02-RU_GUI_online.ppt
- Количество слайдов: 37
 WELCOME Graphic User Interface Testing
WELCOME Graphic User Interface Testing
 ПОЧЕМУ GUI TESTING? § В 1994 этого было достаточно чтобы получить работу § Вы начинаете сообщать об ошибках с первой минуты § Это помогает закрепиться на работе, создавая § § хорошее впечатленеие о специалисте Это помогает получить работу если человек может выигрышно подать свои знания Все правила и стандарты опубликованы Это область мало известная большинству тестеров Мало кто обращает внимание на эти вопросы и «все ошибки Ваши» - можно найти очень много проблем
ПОЧЕМУ GUI TESTING? § В 1994 этого было достаточно чтобы получить работу § Вы начинаете сообщать об ошибках с первой минуты § Это помогает закрепиться на работе, создавая § § хорошее впечатленеие о специалисте Это помогает получить работу если человек может выигрышно подать свои знания Все правила и стандарты опубликованы Это область мало известная большинству тестеров Мало кто обращает внимание на эти вопросы и «все ошибки Ваши» - можно найти очень много проблем
 КАК ЭТО БЫЛО § ДОС и ЮНИКС – интерфейс командной строки § MAC OS, Windows – GUI (menus, drag and drop, dialog boxes, desktops, etc. ) § Microsoft GUI guidelines for Windows Apps § US Department of Health and Human Services usability guidelines for web applications § Веб приложения в целом имеют намного более проблемный пользовательский интерфейс, чем приложения под Windows
КАК ЭТО БЫЛО § ДОС и ЮНИКС – интерфейс командной строки § MAC OS, Windows – GUI (menus, drag and drop, dialog boxes, desktops, etc. ) § Microsoft GUI guidelines for Windows Apps § US Department of Health and Human Services usability guidelines for web applications § Веб приложения в целом имеют намного более проблемный пользовательский интерфейс, чем приложения под Windows
 ЧТО ОПИСАНО В ЛИТЕРАТУРЕ? § Концепция – это больше, чем просто правила § Терминология – важна для написания § § § сообщений об ошибках и для общения с программистами на техническом языке Список из 400 тестов для ВЕБ приложений, отсортированных по относительной важности 300 страниц текста и графики Эта информация станет частью Вашего профессионального мировоззрения
ЧТО ОПИСАНО В ЛИТЕРАТУРЕ? § Концепция – это больше, чем просто правила § Терминология – важна для написания § § § сообщений об ошибках и для общения с программистами на техническом языке Список из 400 тестов для ВЕБ приложений, отсортированных по относительной важности 300 страниц текста и графики Эта информация станет частью Вашего профессионального мировоззрения
 ОТКУДА БЕРУТСЯ ТРЕБОВАНИЯ Мы не можем без этого тестировать Нам их всегда недостает § § Документация Обсуждения, митинги Практика, принятая в индустрии Приложения, которые мы выбираем как «образцовые»
ОТКУДА БЕРУТСЯ ТРЕБОВАНИЯ Мы не можем без этого тестировать Нам их всегда недостает § § Документация Обсуждения, митинги Практика, принятая в индустрии Приложения, которые мы выбираем как «образцовые»
