47149eff007e5227f451fa9c4ea6f61d.ppt
- Количество слайдов: 54
 www. site. uottawa. ca/~elsaddik www. el-saddik. com SEG 3210 User Interface Design & Implementation Prof. Dr. -Ing. Abdulmotaleb El Saddik University of Ottawa (SITE 5 -037) (613) 562 -5800 x 6277 elsaddik @ site. uottawa. ca abed @ mcrlab. uottawa. ca http: //www. site. uottawa. ca/~elsaddik/ 1 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com SEG 3210 User Interface Design & Implementation Prof. Dr. -Ing. Abdulmotaleb El Saddik University of Ottawa (SITE 5 -037) (613) 562 -5800 x 6277 elsaddik @ site. uottawa. ca abed @ mcrlab. uottawa. ca http: //www. site. uottawa. ca/~elsaddik/ 1 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Unit D: User Centered Design and Prototyping 2. User Centered Design 3. Case Study: Olympic Messaging System (OMS) Participatory Design 5. Design Rationale 6. UI Prototyping 7. Paper-based prototypes 8. Software-based prototypes 9. Unit D-Design methods (c) elsaddik System Centered Design 4. 2 1. Where Does All This Fit Into the Software Engineering Process? 10. Key Points to Review
www. site. uottawa. ca/~elsaddik www. el-saddik. com Unit D: User Centered Design and Prototyping 2. User Centered Design 3. Case Study: Olympic Messaging System (OMS) Participatory Design 5. Design Rationale 6. UI Prototyping 7. Paper-based prototypes 8. Software-based prototypes 9. Unit D-Design methods (c) elsaddik System Centered Design 4. 2 1. Where Does All This Fit Into the Software Engineering Process? 10. Key Points to Review
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 1. System Centered Design • What can be built easily on this platform? • What can I create from the available tools? • What do I as a programmer find interesting to work on? 3 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com 1. System Centered Design • What can be built easily on this platform? • What can I create from the available tools? • What do I as a programmer find interesting to work on? 3 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 1. System Centered Design 4 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com 1. System Centered Design 4 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 2. User Centered Design There is no fixed process for HCI design. . . • • . . . Just a series of techniques that have been found helpful. . . And some guidelines to help choose and sequence those techniques Key principles of user-centered design: 1. It should involve users as much as possible so they can influence the design 2. It should integrate knowledge and expertise from all the disciplines that influence HCI design 3. It should be highly iterative so testing can be done and so users will be satisfied. 5 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com 2. User Centered Design There is no fixed process for HCI design. . . • • . . . Just a series of techniques that have been found helpful. . . And some guidelines to help choose and sequence those techniques Key principles of user-centered design: 1. It should involve users as much as possible so they can influence the design 2. It should integrate knowledge and expertise from all the disciplines that influence HCI design 3. It should be highly iterative so testing can be done and so users will be satisfied. 5 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 2. User Centered Design Some attributes one needs to be a good UI designer: 1. A sense of empathy with users • • An ability to understand their mental models An ability to rapidly learn their domain and tasks 2. Hands-on experience with a wide variety of software. • • The more software you see, the more ideas you will have Analyze all the software you know for malfunctions • This will prevent you from repeating errors! 3. Familiarity with UI design techniques and guidelines Golden rule of interface design: 6 Unit D-Design methods (c) elsaddik “Know The User”
www. site. uottawa. ca/~elsaddik www. el-saddik. com 2. User Centered Design Some attributes one needs to be a good UI designer: 1. A sense of empathy with users • • An ability to understand their mental models An ability to rapidly learn their domain and tasks 2. Hands-on experience with a wide variety of software. • • The more software you see, the more ideas you will have Analyze all the software you know for malfunctions • This will prevent you from repeating errors! 3. Familiarity with UI design techniques and guidelines Golden rule of interface design: 6 Unit D-Design methods (c) elsaddik “Know The User”
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 2. User Centered Design Some critical aspects of the general SE process needed to produce good UIs: (Note: These alone are not enough!) 1. The goal of all activities must be solving the customer’s problem 2. Extensive data gathering and analysis must be done to ensure we understand all aspects of the problem. 3. Well-structured requirements must be reviewed and agreed-to. 4. Foster a disciplined software engineering process. 5. Effective regimes must be in place for: • • 7 Unit D-Design methods (c) elsaddik Quality assurance Configuration management
www. site. uottawa. ca/~elsaddik www. el-saddik. com 2. User Centered Design Some critical aspects of the general SE process needed to produce good UIs: (Note: These alone are not enough!) 1. The goal of all activities must be solving the customer’s problem 2. Extensive data gathering and analysis must be done to ensure we understand all aspects of the problem. 3. Well-structured requirements must be reviewed and agreed-to. 4. Foster a disciplined software engineering process. 5. Effective regimes must be in place for: • • 7 Unit D-Design methods (c) elsaddik Quality assurance Configuration management
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 3. Case Study: Olympic Messaging System (OMS) Developed by Gould for the 1984 Los Angeles Olympics • Led to the recognition of the term ‘user-centered design’ • Objective: • Develop a system to allow communication among thousands of people during the Olympics • Assumptions: • Telephones will not work as people are constantly moving and participating in events • Non-computer users • To be used by over 20 000 people from kiosks 8 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com 3. Case Study: Olympic Messaging System (OMS) Developed by Gould for the 1984 Los Angeles Olympics • Led to the recognition of the term ‘user-centered design’ • Objective: • Develop a system to allow communication among thousands of people during the Olympics • Assumptions: • Telephones will not work as people are constantly moving and participating in events • Non-computer users • To be used by over 20 000 people from kiosks 8 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 3. Case Study: Olympic Messaging System (OMS) Some of the techniques used: 1. Initial analysis, interviewing, site visits etc. 2. Usage scenarios prepared • • Commented on by many people Result: Changes made and some functions dropped 3. User guide prepared • Modified 200 times before final version decided 4. Simulations constructed and evaluated • • Primary purpose: Designing help messages Result: Discovered need for consistent ‘undo’ and ‘go back’ functionality 5. Prototype constructed • Result: Many more iterations 6. ‘Hallway’ method • Soliciting opinions of passers-by 7. ‘Try-to-destroy-it’ method 9 Unit D-Design methods (c) elsaddik • Hire hackers to try and break it
