eb235bd09a2ef3599f5d6b4baa4c0d40.ppt
- Количество слайдов: 61

Web Interface Design, Prototyping, and Implementation More Design Patterns: The Exploration Phase Prof. James A. Landay University of Washington Spring 2008 April 29, 2008

Hall of Fame or Hall of Shame? • java. sun. com CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 2

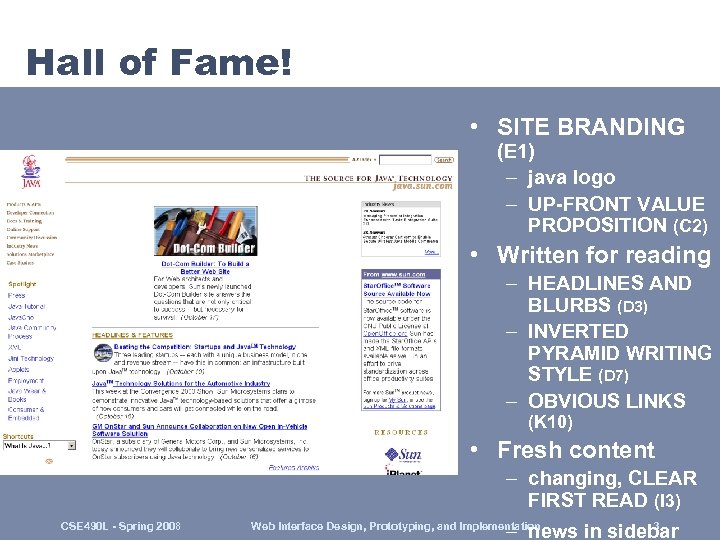
Hall of Fame! • SITE BRANDING (E 1) – java logo – UP-FRONT VALUE PROPOSITION (C 2) • Written for reading – HEADLINES AND BLURBS (D 3) – INVERTED PYRAMID WRITING STYLE (D 7) – OBVIOUS LINKS (K 10) • Fresh content – changing, CLEAR FIRST READ (I 3) CSE 490 L - Spring 2008 3 – news in sidebar Web Interface Design, Prototyping, and Implementation

Web Interface Design, Prototyping, and Implementation More Design Patterns: The Exploration Phase Prof. James A. Landay University of Washington Spring 2008 April 29, 2008

Outline • Review Lo-fi Prototyping • Detailed Design Example • Design Patterns in the Design Exploration Phase CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 5

Low-fi Prototyping Review • Low-fi testing allows us to quickly iterate to … – get feedback from users & change right away • Informal prototyping tools bridge the gap between … – paper & high-fi tools • Low-fi & informal prototypes keep focus on …. and not on …. – high level structure & interaction and not on visual detail CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 6

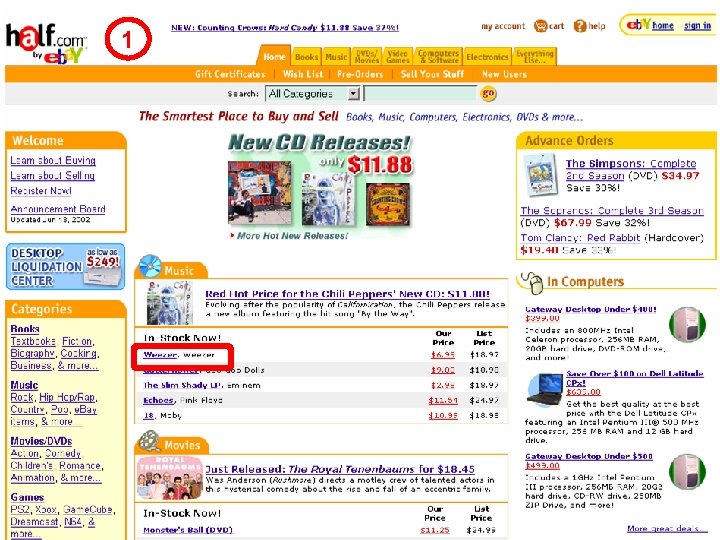
1 CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 7

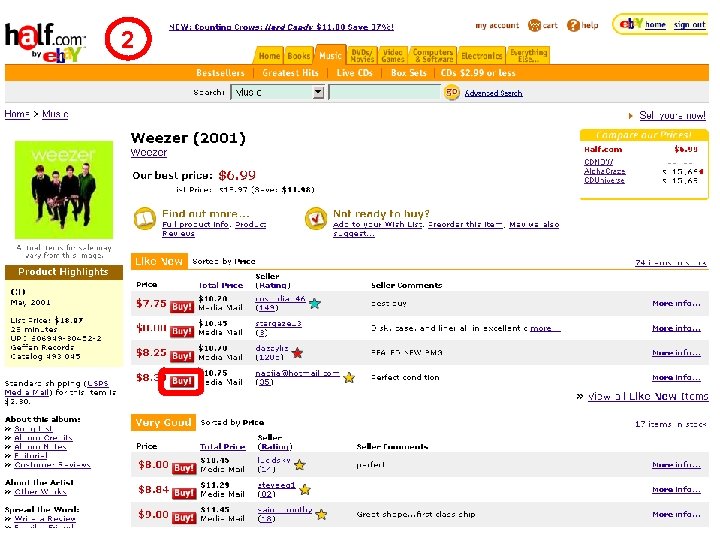
2 CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 8

3 CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 9

4 CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 10

5 CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 11

6 CSE 490 L - Spring 2008 Quick-Flow Checkouts Web Interface Design, Prototyping, and Implementation 12

Basic Web Design • Let’s take a closer look page by page CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 13

1 CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 14

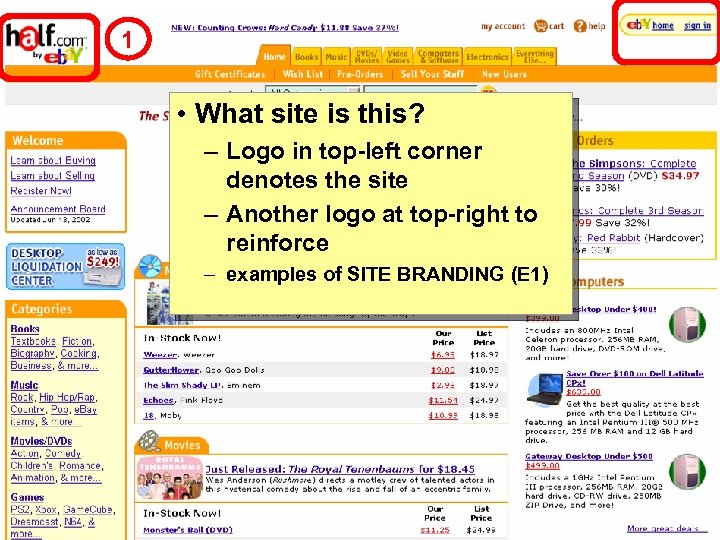
1 • What site is this? – Logo in top-left corner denotes the site – Another logo at top-right to reinforce – examples of SITE BRANDING (E 1) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 15

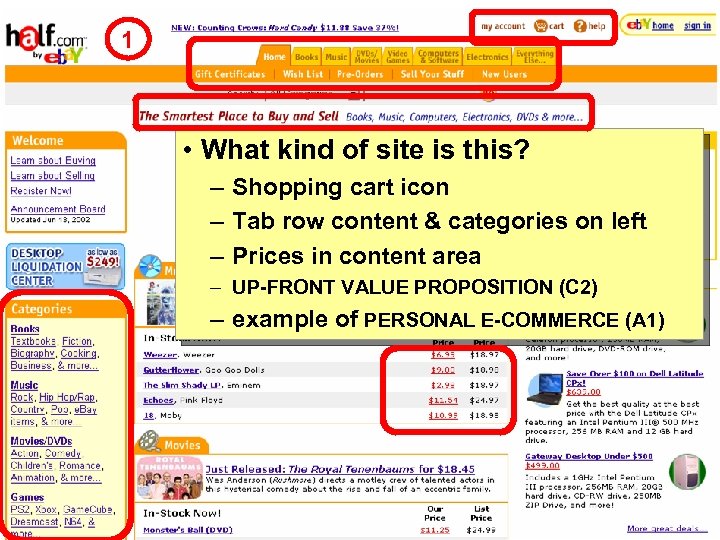
1 • What kind of site is this? – Shopping cart icon – Tab row content & categories on left – Prices in content area – UP-FRONT VALUE PROPOSITION (C 2) – example of PERSONAL E-COMMERCE (A 1) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 16