 Windows versus WEB GUI Windows § § § WEB Application window Dialog Boxes Controls Home page Web Pages Controls (text field/edit box, check box, list box, combo box, push button, radio/option button, link, menu item, menu title)
Windows versus WEB GUI Windows § § § WEB Application window Dialog Boxes Controls Home page Web Pages Controls (text field/edit box, check box, list box, combo box, push button, radio/option button, link, menu item, menu title)
 APPLICATION WINDOW GUI § System icon = About box icon = file icon § Ellipsis on menu item if it brings a dialog box which § § § requires input of additional data (…) Dialog box title = the menu item name Each word in menu item begins with upper case letter “Insert Object” dialog box in Word. Pad
APPLICATION WINDOW GUI § System icon = About box icon = file icon § Ellipsis on menu item if it brings a dialog box which § § § requires input of additional data (…) Dialog box title = the menu item name Each word in menu item begins with upper case letter “Insert Object” dialog box in Word. Pad
 DIALOG BOX/WEB PAGE GUI RULES § § § Disable controls if cannot use them(не подсвечивать) Specify default button Specify which field gets default input focus TAB order: logical or LEFT->RIGHT; TOP -> BOTTOM Provide default values to the fields if appropriate
DIALOG BOX/WEB PAGE GUI RULES § § § Disable controls if cannot use them(не подсвечивать) Specify default button Specify which field gets default input focus TAB order: logical or LEFT->RIGHT; TOP -> BOTTOM Provide default values to the fields if appropriate
 WEB (http: //guidelines. usability. gov/) 1. Главная страница 2. Макет страницы 3. Навигация 4. Прокрутка и оповещения 5. Заголовки, названия, и наклейки 6. Ссылки 7. Текст Внешний вид 8. Списки 9. Экран на основе управления (Widgets) 10. Графика, изображения и мультимедиа 11. Написание веб-контента 12. Содержание Организация 13. Поиск 14. Юзабилити тестирование
WEB (http: //guidelines. usability. gov/) 1. Главная страница 2. Макет страницы 3. Навигация 4. Прокрутка и оповещения 5. Заголовки, названия, и наклейки 6. Ссылки 7. Текст Внешний вид 8. Списки 9. Экран на основе управления (Widgets) 10. Графика, изображения и мультимедиа 11. Написание веб-контента 12. Содержание Организация 13. Поиск 14. Юзабилити тестирование
 Home page 1. Обеспечить доступ к главной странице 2. Показать все Основные параметры на главной странице 3. Положительное первое впечатление о Вашем сайте 4. Связь веб-сайта ценность и цель 5. Ограничить количество текста на главной странице 6. Главная страница должна выделяться 7. Информация без прокрутки на главной странице 8. Сообщайте при обновлениях на сайте 9. Ширина информационных панелей (левое и правое меню)
Home page 1. Обеспечить доступ к главной странице 2. Показать все Основные параметры на главной странице 3. Положительное первое впечатление о Вашем сайте 4. Связь веб-сайта ценность и цель 5. Ограничить количество текста на главной странице 6. Главная страница должна выделяться 7. Информация без прокрутки на главной странице 8. Сообщайте при обновлениях на сайте 9. Ширина информационных панелей (левое и правое меню)
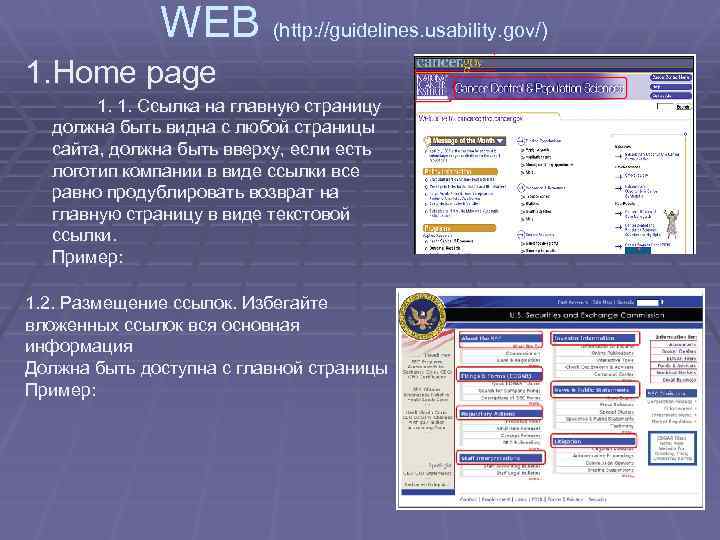
