a46fc0018cf42afa61d4ea70dc6dfc96.ppt
- Количество слайдов: 136
 Win 32 API System Programming GDI & GDI+ 한양대학교 컴퓨터공학과 Computer Vision & Pattern Recognition Lab 박사 5기 박현
Win 32 API System Programming GDI & GDI+ 한양대학교 컴퓨터공학과 Computer Vision & Pattern Recognition Lab 박사 5기 박현
 Contents w GDI n Device Context n 다양한 그리기 함수 n 속성 설정 n 매핑 모드 n 예제 w GDI+ n 구성요소 n 새로운 기능 n 프로그래밍 모델에서의 변화 n 사용방법 n 예제 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 2
Contents w GDI n Device Context n 다양한 그리기 함수 n 속성 설정 n 매핑 모드 n 예제 w GDI+ n 구성요소 n 새로운 기능 n 프로그래밍 모델에서의 변화 n 사용방법 n 예제 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 2
 GDI w GDI ( Graphic Device Interface ) n Window OS 상의 풍부한 그리기 작업을 제공하는 인터페이스 n 장치 독립적인 그래픽 출력 모델 ( GDI + Graphic Device Driver ) n GDI 서비스 : Gdi. exe , Gdi 32. dll Application Virtual Device Driver GDI Graphic Hardware w GDI Object n Pen, Brush , Bitmap , Region, Font , Palette n GDI Object 는 프로그램 종료 시 자동으로 삭제되지 않음 n Device Context 에서 사용되고 있는 GDI Object 는 Delete. Object 에 의해서 삭제되지 않 음 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 3
GDI w GDI ( Graphic Device Interface ) n Window OS 상의 풍부한 그리기 작업을 제공하는 인터페이스 n 장치 독립적인 그래픽 출력 모델 ( GDI + Graphic Device Driver ) n GDI 서비스 : Gdi. exe , Gdi 32. dll Application Virtual Device Driver GDI Graphic Hardware w GDI Object n Pen, Brush , Bitmap , Region, Font , Palette n GDI Object 는 프로그램 종료 시 자동으로 삭제되지 않음 n Device Context 에서 사용되고 있는 GDI Object 는 Delete. Object 에 의해서 삭제되지 않 음 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 3
 GDI w GDI 관련 함수 n Device Context의 속성 관련 함수 n 도형 관련 출력 함수 n Text 관련 출력 함수 n Mapping mode 관련 함수 n 그림 도구 변경 함수 w DC( Device Context ) n GDI 의 핵심적인 개념 n GDI 함수의 Parameter 로 쓰인다. n 논리적 “스크린” , “프린터” 등을 표시함 n 구조체 : 객체 + 속성 + 모드 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 4
GDI w GDI 관련 함수 n Device Context의 속성 관련 함수 n 도형 관련 출력 함수 n Text 관련 출력 함수 n Mapping mode 관련 함수 n 그림 도구 변경 함수 w DC( Device Context ) n GDI 의 핵심적인 개념 n GDI 함수의 Parameter 로 쓰인다. n 논리적 “스크린” , “프린터” 등을 표시함 n 구조체 : 객체 + 속성 + 모드 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 4
 Device Context w DC n Simple Method CDC * p. DC = Get. DC(); // Drawing Release. DC( p. DC ); n On. Paint Handler PAINTSTRUCT ps; CDC * p. DC = Begin. Paint( &ps ); //Drawing End. Paint( &ps ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 5
Device Context w DC n Simple Method CDC * p. DC = Get. DC(); // Drawing Release. DC( p. DC ); n On. Paint Handler PAINTSTRUCT ps; CDC * p. DC = Begin. Paint( &ps ); //Drawing End. Paint( &ps ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 5
 Device Context Class w Motive n DC를 얻거나 해제하기 위한 함수를 기억해야 함 n 사용한 DC를 확실하게 해제해야 함 PAINTSTRUCT ps; CDC * p. DC = Begin. Paint( &ps ); //Drawing End. Paint 함수를 사용하지 않았다면 ? ? ? 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 6
Device Context Class w Motive n DC를 얻거나 해제하기 위한 함수를 기억해야 함 n 사용한 DC를 확실하게 해제해야 함 PAINTSTRUCT ps; CDC * p. DC = Begin. Paint( &ps ); //Drawing End. Paint 함수를 사용하지 않았다면 ? ? ? 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 6
 Device Context Class w CDC n CPaint. DC l On. Paint 핸들러 l CWnd: : Begin. Paint() ~ CWnd: : End. Paint(); l Begin. Paint() 또는 End. Paint() 호출시 실패 ? ? l CPaint. DC: : m_ps PAINTSTRUCT 의 rc. Paint 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 7
Device Context Class w CDC n CPaint. DC l On. Paint 핸들러 l CWnd: : Begin. Paint() ~ CWnd: : End. Paint(); l Begin. Paint() 또는 End. Paint() 호출시 실패 ? ? l CPaint. DC: : m_ps PAINTSTRUCT 의 rc. Paint 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 7
 Device Context Class w CDC n CWindow. DC l CWindow. DC dc(this) : ( Client Area + Frame ) l CWindow. DC dc(NULL) : Screen Area l CWnd: : Get. Window. DC() ~ CWnd: : Release. DC(); l l n n Non. Client Area 에 효과를 주기 위해 사용함 CWindow. DC 보다는 WM_NCPAINT 메시지 핸들러를 더 사용함 CClient. DC n CClient. DC dc(this) : Client Area n CClient. DC dc(NULL) : Screen Area n CWnd: : Get. Client. DC() ~ CWnd: : Release. DC(); CMeta. File. DC n 메타파일에 대한 그리기 작업 n Construct : Create() ~ Destructor : Delete. Meta. File() 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 8
Device Context Class w CDC n CWindow. DC l CWindow. DC dc(this) : ( Client Area + Frame ) l CWindow. DC dc(NULL) : Screen Area l CWnd: : Get. Window. DC() ~ CWnd: : Release. DC(); l l n n Non. Client Area 에 효과를 주기 위해 사용함 CWindow. DC 보다는 WM_NCPAINT 메시지 핸들러를 더 사용함 CClient. DC n CClient. DC dc(this) : Client Area n CClient. DC dc(NULL) : Screen Area n CWnd: : Get. Client. DC() ~ CWnd: : Release. DC(); CMeta. File. DC n 메타파일에 대한 그리기 작업 n Construct : Create() ~ Destructor : Delete. Meta. File() 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 8
 Drawing Function CDC Draw Function Description Line. To Current Position에서부터 라인을 그린다. Rectangle 사각형을 그린다. Round. Rect 모서리가 둥근 사각형을 그린다. Ellipse 원이나 타원을 그린다. Pie 파이 모양의 쐐기를 그린다. Polygon 점들의 배열을 연결하는 다각형을 그린다. Poly. Bezier 점들의 배열로부터 베지어 스플라인을 그린다. 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 9
Drawing Function CDC Draw Function Description Line. To Current Position에서부터 라인을 그린다. Rectangle 사각형을 그린다. Round. Rect 모서리가 둥근 사각형을 그린다. Ellipse 원이나 타원을 그린다. Pie 파이 모양의 쐐기를 그린다. Polygon 점들의 배열을 연결하는 다각형을 그린다. Poly. Bezier 점들의 배열로부터 베지어 스플라인을 그린다. 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 9
 DC Property 속성 기본값 설정함수 추출함수 텍스트색상 Black CDC: : Set. Text. Color CDC: : Get. Text. Color 배경색 White CDC: : Set. Bk. Color CDC: : Get. Bk. Color 배경모드 OPAQUE CDC: : Set. Bk. Mode CDC: : Get. Bk. Mode 매핑포드 MM_TEXT CDC: : Set. Map. Mode CDC: : Get. Map. Mode 그리기모드 R 2_COPYPEN CDC: : Set. ROP 2 CDC: : Get. ROP 2 펜위치 (0, 0) CDC: : Move. To CDC: : Get. Current. Position 펜 BLACK_PEN CDC: : Select. Object 브러쉬 WHITE_BRUSH CDC: : Select. Object 글꼴 SYSTEM_FONT CDC: : Select. Object CDC: : Select. Stock. Object 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 10
DC Property 속성 기본값 설정함수 추출함수 텍스트색상 Black CDC: : Set. Text. Color CDC: : Get. Text. Color 배경색 White CDC: : Set. Bk. Color CDC: : Get. Bk. Color 배경모드 OPAQUE CDC: : Set. Bk. Mode CDC: : Get. Bk. Mode 매핑포드 MM_TEXT CDC: : Set. Map. Mode CDC: : Get. Map. Mode 그리기모드 R 2_COPYPEN CDC: : Set. ROP 2 CDC: : Get. ROP 2 펜위치 (0, 0) CDC: : Move. To CDC: : Get. Current. Position 펜 BLACK_PEN CDC: : Select. Object 브러쉬 WHITE_BRUSH CDC: : Select. Object 글꼴 SYSTEM_FONT CDC: : Select. Object CDC: : Select. Stock. Object 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 10
 Mapping Mode w Logical Coordinate n Move. To , Line. To : 실질적인 화면의 좌표가 아님 n Device Context 에 의해서 정의되는 논리적 좌표계의 좌표 n CDC: : Set. Window. Org w Device Coordinate n GDI : 장치 속성 , 매핑모드 방정식을 이용 논리적 좌표를 화면의 실질 적 좌표 (Device Coordinate)로 변경 n 원점 : Device Context의 Display 표면의 (0, 0) n 단위 : 픽셀 n (0, 0) CDC: : Set. View. Port. Org 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 11
Mapping Mode w Logical Coordinate n Move. To , Line. To : 실질적인 화면의 좌표가 아님 n Device Context 에 의해서 정의되는 논리적 좌표계의 좌표 n CDC: : Set. Window. Org w Device Coordinate n GDI : 장치 속성 , 매핑모드 방정식을 이용 논리적 좌표를 화면의 실질 적 좌표 (Device Coordinate)로 변경 n 원점 : Device Context의 Display 표면의 (0, 0) n 단위 : 픽셀 n (0, 0) CDC: : Set. View. Port. Org 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 11
 Mapping Mode w CDC: : Set. View. Port. Org n Logical Coordinate (0, 0) => Mapping to Device Coordinate(x, y) (0, 0) Logical Coordinate Origin (x, y) Device Unit w CDC: : Set. Window. Org n Logical coordinate(x, y) => Mapping to Device Coordinate(0, 0) (x, y) Logical coordinate 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 12
Mapping Mode w CDC: : Set. View. Port. Org n Logical Coordinate (0, 0) => Mapping to Device Coordinate(x, y) (0, 0) Logical Coordinate Origin (x, y) Device Unit w CDC: : Set. Window. Org n Logical coordinate(x, y) => Mapping to Device Coordinate(0, 0) (x, y) Logical coordinate 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 12
 Mapping Mode w CDC: : Set. Map. Mode 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 13
Mapping Mode w CDC: : Set. Map. Mode 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 13
 GDI+ w GDI+ n For Window XP Graphic Device Interface n GDI+ API provide C++ Class for GDI+ w GDI+ 의 세가지 구성요소 n 2 D Vector Graphics n Image processing n Typography 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 14
GDI+ w GDI+ n For Window XP Graphic Device Interface n GDI+ API provide C++ Class for GDI+ w GDI+ 의 세가지 구성요소 n 2 D Vector Graphics n Image processing n Typography 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 14
 GDI+ w GDI+ 의 세가지 구성요소 n 2 D Vector Graphics l 여러 점들로 구성되는 Drawing Primitives 가 존재 l Drawing Primitives 에 대한 정보를 저장하는 Class 제공 w n Rect , Point , Pen , Brush , Graphics Image processing l l n Vector Image Processing 다양한 Image 관련 객체들 ( Cached. Bitmap ) Typography l 다양한 형태의 크기, 폰트, 스타일로 TEXT 출력 하는 것과 관련됨 l Font Antialiasing 기능 제공 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 15
GDI+ w GDI+ 의 세가지 구성요소 n 2 D Vector Graphics l 여러 점들로 구성되는 Drawing Primitives 가 존재 l Drawing Primitives 에 대한 정보를 저장하는 Class 제공 w n Rect , Point , Pen , Brush , Graphics Image processing l l n Vector Image Processing 다양한 Image 관련 객체들 ( Cached. Bitmap ) Typography l 다양한 형태의 크기, 폰트, 스타일로 TEXT 출력 하는 것과 관련됨 l Font Antialiasing 기능 제공 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 15
 GDI+ w GDI+ 의 새로운 특징들 n Gradient Brushes n Cardinal Splines n Independent Path Objects n Transformations and the Matrix Object n Scalable Regions n Alpha Blending n Antialiasing n Support for Multiple Image Formats n Etc. . 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 16
GDI+ w GDI+ 의 새로운 특징들 n Gradient Brushes n Cardinal Splines n Independent Path Objects n Transformations and the Matrix Object n Scalable Regions n Alpha Blending n Antialiasing n Support for Multiple Image Formats n Etc. . 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 16
 GDI+ 새로운 기능 w Gradient Brushes n Brush : 도형 , 패스(Path) , 영역(Region) n 점진적으로 색상이 변함 n Linear gradient brush l n 두가지 색상만 제공함 Path gradient brush l 경로에 따라 색상의 변화를 정의 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 17
GDI+ 새로운 기능 w Gradient Brushes n Brush : 도형 , 패스(Path) , 영역(Region) n 점진적으로 색상이 변함 n Linear gradient brush l n 두가지 색상만 제공함 Path gradient brush l 경로에 따라 색상의 변화를 정의 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 17
 GDI+ 새로운 기능 w Cardinal Splines n GDI 에 없던 Cardinal Spline 을 제공함 w Independent Path Objects ( Path Object’s Durability ) n GDI l n DC와 밀접한 Path는 한번 그려지면 정보가 모두 소멸됨 GDI+ l Graphics 객체와 독립적인 Path 객체가 정보 유지함 l Path 객체를 여러 개 생성하여 유지할 수 있음. 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 18
GDI+ 새로운 기능 w Cardinal Splines n GDI 에 없던 Cardinal Spline 을 제공함 w Independent Path Objects ( Path Object’s Durability ) n GDI l n DC와 밀접한 Path는 한번 그려지면 정보가 모두 소멸됨 GDI+ l Graphics 객체와 독립적인 Path 객체가 정보 유지함 l Path 객체를 여러 개 생성하여 유지할 수 있음. 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 18
 GDI+ 새로운 기능 w Transformation & Matrix Object n Matrix Object l 쉬우면서 유연한 Transformation (Translate , Rotate, etc) 기능을 제공함 l Matrix Object 는 Transform 되어야 할 객체와 결합하여 사용됨. w Graphics. Path 객체는 Transform 함수를 가지고 있음. l Region + Matrix Object 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 19
GDI+ 새로운 기능 w Transformation & Matrix Object n Matrix Object l 쉬우면서 유연한 Transformation (Translate , Rotate, etc) 기능을 제공함 l Matrix Object 는 Transform 되어야 할 객체와 결합하여 사용됨. w Graphics. Path 객체는 Transform 함수를 가지고 있음. l Region + Matrix Object 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 19
 GDI+ 새로운 기능 w Scalable Region n GDI l l n Device Coordinate 상의 정보로 저장됨 Translation 변환만 가능함 GDI+ l World coordinate (무한좌표계) l Scaling , Translation , Rotation 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 20
GDI+ 새로운 기능 w Scalable Region n GDI l l n Device Coordinate 상의 정보로 저장됨 Translation 변환만 가능함 GDI+ l World coordinate (무한좌표계) l Scaling , Translation , Rotation 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 20
 GDI+ 새로운 기능 w Alpha Blending n Transparency 설정 w Antialiasing n 계단현상을 줄임 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 21
GDI+ 새로운 기능 w Alpha Blending n Transparency 설정 w Antialiasing n 계단현상을 줄임 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 21
 GDI+ 새로운 기능 w Recoloring n Image Color Adjusting Process l changing one color to another l adjusting a color's intensity relative to another color l adjusting the brightness or contrast of all colors l converting colors to shades of gray 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 22
GDI+ 새로운 기능 w Recoloring n Image Color Adjusting Process l changing one color to another l adjusting a color's intensity relative to another color l adjusting the brightness or contrast of all colors l converting colors to shades of gray 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 22
 GDI+ 새로운 기능 w Graphics Container n Graphics Object : Container 역할 n Graphics State 정보를 유지 Outer Container Inner Container Antialiasing mode 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 23
GDI+ 새로운 기능 w Graphics Container n Graphics Object : Container 역할 n Graphics State 정보를 유지 Outer Container Inner Container Antialiasing mode 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 23
 GDI+ 새로운 기능 w Various Image format n GDI+ 는 Image, Bitmap, Metafile 클래스들을 제공함. n BMP n GIF n JEPG n Exif n PNG n TIFF n ICON n WMF n EMF 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 24
GDI+ 새로운 기능 w Various Image format n GDI+ 는 Image, Bitmap, Metafile 클래스들을 제공함. n BMP n GIF n JEPG n Exif n PNG n TIFF n ICON n WMF n EMF 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 24
 GDI+ Programming Model w GDI n Device Context 사용하는 Handle 기반 n Select. Object Function에 의해서 영향을 받음. n Current Position n Brush에 의해서 도형의 내부가 칠해짐 n Resion 및 Path 정보는 단발성 w GDI+ n Graphics 객체를 사용하는 객체지향적인 모델 n 사용중인 Pen , Brush , Bitmap , Font에 정보를 유지하지 않음 n 그래픽 객체를 인수로 사용함 n Overloading 된 많은 함수들을 제공 n Current Position 개념을 지원하지 않음 n 도형의 외곽선을 그리는 함수와 내부를 칠하는 함수를 분리 n Region 과 Path 기능 강화 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 25
GDI+ Programming Model w GDI n Device Context 사용하는 Handle 기반 n Select. Object Function에 의해서 영향을 받음. n Current Position n Brush에 의해서 도형의 내부가 칠해짐 n Resion 및 Path 정보는 단발성 w GDI+ n Graphics 객체를 사용하는 객체지향적인 모델 n 사용중인 Pen , Brush , Bitmap , Font에 정보를 유지하지 않음 n 그래픽 객체를 인수로 사용함 n Overloading 된 많은 함수들을 제공 n Current Position 개념을 지원하지 않음 n 도형의 외곽선을 그리는 함수와 내부를 칠하는 함수를 분리 n Region 과 Path 기능 강화 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 25
 GDI+ Programming Model w In MFC n Std. Afx. h l #ifndef ULONG_PTR l #define ULONG_PTR unsigned long * l #endif l #include
GDI+ Programming Model w In MFC n Std. Afx. h l #ifndef ULONG_PTR l #define ULONG_PTR unsigned long * l #endif l #include
 GDI+ Programming Model w In MFC n CWin. App l Member Variable w ULONG_PTR m_gdiplus. Token; l Init. Instance() w w // Initialize GDI+ w l Gdiplus. Startup. Input gdiplus. Startup. Input; Gdiplus. Startup(&m_gdiplus. Token, &gdiplus. Startup. Input, NULL); Exit. Instance() w Gdiplus. Shutdown(m_gdiplus. Token); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 27
GDI+ Programming Model w In MFC n CWin. App l Member Variable w ULONG_PTR m_gdiplus. Token; l Init. Instance() w w // Initialize GDI+ w l Gdiplus. Startup. Input gdiplus. Startup. Input; Gdiplus. Startup(&m_gdiplus. Token, &gdiplus. Startup. Input, NULL); Exit. Instance() w Gdiplus. Shutdown(m_gdiplus. Token); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 27
 GDI+ Coordinate Systems w Types of Coordinate Systems n World Coordinate System n Page Coordinate System n Device Coordinate System w Transformation Sequences of Coordinate n Before GDI+ can draw the line on screen World Coordinate Page Coordinate 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 Device Coordinate 28
GDI+ Coordinate Systems w Types of Coordinate Systems n World Coordinate System n Page Coordinate System n Device Coordinate System w Transformation Sequences of Coordinate n Before GDI+ can draw the line on screen World Coordinate Page Coordinate 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 Device Coordinate 28
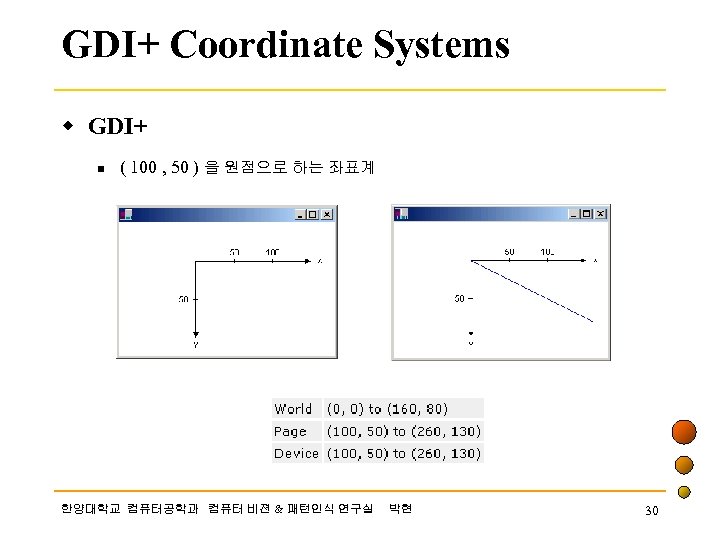
 GDI+ Coordinate Systems w GDI+ n World Coordinate System l l n 원점은 Transform 에 의해서 변경됨. GDI+ Function Call : graphics. Draw. Line( &pen. Black , 0 , 160 , 80 ); Page Coordinate System l l 기본 단위 : 픽셀 ( Page Coordinate System = Device Coordinate System ) l n 원점은 항상 클라이언트 영역의 (0, 0) 이다. (변경되지 않음) 기본 단위 변경 가능 Device Coordinate System l 원점은 항상 클라이언트 영역의 (0, 0) 이다. (변경되지 않음) l 기본단위 : 픽셀 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 29
GDI+ Coordinate Systems w GDI+ n World Coordinate System l l n 원점은 Transform 에 의해서 변경됨. GDI+ Function Call : graphics. Draw. Line( &pen. Black , 0 , 160 , 80 ); Page Coordinate System l l 기본 단위 : 픽셀 ( Page Coordinate System = Device Coordinate System ) l n 원점은 항상 클라이언트 영역의 (0, 0) 이다. (변경되지 않음) 기본 단위 변경 가능 Device Coordinate System l 원점은 항상 클라이언트 영역의 (0, 0) 이다. (변경되지 않음) l 기본단위 : 픽셀 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 29
 GDI+ Coordinate Systems w GDI+ n ( 100 , 50 ) 을 원점으로 하는 좌표계 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 30
GDI+ Coordinate Systems w GDI+ n ( 100 , 50 ) 을 원점으로 하는 좌표계 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 30
 GDI+ Coordinate Systems w Mapping n World Transformation l Map World Coordinates to Page Coordinates l Graphics 객체에 의해서 정보가 유지됨. World Coordinate Page Coordinate World Transformmation l Translate. Transform 을 이용함. graphics. Translate. Transform( 100. 0 f , 50. 0 f ); graphics. Draw. Line( &my. Pen , 0 , 160 , 80 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 31
GDI+ Coordinate Systems w Mapping n World Transformation l Map World Coordinates to Page Coordinates l Graphics 객체에 의해서 정보가 유지됨. World Coordinate Page Coordinate World Transformmation l Translate. Transform 을 이용함. graphics. Translate. Transform( 100. 0 f , 50. 0 f ); graphics. Draw. Line( &my. Pen , 0 , 160 , 80 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 31
 GDI+ Coordinate Systems w Mapping n Page Transformation l Map Page Coordinates to Device Coordinates l Graphics 객체에 의해서 정보가 유지됨. Page Coordinate Device Coordinate Page Transformmation l Set. Page. Unit, Get. Page. Unit , Set. Page. Scale, Get. Page. Scale 을 이용함. graphics. Set. Page. Unit( Unit. Inch ); graphics. Draw. Line( &my. Pen , 0 , 2, 1); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 32
