3e9a6c4599b70e3d4c5c550a8a922ba0.ppt
- Количество слайдов: 44

Web Site Accessibility Ian Senior November 2004

Aim of talk l To give an overview of the problem l To describe the legal situation l To show some good and bad practice l To point to some help

What is Accessibility? l Web content can be obtained and understood by as many potential viewers as possible, regardless of the user agent they employ or the constraints under which they operate. University of Buffalo NY State.

The problem l l l 1 in 10 visitors is disabled in some way. Access is impeded by not allowing for people: with forms of colour-impaired vision slow modems and lines turning off graphics who find it hard to read long sentences

The problem (2) l l l who only have a 640 x 480 monochrome screen unable to read small fonts who prefer to use Linux who cannot use a mouse who cannot hear oh, yes, and people who cannot see!

Ways to use the web l Remember that viewing sites with IE is not the only way to use the web. Think of technologies like: ¡ ¡ ¡ ¡ Synthetic speech (screen reader) Paper printout Dynamic braille Keyboard only Text-mode browsers Web-enabled cars Mobile phones and PDAs

The legal situation l The 1995 Disability Discrimination Act (DDA) is relevant. ¡ Since 1 st September 2002, the Special Educational Needs and Disability Act (SENDA) has been in force. This act became part IV of the DDA and bring higher and further education under the protection of this legislation.

What does SENDA say? l SENDA ¡ Treat makes it unlawful to: disabled people less favourably than their non-disabled peers, for a reason relating to their disability ¡ Fail to provide reasonable adjustments for disabled students.

SENDA seeks to provide disabled students with access to all the facilities and services of FE/HE organisation. SENDA is an anticipatory Act, meaning organisations have to adjust their working practices for disabled people regardless of whether they are presently at the organisation or not. This means web sites have to be accessible to all visitors and not just registered users. This also applies to any teaching documents.

Australian legal case l Maguire vs Sydney Olympic Games ¡ Failed to provide accessible site ¡ Defence of ‘unjustifiable hardship’ rejected ¡ $20, 000 fine l Case could be used in UK l There have been no legal test cases in the UK so far.

Poor excuses for non-compliance l l l l Sorry, I am not interested We don't have any disabled people We don't have the time or expertise It's not my problem, I'll wait until everyone else does something My system won't let me No-one else is fixing their sites I don't know what to fix

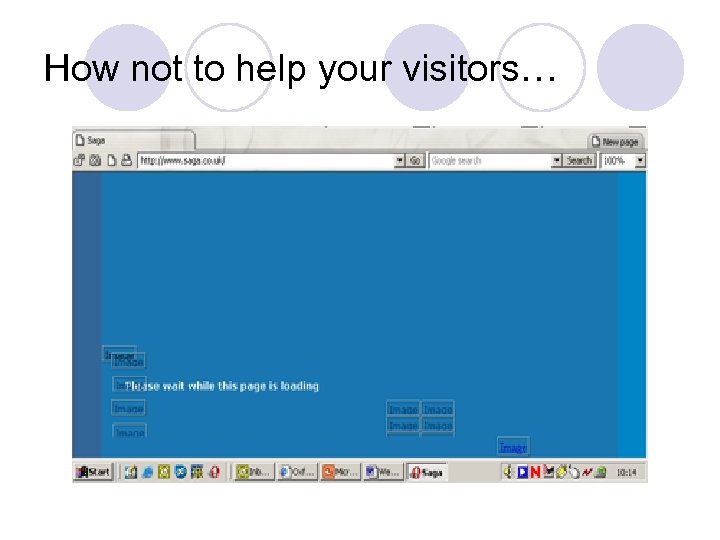
How not to help your visitors…

Who’s page was that?