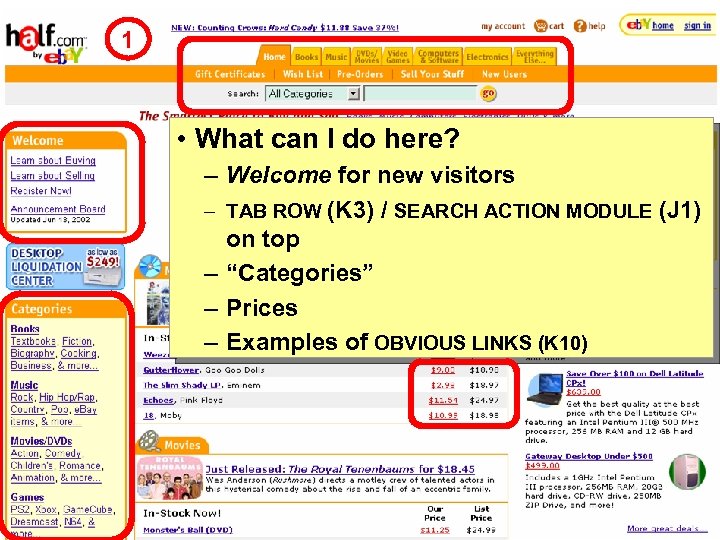
1 • What can I do here? – Welcome for new visitors – TAB ROW (K 3) / SEARCH ACTION MODULE (J 1) on top – “Categories” – Prices – Examples of OBVIOUS LINKS (K 10) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 17

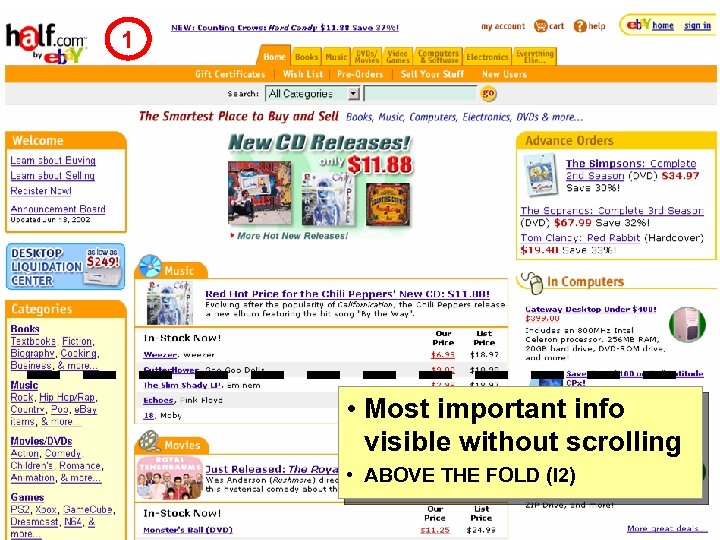
1 • Most important info visible without scrolling • ABOVE THE FOLD (I 2) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 18

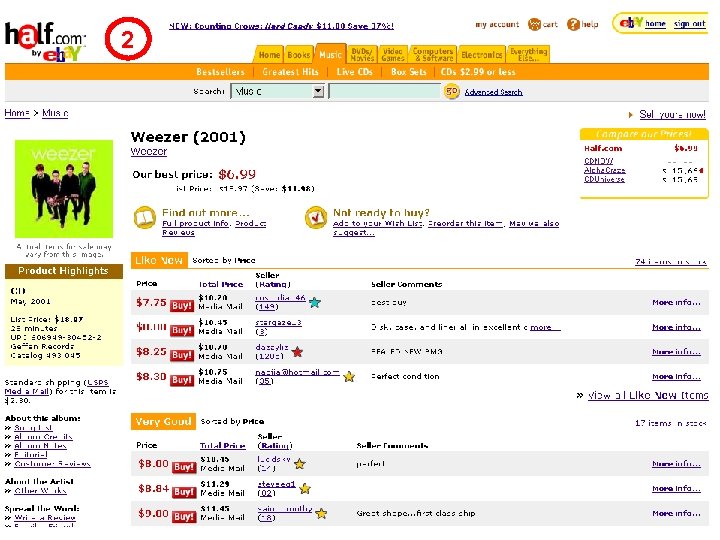
2 CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 19

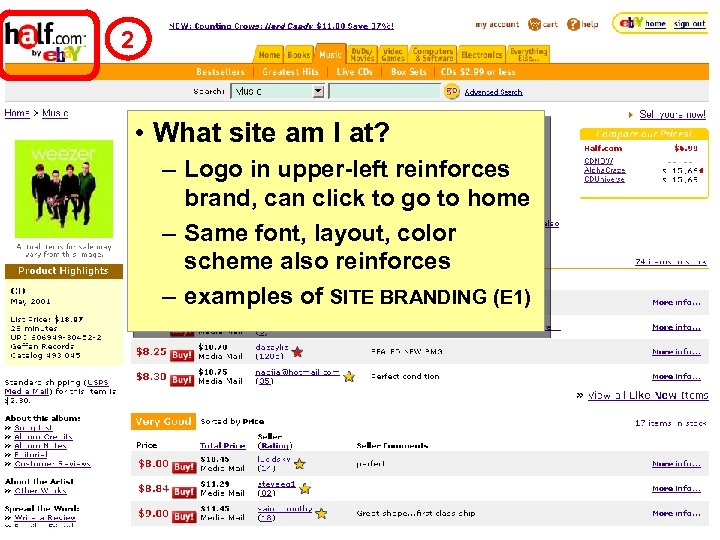
2 • What site am I at? – Logo in upper-left reinforces brand, can click to go to home – Same font, layout, color scheme also reinforces – examples of SITE BRANDING (E 1) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 20

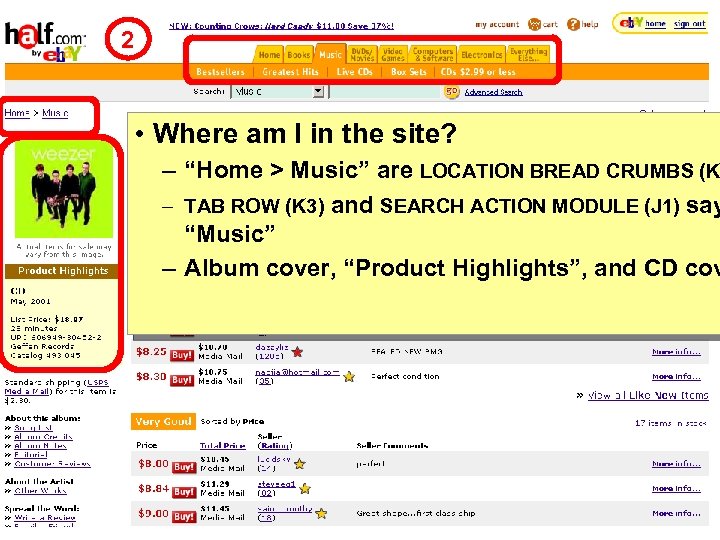
2 • Where am I in the site? – “Home > Music” are LOCATION BREAD CRUMBS (K – TAB ROW (K 3) and SEARCH ACTION MODULE (J 1) say “Music” – Album cover, “Product Highlights”, and CD cov CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 21

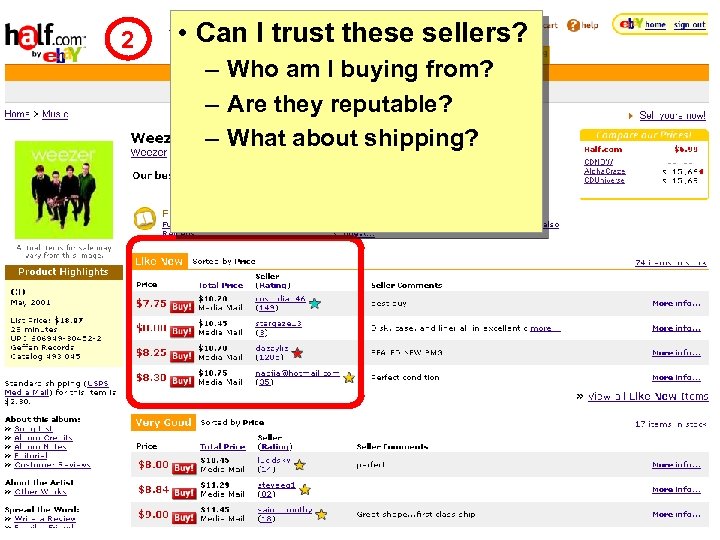
2 • Can I trust these sellers? – Who am I buying from? – Are they reputable? – What about shipping? CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 22

