основы html.pptx
- Количество слайдов: 13

Web-design: Start Основы HTML

Что такое HTML? HTML является языком разметки для описания вебдокументов (веб-страниц). HTML расшифровывается как Hyper Text Markup Language Язык разметки содержащий набор тегов разметки HTML документы описываются HTML тегами Каждый HTML тег описывает различное содержание документа

Пример HTML документа Пояснение примера: <!DOCTYPE html> <head> <title>Page Title</title> </head> Декларация DOCTYPE определяет тип документа, которым будет HTML страница <body> Текст между <title> и </ title> является названием документа <h 1>My First Heading</h 1> Текст между <HTML> и </HTML> описывает HTML документ Текст между <HEAD> и </HEAD> содержит информацию о документе <p>My first paragraph. </p> Текст между <BODY> и </BODY> описывает видимое содержимое страницы </body> Текст между <h 1> и </h 1> описывает заголовок </html> Текст между <P> и </P> описывает пункт Используя это описание, веб-браузер может отображать документ с заголовком и абзацем.

HTML Tags HTML-теги ключевые слова (имена тегов) в угловых скобках: <тэг> Содержание </ тэг> HTML-теги обычно ставятся парами, как <P> и </P> Первый тег в паре - начальный тег, второй тег - конечный тег. Конечный тег пишется как начальный тег, но с косой чертой перед именем тега Обратите внимание, начальный тег часто называют открывающий тег. Конечный тег часто называют закрывающий тег.

Структура HTML страницы Только тег <body> (белая область) отображается в браузере.

Написание HTML кода: Начало Step 1: Откройте текстовый редакторы Step 2: Напишите HTML код из примера(либо свой) <!DOCTYPE html> <body> <h 1>My First Heading</h 1> <p>My first paragraph. </p> </body> </html> Step 3: Сохраните HTML страницу с расширением. html. UTF-8 предпочтительная кодировку для HTML-файлов. Кодирования ANSI используется только для латинских символов. Step 4: Откройте сохраненную HTMLстраницу в вашем браузере

HTML Basic HTML заголовки В качестве HTML заголовка определены тэги от <h 1> до <h 6> : <h 1>This is a heading</h 1> <h 2>This is a heading</h 2> <h 3>This is a heading</h 3> HTML Параграф HTML параграф определен как <p> тэг: <p>This is a paragraph. </p> <p>This is another paragraph. </p> HTML ссылки определны как <a> тэг: <a href="http: //sowl. su/">This is a link</a> HTML картинки определены <img> тэгом. Файл ресурса (src), альтернативный текст (alt), и размер (width и height) устанавливаются как атрибуты (attributes): <img src= «sowl. jpg" alt= «sowl. su" width="104" height="142">

HTML Attributes HTML элементы могут иметь атрибуты Атрибуты содержат дополнительную информацию об элементе Атрибуты всегда определяются в начальном теге Атрибуты ставятся парами имя/значение как: имя = "значение « Атрибут HTML title обеспечивает дополнительную "всплывающую подсказку" HREF атрибута HTML предоставляет информацию адреса для связи Атрибуты height и width в HTML устанавливают размер элемента Атрибут HTML Alt устаналивает текст для чтения с экрана

HTML Styles Каждый элемент в содержит стиль по умолчанию (background color белый, text color черный, text-size - 12 px. . . ) Изменение стилей HTML элементов, может быть при помощи атрибута style. В примере цвет фона устанавливается как светло серый: <body style="background-color: lightgrey"> <h 1>This is a heading</h 1> <p>This is a paragraph. </p> </body> Атрибут цвета фона пришел из более ранних версий HTML и не является валидным в HTML 5. The HTML Style Attribute: style=“property: value” HTML Text Color(устаналивает цвет текста): <!DOCTYPE html> <body> <h 1 style="color: blue">This is a heading</h 1> <p style="color: red">This is a paragraph. </p> </body> </html>

HTML Styles HTML Text Fonts(шрифты): <!DOCTYPE html> <body> <h 1 style="font-family: verdana">This is a heading</h 1> <p style="font-family: courier">This is a paragraph. </p> </body> </html> Тэг <font> совместим с более ранними версия HTML, и не является валидным в HTML 5 HTML Text Size(размер шрифта): <!DOCTYPE html> <body> <h 1 style="font-size: 300%">This is a heading</h 1> <p style="font-size: 160%">This is a paragraph. </p> </body> </html> HTML Text Alignment(положение текста): <!DOCTYPE html> <body> <h 1 style="text-align: center">Centered Heading</h 1> <p>This is a paragraph. </p> </body> </html> Тэг <center> совместим с более ранними версиями HTML, и не является валидным в HTML 5.

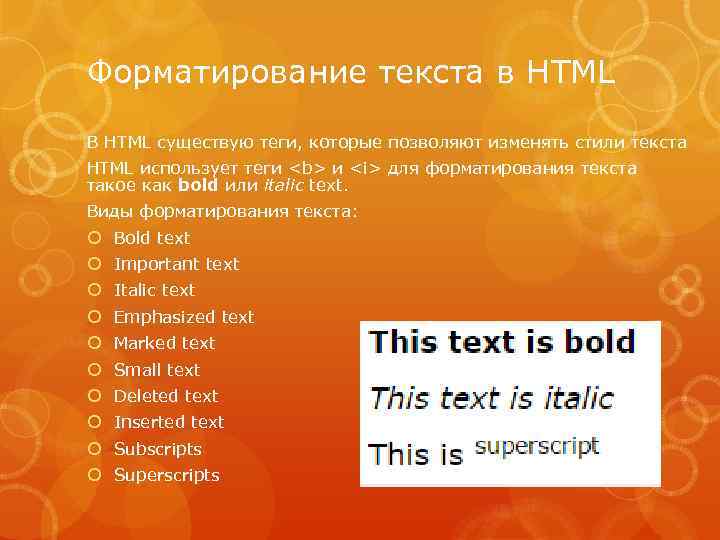
Форматирование текста в HTML В HTML существую теги, которые позволяют изменять стили текста HTML использует теги <b> и <i> для форматирования текста такое как bold или italic text. Виды форматирования текста: Bold text Important text Italic text Emphasized text Marked text Small text Deleted text Inserted text Subscripts Superscripts

Элементы форматирования текста Тэг Описание <b> Определяет bold text <em> Определяет emphasized text <i> Определяет italic text <small> Определяет smaller text <strong> Определяет important text <sub> Определяет subscripted text <sup> Определяет superscripted text <ins> Определяет inserted text <del> Определяет deleted text <mark> Определяет marked/highlighted text

HTML Quotations, Citations, and Definition Elements Тэг Описание <abbr> Определяет аббревиатуру или акроним <address> Определяет контактную информацию для автора / владельца документа <bdo> Определяет направление текста <blockquote> Определяет раздел, который цитируется из другого источника <dfn> Определяет определение термина или аббревиатуры <q> Определяет короткую встроенную цитату <cite> Определяет название произведения
основы html.pptx