GDI+ Coordinate Systems w Mapping n Page Transformation l Map Page Coordinates to Device Coordinates l Graphics 객체에 의해서 정보가 유지됨. Page Coordinate Device Coordinate Page Transformmation l Set. Page. Unit, Get. Page. Unit , Set. Page. Scale, Get. Page. Scale 을 이용함. graphics. Set. Page. Unit( Unit. Inch ); graphics. Draw. Line( &my. Pen , 0 , 2, 1); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 32
 GDI+ Coordinate Systems w Mapping n Page Transformation l Pen 의 굵기를 변경하지 않으려면 Get. Dpi. X , Get. Dpi. Y 함수를 이용. l Get. Dpi. X , Get. Dpi. Y : Pixel per Inch 를 얻어온다. Pen my. Pen(Color(255, 0, 0, 0) , 1 / graphics. Get. Dpi. X() ); l graphics. Draw. Line( &my. Pen , 0 , 2, 1); in 96 dots per inch 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 33
GDI+ Coordinate Systems w Mapping n Page Transformation l Pen 의 굵기를 변경하지 않으려면 Get. Dpi. X , Get. Dpi. Y 함수를 이용. l Get. Dpi. X , Get. Dpi. Y : Pixel per Inch 를 얻어온다. Pen my. Pen(Color(255, 0, 0, 0) , 1 / graphics. Get. Dpi. X() ); l graphics. Draw. Line( &my. Pen , 0 , 2, 1); in 96 dots per inch 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 33
 GDI+ Coordinate Systems w Mapping graphics. Translate. Transform( 2. 0 f , 0. 5 f ); graphics. Set. Page. Unit( Unit. Inch ); graphics. Draw. Line( &my. Pen , 0 , 2, 1); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 34
GDI+ Coordinate Systems w Mapping graphics. Translate. Transform( 2. 0 f , 0. 5 f ); graphics. Set. Page. Unit( Unit. Inch ); graphics. Draw. Line( &my. Pen , 0 , 2, 1); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 34
 GDI+ Global and Local Transformation w Matrix Class n Multiply , Invert , Rotate. At , Scale , Shear , Offset. X Offset. Y n Clone, Equals 등 다양한 함수를 제공함. w Geometric Transformations Rotate Scale 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 Translate 박현 35
GDI+ Global and Local Transformation w Matrix Class n Multiply , Invert , Rotate. At , Scale , Shear , Offset. X Offset. Y n Clone, Equals 등 다양한 함수를 제공함. w Geometric Transformations Rotate Scale 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 Translate 박현 35
 GDI+ Global and Local Transformation w Matrix Class // Create the path. Graphics. Path my. Graphics. Path; Rect my. Rect(0, 0, 60); my. Graphics. Path. Add. Rectangle(my. Rect); // Fill the path on the new coordinate system. // No local transformation my. Graphics. Fill. Path(&my. Solid. Brush 1, &my. Graphics. Path); // Transform the path. Matrix my. Path. Matrix; my. Path. Matrix. Scale(2, 1); my. Path. Matrix. Rotate(30, Matrix. Order. Append); my. Graphics. Path. Transform(&my. Path. Matrix); my. Graphics. Fill. Path(&my. Solid. Brush 2, &my. Graphics. Path); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 36
GDI+ Global and Local Transformation w Matrix Class // Create the path. Graphics. Path my. Graphics. Path; Rect my. Rect(0, 0, 60); my. Graphics. Path. Add. Rectangle(my. Rect); // Fill the path on the new coordinate system. // No local transformation my. Graphics. Fill. Path(&my. Solid. Brush 1, &my. Graphics. Path); // Transform the path. Matrix my. Path. Matrix; my. Path. Matrix. Scale(2, 1); my. Path. Matrix. Rotate(30, Matrix. Order. Append); my. Graphics. Path. Transform(&my. Path. Matrix); my. Graphics. Fill. Path(&my. Solid. Brush 2, &my. Graphics. Path); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 36
 GDI+ Global and Local Transformation w Graphics class n Multiply. Transform , Rotate. Transform , n Scale. Transform , Translate. Transform graphics. Draw. Ellipse( &pen. Blue , 0 , 100 , 50 ); graphics. Scale. Transform( 1. 0 f , 0. 5 f ); graphics. Translate. Transform( 50. 0 f , Matrix. Order. Append ); graphics. Rotate. Transform( 30. 0 f , Matrix. Order. Append ); graphics. Draw. Ellipse( &pen. Blue , 0 , 100 , 50 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 37
GDI+ Global and Local Transformation w Graphics class n Multiply. Transform , Rotate. Transform , n Scale. Transform , Translate. Transform graphics. Draw. Ellipse( &pen. Blue , 0 , 100 , 50 ); graphics. Scale. Transform( 1. 0 f , 0. 5 f ); graphics. Translate. Transform( 50. 0 f , Matrix. Order. Append ); graphics. Rotate. Transform( 30. 0 f , Matrix. Order. Append ); graphics. Draw. Ellipse( &pen. Blue , 0 , 100 , 50 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 37
 GDI+ : Pen w Pen n Draw. Line , Draw. Rectangle , Draw. Ellipse , Draw. Polygon , Draw. Arc , Draw. Curve , Draw. Bezier CClient. DC dc(this); Graphics graphics( dc. Get. Safe. Hdc() ); Pen pen. Black( Color(255, 0, 0) , 5 ); Status state = graphics. Draw. Rectangle( &pen. Black , 100 , 50 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 38
GDI+ : Pen w Pen n Draw. Line , Draw. Rectangle , Draw. Ellipse , Draw. Polygon , Draw. Arc , Draw. Curve , Draw. Bezier CClient. DC dc(this); Graphics graphics( dc. Get. Safe. Hdc() ); Pen pen. Black( Color(255, 0, 0) , 5 ); Status state = graphics. Draw. Rectangle( &pen. Black , 100 , 50 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 38
 GDI+ : Pen w Pen n Width & Alignment l Status Set. Width ( REAL width ); l Status Set. Alignment( Pen. Alignment pen. Alignment ); w Pen. Alignment. Center = 0 w Pen. Alignment. Inset = 1 Pen pen. Black( Color(255, 0, 0, 0) , 1 ); Pen pen. Green( Color(255, 0, 255, 0) , 10 ); Status state = pen. Green. Set. Alignment(Pen. Alignment. Center); state = graphics. Draw. Line( &pen. Green, 100 , 50 ); state = graphics. Draw. Line( &pen. Black, 100, 50 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 39
GDI+ : Pen w Pen n Width & Alignment l Status Set. Width ( REAL width ); l Status Set. Alignment( Pen. Alignment pen. Alignment ); w Pen. Alignment. Center = 0 w Pen. Alignment. Inset = 1 Pen pen. Black( Color(255, 0, 0, 0) , 1 ); Pen pen. Green( Color(255, 0, 255, 0) , 10 ); Status state = pen. Green. Set. Alignment(Pen. Alignment. Center); state = graphics. Draw. Line( &pen. Green, 100 , 50 ); state = graphics. Draw. Line( &pen. Black, 100, 50 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 39
 GDI+ : Pen w Pen n Width & Alignment Pen pen. Black( Color(255, 0, 0, 0) , 1 ); Pen pen. Green( Color(255, 0, 255, 0) , 10 ); Status state = pen. Green. Set. Alignment(Pen. Alignment. Inset); state = graphics. Draw. Rectangle( &pen. Green, 100 , 50 ); state = graphics. Draw. Rectangle( &pen. Black, 100, 50 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 40
GDI+ : Pen w Pen n Width & Alignment Pen pen. Black( Color(255, 0, 0, 0) , 1 ); Pen pen. Green( Color(255, 0, 255, 0) , 10 ); Status state = pen. Green. Set. Alignment(Pen. Alignment. Inset); state = graphics. Draw. Rectangle( &pen. Green, 100 , 50 ); state = graphics. Draw. Rectangle( &pen. Black, 100, 50 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 40
 GDI+ : Pen w Pen n Line Caps l n Set. Start. Cap , Set. End. Cap Type l Line. Cap. Flat = 0 l Line. Cap. Square = 1 l Line. Cap. Round = 2 l Line. Cap. Triangle = 3 l Line. Cap. No. Anchor = 0 x 10 l Line. Cap. Square. Anchor = 0 x 11 l Line. Cap. Round. Anchor = 0 x 12 l Line. Cap. Diamond. Anchor = 0 x 13 l Line. Cap. Arrow. Anchor = 0 x 14 l Line. Cap. Custom = 0 xff 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 41
GDI+ : Pen w Pen n Line Caps l n Set. Start. Cap , Set. End. Cap Type l Line. Cap. Flat = 0 l Line. Cap. Square = 1 l Line. Cap. Round = 2 l Line. Cap. Triangle = 3 l Line. Cap. No. Anchor = 0 x 10 l Line. Cap. Square. Anchor = 0 x 11 l Line. Cap. Round. Anchor = 0 x 12 l Line. Cap. Diamond. Anchor = 0 x 13 l Line. Cap. Arrow. Anchor = 0 x 14 l Line. Cap. Custom = 0 xff 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 41
 GDI+ : Pen w Pen n Line. Cap. Arrow. Anchor Status state; Pen pen. Black( Color(255, 0, 0, 0) , 5 ); state = pen. Black. Set. Start. Cap( Line. Cap. Arrow. Anchor ); state = pen. Black. Set. End. Cap( Line. Cap. Round. Anchor ); state = graphics. Draw. Line( &pen. Black , 20 , 175 , 300 , 175 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 42
GDI+ : Pen w Pen n Line. Cap. Arrow. Anchor Status state; Pen pen. Black( Color(255, 0, 0, 0) , 5 ); state = pen. Black. Set. Start. Cap( Line. Cap. Arrow. Anchor ); state = pen. Black. Set. End. Cap( Line. Cap. Round. Anchor ); state = graphics. Draw. Line( &pen. Black , 20 , 175 , 300 , 175 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 42
 GDI+ : Pen w Pen n Line. Cap. Custom l Pen member function w Status Set. Custom. Start. Cap( const Custom. Line. Cap * custom. Cap ); w Status Set. Custom. End. Cap( const Custom. Line. Cap * custom. Cap ); l Class Custom. Line. Cap w 새로운 캡을 Graphics. Path 에 의해서 생성할 수 있음. w Custom. Line. Cap( const Graphics. Path * fill. Path, const Graphics. Path * stroke. Path, Line. Cap base. Cap, REAL base. Inset); § fill. Path 와 stroke. Path 를 동시에 사용할 수 없음. § fill. Path 와 stroke. Path 를 동시에 사용하면 fill. Path 가 무시됨. 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 43
GDI+ : Pen w Pen n Line. Cap. Custom l Pen member function w Status Set. Custom. Start. Cap( const Custom. Line. Cap * custom. Cap ); w Status Set. Custom. End. Cap( const Custom. Line. Cap * custom. Cap ); l Class Custom. Line. Cap w 새로운 캡을 Graphics. Path 에 의해서 생성할 수 있음. w Custom. Line. Cap( const Graphics. Path * fill. Path, const Graphics. Path * stroke. Path, Line. Cap base. Cap, REAL base. Inset); § fill. Path 와 stroke. Path 를 동시에 사용할 수 없음. § fill. Path 와 stroke. Path 를 동시에 사용하면 fill. Path 가 무시됨. 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 43
 GDI+ : Pen w Pen n Line. Cap. Custom l Class Custom. Line. Cap Graphics graphics(hdc); Point points[3] = {Point(-15, -15), Point(0, 0), Point(15, -15)}; Graphics. Path cap. Path; cap. Path. Add. Lines(points, 3); Custom. Line. Cap cust. Cap(NULL, &cap. Path); cust. Cap. Set. Stroke. Caps(Line. Cap. Triangle, Line. Cap. Round); Pen stroke. Cap. Pen(Color(255, 0, 255), 5. 0 f); stroke. Cap. Pen. Set. Custom. End. Cap(&cust. Cap); graphics. Draw. Line(&stroke. Cap. Pen, Point(100, 100), Point(300, 100)); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 44
GDI+ : Pen w Pen n Line. Cap. Custom l Class Custom. Line. Cap Graphics graphics(hdc); Point points[3] = {Point(-15, -15), Point(0, 0), Point(15, -15)}; Graphics. Path cap. Path; cap. Path. Add. Lines(points, 3); Custom. Line. Cap cust. Cap(NULL, &cap. Path); cust. Cap. Set. Stroke. Caps(Line. Cap. Triangle, Line. Cap. Round); Pen stroke. Cap. Pen(Color(255, 0, 255), 5. 0 f); stroke. Cap. Pen. Set. Custom. End. Cap(&cust. Cap); graphics. Draw. Line(&stroke. Cap. Pen, Point(100, 100), Point(300, 100)); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 44
 GDI+ : Pen w Pen n Line. Cap. Custom l Class Custom. Line. Cap w Based Vertical Line. Cap. Triangle Line. Cap. Round -15 0 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 45
GDI+ : Pen w Pen n Line. Cap. Custom l Class Custom. Line. Cap w Based Vertical Line. Cap. Triangle Line. Cap. Round -15 0 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 45
 GDI+ : Pen w Pen n Line. Cap. Custom. Line. Cap Adjustable. Arrow. Cap l Base. Class Sub. Class Adjustable. Arrow. Cap w 화살표 캡과 비슷한 캡을 생성할 수 있음. w Adjustable. Arrow. Cap( REAL height, REAL width, BOOL is. Filled ); width height 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 46
GDI+ : Pen w Pen n Line. Cap. Custom. Line. Cap Adjustable. Arrow. Cap l Base. Class Sub. Class Adjustable. Arrow. Cap w 화살표 캡과 비슷한 캡을 생성할 수 있음. w Adjustable. Arrow. Cap( REAL height, REAL width, BOOL is. Filled ); width height 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 46
 GDI+ : Pen w Pen n Line. Cap. Custom l Class Adjustable. Arrow. Cap Graphics graphics(hdc); Adjustable. Arrow. Cap my. Arrow(10, true); Pen arrow. Pen(Color(255, 0, 0, 0)); arrow. Pen. Set. Custom. End. Cap(&my. Arrow); graphics. Draw. Line(&arrow. Pen, Point(0, 20), Point(100, 20)); Adjustable. Arrow. Cap other. Arrow(my. Arrow. Get. Height(), 20, true); arrow. Pen. Set. Custom. End. Cap(&other. Arrow); graphics. Draw. Line(&arrow. Pen, Point(0, 55), Point(100, 55)); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 47
GDI+ : Pen w Pen n Line. Cap. Custom l Class Adjustable. Arrow. Cap Graphics graphics(hdc); Adjustable. Arrow. Cap my. Arrow(10, true); Pen arrow. Pen(Color(255, 0, 0, 0)); arrow. Pen. Set. Custom. End. Cap(&my. Arrow); graphics. Draw. Line(&arrow. Pen, Point(0, 20), Point(100, 20)); Adjustable. Arrow. Cap other. Arrow(my. Arrow. Get. Height(), 20, true); arrow. Pen. Set. Custom. End. Cap(&other. Arrow); graphics. Draw. Line(&arrow. Pen, Point(0, 55), Point(100, 55)); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 47
![GDI+ : Pen w Pen n Dash Line REAL dash. Values[4] = {5, 2, GDI+ : Pen w Pen n Dash Line REAL dash. Values[4] = {5, 2,](https://present5.com/presentation/a46fc0018cf42afa61d4ea70dc6dfc96/image-48.jpg) GDI+ : Pen w Pen n Dash Line REAL dash. Values[4] = {5, 2, 15, 4}; Pen black. Pen(Color(255, 0, 0, 0), 5); black. Pen. Set. Dash. Pattern(dash. Values, 4); Status stat = graphics. Draw. Line(&black. Pen, Point(5, 5), Point(405, 5)); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 48
GDI+ : Pen w Pen n Dash Line REAL dash. Values[4] = {5, 2, 15, 4}; Pen black. Pen(Color(255, 0, 0, 0), 5); black. Pen. Set. Dash. Pattern(dash. Values, 4); Status stat = graphics. Draw. Line(&black. Pen, Point(5, 5), Point(405, 5)); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 48
 GDI+ : Pen w Pen n Join Line Graphics. Path path; Pen pen. Join(Color(255, 0, 0, 255), 8); Status stat = path. Start. Figure(); stat = path. Add. Line(Point(50, 200), Point(100, 200)); stat = path. Add. Line(Point(100, 200), Point(100, 250)); stat = pen. Join. Set. Line. Join(Line. Join. Bevel); stat = graphics. Draw. Path(&pen. Join, &path); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 49
GDI+ : Pen w Pen n Join Line Graphics. Path path; Pen pen. Join(Color(255, 0, 0, 255), 8); Status stat = path. Start. Figure(); stat = path. Add. Line(Point(50, 200), Point(100, 200)); stat = path. Add. Line(Point(100, 200), Point(100, 250)); stat = pen. Join. Set. Line. Join(Line. Join. Bevel); stat = graphics. Draw. Path(&pen. Join, &path); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 49
 GDI+ : Pen w Pen n Texture Image를 이용하여 도형을 그릴 수 있음. Status state; Image image(L”Texture. jpg”); Texture. Brush br. Texture(&image) Pen pen. Texture(&br. Texture , 10 ); state = graphics. Draw. Image( &image , 0 , image. Get. Width(), image. Get. Height() ); state = graphics. Draw. Ellipse( &pen. Texture , 100, 200, 100); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 50
GDI+ : Pen w Pen n Texture Image를 이용하여 도형을 그릴 수 있음. Status state; Image image(L”Texture. jpg”); Texture. Brush br. Texture(&image) Pen pen. Texture(&br. Texture , 10 ); state = graphics. Draw. Image( &image , 0 , image. Get. Width(), image. Get. Height() ); state = graphics. Draw. Ellipse( &pen. Texture , 100, 200, 100); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 50
 GDI+ : Brush w Brush n Type : solid , hatch pattern , image texture , color gradient n Function : Fill. Rectangle , Fill. Ellipse , Fill. Region , Fill. Polygon , Fill. Closed. Curve Solid. Brush br. Solid(Color(255, 0, 0)); Status state = graphics. Fill. Ellipse( &br. Solid , 0 , 100 , 50 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 51
GDI+ : Brush w Brush n Type : solid , hatch pattern , image texture , color gradient n Function : Fill. Rectangle , Fill. Ellipse , Fill. Region , Fill. Polygon , Fill. Closed. Curve Solid. Brush br. Solid(Color(255, 0, 0)); Status state = graphics. Fill. Ellipse( &br. Solid , 0 , 100 , 50 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 51
 GDI+ : Brush w Brush n Hatch Style l Hatch. Style. Horizontal , Hatch. Style. Vertical , Hatch. Style. Forward. Diagonal l Hatch. Style. Backward. Diagonal , Hatch. Style. Cross , Hatch. Style. Diagonal. Cross Hatch. Brush br. Hatch( Hatch. Style. Horizontal , Color(255, 0, 0) , Color(255, 128, 255)); Status state = graphics. Fill. Ellipse( &br. Hatch , 0 , 100 , 50 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 52
GDI+ : Brush w Brush n Hatch Style l Hatch. Style. Horizontal , Hatch. Style. Vertical , Hatch. Style. Forward. Diagonal l Hatch. Style. Backward. Diagonal , Hatch. Style. Cross , Hatch. Style. Diagonal. Cross Hatch. Brush br. Hatch( Hatch. Style. Horizontal , Color(255, 0, 0) , Color(255, 128, 255)); Status state = graphics. Fill. Ellipse( &br. Hatch , 0 , 100 , 50 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 52
 GDI+ : Brush w Gradient Brush n Linear. Gradient. Brush Rect rect( 0 , 140 , 70 ); Linear. Gradient. Brush br. LGradient( rect , Color(255, 0, 0) , Color(255, 0, 0, 255) , Linear. Gradient. Mode. Horizontal ); graphics. Fill. Ellipse( &br. LGradient , rect ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 53
GDI+ : Brush w Gradient Brush n Linear. Gradient. Brush Rect rect( 0 , 140 , 70 ); Linear. Gradient. Brush br. LGradient( rect , Color(255, 0, 0) , Color(255, 0, 0, 255) , Linear. Gradient. Mode. Horizontal ); graphics. Fill. Ellipse( &br. LGradient , rect ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 53
 GDI+ : Brush w Gradient Brush n Linear. Gradient. Brush Point point 1(0, 0); Point point 2(100, 80); Linear. Gradient. Brush br. LGradient( point 1, point 2, Color(255, 0, 0), Color(255, 0, 0, 255)); graphics. Fill. Rectangle( &br. LGradient , 0 , 100 , 80 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 54
GDI+ : Brush w Gradient Brush n Linear. Gradient. Brush Point point 1(0, 0); Point point 2(100, 80); Linear. Gradient. Brush br. LGradient( point 1, point 2, Color(255, 0, 0), Color(255, 0, 0, 255)); graphics. Fill. Rectangle( &br. LGradient , 0 , 100 , 80 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 54
 GDI+ : Brush w Path Gradient Brush n Path. Gradient. Brush Graphics. Path path. Ellipse; path. Ellipse. Add. Ellipse(0, 0, 140, 70); Path. Gradient. Brush br. Path. Brush( &path. Ellipse ); Color clr. Center( 255 , 0 , 255 ); Color clr. Surround( 255 , 200 , 255 ); int n. Color = 1; br. Path. Brush. Set. Center. Color( clr. Center ); br. Path. Brush. Set. Surround. Colors( &clr. Surround , &n. Color ); graphics. Fill. Path( &br. Path. Brush , &path. Ellipse ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 55
GDI+ : Brush w Path Gradient Brush n Path. Gradient. Brush Graphics. Path path. Ellipse; path. Ellipse. Add. Ellipse(0, 0, 140, 70); Path. Gradient. Brush br. Path. Brush( &path. Ellipse ); Color clr. Center( 255 , 0 , 255 ); Color clr. Surround( 255 , 200 , 255 ); int n. Color = 1; br. Path. Brush. Set. Center. Color( clr. Center ); br. Path. Brush. Set. Surround. Colors( &clr. Surround , &n. Color ); graphics. Fill. Path( &br. Path. Brush , &path. Ellipse ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 55