Web Standards l World Wide Web Consortium (W 3 C). They develop interoperable technologies to: ‘Lead the web to its full potential as a forum for commerce, information, communication and collective understanding’

Web Accessibility Initiative (WAI) l W 3 C programme to: ¡ Ensure web technologies support accessibility ¡ Developing guidelines for accessibility ¡ Developing tools to evaluate and facilitate accessibility ¡ Conduct education and outreach ¡ Co-ordinating web design with R & D

WAI checkpoints WAI have produced a list of checkpoints for web content accessibility guidelines (WCAG) 1. 0 This is a hierarchical structure consisting of three priority levels: Priority 1 (level A) l Priority 2 (level AA) l Priority 3 (level AAA) l

Priority 1 l This is the minimum level of accessibility web developers should be working towards. While this removes some accessibility barriers, many disabled students would still be excluded from using a site. e. g Use Alt tags on images

Priority 2 l Achieving this level will remove more barriers to accessibility although some students will still be excluded. ¡ e. g. Link form elements with their labels

Priority 3 l Satisfying this highest level will provide access for the vast majority of disabled people. ¡ e. g. Separate adjacent links with more than white space

Aim high What priority level should you achieve? FE/HE institutions should regard priority 1 as the starting point for a web site. l Priority 2 is the standard level expected l Priority 3 is the ideal level l

Basic web design issues l It is not hard to get the simple things right: 1. 2. 3. 4. 5. 6. 7. 8. Be realistic: don't make technology assumptions Don't be lazy and do it all with images Don't use non-intuitive navigation aids Make your site consistent Use simple language Provide text versions Leave control of appearance to CSS Structure your web pages correctly (H 1 tags etc. )

Make consistency rules l Make house rules and stick to them. Keep your pages consistent. l Create a visual identity that holds all your pages together. This will help everyone. l Decide on a technology and make everyone use it. Don't mix Flash and XML and PDF in the same small site.

Dyslexia and cognitive disabilities l Write short sentences Use consistent layout Don't flash at people or use multi-coloured backgrounds Keep sentences below 20 words Use white space l Say one thing at a time l l

XHTML Current standard for HTML and is a form of XML (e. Xtensible Markup Language) l Comes in 3 versions: l ¡ ¡ ¡ l Strict document type definition (DTD) Transitional DTD Frameset DTD The strict DTD will produce a web site that complies to all three priority levels, the other two make compliance very difficult above level 1

HTML – Standard page l l l Give DOCTYPE DTD State document language If table used in page design use an empty summary tag Include ‘skip navigation’ link Use headers for structure only – style through CSS if necessary Consider a CSS approach to page layout

More HTML l TITLE ¡ attribute describe a link l Acronym element l Abbreviation element l ACCESSKEY l TABINDEX attribute ¡ cycle logically through links

Coding Accessible Graphics l l l Use ‘alt’ attribute on all images Spacer image used in design only alt=“” Graphics used as bullets alt=“*” Information graphics should have sensible alt text Use longdesc attribute for complex images e. g. graphs, detailed images. Alternatively link image via ‘D’ text

Accessible Tables Make your table as simple as possible l Add summary of information for data tables l Associate table column & row headings with cells l ¡ ¡ Attributes include: TH, ID, headers, scope THEAD, TBODY, TFOOT also available Give your table a caption l Check readability when linearized using Lynx or Opera l

Accessible Forms l Use clear language l Use form accessibility tags: ¡ For, l Group ID, name, label, related items together ¡ fieldset, l Add optgroup and legend hints to text boxes

Tools to aid compliance Evaluation tools ¡ analyse pages and produce a report l Repair tools ¡ Identify and help to fix page problems l Filter and transformation tools ¡ Assist web users by modifying a page or supplement assistive technology or browser l

Opera & Accessibility When developing a site it is helpful to see how accessible your new site is. A very quick way is to use Opera. This has accessibility options: ¡ Turn ¡ ¡ on/off graphics Turn on/off CSS author & user versions Zoom in on text Turn on/off Java. Script Linearize tables