www. site. uottawa. ca/~elsaddik www. el-saddik. com 3. Case Study: Olympic Messaging System (OMS) Some of the techniques used: 1. Initial analysis, interviewing, site visits etc. 2. Usage scenarios prepared • • Commented on by many people Result: Changes made and some functions dropped 3. User guide prepared • Modified 200 times before final version decided 4. Simulations constructed and evaluated • • Primary purpose: Designing help messages Result: Discovered need for consistent ‘undo’ and ‘go back’ functionality 5. Prototype constructed • Result: Many more iterations 6. ‘Hallway’ method • Soliciting opinions of passers-by 7. ‘Try-to-destroy-it’ method 9 Unit D-Design methods (c) elsaddik • Hire hackers to try and break it
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 3. Case Study: Olympic Messaging System (OMS) 10 Unit D-Design methods (c) elsaddik Conclusions: 1. Focus on users and their tasks early, and keep them central 2. Measure reactions using prototype manuals and systems 3. Design iteratively because even highly-skilled designers get it wrong 4. Usability factors must evolve together and be under the control of one group 5. The extra work of user-centered design greatly reduces work later on
www. site. uottawa. ca/~elsaddik www. el-saddik. com 3. Case Study: Olympic Messaging System (OMS) 10 Unit D-Design methods (c) elsaddik Conclusions: 1. Focus on users and their tasks early, and keep them central 2. Measure reactions using prototype manuals and systems 3. Design iteratively because even highly-skilled designers get it wrong 4. Usability factors must evolve together and be under the control of one group 5. The extra work of user-centered design greatly reduces work later on
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 4. Participatory Design Problem • intuitions wrong • interviews etc not precise • designer cannot know the user sufficiently well to answer all issues that come up during the design Solution • designers should have access to pool of representative users • END users, not their managers or union reps! 11 Unit D-Design methods (c) elsaddik The user is just like me
www. site. uottawa. ca/~elsaddik www. el-saddik. com 4. Participatory Design Problem • intuitions wrong • interviews etc not precise • designer cannot know the user sufficiently well to answer all issues that come up during the design Solution • designers should have access to pool of representative users • END users, not their managers or union reps! 11 Unit D-Design methods (c) elsaddik The user is just like me
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 4. Participatory Design 12 Unit D-Design methods (c) elsaddik • Users become first class members in the design process • active collaborators vs. passive participants • Users considered subject matter experts • know all about the work context • Iterative process • all design stages subject to revision
www. site. uottawa. ca/~elsaddik www. el-saddik. com 4. Participatory Design 12 Unit D-Design methods (c) elsaddik • Users become first class members in the design process • active collaborators vs. passive participants • Users considered subject matter experts • know all about the work context • Iterative process • all design stages subject to revision
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 4. Participatory Design Advantages • users are excellent at reacting to suggested system designs • designs must be concrete and visible • users bring in important “folk” knowledge of work context • knowledge may be otherwise inaccessible to design team • greater buy-in for the system often results Drawbacks • hard to get a good pool of end users • expensive, reluctance. . . • users are not expert designers • don’t expect them to come up with design ideas from scratch • the user is not always right • don’t expect them to know what they want 13 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com 4. Participatory Design Advantages • users are excellent at reacting to suggested system designs • designs must be concrete and visible • users bring in important “folk” knowledge of work context • knowledge may be otherwise inaccessible to design team • greater buy-in for the system often results Drawbacks • hard to get a good pool of end users • expensive, reluctance. . . • users are not expert designers • don’t expect them to come up with design ideas from scratch • the user is not always right • don’t expect them to know what they want 13 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Methods for involving the user At the very least, talk to users • surprising how many designers don’t! Interviews • used to discover user’s culture, requirements, expectations, etc. • contextual inquiry: • interview users in their workplace, as they are doing their job Explain designs • describe what you’re going to do • get input at all design stages • all designs subject to revision • important to have visuals and/or demos • people react far differently with verbal explanations 14 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Methods for involving the user At the very least, talk to users • surprising how many designers don’t! Interviews • used to discover user’s culture, requirements, expectations, etc. • contextual inquiry: • interview users in their workplace, as they are doing their job Explain designs • describe what you’re going to do • get input at all design stages • all designs subject to revision • important to have visuals and/or demos • people react far differently with verbal explanations 14 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 5. Design Rationale Def: the reasoning behind the design of a software It could be understood as either: • The process of choosing among design alternatives • A document carefully explaining why certain design decisions are made Who needs design rationale: • Other developers and maintainers • So the design remains consistent • So old analysis is not repeated • Trainers • So they can answer learners’ questions • Learners may develop a better mental model • Marketing personnel • So they can answer customers’ questions • New staff or new projects • So consistency is maintained 15 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com 5. Design Rationale Def: the reasoning behind the design of a software It could be understood as either: • The process of choosing among design alternatives • A document carefully explaining why certain design decisions are made Who needs design rationale: • Other developers and maintainers • So the design remains consistent • So old analysis is not repeated • Trainers • So they can answer learners’ questions • Learners may develop a better mental model • Marketing personnel • So they can answer customers’ questions • New staff or new projects • So consistency is maintained 15 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Ways people record design