 GDI+ : Brush w Path Gradient Brush n Path. Gradient. Brush Point. F pts. F[] = {Point. F(0, 0), Point. F(160, 0), Point. F (160, 200), Point. F(80, 150), Point. F(0, 200)}; Path. Gradient. Brush p. Brush(pts. F, 5); Color colors[] = {Color(255, 0, 0), // (0, 0) red Color(255, 0, 255, 0), // (160, 0) green Color(255, 0, 255, 0), // (160, 200) green Color(255, 0, 0, 255), // (80, 150) blue Color(255, 0, 0)}; // (0, 200) red int count = 5; Status stat = p. Brush. Set. Surround. Colors(colors, &count); stat = p. Brush. Set. Center. Color(255, 255)); stat = graphics. Fill. Rectangle(&p. Brush, Rect(0, 0, 180, 220)); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 56
GDI+ : Brush w Path Gradient Brush n Path. Gradient. Brush Point. F pts. F[] = {Point. F(0, 0), Point. F(160, 0), Point. F (160, 200), Point. F(80, 150), Point. F(0, 200)}; Path. Gradient. Brush p. Brush(pts. F, 5); Color colors[] = {Color(255, 0, 0), // (0, 0) red Color(255, 0, 255, 0), // (160, 0) green Color(255, 0, 255, 0), // (160, 200) green Color(255, 0, 0, 255), // (80, 150) blue Color(255, 0, 0)}; // (0, 200) red int count = 5; Status stat = p. Brush. Set. Surround. Colors(colors, &count); stat = p. Brush. Set. Center. Color(255, 255)); stat = graphics. Fill. Rectangle(&p. Brush, Rect(0, 0, 180, 220)); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 56
 GDI+ : Brush w Applying Gamma Correction to a Gradient n Set. Gamma. Correction 을 이용함. Linear. Gradient. Brush br. LGradient( Point(0 , 10 ), Point(200, 10), Color(255, 0, 0) , Color(255, 0, 0, 255)); graphics. Fill. Rectangle( &br. LGradient , 0, 0, 200, 50); graphics. Set. Gamma. Correction(TRUE); graphics. Fill. Rectangle( &br. LGradient, 0 , 60, 200, 50); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 57
GDI+ : Brush w Applying Gamma Correction to a Gradient n Set. Gamma. Correction 을 이용함. Linear. Gradient. Brush br. LGradient( Point(0 , 10 ), Point(200, 10), Color(255, 0, 0) , Color(255, 0, 0, 255)); graphics. Fill. Rectangle( &br. LGradient , 0, 0, 200, 50); graphics. Set. Gamma. Correction(TRUE); graphics. Fill. Rectangle( &br. LGradient, 0 , 60, 200, 50); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 57
 GDI+ : Brush w Applying Gamma Correction to a Gradient n Set. Gamma. Correction 을 이용함. Point points[] = {Point(75, 0), Point(100, 50), Point(150, 50), Point(112, 75), Point(150, 150), Point(75, 100), Point(0, 150), Point(37, 75), Point(0, 50), Point(50, 50)}; Graphics. Path path; path. Add. Lines(points, 10); Path. Gradient. Brush pth. Gr. Brush(&path); pth. Gr. Brush. Set. Center. Color(255, 0, 0)); Color colors[] = {Color(255, 0, 0, 0), Color(255, 0, 255, 0), Color(255, 0, 0, 255), Color(255, 255, 255), Color(255, 0, 0, 0), Color(255, 0, 255, 0)}; int count = 10; pth. Gr. Brush. Set. Surround. Colors(colors, &count); graphics. Fill. Path(&pth. Gr. Brush, &path); pth. Gr. Brush. Set. Gamma. Correction(TRUE); graphics. Translate. Transform(200. 0 f, 0. 0 f); graphics. Fill. Path(&pth. Gr. Brush, &path); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 58
GDI+ : Brush w Applying Gamma Correction to a Gradient n Set. Gamma. Correction 을 이용함. Point points[] = {Point(75, 0), Point(100, 50), Point(150, 50), Point(112, 75), Point(150, 150), Point(75, 100), Point(0, 150), Point(37, 75), Point(0, 50), Point(50, 50)}; Graphics. Path path; path. Add. Lines(points, 10); Path. Gradient. Brush pth. Gr. Brush(&path); pth. Gr. Brush. Set. Center. Color(255, 0, 0)); Color colors[] = {Color(255, 0, 0, 0), Color(255, 0, 255, 0), Color(255, 0, 0, 255), Color(255, 255, 255), Color(255, 0, 0, 0), Color(255, 0, 255, 0)}; int count = 10; pth. Gr. Brush. Set. Surround. Colors(colors, &count); graphics. Fill. Path(&pth. Gr. Brush, &path); pth. Gr. Brush. Set. Gamma. Correction(TRUE); graphics. Translate. Transform(200. 0 f, 0. 0 f); graphics. Fill. Path(&pth. Gr. Brush, &path); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 58
 GDI+ : Brush w Applying Gamma Correction to a Gradient n Set. Gamma. Correction 을 이용함. 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 59
GDI+ : Brush w Applying Gamma Correction to a Gradient n Set. Gamma. Correction 을 이용함. 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 59
 GDI+ : Brush w Tiling a Shape with an Image n Texture. Brush 를 이용함. Image image(L”House. And. Tree. gif”); Texture. Brush br. Texture(&image); Pen pen. Black(Color(255, 0, 0, 0)); state = graphics. Fill. Rectangle( &br. Texture , Rect( 0, 0, 200)); state = graphics. Draw. Rectangle( &pen. Black , Rect( 0, 0, 200)); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 60
GDI+ : Brush w Tiling a Shape with an Image n Texture. Brush 를 이용함. Image image(L”House. And. Tree. gif”); Texture. Brush br. Texture(&image); Pen pen. Black(Color(255, 0, 0, 0)); state = graphics. Fill. Rectangle( &br. Texture , Rect( 0, 0, 200)); state = graphics. Draw. Rectangle( &pen. Black , Rect( 0, 0, 200)); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 60
 GDI+ : Brush w Tiling a Shape with an Image n Texture. Brush 를 이용함. Image image(L”House. And. Tree. gif”); Texture. Brush br. Texture(&image); Pen pen. Black(Color(255, 0, 0, 0)); state = br. Texture. Set. Wrap. Mode( Warp. Mode. Tile. Flip. X); state = graphics. Fill. Rectangle( &br. Texture , Rect( 0, 0, 200)); state = graphics. Draw. Rectangle( &pen. Black , Rect( 0, 0, 200)); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 61
GDI+ : Brush w Tiling a Shape with an Image n Texture. Brush 를 이용함. Image image(L”House. And. Tree. gif”); Texture. Brush br. Texture(&image); Pen pen. Black(Color(255, 0, 0, 0)); state = br. Texture. Set. Wrap. Mode( Warp. Mode. Tile. Flip. X); state = graphics. Fill. Rectangle( &br. Texture , Rect( 0, 0, 200)); state = graphics. Draw. Rectangle( &pen. Black , Rect( 0, 0, 200)); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 61
 GDI+ : Path w Graphics. Path’s Building Blocks n Lines , Rectangles , Ellipses , Arcs , Polygons n Cardinal Splines , Bzier Splines Graphics. Path path; Font. Family font. Family(L"Times New Roman"); String. Format string. Format; string. Format. Set. Line. Alignment(String. Alignment. Center); Font font(L“Times New Roman", 20); Solid. Brush solid. Brush(Color: : Blask); graphics. Draw. String( string 1, wcslen(string 1), &font, Point. F(10, 10), &solid. Brush); path. Add. Arc(0, 0, 30, 20, -90, 180); path. Add. String(L“a string in a path" , 18 , &font. Family , 0 , 50 , Point. F(20, 30) , &string. Format ); path. Add. Pie(230, 50, 40, 40, 110); Pen pen(Color(255, 0, 0, 255), 1); graphics. Draw. Path(&pen, &path); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 62
GDI+ : Path w Graphics. Path’s Building Blocks n Lines , Rectangles , Ellipses , Arcs , Polygons n Cardinal Splines , Bzier Splines Graphics. Path path; Font. Family font. Family(L"Times New Roman"); String. Format string. Format; string. Format. Set. Line. Alignment(String. Alignment. Center); Font font(L“Times New Roman", 20); Solid. Brush solid. Brush(Color: : Blask); graphics. Draw. String( string 1, wcslen(string 1), &font, Point. F(10, 10), &solid. Brush); path. Add. Arc(0, 0, 30, 20, -90, 180); path. Add. String(L“a string in a path" , 18 , &font. Family , 0 , 50 , Point. F(20, 30) , &string. Format ); path. Add. Pie(230, 50, 40, 40, 110); Pen pen(Color(255, 0, 0, 255), 1); graphics. Draw. Path(&pen, &path); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 62
 GDI+ : Path w Filling Open Figures Graphics. Path path; path. Add. Arc(0, 0, 150, 120, 30, 120); path. Add. Ellipse(50, 50, 100); Pen pen(Color(128, 0, 0, 255), 5); Solid. Brush brush(Color(255, 0, 0)); graphics. Fill. Path(&brush, &path); graphics. Draw. Path(&pen, &path); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 63
GDI+ : Path w Filling Open Figures Graphics. Path path; path. Add. Arc(0, 0, 150, 120, 30, 120); path. Add. Ellipse(50, 50, 100); Pen pen(Color(128, 0, 0, 255), 5); Solid. Brush brush(Color(255, 0, 0)); graphics. Fill. Path(&brush, &path); graphics. Draw. Path(&pen, &path); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 63
 GDI+ : Regions w Region n Simple : a single rectangle n Complex : a combination of polygons and closed curves w Region Class n Intersection n Union n Xor n Exclude n Complement 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 64
GDI+ : Regions w Region n Simple : a single rectangle n Complex : a combination of polygons and closed curves w Region Class n Intersection n Union n Xor n Exclude n Complement 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 64
 GDI+ : Regions w Region Class n Complement example Graphics graphics(hdc); Solid. Brush solid. Brush(Color(255, 0, 0)); Point points[] = { Point(110, 20), Point(120, 30), Point(100, 60), Point(120, 70), Point(150, 60), Point(140, 10)}; Rect rect(65, 15, 70, 45); Graphics. Path path; path. Add. Closed. Curve(points, 6); Region region(rect); region. Complement(&path); graphics. Fill. Region(&solid. Brush, ®ion); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 65
GDI+ : Regions w Region Class n Complement example Graphics graphics(hdc); Solid. Brush solid. Brush(Color(255, 0, 0)); Point points[] = { Point(110, 20), Point(120, 30), Point(100, 60), Point(120, 70), Point(150, 60), Point(140, 10)}; Rect rect(65, 15, 70, 45); Graphics. Path path; path. Add. Closed. Curve(points, 6); Region region(rect); region. Complement(&path); graphics. Fill. Region(&solid. Brush, ®ion); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 65
 GDI+ : Regions w Hit Testing with a Region n Region: : Is. Visible Point point(60, 10); Solid. Brush solid. Brush(Color()); Region region 1(Rect(50, 0, 50, 150)); Region region 2(Rect(0, 50, 150, 50)); region 1. Union(®ion 2); if(region 1. Is. Visible(point, &graphics)) solid. Brush. Set. Color(255, 0, 0)); else solid. Brush. Set. Color(64, 255, 0, 0)); graphics. Fill. Region(&solid. Brush, ®ion 1); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 66
GDI+ : Regions w Hit Testing with a Region n Region: : Is. Visible Point point(60, 10); Solid. Brush solid. Brush(Color()); Region region 1(Rect(50, 0, 50, 150)); Region region 2(Rect(0, 50, 150, 50)); region 1. Union(®ion 2); if(region 1. Is. Visible(point, &graphics)) solid. Brush. Set. Color(255, 0, 0)); else solid. Brush. Set. Color(64, 255, 0, 0)); graphics. Fill. Region(&solid. Brush, ®ion 1); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 66
 GDI+ : Regions w Clipping with a Region n Graphics: : Set. Clip 함수와 Region 객체를 이용 Point poly. Points[] = {Point(10, 10), Point(150, 10), Point(100, 75), Point(100, 150)}; Graphics. Path path; path. Add. Polygon(poly. Points, 4); Region region(&path); Pen pen(Color(255, 0, 0, 0)); graphics. Draw. Path(&pen, &path); graphics. Set. Clip(®ion); Font. Family font. Family(L"Arial"); Font font(&font. Family, 36, Font. Style. Bold, Unit. Pixel); Solid. Brush solid. Brush(Color(255, 0, 0)); graphics. Draw. String(L"A Clipping Region", 20, &font, Point. F(15, 25), &solid. Brush); graphics. Draw. String(L"A Clipping Region", 20, &font, Point. F(15, 68), &solid. Brush); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 67
GDI+ : Regions w Clipping with a Region n Graphics: : Set. Clip 함수와 Region 객체를 이용 Point poly. Points[] = {Point(10, 10), Point(150, 10), Point(100, 75), Point(100, 150)}; Graphics. Path path; path. Add. Polygon(poly. Points, 4); Region region(&path); Pen pen(Color(255, 0, 0, 0)); graphics. Draw. Path(&pen, &path); graphics. Set. Clip(®ion); Font. Family font. Family(L"Arial"); Font font(&font. Family, 36, Font. Style. Bold, Unit. Pixel); Solid. Brush solid. Brush(Color(255, 0, 0)); graphics. Draw. String(L"A Clipping Region", 20, &font, Point. F(15, 25), &solid. Brush); graphics. Draw. String(L"A Clipping Region", 20, &font, Point. F(15, 68), &solid. Brush); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 67
 GDI+ : Image w Image Class n Low Level Image Class Image image(L“Lena. bmp”); graphics. Draw. Image(&image , 60 , 10 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 68
GDI+ : Image w Image Class n Low Level Image Class Image image(L“Lena. bmp”); graphics. Draw. Image(&image , 60 , 10 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 68
 GDI+ : Image w Image Class n Meta file Image image(L“Sample. Meta. File. emf”); graphics. Draw. Image(&image , 60 , 10 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 69
GDI+ : Image w Image Class n Meta file Image image(L“Sample. Meta. File. emf”); graphics. Draw. Image(&image , 60 , 10 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 69
 GDI+ : Image w Bitmap Class n High Level Image Class Bitmap image(L“Lena. bmp”); graphics. Draw. Image(&image , 60 , 10 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 70
GDI+ : Image w Bitmap Class n High Level Image Class Bitmap image(L“Lena. bmp”); graphics. Draw. Image(&image , 60 , 10 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 70
 GDI+ : Image w Image Display Code n View Class Member Variable l n View Class Constructor l n m_p. Image = NULL; View Class Destructor l n Bitmap* m_p. Image; if( m_p. Image != NULL ) Delete m_p. Image; On. Draw l Graphics graphics( p. DC->Get. Safe. Hdc() ); l graphics. Draw. Image(m_p. Image , 60 , 10 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 71
GDI+ : Image w Image Display Code n View Class Member Variable l n View Class Constructor l n m_p. Image = NULL; View Class Destructor l n Bitmap* m_p. Image; if( m_p. Image != NULL ) Delete m_p. Image; On. Draw l Graphics graphics( p. DC->Get. Safe. Hdc() ); l graphics. Draw. Image(m_p. Image , 60 , 10 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 71
 GDI+ : Image w Image Display Code n Image Load Function bool CImage: : Set. File. Name(CString str. Image) { m_str. Image = str. Image; if( m_p. Image != NULL ) { delete m_p. Image; m_p. Image = NULL; } int n. Size. Count = Multi. Byte. To. Wide. Char( CP_ACP, 0, m_str. Image , -1, NULL, 0 ); WCHAR * p. WString = new WCHAR[n. Size. Count]; Multi. Byte. To. Wide. Char( CP_ACP, 0, m_str. Image , -1 , p. WString , n. Size. Count ); m_p. Image = Bitmap: : From. File( p. WString ); delete[] p. WString; if( m_p. Image == NULL ) return false; return true; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 72
GDI+ : Image w Image Display Code n Image Load Function bool CImage: : Set. File. Name(CString str. Image) { m_str. Image = str. Image; if( m_p. Image != NULL ) { delete m_p. Image; m_p. Image = NULL; } int n. Size. Count = Multi. Byte. To. Wide. Char( CP_ACP, 0, m_str. Image , -1, NULL, 0 ); WCHAR * p. WString = new WCHAR[n. Size. Count]; Multi. Byte. To. Wide. Char( CP_ACP, 0, m_str. Image , -1 , p. WString , n. Size. Count ); m_p. Image = Bitmap: : From. File( p. WString ); delete[] p. WString; if( m_p. Image == NULL ) return false; return true; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 72
 GDI+ : Image w Translation , Rotation , Distortion , Scaling n 영상이 출력될 위치점 : 좌상점 , 우상점 , 좌하점 (0, 0) (50, 0) (200, 20) (250, 30) (0, 50 ) (110, 100 ) Point dest. Points[] = { Point(200, 20) , Point(250 , 30) , Point(110, 100) }; Image image(L“Lena. bmp”); graphics. Draw. Image(&image , 0 ); graphics. Draw. Image(&image , dest. Points , 3 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 73
GDI+ : Image w Translation , Rotation , Distortion , Scaling n 영상이 출력될 위치점 : 좌상점 , 우상점 , 좌하점 (0, 0) (50, 0) (200, 20) (250, 30) (0, 50 ) (110, 100 ) Point dest. Points[] = { Point(200, 20) , Point(250 , 30) , Point(110, 100) }; Image image(L“Lena. bmp”); graphics. Draw. Image(&image , 0 ); graphics. Draw. Image(&image , dest. Points , 3 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 73
 GDI+ : Image w Interpolation Mode to Control Image Quality During Scaling n Graphics: : Set. Interpolation. Mode n Graphics: : Get. Interpolation. Mode n Interpolation Mode l Interpolation. Mode. Nearest. Neighbor l Interpolation. Mode. Bilinear l Interpolation. Mode. High. Quality. Bilinear l Interpolation. Mode. Bicubic l Interpolation. Mode. High. Quality. Bicubic l Etc. . 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 74
GDI+ : Image w Interpolation Mode to Control Image Quality During Scaling n Graphics: : Set. Interpolation. Mode n Graphics: : Get. Interpolation. Mode n Interpolation Mode l Interpolation. Mode. Nearest. Neighbor l Interpolation. Mode. Bilinear l Interpolation. Mode. High. Quality. Bilinear l Interpolation. Mode. Bicubic l Interpolation. Mode. High. Quality. Bicubic l Etc. . 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 74
 GDI+ : Image w Interpolation Mode to Control Image Quality During Scaling Image image(L"Grape. Bunch. bmp"); UINT width = image. Get. Width(); UINT height = image. Get. Height(); graphics. Draw. Image( &image, Rect(10, width, height), 0, 0, width, height, Unit. Pixel); graphics. Set. Interpolation. Mode(Interpolation. Mode. Nearest. Neighbor); graphics. Draw. Image( &image, Rect(10, 250, 0. 6*width, 0. 6*height), 0, 0, width, height, Unit. Pixel); graphics. Set. Interpolation. Mode(Interpolation. Mode. High. Quality. Bilinear); graphics. Draw. Image( &image, Rect(150, 250, 0. 6 * width, 0. 6 * height), 0, 0, width, height, Unit. Pixel); graphics. Set. Interpolation. Mode(Interpolation. Mode. High. Quality. Bicubic); graphics. Draw. Image( &image, Rect(290, 250, 0. 6 * width, 0. 6 * height), 0, 0, width, height, Unit. Pixel); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 75
GDI+ : Image w Interpolation Mode to Control Image Quality During Scaling Image image(L"Grape. Bunch. bmp"); UINT width = image. Get. Width(); UINT height = image. Get. Height(); graphics. Draw. Image( &image, Rect(10, width, height), 0, 0, width, height, Unit. Pixel); graphics. Set. Interpolation. Mode(Interpolation. Mode. Nearest. Neighbor); graphics. Draw. Image( &image, Rect(10, 250, 0. 6*width, 0. 6*height), 0, 0, width, height, Unit. Pixel); graphics. Set. Interpolation. Mode(Interpolation. Mode. High. Quality. Bilinear); graphics. Draw. Image( &image, Rect(150, 250, 0. 6 * width, 0. 6 * height), 0, 0, width, height, Unit. Pixel); graphics. Set. Interpolation. Mode(Interpolation. Mode. High. Quality. Bicubic); graphics. Draw. Image( &image, Rect(290, 250, 0. 6 * width, 0. 6 * height), 0, 0, width, height, Unit. Pixel); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 75
