18cc185adcf0f8514d5b9a087a701da1.ppt
- Количество слайдов: 61

Web User Interface Design (EECS 473 -1 NUVW; Marasco/Warren) ben@slivka. com www. slivka. com/2012 -01 -31. ppt (see slide notes for more details)

Overview • • Minimum Viable Product thoughts Ben’s UI experience Dominant Design… …Copy Wildly Top 20 web sites: a quick tour Ben’s Web UI Principles Q&A

Minimum Viable Product thoughts • • More than a feature, but… …as few features as possible (KISS) Just enough that people will pay Iteration between what is possible with technology and what customers want • Non-techies won’t ask for things they think are “hard”; techies may balk at hard problems that are critical for the product

Ben’s UI Experience • • • • HP 25 C “lunar lander” (’ 76) 49 step calculator program Litton 1880: biorhythm, “racing” game (’ 77) Punched cards, green-bar paper, 110 baud, mainframes (’ 76 -’ 85) IBM 3270: DCR tracking tool (’ 83) From REXX to PL/S OS/2: process status, printer installer (’ 85 -’ 90) C MS-DOS 6: Double. Space, Scan. Disk (’ 92 -’ 93) x 86 ASM, C CAB files (’ 93 -’ 94) Smaller/faster than ZIP, text config file Internet Explorer 1, 2, 3 (’ 94 -’ 95) Beat Netscape, DOJ “Red. Shark” UI prototype (’ 97 -’ 98) Office 2007 “ribbon” (oops) AMZN: “Arizona” customer service web app (’ 00) Slivka. com, NU 1982. org, Banderooge. com, … (’ 97 -now) Vizrea (’ 05 -’ 07) mobile photo sharing start-up Teach. First (’ 03 -’ 08) teacher training start-up Dream. Box Learning (’ 06 -’ 10) K-3 math game

Dominant Design • “Mastering the Dynamics of Innovation”, 1994, Jim Utterback (BSIE ’ 63, MSIE ’ 65) • Examples – Manual typewriter (keyboard layout) – Automobile (pedals, steering wheel, …) – Character-mode apps in MS-DOS® – Inside Macintosh (1985) – Windows/IBM “Common User Access” (1987) CLAIM: DD has arisen for web UI, so…

…Copy Wildly • Leverage the billions of dollars and hours Google, Facebook, Amazon. com, etc. – and their users – have already invested • Leverage the “muscle memory” and neural programming people already have Don’t have to know “why” behind DD Just find a popular site and copy

Ben’s Web UI Principles • Copy Wildly • KISS Principle – – – Fast Minimal Reliable Simple URLs On-Demand UI • Black on White • Site Search • Top of Page has: – – Branding Menu (short) User ID Search

