0dc582120b89e12e98a7ae35b166188d.ppt
- Количество слайдов: 21


Web Designing By Bhupendra Ratha, Lecturer School of Library & Information Science D. A. V. V. , Indore

Contents n n n Introduction to Web Page Web Site Types of Web site Why a Web Site for the Library? Web Designing Characteristics of a Good Web Site Basic Requirement for Web Designing Basic Element of a Library Web Site Steps for Web Designing Tips For the Web Designing Using the HTML for Web Designing

Introduction to Web Page Web page is a collection of the data/information in various formate such as text, graphical, audio -visual etc. n A file of information formatted using HTML, which is almost accessible via HTTP on the internet that is sent by a web server in response to a web browser’s request is called web page. n

Web Site n Web site is a collection of Web pages or other digital assets. The home page is the first or top page of any web site. A site can be just one page or can be dozens or even hundreds of pages. n Underlined or highlighted hyperlink text is often embedded in the home page. The hyperlink serve to connect the top page with other pages throuout the site.

Types of Web Site n We can classified the types of web site in three grouping for the designing; Structural grouping 2. Functional grouping 3. Visual grouping 1.

Structural Grouping Tree/ outline structure 2. Linear structure 3. Random structure 1.

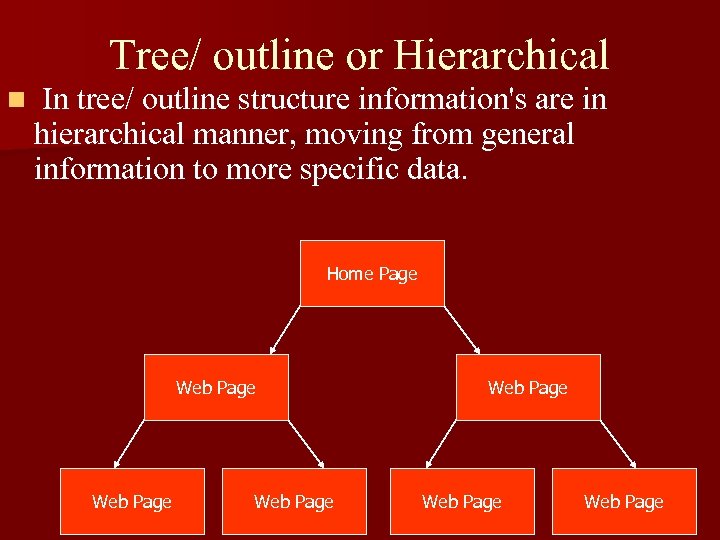
Tree/ outline or Hierarchical n In tree/ outline structure information's are in hierarchical manner, moving from general information to more specific data. Home Page Web Page Web Page

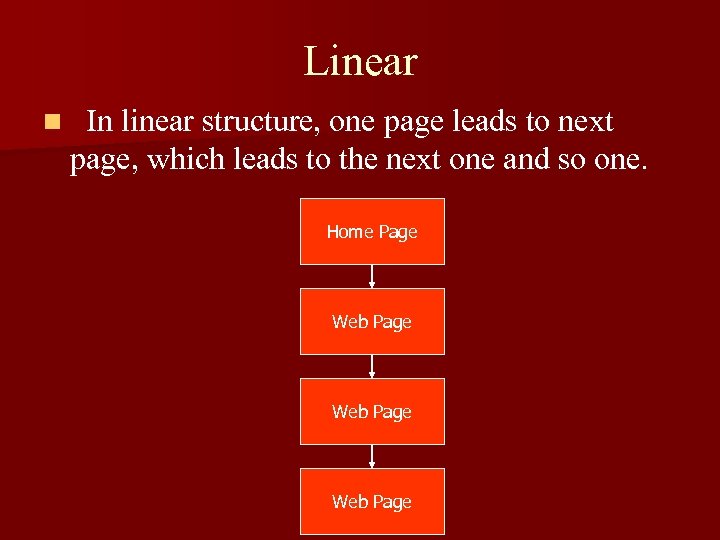
Linear n In linear structure, one page leads to next page, which leads to the next one and so one. Home Page Web Page

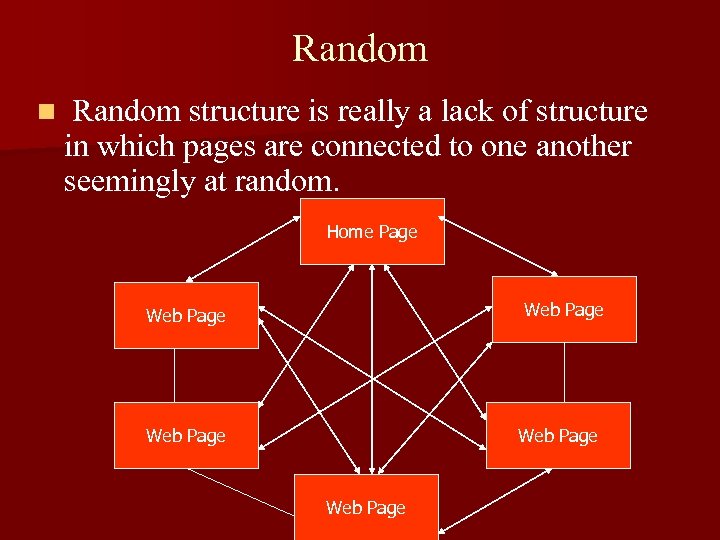
Random n Random structure is really a lack of structure in which pages are connected to one another seemingly at random. Home Page Web Page Web Page

Functional Grouping n Functional grouping include – – – Informational Entertainment Educational Personal Business

Visual Grouping n Visual grouping include – Text oriented – GUI style – Pure static – Static with tabulation and descriptive – Audio-visual style

Why a Web Site for the Library? n n n n To present a visual display our library and their sections. To correspondence through e-mail. To provide chat referencing service. To use of Web OPAC. To display of information about the library, their functions and services. To provide online library product and services. To provide information and library services on the world wide.

Web Designing n Web designing is a systematic process of the selection and coordination of available components to create the layout and structure of the web pages. n Web design is a process of conceptualization, planning, modeling, and execution of electronic media content delivery via Internet in the form of technologies (such as markup languages) suitable for interpretation and display by a web browser.

Characteristics of a Good Web Site n Well-organized n Easy to navigate n Attractive n Useful n Up-to-date

Basic Requirement for Web Designing n A computer system n Collected data (Text, graphics, images, sound, videos etc). n Application and supporting software (Page. Maker, coral draw, notepad, adobe reader etc). n Knowledge about above software. n Knowledge about markup language (html or Java).

Basic Elements of a Library Web Site n Web site address n Heading or Title of the web site n Logo n About us n Sections n Publications n Services n Contact us

For Example

Steps to a Well Designed Web Site n Have a Goal n Target Audience n Create a Plan n Select a Web Service Provider n Testing and Measurement n Implementation of the Web

Tips for Website Designing n n n Before creating a website, a specific purpose and goal must be defined. Before creating a website, we must define the target audience. We should be observed the other web sites that related with similar purpose, field and subject. Home page must be virtually attractive, informative & easy to navigate. The site should be user- friendly with the interface and navigation simple and reliable. Each page of a web site should be independent and also provide appropriate jumps from the page to page or resource of interest by hyperlink.

Cont… Attractive and appropriate colors should be used with the consulting background colors on each page according to necessary. n Content of Website n Clear navigation n Consistency in design n
0dc582120b89e12e98a7ae35b166188d.ppt