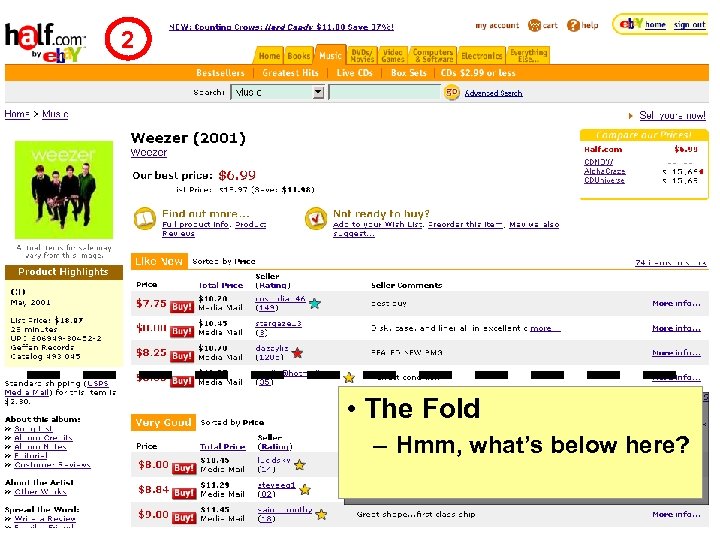
2 • The Fold – Hmm, what’s below here? CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 23

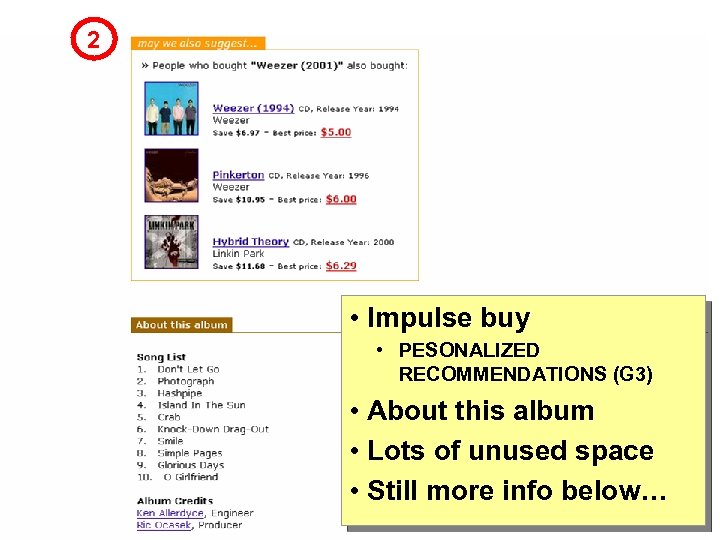
2 • Impulse buy • PESONALIZED RECOMMENDATIONS (G 3) • About this album • Lots of unused space • Still more info below… CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 24

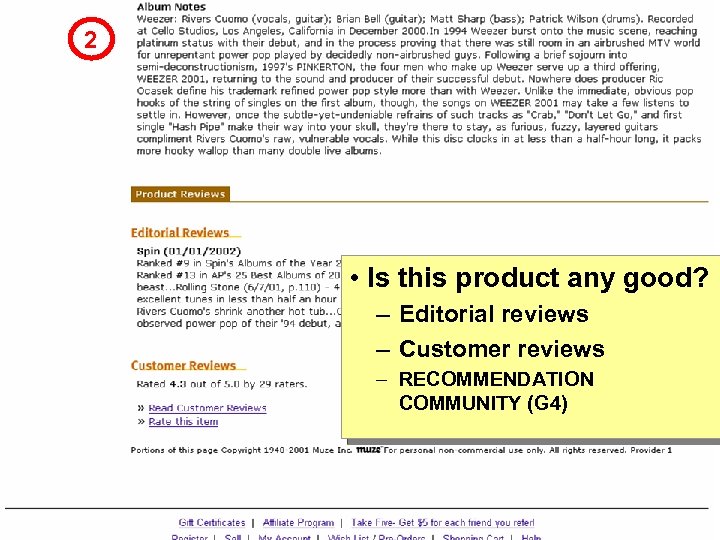
2 • Is this product any good? – Editorial reviews – Customer reviews – RECOMMENDATION COMMUNITY (G 4) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 25

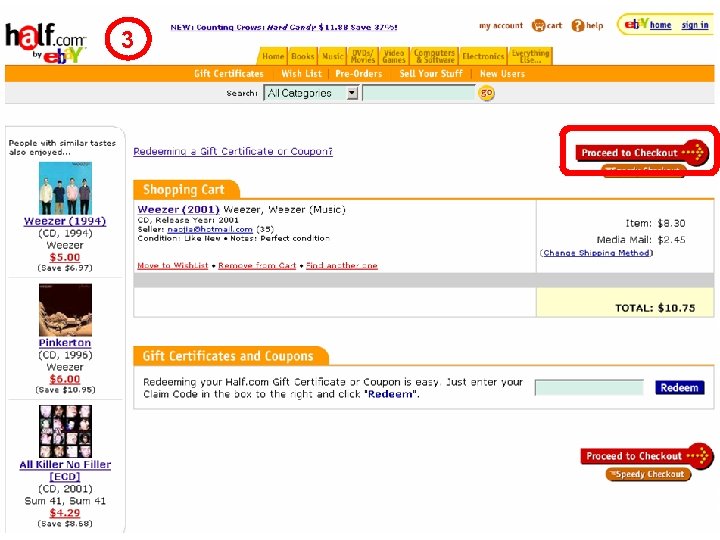
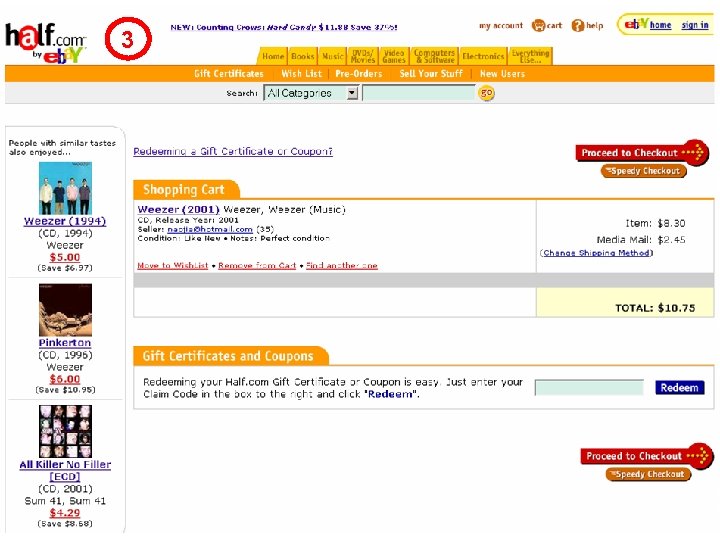
3 CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 26

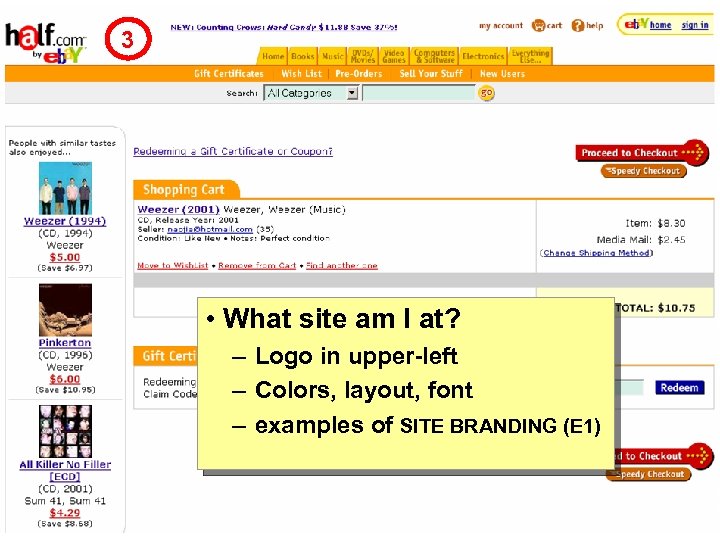
3 • What site am I at? – Logo in upper-left – Colors, layout, font – examples of SITE BRANDING (E 1) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 27