 GDI+ : Image w Interpolation Mode to Control Image Quality During Scaling 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 76
GDI+ : Image w Interpolation Mode to Control Image Quality During Scaling 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 76
 GDI+ : Image w Thumbnail Image image(L“Compass. bmp”); Image * p. Thumbnail = image. Get. Thumbnail. Image(100, NULL, NULL); graphics. Draw. Image(p. Thumbnail , 10 , p. Thumnail->Get. Width() , p. Thumbnail->Get. Height() ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 77
GDI+ : Image w Thumbnail Image image(L“Compass. bmp”); Image * p. Thumbnail = image. Get. Thumbnail. Image(100, NULL, NULL); graphics. Draw. Image(p. Thumbnail , 10 , p. Thumnail->Get. Width() , p. Thumbnail->Get. Height() ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 77
 GDI+ : Image w Cached Image n Drawing 속도 향상 n Device Independent Image => Display Device dependent Image Bitmap bitmap(L”Texture. jpg”); Cached. Bitmap cbitmap(&bitmap , &graphics ); graphics. Draw. Image( &bitmap , 0 , bitmap. Get. Width() , bitmap. Get. Height() ); graphics. Draw. Cached. Bitmap(&c. Bitmap , 0 , 150 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 78
GDI+ : Image w Cached Image n Drawing 속도 향상 n Device Independent Image => Display Device dependent Image Bitmap bitmap(L”Texture. jpg”); Cached. Bitmap cbitmap(&bitmap , &graphics ); graphics. Draw. Image( &bitmap , 0 , bitmap. Get. Width() , bitmap. Get. Height() ); graphics. Draw. Cached. Bitmap(&c. Bitmap , 0 , 150 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 78
 GDI+ : Image w Improving Performance by Automatic Scaling n Draw. Image 에 Upper-Left corner 변수만 사용하면 성능이 떨어짐 l n Graphics. Draw. Image( &image, 50 , 30 ); // upper-left cornet at (50, 30) 만약 이미지가 생성된 화면 장치에서의 인치당 픽셀수와 현재 사용되고 있는 화면 장치 의 인치당 픽셀수가 다르면 GDI+ 는 현 화면장치에서의 물리적인 이미지의 크기를 이미 지가 생성된 화면 장치의 물리적인 크기에 가깝도록 자동으로 크기를 조절한다. Image image(L”Texture. jpg”); graphics. Draw. Image( &image , 10 ); graphics. Draw. Image( &image , 120 , 10, image. Get. Width() , image. Get. Height() ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 79
GDI+ : Image w Improving Performance by Automatic Scaling n Draw. Image 에 Upper-Left corner 변수만 사용하면 성능이 떨어짐 l n Graphics. Draw. Image( &image, 50 , 30 ); // upper-left cornet at (50, 30) 만약 이미지가 생성된 화면 장치에서의 인치당 픽셀수와 현재 사용되고 있는 화면 장치 의 인치당 픽셀수가 다르면 GDI+ 는 현 화면장치에서의 물리적인 이미지의 크기를 이미 지가 생성된 화면 장치의 물리적인 크기에 가깝도록 자동으로 크기를 조절한다. Image image(L”Texture. jpg”); graphics. Draw. Image( &image , 10 ); graphics. Draw. Image( &image , 120 , 10, image. Get. Width() , image. Get. Height() ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 79
 GDI+ : Image Codec w Image Codec n BMP , JPEG , PNG , TIFF , EMF n Codec : 다른 포맷도 GDI+ 는 지원해준다. n Codec : MIME type 에 의해 식별됨 w Codec’s MIME Type n image/bmp n image/gif n image/tiff n image/jpeg n image/emf n image/png n Etc. . 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 80
GDI+ : Image Codec w Image Codec n BMP , JPEG , PNG , TIFF , EMF n Codec : 다른 포맷도 GDI+ 는 지원해준다. n Codec : MIME type 에 의해 식별됨 w Codec’s MIME Type n image/bmp n image/gif n image/tiff n image/jpeg n image/emf n image/png n Etc. . 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 80
 GDI+ : Image Codec w Listing Installed Encoders #include
GDI+ : Image Codec w Listing Installed Encoders #include
 GDI+ : Image Codec w Listing Installed Encoders p. Image. Codec. Info = (Image. Codec. Info*)(malloc(size)); Get. Image. Encoders(num, size, p. Image. Codec. Info); for(UINT j = 0; j < num; ++j) wprintf(L"%sn", p. Image. Codec. Info[j]. Mime. Type); free(p. Image. Codec. Info); Gdiplus. Shutdown(gdiplus. Token); return 0; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 82
GDI+ : Image Codec w Listing Installed Encoders p. Image. Codec. Info = (Image. Codec. Info*)(malloc(size)); Get. Image. Encoders(num, size, p. Image. Codec. Info); for(UINT j = 0; j < num; ++j) wprintf(L"%sn", p. Image. Codec. Info[j]. Mime. Type); free(p. Image. Codec. Info); Gdiplus. Shutdown(gdiplus. Token); return 0; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 82
 GDI+ : Image Codec w Listing Installed Decoders #include
GDI+ : Image Codec w Listing Installed Decoders #include
 GDI+ : Image Codec w Listing Installed Decoders p. Image. Codec. Info = (Image. Codec. Info*)(malloc(size)); Get. Image. Decoders(num, size, p. Image. Codec. Info); for(UINT j = 0; j < num; ++j) wprintf(L"%sn", p. Image. Codec. Info[j]. Mime. Type); free(p. Image. Codec. Info); Gdiplus. Shutdown(gdiplus. Token); return 0; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 84
GDI+ : Image Codec w Listing Installed Decoders p. Image. Codec. Info = (Image. Codec. Info*)(malloc(size)); Get. Image. Decoders(num, size, p. Image. Codec. Info); for(UINT j = 0; j < num; ++j) wprintf(L"%sn", p. Image. Codec. Info[j]. Mime. Type); free(p. Image. Codec. Info); Gdiplus. Shutdown(gdiplus. Token); return 0; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 84
 GDI+ : Image Codec w Retrieving the Class Identifier for an Encoder int Get. Codec. Clsid( const WCHAR * format , CLSID* p. Clsid ) { UINT n. Codec. Num = 0; UINT n. Codec. Info. Size = 0; Image. Codec. Info * p. Image. Codec. Info = NULL; Get. Image. Encoders. Size(&n. Codec. Num , &n. Codec. Info. Size ); if( n. Codec. Info. Size == 0 ) return -1; p. Image. Codec. Info = (Image. Codec. Info*)new BYTE[n. Codec. Info. Size]; if( p. Image. Codec. Info == NULL ) return -1; Get. Image. Encoders( n. Codec. Num , n. Codec. Info. Size , p. Image. Codec. Info ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 85
GDI+ : Image Codec w Retrieving the Class Identifier for an Encoder int Get. Codec. Clsid( const WCHAR * format , CLSID* p. Clsid ) { UINT n. Codec. Num = 0; UINT n. Codec. Info. Size = 0; Image. Codec. Info * p. Image. Codec. Info = NULL; Get. Image. Encoders. Size(&n. Codec. Num , &n. Codec. Info. Size ); if( n. Codec. Info. Size == 0 ) return -1; p. Image. Codec. Info = (Image. Codec. Info*)new BYTE[n. Codec. Info. Size]; if( p. Image. Codec. Info == NULL ) return -1; Get. Image. Encoders( n. Codec. Num , n. Codec. Info. Size , p. Image. Codec. Info ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 85
 GDI+ : Image Codec w Retrieving the Class Identifier for an Encoder for( int n. Index = 0 ; n. Index < n. Codec. Num ; n. Index++ ) { if( wcscmp(p. Image. Codec. Info[n. Index]. Mime. Type , format ) == 0 ) { * p. Clsid = p. Image. Codec. Info[n. Index]. Clsid; delete[] p. Image. Codec. Info; return n. Index; } } delete[] p. Image. Codec. Info; return -1; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 86
GDI+ : Image Codec w Retrieving the Class Identifier for an Encoder for( int n. Index = 0 ; n. Index < n. Codec. Num ; n. Index++ ) { if( wcscmp(p. Image. Codec. Info[n. Index]. Mime. Type , format ) == 0 ) { * p. Clsid = p. Image. Codec. Info[n. Index]. Clsid; delete[] p. Image. Codec. Info; return n. Index; } } delete[] p. Image. Codec. Info; return -1; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 86
 GDI+ : Image Codec w Converting a BMP Image to a JPEG Image CLSID Encoder. Parameters long Status clsid. Codec; encoder. Params; l. Quality; state; Image image(L"lena. bmp"); if( Get. Codec. Clsid(L"image/jpeg", &clsid. Codec ) == -1) return false encoder. Params. Count = 1; encoder. Params. Parameter[0]. Guid = Encoder. Quality; encoder. Params. Parameter[0]. Type =Encoder. Parameter. Value. Type. Long; encoder. Params. Parameter[0]. Number. Of. Values = 1; l. Quality = 100; encoder. Params. Parameter[0]. Value = &l. Quality; state = image. Save(L"lena. jpg", &clsid. Codec , &encoder. Params ); if( state != OK ) return false; return true; 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 87
GDI+ : Image Codec w Converting a BMP Image to a JPEG Image CLSID Encoder. Parameters long Status clsid. Codec; encoder. Params; l. Quality; state; Image image(L"lena. bmp"); if( Get. Codec. Clsid(L"image/jpeg", &clsid. Codec ) == -1) return false encoder. Params. Count = 1; encoder. Params. Parameter[0]. Guid = Encoder. Quality; encoder. Params. Parameter[0]. Type =Encoder. Parameter. Value. Type. Long; encoder. Params. Parameter[0]. Number. Of. Values = 1; l. Quality = 100; encoder. Params. Parameter[0]. Value = &l. Quality; state = image. Save(L"lena. jpg", &clsid. Codec , &encoder. Params ); if( state != OK ) return false; return true; 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 87
 GDI+ : Image Codec w Creating and Saving a Multiple-Frame Image #include
GDI+ : Image Codec w Creating and Saving a Multiple-Frame Image #include
 GDI+ : Image Codec w Creating and Saving a Multiple-Frame Image CLSID encoder. Clsid; if( Get. Encoder. Clsid(L"image/tiff", &encoder. Clsid) == -1 ) return – 1; Image* multi = new Image(L"Shapes. bmp"); Image* page 2 = new Image(L"Cereal. gif"); Image* page 3 = new Image(L"Iron. jpg"); Image* page 4 = new Image(L"House. png"); parameter. Value = Encoder. Value. Multi. Frame; stat = multi->Save(L"Multi. Frame. tif", &encoder. Clsid, &encoder. Parameters); if(stat == Ok) printf("Page 1 saved successfully. n"); parameter. Value = Encoder. Value. Frame. Dimension. Page; stat = multi->Save. Add(page 2, &encoder. Parameters); if(stat == Ok) printf("Page 2 saved successfully. n"); parameter. Value = Encoder. Value. Frame. Dimension. Page; stat = multi->Save. Add(page 3, &encoder. Parameters); if(stat == Ok) printf("Page 3 saved successfully. n"); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 89
GDI+ : Image Codec w Creating and Saving a Multiple-Frame Image CLSID encoder. Clsid; if( Get. Encoder. Clsid(L"image/tiff", &encoder. Clsid) == -1 ) return – 1; Image* multi = new Image(L"Shapes. bmp"); Image* page 2 = new Image(L"Cereal. gif"); Image* page 3 = new Image(L"Iron. jpg"); Image* page 4 = new Image(L"House. png"); parameter. Value = Encoder. Value. Multi. Frame; stat = multi->Save(L"Multi. Frame. tif", &encoder. Clsid, &encoder. Parameters); if(stat == Ok) printf("Page 1 saved successfully. n"); parameter. Value = Encoder. Value. Frame. Dimension. Page; stat = multi->Save. Add(page 2, &encoder. Parameters); if(stat == Ok) printf("Page 2 saved successfully. n"); parameter. Value = Encoder. Value. Frame. Dimension. Page; stat = multi->Save. Add(page 3, &encoder. Parameters); if(stat == Ok) printf("Page 3 saved successfully. n"); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 89
 GDI+ : Image Codec w Creating and Saving a Multiple-Frame Image parameter. Value = Encoder. Value. Frame. Dimension. Page; stat = multi->Save. Add(page 4, &encoder. Parameters); if(stat == Ok) printf("Page 4 saved successfully. n"); parameter. Value = Encoder. Value. Flush; stat = multi->Save. Add(&encoder. Parameters); if(stat == Ok) printf("File closed successfully. n"); delete multi; delete page 2; delete page 3; delete page 4; Gdiplus. Shutdown(gdiplus. Token); return 0; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 90
GDI+ : Image Codec w Creating and Saving a Multiple-Frame Image parameter. Value = Encoder. Value. Frame. Dimension. Page; stat = multi->Save. Add(page 4, &encoder. Parameters); if(stat == Ok) printf("Page 4 saved successfully. n"); parameter. Value = Encoder. Value. Flush; stat = multi->Save. Add(&encoder. Parameters); if(stat == Ok) printf("File closed successfully. n"); delete multi; delete page 2; delete page 3; delete page 4; Gdiplus. Shutdown(gdiplus. Token); return 0; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 90
 GDI+ : Graphics Container w Graphics n Vector Image , Raster Image , String format …. n 작업을 위한 속성과 디바이스 정보를 유지하는 Container w Graphics State n Device Context n Quality Information n Transformation n Clipping region 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 91
GDI+ : Graphics Container w Graphics n Vector Image , Raster Image , String format …. n 작업을 위한 속성과 디바이스 정보를 유지하는 Container w Graphics State n Device Context n Quality Information n Transformation n Clipping region 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 91
 GDI+ : Nested Graphics Container w Graphics Container n Graphics Object : Container 역할 n Graphics State 정보를 유지 n Begin. Container , End. Container CClient. DC dc(this) Graphics graphics(dc. Get. Safe. Hdc() ); Pen pen(Color(255, 0, 0)); graphics. Translate. Transform(100, 80); (100, 80) Graphics. Container graphic. Container = graphics. Begin. Container(); graphics. Rotate. Transform(30); grahpics. Draw. Rectangle(& pen , -60 , -30 , 120 , 60 ); graphics. End. Container(graphics. Container); graphics. Draw. Rectangle(& pen , -60 , -30 , 120 , 60 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 92
GDI+ : Nested Graphics Container w Graphics Container n Graphics Object : Container 역할 n Graphics State 정보를 유지 n Begin. Container , End. Container CClient. DC dc(this) Graphics graphics(dc. Get. Safe. Hdc() ); Pen pen(Color(255, 0, 0)); graphics. Translate. Transform(100, 80); (100, 80) Graphics. Container graphic. Container = graphics. Begin. Container(); graphics. Rotate. Transform(30); grahpics. Draw. Rectangle(& pen , -60 , -30 , 120 , 60 ); graphics. End. Container(graphics. Container); graphics. Draw. Rectangle(& pen , -60 , -30 , 120 , 60 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 92
 GDI+ : Alpha Blending w Drawing Opaque and Semitransparent Lines n Set. Compositing. Quality 를 이용하여 Gamma correction 을 적용한 Blending 을 수행할 수 있음. Image image(L"Texture 1. jpg"); graphics. Draw. Image(&image, 10, 5, image. Get. Width(), image. Get. Height()); Pen pen. Opaque(Color(255, 0, 0, 255), 15); Pen pen. Semi. Trans( Color(128, 0 , 0, 255), 15); graphics. Draw. Line(&pen. Opaque, 0, 20, 100, 20 ); graphics. Draw. Line(&pen. Semi. Trans, 0, 40, 100, 40 ); graphics. Set. Compositing. Quality( Compositing. Quality. Gamma. Corrected ); graphics. Draw. Line(&pen. Semi. Trans, 0, 60, 100, 60 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 93
GDI+ : Alpha Blending w Drawing Opaque and Semitransparent Lines n Set. Compositing. Quality 를 이용하여 Gamma correction 을 적용한 Blending 을 수행할 수 있음. Image image(L"Texture 1. jpg"); graphics. Draw. Image(&image, 10, 5, image. Get. Width(), image. Get. Height()); Pen pen. Opaque(Color(255, 0, 0, 255), 15); Pen pen. Semi. Trans( Color(128, 0 , 0, 255), 15); graphics. Draw. Line(&pen. Opaque, 0, 20, 100, 20 ); graphics. Draw. Line(&pen. Semi. Trans, 0, 40, 100, 40 ); graphics. Set. Compositing. Quality( Compositing. Quality. Gamma. Corrected ); graphics. Draw. Line(&pen. Semi. Trans, 0, 60, 100, 60 ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 93
 GDI+ : Alpha Blending w Color Matrix n Original Bitmap bitmap(L"Texture 1. jpg"); Status stat = graphics. Draw. Line(&Pen(Color(255, 0, 0, 0), 25), Point(10, 35), Point(200, 35)); stat = graphics. Draw. Image(&bitmap, Rect(30, 0, bitmap. Get. Width(), bitmap. Get. Height())); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 94
GDI+ : Alpha Blending w Color Matrix n Original Bitmap bitmap(L"Texture 1. jpg"); Status stat = graphics. Draw. Line(&Pen(Color(255, 0, 0, 0), 25), Point(10, 35), Point(200, 35)); stat = graphics. Draw. Image(&bitmap, Rect(30, 0, bitmap. Get. Width(), bitmap. Get. Height())); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 94
 GDI+ : Alpha Blending w Color Matrix n Alpha Blending Bitmap bitmap(L"Texture 1. jpg"); Color. Matrix color. Matrix = {1, 0, 0, 0, 1, 0, 0, 0. 8, 0 , 0, 0, 1}; Image. Attributes image. Att; Status stat = image. Att. Set. Color. Matrix(&color. Matrix, Color. Matrix. Flags. Default, Color. Adjust. Type. Bitmap); stat = graphics. Draw. Line(&Pen(Color(255, 0, 0, 0), 25), Point(10, 35), Point(200, 35)); int i. Width = bitmap. Get. Width(); int i. Height = bitmap. Get. Height(); graphics. Draw. Image( &bitmap, Rect(30, 0, i. Width, i. Height), 0. 0 f, i. Width, i. Height, Unit. Pixel, &image. Att ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 95
GDI+ : Alpha Blending w Color Matrix n Alpha Blending Bitmap bitmap(L"Texture 1. jpg"); Color. Matrix color. Matrix = {1, 0, 0, 0, 1, 0, 0, 0. 8, 0 , 0, 0, 1}; Image. Attributes image. Att; Status stat = image. Att. Set. Color. Matrix(&color. Matrix, Color. Matrix. Flags. Default, Color. Adjust. Type. Bitmap); stat = graphics. Draw. Line(&Pen(Color(255, 0, 0, 0), 25), Point(10, 35), Point(200, 35)); int i. Width = bitmap. Get. Width(); int i. Height = bitmap. Get. Height(); graphics. Draw. Image( &bitmap, Rect(30, 0, i. Width, i. Height), 0. 0 f, i. Width, i. Height, Unit. Pixel, &image. Att ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 95
 GDI+ : Alpha Blending w Setting the Alpha Values of Individual Pixel INT i. Width = bitmap. Get. Width(); INT i. Height = bitmap. Get. Height(); Color color, color. Temp; for(INT i. Row = 0; i. Row < i. Height; i. Row++) { for(INT i. Column = 0; i. Column < i. Width; i. Column++) { bitmap. Get. Pixel(i. Column, i. Row, &color); color. Temp. Set. Value(color. Make. ARGB( (BYTE)(255 * i. Column / i. Width), color. Get. Red(), color. Get. Green(), color. Get. Blue())); bitmap. Set. Pixel(i. Column, i. Row, color. Temp); } } Pen pen(Color(255, 0, 0, 0), 25); graphics. Draw. Line(&pen, 10, 35, 200, 35); graphics. Draw. Image(&bitmap, 30, 0, i. Width, i. Height); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 96
GDI+ : Alpha Blending w Setting the Alpha Values of Individual Pixel INT i. Width = bitmap. Get. Width(); INT i. Height = bitmap. Get. Height(); Color color, color. Temp; for(INT i. Row = 0; i. Row < i. Height; i. Row++) { for(INT i. Column = 0; i. Column < i. Width; i. Column++) { bitmap. Get. Pixel(i. Column, i. Row, &color); color. Temp. Set. Value(color. Make. ARGB( (BYTE)(255 * i. Column / i. Width), color. Get. Red(), color. Get. Green(), color. Get. Blue())); bitmap. Set. Pixel(i. Column, i. Row, color. Temp); } } Pen pen(Color(255, 0, 0, 0), 25); graphics. Draw. Line(&pen, 10, 35, 200, 35); graphics. Draw. Image(&bitmap, 30, 0, i. Width, i. Height); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 96
 GDI+ : Text Antialiasing with Text n Set. Text. Rendering. Hint enum Text. Rendering. Hint { Text. Rendering. Hint. System. Default = 0, Text. Rendering. Hint. Single. Bit. Per. Pixel. Grid. Fit, Text. Rendering. Hint. Single. Bit. Per. Pixel, Text. Rendering. Hint. Anti. Alias. Grid. Fit, Text. Rendering. Hint. Anti. Alias, Text. Rendering. Hint. Clear. Type. Grid. Fit }; 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 97