decisions • Not at all! • Minutes of meetings • Buried in lengthy narrative • Table with. . . • • Alternatives considered Pros and cons of alternatives Alternative chosen This approach is reasonable • Diagrams plus tables plus a small amount of narrative • This is ideal but needs computer support to make it fast • We will look at some diagramming techniques 16 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Ways people record design decisions • Not at all! • Minutes of meetings • Buried in lengthy narrative • Table with. . . • • Alternatives considered Pros and cons of alternatives Alternative chosen This approach is reasonable • Diagrams plus tables plus a small amount of narrative • This is ideal but needs computer support to make it fast • We will look at some diagramming techniques 16 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Approaches to Document Design • Issue analysis • Determine UI issues to be resolved and options for their resolution • Design space analysis • exploration of a space of alternatives • For several options, determine goals they would achieve • Claims analysis • Look for ‘claims’ explicit or implicit in a design decision • Reason about whether the claim is legitimate • e. g. A design has single-letter commands • Implicit claim: This is faster to use • Is it really? Document reasoning 17 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Approaches to Document Design • Issue analysis • Determine UI issues to be resolved and options for their resolution • Design space analysis • exploration of a space of alternatives • For several options, determine goals they would achieve • Claims analysis • Look for ‘claims’ explicit or implicit in a design decision • Reason about whether the claim is legitimate • e. g. A design has single-letter commands • Implicit claim: This is faster to use • Is it really? Document reasoning 17 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Issued-Based Analysis • Originated with the IBIS system in 1970: (Issued-Based Information Systems) • PHI is a more modern variant (Procedural Hierarchy of Issues) Steps: 1. Build a hierarchy of issues (‘questions’) • Sub-issues are issues that, if resolved, would help solve higher level issues • • Identify high level (prime) issues Repeatedly identify sub-issues breadth-first 2. Resolve issues starting at the bottom level • • • List options (positions or answers) i. e. ways of dealing with each issue List arguments for and against each option Choose the best answer 3. Leave the hierarchy, options, arguments and chosen option in the design documentation! 18 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Issued-Based Analysis • Originated with the IBIS system in 1970: (Issued-Based Information Systems) • PHI is a more modern variant (Procedural Hierarchy of Issues) Steps: 1. Build a hierarchy of issues (‘questions’) • Sub-issues are issues that, if resolved, would help solve higher level issues • • Identify high level (prime) issues Repeatedly identify sub-issues breadth-first 2. Resolve issues starting at the bottom level • • • List options (positions or answers) i. e. ways of dealing with each issue List arguments for and against each option Choose the best answer 3. Leave the hierarchy, options, arguments and chosen option in the design documentation! 18 Unit D-Design methods (c) elsaddik
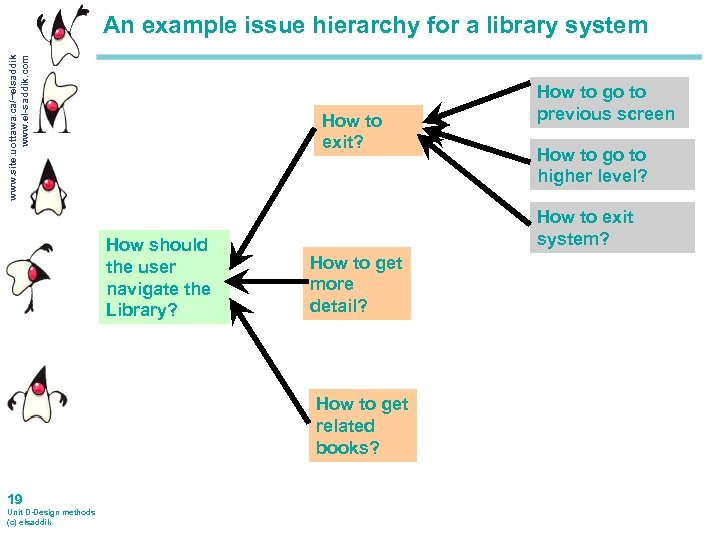
 www. site. uottawa. ca/~elsaddik www. el-saddik. com An example issue hierarchy for a library system How to exit? How should the user navigate the Library? Unit D-Design methods (c) elsaddik How to go to higher level? How to exit system? How to get more detail? How to get related books? 19 How to go to previous screen
www. site. uottawa. ca/~elsaddik www. el-saddik. com An example issue hierarchy for a library system How to exit? How should the user navigate the Library? Unit D-Design methods (c) elsaddik How to go to higher level? How to exit system? How to get more detail? How to get related books? 19 How to go to previous screen
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Design space analysis • • Exploration of space of alternatives Better quality because designer will have explored more alternatives • • And documents them at the same time Use of QOC notation • • Questions: highlight issues that must be considered Options • Criteria: argue for or against various alternatives Steps to make a decision about an issue: 1. List the options as in issue analysis 2. List positive criteria (benefits gained, or goals achieved by choosing one or more options). 3. Show which criteria argue for or against each option 4. Pick the option that best meets goals 20 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Design space analysis • • Exploration of space of alternatives Better quality because designer will have explored more alternatives • • And documents them at the same time Use of QOC notation • • Questions: highlight issues that must be considered Options • Criteria: argue for or against various alternatives Steps to make a decision about an issue: 1. List the options as in issue analysis 2. List positive criteria (benefits gained, or goals achieved by choosing one or more options). 3. Show which criteria argue for or against each option 4. Pick the option that best meets goals 20 Unit D-Design methods (c) elsaddik
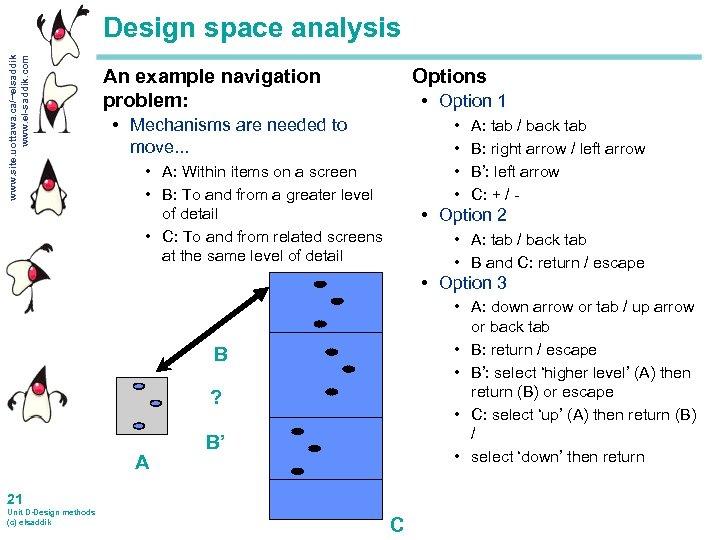
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Design space analysis An example navigation problem: Options • Option 1 • Mechanisms are needed to move. . . • • • A: Within items on a screen • B: To and from a greater level of detail • C: To and from related screens at the same level of detail A: tab / back tab B: right arrow / left arrow B’: left arrow C: + / - • Option 2 • A: tab / back tab • B and C: return / escape • Option 3 • A: down arrow or tab / up arrow or back tab • B: return / escape • B’: select ‘higher level’ (A) then return (B) or escape • C: select ‘up’ (A) then return (B) / • select ‘down’ then return B ? A B’ 21 Unit D-Design methods (c) elsaddik C
www. site. uottawa. ca/~elsaddik www. el-saddik. com Design space analysis An example navigation problem: Options • Option 1 • Mechanisms are needed to move. . . • • • A: Within items on a screen • B: To and from a greater level of detail • C: To and from related screens at the same level of detail A: tab / back tab B: right arrow / left arrow B’: left arrow C: + / - • Option 2 • A: tab / back tab • B and C: return / escape • Option 3 • A: down arrow or tab / up arrow or back tab • B: return / escape • B’: select ‘higher level’ (A) then return (B) or escape • C: select ‘up’ (A) then return (B) / • select ‘down’ then return B ? A B’ 21 Unit D-Design methods (c) elsaddik C