 WEB (http: //guidelines. usability. gov/) 1. Home page 1. 1. Ссылка на главную страницу должна быть видна с любой страницы сайта, должна быть вверху, если есть логотип компании в виде ссылки все равно продублировать возврат на главную страницу в виде текстовой ссылки. Пример: 1. 2. Размещение ссылок. Избегайте вложенных ссылок вся основная информация Должна быть доступна с главной страницы Пример:
WEB (http: //guidelines. usability. gov/) 1. Home page 1. 1. Ссылка на главную страницу должна быть видна с любой страницы сайта, должна быть вверху, если есть логотип компании в виде ссылки все равно продублировать возврат на главную страницу в виде текстовой ссылки. Пример: 1. 2. Размещение ссылок. Избегайте вложенных ссылок вся основная информация Должна быть доступна с главной страницы Пример:
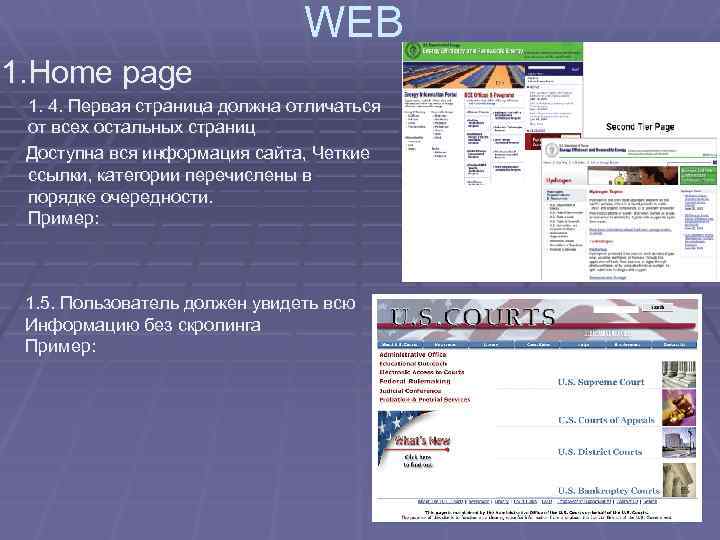
 WEB 1. Home page 1. 4. Первая страница должна отличаться от всех остальных страниц Доступна вся информация сайта, Четкие ссылки, категории перечислены в порядке очередности. Пример: 1. 5. Пользователь должен увидеть всю Информацию без скролинга Пример:
WEB 1. Home page 1. 4. Первая страница должна отличаться от всех остальных страниц Доступна вся информация сайта, Четкие ссылки, категории перечислены в порядке очередности. Пример: 1. 5. Пользователь должен увидеть всю Информацию без скролинга Пример:
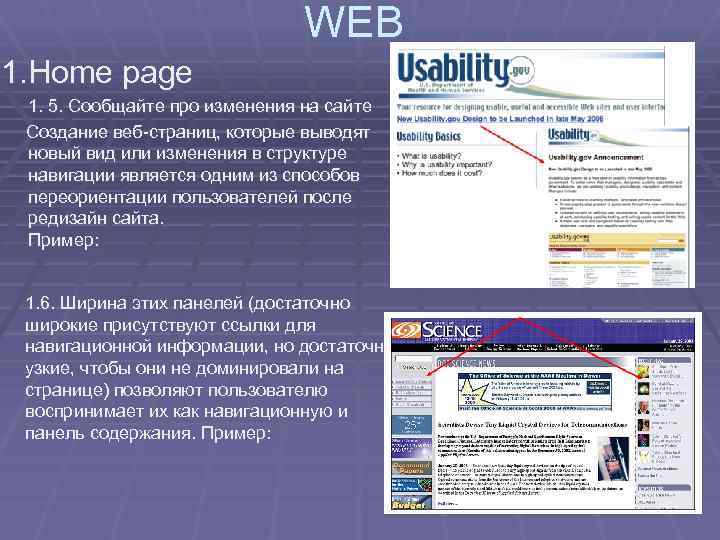
 WEB 1. Home page 1. 5. Сообщайте про изменения на сайте Создание веб-страниц, которые выводят новый вид или изменения в структуре навигации является одним из способов переориентации пользователей после редизайн сайта. Пример: 1. 6. Ширина этих панелей (достаточно широкие присутствуют ссылки для навигационной информации, но достаточно узкие, чтобы они не доминировали на странице) позволяют пользователю воспринимает их как навигационную и панель содержания. Пример:
WEB 1. Home page 1. 5. Сообщайте про изменения на сайте Создание веб-страниц, которые выводят новый вид или изменения в структуре навигации является одним из способов переориентации пользователей после редизайн сайта. Пример: 1. 6. Ширина этих панелей (достаточно широкие присутствуют ссылки для навигационной информации, но достаточно узкие, чтобы они не доминировали на странице) позволяют пользователю воспринимает их как навигационную и панель содержания. Пример:
 Макет страниц 1. Избегайте избыточности элементов на странице 2. Позиция основных элементов (навигация, поиск) 3. Самая важная информация в центре 4. Структура для удобства сравнения (ключевой информации товаров и т. д. ) 5. Установите Уровень важности информации на странице 6. Оптимизировать плотность элементов на странице 7. Визуально выровнять все элементы вер. или горизонт. 8. Используйте макеты (жидкие) 9. Избегайте прокрутки 10. Установите соответствующую длину страниц 11. Меньше белого(пустого) места 12. Выберите соответствующую длину строк 13. Используйте Frames, для одновременного просмотра разной информации
