beaa5114383c385368d92f85164cf3e4.ppt
- Количество слайдов: 95

Web-страницы. Язык HTML и др. 1. Введение 6. Рисунки 2. Структура документа 7. Таблицы 3. Списки 8. Фреймы 4. Гиперссылки 9. Блоки (DIV) 5. Оформление документа 10. Понятие о Java. Script К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Web-страницы. Язык HTML и др. Тема 1. Введение К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

3 Основы Web-дизайна: HTML и редактор HEFS Что такое Web-страницы? Гиперссылка – «активная» ссылка на другой документ. Гипертекст – текст, содержащий гиперссылки. Гипермедиа-документ – документ, включающий текст, рисунки, звуки, видео, в котором любой элемент может быть гиперссылкой. WWW (World Wide Web) – «всемирная паутина» , служба Интернет для обмена информацией в виде гипертекста (и гипермедиа). Web-страница – текстовый файл, в котором описано размещение материала на экране. Браузер – программа для просмотра Web-страниц на экране (Internet Explorer, Mozilla Firefox, Opera). К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

4 Основы Web-дизайна: HTML и редактор HEFS Какие бывают Web-страницы? • статические – существуют на сервере в виде готовых файлов: *. htm, *. html • динамические – полностью или частично создаются на сервере в момент запроса (выбор информации из базы данных) *. shtml, *. asp, *. pl, *. php • позволяют выбирать информацию из базы данных по заранее неизвестным запросам • дополнительная нагрузка на сервер • загружаются медленнее К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

5 Основы Web-дизайна: HTML и редактор HEFS Язык HTML = Hypertext Markup Language (язык разметки гипертекста) ! HTML – это не язык программирования! HTML-страница – это текстовый файл (Блокнот): index. html <HTML> <HEAD> <TITLE>Моя страница</TITLE> </HEAD> <BODY> Привет! … </BODY> </HTML> К. Поляков, 2007 -2011 images sail. jpg bee. wav man. jpg clock. avi sunset. jpg ball. swf http: //kpolyakov. narod. ru

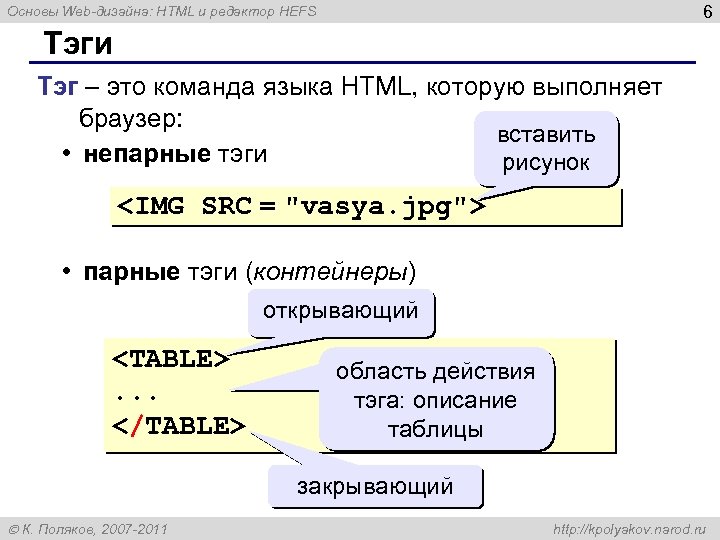
6 Основы Web-дизайна: HTML и редактор HEFS Тэги Тэг – это команда языка HTML, которую выполняет браузер: вставить • непарные тэги рисунок <IMG SRC = "vasya. jpg"> • парные тэги (контейнеры) открывающий <TABLE>. . . </TABLE> область действия тэга: описание таблицы закрывающий К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

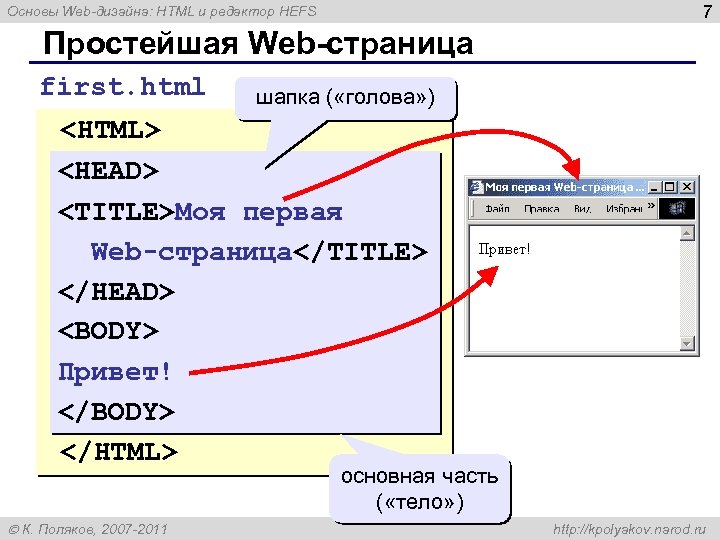
7 Основы Web-дизайна: HTML и редактор HEFS Простейшая Web-страница first. html шапка ( «голова» ) <HTML> <HEAD> <TITLE>Моя первая Web-страница</TITLE> </HEAD> <BODY> Привет! </BODY> </HTML> основная часть ( «тело» ) К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

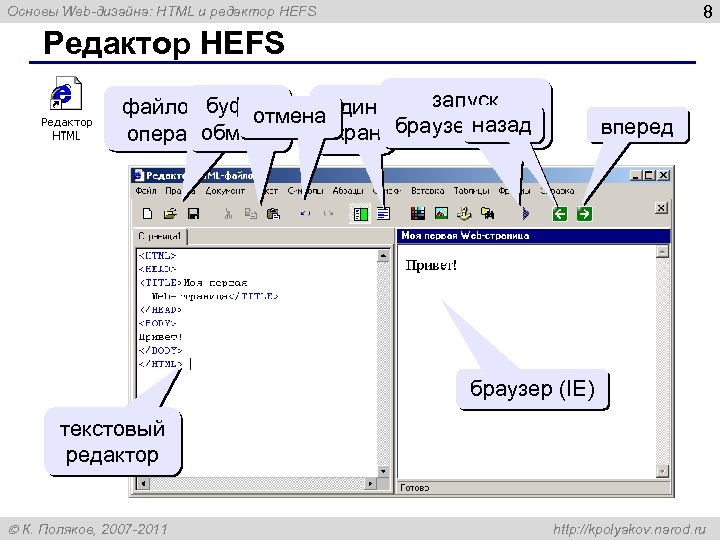
8 Основы Web-дизайна: HTML и редактор HEFS Редактор HEFS запуск буфер файловые отмена один назад обмена экран браузера (F 9) операции вперед браузер (IE) текстовый редактор К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Основы Web-дизайна: HTML и редактор HEFS 9 Вставка тэгов в HEFS К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Web-страницы. Язык HTML и др. Тема 2. Структура документа. Специальные символы К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

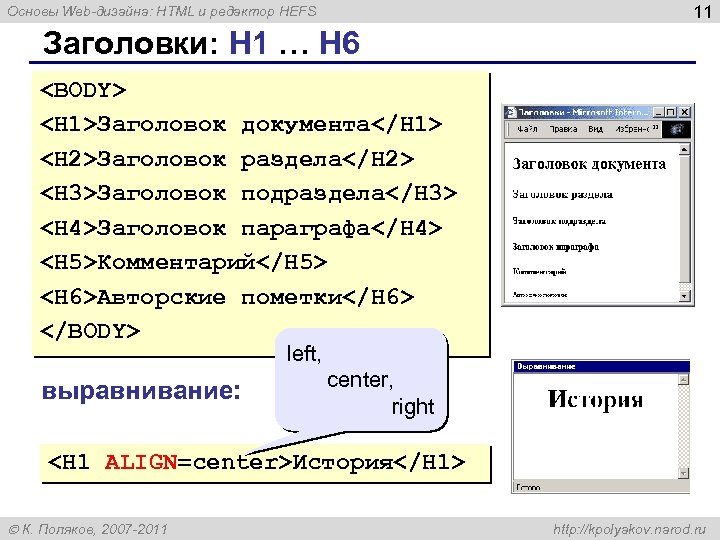
11 Основы Web-дизайна: HTML и редактор HEFS Заголовки: H 1 … H 6 <BODY> <H 1>Заголовок документа</H 1> <H 2>Заголовок раздела</H 2> <H 3>Заголовок подраздела</H 3> <H 4>Заголовок параграфа</H 4> <H 5>Комментарий</H 5> <H 6>Авторские пометки</H 6> </BODY> left, выравнивание: center, right <H 1 ALIGN=center>История</H 1> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Основы Web-дизайна: HTML и редактор HEFS 12 Абзацы • переход на новую строку И вечный бой! Покой нам только снится<BR> Сквозь кровь и пыль. . . <BR> Летит, летит степная кобылица<BR> И мнет ковыль. . . • абзац (с отступами) <P> Одно физическое тело захотело поменять три своих старых варежки на что-нибудь хорошее. </P> <P> До самого вечера тело с варежками. . . </P> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

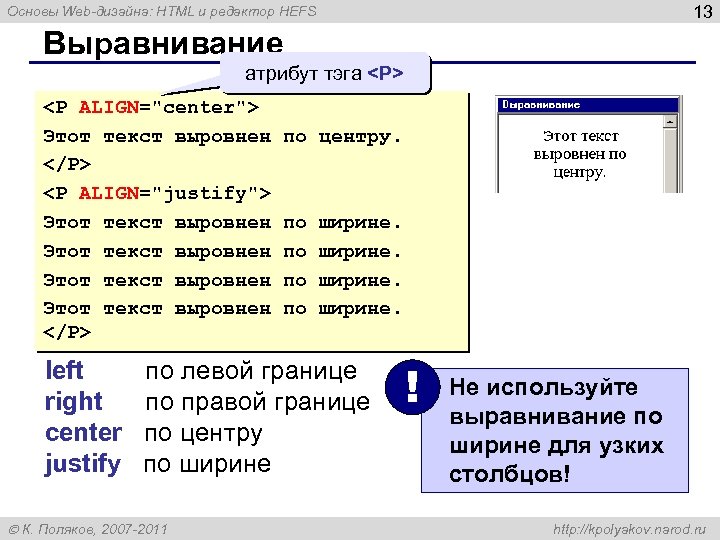
13 Основы Web-дизайна: HTML и редактор HEFS Выравнивание атрибут тэга <P> <P ALIGN="center"> Этот текст выровнен по центру. </P> <P ALIGN="justify"> Этот текст выровнен по ширине. </P> left right center justify по левой границе по правой границе по центру по ширине К. Поляков, 2007 -2011 ! Не используйте выравнивание по ширине для узких столбцов! http: //kpolyakov. narod. ru

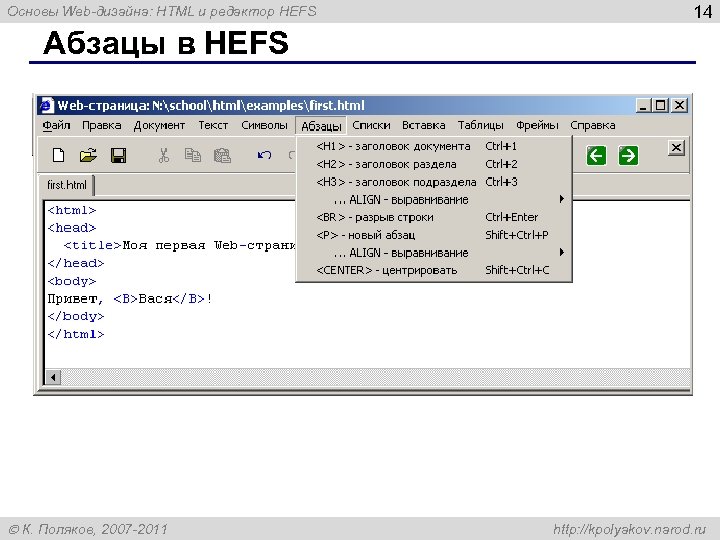
Основы Web-дизайна: HTML и редактор HEFS 14 Абзацы в HEFS К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

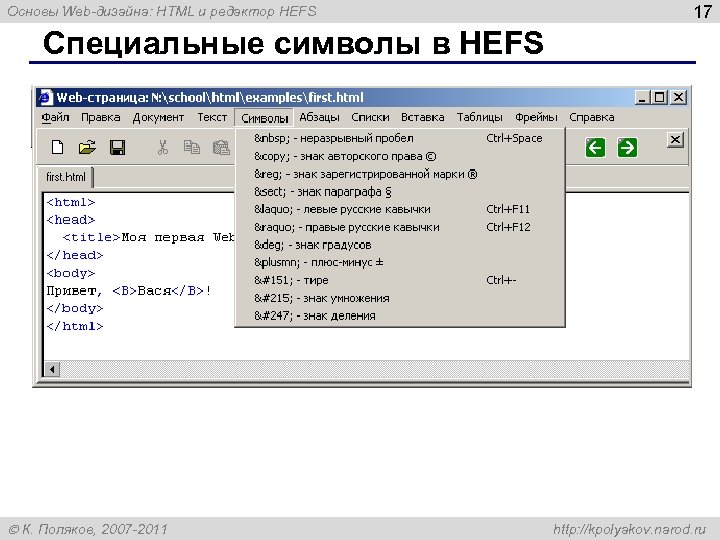
15 Основы Web-дизайна: HTML и редактор HEFS Специальные символы Символ HTML-код – — (длинное) тире неразрывный пробел § § параграф © © символ авторского права « « левая русская кавычка » » правая русская кавычка ® ® зарегистрированная торговая марка ° ° градус ² &sup 2; квадрат ³ &sup 3; куб ¼ &frac 14; четверть ½ &frac 12; половина ¾ &frac 34; три четверти × × знак умножения ÷ ÷ знак деления К. Поляков, 2007 -2011 Название http: //kpolyakov. narod. ru