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Design space (omitting negative criteria) 22 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Design space (omitting negative criteria) 22 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Using Design rationale is critical in UI design because: • There are usually numerous alternatives • Unless analysis is systematic, one may • . . . pick a suboptimal alternative • . . . not even think of one or more alternatives • Alternatives depend on the context • If the context changes, one can quickly study the reasoning to see if a system change is needed Design rationale is good for both • Actively designing • Recording (documenting) the design 23 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Using Design rationale is critical in UI design because: • There are usually numerous alternatives • Unless analysis is systematic, one may • . . . pick a suboptimal alternative • . . . not even think of one or more alternatives • Alternatives depend on the context • If the context changes, one can quickly study the reasoning to see if a system change is needed Design rationale is good for both • Actively designing • Recording (documenting) the design 23 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Using Design rationale As a minimum, use design rationale when: • • There is deliberation over a decision Reviewers raise issues Opinion war is looming Accommodation is necessary Special knowledge is applied Testing reveals shortcomings Uncertainty remains A kludge had to be made Use issue and design space analysis in a brainstorming environment • And record the results Analyze all claims (evaluate them) • And record the results 24 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Using Design rationale As a minimum, use design rationale when: • • There is deliberation over a decision Reviewers raise issues Opinion war is looming Accommodation is necessary Special knowledge is applied Testing reveals shortcomings Uncertainty remains A kludge had to be made Use issue and design space analysis in a brainstorming environment • And record the results Analyze all claims (evaluate them) • And record the results 24 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 6. UI Prototyping involves a scaled down analysisdesign-evaluate cycle • It is an analysis technique Two key kinds of UI prototypes: • Paper based • Quick and inexpensive • Stimulates ideas in a brainstorming environment • Software based • Demonstrate functionality and usability • A simulation of the eventual system 25 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com 6. UI Prototyping involves a scaled down analysisdesign-evaluate cycle • It is an analysis technique Two key kinds of UI prototypes: • Paper based • Quick and inexpensive • Stimulates ideas in a brainstorming environment • Software based • Demonstrate functionality and usability • A simulation of the eventual system 25 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Why is it essential to prototype the UI? • With technical design documents alone. . . • It is hard to imagine ramifications of design decisions • It is hard to represent interactions in a complete, consistent and readable way • The system may have high functionality with low usability • People are much more likely to get the functional aspects of a system right up front • The UI is where most complaints will come from • It is too late to start fixing it once the product is built 26 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Why is it essential to prototype the UI? • With technical design documents alone. . . • It is hard to imagine ramifications of design decisions • It is hard to represent interactions in a complete, consistent and readable way • The system may have high functionality with low usability • People are much more likely to get the functional aspects of a system right up front • The UI is where most complaints will come from • It is too late to start fixing it once the product is built 26 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 7. Paper-based prototypes • a paper mock-up of the interface look, feel, functionality • “quick and cheap” to prepare and modify Purpose • brainstorm competing representations • elicit user reactions • elicit user modifications / suggestions 27 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com 7. Paper-based prototypes • a paper mock-up of the interface look, feel, functionality • “quick and cheap” to prepare and modify Purpose • brainstorm competing representations • elicit user reactions • elicit user modifications / suggestions 27 Unit D-Design methods (c) elsaddik
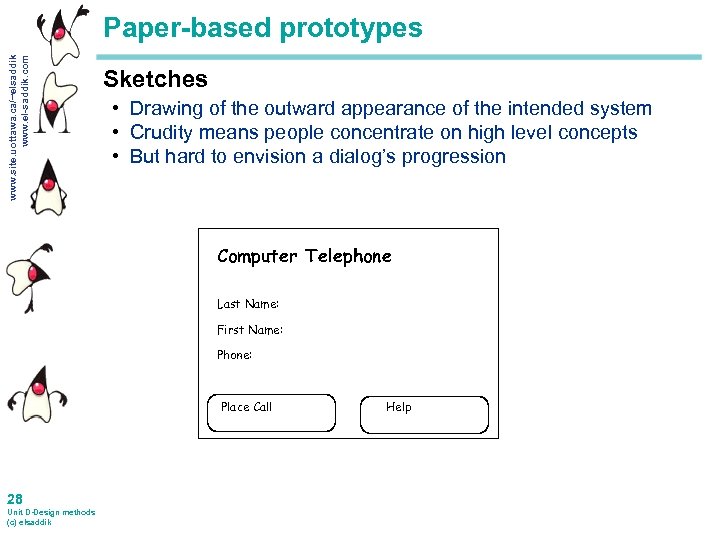
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Paper-based prototypes Sketches • Drawing of the outward appearance of the intended system • Crudity means people concentrate on high level concepts • But hard to envision a dialog’s progression Computer Telephone Last Name: First Name: Phone: Place Call 28 Unit D-Design methods (c) elsaddik Help
www. site. uottawa. ca/~elsaddik www. el-saddik. com Paper-based prototypes Sketches • Drawing of the outward appearance of the intended system • Crudity means people concentrate on high level concepts • But hard to envision a dialog’s progression Computer Telephone Last Name: First Name: Phone: Place Call 28 Unit D-Design methods (c) elsaddik Help
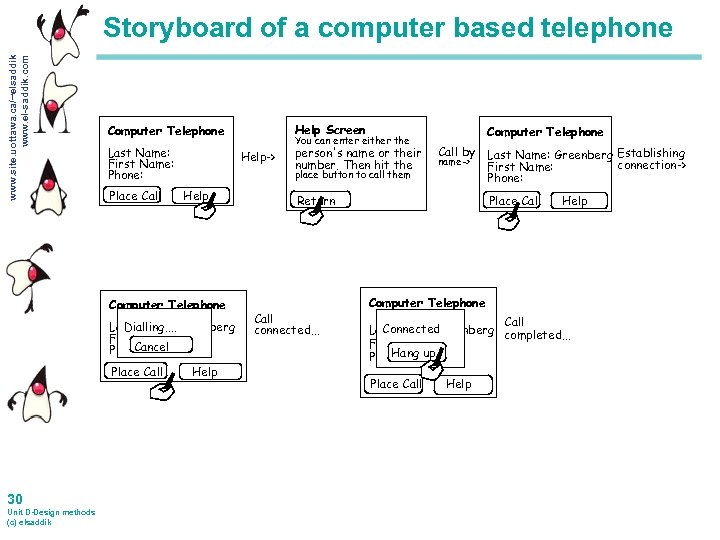
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Paper-based prototypes 29 Unit D-Design methods (c) elsaddik Storyboarding • a series of key frames • originally from film; used to get the idea of a scene • snapshots of the interface at particular points in the interaction • users can evaluate quickly the direction the interface is heading
www. site. uottawa. ca/~elsaddik www. el-saddik. com Paper-based prototypes 29 Unit D-Design methods (c) elsaddik Storyboarding • a series of key frames • originally from film; used to get the idea of a scene • snapshots of the interface at particular points in the interaction • users can evaluate quickly the direction the interface is heading
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Storyboard of a computer based telephone Last Name: First Name: Phone: Place Call Unit D-Design methods (c) elsaddik person's name or their number. Then hit the place button to call them Help Dialling. . Last Name: Greenberg First Name: Cancel Phone: Place Call You can enter either the Help-> Computer Telephone 30 Help Screen Computer Telephone Help Computer Telephone Call by name-> Place Call Return Call connected. . . Last Name: Greenberg Establishing connection-> First Name: Phone: Help Computer Telephone Call Connected Last Name: Greenberg completed. . . First Name: Hang up Phone: Place Call Help
www. site. uottawa. ca/~elsaddik www. el-saddik. com Storyboard of a computer based telephone Last Name: First Name: Phone: Place Call Unit D-Design methods (c) elsaddik person's name or their number. Then hit the place button to call them Help Dialling. . Last Name: Greenberg First Name: Cancel Phone: Place Call You can enter either the Help-> Computer Telephone 30 Help Screen Computer Telephone Help Computer Telephone Call by name-> Place Call Return Call connected. . . Last Name: Greenberg Establishing connection-> First Name: Phone: Help Computer Telephone Call Connected Last Name: Greenberg completed. . . First Name: Hang up Phone: Place Call Help
