HTML_25_18.ppt
- Количество слайдов: 25

Web-страницы. Язык HTML и др. Тема 7. Таблицы

2 Простейшая таблица толщина рамки <TABLE BORDER="1"> <TR> <TD>Таблица из одной строки</TD> <TD>из трех столбцов</TD> <TD>без указания ширины таблицы и ячеек. </TD> </TR> </TABLE> TABLE TR = table row TD = table data TH = table header таблица строка таблицы данные таблицы заголовок (жирный, по центру)

3 Размеры всей таблицы: высота в пикселях <TABLE WIDTH="60%" HEIGHT="300">. . . ширина в пикселях </TABLE> или в % от ширины строки: окна браузера <TR HEIGHT="50">. . . ширина в пикселях </TR> ячейки: или в % от ширины таблицы <TD WIDTH="25%" HEIGHT="50">. . . </TD>

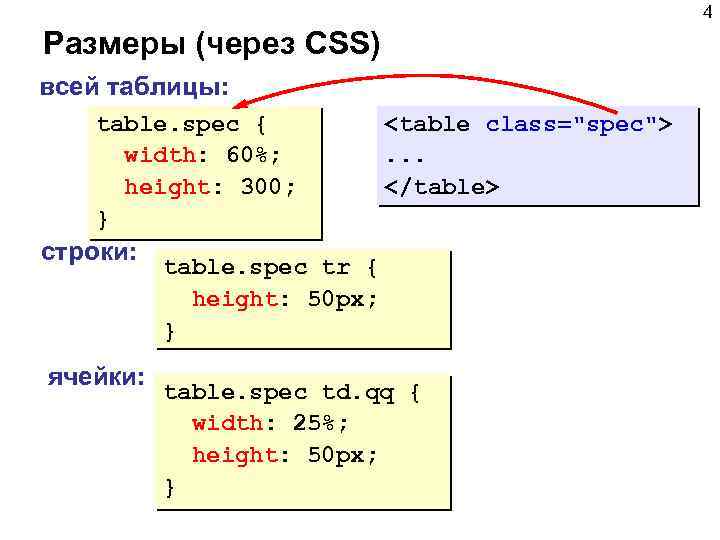
4 Размеры (через CSS) всей таблицы: table. spec { width: 60%; height: 300; } строки: ячейки: <table class="spec">. . . </table> table. spec tr { height: 50 px; } table. spec td. qq { width: 25%; height: 50 px; }

5 Выравнивание всей таблицы: <TABLE ALIGN="center">. . . </TABLE> информации в ячейках: left, center, right <TABLE BORDER="1"> <TR ALIGN="center" VALIGN="top"> <TD WIDTH=120 HEIGHT=100>По центру, по верхней границе</TD> <TD ALIGN="right" VALIGN="middle" WIDTH=200>По правой границе, по середине</TD> </TR> </TABLE> top, middle, bottom

6 Выравнивание (через CSS) <table class="ex" border="1"> <tr class="centop"> <td>По центру, по верхней границе</td> <td class="rmid">По правой границе, по середине</td> </tr> table. ex tr. centop { </table> text-align: center; vertical-align: top; height: 100 px; } table. ex td. rmid { text-align: right; vertical-align: middle; width: 200 px; } left, center, right top, middle, bottom

7 Фон и цвет текста цвет фона <TABLE BORDER="1" BGCOLOR="green"> <TR HEIGHT=30 BGCOLOR="blue"> <TD><FONT COLOR="white">Привет!</FONT></TD> <TD BGCOLOR="red"></TD> </TR> фоновый рисунок <TR> <TD BACKGROUND="web. jpg">Таблица из двух строк</TD> <TD>и двух столбцов</TD> </TR> </TABLE>

8 Фон и цвет текста (CSS) <table border="1" class="qq"> <tr class="spec"> <td>Привет!</td> <td class="r"></td> table. qq td { </tr> background: green; <tr> } цвет фона <td class="pic"> table. qq tr. spec td { Таблица background: blue; из двух строк</td> color: white; <td>и двух столбцов</td> } </tr> table. qq tr. spec td. r { </table> background: red; рисунок } table. qq td. pic { background: url("web. jpg"); }

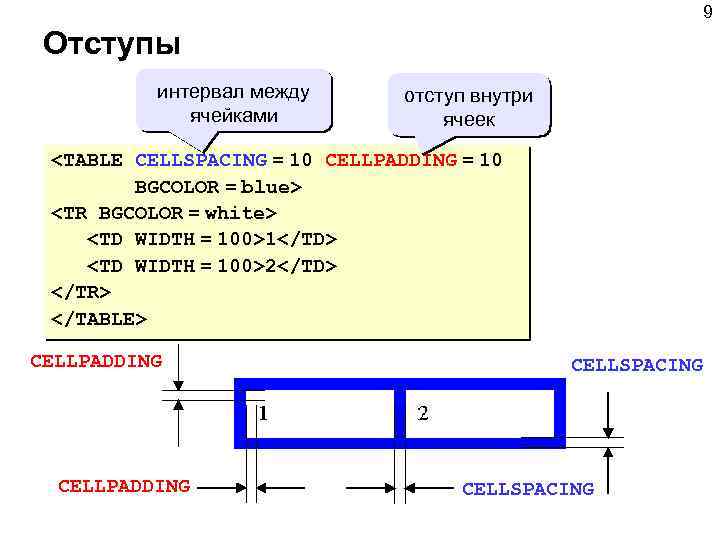
9 Отступы интервал между ячейками отступ внутри ячеек <TABLE CELLSPACING = 10 CELLPADDING = 10 BGCOLOR = blue> <TR BGCOLOR = white> <TD WIDTH = 100>1</TD> <TD WIDTH = 100>2</TD> </TR> </TABLE> CELLPADDING CELLSPACING