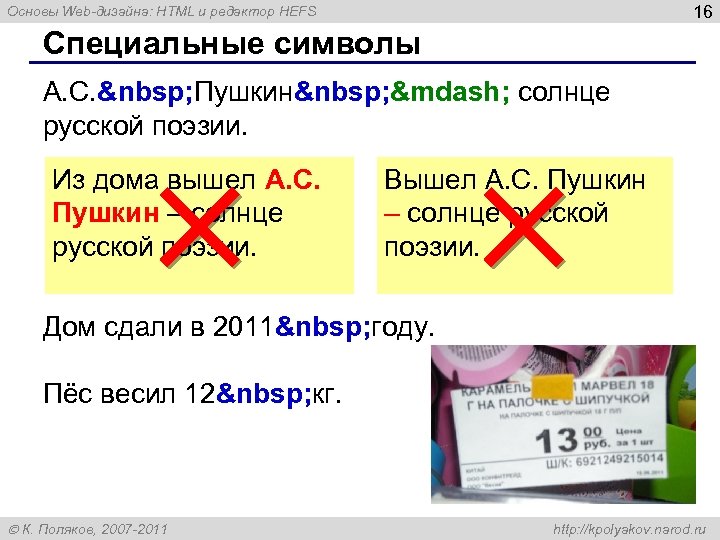
16 Основы Web-дизайна: HTML и редактор HEFS Специальные символы А. С. Пушкин — солнце русской поэзии. Из дома вышел А. С. Пушкин – солнце русской поэзии. Вышел А. С. Пушкин – солнце русской поэзии. Дом сдали в 2011 году. Пёс весил 12 кг. К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Основы Web-дизайна: HTML и редактор HEFS 17 Специальные символы в HEFS К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Web-страницы. Язык HTML и др. Тема 3. Списки К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

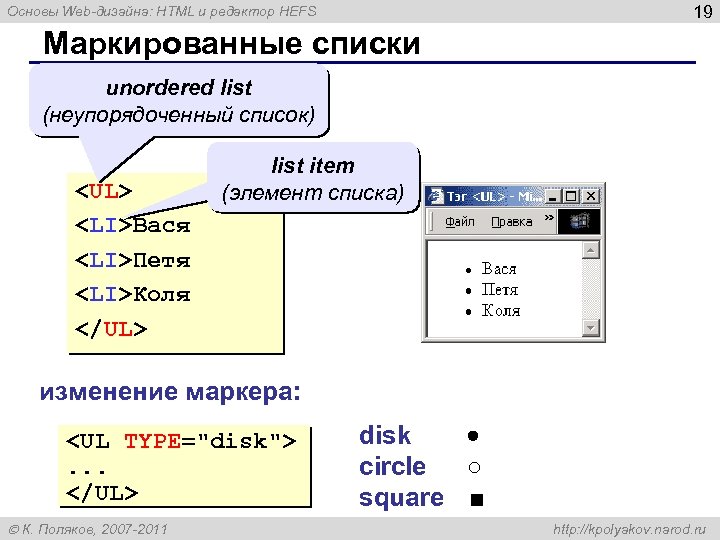
19 Основы Web-дизайна: HTML и редактор HEFS Маркированные списки unordered list (неупорядоченный список) list item (элемент списка) <UL> <LI>Вася <LI>Петя <LI>Коля </UL> изменение маркера: <UL TYPE="disk">. . . </UL> К. Поляков, 2007 -2011 disk circle ○ square ■ http: //kpolyakov. narod. ru

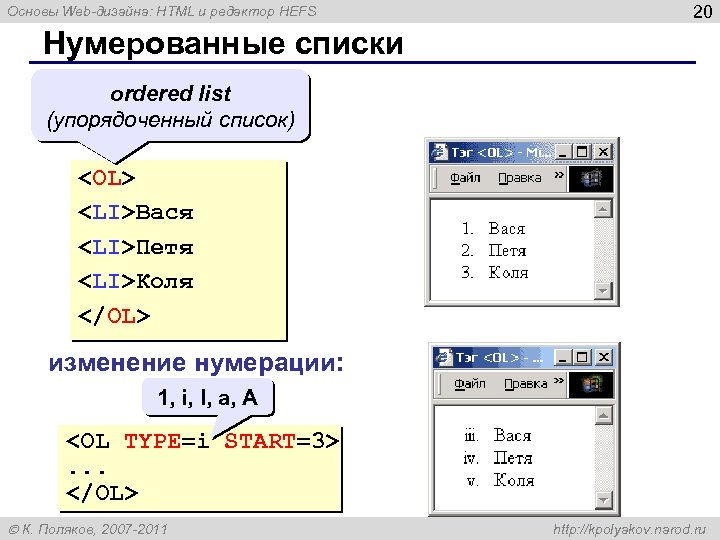
Основы Web-дизайна: HTML и редактор HEFS 20 Нумерованные списки ordered list (упорядоченный список) <OL> <LI>Вася <LI>Петя <LI>Коля </OL> изменение нумерации: 1, i, I, a, A <OL TYPE=i START=3>. . . </OL> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

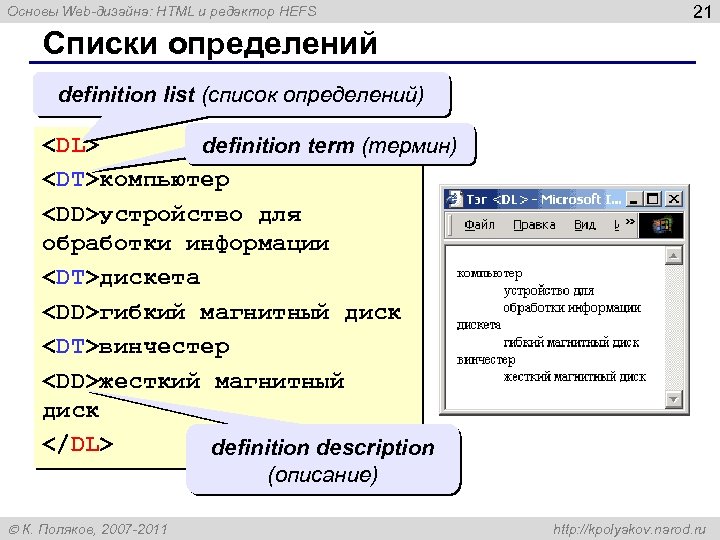
Основы Web-дизайна: HTML и редактор HEFS 21 Списки определений definition list (список определений) <DL> definition term (термин) <DT>компьютер <DD>устройство для обработки информации <DT>дискета <DD>гибкий магнитный диск <DT>винчестер <DD>жесткий магнитный диск </DL> definition description (описание) К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Основы Web-дизайна: HTML и редактор HEFS 22 Многоуровневые списки <UL> <LI>Города России <OL> <LI>Москва <LI>Санкт-Петерург </OL> <LI>Города Украины <OL> <LI>Киев <LI>Одесса </OL> </UL> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

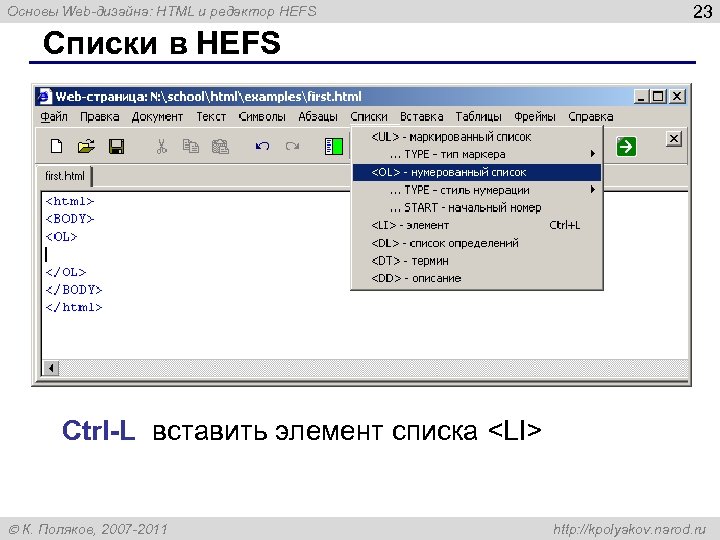
Основы Web-дизайна: HTML и редактор HEFS 23 Списки в HEFS Ctrl-L вставить элемент списка <LI> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Web-страницы. Язык HTML и др. Тема 4. Гиперссылки К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

25 Основы Web-дизайна: HTML и редактор HEFS Ссылки на другие страницы сайта • страница в той же папке anchor (якорь) <A HREF="table. htm">Таблицы</A> hyper reference (гиперссылка) • страница во вложенной папке <A HREF="example/ex 1. htm">Пример</A> • страница в соседней папке <A HREF=". . /texts/text 1. htm">Текст</A> выйти из текущей папки К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

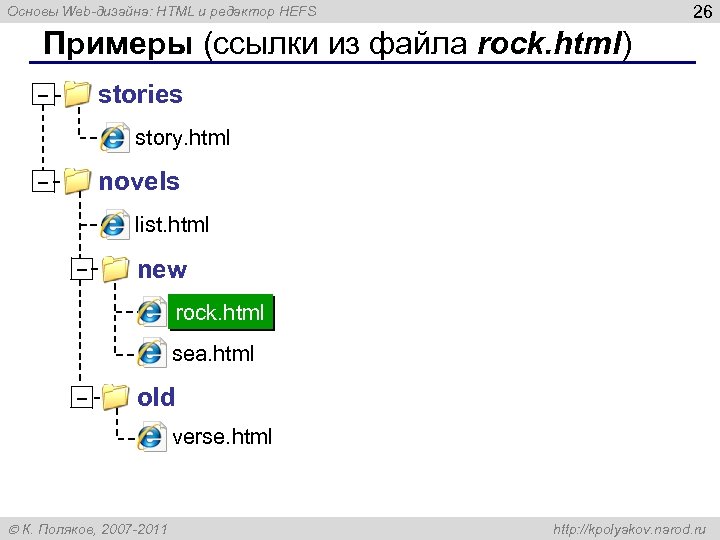
26 Основы Web-дизайна: HTML и редактор HEFS Примеры (ссылки из файла rock. html) stories – story. html novels – list. html – new rock. html sea. html – old verse. html К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

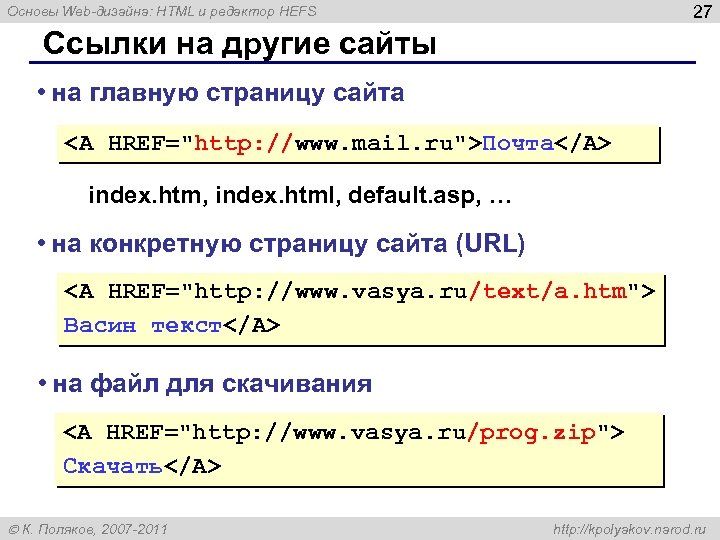
27 Основы Web-дизайна: HTML и редактор HEFS Ссылки на другие сайты • на главную страницу сайта <A HREF="http: //www. mail. ru">Почта</A> index. htm, index. html, default. asp, … • на конкретную страницу сайта (URL) <A HREF="http: //www. vasya. ru/text/a. htm"> Васин текст</A> • на файл для скачивания <A HREF="http: //www. vasya. ru/prog. zip"> Скачать</A> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

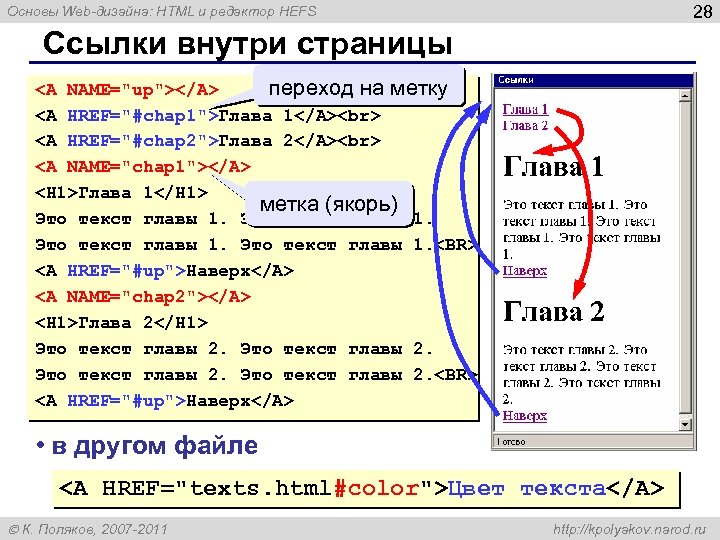
28 Основы Web-дизайна: HTML и редактор HEFS Ссылки внутри страницы <A NAME="up"></A> переход на метку <A HREF="#chap 1">Глава 1</A> <A HREF="#chap 2">Глава 2</A> <A NAME="chap 1"></A> <H 1>Глава 1</H 1> метка (якорь) Это текст главы 1. <BR> <A HREF="#up">Наверх</A> <A NAME="chap 2"></A> <H 1>Глава 2</H 1> Это текст главы 2. <BR> <A HREF="#up">Наверх</A> • в другом файле <A HREF="texts. html#color">Цвет текста</A> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