GDI+ : Text Antialiasing with Text n Set. Text. Rendering. Hint enum Text. Rendering. Hint { Text. Rendering. Hint. System. Default = 0, Text. Rendering. Hint. Single. Bit. Per. Pixel. Grid. Fit, Text. Rendering. Hint. Single. Bit. Per. Pixel, Text. Rendering. Hint. Anti. Alias. Grid. Fit, Text. Rendering. Hint. Anti. Alias, Text. Rendering. Hint. Clear. Type. Grid. Fit }; 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 97
 GDI+ : Text Antialiasing with Text n Set. Text. Rendering. Hint Font. Family font. Family(L"Times New Roman"); Font font(&font. Family, 32, Font. Style. Regular, Unit. Pixel); Solid. Brush solid. Brush(Color(255, 0, 0, 255)); WCHAR string 1[] = L"Single. Bit. Per. Pixel"; WCHAR string 2[] = L"Anti. Alias"; WCHAR string 3[] = L"Clear. Type. Grid. Fit"; graphics. Set. Text. Rendering. Hint(Text. Rendering. Hint. Single. Bit. Per. Pixel); graphics. Draw. String( string 1, wcslen(string 1), &font, Point. F(10, 10), &solid. Brush); graphics. Set. Text. Rendering. Hint(Text. Rendering. Hint. Anti. Alias); graphics. Draw. String( string 2, wcslen(string 2), &font, Point. F(10, 60), &solid. Brush); graphics. Set. Text. Rendering. Hint(Text. Rendering. Hint. Clear. Type. Grid. Fit); graphics. Draw. String( string 3, wcslen(string 3), &font, Point. F(10, 110), &solid. Brush); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 98
GDI+ : Text Antialiasing with Text n Set. Text. Rendering. Hint Font. Family font. Family(L"Times New Roman"); Font font(&font. Family, 32, Font. Style. Regular, Unit. Pixel); Solid. Brush solid. Brush(Color(255, 0, 0, 255)); WCHAR string 1[] = L"Single. Bit. Per. Pixel"; WCHAR string 2[] = L"Anti. Alias"; WCHAR string 3[] = L"Clear. Type. Grid. Fit"; graphics. Set. Text. Rendering. Hint(Text. Rendering. Hint. Single. Bit. Per. Pixel); graphics. Draw. String( string 1, wcslen(string 1), &font, Point. F(10, 10), &solid. Brush); graphics. Set. Text. Rendering. Hint(Text. Rendering. Hint. Anti. Alias); graphics. Draw. String( string 2, wcslen(string 2), &font, Point. F(10, 60), &solid. Brush); graphics. Set. Text. Rendering. Hint(Text. Rendering. Hint. Clear. Type. Grid. Fit); graphics. Draw. String( string 3, wcslen(string 3), &font, Point. F(10, 110), &solid. Brush); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 98
 GDI+ : Antialiasing with Lines and Curves n Set. Smoothing. Mode enum Smoothing. Mode { Smoothing. Mode. Invalid = Quality. Mode. Invalid, Smoothing. Mode. Default = Quality. Mode. Default, Smoothing. Mode. High. Speed = Quality. Mode. Low, Smoothing. Mode. High. Quality = Quality. Mode. High, Smoothing. Mode. None, Smoothing. Mode. Anti. Alias }; my. Graphics. Set. Smoothing. Mode(Smoothing. Mode. Anti. Alias); my. Graphics. Draw. Line(&my. Pen, 0, 0, 12, 8); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 99
GDI+ : Antialiasing with Lines and Curves n Set. Smoothing. Mode enum Smoothing. Mode { Smoothing. Mode. Invalid = Quality. Mode. Invalid, Smoothing. Mode. Default = Quality. Mode. Default, Smoothing. Mode. High. Speed = Quality. Mode. Low, Smoothing. Mode. High. Quality = Quality. Mode. High, Smoothing. Mode. None, Smoothing. Mode. Anti. Alias }; my. Graphics. Set. Smoothing. Mode(Smoothing. Mode. Anti. Alias); my. Graphics. Draw. Line(&my. Pen, 0, 0, 12, 8); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 99
 GDI+ : Recoloring w Color Remapping n Colormap Structure 를 이용하여 Old Color => New Color Image image(L"Remap. Input. bmp"); Image. Attributes image. Attributes; UINT width = image. Get. Width(); UINT height = image. Get. Height(); Color. Map color. Map[1]; color. Map[0]. old. Color = Color(255, 0, 0); color. Map[0]. new. Color = Color(255, 0, 0, 255); image. Attributes. Set. Remap. Table(1, color. Map, Color. Adjust. Type. Bitmap); graphics. Draw. Image(&image, 10, width, height); graphics. Draw. Image( &image, Rect(150, 10, width, height), 0, 0, width, height, Unit. Pixel, &image. Attributes); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 100
GDI+ : Recoloring w Color Remapping n Colormap Structure 를 이용하여 Old Color => New Color Image image(L"Remap. Input. bmp"); Image. Attributes image. Attributes; UINT width = image. Get. Width(); UINT height = image. Get. Height(); Color. Map color. Map[1]; color. Map[0]. old. Color = Color(255, 0, 0); color. Map[0]. new. Color = Color(255, 0, 0, 255); image. Attributes. Set. Remap. Table(1, color. Map, Color. Adjust. Type. Bitmap); graphics. Draw. Image(&image, 10, width, height); graphics. Draw. Image( &image, Rect(150, 10, width, height), 0, 0, width, height, Unit. Pixel, &image. Attributes); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 100
 GDI+ : Recoloring w Translating Colors n Color. Matrix 를 이용해서 해당 Color Component 를 Translating 함 Image image(L"Color. Bars. bmp"); Image. Attributes image. Attributes; UINT width = image. Get. Width(); UINT height = image. Get. Height(); Color. Matrix color. Matrix = { 1, 0, 0, 0, 0, 1, 0, 0. 75, 0, 0, 0, 1 }; image. Attributes. Set. Color. Matrix( &color. Matrix, Color. Matrix. Flags. Default, Color. Adjust. Type. Bitmap); graphics. Draw. Image(&image, 10, width, height); graphics. Draw. Image( &image, Rect(150, 10, width, height), 0, 0, width, height, Unit. Pixel, &image. Attributes); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 101
GDI+ : Recoloring w Translating Colors n Color. Matrix 를 이용해서 해당 Color Component 를 Translating 함 Image image(L"Color. Bars. bmp"); Image. Attributes image. Attributes; UINT width = image. Get. Width(); UINT height = image. Get. Height(); Color. Matrix color. Matrix = { 1, 0, 0, 0, 0, 1, 0, 0. 75, 0, 0, 0, 1 }; image. Attributes. Set. Color. Matrix( &color. Matrix, Color. Matrix. Flags. Default, Color. Adjust. Type. Bitmap); graphics. Draw. Image(&image, 10, width, height); graphics. Draw. Image( &image, Rect(150, 10, width, height), 0, 0, width, height, Unit. Pixel, &image. Attributes); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 101
 GDI+ : Recoloring w Translating Color 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 102
GDI+ : Recoloring w Translating Color 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 102
 GDI+ : Recoloring w Scaling Color n Color. Matrix 를 이용해서 해당 Color Component 를 Scaling 함 Image image(L"Color. Bars 2. bmp"); Image. Attributes image. Attributes; UINT width = image. Get. Width(); UINT height = image. Get. Height(); Color. Matrix color. Matrix = { 1, 0, 0, 0, 2, 0, 0, 0, 1}; image. Attributes. Set. Color. Matrix( &color. Matrix, Color. Matrix. Flags. Default, Color. Adjust. Type. Bitmap); graphics. Draw. Image(&image, 10, width, height); graphics. Draw. Image( &image, Rect(150, 10, width, height), 0, 0, width, height, Unit. Pixel, &image. Attributes); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 103
GDI+ : Recoloring w Scaling Color n Color. Matrix 를 이용해서 해당 Color Component 를 Scaling 함 Image image(L"Color. Bars 2. bmp"); Image. Attributes image. Attributes; UINT width = image. Get. Width(); UINT height = image. Get. Height(); Color. Matrix color. Matrix = { 1, 0, 0, 0, 2, 0, 0, 0, 1}; image. Attributes. Set. Color. Matrix( &color. Matrix, Color. Matrix. Flags. Default, Color. Adjust. Type. Bitmap); graphics. Draw. Image(&image, 10, width, height); graphics. Draw. Image( &image, Rect(150, 10, width, height), 0, 0, width, height, Unit. Pixel, &image. Attributes); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 103
 GDI+ : Recoloring w Scaling Color 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 104
GDI+ : Recoloring w Scaling Color 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 104
 GDI+ : Recoloring w Rotating Color n Alpha Component 는 1로 고정시키면 n Rotating Color Matrix 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 105
GDI+ : Recoloring w Rotating Color n Alpha Component 는 1로 고정시키면 n Rotating Color Matrix 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 105
 GDI+ : Recoloring w Rotating Color Image image(L"Rotation. Input. bmp"); Image. Attributes image. Attributes; UINT width = image. Get. Width(); UINT height = image. Get. Height(); REAL degrees = 60; REAL pi = acos(-1); REAL r = degrees * pi / 180; Color. Matrix color. Matrix = { cos(r), sin(r), 0. 0 f, -sin(r), cos(r), 0. 0 f, 0. 0 f, 1. 0 f }; image. Attributes. Set. Color. Matrix( &color. Matrix, Color. Matrix. Flags. Default, Color. Adjust. Type. Bitmap); graphics. Draw. Image(&image, 10, width, height); graphics. Draw. Image( &image, Rect(130, 10, width, height), 0, 0, width, height, Unit. Pixel, &image. Attributes); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 106
GDI+ : Recoloring w Rotating Color Image image(L"Rotation. Input. bmp"); Image. Attributes image. Attributes; UINT width = image. Get. Width(); UINT height = image. Get. Height(); REAL degrees = 60; REAL pi = acos(-1); REAL r = degrees * pi / 180; Color. Matrix color. Matrix = { cos(r), sin(r), 0. 0 f, -sin(r), cos(r), 0. 0 f, 0. 0 f, 1. 0 f }; image. Attributes. Set. Color. Matrix( &color. Matrix, Color. Matrix. Flags. Default, Color. Adjust. Type. Bitmap); graphics. Draw. Image(&image, 10, width, height); graphics. Draw. Image( &image, Rect(130, 10, width, height), 0, 0, width, height, Unit. Pixel, &image. Attributes); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 106
 GDI+ : Recoloring w Rotating Color 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 107
GDI+ : Recoloring w Rotating Color 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 107
![GDI+ : Spline w Cardinal Spline n Draw. Curve Point points[] = {Point(0, 100), GDI+ : Spline w Cardinal Spline n Draw. Curve Point points[] = {Point(0, 100),](https://present5.com/presentation/a46fc0018cf42afa61d4ea70dc6dfc96/image-108.jpg) GDI+ : Spline w Cardinal Spline n Draw. Curve Point points[] = {Point(0, 100), Point(50, 80), Point(100, 20), Point(150, 80), Point(200, 100)}; Pen pen(Color(255, 0, 0, 255)); graphics. Draw. Curve(&pen, points, 5); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 108
GDI+ : Spline w Cardinal Spline n Draw. Curve Point points[] = {Point(0, 100), Point(50, 80), Point(100, 20), Point(150, 80), Point(200, 100)}; Pen pen(Color(255, 0, 0, 255)); graphics. Draw. Curve(&pen, points, 5); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 108
![GDI+ : Spline w Cardinal Spline n Draw. Closed. Curve Point points[] = {Point(60, GDI+ : Spline w Cardinal Spline n Draw. Closed. Curve Point points[] = {Point(60,](https://present5.com/presentation/a46fc0018cf42afa61d4ea70dc6dfc96/image-109.jpg) GDI+ : Spline w Cardinal Spline n Draw. Closed. Curve Point points[] = {Point(60, 60), Point(150, 80), Point(200, 40), Point(180, 120), Point(120, 100), Point(80, 160)}; Pen pen(Color(255, 0, 0, 255)); graphics. Draw. Closed. Curve(&pen, points, 6); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 109
GDI+ : Spline w Cardinal Spline n Draw. Closed. Curve Point points[] = {Point(60, 60), Point(150, 80), Point(200, 40), Point(180, 120), Point(120, 100), Point(80, 160)}; Pen pen(Color(255, 0, 0, 255)); graphics. Draw. Closed. Curve(&pen, points, 6); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 109
![GDI+ : Spline w Cardinal Spline n Tension Point points[] = {Point(20, 50), Point(100, GDI+ : Spline w Cardinal Spline n Tension Point points[] = {Point(20, 50), Point(100,](https://present5.com/presentation/a46fc0018cf42afa61d4ea70dc6dfc96/image-110.jpg) GDI+ : Spline w Cardinal Spline n Tension Point points[] = {Point(20, 50), Point(100, 10), Point(200, 100), Point(300, 50), Point(400, 80)}; Pen pen(Color(255, 0, 0, 255)); graphics. Draw. Curve(&pen, points, 5, 0. 0); // tension 0. 0 graphics. Draw. Curve(&pen, points, 5, 0. 6); // tension 0. 6 graphics. Draw. Curve(&pen, points, 5, 1. 0); // tension 1. 0 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 110
GDI+ : Spline w Cardinal Spline n Tension Point points[] = {Point(20, 50), Point(100, 10), Point(200, 100), Point(300, 50), Point(400, 80)}; Pen pen(Color(255, 0, 0, 255)); graphics. Draw. Curve(&pen, points, 5, 0. 0); // tension 0. 0 graphics. Draw. Curve(&pen, points, 5, 0. 6); // tension 0. 6 graphics. Draw. Curve(&pen, points, 5, 1. 0); // tension 1. 0 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 110
 GDI+ : Spline w Bézier Spline n Draw. Bezier Point p 1(10, 100); // start point Point c 1(100, 10); // first control point Point c 2(150, 150); // second control point Point p 2(200, 100); // end point Pen pen(Color(255, 0, 0, 255)); graphics. Draw. Bezier(&pen, p 1, c 2, p 2); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 111
GDI+ : Spline w Bézier Spline n Draw. Bezier Point p 1(10, 100); // start point Point c 1(100, 10); // first control point Point c 2(150, 150); // second control point Point p 2(200, 100); // end point Pen pen(Color(255, 0, 0, 255)); graphics. Draw. Bezier(&pen, p 1, c 2, p 2); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 111
 GDI+ : Transform w Graphics Transform Rect rect(0, 0, 50); Pen pen(Color(128, 200, 0, 200), 2); stat = graphics. Draw. Rectangle(&pen, rect); stat = graphics. Scale. Transform(1. 75, 0. 5); stat = graphics. Draw. Rectangle(&pen, rect); stat = graphics. Reset. Transform(); stat = graphics. Rotate. Transform(28); stat = graphics. Draw. Rectangle(&pen, rect); stat = graphics. Reset. Transform(); stat = graphics. Translate. Transform(150, 150); stat = graphics. Draw. Rectangle(&pen, rect); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 112
GDI+ : Transform w Graphics Transform Rect rect(0, 0, 50); Pen pen(Color(128, 200, 0, 200), 2); stat = graphics. Draw. Rectangle(&pen, rect); stat = graphics. Scale. Transform(1. 75, 0. 5); stat = graphics. Draw. Rectangle(&pen, rect); stat = graphics. Reset. Transform(); stat = graphics. Rotate. Transform(28); stat = graphics. Draw. Rectangle(&pen, rect); stat = graphics. Reset. Transform(); stat = graphics. Translate. Transform(150, 150); stat = graphics. Draw. Rectangle(&pen, rect); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 112
 GDI+ Example w Bezier Spline Draw Program 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 113
GDI+ Example w Bezier Spline Draw Program 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 113
 GDI+ Example w Bezier Spline Draw Program n Bezier Control Point 들을 위한 아이콘 3개를 추가함. 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 114
GDI+ Example w Bezier Spline Draw Program n Bezier Control Point 들을 위한 아이콘 3개를 추가함. 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 114
 GDI+ Example w Bezier Spline Draw Program n SDI 형태의 프로젝트를 생성함. 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 115
GDI+ Example w Bezier Spline Draw Program n SDI 형태의 프로젝트를 생성함. 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 115
 GDI+ Example w CBezier. Spline Class n 실제 Bezier Spline 을 그리는 객체 class CBezier. Spline { public: CBezier. Spline(); CBezier. Spline(CPoint pt. P 1, CPoint pt. P 2, CPoint pt. P 3, CPoint pt. P 4); virtual ~CBezier. Spline(); protected: CPoint m_pt. Start; CPoint m_pt. End; protected: CPoint m_pt. P 1; CPoint m_pt. P 2; CPoint m_pt. P 3; CPoint m_pt. P 4; protected: CPoint* m_p. Selected. Point; public: CPoint* Get. Selected. Point(); bool Pt. In. Control. Point(CPoint pt. Pos ); public: CPoint Get. P 1(); void Set. P 1(CPoint pt. P 1); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 116
GDI+ Example w CBezier. Spline Class n 실제 Bezier Spline 을 그리는 객체 class CBezier. Spline { public: CBezier. Spline(); CBezier. Spline(CPoint pt. P 1, CPoint pt. P 2, CPoint pt. P 3, CPoint pt. P 4); virtual ~CBezier. Spline(); protected: CPoint m_pt. Start; CPoint m_pt. End; protected: CPoint m_pt. P 1; CPoint m_pt. P 2; CPoint m_pt. P 3; CPoint m_pt. P 4; protected: CPoint* m_p. Selected. Point; public: CPoint* Get. Selected. Point(); bool Pt. In. Control. Point(CPoint pt. Pos ); public: CPoint Get. P 1(); void Set. P 1(CPoint pt. P 1); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 116
 GDI+ Example Public: CPoint Get. P 2(); void Set. P 2(CPoint pt. P 2); CPoint Get. P 3(); void Set. P 3(CPoint pt. P 3); CPoint Get. P 4(); void Set. P 4(CPoint pt. P 4); public: static CImage. List void Init. Image. List(); m_imglist. Point; public: void Compute. Control. Pos(double d. Rate = 0. 6); CRect Get. Bound. Box(); public: virtual void Draw(CDC* p. DC , int n. Line. Width = 1 , COLORREF clr. Line = RGB(0, 0, 0), bool b. Antialiasing = true); virtual void Draw(Graphics* p. Graphics , int n. Line. Width = 1 , COLORREF clr. Line = RGB(0, 0, 0), bool b. Antialiasing = true); virtual void Draw. Spline(CDC * p. DC, int n. Line. Width = 1 , COLORREF clr. Line = RGB(0, 0, 0) , bool b. Antialiasing = true); virtual void Draw. Spline(Graphics* p. Graphics , int n. Line. Width = 1 , COLORREF clr. Line = RGB(0, 0, 0), bool b. Antialiasing = true); protected: virtual void Draw. Control(CDC * p. DC); public: virtual bool LButton. Down(CWnd* p. Wnd, UINT n. Flags, CPoint point, bool b. Control. Mode = false); virtual bool LButton. Up(CWnd* p. Wnd, UINT n. Flags, CPoint point, bool b. Control. Mode = false); }; virtual bool Mouse. Move(CWnd* p. Wnd, UINT n. Flags, CPoint point, bool b. Control. Mode = false); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 117
GDI+ Example Public: CPoint Get. P 2(); void Set. P 2(CPoint pt. P 2); CPoint Get. P 3(); void Set. P 3(CPoint pt. P 3); CPoint Get. P 4(); void Set. P 4(CPoint pt. P 4); public: static CImage. List void Init. Image. List(); m_imglist. Point; public: void Compute. Control. Pos(double d. Rate = 0. 6); CRect Get. Bound. Box(); public: virtual void Draw(CDC* p. DC , int n. Line. Width = 1 , COLORREF clr. Line = RGB(0, 0, 0), bool b. Antialiasing = true); virtual void Draw(Graphics* p. Graphics , int n. Line. Width = 1 , COLORREF clr. Line = RGB(0, 0, 0), bool b. Antialiasing = true); virtual void Draw. Spline(CDC * p. DC, int n. Line. Width = 1 , COLORREF clr. Line = RGB(0, 0, 0) , bool b. Antialiasing = true); virtual void Draw. Spline(Graphics* p. Graphics , int n. Line. Width = 1 , COLORREF clr. Line = RGB(0, 0, 0), bool b. Antialiasing = true); protected: virtual void Draw. Control(CDC * p. DC); public: virtual bool LButton. Down(CWnd* p. Wnd, UINT n. Flags, CPoint point, bool b. Control. Mode = false); virtual bool LButton. Up(CWnd* p. Wnd, UINT n. Flags, CPoint point, bool b. Control. Mode = false); }; virtual bool Mouse. Move(CWnd* p. Wnd, UINT n. Flags, CPoint point, bool b. Control. Mode = false); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 117
