Web-технологии.ppt
- Количество слайдов: 17

Web-технологии Лекция 1 Введение в web-технологии

Web- технологии Комплекс технических, коммуникационных, программных методов решения задач организации совместной деятельности пользователей с применением сети Интернет

WWW – World Wide Web глобальное информационное пространство, основанное на физической инфраструктуре Интернета и протоколе передачи данных HTTP.

Internet – INTERconnected NETworks всемирная система добровольно объединенных компьютерных сетей, построенная на использовании протокола IP и маршрутизации пакетов данных

Web-сервер – специальная программа, обеспечивающая одновременную обработку запросов от множества клиентов по протоколу HTTP (Apache, Internet Information Services и т. д. ) Web-браузер – программа для просмотра web-страниц (Internet. Explorer, Fire. Fox, Opera, Chrome и т. д. )

Прокси-серверы (proxy-server) служба в компьютерных сетях, позволяющая клиентам выполнять косвенные запросы к другим сетевым службам. (User. Gate, Multiproxy и т. д. ) Достоинства: 1) Обеспечение доступа с ПК локальной сети в Интернет 2) Кеширование данных 3) Сжатие данных 4) Защита локальной сети от внешнего доступа 5) Ограничение доступа из локальной сети к внешней 6) Анонимизация доступа

Функции браузера: 1) передача данных по протоколам http и https 2)обработка контента web-страниц Классификация: По типу устройств: 1) Браузеры для ПК (Internet Explorer, Opera, Fire. Fox) 2) Для портативных устройств (Internet Explorer Mobile, Opera Mini) По режиму доступа: 1) Online-браузеры (Internet Explorer, Opera, Fire. Fox) 2) Offline-браузеры (Web. Zip, Offline. Explorer, Teleport. Pro)

Рыночная доля браузеров в январе 2011 года

Протоколы Интернет прикладного уровня DNS (Domain Name System) по доменному имени хоста сообщает IP-адрес. HTTP (Hyper. Text Transfer Protocol) HTTPS (Hyper. Text Transfer Protocol Secure) поддерживает шифрование FTP (File Transfer Protocol) Telnet (TELecommunication NETwork) реализация текстового интерфейса по сети SSH (Secure SHell) удаленное управление ОС и передача файлов, шифрует весь трафик. POP 3 (Post Office Protocol Version 3) получение сообщений электронной почты с сервера IMAP (Internet Message Access Protocol) протокол доступа к электронной почте

Протоколы Интернет прикладного уровня SMTP (Simple Mail Transfer Protocol ) отправка почты для пересылки получателю LDAP ( Lightweight Directory Access Protocol ) стандарт доступа к службам каталогов XMPP (e. Xtensible Messaging and Presence Protocol) расширяемый протокол для мгновенного обмена сообщениями (основан на XML) SNMP (Simple Network Management Protocol) протокол простого управления сетями

Протокол HTTP Протокол прикладного уровня для передачи гипертекста. Способы организации работы клиента: 1) Тонкий клиент – все задачи по обработке информации переносятся на сервер (ПК с браузером) 2) Толстый клиент – производит обработку данных независимо от сервера.

Структура HTTP-сообщения

Метод HTTP запроса определяет способ воздействия на ресурс GET – получение ресурса с указанным URL POST – передача данных на сервер HEAD – получение метаданных, проверка наличия ресурса и т. д.

Пример HTML- запроса GET http: //oak. oakland. edu/ HTTP/1. 0 Connection: Keep-Alive User-Agent: Mozilla/5. 0 [en] (Win 98; I) Host: oakland. edu Accept: image/gif, image/x-xbitmap, image/jpeg, image/png, */* Accept-Language: en Accept-Charset: iso-8859 -l, *, utf-8