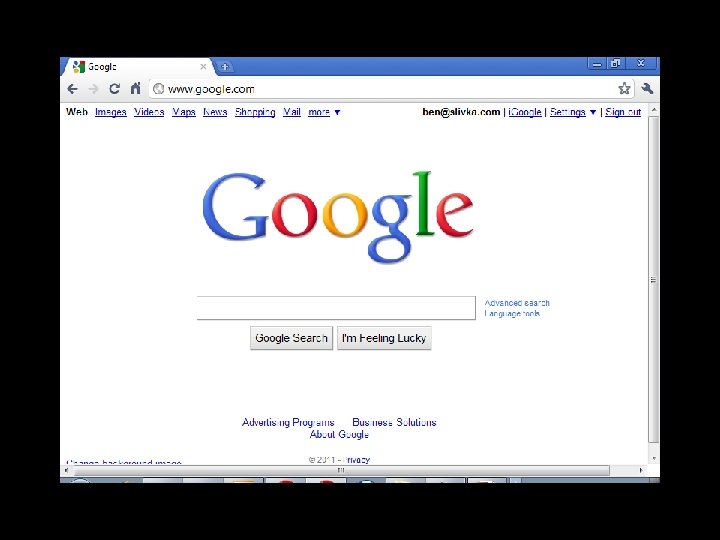
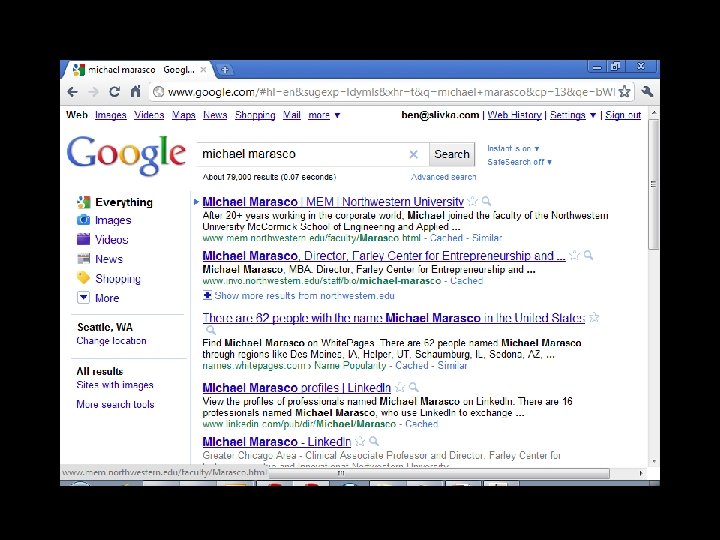
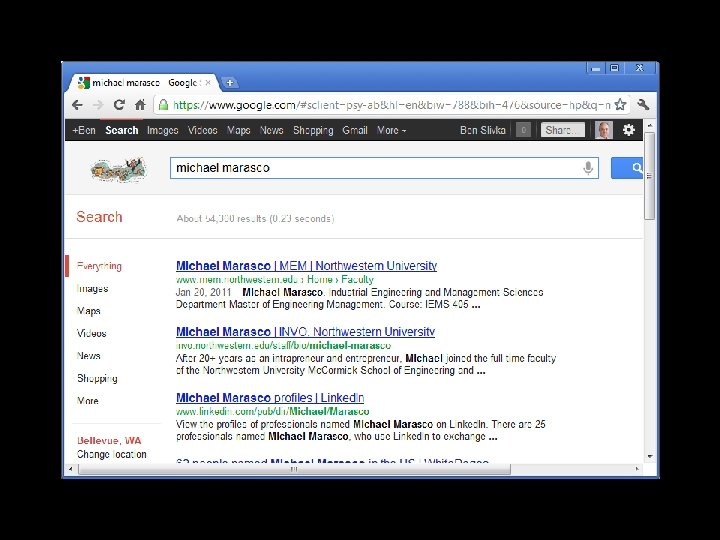
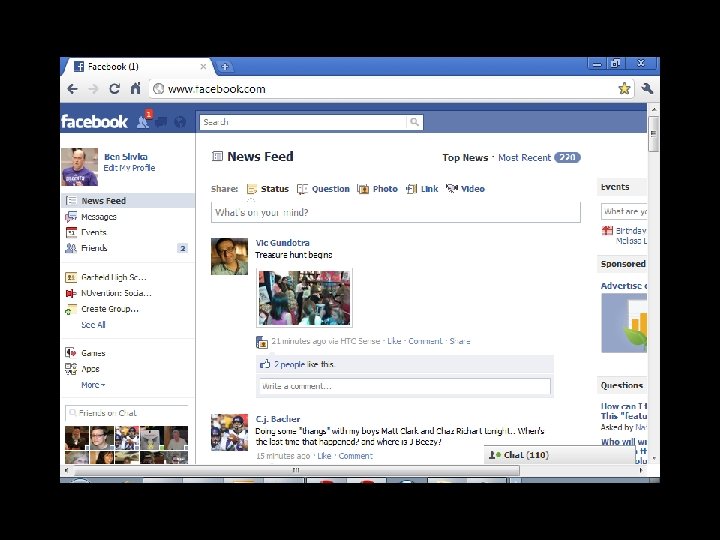
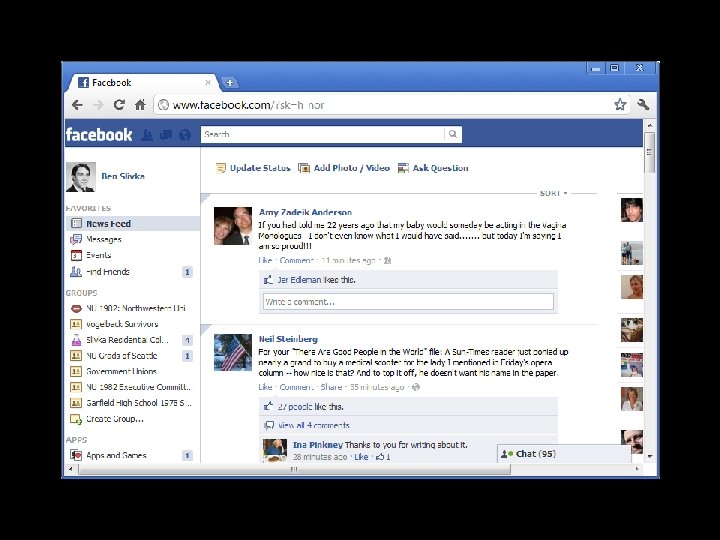
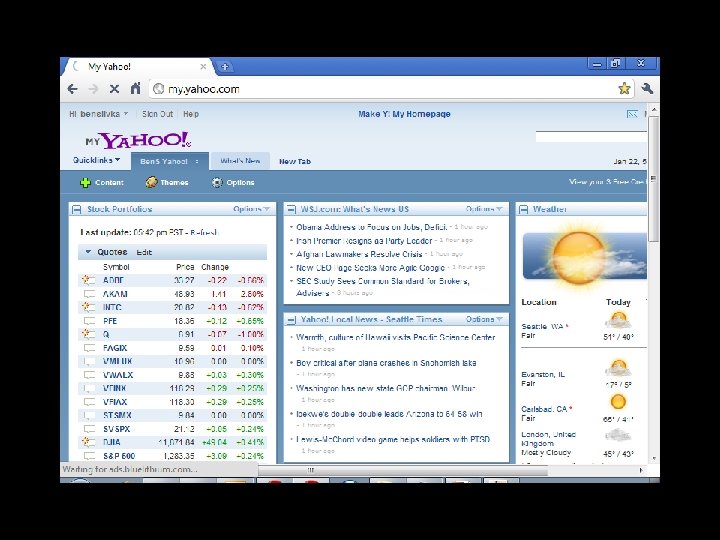
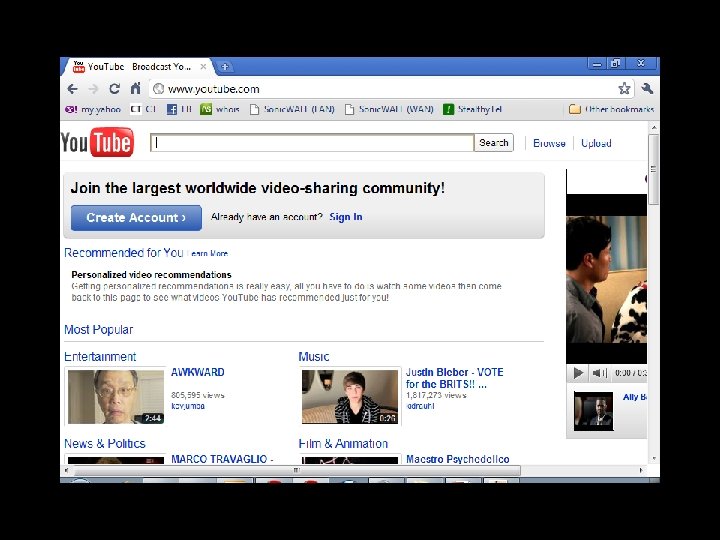