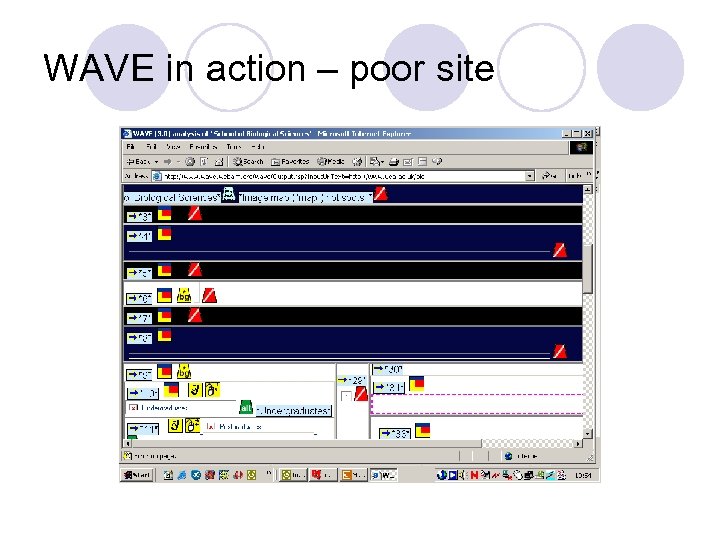
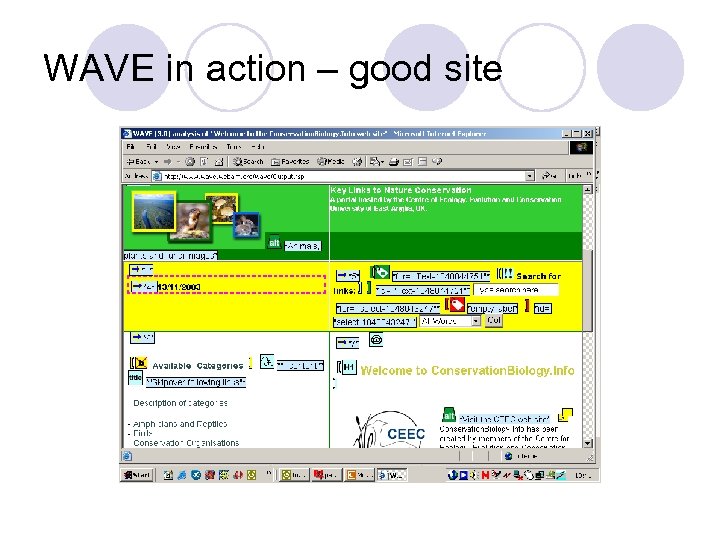
WAVE software Allows you to add a button to the links bar of your browser. l Clicking the button opens up WAVE which examines the page for accessibility. Problems are indicated by error images. l

WAVE in action – poor site

WAVE in action – good site

Cascading style sheets Allow for - font family: serif, sans-serif, cursive - font size: tiny or huge - colour, background and foreground - white space around objects - control link format - borders around things - to be controlled in one place - allow the user to override it. l Not all browsers implement CSS properly (Netscape 4). l

CSS Accessibility l Aids accessibility of a site by: ¡ Used to separate style from structure ¡ Can construct page

With CSS

Without CSS

What are we doing? We use XML to mark up our pages We can deliver pages in different forms: PDF, print ready, XML, HTML l We provide a text only selection (same information, different view) l We are developing an automatic accessibility XSLT style sheet to check our content before it goes online. l We are developing methods to transform Word documents into XML. l l

Conclusions Accessibility is all about people being able to obtain information regardless of their circumstances. Legal requirement through SENDA ¡ Write W 3 C compliant code ¡ Use XHTML strict DTD as your starting level ¡ Aim for priority 2 as a standard ¡ Use CSS for site style l Use the validation tools from W 3 C and others to check site compliance. l

Useful sites l l l Web Accessibility Initiative http: //www. w 3 c. org/WAI/ W 3 Consortium http: //www. w 3 c. org Tech. Dis (JISC Funded) http: //www. techdis. ac. uk/ RNIB http: //www. rnib. org. uk/digital/ Check your understanding of colour blindness http: //vischeck. com/

Validators & other tools l Site Viewing Tool http: //www. anybrowser. com/siteviewer. html HTML Tidy Tool http: //www. w 3 c. org/People/Raggett/tidy/ l HTML Validator http: //validator. w 3. org/ l l CSS Validator http: //jigsaw. w 3. org/css-validator/

Checking tools l Wave http: //www. wave. webaim. org/index. jsp l Bobby http: //bobby. watchfire. com/bobby/html/en/index. jsp l Aprompt http: //aprompt. snow. utoronto. ca/ l Vischeck http: //www. vischeck. com/vischeck. URL. php l Lift http: //www. usablenet. com/

Talk found at l http: //users. ox. ac. uk/~ian/ PDF and Power. Point versions available
3e9a6c4599b70e3d4c5c550a8a922ba0.ppt