#include "resource." src="https://present5.com/presentation/a46fc0018cf42afa61d4ea70dc6dfc96/image-118.jpg" alt="GDI+ Example #include "stdafx. h" #include "Bezier. Spline. h" #include
 GDI+ Example CBezier. Spline: : ~CBezier. Spline() { } //-------------------------------------// 함수설명 : Bezier. Spline Control Point를 위한 이미지들을 초기화한다. //-------------------------------------void CBezier. Spline: : Init. Image. List() { if( !m_imglist. Point. Get. Safe. Handle() ) { m_imglist. Point. Create(7 , ILC_COLOR 4 | ILC_MASK , 0 , 3 ); } } m_imglist. Point. Add( Afx. Get. App()->Load. Icon(IDI_FIRST_RECT) ); m_imglist. Point. Add( Afx. Get. App()->Load. Icon(IDI_SECOND_RECT) ); m_imglist. Point. Add( Afx. Get. App()->Load. Icon(IDI_RECT_TARGET) ); //-------------------------------------// 함수설명 : Bezier. Spline 의 Start Point를 지정한다. //-------------------------------------void CBezier. Spline: : Set. P 1(CPoint pt. P 1) { m_pt. P 1 = pt. P 1; } //-------------------------------------// 함수설명 : Bezier. Spline 의 Start Point를 반환한다. //-------------------------------------CPoint CBezier. Spline: : Get. P 1() { return m_pt. P 1; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 119
GDI+ Example CBezier. Spline: : ~CBezier. Spline() { } //-------------------------------------// 함수설명 : Bezier. Spline Control Point를 위한 이미지들을 초기화한다. //-------------------------------------void CBezier. Spline: : Init. Image. List() { if( !m_imglist. Point. Get. Safe. Handle() ) { m_imglist. Point. Create(7 , ILC_COLOR 4 | ILC_MASK , 0 , 3 ); } } m_imglist. Point. Add( Afx. Get. App()->Load. Icon(IDI_FIRST_RECT) ); m_imglist. Point. Add( Afx. Get. App()->Load. Icon(IDI_SECOND_RECT) ); m_imglist. Point. Add( Afx. Get. App()->Load. Icon(IDI_RECT_TARGET) ); //-------------------------------------// 함수설명 : Bezier. Spline 의 Start Point를 지정한다. //-------------------------------------void CBezier. Spline: : Set. P 1(CPoint pt. P 1) { m_pt. P 1 = pt. P 1; } //-------------------------------------// 함수설명 : Bezier. Spline 의 Start Point를 반환한다. //-------------------------------------CPoint CBezier. Spline: : Get. P 1() { return m_pt. P 1; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 119
 GDI+ Example //-------------------------------------// 함수설명 : Bezier. Spline 의 Start Point를 반환한다. //-------------------------------------CPoint CBezier. Spline: : Get. P 1() { return m_pt. P 1; } //-------------------------------------// 함수설명 : Bezier. Spline 의 End Point를 지정한다. //-------------------------------------void CBezier. Spline: : Set. P 2(CPoint pt. P 2) { m_pt. P 2 = pt. P 2; } //-------------------------------------// 함수설명 : Bezier. Spline 의 End Point를 반환한다. //-------------------------------------CPoint CBezier. Spline: : Get. P 2() { return m_pt. P 2; } //-------------------------------------// 함수설명 : Bezier. Spline 의 End Point의 기울기 벡터의 Start // Point를 지정한다. //-------------------------------------void CBezier. Spline: : Set. P 3(CPoint pt. P 3) { m_pt. P 3 = pt. P 3; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 //-------------------------------------// 함수설명 : Bezier. Spline 의 End Point의 기울기 벡터의 Start // Point를 반환한다. //-------------------------------------CPoint CBezier. Spline: : Get. P 3() { return m_pt. P 3; } //-------------------------------------// 함수설명 : Bezier. Spline 의 End Point의 기울기 벡터의 End // Point를 지정한다. //-------------------------------------void CBezier. Spline: : Set. P 4(CPoint pt. P 4) { m_pt. P 4 = pt. P 4; } //-------------------------------------// 함수설명 : Bezier. Spline 의 End Point의 기울기 벡터의 // End Point를 반환한다. //-------------------------------------CPoint CBezier. Spline: : Get. P 4() { return m_pt. P 4; } 박현 120
GDI+ Example //-------------------------------------// 함수설명 : Bezier. Spline 의 Start Point를 반환한다. //-------------------------------------CPoint CBezier. Spline: : Get. P 1() { return m_pt. P 1; } //-------------------------------------// 함수설명 : Bezier. Spline 의 End Point를 지정한다. //-------------------------------------void CBezier. Spline: : Set. P 2(CPoint pt. P 2) { m_pt. P 2 = pt. P 2; } //-------------------------------------// 함수설명 : Bezier. Spline 의 End Point를 반환한다. //-------------------------------------CPoint CBezier. Spline: : Get. P 2() { return m_pt. P 2; } //-------------------------------------// 함수설명 : Bezier. Spline 의 End Point의 기울기 벡터의 Start // Point를 지정한다. //-------------------------------------void CBezier. Spline: : Set. P 3(CPoint pt. P 3) { m_pt. P 3 = pt. P 3; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 //-------------------------------------// 함수설명 : Bezier. Spline 의 End Point의 기울기 벡터의 Start // Point를 반환한다. //-------------------------------------CPoint CBezier. Spline: : Get. P 3() { return m_pt. P 3; } //-------------------------------------// 함수설명 : Bezier. Spline 의 End Point의 기울기 벡터의 End // Point를 지정한다. //-------------------------------------void CBezier. Spline: : Set. P 4(CPoint pt. P 4) { m_pt. P 4 = pt. P 4; } //-------------------------------------// 함수설명 : Bezier. Spline 의 End Point의 기울기 벡터의 // End Point를 반환한다. //-------------------------------------CPoint CBezier. Spline: : Get. P 4() { return m_pt. P 4; } 박현 120
 GDI+ Example //-------------------------------------// 함수설명 : Bezier Spline을 위한 Control Point 및 라인을 그린다. //-------------------------------------void CBezier. Spline: : Draw. Control(CDC *p. DC) { //-----------------------------------// Start , End Point 와 Control Point를 연결하는 라인을 그린다. //-----------------------------------CPen pen. New(PS_DOT, 1 , RGB(128, 128)); pt. Control = m_pt. P 3 - CSize(3, 3); m_imglist. Point. Draw( p. DC , 1 , pt. Control , ILD_TRANSPARENT|ILD_NORMAL); pt. Control = m_pt. P 4 - CSize(3, 3); m_imglist. Point. Draw( p. DC , 0 , pt. Control , ILD_TRANSPARENT|ILD_NORMAL); //-----------------------------------// 선택되어져 있는 Control Point를 출력한다. //-----------------------------------if( m_p. Selected. Point != NULL ) { pt. Control = *m_p. Selected. Point - CSize(3, 3); CPen * p. Old. Pen = p. DC->Select. Object(&pen. New); p. DC->Move. To( m_pt. P 1 ); p. DC->Line. To( m_pt. P 2 ); p. DC->Move. To( m_pt. P 3 ); p. DC->Line. To( m_pt. P 4 ); p. DC->Select. Object(p. Old. Pen); } } m_imglist. Point. Draw( p. DC , 2 , pt. Control , ILD_TRANSPARENT|ILD_NORMAL); //-----------------------------------// Start , End Point , Control Point를 위한 Control Point를 출력한다. //----------------------------------------------------------------------// 선택되지 않은 상태로 모든 Control Point들을 출력한다. //-----------------------------------CPoint pt. Control; pt. Control = m_pt. P 1 - CSize(3, 3); m_imglist. Point. Draw( p. DC , 0 , pt. Control , ILD_TRANSPARENT|ILD_NORMAL); pt. Control = m_pt. P 2 - CSize(3, 3); m_imglist. Point. Draw( p. DC , 1 , pt. Control , ILD_TRANSPARENT|ILD_NORMAL); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 121
GDI+ Example //-------------------------------------// 함수설명 : Bezier Spline을 위한 Control Point 및 라인을 그린다. //-------------------------------------void CBezier. Spline: : Draw. Control(CDC *p. DC) { //-----------------------------------// Start , End Point 와 Control Point를 연결하는 라인을 그린다. //-----------------------------------CPen pen. New(PS_DOT, 1 , RGB(128, 128)); pt. Control = m_pt. P 3 - CSize(3, 3); m_imglist. Point. Draw( p. DC , 1 , pt. Control , ILD_TRANSPARENT|ILD_NORMAL); pt. Control = m_pt. P 4 - CSize(3, 3); m_imglist. Point. Draw( p. DC , 0 , pt. Control , ILD_TRANSPARENT|ILD_NORMAL); //-----------------------------------// 선택되어져 있는 Control Point를 출력한다. //-----------------------------------if( m_p. Selected. Point != NULL ) { pt. Control = *m_p. Selected. Point - CSize(3, 3); CPen * p. Old. Pen = p. DC->Select. Object(&pen. New); p. DC->Move. To( m_pt. P 1 ); p. DC->Line. To( m_pt. P 2 ); p. DC->Move. To( m_pt. P 3 ); p. DC->Line. To( m_pt. P 4 ); p. DC->Select. Object(p. Old. Pen); } } m_imglist. Point. Draw( p. DC , 2 , pt. Control , ILD_TRANSPARENT|ILD_NORMAL); //-----------------------------------// Start , End Point , Control Point를 위한 Control Point를 출력한다. //----------------------------------------------------------------------// 선택되지 않은 상태로 모든 Control Point들을 출력한다. //-----------------------------------CPoint pt. Control; pt. Control = m_pt. P 1 - CSize(3, 3); m_imglist. Point. Draw( p. DC , 0 , pt. Control , ILD_TRANSPARENT|ILD_NORMAL); pt. Control = m_pt. P 2 - CSize(3, 3); m_imglist. Point. Draw( p. DC , 1 , pt. Control , ILD_TRANSPARENT|ILD_NORMAL); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 121
 GDI+ Example //-------------------------------------// 함수설명 : Bezier Spline을 그린다. //-------------------------------------// 변수설명 : n. Line. Width : Line 의 굵기 // clr. Line : Line 의 색상 //-------------------------------------void CBezier. Spline: : Draw(CDC * p. DC , int n. Line. Width , COLORREF clr. Line, bool b. Antialiasing ) { if( m_pt. P 1 == CPoint(-1, -1) || m_pt. P 4 == CPoint(-1, -1) ) return; //-----------------------------------// Control Line을 그린다. //-----------------------------------Draw. Control( p. DC ); } //-------------------------------------// 함수설명 : Bezier Spline을 그린다. //-------------------------------------// 변수설명 : n. Line. Width : Line 의 굵기 // clr. Line : Line 의 색상 //-------------------------------------void CBezier. Spline: : Draw. Spline(Graphics* p. Graphics , int n. Line. Width , COLORREF clr. Line, bool b. Antialiasing) { Point pt. Controls[4]; pt. Controls[0]. X = m_pt. P 1. x; pt. Controls[0]. Y = m_pt. P 1. y; pt. Controls[1]. X = m_pt. P 2. x; pt. Controls[1]. Y = m_pt. P 2. y; pt. Controls[2]. X = m_pt. P 3. x; pt. Controls[2]. Y = m_pt. P 3. y; pt. Controls[3]. X = m_pt. P 4. x; pt. Controls[3]. Y = m_pt. P 4. y; //-----------------------------------// GDI+ 타입의 Point 배열을 초기화한다. //-----------------------------------Color color. Line; color. Line. Set. From. COLORREF(clr. Line); //-----------------------------------// 지정된 굵기와 색상으로 펜을 생성한다. //-----------------------------------Pen pen. New( color. Line , n. Line. Width ); //-----------------------------------// Antialiasing 을 지정한다. //-----------------------------------Smoothing. Mode mode. Old = p. Graphics->Get. Smoothing. Mode(); //-----------------------------------// Spline 을 그린다. //-----------------------------------Draw. Spline( p. DC , n. Line. Width , clr. Line , b. Antialiasing); //-------------------------------------// 함수설명 : Bezier Spline을 그린다. //-------------------------------------// 변수설명 : n. Line. Width : Line 의 굵기 // clr. Line : Line 의 색상 //-------------------------------------void CBezier. Spline: : Draw. Spline(CDC * p. DC, int n. Line. Width , COLORREF clr. Line, bool b. Antialiasing) { Graphics graphics(p. DC->Get. Safe. Hdc()); Draw. Spline( &graphics , n. Line. Width , clr. Line , b. Antialiasing); } if( b. Antialiasing ) p. Graphics->Set. Smoothing. Mode(Smoothing. Mode. Anti. Alias); } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 p. Graphics->Draw. Beziers( &pen. New, pt. Controls , 4 ); p. Graphics->Set. Smoothing. Mode(mode. Old); 박현 122
GDI+ Example //-------------------------------------// 함수설명 : Bezier Spline을 그린다. //-------------------------------------// 변수설명 : n. Line. Width : Line 의 굵기 // clr. Line : Line 의 색상 //-------------------------------------void CBezier. Spline: : Draw(CDC * p. DC , int n. Line. Width , COLORREF clr. Line, bool b. Antialiasing ) { if( m_pt. P 1 == CPoint(-1, -1) || m_pt. P 4 == CPoint(-1, -1) ) return; //-----------------------------------// Control Line을 그린다. //-----------------------------------Draw. Control( p. DC ); } //-------------------------------------// 함수설명 : Bezier Spline을 그린다. //-------------------------------------// 변수설명 : n. Line. Width : Line 의 굵기 // clr. Line : Line 의 색상 //-------------------------------------void CBezier. Spline: : Draw. Spline(Graphics* p. Graphics , int n. Line. Width , COLORREF clr. Line, bool b. Antialiasing) { Point pt. Controls[4]; pt. Controls[0]. X = m_pt. P 1. x; pt. Controls[0]. Y = m_pt. P 1. y; pt. Controls[1]. X = m_pt. P 2. x; pt. Controls[1]. Y = m_pt. P 2. y; pt. Controls[2]. X = m_pt. P 3. x; pt. Controls[2]. Y = m_pt. P 3. y; pt. Controls[3]. X = m_pt. P 4. x; pt. Controls[3]. Y = m_pt. P 4. y; //-----------------------------------// GDI+ 타입의 Point 배열을 초기화한다. //-----------------------------------Color color. Line; color. Line. Set. From. COLORREF(clr. Line); //-----------------------------------// 지정된 굵기와 색상으로 펜을 생성한다. //-----------------------------------Pen pen. New( color. Line , n. Line. Width ); //-----------------------------------// Antialiasing 을 지정한다. //-----------------------------------Smoothing. Mode mode. Old = p. Graphics->Get. Smoothing. Mode(); //-----------------------------------// Spline 을 그린다. //-----------------------------------Draw. Spline( p. DC , n. Line. Width , clr. Line , b. Antialiasing); //-------------------------------------// 함수설명 : Bezier Spline을 그린다. //-------------------------------------// 변수설명 : n. Line. Width : Line 의 굵기 // clr. Line : Line 의 색상 //-------------------------------------void CBezier. Spline: : Draw. Spline(CDC * p. DC, int n. Line. Width , COLORREF clr. Line, bool b. Antialiasing) { Graphics graphics(p. DC->Get. Safe. Hdc()); Draw. Spline( &graphics , n. Line. Width , clr. Line , b. Antialiasing); } if( b. Antialiasing ) p. Graphics->Set. Smoothing. Mode(Smoothing. Mode. Anti. Alias); } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 p. Graphics->Draw. Beziers( &pen. New, pt. Controls , 4 ); p. Graphics->Set. Smoothing. Mode(mode. Old); 박현 122
 GDI+ Example //-------------------------------------// 함수설명 : 선택되어 있는 Control Point의 포인터를 반환한다. //-------------------------------------CPoint* CBezier. Spline: : Get. Selected. Point() { return m_p. Selected. Point; } rc. Control = CRect( m_pt. P 3 - CSize(3, 3) , m_pt. P 3 + CSize(3, 3) ); if( rc. Control. Pt. In. Rect(pt. Pos) ) { m_p. Selected. Point = &m_pt. P 3; return true; } //-------------------------------------// 함수설명 : 마우스클릭이 Control Point 를 선택했는지를 체크한다. //-------------------------------------bool CBezier. Spline: : Pt. In. Control. Point(CPoint pt. Pos) { //-----------------------------------// 이전에 선택되어 있는 Control Point를 해제한다. //-----------------------------------m_p. Selected. Point = NULL; //-----------------------------------// 해당 위치의 Control Point를 찾는다. //-----------------------------------CRect rc. Control = CRect( m_pt. P 1 - CSize(3, 3) , m_pt. P 1 + CSize(3, 3) ); rc. Control = CRect( m_pt. P 4 - CSize(3, 3) , m_pt. P 4 + CSize(3, 3) ); if( rc. Control. Pt. In. Rect(pt. Pos) ) { m_p. Selected. Point = &m_pt. P 4; return true; } } return false; if( rc. Control. Pt. In. Rect(pt. Pos) ) { m_p. Selected. Point = &m_pt. P 1; return true; } rc. Control = CRect( m_pt. P 2 - CSize(3, 3) , m_pt. P 2 + CSize(3, 3) ); if( rc. Control. Pt. In. Rect(pt. Pos) ) { m_p. Selected. Point = &m_pt. P 2; return true; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 123
GDI+ Example //-------------------------------------// 함수설명 : 선택되어 있는 Control Point의 포인터를 반환한다. //-------------------------------------CPoint* CBezier. Spline: : Get. Selected. Point() { return m_p. Selected. Point; } rc. Control = CRect( m_pt. P 3 - CSize(3, 3) , m_pt. P 3 + CSize(3, 3) ); if( rc. Control. Pt. In. Rect(pt. Pos) ) { m_p. Selected. Point = &m_pt. P 3; return true; } //-------------------------------------// 함수설명 : 마우스클릭이 Control Point 를 선택했는지를 체크한다. //-------------------------------------bool CBezier. Spline: : Pt. In. Control. Point(CPoint pt. Pos) { //-----------------------------------// 이전에 선택되어 있는 Control Point를 해제한다. //-----------------------------------m_p. Selected. Point = NULL; //-----------------------------------// 해당 위치의 Control Point를 찾는다. //-----------------------------------CRect rc. Control = CRect( m_pt. P 1 - CSize(3, 3) , m_pt. P 1 + CSize(3, 3) ); rc. Control = CRect( m_pt. P 4 - CSize(3, 3) , m_pt. P 4 + CSize(3, 3) ); if( rc. Control. Pt. In. Rect(pt. Pos) ) { m_p. Selected. Point = &m_pt. P 4; return true; } } return false; if( rc. Control. Pt. In. Rect(pt. Pos) ) { m_p. Selected. Point = &m_pt. P 1; return true; } rc. Control = CRect( m_pt. P 2 - CSize(3, 3) , m_pt. P 2 + CSize(3, 3) ); if( rc. Control. Pt. In. Rect(pt. Pos) ) { m_p. Selected. Point = &m_pt. P 2; return true; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 123
 GDI+ Example //-------------------------------------// 함수설명 : 마우스 왼쪽 버튼을 눌렀을 때 처리한다. //-------------------------------------// 변수설명 : p. Wnd : 이 함수를 호출한 윈도우에 대한 포인터 //-------------------------------------// 반환값 : LButton. Down 작업을 수행했는지를 나타낸다. //-------------------------------------bool CBezier. Spline: : LButton. Down(CWnd* p. Wnd , UINT n. Flags, CPoint point, bool b. Control. Mode) { //-----------------------------------// b. Control. Mode == true 이면 Control Point 를 조정하는 모드 // 이다. //-----------------------------------if( b. Control. Mode ) { if( Pt. In. Control. Point(point) ) { p. Wnd->Set. Capture(); m_pt. Start = m_pt. End = point; return true; } } else { Set. P 1(point); Set. P 4(point); } } //-------------------------------------// 함수설명 : 마우스 왼쪽 버튼을 띄었을 때 처리한다. //-------------------------------------// 변수설명 : p. Wnd : 이 함수를 호출한 윈도우에 대한 포인터 //-------------------------------------// 반환값 : LButton. Up 작업을 수행했는지를 나타낸다. //-------------------------------------bool CBezier. Spline: : LButton. Up(CWnd * p. Wnd, UINT n. Flags, CPoint point, bool b. Control. Mode) { //-----------------------------------// b. Control. Mode == true 이면 Control Point 를 조정하는 모드이다. //-----------------------------------if( b. Control. Mode ) { if( m_p. Selected. Point != NULL ) { if( p. Wnd == CWnd: : Get. Capture() ) { *m_p. Selected. Point += (m_pt. End - m_pt. Start); if( m_pt. P 1 == *m_p. Selected. Point ) { m_pt. P 2 += (m_pt. End - m_pt. Start); } if( m_pt. P 4 == *m_p. Selected. Point ) { m_pt. P 3 += (m_pt. End - m_pt. Start); } Compute. Control. Pos(); p. Wnd->Set. Capture(); return true; return false; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 } 박현 } Release. Capture(); return true; 124