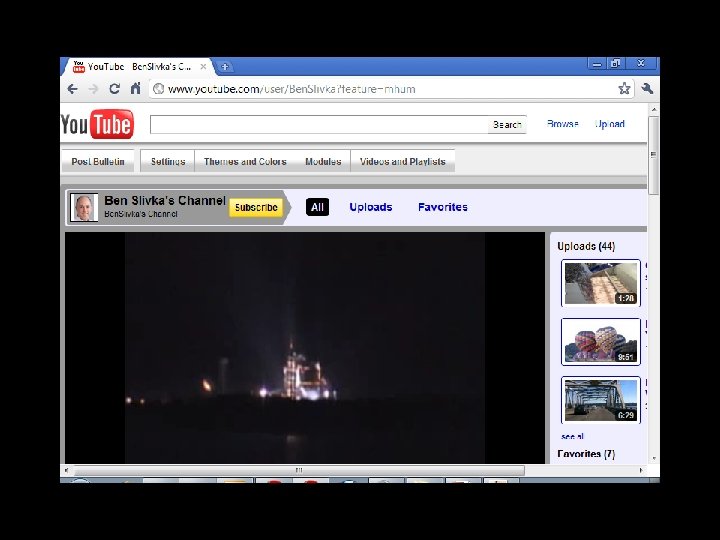
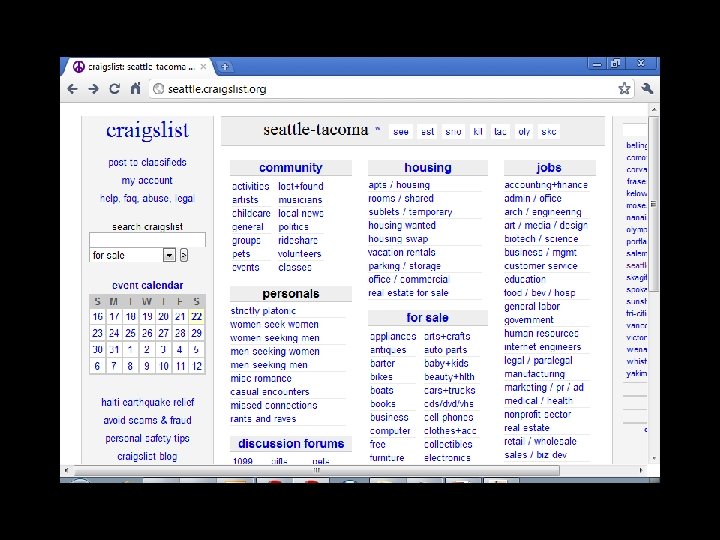
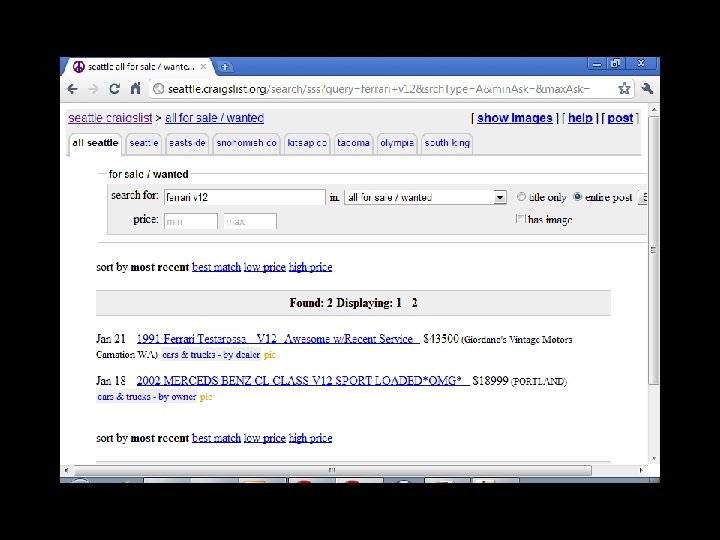
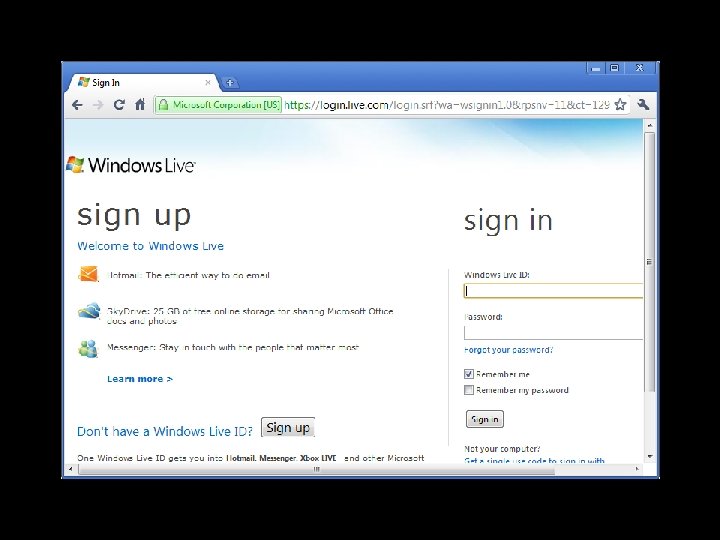
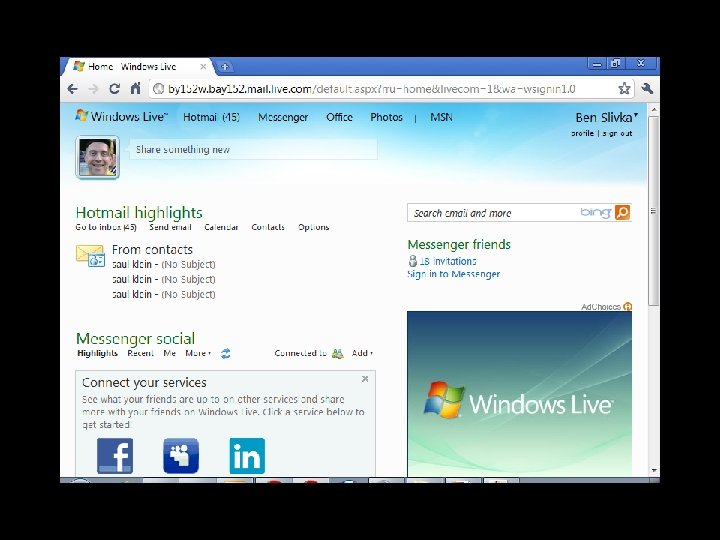
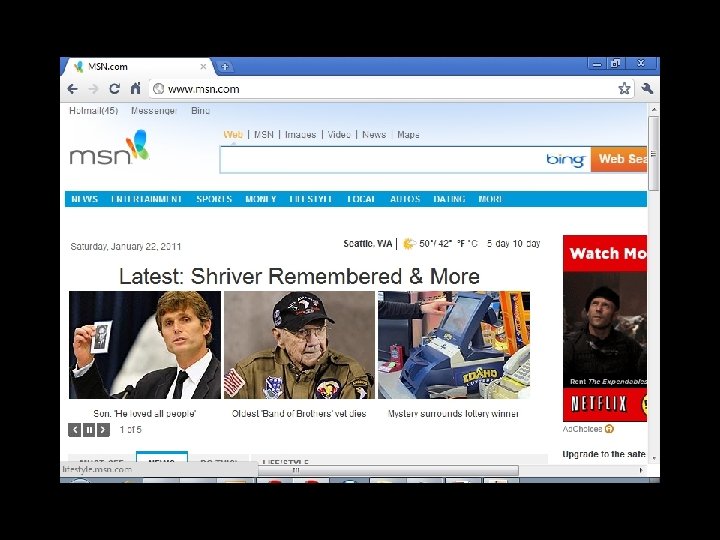
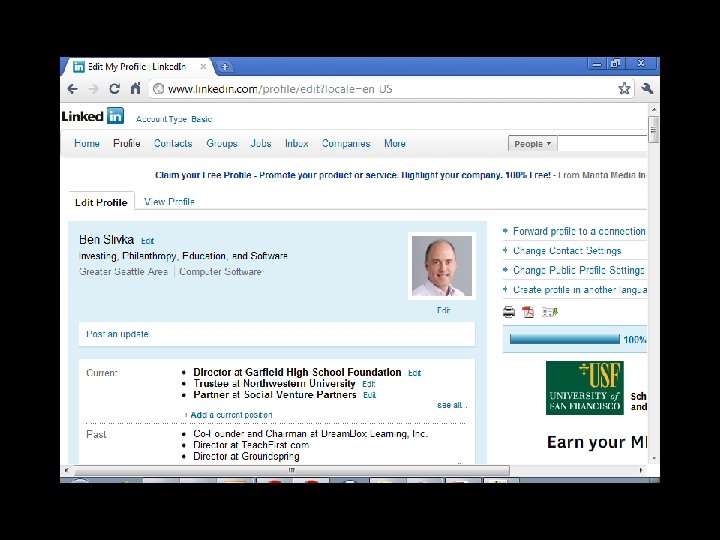