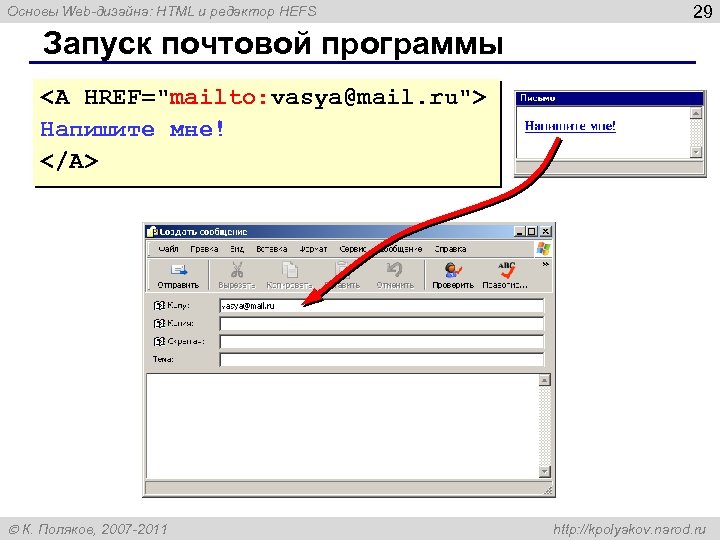
Основы Web-дизайна: HTML и редактор HEFS 29 Запуск почтовой программы <A HREF="mailto: vasya@mail. ru"> Напишите мне! </A> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

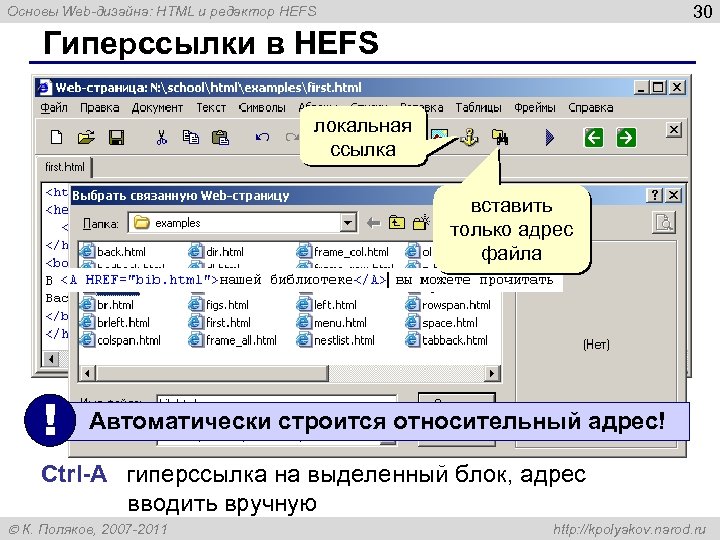
30 Основы Web-дизайна: HTML и редактор HEFS Гиперссылки в HEFS локальная ссылка вставить только адрес файла ! Автоматически строится относительный адрес! Ctrl-A гиперссылка на выделенный блок, адрес вводить вручную К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Web-страницы. Язык HTML и др. Тема 5. Оформление документа. Стилевые файлы (CSS) К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

32 Основы Web-дизайна: HTML и редактор HEFS Содержание и оформление логическая разметка (*. html) <H 1>Сборник задач по физике</H 1> <P class=“author”>Григорий Остер</P> <H 2>Задача 61</H 2> Петя ехал к бабушке на электричке, и всю дорогу над ним издевались какие -то два неведомые ему явления. Одно при каждой остановке толкало Петю вперед, а другое, когда вагон трогался – дергало назад. Что это за хулиганские явления, и может ли транспортная милиция с ними справиться? содержание (контент) К. Поляков, 2007 -2011 физическая разметка (*. css) ma s n. c i s mini. css pri nt. css оформление http: //kpolyakov. narod. ru

33 Основы Web-дизайна: HTML и редактор HEFS Логическая разметка выделение (emphasize) Это моя <EM>первая</EM> победа. сильное выделение (strong) <STRONG>Вася</STRONG> код программы <CODE>a: = 2*b</CODE> определение (definition) <DFN>Сурок</DFN> - это. . . цитата (citation) сокращение (abbreviation) К. Поляков, 2007 -2011 <CITE>Блажен, кто верует, . . . </CITE> <ABBR>НИИЧАВО</ABBR> http: //kpolyakov. narod. ru

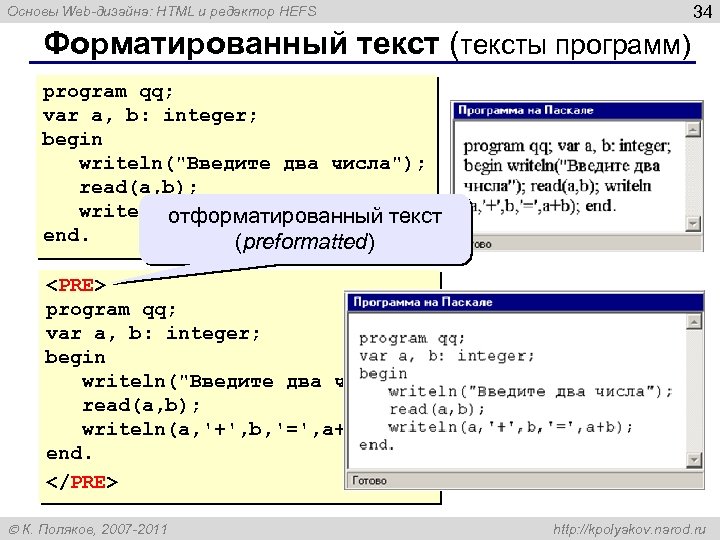
34 Основы Web-дизайна: HTML и редактор HEFS Форматированный текст (тексты программ) program qq; var a, b: integer; begin writeln("Введите два числа"); read(a, b); writeln(a, '+', b, '=', a+b); текст отформатированный end. (preformatted) <PRE> program qq; var a, b: integer; begin writeln("Введите два числа"); read(a, b); writeln(a, '+', b, '=', a+b); end. </PRE> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

35 Основы Web-дизайна: HTML и редактор HEFS Физическая разметка курсив (italic) <I>Вася</I> Вася жирный (bold) <B>Вася</B> Вася подчеркивание (underline) <U>Вася</U> Вася зачеркивание (strike out) <S>Вася</S> Вася верхний индекс (superscript) Вася<SUP>2</SUP> Вася 2 нижний индекс (subscript) Вася<SUB>2</SUB> Вася 2 К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

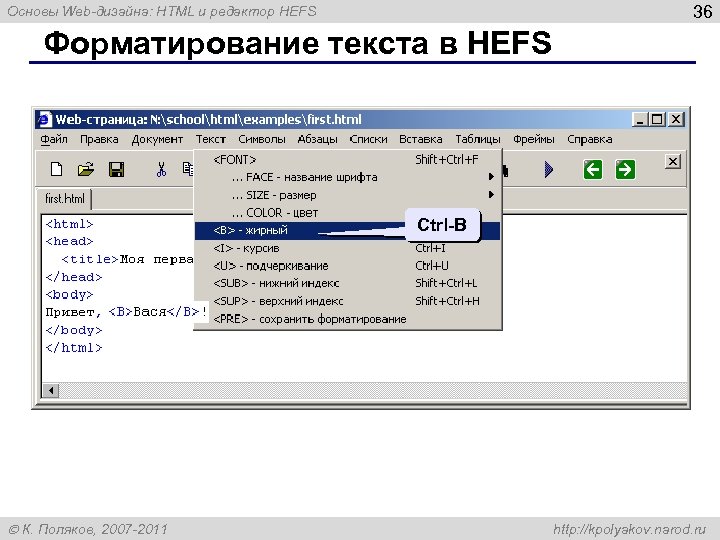
36 Основы Web-дизайна: HTML и редактор HEFS Форматирование текста в HEFS Ctrl-B К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

42 Основы Web-дизайна: HTML и редактор HEFS Кодирование цвета • имена red, green, blue, magenta, black, white • шестнадцатеричные коды # FA 8072 R G B # FF 0000 # FFFFFF # 000000 # AAAAAA К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

43 Основы Web-дизайна: HTML и редактор HEFS Что такое CSS? • HTML – язык логической разметки текста, определяющий содержание и структуру страницы (заголовки разных уровней, абзацы) • HTML–код не должен содержать оформления! • оформление частей документа (заголовков, параграфов) описывается в отдельном файле • CSS = Cascading Style Sheets – каскадные таблицы стилей • стилевые файлы: *. css содержание оформление анимация HTML + CSS + Javascript К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

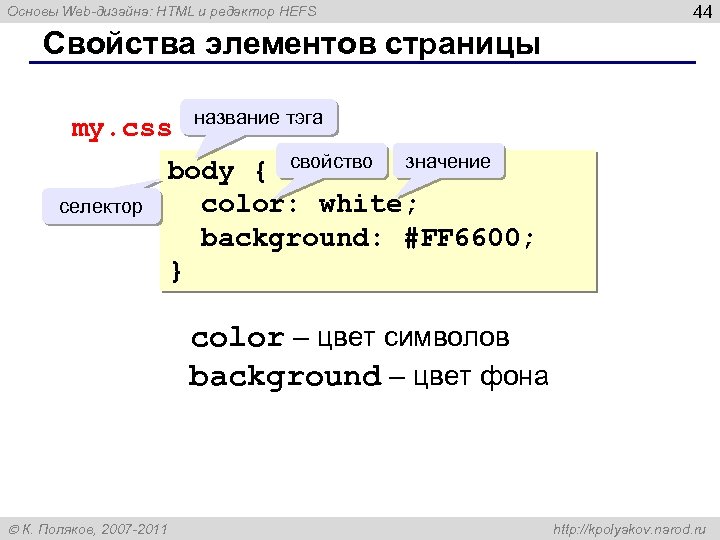
Основы Web-дизайна: HTML и редактор HEFS 44 Свойства элементов страницы my. css селектор название тэга body { свойство значение color: white; background: #FF 6600; } color – цвет символов background – цвет фона К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

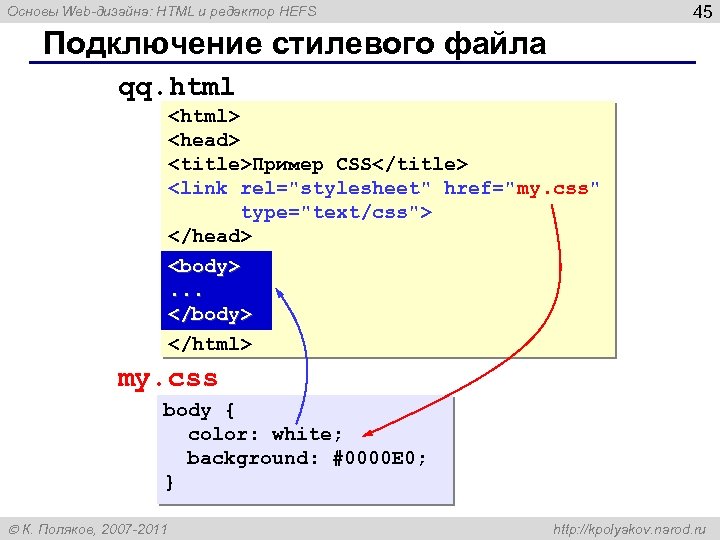
45 Основы Web-дизайна: HTML и редактор HEFS Подключение стилевого файла qq. html <html> <head> <title>Пример CSS</title> <link rel="stylesheet" href="my. css" type="text/css"> </head> <body>. . . </body> </html> my. css body { color: white; background: #0000 E 0; } К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

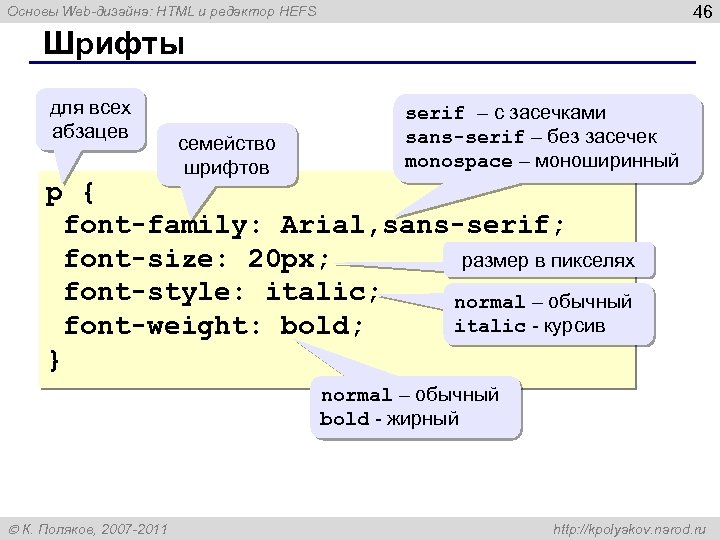
46 Основы Web-дизайна: HTML и редактор HEFS Шрифты для всех абзацев семейство шрифтов serif – с засечками sans-serif – без засечек monospace – моноширинный p { font-family: Arial, sans-serif; размер в пикселях font-size: 20 px; font-style: italic; normal – обычный italic - курсив font-weight: bold; } normal – обычный bold - жирный К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