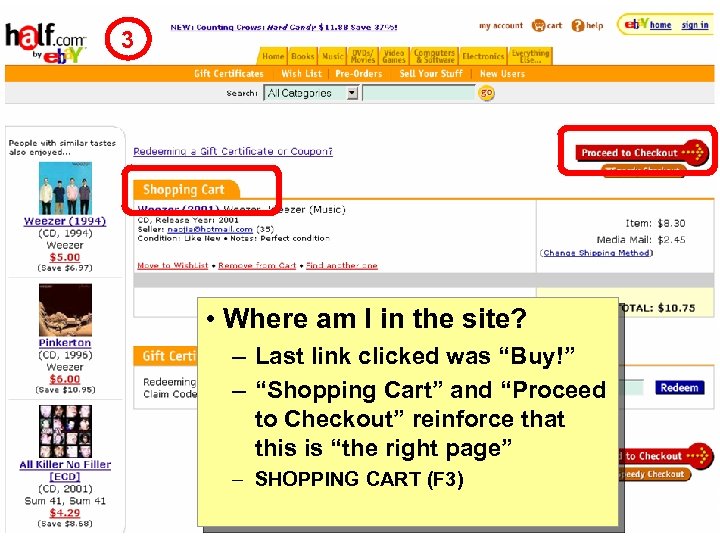
3 • Where am I in the site? – Last link clicked was “Buy!” – “Shopping Cart” and “Proceed to Checkout” reinforce that this is “the right page” – SHOPPING CART (F 3) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 28

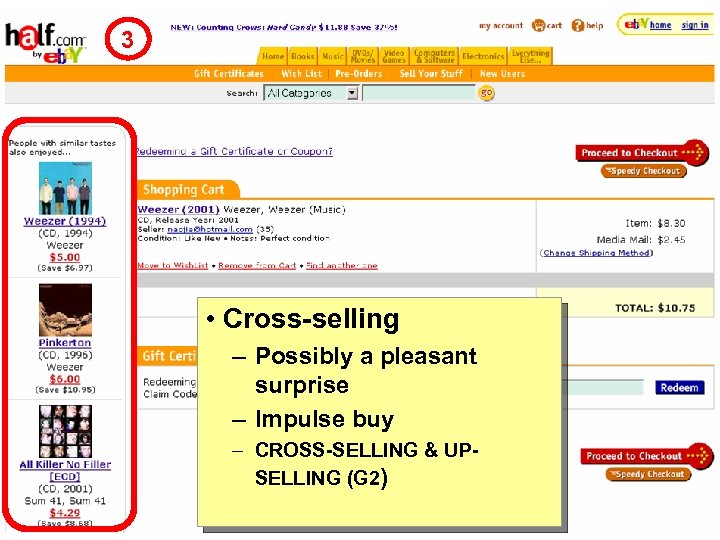
3 • Cross-selling – Possibly a pleasant surprise – Impulse buy – CROSS-SELLING & UPSELLING (G 2) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 29

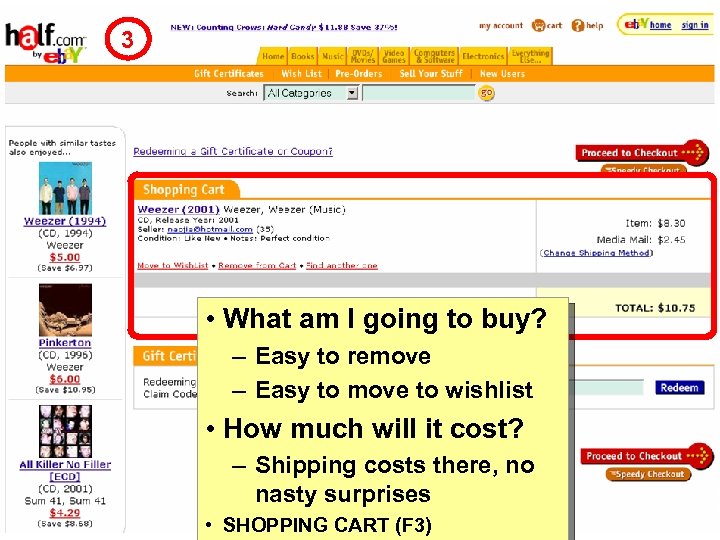
3 • What am I going to buy? – Easy to remove – Easy to move to wishlist • How much will it cost? – Shipping costs there, no nasty surprises CSE 490 L - Spring 2008 Web Interface CART (F 3) • SHOPPINGDesign, Prototyping, and Implementation 30

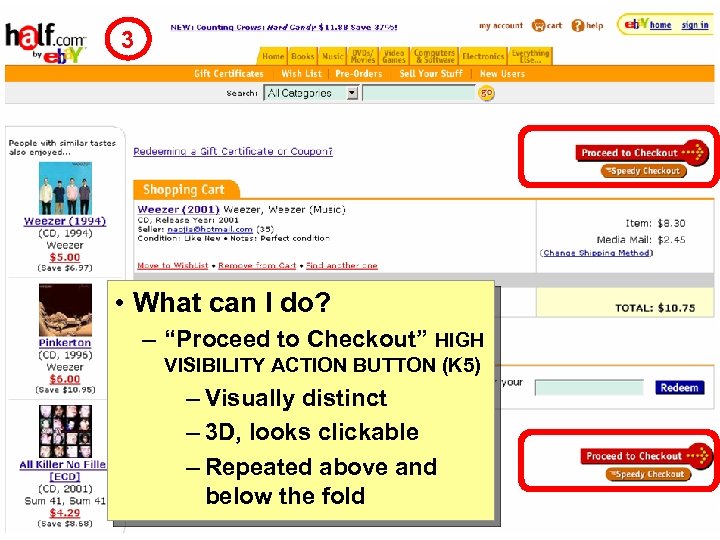
3 • What can I do? – “Proceed to Checkout” HIGH VISIBILITY ACTION BUTTON (K 5) – Visually distinct – 3 D, looks clickable – Repeated above and below the fold CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 31

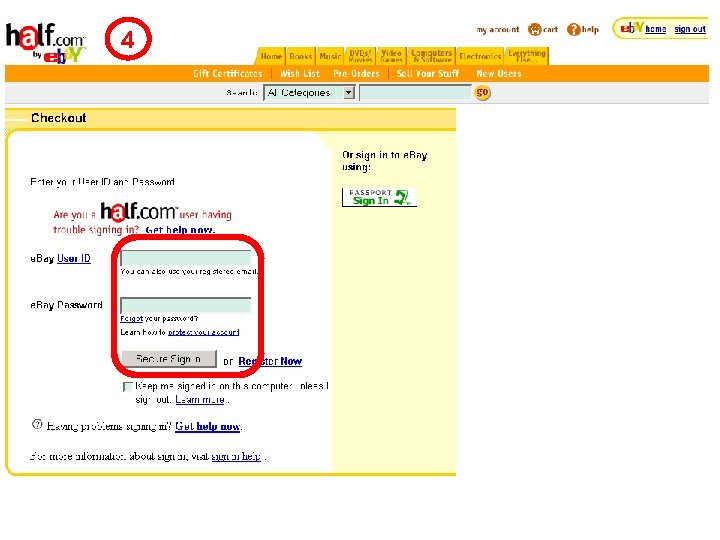
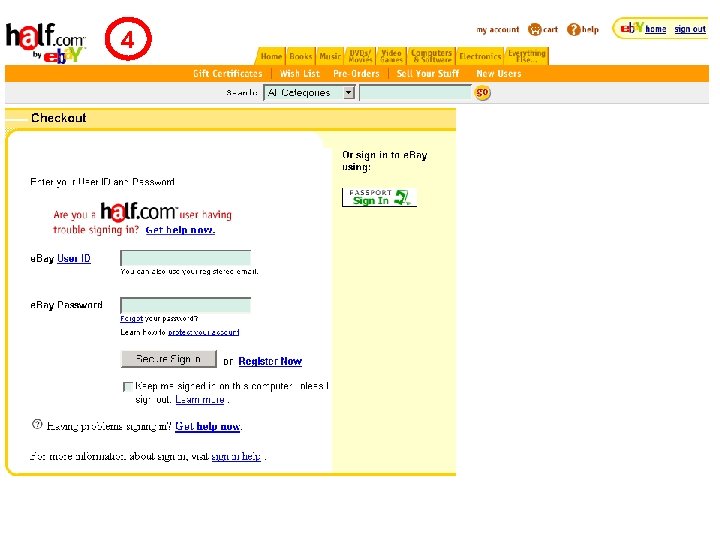
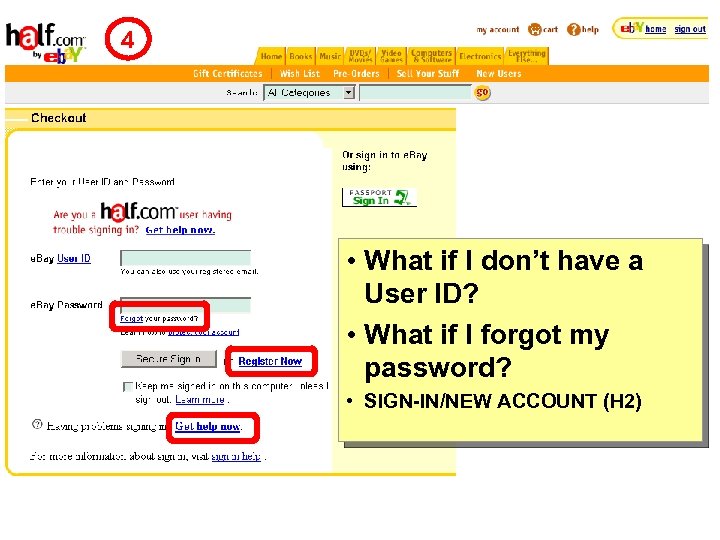
4 CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 32