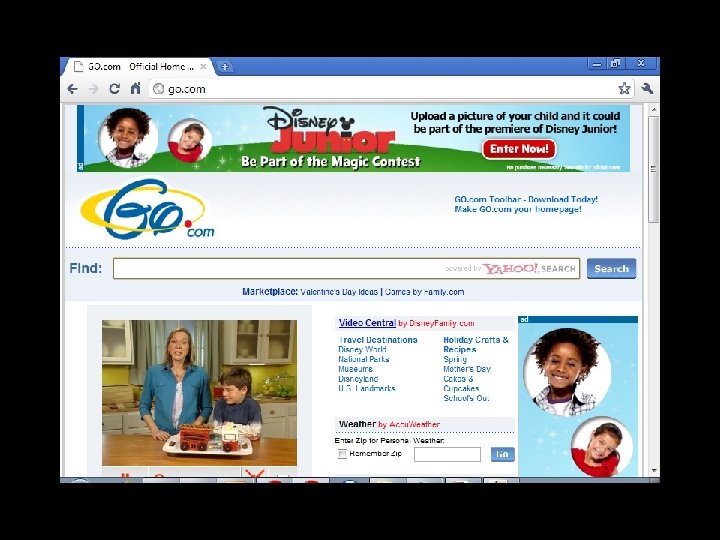
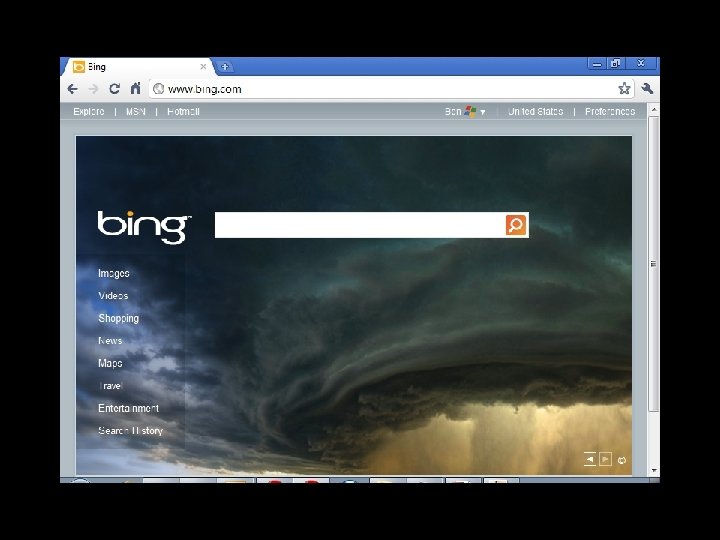
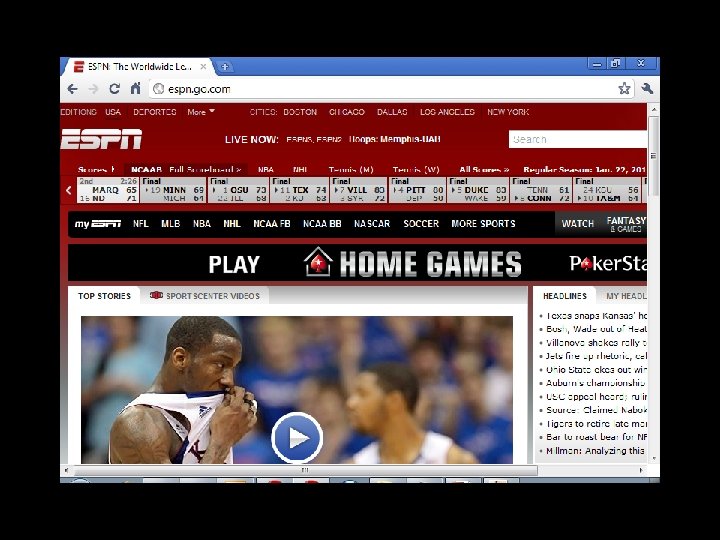
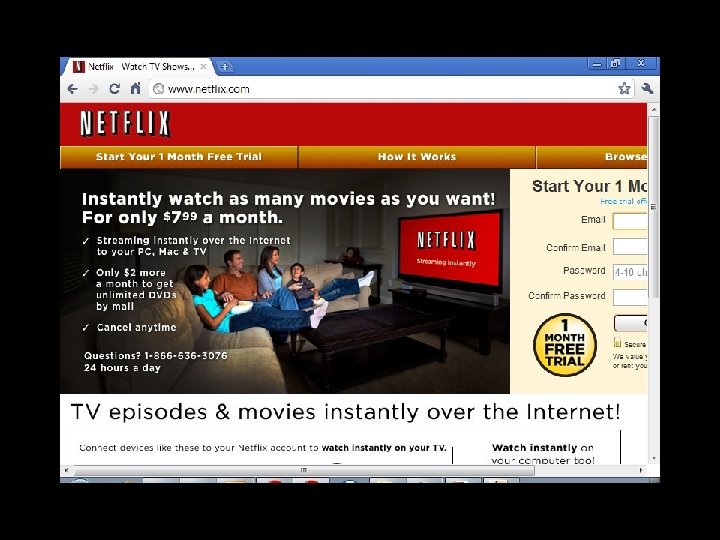
Top 20 Websites: A Tour 1) google. com 2) facebook. com 3) youtube. com [4] 4) yahoo. com [3] 5) amazon. com 6) wikipedia. org 7) ebay. com 8) twitter. com [9] 9) craigslist. org [10] 10) blogspot. com [8] 11) live. com 12) linkedin. com [13] 13) msn. com [12] 14) go. com 15) bing. com 16) espn. com [19] 17) paypal. com [18] 18) cnn. com [17] 19) aol. com [16] 20) netflix. com





