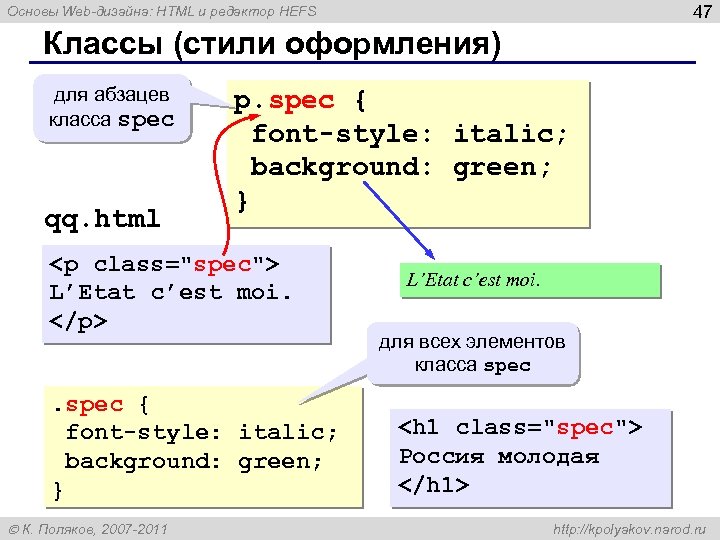
47 Основы Web-дизайна: HTML и редактор HEFS Классы (стили оформления) для абзацев класса spec qq. html p. spec { font-style: italic; background: green; } <p class="spec"> L’Etat c’est moi. </p>. spec { font-style: italic; background: green; } К. Поляков, 2007 -2011 L’Etat c’est moi. для всех элементов класса spec <h 1 class="spec"> Россия молодая </h 1> http: //kpolyakov. narod. ru

48 Основы Web-дизайна: HTML и редактор HEFS Размеры, выравнивание: left center right justify 20 px фон p { background: #E 6 E 6 FF; ширина width: 80%; height: 100 px; высота text-align: left; text-indent: 20 px; абзацный } отступ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur felis velit, tempus sit amet cursus at, porta ut turpis. Sed augue tellus, tincidunt id ultricies at, tempor quis sem. 100 px 80% К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

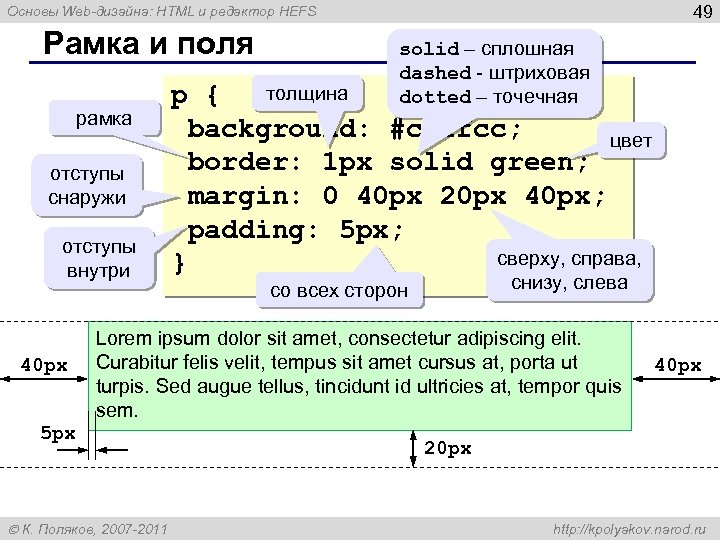
49 Основы Web-дизайна: HTML и редактор HEFS Рамка и поля рамка отступы снаружи отступы внутри 40 px solid – сплошная dashed - штриховая dotted – точечная толщина p { background: #ccffcc; цвет border: 1 px solid green; margin: 0 40 px 20 px 40 px; padding: 5 px; сверху, справа, } снизу, слева со всех сторон Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur felis velit, tempus sit amet cursus at, porta ut turpis. Sed augue tellus, tincidunt id ultricies at, tempor quis sem. 5 px К. Поляков, 2007 -2011 40 px 20 px http: //kpolyakov. narod. ru

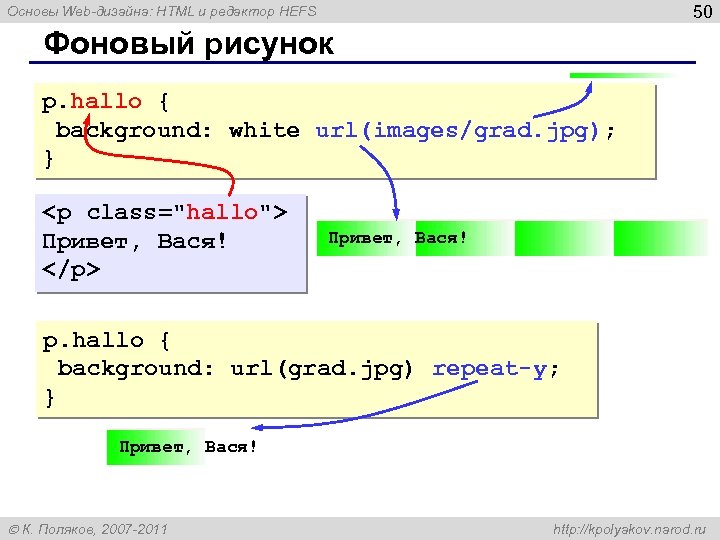
50 Основы Web-дизайна: HTML и редактор HEFS Фоновый рисунок p. hallo { background: white url(images/grad. jpg); } <p class="hallo"> Привет, Вася! </p> Привет, Вася! p. hallo { background: url(grad. jpg) repeat-y; } Привет, Вася! К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

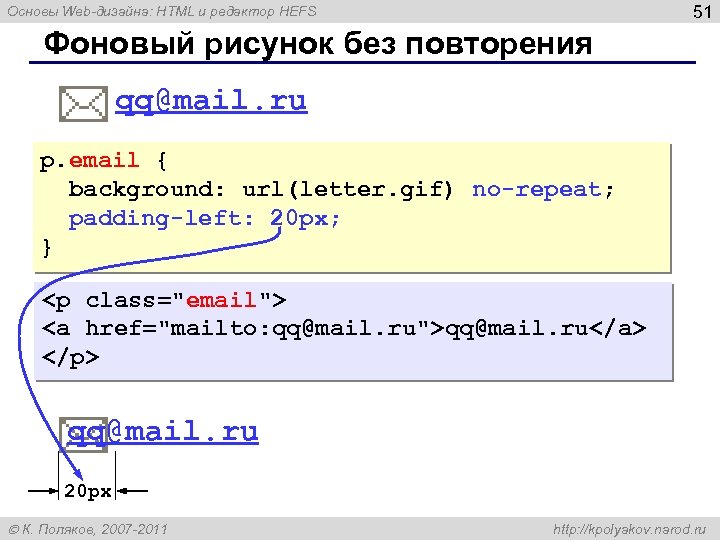
51 Основы Web-дизайна: HTML и редактор HEFS Фоновый рисунок без повторения qq@mail. ru p. email { background: url(letter. gif) no-repeat; padding-left: 20 px; } <p class="email"> <a href="mailto: qq@mail. ru">qq@mail. ru</a> </p> qq@mail. ru 20 px К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

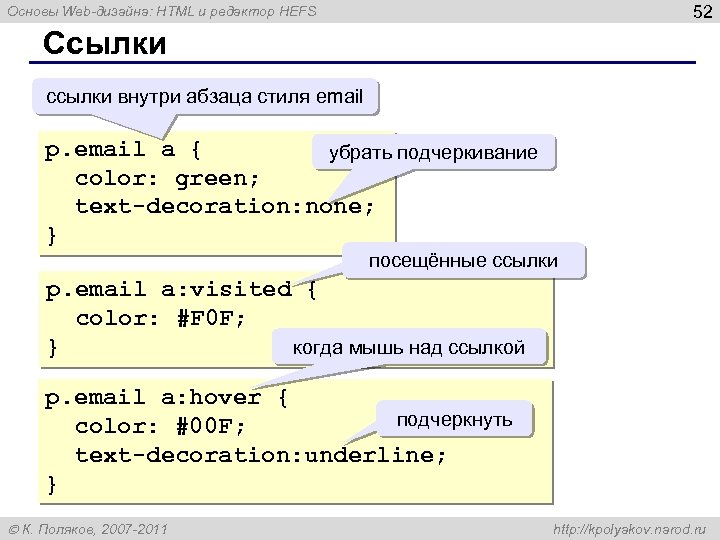
52 Основы Web-дизайна: HTML и редактор HEFS Ссылки ссылки внутри абзаца стиля email p. email a { убрать подчеркивание color: green; text-decoration: none; } посещённые ссылки p. email a: visited { color: #F 0 F; когда мышь над ссылкой } p. email a: hover { подчеркнуть color: #00 F; text-decoration: underline; } К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

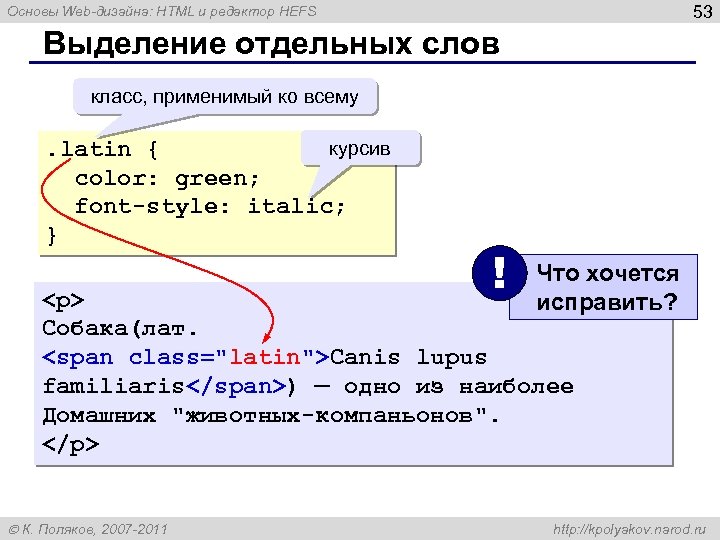
53 Основы Web-дизайна: HTML и редактор HEFS Выделение отдельных слов класс, применимый ко всему курсив. latin { color: green; font-style: italic; } ! Что хочется исправить? <p> Собака(лат. <span class="latin">Canis lupus familiaris</span>) — одно из наиболее Домашних "животных-компаньонов". </p> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Web-страницы. Язык HTML и др. Тема 6. Рисунки К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Основы Web-дизайна: HTML и редактор HEFS 55 Форматы рисунков GIF (Graphic Interchange Format) • сжатие без потерь • прозрачные области • анимация • только с палитрой (2… 256 цветов) рисунки с четкими границами, мелкие рисунки JPEG (Joint Photographer Expert Group) • сжатие с потерями • только True Color (16, 7 млн. цветов) • нет анимации и прозрачности рисунки с размытыми границами, фото PNG (Portable Network Graphic) • • • сжатие без потерь с палитрой (PNG-8) и True Color (PNG-24) прозрачность и полупрозрачность (альфа-канал) нет анимации плохо сжимает мелкие рисунки К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

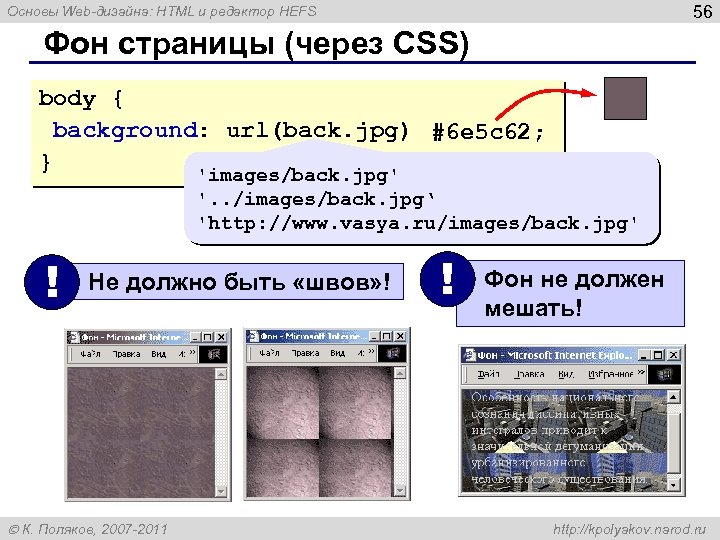
56 Основы Web-дизайна: HTML и редактор HEFS Фон страницы (через CSS) body { background: url(back. jpg); #6 e 5 c 62; } 'images/back. jpg' '. . /images/back. jpg‘ 'http: //www. vasya. ru/images/back. jpg' ! Не должно быть «швов» ! К. Поляков, 2007 -2011 ! Фон не должен мешать! http: //kpolyakov. narod. ru

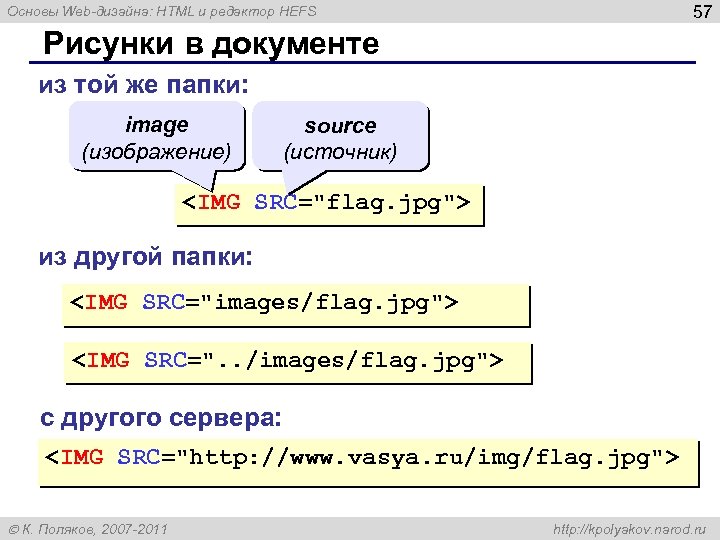
Основы Web-дизайна: HTML и редактор HEFS 57 Рисунки в документе из той же папки: image (изображение) source (источник) <IMG SRC="flag. jpg"> из другой папки: <IMG SRC="images/flag. jpg"> <IMG SRC=". . /images/flag. jpg"> с другого сервера: <IMG SRC="http: //www. vasya. ru/img/flag. jpg"> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