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Paper-based prototypes Pictive • plastic interface for collaborative technology initiatives through video exploration” • design is multiple layers of sticky notes and plastic overlays • different sized stickies represent icons, menus, windows etc. • interaction demonstrated by manipulating notes • contents changed quickly by user/designer with pen and note repositioning • session is videotaped for later analysis • usually end up with mess of paper and plastic! 31 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Paper-based prototypes Pictive • plastic interface for collaborative technology initiatives through video exploration” • design is multiple layers of sticky notes and plastic overlays • different sized stickies represent icons, menus, windows etc. • interaction demonstrated by manipulating notes • contents changed quickly by user/designer with pen and note repositioning • session is videotaped for later analysis • usually end up with mess of paper and plastic! 31 Unit D-Design methods (c) elsaddik
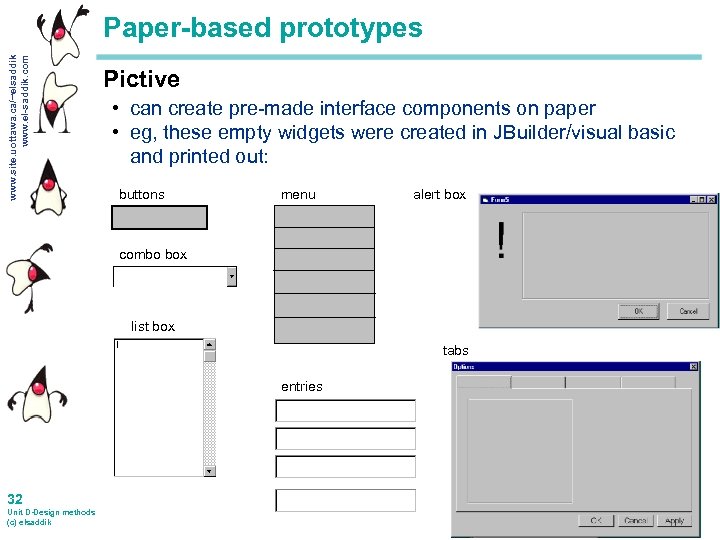
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Paper-based prototypes Pictive • can create pre-made interface components on paper • eg, these empty widgets were created in JBuilder/visual basic and printed out: buttons menu alert box combo box list box tabs entries 32 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Paper-based prototypes Pictive • can create pre-made interface components on paper • eg, these empty widgets were created in JBuilder/visual basic and printed out: buttons menu alert box combo box list box tabs entries 32 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Some ideas of paper prototyping 1. Draw diagrams on cards for each screen, window, menu • Don’t worry about being precise; sketch roughly 2. Draw different versions of the cards so you can experiment with which is best 3. Experiment walking through various tasks (‘scenarios’) 4. Do the above in a brainstorming environment with users and colleagues Keep the design space open as long as possible! • • 33 Unit D-Design methods (c) elsaddik Commit to a particular UI as late as possible Storyboards are faster and cheaper than computer prototypes
www. site. uottawa. ca/~elsaddik www. el-saddik. com Some ideas of paper prototyping 1. Draw diagrams on cards for each screen, window, menu • Don’t worry about being precise; sketch roughly 2. Draw different versions of the cards so you can experiment with which is best 3. Experiment walking through various tasks (‘scenarios’) 4. Do the above in a brainstorming environment with users and colleagues Keep the design space open as long as possible! • • 33 Unit D-Design methods (c) elsaddik Commit to a particular UI as late as possible Storyboards are faster and cheaper than computer prototypes
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 8. Software based prototype • Actually works • Must be built quickly and cheaply • Is an integral part of user-centered design • Evaluation and modification are fundamental • The code is generally thrown away • But the design is kept! • In incremental and evolutionary prototyping the code may be kept • But watch out for unmaintainable code A requirements animation: • Is a less functional kind of prototype • A demonstration of the system that acts like a ‘movie’ • walks through interactions • Can be stepped through to illustrate tasks • Can be quick to set up 34 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com 8. Software based prototype • Actually works • Must be built quickly and cheaply • Is an integral part of user-centered design • Evaluation and modification are fundamental • The code is generally thrown away • But the design is kept! • In incremental and evolutionary prototyping the code may be kept • But watch out for unmaintainable code A requirements animation: • Is a less functional kind of prototype • A demonstration of the system that acts like a ‘movie’ • walks through interactions • Can be stepped through to illustrate tasks • Can be quick to set up 34 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com What parts of the UI should you prototype? As much as possible, but emphasize: 1. The top 20% of tasks • 2. Those aspects of the UI that are considered ‘unusual’ or ‘problematic’ • • 35 Unit D-Design methods (c) elsaddik That will usually consume 80% of a user’s time E. g. Screens where you have unusual widgets Anything safety-critical, even if only used occasionally
www. site. uottawa. ca/~elsaddik www. el-saddik. com What parts of the UI should you prototype? As much as possible, but emphasize: 1. The top 20% of tasks • 2. Those aspects of the UI that are considered ‘unusual’ or ‘problematic’ • • 35 Unit D-Design methods (c) elsaddik That will usually consume 80% of a user’s time E. g. Screens where you have unusual widgets Anything safety-critical, even if only used occasionally
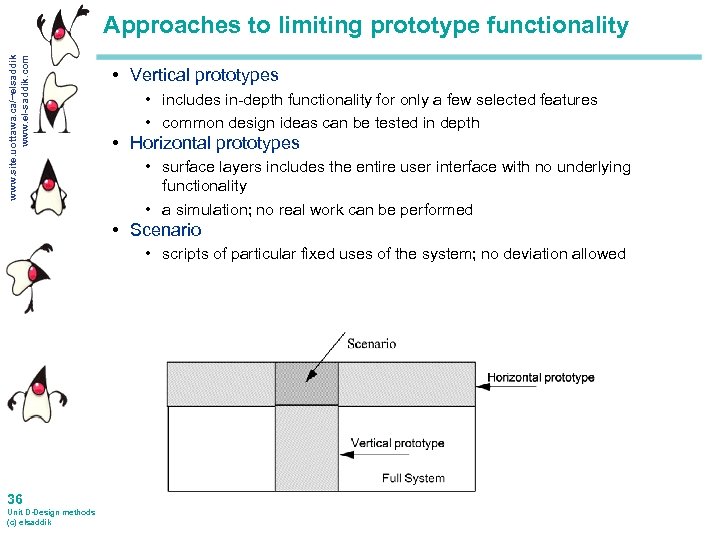
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Approaches to limiting prototype functionality • Vertical prototypes • includes in-depth functionality for only a few selected features • common design ideas can be tested in depth • Horizontal prototypes • surface layers includes the entire user interface with no underlying functionality • a simulation; no real work can be performed • Scenario • scripts of particular fixed uses of the system; no deviation allowed 36 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Approaches to limiting prototype functionality • Vertical prototypes • includes in-depth functionality for only a few selected features • common design ideas can be tested in depth • Horizontal prototypes • surface layers includes the entire user interface with no underlying functionality • a simulation; no real work can be performed • Scenario • scripts of particular fixed uses of the system; no deviation allowed 36 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Approaches to integrating prototypes and product: • Throw-away • prototype only serves to elicit user reaction • creating prototype must be rapid, otherwise too expensive • Incremental • product built as separate components (modules) • each component prototyped and tested, then added to the final system • Evolutionary • prototype altered to incorporate design changes • eventually becomes the final product 37 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Approaches to integrating prototypes and product: • Throw-away • prototype only serves to elicit user reaction • creating prototype must be rapid, otherwise too expensive • Incremental • product built as separate components (modules) • each component prototyped and tested, then added to the final system • Evolutionary • prototype altered to incorporate design changes • eventually becomes the final product 37 Unit D-Design methods (c) elsaddik
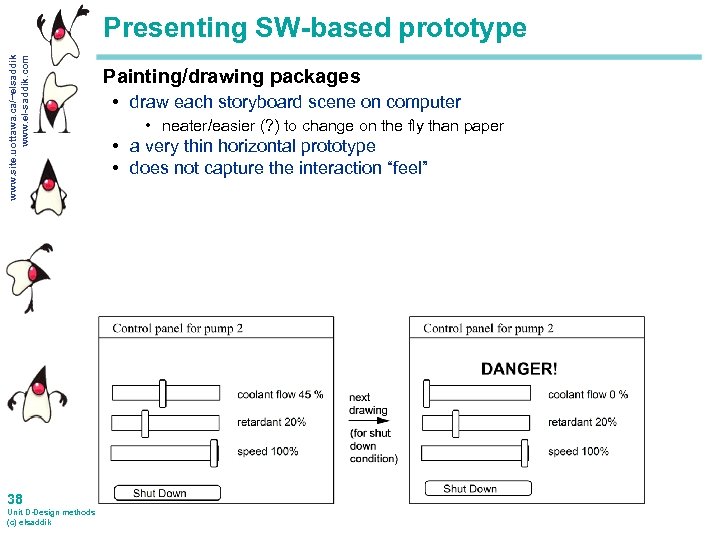
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Presenting SW-based prototype 38 Unit D-Design methods (c) elsaddik Painting/drawing packages • draw each storyboard scene on computer • neater/easier (? ) to change on the fly than paper • a very thin horizontal prototype • does not capture the interaction “feel”