Ben’s Web UI Principles • Copy Wildly • KISS Principle – – – Fast Minimal Reliable Simple URLs On-Demand UI • Black on White • Site Search • Top of Page has: – – Branding Menu (short) User ID Search

KISS Principle • Kelly Johnson, Lockheed Skunk Works – “Keep it simple stupid” (design jet aircraft to be repaired with simple tools in the field) • Albert Einstein – “Everything should be made as simple as possible, but no simpler. ” • Leonardo da Vinci – “Simplicity is the ultimate sophistication. ” Metaphor, analogy, muscle memory

KISS: Fast • Supports UI discovery (trial and error) • Fast means – – – – Fast page load (<1 second goal) Modest use of images (branding, photos) No text as graphics (copy, web search) Clever use of Java. Script (AJAX) Immediate, obvious visual response to user action Big vs. Small screen (mobile) UI designs Automatic (minimize user effort) Facebook used to report page load time on every page; now it can often be very sluggish

KISS: Minimal • Minimize concepts/metaphors, words, visuals • Form Follows Function (no graphic designers) • [Maybe] Left side menus for complex sites (shopping, news are worst offenders) • [Maybe] Hierarchy, breadcrumb navigation (ibm. com > about > leadership > board) • “Elements of Style, 2 nd Ed. ”, Strunk & White • “The Magical Number Seven” – Keep lists short, multiple lists in rare cases – Alphabetize (avoid Schwab. com, etc. )

KISS: Reliable • Be consistent: – – Concepts, words, visual elements Focus Areas (system structure/function) Navigation elements Defaults (easy to change) • Never lose data (continuous save, page navigation, remember state, errors) • Undo (everywhere, provide history) • Avoid modality (FB “peephole” pop-ups) • Fast/easy bug/feedback mechanism (Google)

KISS: Simple URLs People email, speak, type URLs, so: • Short + www. slivka. com/about, www. slivka. com/contact, www. youtube. com/benslivka • Human-readable + http: //www. amazon. com/Elements-Style-Fourth-William-Strunk/dp/020530902 X – http: //cgi. ebay. com/ebaymotors/Ferrari-430 -Berlinetta-05 -F 430 -F 1 -Ceramics-Daytonas-etc_W 0 QQcmd. ZView. Item. QQhash. Zitem 27 b 8222 c 5 a. QQitem. Z 170592971866 QQpt. ZUSQ 5 f. Cars Q 5 f. Trucks#ht_6485 wt_1002 – http: //www. bsd 405. org/Default. aspx? tabid=1521 • Stable (long-lived) – Never change, so you avoid broken links • Hide implementation – No suffixes, e. g. . php, . asp, . html, etc. – No parameters, e. g. , http: //www. chicagotribune. com/sports/college/#&lid=College&lpos=Sub

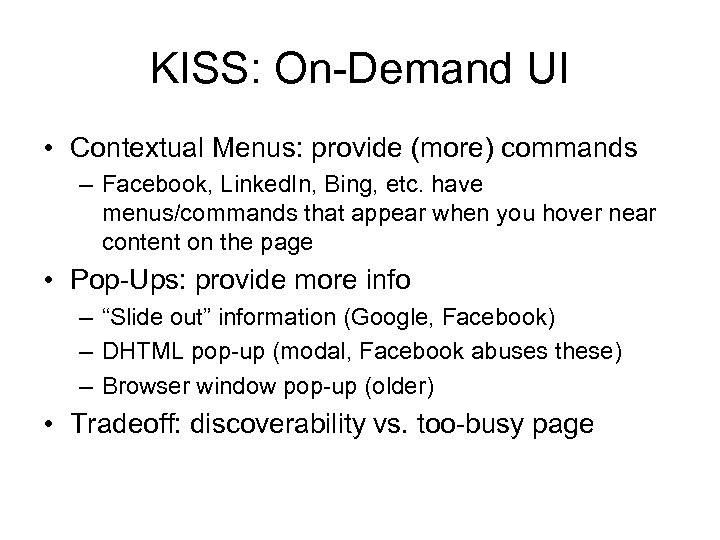
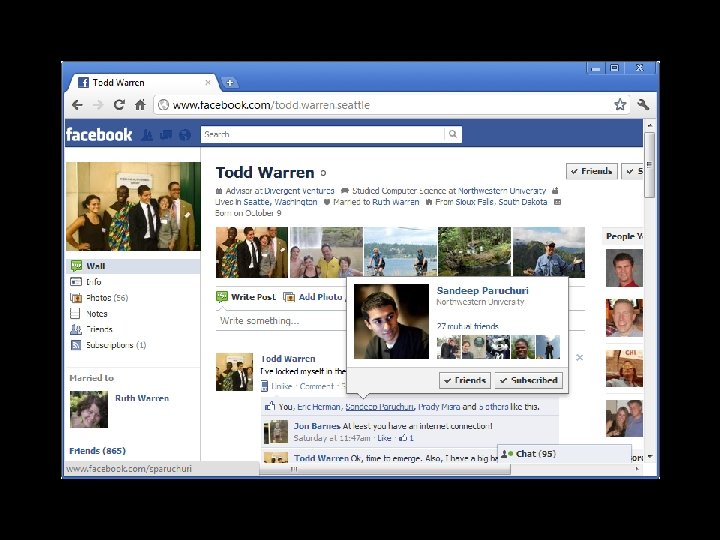
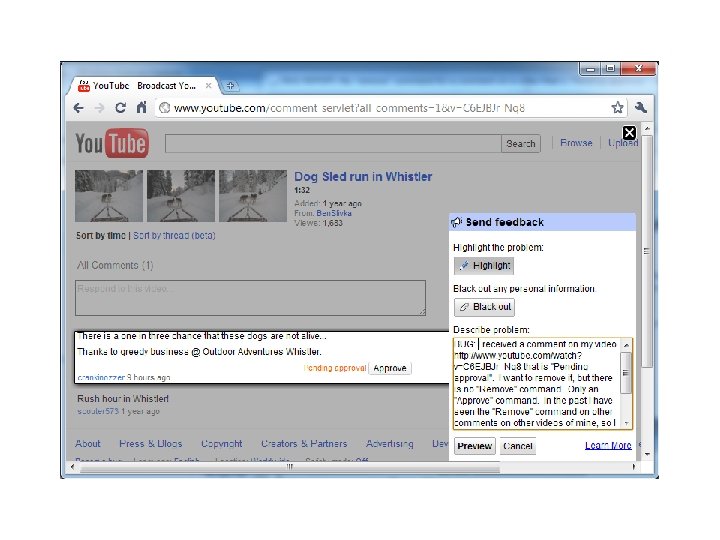
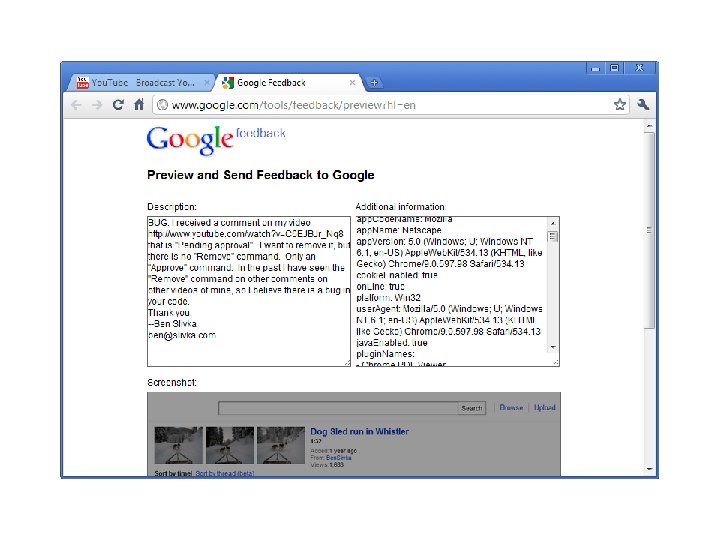
KISS: On-Demand UI • Contextual Menus: provide (more) commands – Facebook, Linked. In, Bing, etc. have menus/commands that appear when you hover near content on the page • Pop-Ups: provide more info – “Slide out” information (Google, Facebook) – DHTML pop-up (modal, Facebook abuses these) – Browser window pop-up (older) • Tradeoff: discoverability vs. too-busy page