Макет страниц 1. Избегайте избыточности элементов на странице 2. Позиция основных элементов (навигация, поиск) 3. Самая важная информация в центре 4. Структура для удобства сравнения (ключевой информации товаров и т. д. ) 5. Установите Уровень важности информации на странице 6. Оптимизировать плотность элементов на странице 7. Визуально выровнять все элементы вер. или горизонт. 8. Используйте макеты (жидкие) 9. Избегайте прокрутки 10. Установите соответствующую длину страниц 11. Меньше белого(пустого) места 12. Выберите соответствующую длину строк 13. Используйте Frames, для одновременного просмотра разной информации
 WEB 2. Макет страниц § 2. 1. Беспорядок, избыточные элементы на странице ведут к деградации производительности при попытке найти определенную информацию. На лаконичном дисплее, все важные цели поиска сразу бросаются в глаза, то есть четко доступны. Пример: 2. 2. Важные элементы в этом случае, первичных возможностей навигации и поиска, последовательно размещены в верхней (право) части каждой страницы. Пример:
WEB 2. Макет страниц § 2. 1. Беспорядок, избыточные элементы на странице ведут к деградации производительности при попытке найти определенную информацию. На лаконичном дисплее, все важные цели поиска сразу бросаются в глаза, то есть четко доступны. Пример: 2. 2. Важные элементы в этом случае, первичных возможностей навигации и поиска, последовательно размещены в верхней (право) части каждой страницы. Пример:
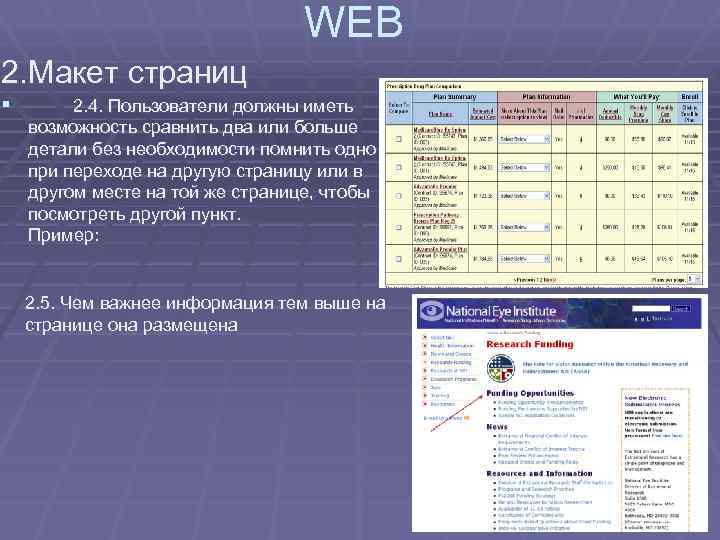
 WEB 2. Макет страниц § 2. 4. Пользователи должны иметь возможность сравнить два или больше детали без необходимости помнить одно при переходе на другую страницу или в другом месте на той же странице, чтобы посмотреть другой пункт. Пример: 2. 5. Чем важнее информация тем выше на странице она размещена
WEB 2. Макет страниц § 2. 4. Пользователи должны иметь возможность сравнить два или больше детали без необходимости помнить одно при переходе на другую страницу или в другом месте на той же странице, чтобы посмотреть другой пункт. Пример: 2. 5. Чем важнее информация тем выше на странице она размещена
 WEB 2. Макет страниц § 2. 6. Уменьшить плотность элементов на странице Пример: 2. 7. Все элементы должны быть выровнены по вертикали или по горизонтали
WEB 2. Макет страниц § 2. 6. Уменьшить плотность элементов на странице Пример: 2. 7. Все элементы должны быть выровнены по вертикали или по горизонтали
 WEB 2. Макет страниц § 2. 10. Используйте более короткие страницы для целевых страниц и страниц навигации. Используйте длинные страницы для бесперебойного чтения, чтобы соответствовать структуре бумажного документа. Пример: 2. 13. Если пользователь одновременно должен работать с разными данными он должен видеть их на одном экране
WEB 2. Макет страниц § 2. 10. Используйте более короткие страницы для целевых страниц и страниц навигации. Используйте длинные страницы для бесперебойного чтения, чтобы соответствовать структуре бумажного документа. Пример: 2. 13. Если пользователь одновременно должен работать с разными данными он должен видеть их на одном экране