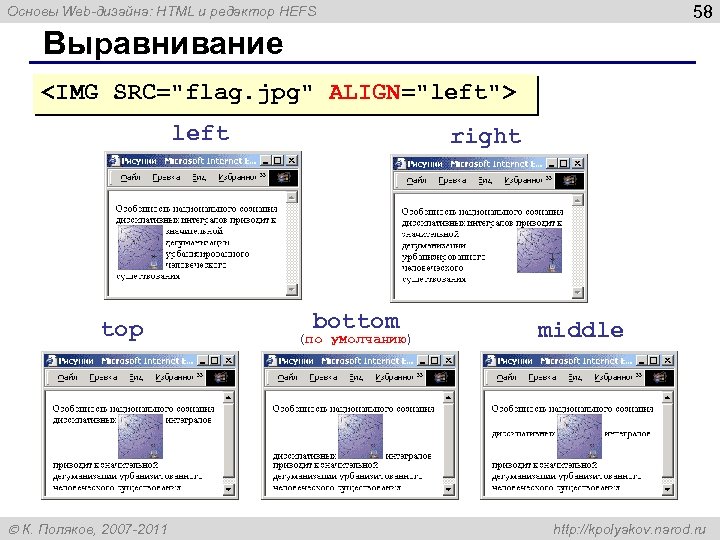
58 Основы Web-дизайна: HTML и редактор HEFS Выравнивание <IMG SRC="flag. jpg" ALIGN="left"> left top К. Поляков, 2007 -2011 right bottom (по умолчанию) middle http: //kpolyakov. narod. ru

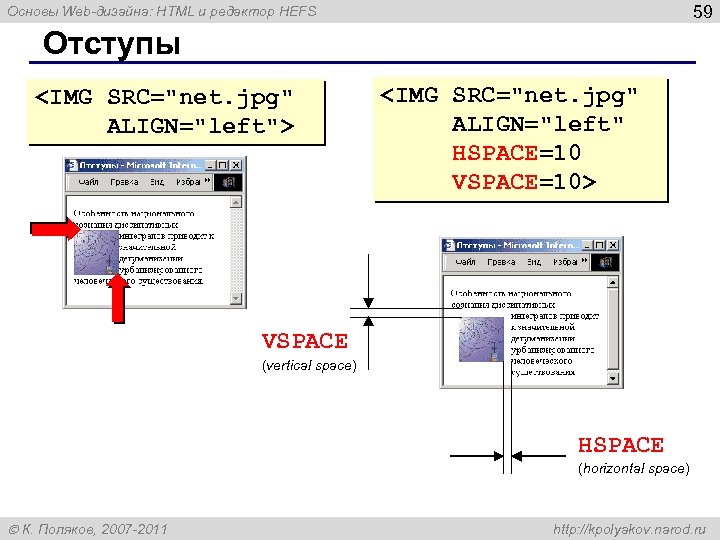
59 Основы Web-дизайна: HTML и редактор HEFS Отступы <IMG SRC="net. jpg" ALIGN="left"> <IMG SRC="net. jpg" ALIGN="left" HSPACE=10 VSPACE=10> VSPACE (vertical space) HSPACE (horizontal space) К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

60 Основы Web-дизайна: HTML и редактор HEFS Выравнивание и отступы (CSS) <img src="net. jpg" class="left"> img. left { = ALIGN float: left; = HSPACE margin: 5 px 10 px; } = VSPACE margin: 5 px 10 px 5 px 0; отступа слева нет! К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

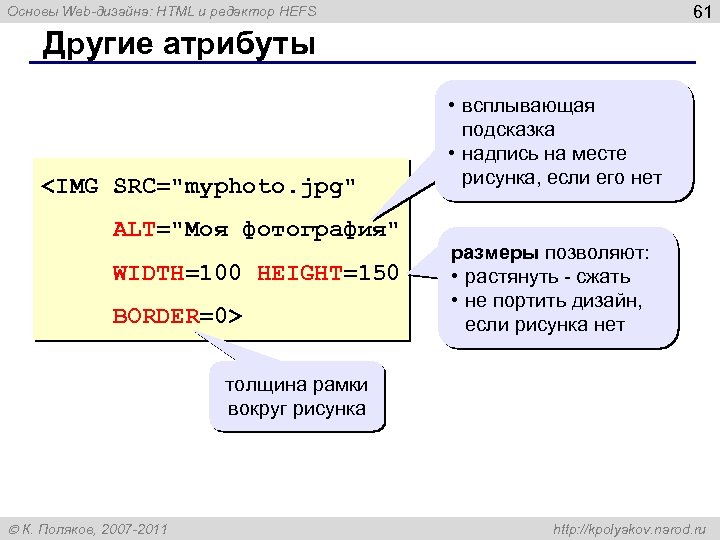
61 Основы Web-дизайна: HTML и редактор HEFS Другие атрибуты <IMG SRC="myphoto. jpg" ALT="Моя фотография" WIDTH=100 HEIGHT=150 BORDER=0> • всплывающая подсказка • надпись на месте рисунка, если его нет размеры позволяют: • растянуть - сжать • не портить дизайн, если рисунка нет толщина рамки вокруг рисунка К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

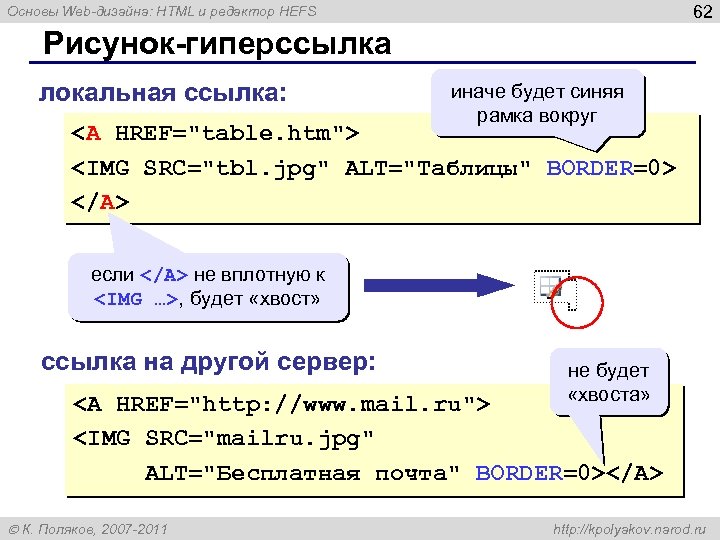
62 Основы Web-дизайна: HTML и редактор HEFS Рисунок-гиперссылка локальная ссылка: иначе будет синяя рамка вокруг <A HREF="table. htm"> <IMG SRC="tbl. jpg" ALT="Таблицы" BORDER=0> </A> если </A> не вплотную к <IMG …>, будет «хвост» ссылка на другой сервер: не будет «хвоста» <A HREF="http: //www. mail. ru"> <IMG SRC="mailru. jpg" ALT="Бесплатная почта" BORDER=0></A> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

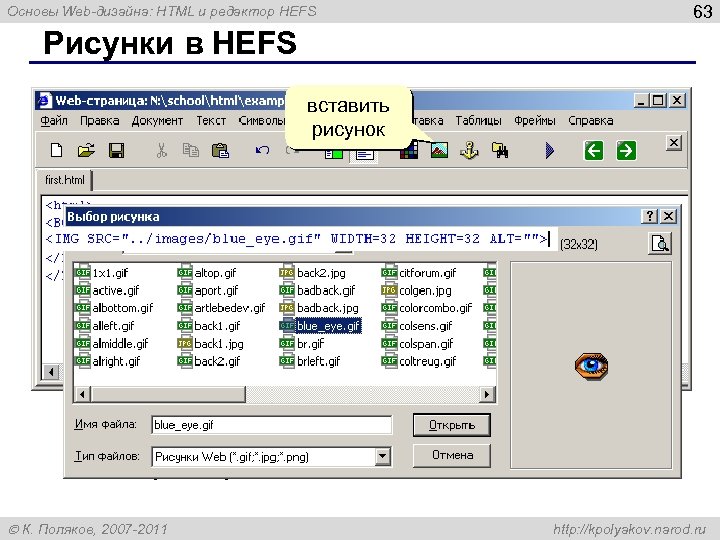
Основы Web-дизайна: HTML и редактор HEFS 63 Рисунки в HEFS вставить рисунок ! Автоматически вставляются размеры! К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Web-страницы. Язык HTML и др. Тема 7. Таблицы К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

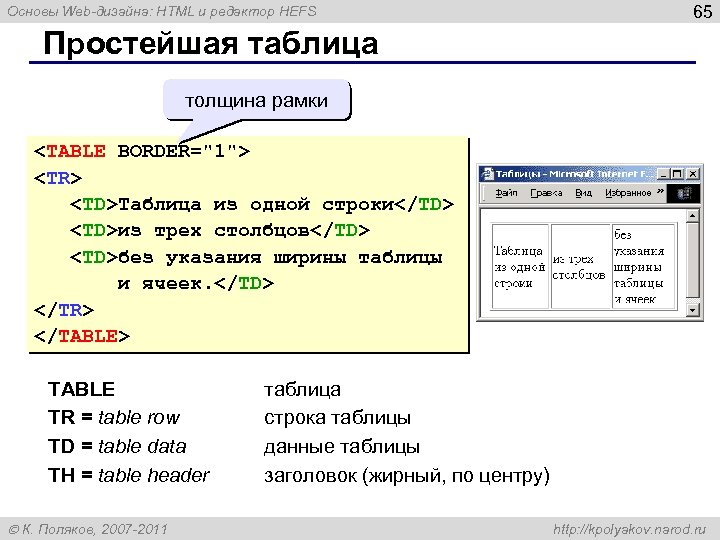
Основы Web-дизайна: HTML и редактор HEFS 65 Простейшая таблица толщина рамки <TABLE BORDER="1"> <TR> <TD>Таблица из одной строки</TD> <TD>из трех столбцов</TD> <TD>без указания ширины таблицы и ячеек. </TD> </TR> </TABLE> TABLE TR = table row TD = table data TH = table header К. Поляков, 2007 -2011 таблица строка таблицы данные таблицы заголовок (жирный, по центру) http: //kpolyakov. narod. ru

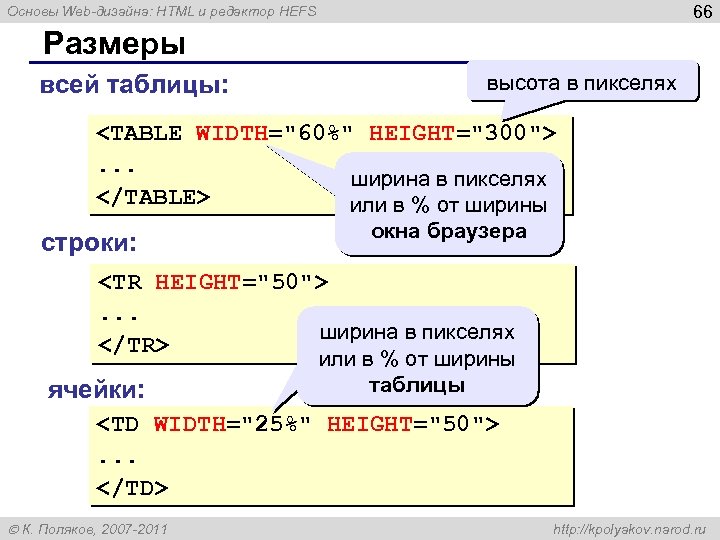
66 Основы Web-дизайна: HTML и редактор HEFS Размеры всей таблицы: высота в пикселях <TABLE WIDTH="60%" HEIGHT="300">. . . ширина в пикселях </TABLE> или в % от ширины строки: окна браузера <TR HEIGHT="50">. . . ширина в пикселях </TR> ячейки: или в % от ширины таблицы <TD WIDTH="25%" HEIGHT="50">. . . </TD> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

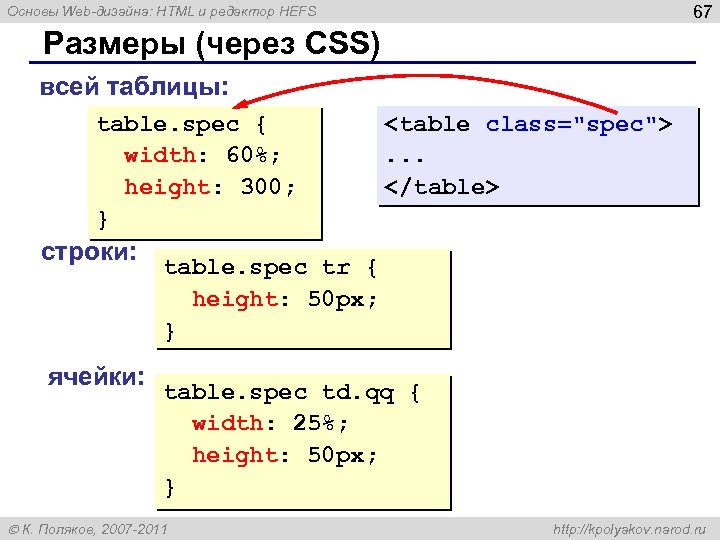
67 Основы Web-дизайна: HTML и редактор HEFS Размеры (через CSS) всей таблицы: table. spec { width: 60%; height: 300; } строки: ячейки: <table class="spec">. . . </table> table. spec tr { height: 50 px; } table. spec td. qq { width: 25%; height: 50 px; } К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