www. site. uottawa. ca/~elsaddik www. el-saddik. com Presenting SW-based prototype 38 Unit D-Design methods (c) elsaddik Painting/drawing packages • draw each storyboard scene on computer • neater/easier (? ) to change on the fly than paper • a very thin horizontal prototype • does not capture the interaction “feel”
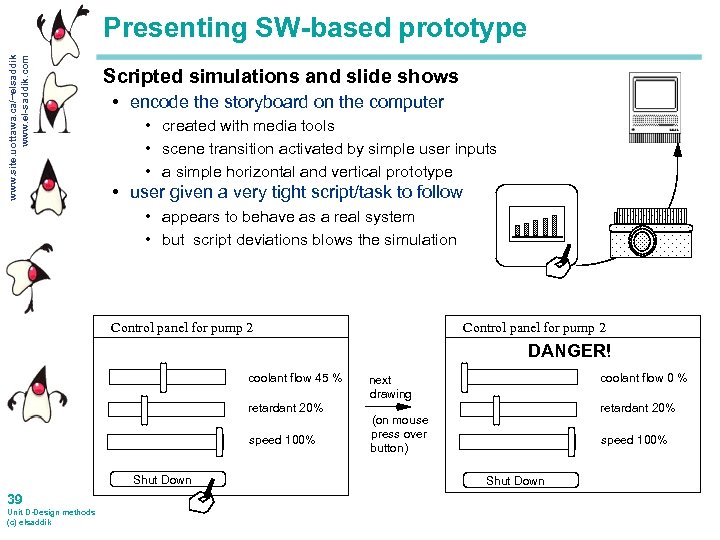
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Presenting SW-based prototype Scripted simulations and slide shows • encode the storyboard on the computer • created with media tools • scene transition activated by simple user inputs • a simple horizontal and vertical prototype • user given a very tight script/task to follow • appears to behave as a real system • but script deviations blows the simulation Control panel for pump 2 DANGER! coolant flow 45 % retardant 20% speed 100% Shut Down 39 Unit D-Design methods (c) elsaddik coolant flow 0 % next drawing retardant 20% (on mouse press over button) speed 100% Shut Down
www. site. uottawa. ca/~elsaddik www. el-saddik. com Presenting SW-based prototype Scripted simulations and slide shows • encode the storyboard on the computer • created with media tools • scene transition activated by simple user inputs • a simple horizontal and vertical prototype • user given a very tight script/task to follow • appears to behave as a real system • but script deviations blows the simulation Control panel for pump 2 DANGER! coolant flow 45 % retardant 20% speed 100% Shut Down 39 Unit D-Design methods (c) elsaddik coolant flow 0 % next drawing retardant 20% (on mouse press over button) speed 100% Shut Down
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Presenting SW-based prototype Computer Telephone Help Screen Computer Telephone You can enter either the Last Name: Greenberg person's name or their Connected Dialling. . Last Name: Greenberg First Name: hit the number. Then First Name: Phone: button to call them Hang up Cancel place Phone: Place Call Return 40 Unit D-Design methods (c) elsaddik Help. Type name and place call Help
www. site. uottawa. ca/~elsaddik www. el-saddik. com Presenting SW-based prototype Computer Telephone Help Screen Computer Telephone You can enter either the Last Name: Greenberg person's name or their Connected Dialling. . Last Name: Greenberg First Name: hit the number. Then First Name: Phone: button to call them Hang up Cancel place Phone: Place Call Return 40 Unit D-Design methods (c) elsaddik Help. Type name and place call Help
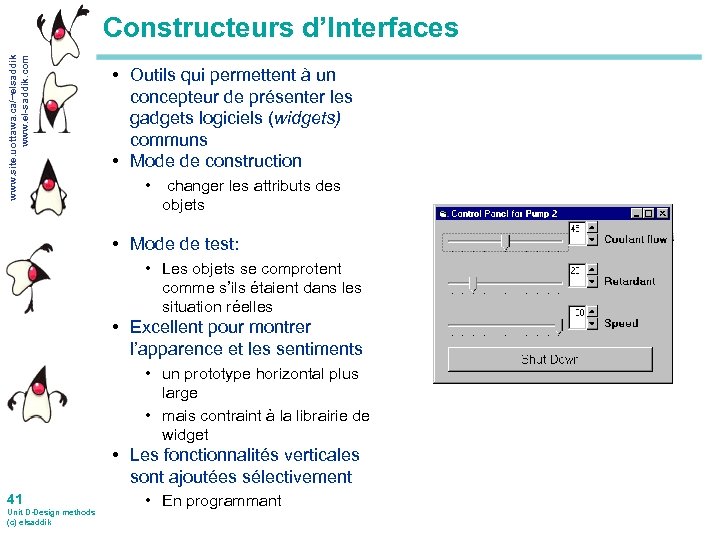
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Constructeurs d’Interfaces • Outils qui permettent à un concepteur de présenter les gadgets logiciels (widgets) communs • Mode de construction • changer les attributs des objets • Mode de test: • Les objets se comprotent comme s’ils étaient dans les situation réelles • Excellent pour montrer l’apparence et les sentiments • un prototype horizontal plus large • mais contraint à la librairie de widget • Les fonctionnalités verticales sont ajoutées sélectivement 41 Unit D-Design methods (c) elsaddik • En programmant
www. site. uottawa. ca/~elsaddik www. el-saddik. com Constructeurs d’Interfaces • Outils qui permettent à un concepteur de présenter les gadgets logiciels (widgets) communs • Mode de construction • changer les attributs des objets • Mode de test: • Les objets se comprotent comme s’ils étaient dans les situation réelles • Excellent pour montrer l’apparence et les sentiments • un prototype horizontal plus large • mais contraint à la librairie de widget • Les fonctionnalités verticales sont ajoutées sélectivement 41 Unit D-Design methods (c) elsaddik • En programmant
 www. site. uottawa. ca/~elsaddik www. el-saddik. com L'évaluation d'un prototype fournit l'information sur • Séquences de fonctionnalités et des opérations • Assister l'analyse des tâches • Certains systèmes créent malheureusement des nouvelles tâches pour les usagers! • e. g. le temps passé à organiser des fichiers, convertir les formats, traduire les schémas de codage • La convivialité de l’apparence et les sentiments • Les symboles que les usagers peuvent reconnaître • Ou la disposition ou les messages causent une confusion etc. • Les besoins du support de l’usager • Ou l’aide et l’entrainement sont necessaires 42 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com L'évaluation d'un prototype fournit l'information sur • Séquences de fonctionnalités et des opérations • Assister l'analyse des tâches • Certains systèmes créent malheureusement des nouvelles tâches pour les usagers! • e. g. le temps passé à organiser des fichiers, convertir les formats, traduire les schémas de codage • La convivialité de l’apparence et les sentiments • Les symboles que les usagers peuvent reconnaître • Ou la disposition ou les messages causent une confusion etc. • Les besoins du support de l’usager • Ou l’aide et l’entrainement sont necessaires 42 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Quleques obstacles pour un prototypage efficace 1. Ceci prend du temps • • Souvent il est entièrement omis ou l’évaluation est dépassée Mais l'évaluation lui donne 70% de sa valeur 2. Beaucoup de gérants n’ont pas l’expérience requise • • • La gestion peut faire penser que c’est vrai “La question n'est pas d’établir un système pilote et le jeter. Vous ferez cela. La question est de projeter à l'avance d’en construire un jetable” - Brooks Solution: entraîner les gérants 3. Il est difficile de s'adapter dans un processus contractuel • • 43 Unit D-Design methods (c) elsaddik Particulièrement quand le contrat doit mettre en application des spécifications données Solution: les Contrats doivent être basés sur “la résolution du problème”
www. site. uottawa. ca/~elsaddik www. el-saddik. com Quleques obstacles pour un prototypage efficace 1. Ceci prend du temps • • Souvent il est entièrement omis ou l’évaluation est dépassée Mais l'évaluation lui donne 70% de sa valeur 2. Beaucoup de gérants n’ont pas l’expérience requise • • • La gestion peut faire penser que c’est vrai “La question n'est pas d’établir un système pilote et le jeter. Vous ferez cela. La question est de projeter à l'avance d’en construire un jetable” - Brooks Solution: entraîner les gérants 3. Il est difficile de s'adapter dans un processus contractuel • • 43 Unit D-Design methods (c) elsaddik Particulièrement quand le contrat doit mettre en application des spécifications données Solution: les Contrats doivent être basés sur “la résolution du problème”
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Conclusions à propos du prototypage • Planifier assez de temps pour prototyper les aspects clés de n’importe quel système • Évaluer les prototypes de façon appropriée • Tenir compte que le prototypage seul ne vous donnera pas toutes les réponses • D’autres techniques sont nécessaires pour générer les idées pour le prototype: • • Analyse des tâches Modélisation conceptuelle “Storyboarding” Raisonnement de conception • Il manque les issues non fonctionnelles telles que la fiabilité et la sûreté. • Considérez les produits de concurrence précédents en tant que prototypes additionnels 44 Unit D-Design methods (c) elsaddik • Mais vous devez compenser le prototype de toutes les différences ou déviations de ces derniers !