 Навигация Введение Раздел 1 Не создавайте страниц без навигации Раздел 2, Создание групп навигационных элементов Раздел 3, Используйте ссылки на элементы страниц для длинных страниц Раздел 4, Всегда показывать путь пользователя на странице Раздел 5, Первичное меню в левой панели Раздел 6, Пункт меню четко рассказывает о странице Раздел 7, Вкладки сверху и вид как у вкладок Раздел 8, Навигационная страница без прокрутки Раздел 9, Последовательные меню(из одного другое) Раздел 10, Используйте Карту сайта Раздел 11, Подписи под пунктами меню(о чем пункт)
Навигация Введение Раздел 1 Не создавайте страниц без навигации Раздел 2, Создание групп навигационных элементов Раздел 3, Используйте ссылки на элементы страниц для длинных страниц Раздел 4, Всегда показывать путь пользователя на странице Раздел 5, Первичное меню в левой панели Раздел 6, Пункт меню четко рассказывает о странице Раздел 7, Вкладки сверху и вид как у вкладок Раздел 8, Навигационная страница без прокрутки Раздел 9, Последовательные меню(из одного другое) Раздел 10, Используйте Карту сайта Раздел 11, Подписи под пунктами меню(о чем пункт)
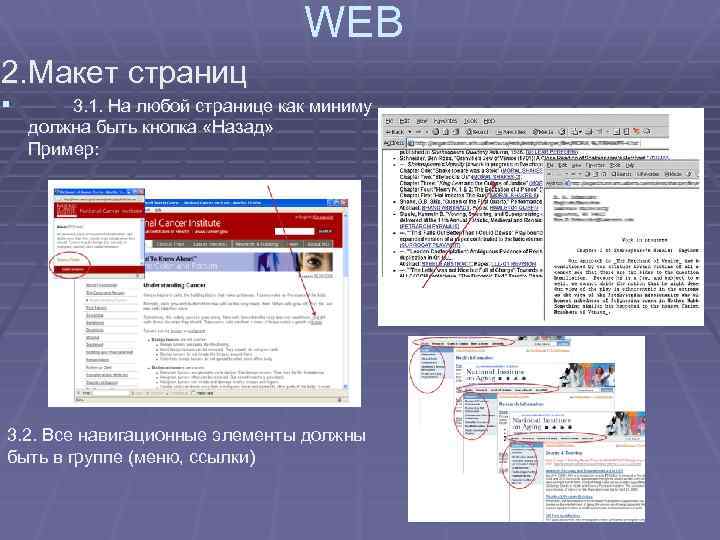
 WEB 2. Макет страниц § 3. 1. На любой странице как миниму должна быть кнопка «Назад» Пример: 3. 2. Все навигационные элементы должны быть в группе (меню, ссылки)
WEB 2. Макет страниц § 3. 1. На любой странице как миниму должна быть кнопка «Назад» Пример: 3. 2. Все навигационные элементы должны быть в группе (меню, ссылки)
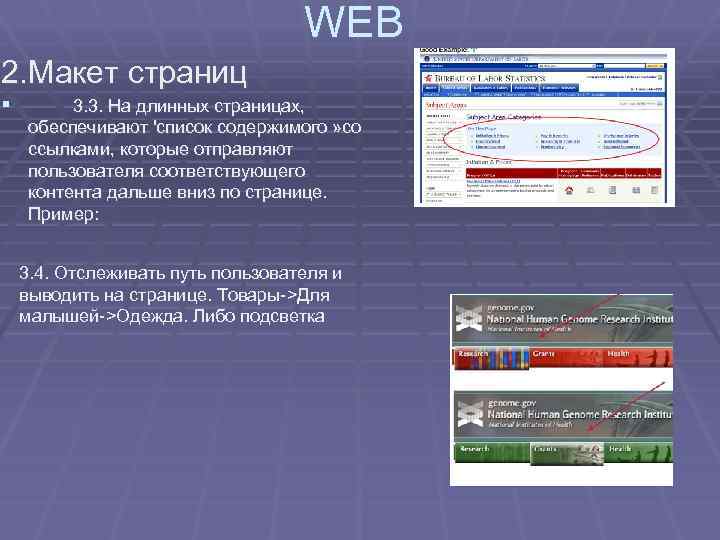
 WEB 2. Макет страниц § 3. 3. На длинных страницах, обеспечивают 'список содержимого » со ссылками, которые отправляют пользователя соответствующего контента дальше вниз по странице. Пример: 3. 4. Отслеживать путь пользователя и выводить на странице. Товары->Для малышей->Одежда. Либо подсветка
WEB 2. Макет страниц § 3. 3. На длинных страницах, обеспечивают 'список содержимого » со ссылками, которые отправляют пользователя соответствующего контента дальше вниз по странице. Пример: 3. 4. Отслеживать путь пользователя и выводить на странице. Товары->Для малышей->Одежда. Либо подсветка
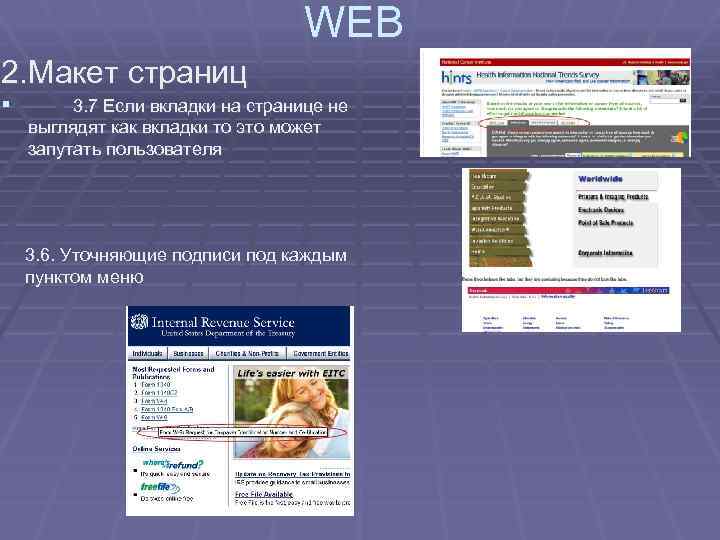
 WEB 2. Макет страниц § 3. 7 Если вкладки на странице не выглядят как вкладки то это может запутать пользователя 3. 6. Уточняющие подписи под каждым пунктом меню
WEB 2. Макет страниц § 3. 7 Если вкладки на странице не выглядят как вкладки то это может запутать пользователя 3. 6. Уточняющие подписи под каждым пунктом меню
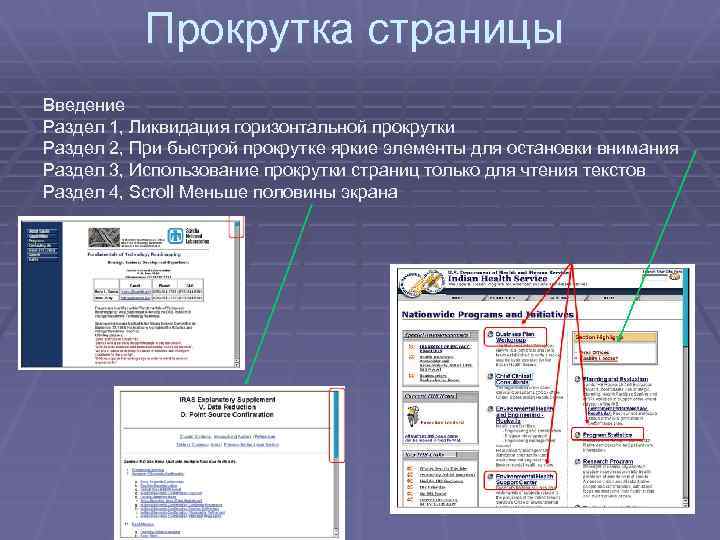
 Прокрутка страницы Введение Раздел 1, Ликвидация горизонтальной прокрутки Раздел 2, При быстрой прокрутке яркие элементы для остановки внимания Раздел 3, Использование прокрутки страниц только для чтения текстов Раздел 4, Scroll Меньше половины экрана
Прокрутка страницы Введение Раздел 1, Ликвидация горизонтальной прокрутки Раздел 2, При быстрой прокрутке яркие элементы для остановки внимания Раздел 3, Использование прокрутки страниц только для чтения текстов Раздел 4, Scroll Меньше половины экрана