4 • What if I don’t have a User ID? • What if I forgot my password? • SIGN-IN/NEW ACCOUNT (H 2) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 33

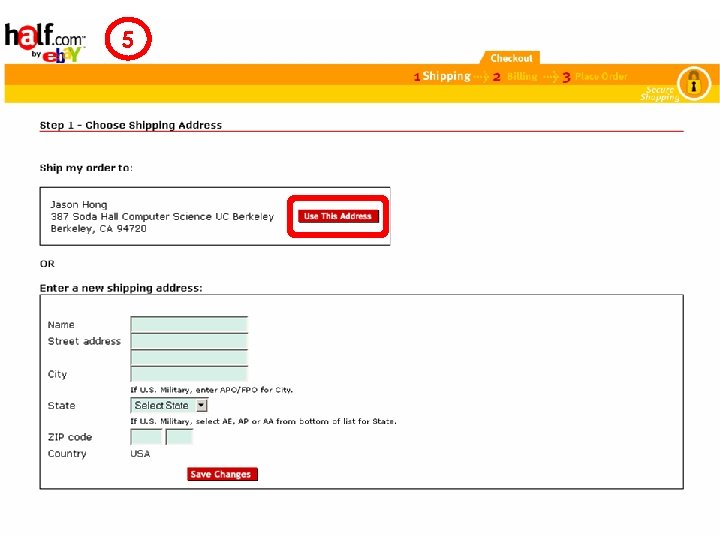
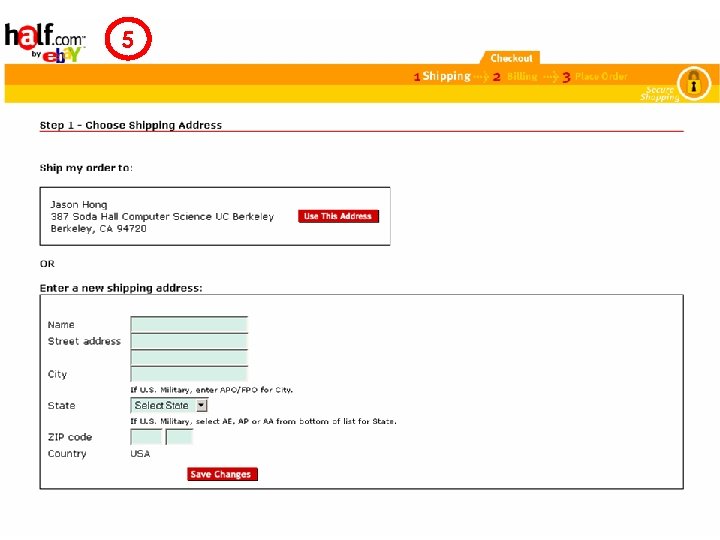
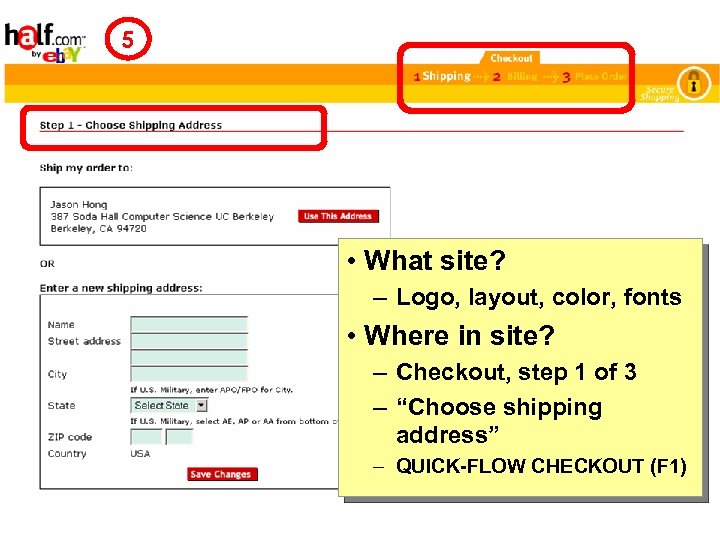
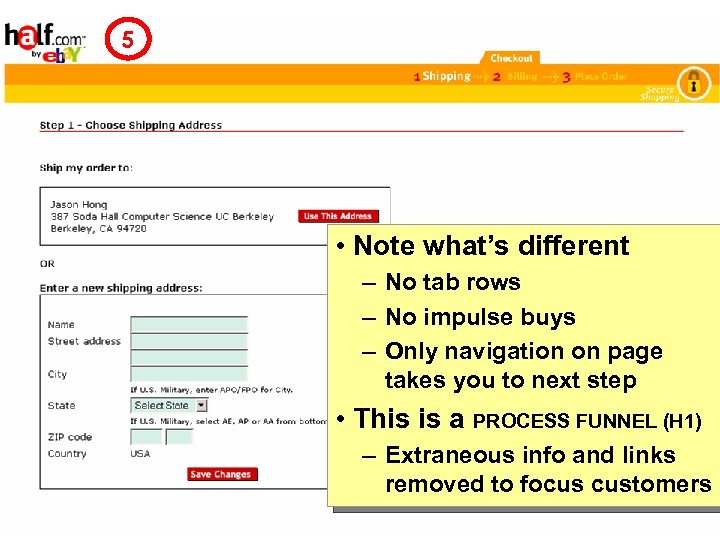
5 CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 34

5 • What site? – Logo, layout, color, fonts • Where in site? – Checkout, step 1 of 3 – “Choose shipping address” – QUICK-FLOW CHECKOUT (F 1) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 35

5 • Note what’s different – No tab rows – No impulse buys – Only navigation on page takes you to next step • This is a PROCESS FUNNEL (H 1) – Extraneous info and links removed to focus customers CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 36

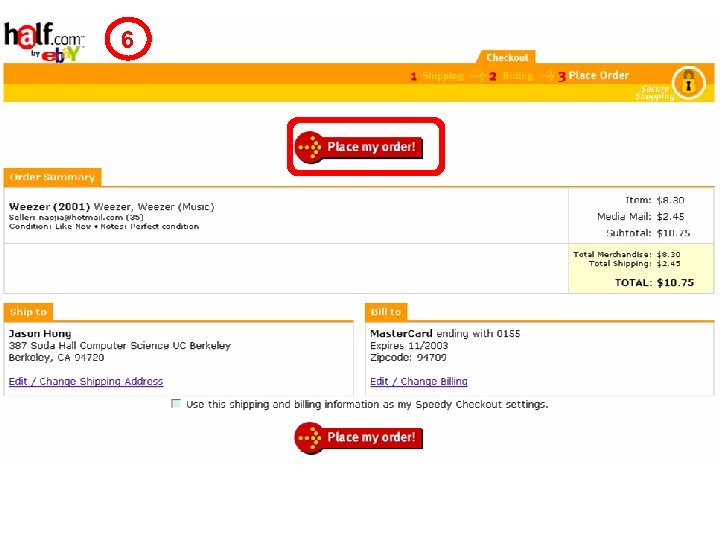
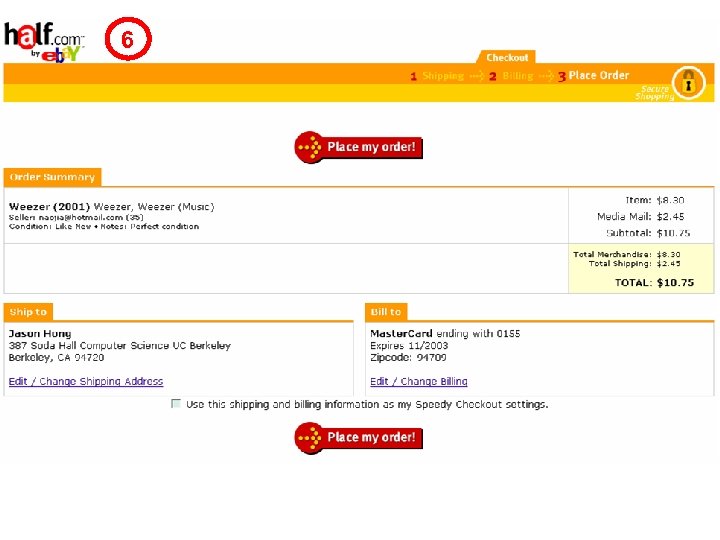
6 CSE 490 L - Spring 2008 Quick-Flow Checkouts Web Interface Design, Prototyping, and Implementation 37