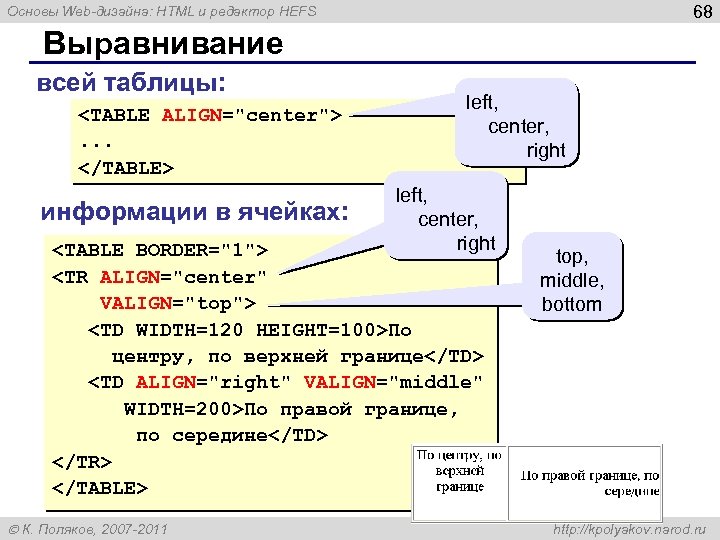
68 Основы Web-дизайна: HTML и редактор HEFS Выравнивание всей таблицы: <TABLE ALIGN="center">. . . </TABLE> информации в ячейках: left, center, right <TABLE BORDER="1"> <TR ALIGN="center" VALIGN="top"> <TD WIDTH=120 HEIGHT=100>По центру, по верхней границе</TD> <TD ALIGN="right" VALIGN="middle" WIDTH=200>По правой границе, по середине</TD> </TR> </TABLE> К. Поляков, 2007 -2011 top, middle, bottom http: //kpolyakov. narod. ru

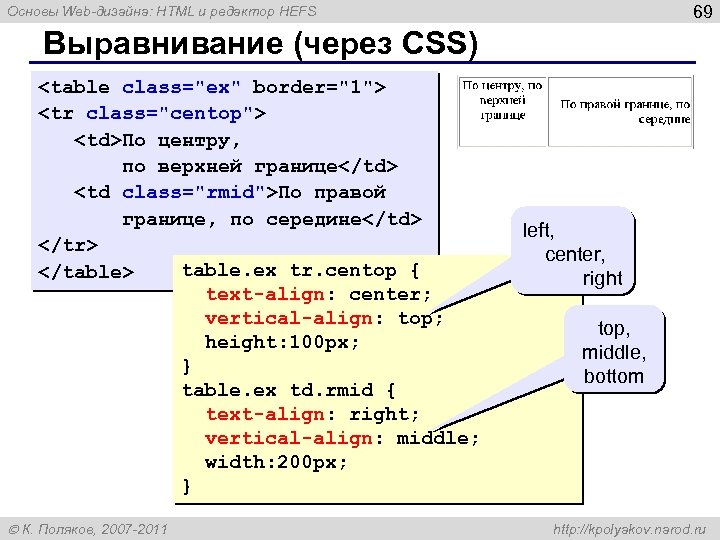
69 Основы Web-дизайна: HTML и редактор HEFS Выравнивание (через CSS) <table class="ex" border="1"> <tr class="centop"> <td>По центру, по верхней границе</td> <td class="rmid">По правой границе, по середине</td> </tr> table. ex tr. centop { </table> text-align: center; vertical-align: top; height: 100 px; } table. ex td. rmid { text-align: right; vertical-align: middle; width: 200 px; } К. Поляков, 2007 -2011 left, center, right top, middle, bottom http: //kpolyakov. narod. ru

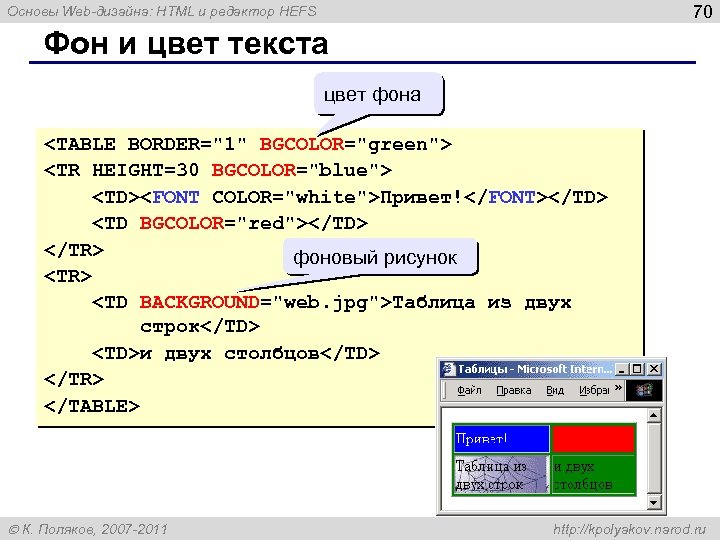
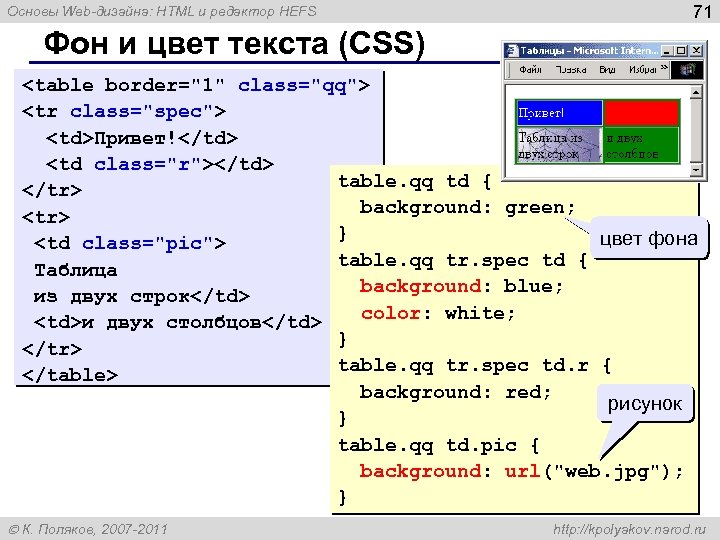
70 Основы Web-дизайна: HTML и редактор HEFS Фон и цвет текста цвет фона <TABLE BORDER="1" BGCOLOR="green"> <TR HEIGHT=30 BGCOLOR="blue"> <TD><FONT COLOR="white">Привет!</FONT></TD> <TD BGCOLOR="red"></TD> </TR> фоновый рисунок <TR> <TD BACKGROUND="web. jpg">Таблица из двух строк</TD> <TD>и двух столбцов</TD> </TR> </TABLE> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Основы Web-дизайна: HTML и редактор HEFS 71 Фон и цвет текста (CSS) <table border="1" class="qq"> <tr class="spec"> <td>Привет!</td> <td class="r"></td> table. qq td { </tr> background: green; <tr> } цвет фона <td class="pic"> table. qq tr. spec td { Таблица background: blue; из двух строк</td> <td>и двух столбцов</td> color: white; } </tr> table. qq tr. spec td. r { </table> background: red; рисунок } table. qq td. pic { background: url("web. jpg"); } К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

72 Основы Web-дизайна: HTML и редактор HEFS Отступы интервал между ячейками отступ внутри ячеек <TABLE CELLSPACING = 10 CELLPADDING = 10 BGCOLOR = blue> <TR BGCOLOR = white> <TD WIDTH = 100>1</TD> <TD WIDTH = 100>2</TD> </TR> </TABLE> CELLPADDING К. Поляков, 2007 -2011 CELLSPACING http: //kpolyakov. narod. ru

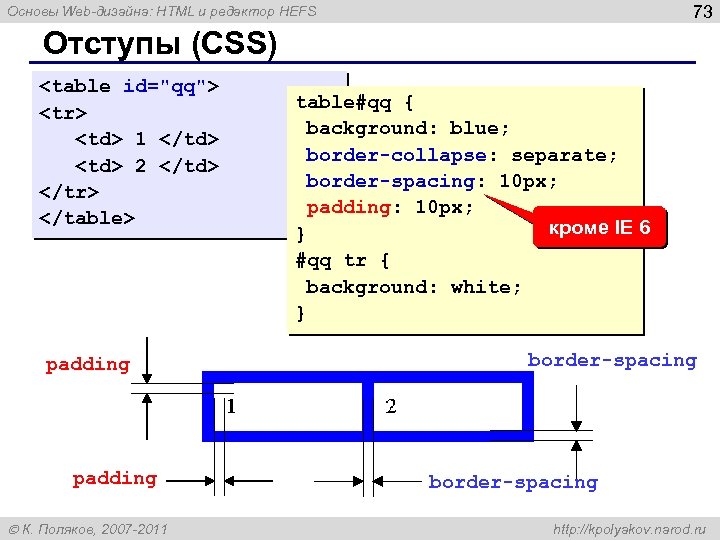
73 Основы Web-дизайна: HTML и редактор HEFS Отступы (CSS) <table id="qq"> <tr> <td> 1 </td> <td> 2 </td> </tr> </table> padding К. Поляков, 2007 -2011 table#qq { background: blue; border-collapse: separate; border-spacing: 10 px; padding: 10 px; кроме IE 6 } #qq tr { background: white; } border-spacing http: //kpolyakov. narod. ru

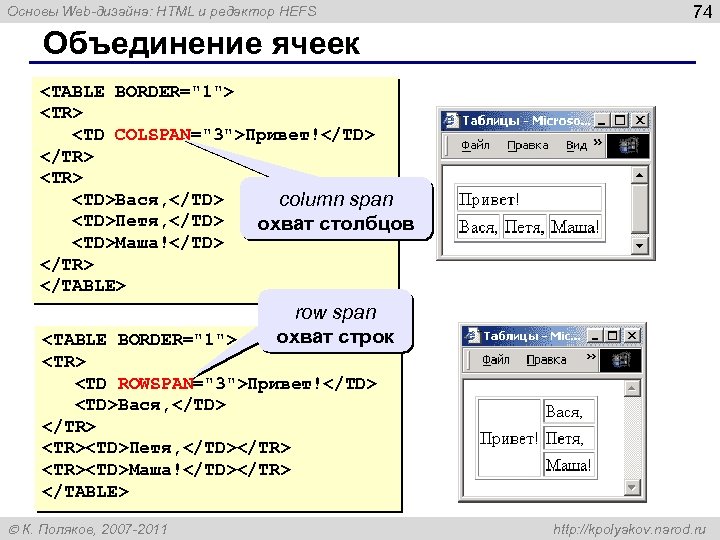
Основы Web-дизайна: HTML и редактор HEFS 74 Объединение ячеек <TABLE BORDER="1"> <TR> <TD COLSPAN="3">Привет!</TD> </TR> <TR> <TD>Вася, </TD> column span <TD>Петя, </TD> охват столбцов <TD>Маша!</TD> </TR> </TABLE> row span охват строк <TABLE BORDER="1"> <TR> <TD ROWSPAN="3">Привет!</TD> <TD>Вася, </TD> </TR> <TR><TD>Петя, </TD></TR> <TR><TD>Маша!</TD></TR> </TABLE> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

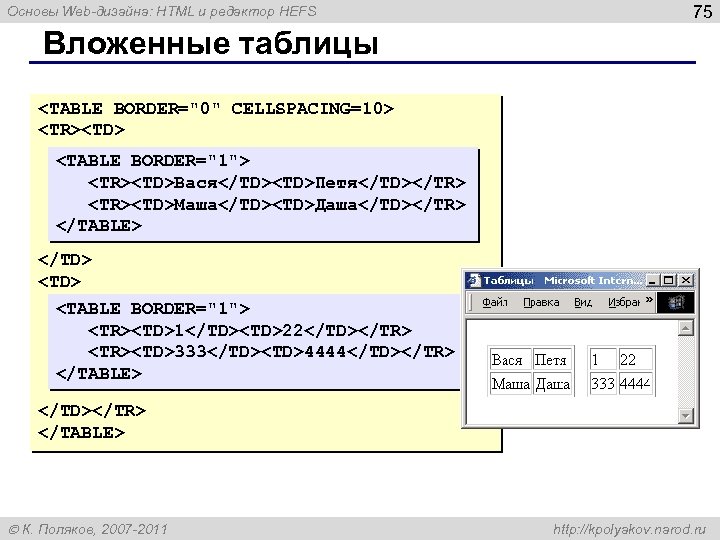
Основы Web-дизайна: HTML и редактор HEFS 75 Вложенные таблицы <TABLE BORDER="0" CELLSPACING=10> <TR><TD> <TABLE BORDER="1"> <TR><TD>Вася</TD><TD>Петя</TD></TR> <TR><TD>Маша</TD><TD>Даша</TD></TR> </TABLE> </TD> <TABLE BORDER="1"> <TR><TD>1</TD><TD>22</TD></TR> <TR><TD>333</TD><TD>4444</TD></TR> </TABLE> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