 Заголовки Введение Раздел 1, Понятные названия ссылок и заголовков Раздел 2, Уникальный краткий и информационный заголовок для каждой страницы Раздел 3, Группе заголовков или ссылок давать заголовок Раздел 4, Выделять на странице Раздел 5, Выделение критических данных Раздел 6, Четкие и лаконичные заголовки столбцов таблиц Раздел 7, Используйте иерархию html заголовков (Н 1 -Н 3) Раздел 8, Предоставьте пользователю право выбора разных вариантов
Заголовки Введение Раздел 1, Понятные названия ссылок и заголовков Раздел 2, Уникальный краткий и информационный заголовок для каждой страницы Раздел 3, Группе заголовков или ссылок давать заголовок Раздел 4, Выделять на странице Раздел 5, Выделение критических данных Раздел 6, Четкие и лаконичные заголовки столбцов таблиц Раздел 7, Используйте иерархию html заголовков (Н 1 -Н 3) Раздел 8, Предоставьте пользователю право выбора разных вариантов
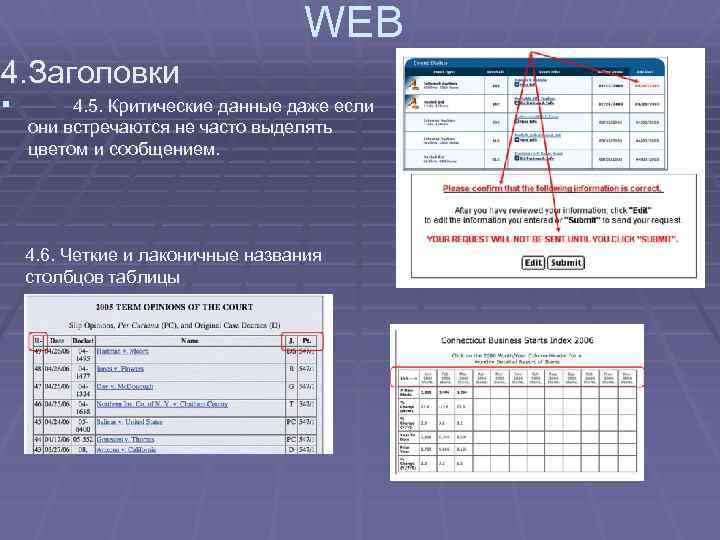
 WEB 4. Заголовки § 4. 5. Критические данные даже если они встречаются не часто выделять цветом и сообщением. 4. 6. Четкие и лаконичные названия столбцов таблицы
WEB 4. Заголовки § 4. 5. Критические данные даже если они встречаются не часто выделять цветом и сообщением. 4. 6. Четкие и лаконичные названия столбцов таблицы
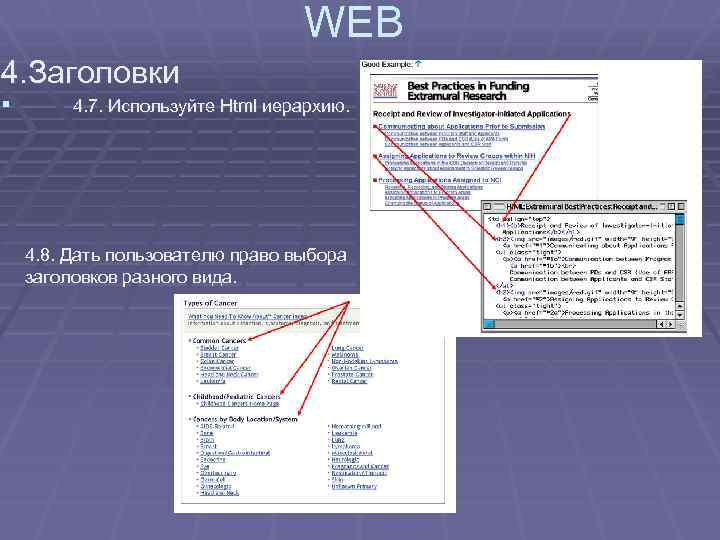
 WEB 4. Заголовки § 4. 7. Используйте Html иерархию. 4. 8. Дать пользователю право выбора заголовков разного вида.
WEB 4. Заголовки § 4. 7. Используйте Html иерархию. 4. 8. Дать пользователю право выбора заголовков разного вида.
 Ссылки Раздел 1, Вид ссылки легок для пользователя , а не для дизайнера Раздел 2, Ссылка на схожий контент Раздел 3, Название ссылки как название страницы Раздел 4, Убедитесь что по ссылкам понятно что их надо нажать Раздел 5, Важная информация доступна по нескольким ссылкам Раздел 6, Используйте текст для ссылки Раздел 7, Отдельный цвет для пройденных ссылок Раздел 8, Указатели или подчеркивание для ссылки Раздел 9, Название ссылки отдельно от текста Раздел 10, Используйте 'указательного и щелчок мыши' Раздел 11 Ссылки соответствующей длинны
Ссылки Раздел 1, Вид ссылки легок для пользователя , а не для дизайнера Раздел 2, Ссылка на схожий контент Раздел 3, Название ссылки как название страницы Раздел 4, Убедитесь что по ссылкам понятно что их надо нажать Раздел 5, Важная информация доступна по нескольким ссылкам Раздел 6, Используйте текст для ссылки Раздел 7, Отдельный цвет для пройденных ссылок Раздел 8, Указатели или подчеркивание для ссылки Раздел 9, Название ссылки отдельно от текста Раздел 10, Используйте 'указательного и щелчок мыши' Раздел 11 Ссылки соответствующей длинны
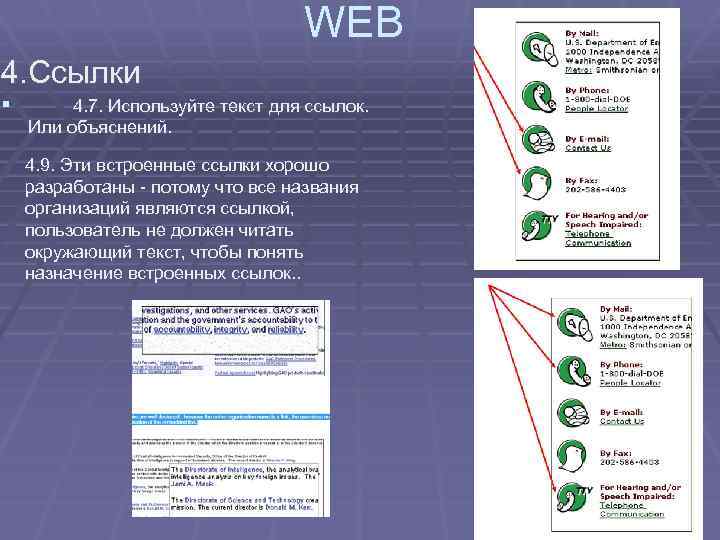
 WEB 4. Ссылки § 4. 7. Используйте текст для ссылок. Или объяснений. 4. 9. Эти встроенные ссылки хорошо разработаны - потому что все названия организаций являются ссылкой, пользователь не должен читать окружающий текст, чтобы понять назначение встроенных ссылок. .
WEB 4. Ссылки § 4. 7. Используйте текст для ссылок. Или объяснений. 4. 9. Эти встроенные ссылки хорошо разработаны - потому что все названия организаций являются ссылкой, пользователь не должен читать окружающий текст, чтобы понять назначение встроенных ссылок. .