www. site. uottawa. ca/~elsaddik www. el-saddik. com Conclusions à propos du prototypage • Planifier assez de temps pour prototyper les aspects clés de n’importe quel système • Évaluer les prototypes de façon appropriée • Tenir compte que le prototypage seul ne vous donnera pas toutes les réponses • D’autres techniques sont nécessaires pour générer les idées pour le prototype: • • Analyse des tâches Modélisation conceptuelle “Storyboarding” Raisonnement de conception • Il manque les issues non fonctionnelles telles que la fiabilité et la sûreté. • Considérez les produits de concurrence précédents en tant que prototypes additionnels 44 Unit D-Design methods (c) elsaddik • Mais vous devez compenser le prototype de toutes les différences ou déviations de ces derniers !
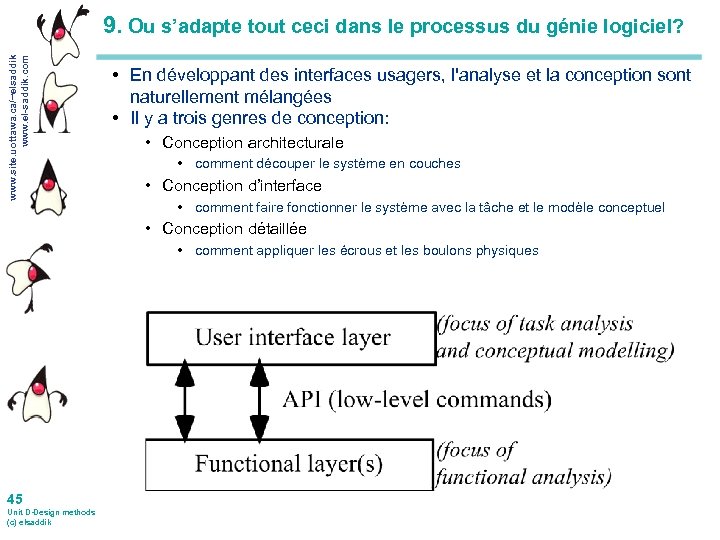
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 9. Ou s’adapte tout ceci dans le processus du génie logiciel? • En développant des interfaces usagers, l'analyse et la conception sont naturellement mélangées • Il y a trois genres de conception: • Conception architecturale • comment découper le système en couches • Conception d’interface • comment faire fonctionner le système avec la tâche et le modèle conceptuel • Conception détaillée • comment appliquer les écrous et les boulons physiques 45 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com 9. Ou s’adapte tout ceci dans le processus du génie logiciel? • En développant des interfaces usagers, l'analyse et la conception sont naturellement mélangées • Il y a trois genres de conception: • Conception architecturale • comment découper le système en couches • Conception d’interface • comment faire fonctionner le système avec la tâche et le modèle conceptuel • Conception détaillée • comment appliquer les écrous et les boulons physiques 45 Unit D-Design methods (c) elsaddik
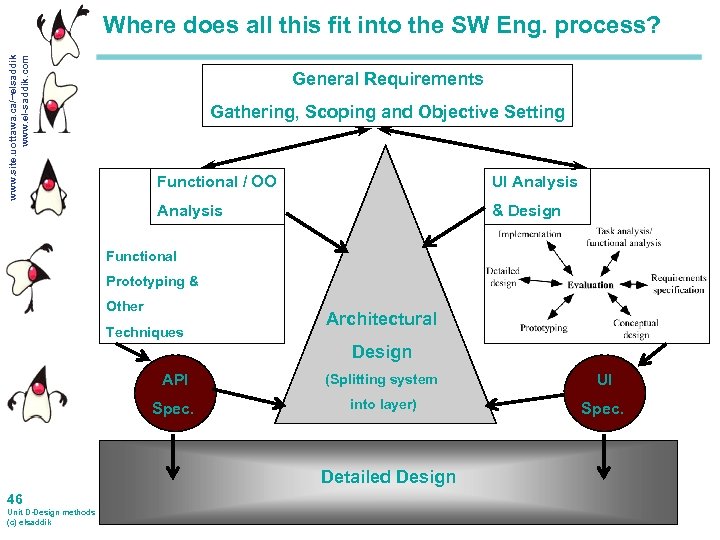
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Where does all this fit into the SW Eng. process? General Requirements Gathering, Scoping and Objective Setting Functional / OO UI Analysis & Design Functional Prototyping & Other Techniques Architectural Design API (Splitting system UI Spec. into layer) Spec. Detailed Design 46 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Where does all this fit into the SW Eng. process? General Requirements Gathering, Scoping and Objective Setting Functional / OO UI Analysis & Design Functional Prototyping & Other Techniques Architectural Design API (Splitting system UI Spec. into layer) Spec. Detailed Design 46 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Pensées au sujet des caractéristiques • L’importance des caractéristiques: • Tenez compte des accords contractuels ou partager avec les membres d'équipe • Formez la base pour des conceptions détaillées efficaces • Forcer la pensée détaillée • mettez souvent les problèmes cachés en évidence • Il y a un avancement pour rendre des caractéristiques mathématiquement formelles • Ceci est encore non-réalisable pour les spécifications des IU 47 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com Pensées au sujet des caractéristiques • L’importance des caractéristiques: • Tenez compte des accords contractuels ou partager avec les membres d'équipe • Formez la base pour des conceptions détaillées efficaces • Forcer la pensée détaillée • mettez souvent les problèmes cachés en évidence • Il y a un avancement pour rendre des caractéristiques mathématiquement formelles • Ceci est encore non-réalisable pour les spécifications des IU 47 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Pensées au sujet des caractéristiques Séparez clairement les composants suivants des spécifications (préparation rigoureuse en parallèle): 1. Spécifications formelles de l‘API et des couches inférieures • • • L‘API doit être établi un peu en avant de Spécifications d’IU. Décrire les données et les opérations de façon abstraite et précise Un prototype n’est pas suffisant 2. Spécification de l’IU • • • Peut être le résultat de la conception d’IU ou plus formel Dépend en quelque sorte des spécifications de l’API mais affecte aussi ce qui va être dans l’API. décrit • • 48 Unit D-Design methods (c) elsaddik “look”: l’apparance de l’IU sensation : détails des interactions
www. site. uottawa. ca/~elsaddik www. el-saddik. com Pensées au sujet des caractéristiques Séparez clairement les composants suivants des spécifications (préparation rigoureuse en parallèle): 1. Spécifications formelles de l‘API et des couches inférieures • • • L‘API doit être établi un peu en avant de Spécifications d’IU. Décrire les données et les opérations de façon abstraite et précise Un prototype n’est pas suffisant 2. Spécification de l’IU • • • Peut être le résultat de la conception d’IU ou plus formel Dépend en quelque sorte des spécifications de l’API mais affecte aussi ce qui va être dans l’API. décrit • • 48 Unit D-Design methods (c) elsaddik “look”: l’apparance de l’IU sensation : détails des interactions
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Pensées concernant la conception de l’API Ce qui doit être fait au niveau de la couche d’IU: • • • Compostion et affichage des sorties Division en écrans; navigation à travers les écrans Interprétation des évenements Menus, boutons d’action et “hotkeys” défilement, restructuration etc. L’aide Ce qui doit être fait aux couches inférieures • • (i. e. communicant via l’API) Actions effectuées sur les données Requêtes pour les données Requêtes des informations concernant l’état du système ou l’objet • Charger et sauver les fichiers • Génération de la plupart des structures d’erreurs 49 Unit D-Design methods (c) elsaddik • Quelques systèmes peuvent manipuler les « codes » mais ceci bloque les messages fortement utilisables
www. site. uottawa. ca/~elsaddik www. el-saddik. com Pensées concernant la conception de l’API Ce qui doit être fait au niveau de la couche d’IU: • • • Compostion et affichage des sorties Division en écrans; navigation à travers les écrans Interprétation des évenements Menus, boutons d’action et “hotkeys” défilement, restructuration etc. L’aide Ce qui doit être fait aux couches inférieures • • (i. e. communicant via l’API) Actions effectuées sur les données Requêtes pour les données Requêtes des informations concernant l’état du système ou l’objet • Charger et sauver les fichiers • Génération de la plupart des structures d’erreurs 49 Unit D-Design methods (c) elsaddik • Quelques systèmes peuvent manipuler les « codes » mais ceci bloque les messages fortement utilisables