10 Отступы (CSS) <table id="qq"> <tr> <td> 1 </td> <td> 2 </td> </tr> </table> padding table#qq { background: blue; border-collapse: separate; border-spacing: 10 px; padding: 10 px; кроме IE 6 } #qq tr { background: white; } border-spacing

11 Объединение ячеек <TABLE BORDER="1"> <TR> <TD COLSPAN="3">Привет!</TD> </TR> <TD>Вася, </TD> column span <TD>Петя, </TD> охват столбцов <TD>Маша!</TD> </TR> </TABLE> row span охват строк <TABLE BORDER="1"> <TR> <TD ROWSPAN="3">Привет!</TD> <TD>Вася, </TD> </TR> <TR><TD>Петя, </TD></TR> <TR><TD>Маша!</TD></TR> </TABLE>

12 Вложенные таблицы <TABLE BORDER="0" CELLSPACING=10> <TR><TD> <TABLE BORDER="1"> <TR><TD>Вася</TD><TD>Петя</TD></TR> <TR><TD>Маша</TD><TD>Даша</TD></TR> </TABLE> </TD> <TABLE BORDER="1"> <TR><TD>1</TD><TD>22</TD></TR> <TR><TD>333</TD><TD>4444</TD></TR> </TABLE>

Web-страницы. Язык HTML и др. Тема 8. Фреймы

14 Фреймы Фрейм (frame) – это часть сложной Web-страницы, в которую может быть загружена другая Webстраница. 3 файла: left. html right. html index. html – страница в левой части – страница в правой части – описание структуры

15 Описание структуры index. html columns столбцы ширина в пикселях или % <BODY>. . . </BODY> <HTML> <HEAD> <TITLE>Фреймы-столбцы</TITLE> </HEAD> все остальное <FRAMESET COLS="30%, *"> место <FRAME SRC="left. html"> <FRAME SRC="right. html" NAME="qq"> </FRAMESET> source имя фрейма </HTML> источник (для ссылок)

16 Граница между фреймами граница между фреймами: 0 – невидима, 1 - видима <FRAMESET COLS="30%, *" FRAMEBORDER="0">. . . </FRAMESET> ширина полосы между фреймами, за которую можно перетащить границу <FRAMESET COLS="30%, *" FRAMESPACING="10">. . . </FRAMESET>

17 Настройка фрейма (FRAME) <FRAME SRC="a. htm" MARGINWIDTH="0" MARGINHEIGHT="0" NORESIZE SCROLLING="auto"> убрать отступы от края фрейма до содержимого запретить изменение размеров полоса прокрутки: auto – появляется, когда надо yes – есть всегда no – нет никогда

18 Фреймы-строки index. html ширина в пикселях или % <HTML> строки <HEAD> <TITLE>Фреймы-строки</TITLE> </HEAD> <FRAMESET ROWS="120, *"> <FRAME SRC="up. html"> <FRAME SRC="down. html" NAME="qq"> </FRAMESET> </HTML>

19 Сложные структуры (3 фрейма) index. html <FRAMESET COLS="30%, *"> <FRAME SRC="left. html"> <FRAMESET ROWS="40, *"> <FRAME SRC="up. html"> <FRAME SRC="down. html"> </FRAMESET>

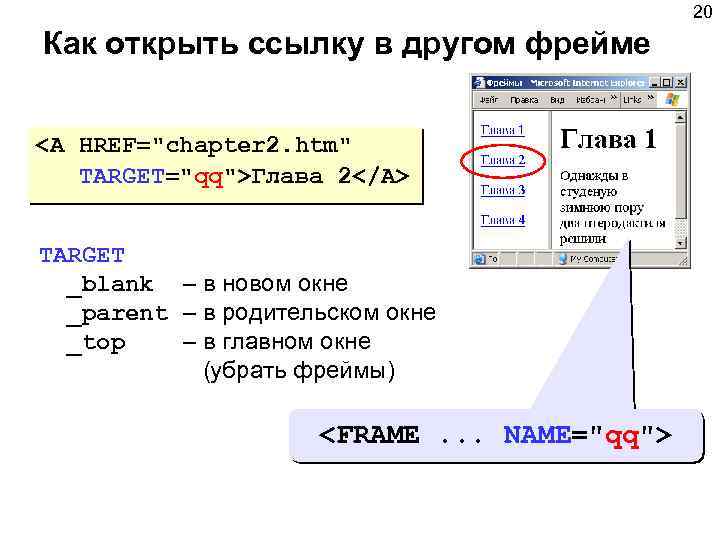
20 Как открыть ссылку в другом фрейме <A HREF="chapter 2. htm" TARGET="qq">Глава 2</A> TARGET _blank – в новом окне _parent – в родительском окне _top – в главном окне (убрать фреймы) <FRAME. . . NAME="qq">

21 Фреймы в HEFS

22 Работа с несколькими страницами переключение страниц просмотр активной страницы закрыть текущую страницу (Ctrl-W)

Web-страницы. Язык HTML и др. Тема 9. Блоки (DIV)

24 Блоки (DIV) – любое содержимое <div id="mix"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero, semper ac feugiat sed, sollicitudin et mauris. </p> <img src="vasya. jpg"> <table> <tr><td>1</td></tr> </table> </div>

25 Блоки (DIV) – рамки и отступы padding Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero, semper ac feugiat sed, sollicitudin et mauris. In hac habitasse platea dictumst. Cras dapibus nulla ac metus commodo viverra eget vitae erat. Donec ut mi tellus. Mauris eu turpis vel tellus tincidunt pulvinar. border margin #qq { padding: 5 px 10 px; border: 1 px solid green; margin: 5 px 15 px 10 px; }
HTML_25_18.ppt