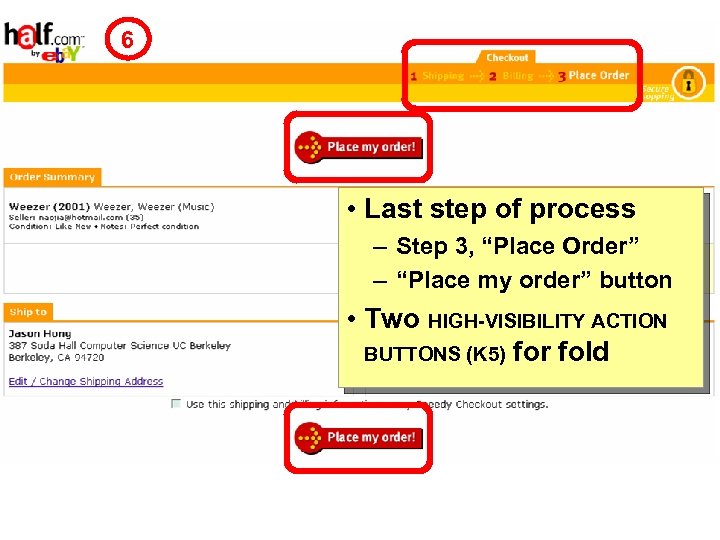
6 Quick-Flow Checkouts • Last step of process – Step 3, “Place Order” – “Place my order” button • Two HIGH-VISIBILITY ACTION BUTTONS (K 5) for fold CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 38

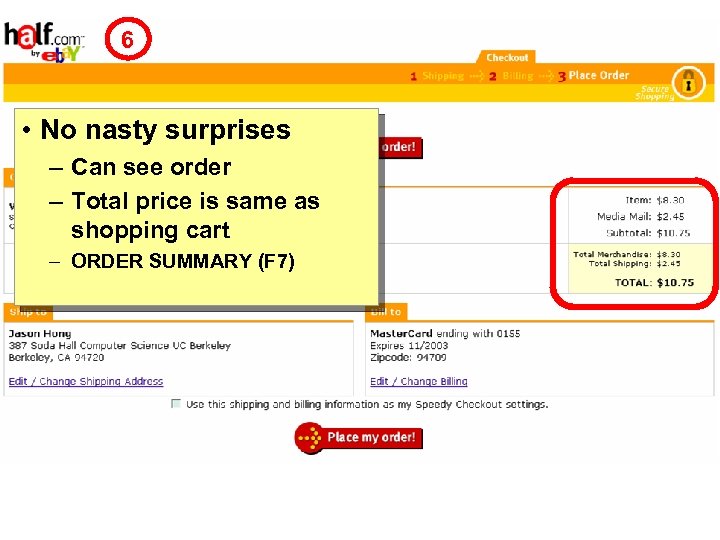
6 Quick-Flow Checkouts • No nasty surprises – Can see order – Total price is same as shopping cart – ORDER SUMMARY (F 7) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 39

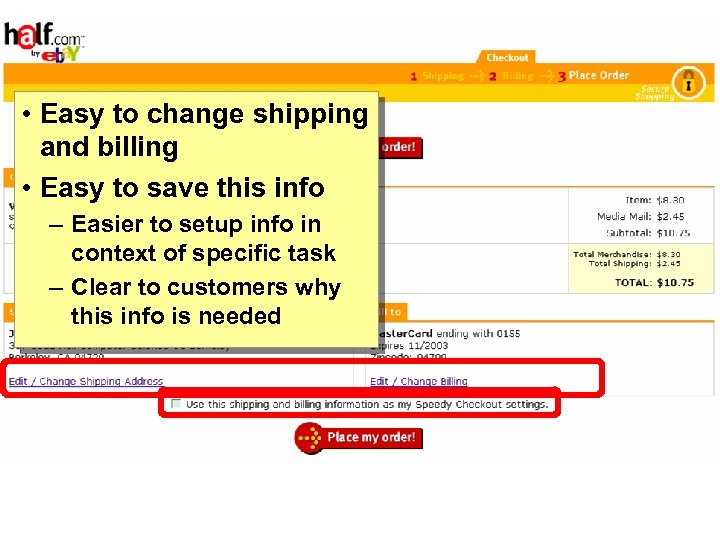
Quick-Flow Checkouts • Easy to change shipping and billing • Easy to save this info – Easier to setup info in context of specific task – Clear to customers why this info is needed CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 40

PROCESS FUNNEL (H 1) • Problem: Need a way to help people complete highly specific stepwise tasks – Ex. Create a new account – Ex. Fill out survey forms – Ex. Check out CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 41

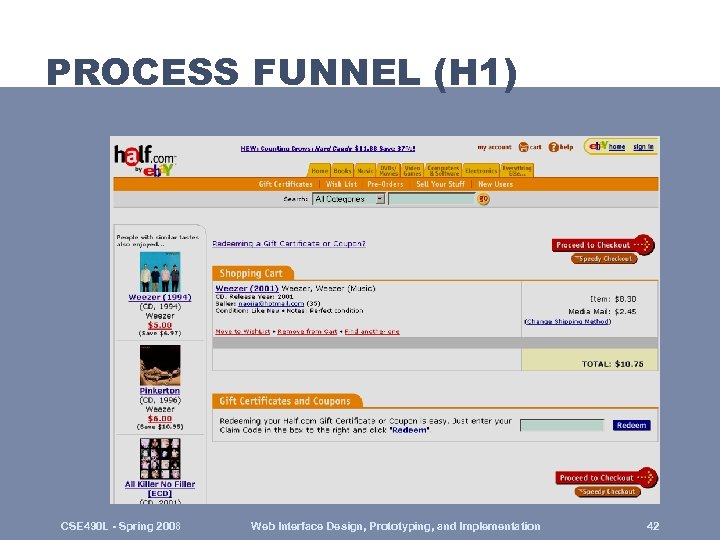
PROCESS FUNNEL (H 1) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 42

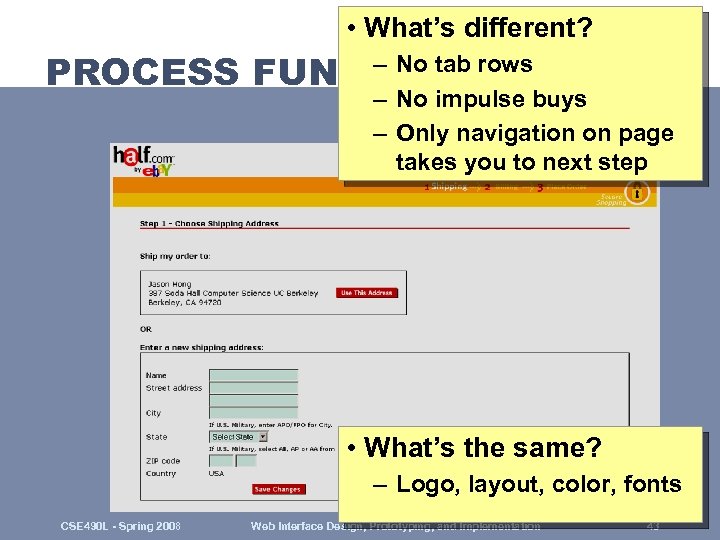
• What’s different? – No tab rows PROCESS FUNNEL (H 1) – No impulse buys – Only navigation on page takes you to next step • What’s the same? – Logo, layout, color, fonts CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 43