GDI+ Example //-------------------------------------// 함수설명 : 마우스 왼쪽 버튼을 눌렀을 때 처리한다. //-------------------------------------// 변수설명 : p. Wnd : 이 함수를 호출한 윈도우에 대한 포인터 //-------------------------------------// 반환값 : LButton. Down 작업을 수행했는지를 나타낸다. //-------------------------------------bool CBezier. Spline: : LButton. Down(CWnd* p. Wnd , UINT n. Flags, CPoint point, bool b. Control. Mode) { //-----------------------------------// b. Control. Mode == true 이면 Control Point 를 조정하는 모드 // 이다. //-----------------------------------if( b. Control. Mode ) { if( Pt. In. Control. Point(point) ) { p. Wnd->Set. Capture(); m_pt. Start = m_pt. End = point; return true; } } else { Set. P 1(point); Set. P 4(point); } } //-------------------------------------// 함수설명 : 마우스 왼쪽 버튼을 띄었을 때 처리한다. //-------------------------------------// 변수설명 : p. Wnd : 이 함수를 호출한 윈도우에 대한 포인터 //-------------------------------------// 반환값 : LButton. Up 작업을 수행했는지를 나타낸다. //-------------------------------------bool CBezier. Spline: : LButton. Up(CWnd * p. Wnd, UINT n. Flags, CPoint point, bool b. Control. Mode) { //-----------------------------------// b. Control. Mode == true 이면 Control Point 를 조정하는 모드이다. //-----------------------------------if( b. Control. Mode ) { if( m_p. Selected. Point != NULL ) { if( p. Wnd == CWnd: : Get. Capture() ) { *m_p. Selected. Point += (m_pt. End - m_pt. Start); if( m_pt. P 1 == *m_p. Selected. Point ) { m_pt. P 2 += (m_pt. End - m_pt. Start); } if( m_pt. P 4 == *m_p. Selected. Point ) { m_pt. P 3 += (m_pt. End - m_pt. Start); } Compute. Control. Pos(); p. Wnd->Set. Capture(); return true; return false; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 } 박현 } Release. Capture(); return true; 124
 GDI+ Example else { } } *m_p. Selected. Point += (m_pt. End - m_pt. Start); if( p. Wnd == CWnd: : Get. Capture() ) { Set. P 4(point); Compute. Control. Pos(); Release. Capture(); } if( m_pt. P 1 == *m_p. Selected. Point ) { m_pt. P 2 += (m_pt. End - m_pt. Start); } if( m_pt. P 4 == *m_p. Selected. Point ) { m_pt. P 3 += (m_pt. End - m_pt. Start); } return true; return false; //-------------------------------------// 함수설명 : 마우스 움직일 때를 처리한다. //-------------------------------------// 변수설명 : p. Wnd : 이 함수를 호출한 윈도우에 대한 포인터 //-------------------------------------// 반환값 : Mouse. Move 작업을 수행했는지를 나타낸다. //-------------------------------------bool CBezier. Spline: : Mouse. Move(CWnd * p. Wnd, UINT n. Flags, CPoint point, bool b. Control. Mode) { //-----------------------------------// b. Control. Mode == true 이면 Control Point 를 조정하는 // 모드이다. //-----------------------------------if( b. Control. Mode ) { if( m_p. Selected. Point != NULL ) { if( p. Wnd == CWnd: : Get. Capture() ) { m_pt. End = point; } else { } } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 } } m_pt. Start = m_pt. End; return true; if( p. Wnd == CWnd: : Get. Capture() ) { Set. P 4(point); Compute. Control. Pos(); return true; } return false; 박현 125
GDI+ Example else { } } *m_p. Selected. Point += (m_pt. End - m_pt. Start); if( p. Wnd == CWnd: : Get. Capture() ) { Set. P 4(point); Compute. Control. Pos(); Release. Capture(); } if( m_pt. P 1 == *m_p. Selected. Point ) { m_pt. P 2 += (m_pt. End - m_pt. Start); } if( m_pt. P 4 == *m_p. Selected. Point ) { m_pt. P 3 += (m_pt. End - m_pt. Start); } return true; return false; //-------------------------------------// 함수설명 : 마우스 움직일 때를 처리한다. //-------------------------------------// 변수설명 : p. Wnd : 이 함수를 호출한 윈도우에 대한 포인터 //-------------------------------------// 반환값 : Mouse. Move 작업을 수행했는지를 나타낸다. //-------------------------------------bool CBezier. Spline: : Mouse. Move(CWnd * p. Wnd, UINT n. Flags, CPoint point, bool b. Control. Mode) { //-----------------------------------// b. Control. Mode == true 이면 Control Point 를 조정하는 // 모드이다. //-----------------------------------if( b. Control. Mode ) { if( m_p. Selected. Point != NULL ) { if( p. Wnd == CWnd: : Get. Capture() ) { m_pt. End = point; } else { } } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 } } m_pt. Start = m_pt. End; return true; if( p. Wnd == CWnd: : Get. Capture() ) { Set. P 4(point); Compute. Control. Pos(); return true; } return false; 박현 125
 GDI+ Example //-------------------------------------// 함수설명 : Bezier Spline을 포함하는 사각좌표를 반환한다. //-------------------------------------CRect CBezier. Spline: : Get. Bound. Box() { int X[4] , Y[4]; X[0] = m_pt. P 1. x; X[1] = m_pt. P 2. x; X[2] = m_pt. P 3. x; X[3] = m_pt. P 4. x; Y[0] = m_pt. P 1. y; Y[1] = m_pt. P 2. y; Y[2] = m_pt. P 3. y; Y[3] = m_pt. P 4. y; qsort(( void*)X , 4 , sizeof(int) , Compare. Int); qsort(( void*)Y , 4 , sizeof(int) , Compare. Int); CRect rc. Box( X[0] , Y[0] , X[3] , Y[3] ); rc. Box. Normalize. Rect(); rc. Box. Inflate. Rect( 10 , 10 ); } return rc. Box; //-------------------------------------// 함수설명 : Bezier Spline을 조정하는 P 2 , P 3 Control Point 들의 위치 를 // 자동으로 계산한다. //-------------------------------------// 변수설명 : d. Rate : 삼각형을 이루는 곳까지의 거리의 비율. . //-------------------------------------void CBezier. Spline: : Compute. Control. Pos(double d. Rate) { //-----------------------------------// P 1 , P 4 사이의 거리와 둘 사이의 중점을 구한다. //-----------------------------------CPoint pt. Center; 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 pt. Center. x = int((m_pt. P 1. x + m_pt. P 4. x)/2. 0 +0. 5); pt. Center. y = int((m_pt. P 1. y + m_pt. P 4. y)/2. 0 +0. 5); //-----------------------------------// P 1 , P 4 두점을 지나는 직선 방정식을 구한다. //-----------------------------------CLine. Equation line. A( m_pt. P 1 , m_pt. P 4 ); //-----------------------------------// P 1 , P 4 두점을 지나는 직선에 수직인 직선 방정식을 구한다. //-----------------------------------CLine. Equation line. P; line. P. Compute. Perpendicular. Line( line. A , pt. Center ); //-----------------------------------// P 1 , P 4 와 함께 삼각형을 구축하는 점을 계산한다. //-----------------------------------// P 1 , P 4 사이의 거리를 구한다. //-----------------------------------double d. Length = sqrt( pow(m_pt. P 1. x - m_pt. P 4. x, 2. 0) + pow(m_pt. P 1. y - m_pt. P 4. y , 2. 0 ) ) * sqrt(3) / 2. 0; //-----------------------------------// Y 축 값이 작은 것을 선택한다. //-----------------------------------CPoint * p. Points = line. P. Compute. Length. Point( pt. Center , d. Length ); CPoint pt. P 5 = p. Points[0]. y < p. Points[1]. y ? p. Points[0] : p. Points[1]; delete[] p. Points; 박현 126
GDI+ Example //-------------------------------------// 함수설명 : Bezier Spline을 포함하는 사각좌표를 반환한다. //-------------------------------------CRect CBezier. Spline: : Get. Bound. Box() { int X[4] , Y[4]; X[0] = m_pt. P 1. x; X[1] = m_pt. P 2. x; X[2] = m_pt. P 3. x; X[3] = m_pt. P 4. x; Y[0] = m_pt. P 1. y; Y[1] = m_pt. P 2. y; Y[2] = m_pt. P 3. y; Y[3] = m_pt. P 4. y; qsort(( void*)X , 4 , sizeof(int) , Compare. Int); qsort(( void*)Y , 4 , sizeof(int) , Compare. Int); CRect rc. Box( X[0] , Y[0] , X[3] , Y[3] ); rc. Box. Normalize. Rect(); rc. Box. Inflate. Rect( 10 , 10 ); } return rc. Box; //-------------------------------------// 함수설명 : Bezier Spline을 조정하는 P 2 , P 3 Control Point 들의 위치 를 // 자동으로 계산한다. //-------------------------------------// 변수설명 : d. Rate : 삼각형을 이루는 곳까지의 거리의 비율. . //-------------------------------------void CBezier. Spline: : Compute. Control. Pos(double d. Rate) { //-----------------------------------// P 1 , P 4 사이의 거리와 둘 사이의 중점을 구한다. //-----------------------------------CPoint pt. Center; 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 pt. Center. x = int((m_pt. P 1. x + m_pt. P 4. x)/2. 0 +0. 5); pt. Center. y = int((m_pt. P 1. y + m_pt. P 4. y)/2. 0 +0. 5); //-----------------------------------// P 1 , P 4 두점을 지나는 직선 방정식을 구한다. //-----------------------------------CLine. Equation line. A( m_pt. P 1 , m_pt. P 4 ); //-----------------------------------// P 1 , P 4 두점을 지나는 직선에 수직인 직선 방정식을 구한다. //-----------------------------------CLine. Equation line. P; line. P. Compute. Perpendicular. Line( line. A , pt. Center ); //-----------------------------------// P 1 , P 4 와 함께 삼각형을 구축하는 점을 계산한다. //-----------------------------------// P 1 , P 4 사이의 거리를 구한다. //-----------------------------------double d. Length = sqrt( pow(m_pt. P 1. x - m_pt. P 4. x, 2. 0) + pow(m_pt. P 1. y - m_pt. P 4. y , 2. 0 ) ) * sqrt(3) / 2. 0; //-----------------------------------// Y 축 값이 작은 것을 선택한다. //-----------------------------------CPoint * p. Points = line. P. Compute. Length. Point( pt. Center , d. Length ); CPoint pt. P 5 = p. Points[0]. y < p. Points[1]. y ? p. Points[0] : p. Points[1]; delete[] p. Points; 박현 126
 GDI+ Example //-----------------------------------// P 1, P 5 그리고 P 4, P 5를 지나는 각각의 직선방정식을 구한다. //-----------------------------------CLine. Equation line. B( m_pt. P 1 , pt. P 5 ); CLine. Equation line. C( m_pt. P 4 , pt. P 5 ); //-----------------------------------// 해당 거리에 있는 Y 축 값이 작은 위치를 P 2 , P 3로 지정한다. //-----------------------------------p. Points = line. B. Compute. Length. Point( m_pt. P 1 , d. Length*d. Rate ); m_pt. P 2 = p. Points[0]. y < p. Points[1]. y ? p. Points[0] : p. Points[1]; delete[] p. Points; p. Points = line. C. Compute. Length. Point( m_pt. P 4 , d. Length*d. Rate ); m_pt. P 3 = p. Points[0]. y < p. Points[1]. y ? p. Points[0] : p. Points[1]; } delete[] p. Points; 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 127
GDI+ Example //-----------------------------------// P 1, P 5 그리고 P 4, P 5를 지나는 각각의 직선방정식을 구한다. //-----------------------------------CLine. Equation line. B( m_pt. P 1 , pt. P 5 ); CLine. Equation line. C( m_pt. P 4 , pt. P 5 ); //-----------------------------------// 해당 거리에 있는 Y 축 값이 작은 위치를 P 2 , P 3로 지정한다. //-----------------------------------p. Points = line. B. Compute. Length. Point( m_pt. P 1 , d. Length*d. Rate ); m_pt. P 2 = p. Points[0]. y < p. Points[1]. y ? p. Points[0] : p. Points[1]; delete[] p. Points; p. Points = line. C. Compute. Length. Point( m_pt. P 4 , d. Length*d. Rate ); m_pt. P 3 = p. Points[0]. y < p. Points[1]. y ? p. Points[0] : p. Points[1]; } delete[] p. Points; 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 127
 GDI+ Example w CLine. Equation Class n Bezier Spline 에서 이용되는 라인 함수들을 관리한다. class CLine. Equation { public: CLine. Equation(); CLine. Equation(CPoint pt. P 1 , CPoint pt. P 2); CLine. Equation(double d. Slop , CPoint pt. P); virtual ~CLine. Equation(); public: void Compute. Line. Equation( CPoint pt. P 1 , CPoint pt. P 2 ); void Compute. Line. Equation( double d. Slop , CPoint pt. P ); public: void Compute. Perpendicular. Line( CLine. Equation& line. A , CPoint pt. P); void Compute. Divide. Line( CLine. Equation line. A, CLine. Equation line. B); CPoint* Compute. Length. Point(CPoint pt. Pos , double d. Length); private: double m_d. A; double m_d. B; double m_d. C; public: static CPoint Compute. Cross. Point(CLine. Equation& line. A , CLine. Equation line. B); public: void Set. A(double d. A); void Set. B(double d. B); void Set. C(double d. C); public: CPoint Get. XPos( int n. Y); CPoint Get. YPos( int n. X); }; double Get. A(); double Get. B(); double Get. C(); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 128
GDI+ Example w CLine. Equation Class n Bezier Spline 에서 이용되는 라인 함수들을 관리한다. class CLine. Equation { public: CLine. Equation(); CLine. Equation(CPoint pt. P 1 , CPoint pt. P 2); CLine. Equation(double d. Slop , CPoint pt. P); virtual ~CLine. Equation(); public: void Compute. Line. Equation( CPoint pt. P 1 , CPoint pt. P 2 ); void Compute. Line. Equation( double d. Slop , CPoint pt. P ); public: void Compute. Perpendicular. Line( CLine. Equation& line. A , CPoint pt. P); void Compute. Divide. Line( CLine. Equation line. A, CLine. Equation line. B); CPoint* Compute. Length. Point(CPoint pt. Pos , double d. Length); private: double m_d. A; double m_d. B; double m_d. C; public: static CPoint Compute. Cross. Point(CLine. Equation& line. A , CLine. Equation line. B); public: void Set. A(double d. A); void Set. B(double d. B); void Set. C(double d. C); public: CPoint Get. XPos( int n. Y); CPoint Get. YPos( int n. X); }; double Get. A(); double Get. B(); double Get. C(); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 128
 GDI+ Example CLine. Equation: : CLine. Equation() { m_d. A = m_d. B = m_d. C = 0; } //-------------------------------------// 함수설명 : 두 점을 지나는 직선 방정식을 지정한다. //-------------------------------------// 변수설명 : pt. P 1 , pt. P 2 : 하나의 직선이 자나는 두점을 나타냄 //-------------------------------------CLine. Equation: : CLine. Equation(CPoint pt. P 1 , CPoint pt. P 2) { Compute. Line. Equation(pt. P 1 , pt. P 2); } //-------------------------------------// 함수설명 : 기울기와 한점을 지자는 직선 방정식을 지정한다. //-------------------------------------// 변수설명 : d. Slop : 기울기 pt. P : 직선위의 임의의 점 //-------------------------------------CLine. Equation: : CLine. Equation(double d. Slop , CPoint pt. P) { Compute. Line. Equation(d. Slop , pt. P); } CLine. Equation: : ~CLine. Equation() { } //-------------------------------------// 함수설명 : 직선의 방정식 ax + by + c = 0 에서 a를 반환함 //-------------------------------------double CLine. Equation: : Get. A() { return m_d. A; } //-------------------------------------// 함수설명 : 직선의 방정식 ax + by + c = 0 에서 b를 반환함 //-------------------------------------double CLine. Equation: : Get. B() { return m_d. B; } //-------------------------------------// 함수설명 : 직선의 방정식 ax + by + c = 0 에서 c를 반환함 //-------------------------------------double CLine. Equation: : Get. C() { return m_d. C; } //-------------------------------------// 함수설명 : 직선의 방정식 ax + by + c = 0 에서 a를 지정함 //-------------------------------------void CLine. Equation: : Set. A(double d. A) { m_d. A = d. A; } //-------------------------------------// 함수설명 : 직선의 방정식 ax + by + c = 0 에서 b를 지정함 //-------------------------------------void CLine. Equation: : Set. B(double d. B) { m_d. B = d. B; } //-------------------------------------// 함수설명 : 직선의 방정식 ax + by + c = 0 에서 c를 지정함 //-------------------------------------void CLine. Equation: : Set. C(double d. C) { m_d. C = d. C; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 129
GDI+ Example CLine. Equation: : CLine. Equation() { m_d. A = m_d. B = m_d. C = 0; } //-------------------------------------// 함수설명 : 두 점을 지나는 직선 방정식을 지정한다. //-------------------------------------// 변수설명 : pt. P 1 , pt. P 2 : 하나의 직선이 자나는 두점을 나타냄 //-------------------------------------CLine. Equation: : CLine. Equation(CPoint pt. P 1 , CPoint pt. P 2) { Compute. Line. Equation(pt. P 1 , pt. P 2); } //-------------------------------------// 함수설명 : 기울기와 한점을 지자는 직선 방정식을 지정한다. //-------------------------------------// 변수설명 : d. Slop : 기울기 pt. P : 직선위의 임의의 점 //-------------------------------------CLine. Equation: : CLine. Equation(double d. Slop , CPoint pt. P) { Compute. Line. Equation(d. Slop , pt. P); } CLine. Equation: : ~CLine. Equation() { } //-------------------------------------// 함수설명 : 직선의 방정식 ax + by + c = 0 에서 a를 반환함 //-------------------------------------double CLine. Equation: : Get. A() { return m_d. A; } //-------------------------------------// 함수설명 : 직선의 방정식 ax + by + c = 0 에서 b를 반환함 //-------------------------------------double CLine. Equation: : Get. B() { return m_d. B; } //-------------------------------------// 함수설명 : 직선의 방정식 ax + by + c = 0 에서 c를 반환함 //-------------------------------------double CLine. Equation: : Get. C() { return m_d. C; } //-------------------------------------// 함수설명 : 직선의 방정식 ax + by + c = 0 에서 a를 지정함 //-------------------------------------void CLine. Equation: : Set. A(double d. A) { m_d. A = d. A; } //-------------------------------------// 함수설명 : 직선의 방정식 ax + by + c = 0 에서 b를 지정함 //-------------------------------------void CLine. Equation: : Set. B(double d. B) { m_d. B = d. B; } //-------------------------------------// 함수설명 : 직선의 방정식 ax + by + c = 0 에서 c를 지정함 //-------------------------------------void CLine. Equation: : Set. C(double d. C) { m_d. C = d. C; } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 129
 GDI+ Example //-------------------------------------// 함수설명 : 두점을 지나는 직선의 방정식을 구한다. //-------------------------------------// 변수설명 : pt. P 1 , pt. P 2 : 직선이 지나는 두점을 나타냄 //-------------------------------------// 부가설명 : (y 1 -y 2)x + (x 2 -x 1)y + x 1 y 2 - x 2 y 1 = 0 //-------------------------------------void CLine. Equation: : Compute. Line. Equation(CPoint pt. P 1, CPoint pt. P 2) { m_d. A = pt. P 1. y - pt. P 2. y; m_d. B = pt. P 2. x - pt. P 1. x; m_d. C = pt. P 1. x*pt. P 2. y - pt. P 2. x*pt. P 1. y; //-------------------------------------// 함수설명 : 두 직선의 교점을 구한다. //-------------------------------------// 부가설명 : 첫번째 직선 : ax + by + c = 0 // 두번째 직선 : dx + ey + f = 0 //-------------------------------------CPoint CLine. Equation: : Compute. Cross. Point(CLine. Equation &line. A, CLine. Equation line. B) { CPoint pt. Cross; double d. Norm = sqrt(m_d. A*m_d. A + m_d. B*m_d. B); } m_d. A /= d. Norm; m_d. B /= d. Norm; m_d. C /= d. Norm; //-------------------------------------// 함수설명 : 직선의 기울기와 직선이 지나는 점을 이용해서 직선의 // 방정식을 구한다. //-------------------------------------// 변수설명 : d. Slop : 기울기 // pt. P : 직선이 지나는 하나의 점 //-------------------------------------// 부가설명 : -mx + y - b = 0 을 놓고서 b 를 결정하면 된다. //-------------------------------------void CLine. Equation: : Compute. Line. Equation(double d. Slop, CPoint pt. P) { m_d. A = -d. Slop; m_d. B = 1; } m_d. C = -d. Slop* pt. P. x + pt. P. y; 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 double a = line. A. Get. A() , b = line. A. Get. B() , c = line. A. Get. C(); double d = line. B. Get. A() , e = line. B. Get. B() , f = line. B. Get. C(); if( (( d*b - a*e ) == 0. 0 ) || ( a == 0. 0 && d == 0. 0 ) || ( b == 0. 0 && e == 0. 0 )) { return CPoint(-1, -1); } //-----------------------------------// a 와 d 또는 b 와 e 가 동시에 0 이 될 수 없다. //-----------------------------------if( a == 0 ) { pt. Cross. y = -1 * c / b; pt. Cross. x = (-1*e*pt. Cross. y - f)/d; return pt. Cross; }else if( b == 0 ) { pt. Cross. x = -1 * c / a; pt. Cross. y = (-1*d*pt. Cross. x - f)/e; } 박현 return pt. Cross; 130