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Charactéristiques de l’API • L’API doit servir l’interface usager • Penser en fonction des commandes qui peuvent servir l’usager à accomplir sa tâche • S’assurer que les besoins des E/S de l’IU sont servis via l’API • L’API doit permettre la flexibilité • • Replacement de l’IU comme les améliorations sont exigées IU alternatif (e. g. accès en ligne, ligne de commande) Tests automatiques Remplacement des couches inférieures • Les remplacements fournissent le même API • 50 Unit D-Design methods (c) elsaddik En dépit de ce qui précède, l‘API devrait être aussi simple que possible
www. site. uottawa. ca/~elsaddik www. el-saddik. com Charactéristiques de l’API • L’API doit servir l’interface usager • Penser en fonction des commandes qui peuvent servir l’usager à accomplir sa tâche • S’assurer que les besoins des E/S de l’IU sont servis via l’API • L’API doit permettre la flexibilité • • Replacement de l’IU comme les améliorations sont exigées IU alternatif (e. g. accès en ligne, ligne de commande) Tests automatiques Remplacement des couches inférieures • Les remplacements fournissent le même API • 50 Unit D-Design methods (c) elsaddik En dépit de ce qui précède, l‘API devrait être aussi simple que possible
 www. site. uottawa. ca/~elsaddik www. el-saddik. com Charactéristiques de l’API • L’API doit fournir les opréations atomiques et composées. • Une opération atomique est l’unité de travail la plus petite qui pourrait être exécutée. • e. g. supprimer un champ • Une opération composée est une plus grande opération qui devrait être passée à travers l‘API comme un ensemble: • Pour l’efficacité • Puisque les opérations composées peuvent agir l'une sur l'autre • e. g. cupprimer un ensemble de registres • Considérer plusieurs couches avec leur propre API • Couche inférieure: • Ajouter, supprimer et modifier les objets • Trouver de l’information à propos des objets • Messages d’erreurs peuvent être des codes simples • Couche du milieu: 51 Unit D-Design methods (c) elsaddik • Opérations sur des ensembles d’objets • Securité pour contrôler l’accès • Traiter les messages d’erreur
www. site. uottawa. ca/~elsaddik www. el-saddik. com Charactéristiques de l’API • L’API doit fournir les opréations atomiques et composées. • Une opération atomique est l’unité de travail la plus petite qui pourrait être exécutée. • e. g. supprimer un champ • Une opération composée est une plus grande opération qui devrait être passée à travers l‘API comme un ensemble: • Pour l’efficacité • Puisque les opérations composées peuvent agir l'une sur l'autre • e. g. cupprimer un ensemble de registres • Considérer plusieurs couches avec leur propre API • Couche inférieure: • Ajouter, supprimer et modifier les objets • Trouver de l’information à propos des objets • Messages d’erreurs peuvent être des codes simples • Couche du milieu: 51 Unit D-Design methods (c) elsaddik • Opérations sur des ensembles d’objets • Securité pour contrôler l’accès • Traiter les messages d’erreur
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 10. Points essentiels à revoir • Conception basée sur l’usager • Implique les usagers; hautement itérative • Intègre la connaissance de plusieurs champs • Un groupe dans un projet doit avoir le contrôle • Besoins de conception d’IU: empathie, expérience dans les logiciels, connaissance des techniques et directives • méthode Hallway et Try-to-destroy-it • Implique les usagers: • À la toute fin, parler aux usagers • Entrevues • Expliquer la conception 52 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com 10. Points essentiels à revoir • Conception basée sur l’usager • Implique les usagers; hautement itérative • Intègre la connaissance de plusieurs champs • Un groupe dans un projet doit avoir le contrôle • Besoins de conception d’IU: empathie, expérience dans les logiciels, connaissance des techniques et directives • méthode Hallway et Try-to-destroy-it • Implique les usagers: • À la toute fin, parler aux usagers • Entrevues • Expliquer la conception 52 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 10. Points essentiels à revoir • Conception de raisonnement (design rationale) • Considérer systématiquement toutes les alternatives • Enregistrer les résultats pour que les autres puissent comprendre • Peut bénéficier des ingénieurs, entraîneurs, acheteurs, utilisateurs • Analyse d’édition: IBIS • Explorer les éditions et les options • Analyser les arguments pour choisir la meilleure option • Concevoir l’analyse d’espace • Explorer les options et les critères positives • Faire le lien entre les options et les criteres pour choisir la meilleure option • Analyse de réclamation: • Raisons pour savoir s'ils sont légitimes 53 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com 10. Points essentiels à revoir • Conception de raisonnement (design rationale) • Considérer systématiquement toutes les alternatives • Enregistrer les résultats pour que les autres puissent comprendre • Peut bénéficier des ingénieurs, entraîneurs, acheteurs, utilisateurs • Analyse d’édition: IBIS • Explorer les éditions et les options • Analyser les arguments pour choisir la meilleure option • Concevoir l’analyse d’espace • Explorer les options et les critères positives • Faire le lien entre les options et les criteres pour choisir la meilleure option • Analyse de réclamation: • Raisons pour savoir s'ils sont légitimes 53 Unit D-Design methods (c) elsaddik
 www. site. uottawa. ca/~elsaddik www. el-saddik. com 10. Points essentiels à revoir • Story-boards ou prototypes sur papier • “Brainstorm” à propos des tâches: images de l’interface • Garder la conception ouverte • Prototypes d’IU • Essentiels parceque l’IU est une source majeur de problèmes • Rapides, “cheap”, fonctionnels, généralement jetables • Incrémentals, evolutionnaires, animations des exigences • Types de conception: ne peut être complètement séparés • Specifications d’IU • Architecture: couches d’IU/couches fonctionnelles (API) • Conception détaillée: Détails physiques 54 Unit D-Design methods (c) elsaddik
www. site. uottawa. ca/~elsaddik www. el-saddik. com 10. Points essentiels à revoir • Story-boards ou prototypes sur papier • “Brainstorm” à propos des tâches: images de l’interface • Garder la conception ouverte • Prototypes d’IU • Essentiels parceque l’IU est une source majeur de problèmes • Rapides, “cheap”, fonctionnels, généralement jetables • Incrémentals, evolutionnaires, animations des exigences • Types de conception: ne peut être complètement séparés • Specifications d’IU • Architecture: couches d’IU/couches fonctionnelles (API) • Conception détaillée: Détails physiques 54 Unit D-Design methods (c) elsaddik