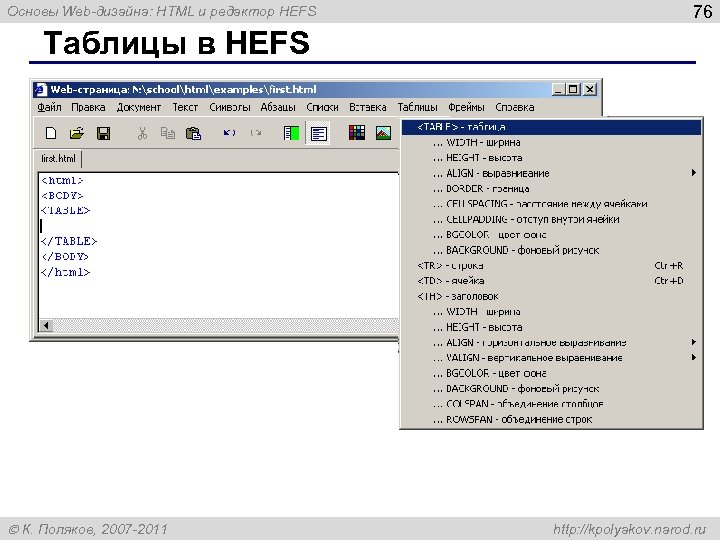
Основы Web-дизайна: HTML и редактор HEFS 76 Таблицы в HEFS К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Web-страницы. Язык HTML и др. Тема 8. Фреймы К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

78 Основы Web-дизайна: HTML и редактор HEFS Фреймы Фрейм (frame) – это часть сложной Web-страницы, в которую может быть загружена другая Webстраница. 3 файла: left. html right. html index. html К. Поляков, 2007 -2011 – страница в левой части – страница в правой части – описание структуры http: //kpolyakov. narod. ru

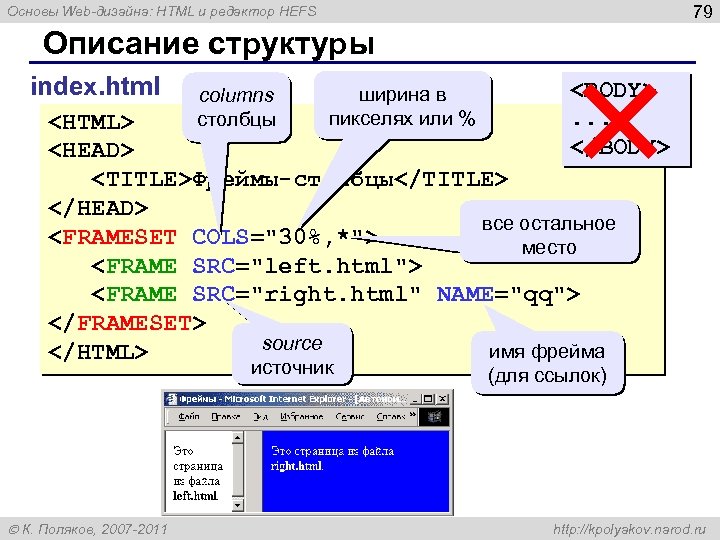
79 Основы Web-дизайна: HTML и редактор HEFS Описание структуры index. html columns столбцы ширина в пикселях или % <BODY>. . . </BODY> <HTML> <HEAD> <TITLE>Фреймы-столбцы</TITLE> </HEAD> все остальное <FRAMESET COLS="30%, *"> место <FRAME SRC="left. html"> <FRAME SRC="right. html" NAME="qq"> </FRAMESET> source имя фрейма </HTML> источник К. Поляков, 2007 -2011 (для ссылок) http: //kpolyakov. narod. ru

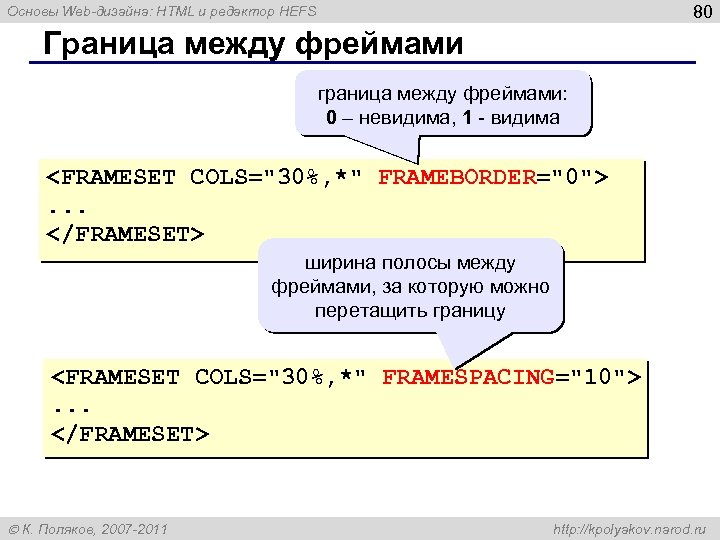
80 Основы Web-дизайна: HTML и редактор HEFS Граница между фреймами граница между фреймами: 0 – невидима, 1 - видима <FRAMESET COLS="30%, *" FRAMEBORDER="0">. . . </FRAMESET> ширина полосы между фреймами, за которую можно перетащить границу <FRAMESET COLS="30%, *" FRAMESPACING="10">. . . </FRAMESET> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

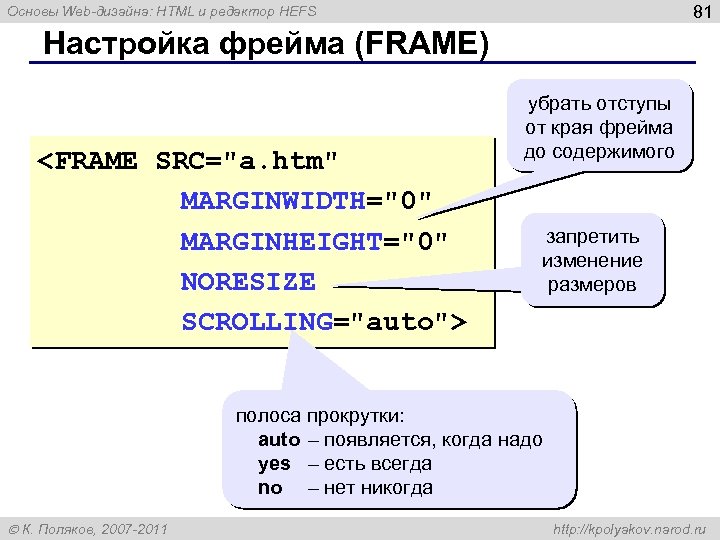
81 Основы Web-дизайна: HTML и редактор HEFS Настройка фрейма (FRAME) <FRAME SRC="a. htm" MARGINWIDTH="0" MARGINHEIGHT="0" NORESIZE SCROLLING="auto"> убрать отступы от края фрейма до содержимого запретить изменение размеров полоса прокрутки: auto – появляется, когда надо yes – есть всегда no – нет никогда К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

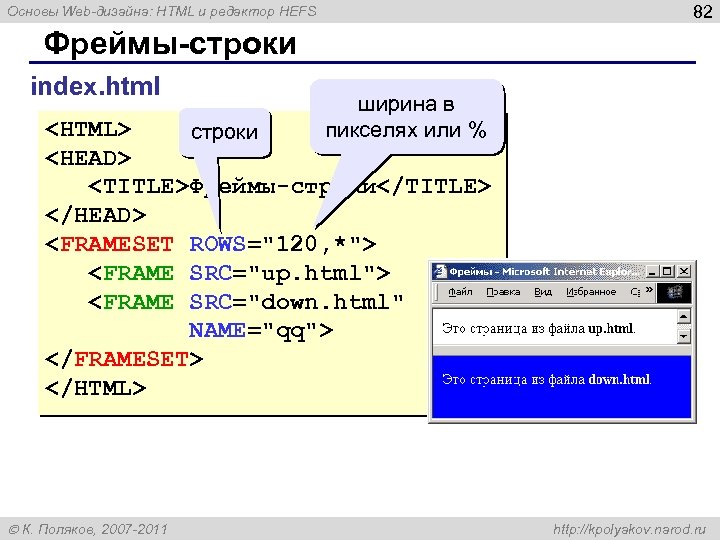
82 Основы Web-дизайна: HTML и редактор HEFS Фреймы-строки index. html ширина в пикселях или % <HTML> строки <HEAD> <TITLE>Фреймы-строки</TITLE> </HEAD> <FRAMESET ROWS="120, *"> <FRAME SRC="up. html"> <FRAME SRC="down. html" NAME="qq"> </FRAMESET> </HTML> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

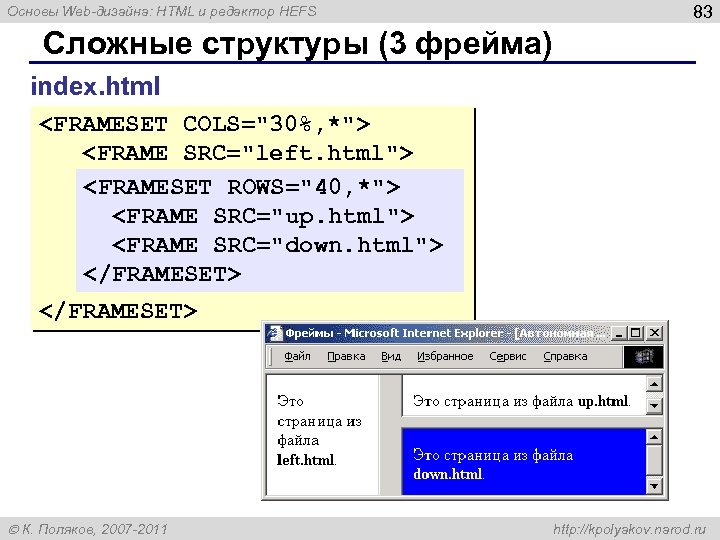
Основы Web-дизайна: HTML и редактор HEFS 83 Сложные структуры (3 фрейма) index. html <FRAMESET COLS="30%, *"> <FRAME SRC="left. html"> <FRAMESET ROWS="40, *"> <FRAME SRC="up. html"> <FRAME SRC="down. html"> </FRAMESET> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

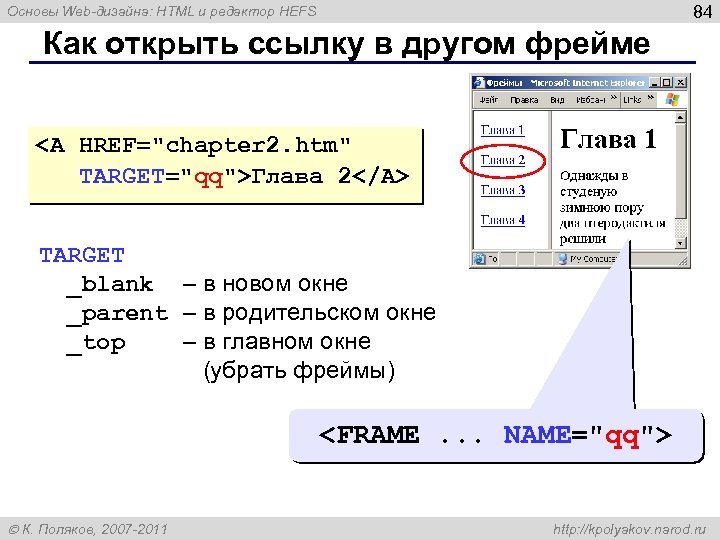
84 Основы Web-дизайна: HTML и редактор HEFS Как открыть ссылку в другом фрейме <A HREF="chapter 2. htm" TARGET="qq">Глава 2</A> TARGET _blank – в новом окне _parent – в родительском окне _top – в главном окне (убрать фреймы) <FRAME. . . NAME="qq"> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

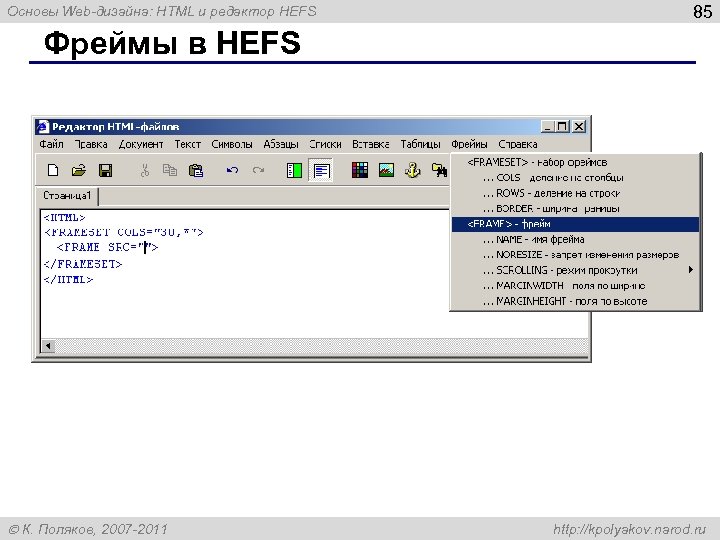
Основы Web-дизайна: HTML и редактор HEFS 85 Фреймы в HEFS К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

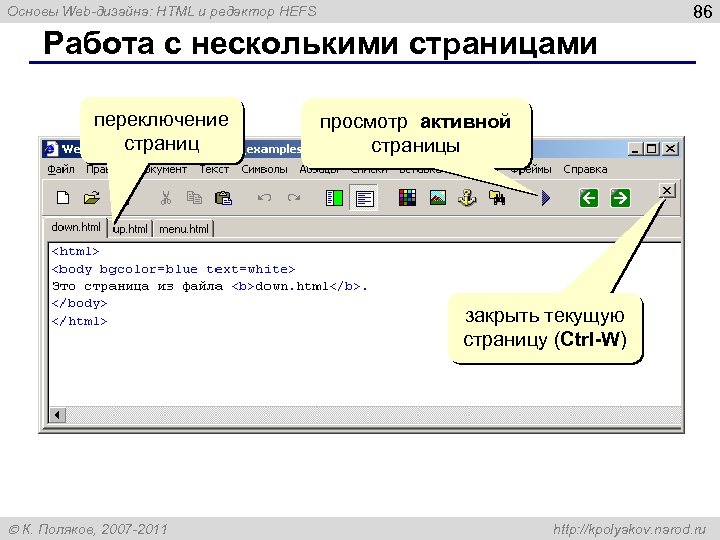
86 Основы Web-дизайна: HTML и редактор HEFS Работа с несколькими страницами переключение страниц просмотр активной страницы закрыть текущую страницу (Ctrl-W) К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Web-страницы. Язык HTML и др. Тема 9. Блоки (DIV) К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