GDI+ Example //-------------------------------------// 함수설명 : 두점을 지나는 직선의 방정식을 구한다. //-------------------------------------// 변수설명 : pt. P 1 , pt. P 2 : 직선이 지나는 두점을 나타냄 //-------------------------------------// 부가설명 : (y 1 -y 2)x + (x 2 -x 1)y + x 1 y 2 - x 2 y 1 = 0 //-------------------------------------void CLine. Equation: : Compute. Line. Equation(CPoint pt. P 1, CPoint pt. P 2) { m_d. A = pt. P 1. y - pt. P 2. y; m_d. B = pt. P 2. x - pt. P 1. x; m_d. C = pt. P 1. x*pt. P 2. y - pt. P 2. x*pt. P 1. y; //-------------------------------------// 함수설명 : 두 직선의 교점을 구한다. //-------------------------------------// 부가설명 : 첫번째 직선 : ax + by + c = 0 // 두번째 직선 : dx + ey + f = 0 //-------------------------------------CPoint CLine. Equation: : Compute. Cross. Point(CLine. Equation &line. A, CLine. Equation line. B) { CPoint pt. Cross; double d. Norm = sqrt(m_d. A*m_d. A + m_d. B*m_d. B); } m_d. A /= d. Norm; m_d. B /= d. Norm; m_d. C /= d. Norm; //-------------------------------------// 함수설명 : 직선의 기울기와 직선이 지나는 점을 이용해서 직선의 // 방정식을 구한다. //-------------------------------------// 변수설명 : d. Slop : 기울기 // pt. P : 직선이 지나는 하나의 점 //-------------------------------------// 부가설명 : -mx + y - b = 0 을 놓고서 b 를 결정하면 된다. //-------------------------------------void CLine. Equation: : Compute. Line. Equation(double d. Slop, CPoint pt. P) { m_d. A = -d. Slop; m_d. B = 1; } m_d. C = -d. Slop* pt. P. x + pt. P. y; 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 double a = line. A. Get. A() , b = line. A. Get. B() , c = line. A. Get. C(); double d = line. B. Get. A() , e = line. B. Get. B() , f = line. B. Get. C(); if( (( d*b - a*e ) == 0. 0 ) || ( a == 0. 0 && d == 0. 0 ) || ( b == 0. 0 && e == 0. 0 )) { return CPoint(-1, -1); } //-----------------------------------// a 와 d 또는 b 와 e 가 동시에 0 이 될 수 없다. //-----------------------------------if( a == 0 ) { pt. Cross. y = -1 * c / b; pt. Cross. x = (-1*e*pt. Cross. y - f)/d; return pt. Cross; }else if( b == 0 ) { pt. Cross. x = -1 * c / a; pt. Cross. y = (-1*d*pt. Cross. x - f)/e; } 박현 return pt. Cross; 130
 GDI+ Example if( d == 0 ) { pt. Cross. y = -1 * f / e; pt. Cross. x = (-1*b*pt. Cross. y - c)/a; return pt. Cross; }else if( e == 0 ) { pt. Cross. x = -1 * f / d; pt. Cross. y = (-1*a*pt. Cross. x - c)/b; } return pt. Cross; //-------------------------------------// 함수설명 : 한 라인에 수직이면서 한점을 지나는 직선 방정식을 구한다. //-------------------------------------// 변수설명 : line. A : 기준이 되는 직선 방정식 // pt. P : 수직인 직선 방정식이 지나는 점을 나타낸다. //-------------------------------------void CLine. Equation: : Compute. Perpendicular. Line(CLine. Equation &line. A, CPoint pt. P) { //-----------------------------------// 직선방정식 line. A 의 방향 벡터를 얻는다. //-----------------------------------double l = line. A. Get. B(); double m = -line. A. Get. A(); //-----------------------------------// 직선과 수직인 직선의 방향벡터를 구한다. //-----------------------------------double vl = -1*m; double vm = l; //-----------------------------------// a, b, c, d, e, f 들 중 0 인 것이 하나도 없을 때 //-----------------------------------pt. Cross. x = ( e*c - b*f ) / ( d*b - a*e ); pt. Cross. y = ( -1*a*pt. Cross. x - c )/b; } return pt. Cross; //-------------------------------------// 함수설명 : 두 라인이 이루는 각을 이등분 하는 직선을 구한다. //-------------------------------------// 부가설명 : 첫번째 직선 : ax + by + c = 0 // 두번째 직선 : dx + ey + f = 0 //-------------------------------------void CLine. Equation: : Compute. Divide. Line(CLine. Equation line. A, CLine. Equation line. B) { } } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 //-----------------------------------// 직선의 방향벡터와 그 직선이 지나는 점을 이용해서 // 직선방정식을 구한다. //-----------------------------------m_d. A = vm; m_d. B = -vl; m_d. C = -vm*pt. P. x + vl*pt. P. y; 박현 131
GDI+ Example if( d == 0 ) { pt. Cross. y = -1 * f / e; pt. Cross. x = (-1*b*pt. Cross. y - c)/a; return pt. Cross; }else if( e == 0 ) { pt. Cross. x = -1 * f / d; pt. Cross. y = (-1*a*pt. Cross. x - c)/b; } return pt. Cross; //-------------------------------------// 함수설명 : 한 라인에 수직이면서 한점을 지나는 직선 방정식을 구한다. //-------------------------------------// 변수설명 : line. A : 기준이 되는 직선 방정식 // pt. P : 수직인 직선 방정식이 지나는 점을 나타낸다. //-------------------------------------void CLine. Equation: : Compute. Perpendicular. Line(CLine. Equation &line. A, CPoint pt. P) { //-----------------------------------// 직선방정식 line. A 의 방향 벡터를 얻는다. //-----------------------------------double l = line. A. Get. B(); double m = -line. A. Get. A(); //-----------------------------------// 직선과 수직인 직선의 방향벡터를 구한다. //-----------------------------------double vl = -1*m; double vm = l; //-----------------------------------// a, b, c, d, e, f 들 중 0 인 것이 하나도 없을 때 //-----------------------------------pt. Cross. x = ( e*c - b*f ) / ( d*b - a*e ); pt. Cross. y = ( -1*a*pt. Cross. x - c )/b; } return pt. Cross; //-------------------------------------// 함수설명 : 두 라인이 이루는 각을 이등분 하는 직선을 구한다. //-------------------------------------// 부가설명 : 첫번째 직선 : ax + by + c = 0 // 두번째 직선 : dx + ey + f = 0 //-------------------------------------void CLine. Equation: : Compute. Divide. Line(CLine. Equation line. A, CLine. Equation line. B) { } } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 //-----------------------------------// 직선의 방향벡터와 그 직선이 지나는 점을 이용해서 // 직선방정식을 구한다. //-----------------------------------m_d. A = vm; m_d. B = -vl; m_d. C = -vm*pt. P. x + vl*pt. P. y; 박현 131
 GDI+ Example //-------------------------------------// 함수설명 : 라인위의 한점을 반환한다. //-------------------------------------// 변수설명 : n. X : X 축 좌표. . //-------------------------------------CPoint CLine. Equation: : Get. YPos(int n. X) { //-----------------------------------// 직선이 Y 축에 수평이라는 것을 나타낸다. //-----------------------------------if( m_d. B == 0 ) return CPoint(-1*m_d. C/m_d. A) , 0 ); int n. Y = (int)( -1*(m_d. C + m_d. A*n. X)/m_d. B ); } return CPoint( n. X , n. Y ); //-------------------------------------// 함수설명 : 라인위의 한점을 반환한다. //-------------------------------------// 변수설명 : n. Y : Y 축 좌표. . //-------------------------------------CPoint CLine. Equation: : Get. XPos(int n. Y) { //-----------------------------------// 직선이 x 축에 수평이라는 것을 나타낸다. //-----------------------------------if( m_d. A == 0 ) return CPoint(-1*m_d. C/m_d. B) , 0 ); //-------------------------------------// 함수설명 : 라인위의 한점에서 지정된 거리에 있는 점을 찾는다. //-------------------------------------// 변수설명 : pt. Pos : 거리측정을 하기 위한 라인위의 한점. . (x 1, y 1 을 의미함) // n. Length : 기준점에서부터의 거리를 나타냄 //-------------------------------------// 부가설명 : dx + ey + f = 0 임의의 점( m , n ) 을 대입하고 정리하면 // 1. . . . n = -d/e*m - f/e // 2. . . . (x 1 -m)^2 + (y 1 -n)^2 = L^2 // 3. . . . am^2 + bm + c = 0 에서 m 의 근을 구한다. // // k = d/e l = f/e + y 1 // a = 1+k^2 b = 2(kl - x 1) c = l^2 - L^2 //-------------------------------------// 부가설명 : 이함수를 호출하는 곳에서는 반드시 메모리를 해제해야 // 한다. //-------------------------------------CPoint* CLine. Equation: : Compute. Length. Point(CPoint pt. Pos, double d. Length) { CPoint * p. Points = new CPoint[2]; //-----------------------------------// x 축에 수평인 직선을 나타낸다. //-----------------------------------if( m_d. A == 0 ) { p. Points[0]. y = p. Points[1]. y = pt. Pos. y; p. Points[0]. x = int(pt. Pos. x + d. Length); p. Points[1]. x = int(pt. Pos. x - d. Length); int n. X = (int)( -1*(m_d. C + m_d. B*n. Y)/m_d. A ); } return CPoint( n. X , n. Y ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 } 박현 return p. Points; 132
GDI+ Example //-------------------------------------// 함수설명 : 라인위의 한점을 반환한다. //-------------------------------------// 변수설명 : n. X : X 축 좌표. . //-------------------------------------CPoint CLine. Equation: : Get. YPos(int n. X) { //-----------------------------------// 직선이 Y 축에 수평이라는 것을 나타낸다. //-----------------------------------if( m_d. B == 0 ) return CPoint(-1*m_d. C/m_d. A) , 0 ); int n. Y = (int)( -1*(m_d. C + m_d. A*n. X)/m_d. B ); } return CPoint( n. X , n. Y ); //-------------------------------------// 함수설명 : 라인위의 한점을 반환한다. //-------------------------------------// 변수설명 : n. Y : Y 축 좌표. . //-------------------------------------CPoint CLine. Equation: : Get. XPos(int n. Y) { //-----------------------------------// 직선이 x 축에 수평이라는 것을 나타낸다. //-----------------------------------if( m_d. A == 0 ) return CPoint(-1*m_d. C/m_d. B) , 0 ); //-------------------------------------// 함수설명 : 라인위의 한점에서 지정된 거리에 있는 점을 찾는다. //-------------------------------------// 변수설명 : pt. Pos : 거리측정을 하기 위한 라인위의 한점. . (x 1, y 1 을 의미함) // n. Length : 기준점에서부터의 거리를 나타냄 //-------------------------------------// 부가설명 : dx + ey + f = 0 임의의 점( m , n ) 을 대입하고 정리하면 // 1. . . . n = -d/e*m - f/e // 2. . . . (x 1 -m)^2 + (y 1 -n)^2 = L^2 // 3. . . . am^2 + bm + c = 0 에서 m 의 근을 구한다. // // k = d/e l = f/e + y 1 // a = 1+k^2 b = 2(kl - x 1) c = l^2 - L^2 //-------------------------------------// 부가설명 : 이함수를 호출하는 곳에서는 반드시 메모리를 해제해야 // 한다. //-------------------------------------CPoint* CLine. Equation: : Compute. Length. Point(CPoint pt. Pos, double d. Length) { CPoint * p. Points = new CPoint[2]; //-----------------------------------// x 축에 수평인 직선을 나타낸다. //-----------------------------------if( m_d. A == 0 ) { p. Points[0]. y = p. Points[1]. y = pt. Pos. y; p. Points[0]. x = int(pt. Pos. x + d. Length); p. Points[1]. x = int(pt. Pos. x - d. Length); int n. X = (int)( -1*(m_d. C + m_d. B*n. Y)/m_d. A ); } return CPoint( n. X , n. Y ); 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 } 박현 return p. Points; 132
 GDI+ Example //-----------------------------------// y 축에 수평인 직선을 나타낸다. //-----------------------------------if( m_d. B == 0 ) { p. Points[0]. x = p. Points[1]. x = pt. Pos. x; p. Points[0]. y = int(pt. Pos. y + d. Length); p. Points[1]. y = int(pt. Pos. y - d. Length); } return p. Points; //-----------------------------------// 공식에 넣어서. . 계산을 한다. 직선의 방정식을 dx + ey + f = 0 로 정의 //-----------------------------------double k = m_d. A/m_d. B; double l = m_d. C/m_d. B + pt. Pos. y; double a = 1+k*k; double b = 2*(k*l - pt. Pos. x); double c = pt. Pos. x*pt. Pos. x + l*l - d. Length*d. Length; //-----------------------------------// 근의 공식을 이용해서 두개의 근을 구한다. //-----------------------------------double d. X = (-1*b+sqrt(b*b - 4*a*c))/(2. 0*a); p. Points[0]. x = (int)( d. X ); p. Points[0]. y = (int)( -1*(m_d. C + m_d. A*d. X)/m_d. B ); d. X = (-1*b-sqrt(b*b - 4*a*c))/(2. 0*a); p. Points[1]. x = (int)( d. X ); p. Points[1]. y = (int)( -1*(m_d. C + m_d. A*d. X)/m_d. B ); } return p. Points; 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 133
GDI+ Example //-----------------------------------// y 축에 수평인 직선을 나타낸다. //-----------------------------------if( m_d. B == 0 ) { p. Points[0]. x = p. Points[1]. x = pt. Pos. x; p. Points[0]. y = int(pt. Pos. y + d. Length); p. Points[1]. y = int(pt. Pos. y - d. Length); } return p. Points; //-----------------------------------// 공식에 넣어서. . 계산을 한다. 직선의 방정식을 dx + ey + f = 0 로 정의 //-----------------------------------double k = m_d. A/m_d. B; double l = m_d. C/m_d. B + pt. Pos. y; double a = 1+k*k; double b = 2*(k*l - pt. Pos. x); double c = pt. Pos. x*pt. Pos. x + l*l - d. Length*d. Length; //-----------------------------------// 근의 공식을 이용해서 두개의 근을 구한다. //-----------------------------------double d. X = (-1*b+sqrt(b*b - 4*a*c))/(2. 0*a); p. Points[0]. x = (int)( d. X ); p. Points[0]. y = (int)( -1*(m_d. C + m_d. A*d. X)/m_d. B ); d. X = (-1*b-sqrt(b*b - 4*a*c))/(2. 0*a); p. Points[1]. x = (int)( d. X ); p. Points[1]. y = (int)( -1*(m_d. C + m_d. A*d. X)/m_d. B ); } return p. Points; 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 박현 133
 GDI+ Example w CBezier. View Class n Bezier Spline 관리하는 View 객체 void CBezier. View: : On. Draw(CDC* p. DC) { CBezier. Doc* p. Doc = Get. Document(); ASSERT_VALID(p. Doc); // TODO: add draw code for native data here else { } //-----------------------------------// Cliping 영역의 크기를 얻어온다. //-----------------------------------CRect rc. Clip. Box; p. DC->Get. Clip. Box(rc. Clip. Box); } if( b. Result ) { //-------------------------------// 새롭게 지정된 Spline만 그리도록 한다. //-------------------------------CClient. DC dc(this); Draw( p. DC , rc. Clip. Box ); CRect rc. Clip. Box; rc. Clip. Box. Union. Rect( rc. Old. Bound. Box , m_spline. Bezier. Get. Bound. Box() ); void CBezier. View: : On. LButton. Down(UINT n. Flags, CPoint point) { bool b. Result; CRect rc. Old. Bound. Box = m_spline. Bezier. Get. Bound. Box(); if( m_n. Mode == ID_BEZIER_SPLINE_DRAW ) { b. Result = m_spline. Bezier. LButton. Down( this , n. Flags , point ); } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 b. Result = m_spline. Bezier. LButton. Down( this , n. Flags , point , true ); } } Draw( &dc , rc. Clip. Box ); CView: : On. LButton. Down(n. Flags, point); 박현 134
GDI+ Example w CBezier. View Class n Bezier Spline 관리하는 View 객체 void CBezier. View: : On. Draw(CDC* p. DC) { CBezier. Doc* p. Doc = Get. Document(); ASSERT_VALID(p. Doc); // TODO: add draw code for native data here else { } //-----------------------------------// Cliping 영역의 크기를 얻어온다. //-----------------------------------CRect rc. Clip. Box; p. DC->Get. Clip. Box(rc. Clip. Box); } if( b. Result ) { //-------------------------------// 새롭게 지정된 Spline만 그리도록 한다. //-------------------------------CClient. DC dc(this); Draw( p. DC , rc. Clip. Box ); CRect rc. Clip. Box; rc. Clip. Box. Union. Rect( rc. Old. Bound. Box , m_spline. Bezier. Get. Bound. Box() ); void CBezier. View: : On. LButton. Down(UINT n. Flags, CPoint point) { bool b. Result; CRect rc. Old. Bound. Box = m_spline. Bezier. Get. Bound. Box(); if( m_n. Mode == ID_BEZIER_SPLINE_DRAW ) { b. Result = m_spline. Bezier. LButton. Down( this , n. Flags , point ); } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 b. Result = m_spline. Bezier. LButton. Down( this , n. Flags , point , true ); } } Draw( &dc , rc. Clip. Box ); CView: : On. LButton. Down(n. Flags, point); 박현 134
 GDI+ Example void CBezier. View: : On. Mouse. Move(UINT n. Flags, CPoint point) { bool b. Result; void CBezier. View: : On. LButton. Up(UINT n. Flags, CPoint point) { bool b. Result; CRect rc. Old. Bound. Box = m_spline. Bezier. Get. Bound. Box(); if( m_n. Mode == ID_BEZIER_SPLINE_DRAW ) { b. Result = m_spline. Bezier. Mouse. Move( this , n. Flags , point ); } else { b. Result = m_spline. Bezier. Mouse. Move( this , n. Flags , point , true ); } if( m_n. Mode == ID_BEZIER_SPLINE_DRAW ) { b. Result = m_spline. Bezier. LButton. Up( this , n. Flags , point ); } else { b. Result = m_spline. Bezier. LButton. Up( this , n. Flags , point , true ); } if( b. Result ) { //-------------------------------------------------------------// 새롭게 지정된 Spline만 그리도록 한다. //-------------------------------------------------------------CClient. DC dc(this); CRect rc. Clip. Box; rc. Clip. Box. Union. Rect( rc. Old. Bound. Box , m_spline. Bezier. Get. Bound. Box() ); } } Draw( &dc , rc. Clip. Box ); CView: : On. Mouse. Move(n. Flags, point); } } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 Draw( &dc , rc. Clip. Box ); CView: : On. LButton. Up(n. Flags, point); 박현 135
GDI+ Example void CBezier. View: : On. Mouse. Move(UINT n. Flags, CPoint point) { bool b. Result; void CBezier. View: : On. LButton. Up(UINT n. Flags, CPoint point) { bool b. Result; CRect rc. Old. Bound. Box = m_spline. Bezier. Get. Bound. Box(); if( m_n. Mode == ID_BEZIER_SPLINE_DRAW ) { b. Result = m_spline. Bezier. Mouse. Move( this , n. Flags , point ); } else { b. Result = m_spline. Bezier. Mouse. Move( this , n. Flags , point , true ); } if( m_n. Mode == ID_BEZIER_SPLINE_DRAW ) { b. Result = m_spline. Bezier. LButton. Up( this , n. Flags , point ); } else { b. Result = m_spline. Bezier. LButton. Up( this , n. Flags , point , true ); } if( b. Result ) { //-------------------------------------------------------------// 새롭게 지정된 Spline만 그리도록 한다. //-------------------------------------------------------------CClient. DC dc(this); CRect rc. Clip. Box; rc. Clip. Box. Union. Rect( rc. Old. Bound. Box , m_spline. Bezier. Get. Bound. Box() ); } } Draw( &dc , rc. Clip. Box ); CView: : On. Mouse. Move(n. Flags, point); } } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 Draw( &dc , rc. Clip. Box ); CView: : On. LButton. Up(n. Flags, point); 박현 135
 GDI+ Example void CBezier. View: : On. Bezier. Spline. Draw() { m_n. Mode = ID_BEZIER_SPLINE_DRAW; } void CBezier. View: : On. Update. Bezier. Spline. Draw(CCmd. UI* p. Cmd. UI) { p. Cmd. UI->Set. Check( m_n. Mode == ID_BEZIER_SPLINE_DRAW ); } void CBezier. View: : Draw(CDC *p. DC, CRect rc. Clip. Box) { //-----------------------------------// 윈도우의 크기를 얻어온다. //-----------------------------------CRect rc. Client; Get. Client. Rect( rc. Client ); //-----------------------------------// 깜박거림을 제거하기 위해서 Memory Device Context를 사용한다. //-----------------------------------CDC dc. Mem; dc. Mem. Create. Compatible. DC(p. DC); void CBezier. View: : On. Bezier. Spline. Control() { m_n. Mode = ID_BEZIER_SPLINE_CONTROL; } CBitmap bm. Mem; bm. Mem. Create. Compatible. Bitmap(p. DC, rc. Client. Width() , rc. Client. Height() ); void CBezier. View: : On. Update. Bezier. Spline. Control(CCmd. UI* p. Cmd. UI) { p. Cmd. UI->Set. Check( m_n. Mode == ID_BEZIER_SPLINE_CONTROL ); } CBitmap* p. Old. Bitmap = (CBitmap *)dc. Mem. Select. Object(&bm. Mem); dc. Mem. Fill. Rect( rc. Client , &CBrush(RGB(255, 255))); //----------------------------------// Bezier Spline을 Memory DC 에 그린다. //----------------------------------m_spline. Bezier. Draw( &dc. Mem ); p. DC->Stretch. Blt( rc. Clip. Box. left, rc. Clip. Box. top , rc. Clip. Box. Width() , rc. Clip. Box. Height() , &dc. Mem , rc. Clip. Box. left, rc. Clip. Box. top , rc. Clip. Box. Width() , rc. Clip. Box. Height() , SRCCOPY ); } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 dc. Mem. Select. Object( p. Old. Bitmap ); 박현 136
GDI+ Example void CBezier. View: : On. Bezier. Spline. Draw() { m_n. Mode = ID_BEZIER_SPLINE_DRAW; } void CBezier. View: : On. Update. Bezier. Spline. Draw(CCmd. UI* p. Cmd. UI) { p. Cmd. UI->Set. Check( m_n. Mode == ID_BEZIER_SPLINE_DRAW ); } void CBezier. View: : Draw(CDC *p. DC, CRect rc. Clip. Box) { //-----------------------------------// 윈도우의 크기를 얻어온다. //-----------------------------------CRect rc. Client; Get. Client. Rect( rc. Client ); //-----------------------------------// 깜박거림을 제거하기 위해서 Memory Device Context를 사용한다. //-----------------------------------CDC dc. Mem; dc. Mem. Create. Compatible. DC(p. DC); void CBezier. View: : On. Bezier. Spline. Control() { m_n. Mode = ID_BEZIER_SPLINE_CONTROL; } CBitmap bm. Mem; bm. Mem. Create. Compatible. Bitmap(p. DC, rc. Client. Width() , rc. Client. Height() ); void CBezier. View: : On. Update. Bezier. Spline. Control(CCmd. UI* p. Cmd. UI) { p. Cmd. UI->Set. Check( m_n. Mode == ID_BEZIER_SPLINE_CONTROL ); } CBitmap* p. Old. Bitmap = (CBitmap *)dc. Mem. Select. Object(&bm. Mem); dc. Mem. Fill. Rect( rc. Client , &CBrush(RGB(255, 255))); //----------------------------------// Bezier Spline을 Memory DC 에 그린다. //----------------------------------m_spline. Bezier. Draw( &dc. Mem ); p. DC->Stretch. Blt( rc. Clip. Box. left, rc. Clip. Box. top , rc. Clip. Box. Width() , rc. Clip. Box. Height() , &dc. Mem , rc. Clip. Box. left, rc. Clip. Box. top , rc. Clip. Box. Width() , rc. Clip. Box. Height() , SRCCOPY ); } 한양대학교 컴퓨터공학과 컴퓨터 비젼 & 패턴인식 연구실 dc. Mem. Select. Object( p. Old. Bitmap ); 박현 136