 Текст Введение Раздел 1, Используйте черный текст на белом фоне Раздел 2, Формат времени, валюты, телефона один на всех страницах Раздел 3, Используйте выделение шрифтом информации Раздел 4, Один шрифт и дизайн на всех страницах Раздел 5, Используйте жирный текст Умеренно Раздел 6, Используйте Внимание-Привлечение при необходимости Раздел 7, Использовать знакомые шрифты Раздел 8, Использовать по крайней мере 12 размер шрифта Раздел 9, Цветовое кодирование и Инструкции Раздел 10, Подчеркните Важность Раздел 11, Либо цветовое кодирование либо ранжировка
Текст Введение Раздел 1, Используйте черный текст на белом фоне Раздел 2, Формат времени, валюты, телефона один на всех страницах Раздел 3, Используйте выделение шрифтом информации Раздел 4, Один шрифт и дизайн на всех страницах Раздел 5, Используйте жирный текст Умеренно Раздел 6, Используйте Внимание-Привлечение при необходимости Раздел 7, Использовать знакомые шрифты Раздел 8, Использовать по крайней мере 12 размер шрифта Раздел 9, Цветовое кодирование и Инструкции Раздел 10, Подчеркните Важность Раздел 11, Либо цветовое кодирование либо ранжировка
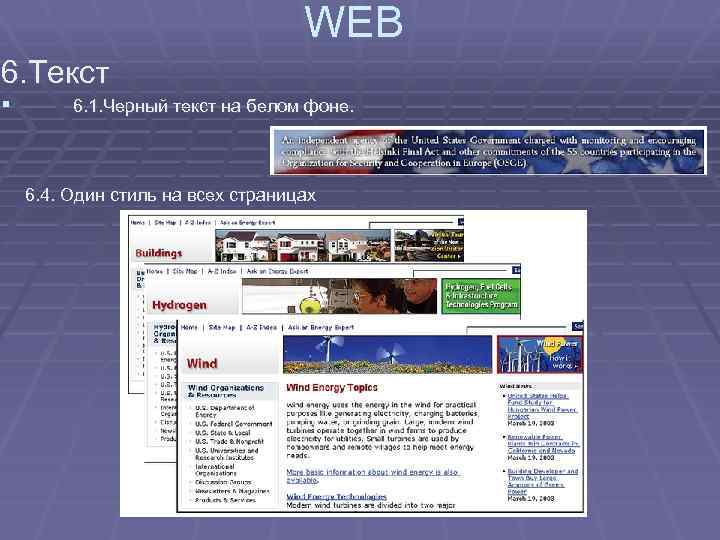
 WEB 6. Текст § 6. 1. Черный текст на белом фоне. 6. 4. Один стиль на всех страницах
WEB 6. Текст § 6. 1. Черный текст на белом фоне. 6. 4. Один стиль на всех страницах
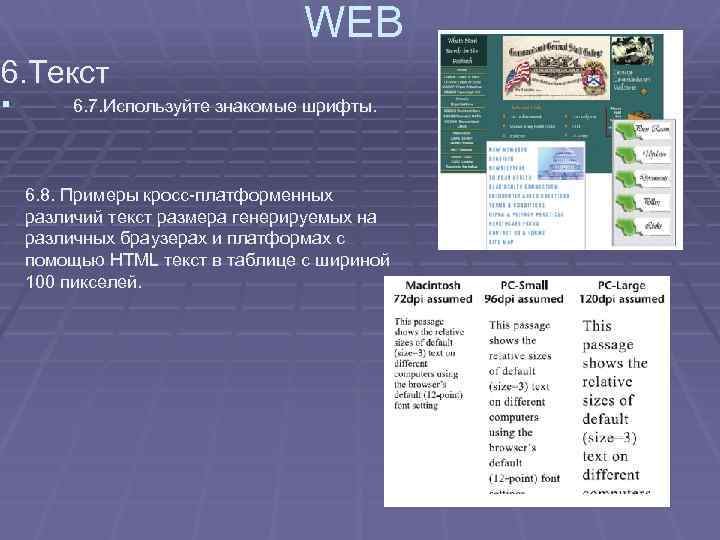
 WEB 6. Текст § 6. 7. Используйте знакомые шрифты. 6. 8. Примеры кросс-платформенных различий текст размера генерируемых на различных браузерах и платформах с помощью HTML текст в таблице с шириной 100 пикселей.
WEB 6. Текст § 6. 7. Используйте знакомые шрифты. 6. 8. Примеры кросс-платформенных различий текст размера генерируемых на различных браузерах и платформах с помощью HTML текст в таблице с шириной 100 пикселей.
