавычки, если они не содержат запретных символов; названия элементов не могут содержать пробелов; элементы могут быть вложены друг в друга, при этом должно соблюдаться правило вложенности
ü ü ü Правила языка разрешается использовать в тегах как прописные, так и строчные буквы; разрешены атрибуты без значений; значения атрибутов не требуется брать в кавычки, если они не содержат запретных символов; названия элементов не могут содержать пробелов; элементы могут быть вложены друг в друга, при этом должно соблюдаться правило вложенности  Группы тегов ü блочные; ü строчные.
Группы тегов ü блочные; ü строчные.  Блочные элементы представляют собой строительные блоки веб-страницы. Используются для разделения содержимого веб-страницы на логические блоки (шапка сайта, меню, блок с контентом, нижний колонтитул и др. ). Блочные элементы нельзя вкладывать в строчные.
Блочные элементы представляют собой строительные блоки веб-страницы. Используются для разделения содержимого веб-страницы на логические блоки (шапка сайта, меню, блок с контентом, нижний колонтитул и др. ). Блочные элементы нельзя вкладывать в строчные.  Строчные элементы используются для разметки частей содержимого элементов. Ширина строчного элемента равна объему содержимого. В строчные элементы допустимо помещать другие строчные элементы, вставлять блочные элементы запрещено
Строчные элементы используются для разметки частей содержимого элементов. Ширина строчного элемента равна объему содержимого. В строчные элементы допустимо помещать другие строчные элементы, вставлять блочные элементы запрещено  Структура HTML-документа
Структура HTML-документа  Отвечает за определение типа документа, указывает браузеру, какая версия HTML используется на данной странице. Сообщает браузеру, как интерпретировать документ. Не является тегом.
Отвечает за определение типа документа, указывает браузеру, какая версия HTML используется на данной странице. Сообщает браузеру, как интерпретировать документ. Не является тегом.  HTML 4. 01 В HTML фреймы
HTML 4. 01 В HTML фреймы  Элемент Является контейнером, который заключает в себе всё содержимое веб-страницы Элемент
Элемент Является контейнером, который заключает в себе всё содержимое веб-страницы Элемент  ü ü ü Внутри контейнера head могут размещаться следующие элементы: title; meta; link; base; style; script.
ü ü ü Внутри контейнера head могут размещаться следующие элементы: title; meta; link; base; style; script.  Элемент
Элемент