Создание веб-страницы.ppt
- Количество слайдов: 8


Web - это средство представления информации в Интернете. Информация может быть представлена в виде текстов, рисунков, аудио и видеоклипов. В то же время, Web - это технология доступа к информационным ресурсам Интернета, размещенным на множестве Web-серверов. В целом, Web - это гипертекстовая информационная среда, использующая принятый язык разметки гипертекста и поддерживающая различные протоколы Интернета для доступа к его информационным ресурсам.

Любой протокол - это набор правил, которые используются компьютерами для обмена информацией. Среди протоколов Интернета самый распространенный - HTTP (Hyper Text Transfer Protoсol). Используются FTP (для присоединения и загрузки файлов), FILE (для доступа к файлам на локальных дисках), протокол для электронной почты и некоторые другие.

Язык HTML (Hyper. Text Markup Language, язык разметки гипертекста) — это язык, на котором создаются Web-страницы. HTML-документы могут просматриваться различными типами Web-браузеров. Когда документ создан с использованием HTML, Web -браузер может интерпретировать HTML для выделения различных элементов документа и первичной их обработки. Использование HTML позволяет форматировать документы для их представления с использованием шрифтов, линий и других графических элементов на любой системе, их просматривающей.

• • Web-страницы могут быть созданы с помощью: обычного текстового редактора; редактора, способного сохранять в формате HTML; специализированного редактора; специализированной системы. Способы создания сайта Язык разметки гипертекста HTML (Hyper Text Markup Language) Текст размечают специальными метками – тегами Текстовый редактор Визуальный HTML-редактор, конструктор сайтов Документ сохраняют как Web-страницу Microsoft Front. Page u. Coz, Сайткрафт и др.

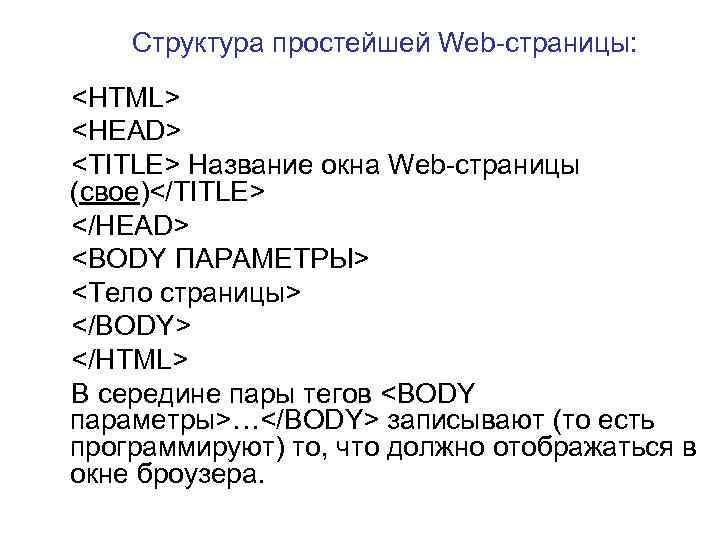
Структура простейшей Web-страницы: <HTML> <HEAD> <TITLE> Название окна Web-страницы (свое)</TITLE> </HEAD> <BODY ПАРАМЕТРЫ> <Тело страницы> </BODY> </HTML> В середине пары тегов <BODY параметры>…</BODY> записывают (то есть программируют) то, что должно отображаться в окне броузера.

- <html></html>- определяет формат документа. - <head></head> - заголовок страницы(содержит название документа) - <body></body> -основное содержание страницы, включаетв себе текст, таблицы, ссылки на графические изображения и т. д. - <title></title> -название web-страницы. Все теги по их назначению и области дейтсвия можно разделить на следующие основные группы: - теги, определяющие структуру документа (теги форматирования); - теги, оформляющие блоки гипертекста, (параграфы, списки, таблицы, картинки); - гипертекстовые ссылки и закладки (т. е. общие ссылки).

Существуют различные теги форматирования, которые мы будем изучать в дальнейшем, например: <P>…</P> - новый абзац; <BR> - переход на другую строку; <Hn> Текст </Hn> - заголовок n-го уровня. Способы выделения текста: <B> - полужирный, <I> -курсив, <U> - подчеркивание.
Создание веб-страницы.ppt