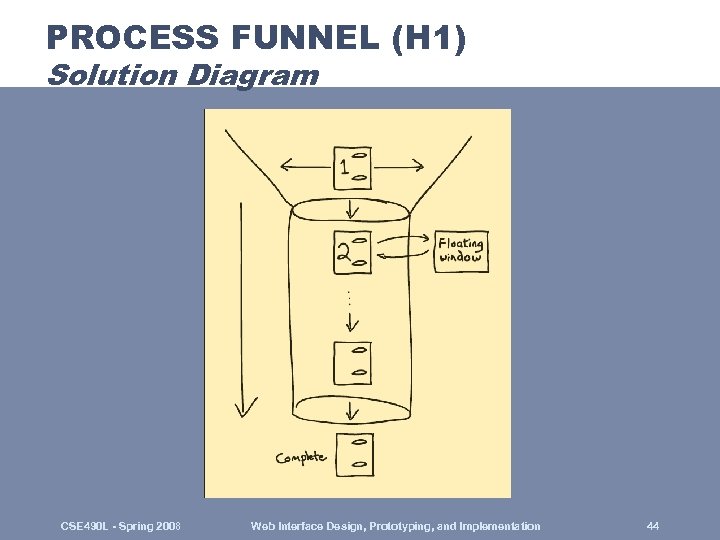
PROCESS FUNNEL (H 1) Solution Diagram CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 44

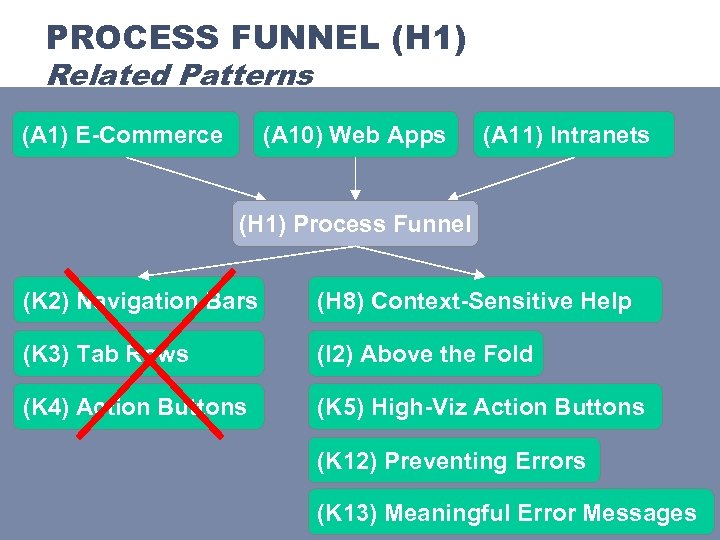
PROCESS FUNNEL (H 1) Related Patterns (A 1) E-Commerce (A 10) Web Apps (A 11) Intranets (H 1) Process Funnel (K 2) Navigation Bars (H 8) Context-Sensitive Help (K 3) Tab Rows (I 2) Above the Fold (K 4) Action Buttons (K 5) High-Viz Action Buttons (K 12) Preventing Errors CSE 490 L - Spring 2008 (K 13) Meaningful Error Messages 45 Web Interface Design, Prototyping, and Implementation

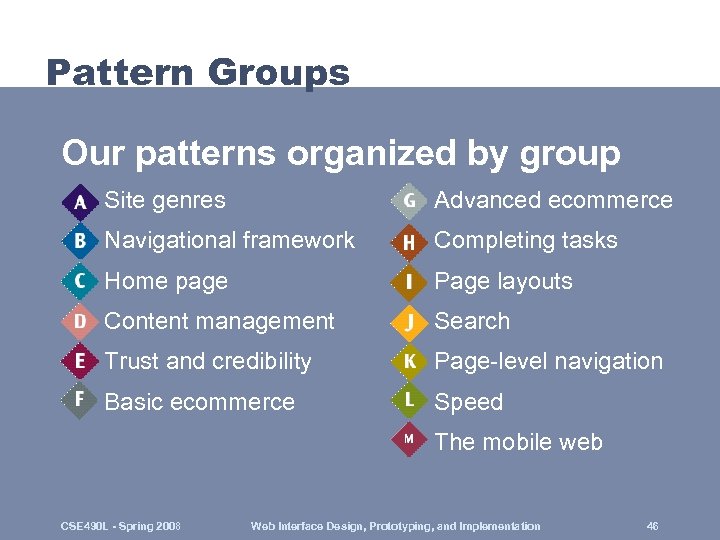
Pattern Groups Our patterns organized by group Site genres Advanced ecommerce Navigational framework Completing tasks Home page Page layouts Content management Search Trust and credibility Page-level navigation Basic ecommerce Speed The mobile web CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 46

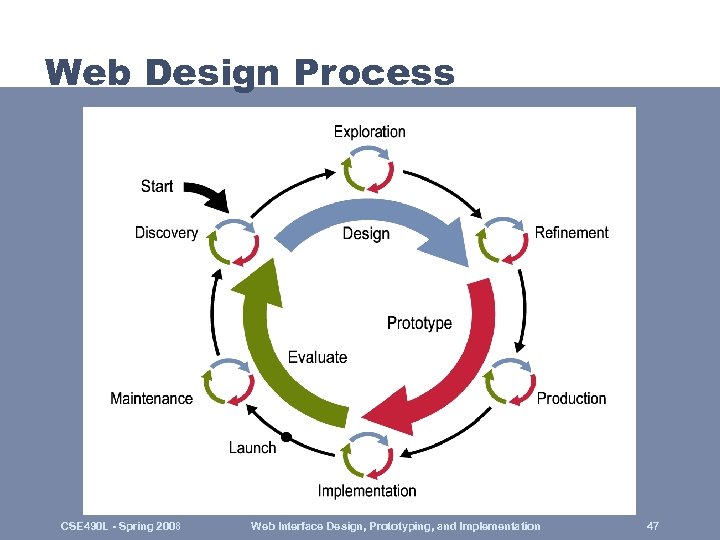
Web Design Process CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 47

Patterns in Exploration Phase • Use Exploration-level patterns to design overall structure – different choices will give radically different designs • For example, how to organize information – HIERARCHICAL ORGANIZATION (B 3) – TASK-BASED ORGANIZATION (B 4) – ALHABETICAL ORGANIZATION (B 5) –… CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 48

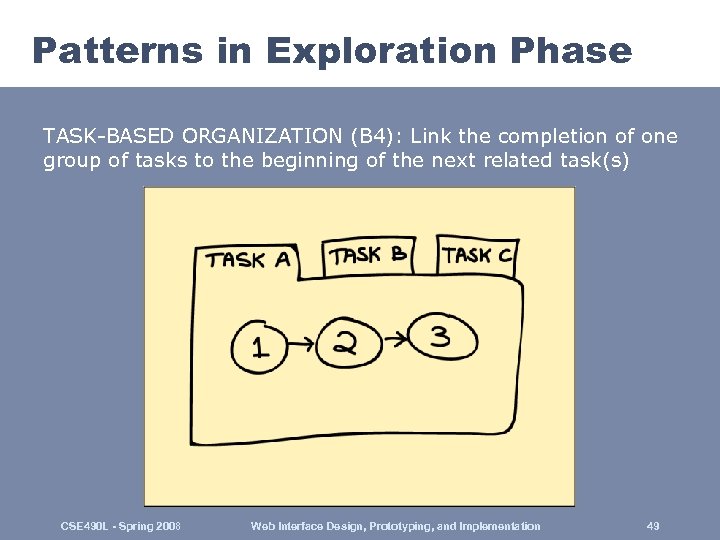
Patterns in Exploration Phase TASK-BASED ORGANIZATION (B 4): Link the completion of one group of tasks to the beginning of the next related task(s) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 49

Design Exploration Example • John given the task of designing a new subsite for showing maps to businesses – listings found by typing in address – key feature: show nearby businesses • John comes up with two design sketches – Design #1 uses ALPHABETICAL ORGANIZATION (B 5) for list of all nearby businesses – Design #2 uses TASK-BASED ORGANIZATION (B 4) for list of related nearby businesses CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 50