Ben’s Web UI Principles • Copy Wildly • KISS Principle – – – Fast Minimal Reliable Simple URLs On-Demand UI • Black on White • Site Search • Top of Page has: – – Branding Menu (short) User ID Search

Black on White • Black text on white background • Use reasonable font size • Don’t use color alone (color blindness) Highest contrast Copy/paste works best (email, …) More legible on PC, smartphone, tablet Best for people with visual impairment (screen readers, …)

Site Search • People surfing the web are impatient • Google, et. al. , have conditioned us to search • Hunting through a hierarchy is barely OK for browsing, frustrating if you know what you are looking for and cannot find it • Facebook search: name, email, page, … Every website should have great (and smart) site search

Top of Page • • • Branding: Logo, color/image band Menu: Short, consistent page to page User ID: Email address or username Search: Prominent search box Date/Time: Mostly for news sites

Ben’s Web UI Principles • Copy Wildly • KISS Principle – – – Fast Minimal Reliable Simple URLs On-Demand UI • Black on White • Site Search • Top of Page has: – – Branding Menu (short) User ID Search

Q&A EECS 473 -1 NUVW; Marasco/Warren) ben@slivka. com www. slivka. com/2012 -01 -31. ppt (see slide notes for more details)

Backup Slides

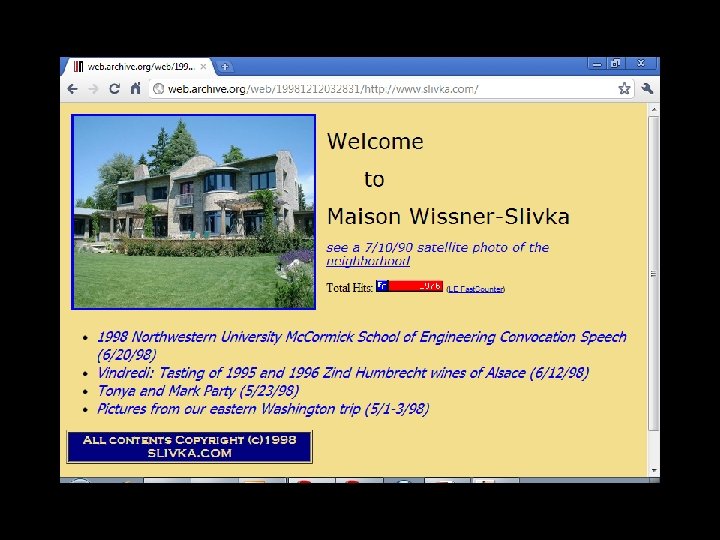
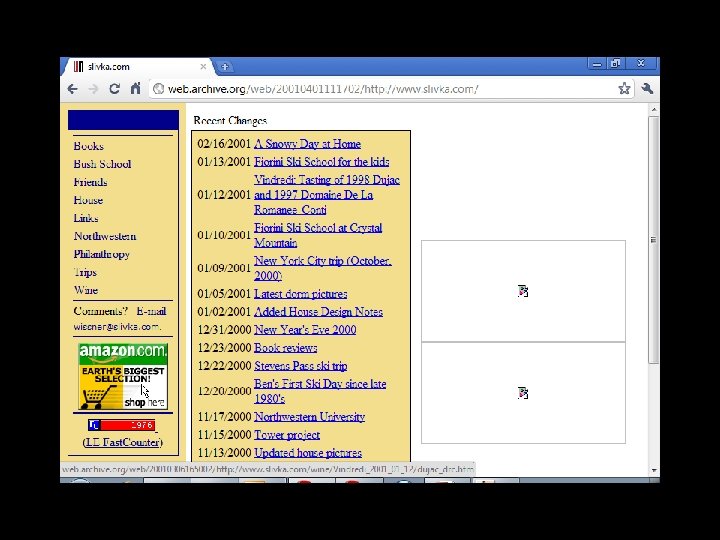
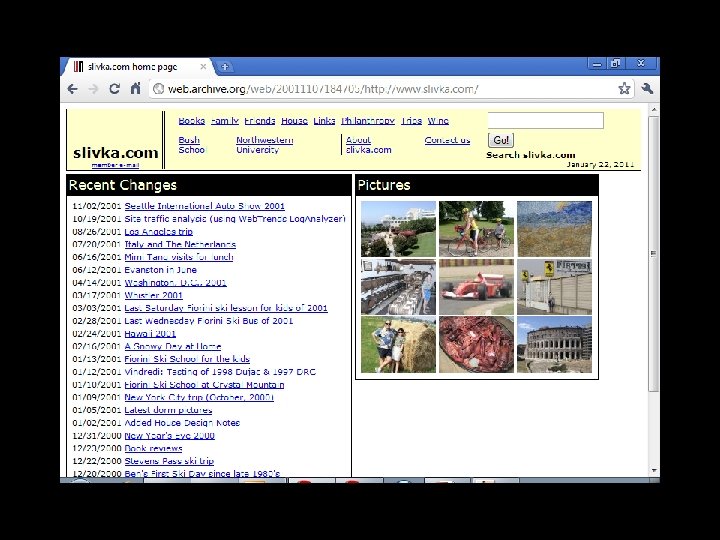
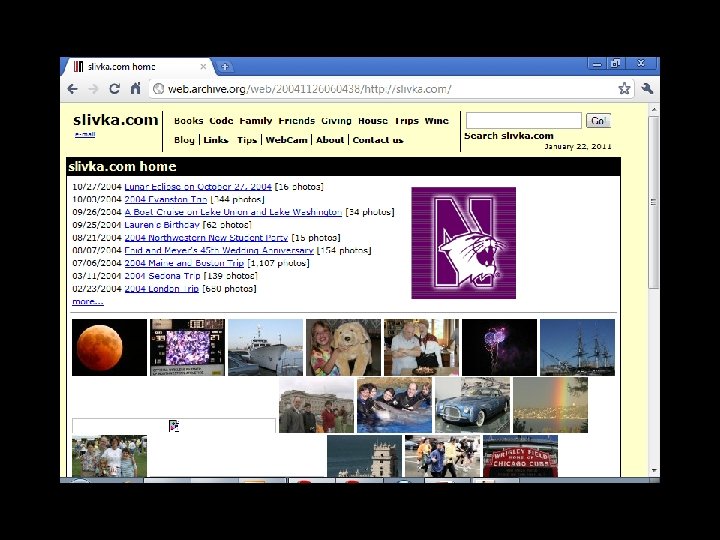
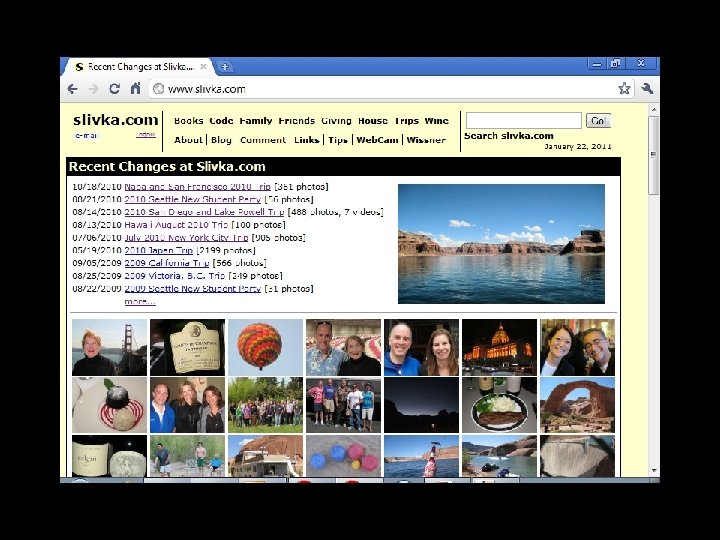
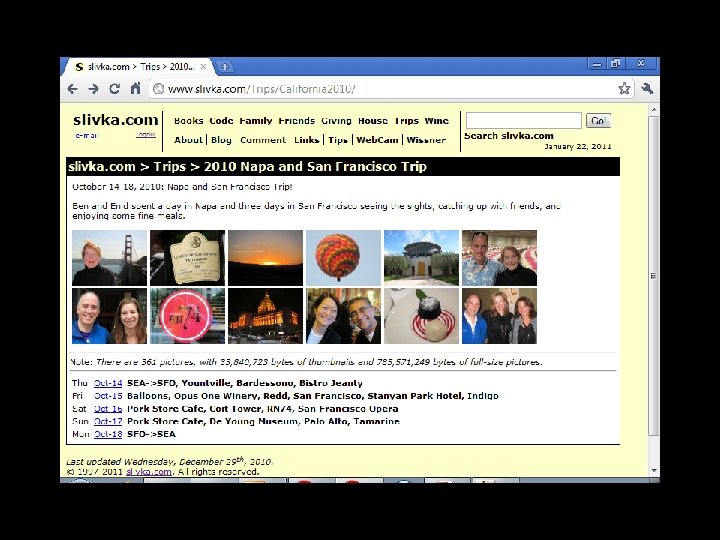
slivka. com: 1997 -2011 • www. archive. org “Wayback Machine” has archives of web pages as far back as 1996 – (Archive has become much less complete since 2006) • • 1997 initial design 2001 “frames” design 2001 side-by-side design 2004 thumbnail design







The End
18cc185adcf0f8514d5b9a087a701da1.ppt