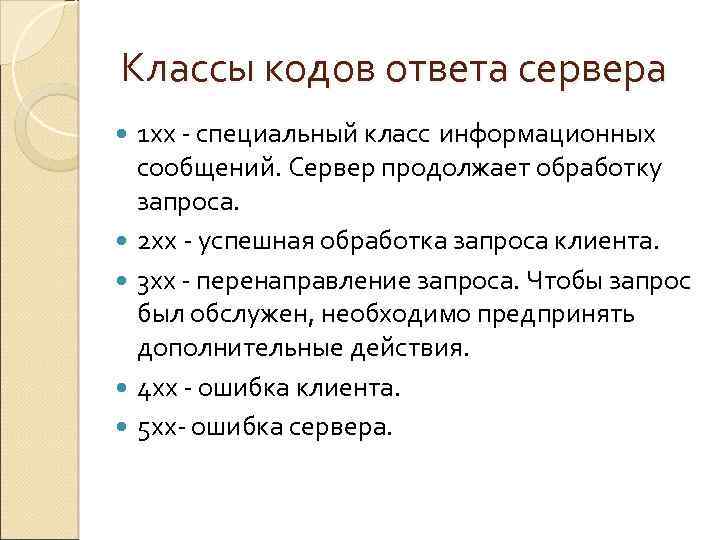
Классы кодов ответа сервера 1 хх - специальный класс информационных сообщений. Сервер продолжает обработку запроса. 2 хх - успешная обработка запроса клиента. 3 хх - перенаправление запроса. Чтобы запрос был обслужен, необходимо предпринять дополнительные действия. 4 хх - ошибка клиента. 5 хх- ошибка сервера.

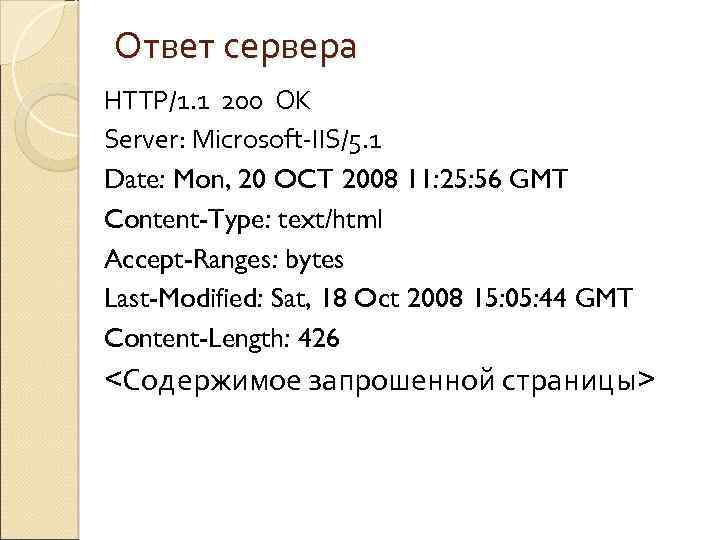
Ответ сервера HTTP/1. 1 200 OK Server: Microsoft-IIS/5. 1 Date: Mon, 20 OCT 2008 11: 25: 56 GMT Content-Type: text/html Accept-Ranges: bytes Last-Modified: Sat, 18 Oct 2008 15: 05: 44 GMT Content-Length: 426 <Содержимое запрошенной страницы>

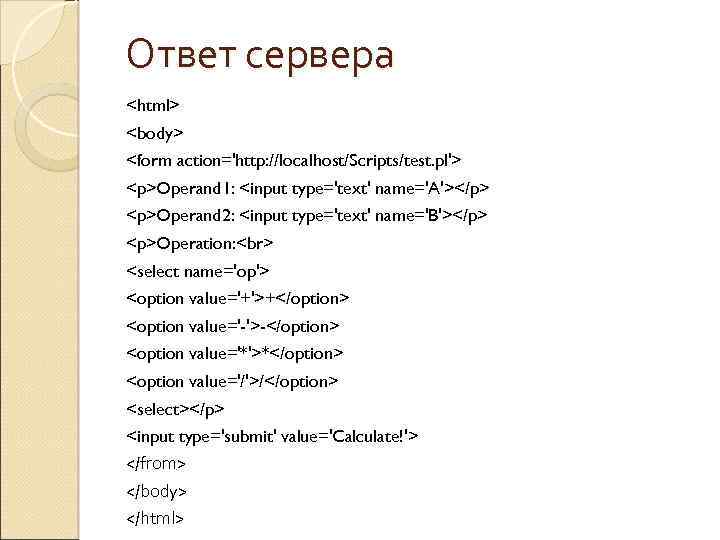
Ответ сервера <html> <body> <form action='http: //localhost/Scripts/test. pl'> <p>Operand 1: <input type='text' name='A'></p> <p>Operand 2: <input type='text' name='B'></p> <p>Operation: <select name='op'> <option value='+'>+</option> <option value='-'>-</option> <option value='*'>*</option> <option value='/'>/</option> <select></p> <input type='submit' value='Calculate!'> </from> </body> </html>
Web-технологии.ppt