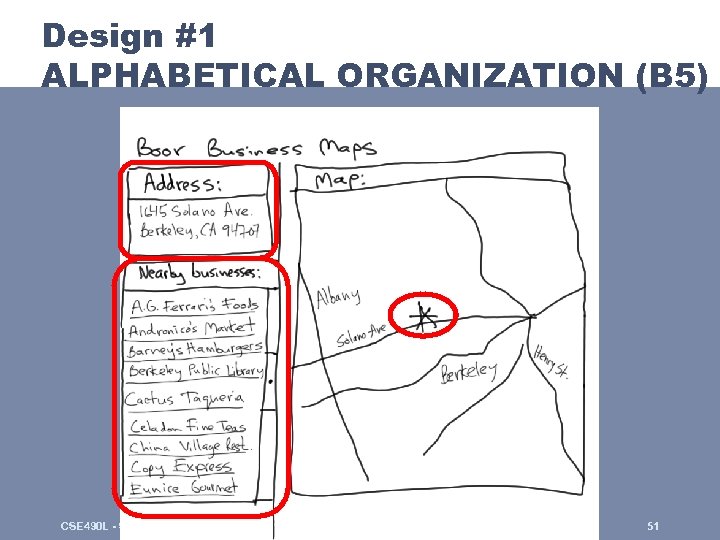
Design #1 ALPHABETICAL ORGANIZATION (B 5) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 51

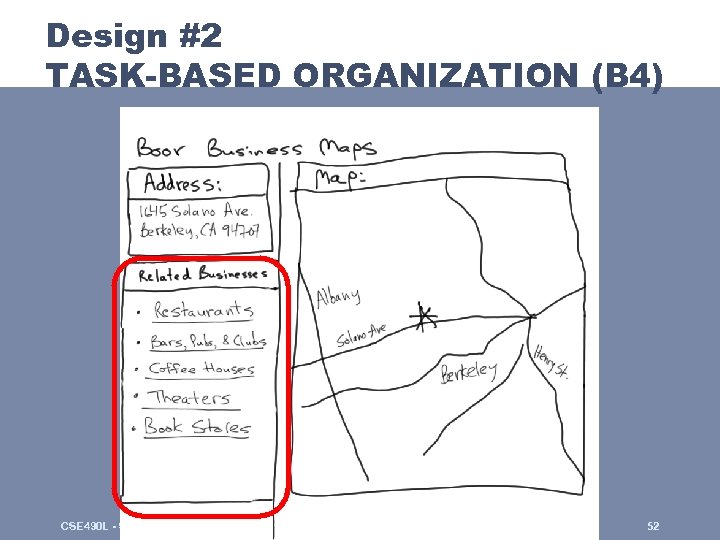
Design #2 TASK-BASED ORGANIZATION (B 4) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 52

Evaluating Which Design to Choose • Low-fidelity Usability Test – sketches the rest of the key screens on paper – brings in 5 participants to his office – asks each to carry out 3 tasks while John’s colleague Sam “plays computer” – John observes how they perform • Tasks 1) look up 1645 Solano Ave. , Berkeley CA 2) look up 1700 California Ave, San Francisco CA & find Tadich Grill 3) look up 2106 N 55 th St, Seattle WA & find a Sushi restaurant nearby CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 53

Evaluating Which Design to Choose • Results with Design #1 (Alphabetical) – Task 1: look up 1645 Solano Ave • no difficulties encountered – warm-up task! – Task 2: look up 1700 California & find Tadich Grill • several users didn’t notice that the list of nearby businesses was scrollable (due to paper affordances? ) • those that scrolled took awhile to find in list of over 500 – Task 3: look up 2106 55 th St & find nearby Sushi restaurant • 3 users only picked restaurants that had “restaurant” in the name & thus couldn’t find “Kisaku” CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 54

Evaluating Which Design to Choose • Results with Design #2 (Task-based) – Task 1: look up 1645 Solano Ave • no difficulties encountered – warm-up task! – Task 2: look up 1700 California & find Tadich Grill • 1 user took awhile to figure out that Tadich Grill was a restaurant & to click on the “Restaurants” link • all others found it in 2 clicks (Restaurants Tadich Grill) – Task 3: look up 2106 55 th St & find nearby Sushi restaurant • 3 found “Kisaku” in 2 clicks • 2 others asked for a listing of Japanese restaurants CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 55

Evaluating Which Design to Choose • General comments – 2 users said they often want to email maps to friends who they will be meeting (task-based) – 3 users wanted driving directions (task-based) → TASK-BASED ORGANIZATION (B 4) worked better, but still had some minor problems CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 56

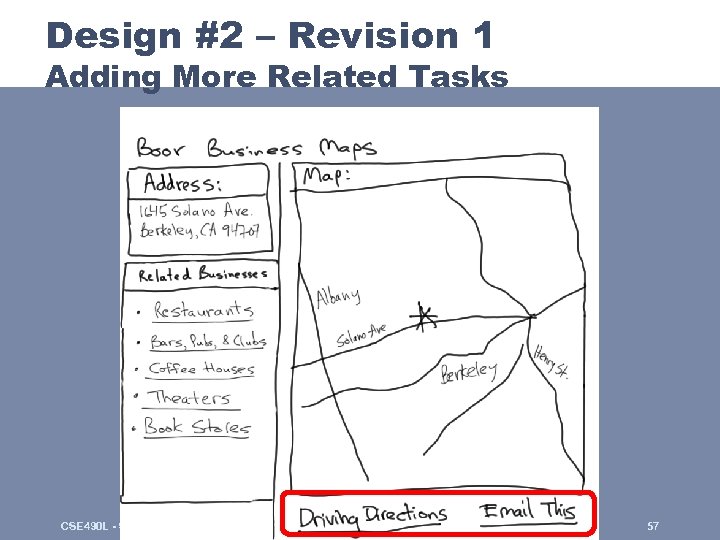
Design #2 – Revision 1 Adding More Related Tasks CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 57

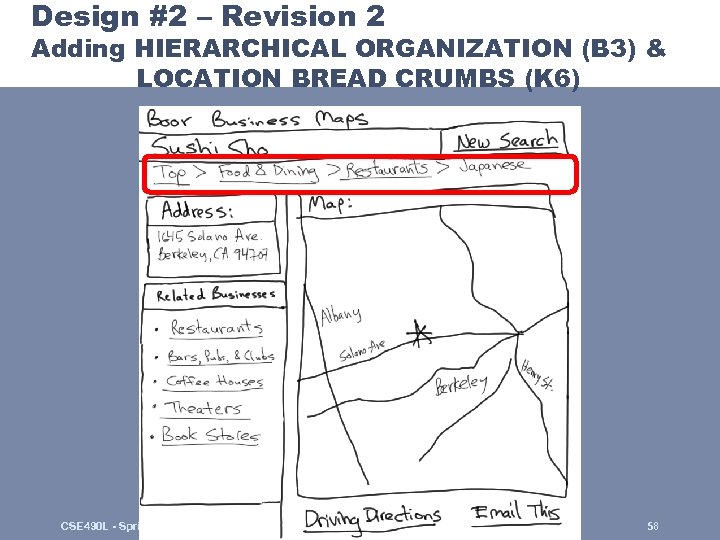
Design #2 – Revision 2 Adding HIERARCHICAL ORGANIZATION (B 3) & LOCATION BREAD CRUMBS (K 6) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 58

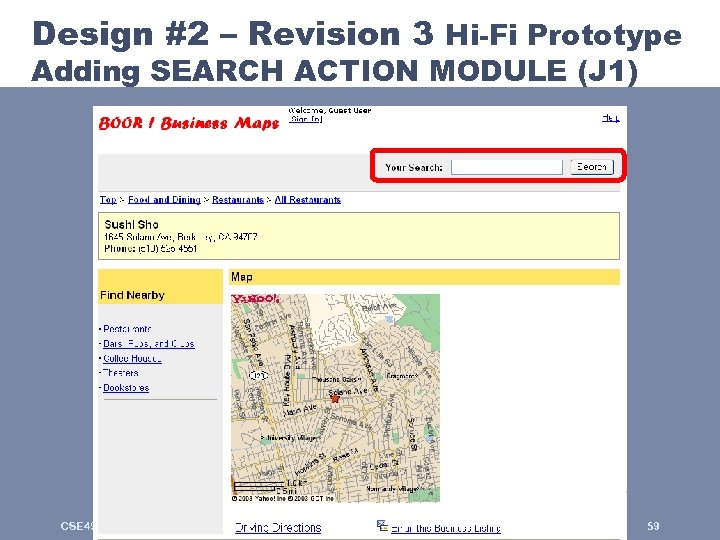
Design #2 – Revision 3 Hi-Fi Prototype Adding SEARCH ACTION MODULE (J 1) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 59

Summary • Lots of issues involved in designing high quality web sites • Design patterns one way of capturing good design knowledge so that designers can focus on unique problems • Glance through the book and apply these to your designs where appropriate CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 60

Next Time • Heuristic Evaluation – Read • Nielson Heuristic Evaluation chapter (online) CSE 490 L - Spring 2008 Web Interface Design, Prototyping, and Implementation 61
eb235bd09a2ef3599f5d6b4baa4c0d40.ppt