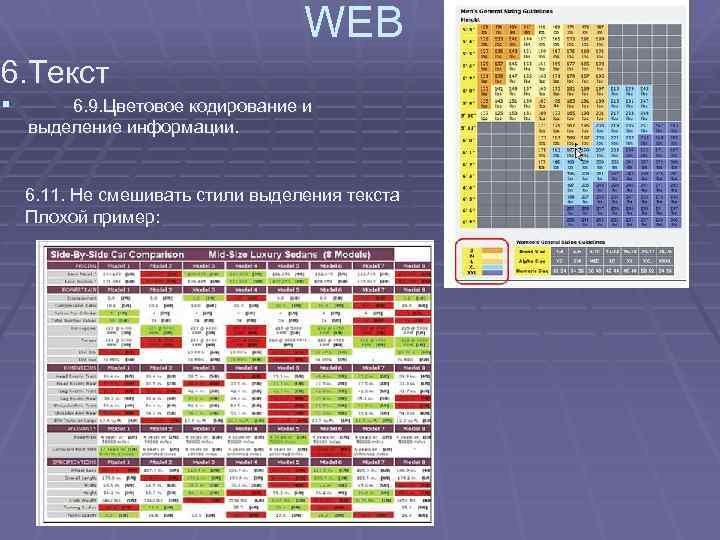
 WEB 6. Текст § 6. 9. Цветовое кодирование и выделение информации. 6. 11. Не смешивать стили выделения текста Плохой пример:
WEB 6. Текст § 6. 9. Цветовое кодирование и выделение информации. 6. 11. Не смешивать стили выделения текста Плохой пример:
 Тестирование Раздел 1, Тестирование на основе прототипов. Раздел 3, Оценка веб-сайтов до и после внесения изменений Раздел 4, Приоритеты задач Раздел 5, Ввести различие между часто возникающими и тяжелыми ошибками Раздел 6, Правильно выбрать количество участников Раздел 7, Использовать соответствующую технологию прототипирования Раздел 9, Эффект оценщика (если несколько) учесть все замечания Раздел 10, Применять методы автоматической оценки Раздел 11, Использование пошаговоготестирования Осторожно
Тестирование Раздел 1, Тестирование на основе прототипов. Раздел 3, Оценка веб-сайтов до и после внесения изменений Раздел 4, Приоритеты задач Раздел 5, Ввести различие между часто возникающими и тяжелыми ошибками Раздел 6, Правильно выбрать количество участников Раздел 7, Использовать соответствующую технологию прототипирования Раздел 9, Эффект оценщика (если несколько) учесть все замечания Раздел 10, Применять методы автоматической оценки Раздел 11, Использование пошаговоготестирования Осторожно
 Тестирование интернет форм § Начните с положительного тестирования. Никаких негативных тестов пока вы не убедитесь, что положительный тест (экземпляр заполненной формы) проходит § 1. Обязательные поля § - Каждое обязательное поле имеет звездочку § - Сообщение об ошибке при условии, если обязательное поле не заполнено §
Тестирование интернет форм § Начните с положительного тестирования. Никаких негативных тестов пока вы не убедитесь, что положительный тест (экземпляр заполненной формы) проходит § 1. Обязательные поля § - Каждое обязательное поле имеет звездочку § - Сообщение об ошибке при условии, если обязательное поле не заполнено §
 § § 2. Данные в базе данных - тест для каждого поля 3. Отправка писем Сохранение данных (если применимо) - Правильный адрес - Правильные данные для каждого поля § 4. Значения в списках § - Одно значение представляет весь список - попробуйте § § только один - Быть последовательным - На полноту (сравните с аналогичными услугами). - Убедитесь, что не "Other" / "Нет" / "Меньше чем" / "За" присутствует, когда это применимо - Отрицательный тест - не назначать ничего - получаю сообщение об ошибке
§ § 2. Данные в базе данных - тест для каждого поля 3. Отправка писем Сохранение данных (если применимо) - Правильный адрес - Правильные данные для каждого поля § 4. Значения в списках § - Одно значение представляет весь список - попробуйте § § только один - Быть последовательным - На полноту (сравните с аналогичными услугами). - Убедитесь, что не "Other" / "Нет" / "Меньше чем" / "За" присутствует, когда это применимо - Отрицательный тест - не назначать ничего - получаю сообщение об ошибке
 § 5 По умолчанию Назначение кнопки § - Убедитесь, что есть одно § - Убедитесь, что выбор кнопки по умолчанию не конфликтует ни с чем § - Выбор должен быть последовательным от формы к форме в приложении § § § 6. управления - Идентичные элементы управления в различных формах согласуются (взгляд, название, поведение) - Флажки / радиокнопки - есть разумные начальные значения
§ 5 По умолчанию Назначение кнопки § - Убедитесь, что есть одно § - Убедитесь, что выбор кнопки по умолчанию не конфликтует ни с чем § - Выбор должен быть последовательным от формы к форме в приложении § § § 6. управления - Идентичные элементы управления в различных формах согласуются (взгляд, название, поведение) - Флажки / радиокнопки - есть разумные начальные значения
 7 Редактировать / Текстовые поля - Емкость тестирование (5 тестовых) - Действительно / Invalid Input (3 + тестов) - ПОЧТОВЫЙ ИНДЕКС (только цифры, 5 -только цифры) - Номер телефона: Нет буквы, без специальных символов (возможные исключения: тире, круглые скобки, точка, пробел). 10 цифр (11, если начинается с одного). Может есть 3 поля ввода на числа. - E-MAIL (принимает буквы, цифры, специальные символы - @ -. _) - ДАТА поле должно проверку для месяца (01 -12), (01 -31), год (1900 - текущий) - ВРЕМЯ необходим проверку для минуты (00 -59), часы (00 -23), секунд (0059) 8. Входные данные Правила - Используйте списки, когда это возможно по сравнению с текстовыми полями - Рассчитать, а не просить для ввода (например: рассчитать графство на ZIP) - Функциональность / Оценка 9. Ошибки / сообщения
7 Редактировать / Текстовые поля - Емкость тестирование (5 тестовых) - Действительно / Invalid Input (3 + тестов) - ПОЧТОВЫЙ ИНДЕКС (только цифры, 5 -только цифры) - Номер телефона: Нет буквы, без специальных символов (возможные исключения: тире, круглые скобки, точка, пробел). 10 цифр (11, если начинается с одного). Может есть 3 поля ввода на числа. - E-MAIL (принимает буквы, цифры, специальные символы - @ -. _) - ДАТА поле должно проверку для месяца (01 -12), (01 -31), год (1900 - текущий) - ВРЕМЯ необходим проверку для минуты (00 -59), часы (00 -23), секунд (0059) 8. Входные данные Правила - Используйте списки, когда это возможно по сравнению с текстовыми полями - Рассчитать, а не просить для ввода (например: рассчитать графство на ZIP) - Функциональность / Оценка 9. Ошибки / сообщения