88 Основы Web-дизайна: HTML и редактор HEFS Блоки (DIV) – любое содержимое <div id="mix"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero, semper ac feugiat sed, sollicitudin et mauris. </p> <img src="vasya. jpg"> <table> <tr><td>1</td></tr> </table> </div> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

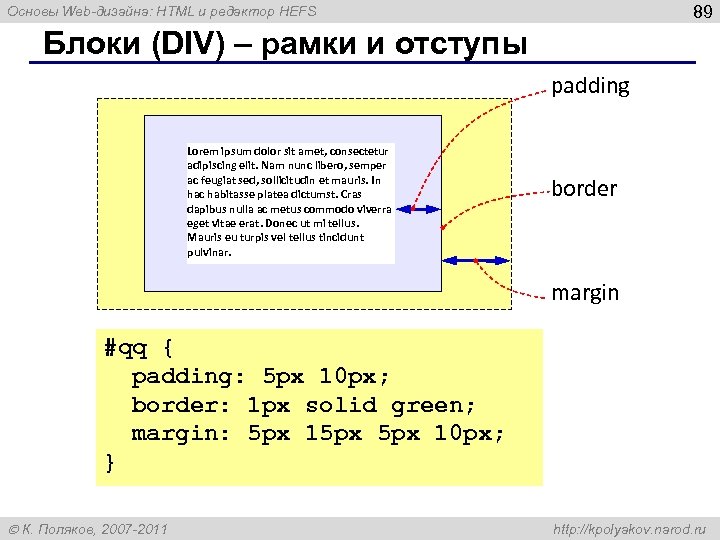
89 Основы Web-дизайна: HTML и редактор HEFS Блоки (DIV) – рамки и отступы padding Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero, semper ac feugiat sed, sollicitudin et mauris. In hac habitasse platea dictumst. Cras dapibus nulla ac metus commodo viverra eget vitae erat. Donec ut mi tellus. Mauris eu turpis vel tellus tincidunt pulvinar. border margin #qq { padding: 5 px 10 px; border: 1 px solid green; margin: 5 px 15 px 10 px; } К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

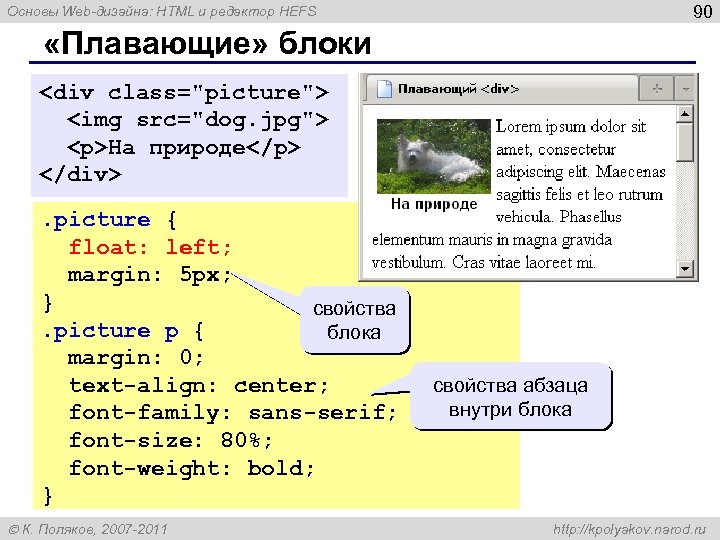
90 Основы Web-дизайна: HTML и редактор HEFS «Плавающие» блоки <div class="picture"> <img src="dog. jpg"> <p>На природе</p> </div>. picture { float: left; margin: 5 px; } свойства. picture p { блока margin: 0; text-align: center; font-family: sans-serif; font-size: 80%; font-weight: bold; } К. Поляков, 2007 -2011 свойства абзаца внутри блока http: //kpolyakov. narod. ru

Web-страницы. Язык HTML и др. Тема 10. Понятие о Javascript К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

92 Основы Web-дизайна: HTML и редактор HEFS Что может Javascript? Чем плоха HTML-страница? • информация статична • нет интерактивности (только переход на другую страницу) Что можно сделать с помощью Javascript? • изменение рисунка при наведении мыши • выпадающие меню • всплывающие подсказки • фотогалерея без перегрузки страницы • движение объекта по экрану • Javascript может быть отключен в браузере К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

93 Основы Web-дизайна: HTML и редактор HEFS Основные принципы ! Javascript – это язык программирования! HTML + Javascript = DHTML (Dynamic HTML) • каждый элемент на странице (текст, рисунок, таблица) – это объект, имеющий свои свойства • свойства объекта можно менять из программы на Javascript (скрипта) • все, что происходит – это события • все события можно «обрабатывать» , т. е. как-то реагировать на них К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

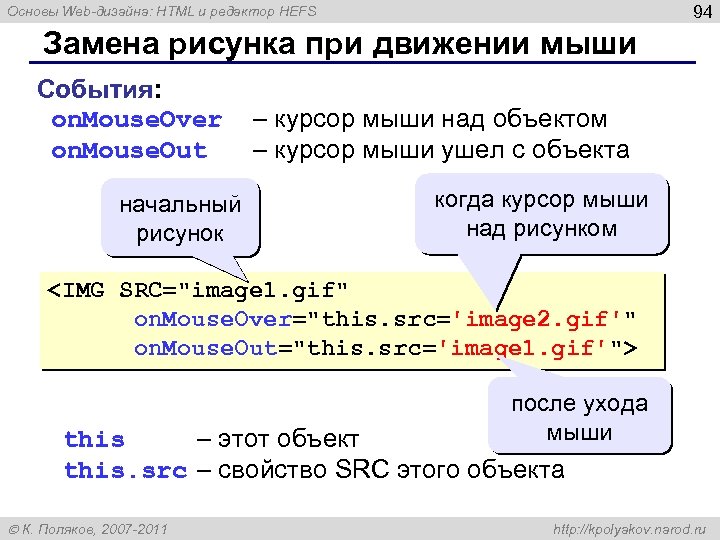
94 Основы Web-дизайна: HTML и редактор HEFS Замена рисунка при движении мыши События: on. Mouse. Over on. Mouse. Out начальный рисунок – курсор мыши над объектом – курсор мыши ушел с объекта когда курсор мыши над рисунком <IMG SRC="image 1. gif" on. Mouse. Over="this. src='image 2. gif'" on. Mouse. Out="this. src='image 1. gif'"> после ухода мыши this – этот объект this. src – свойство SRC этого объекта К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

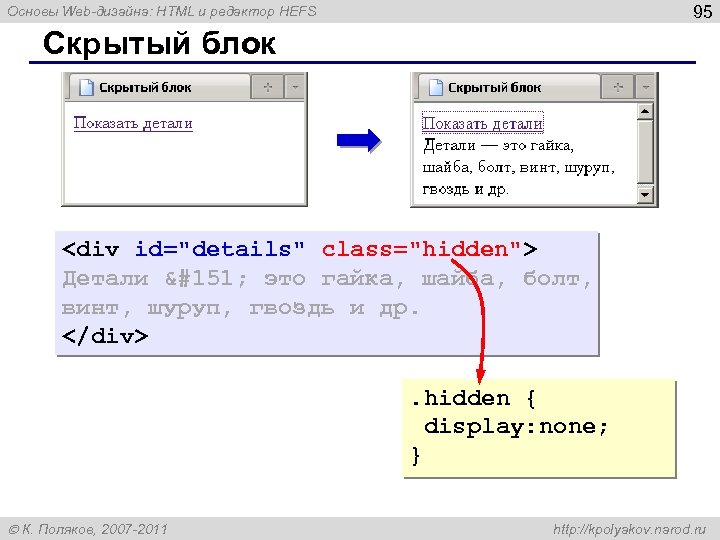
95 Основы Web-дизайна: HTML и редактор HEFS Скрытый блок <div id="details" class="hidden"> Детали — это гайка, шайба, болт, винт, шуруп, гвоздь и др. </div>. hidden { display: none; } К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

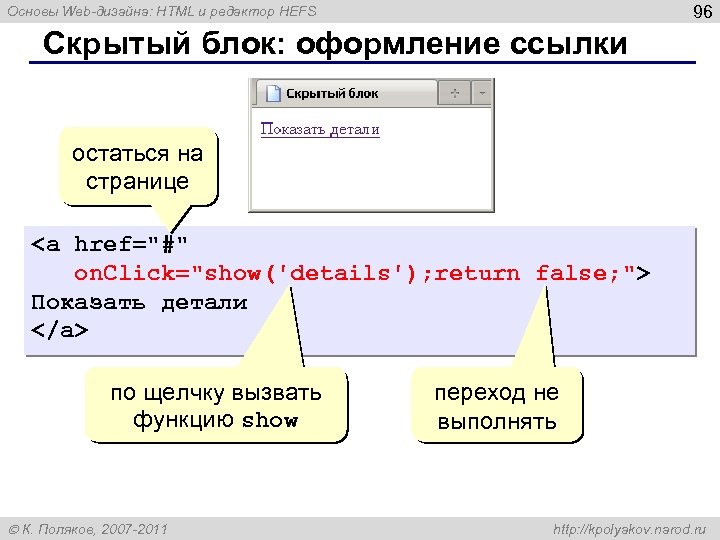
96 Основы Web-дизайна: HTML и редактор HEFS Скрытый блок: оформление ссылки остаться на странице <a href="#" on. Click="show('details'); return false; "> Показать детали </a> по щелчку вызвать функцию show К. Поляков, 2007 -2011 переход не выполнять http: //kpolyakov. narod. ru

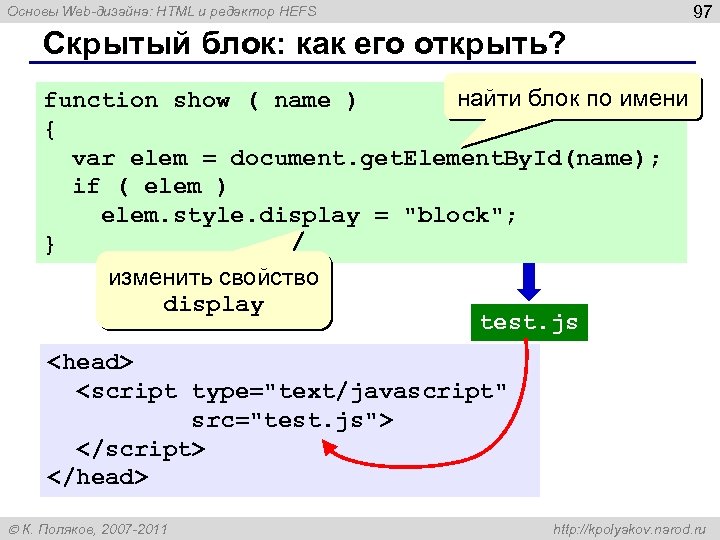
97 Основы Web-дизайна: HTML и редактор HEFS Скрытый блок: как его открыть? найти блок по имени function show ( name ) { var elem = document. get. Element. By. Id(name); if ( elem ) elem. style. display = "block"; } изменить свойство display test. js <head> <script type="text/javascript" src="test. js"> </script> </head> К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

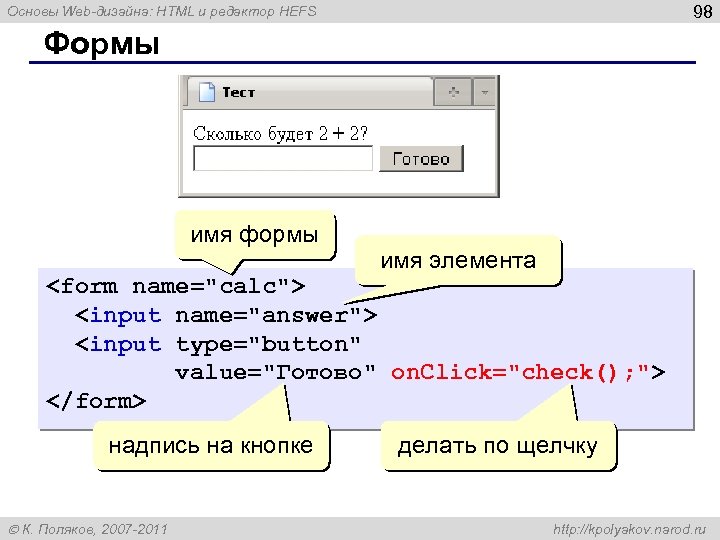
98 Основы Web-дизайна: HTML и редактор HEFS Формы имя формы имя элемента <form name="calc"> <input name="answer"> <input type="button" value="Готово" on. Click="check(); "> </form> надпись на кнопке К. Поляков, 2007 -2011 делать по щелчку http: //kpolyakov. narod. ru

99 Основы Web-дизайна: HTML и редактор HEFS Форма: обращение к элементам function check() { if ( calc. answer. value == "4" ) alert("Правильно!"); else alert("Неправильно!"); } test. js вывести сообщение К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru

Основы Web-дизайна: HTML и редактор HEFS 100 Конец фильма ПОЛЯКОВ Константин Юрьевич д. т. н. , учитель информатики высшей категории, ГОУ СОШ № 163, г. Санкт-Петербург kpolyakov@mail. ru К. Поляков, 2007 -2011 http: //kpolyakov. narod. ru
beaa5114383c385368d92f85164cf3e4.ppt