98faca4adbdd613da9e00bae5292b596.ppt
- Количество слайдов: 34

Web design lab book

Clo Favorite… Hero: Kristen Chenowerth Quote: ”nobody can make you misrable without your consent” Activity: swimming, skiing, watching movies, reading and going to The beach!!! Zo Favorite… Hero: Pennsylvania Quote: ”Remove the beam from your eye before you remove the Splinter in your neighbors eye” Activity: Skating and skiing Zo and Clo

Website Designers Goal Evolve from know-nothing, nat-brain rookies … Reference Websites: http: //navigators. com/internet_architecture. html http: //www. rci. rutgers. edu/~au/workshop/int-def. htm http: //www. profitgate. net/webchart. html http: //www. build-it-yourself. com/project-website/ into Incredible Website Designers Zo and Clo

Who are you speaking to? People who enjoy frogs Sell Convince Share our story Zo and Clo

http: //biyweb. tripod. com Build-It-Yourself Web Site http: //ftp. tripod. com UID: biyweb PWD: password Transfer files form your computer to the Web server Zo and Clo

Presenting Ideas Ugly Average Way Cool www. Build-It-Yourself. com Zo and Clo

Project Planning (Teamwork) • Share ideas • Build on others’ ideas • 2 heads better than 1 … teamwork www. build-it-yourself. com Go to ‘Projects. ’ Scroll down to ‘Incredible Web Designers. ’ Download your lab book template. www. Build-It-Yourself. com

Website Designers Plan 1. 2. 3. 4. 5. 6. How the Internet works Web page vocabulary Web page grammar Tricks Pictures, Audio, Video Build-Your-Own-Site www. Build-It-Yourself. com

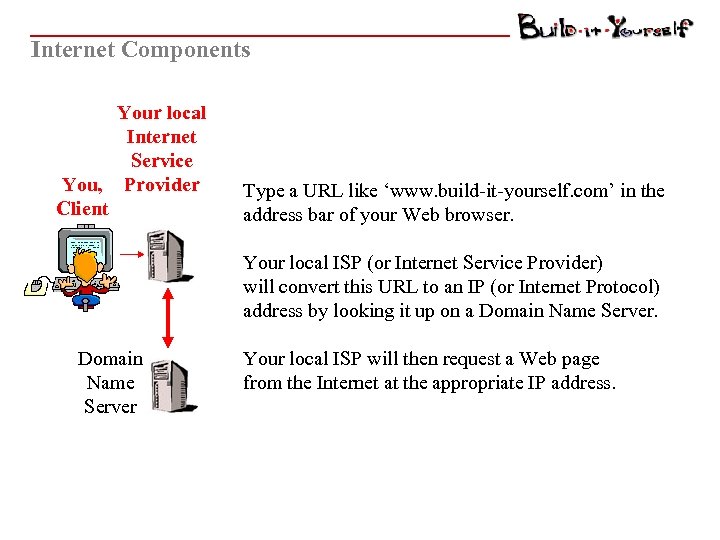
Internet Components Your local Internet Service You, Provider Client Type a URL like ‘www. build-it-yourself. com’ in the address bar of your Web browser. Your local ISP (or Internet Service Provider) will convert this URL to an IP (or Internet Protocol) address by looking it up on a Domain Name Server Your local ISP will then request a Web page from the Internet at the appropriate IP address.

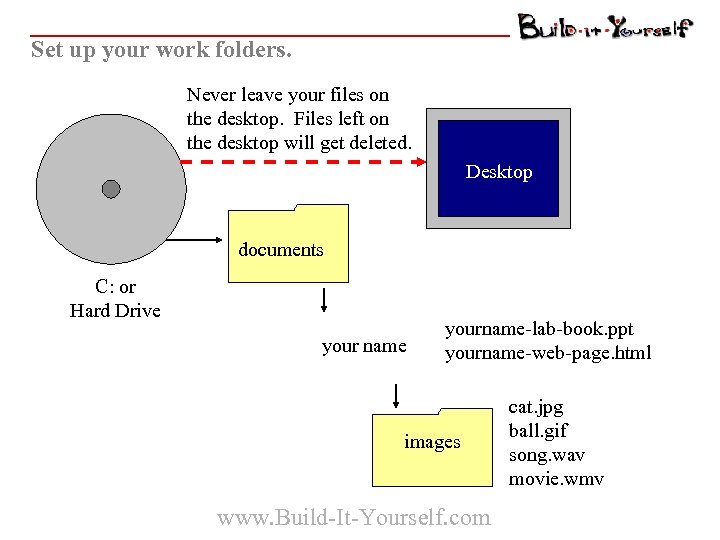
Set up your work folders. Never leave your files on the desktop. Files left on the desktop will get deleted. Desktop documents C: or Hard Drive your name yourname-lab-book. ppt yourname-web-page. html images www. Build-It-Yourself. com cat. jpg ball. gif song. wav movie. wmv

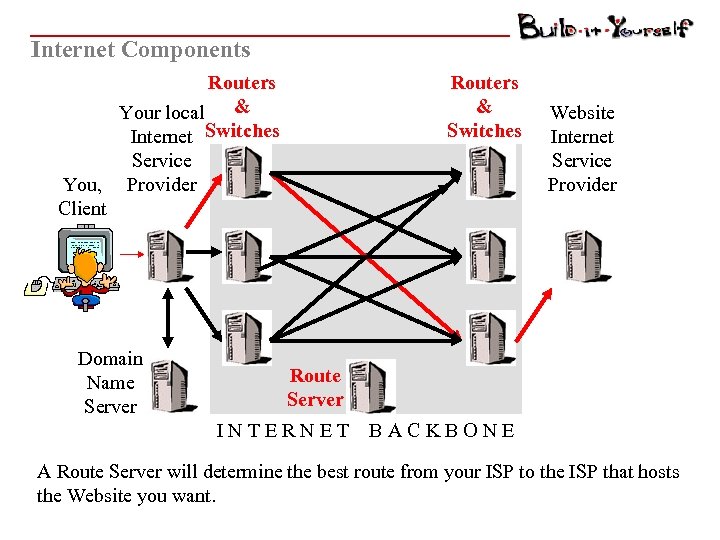
Internet Components Routers Your local & Internet Switches Service You, Provider Client Domain Name Server Routers & Switches Website Internet Service Provider Route Server INTERNET BACKBONE A Route Server will determine the best route from your ISP to the ISP that hosts the Website you want.

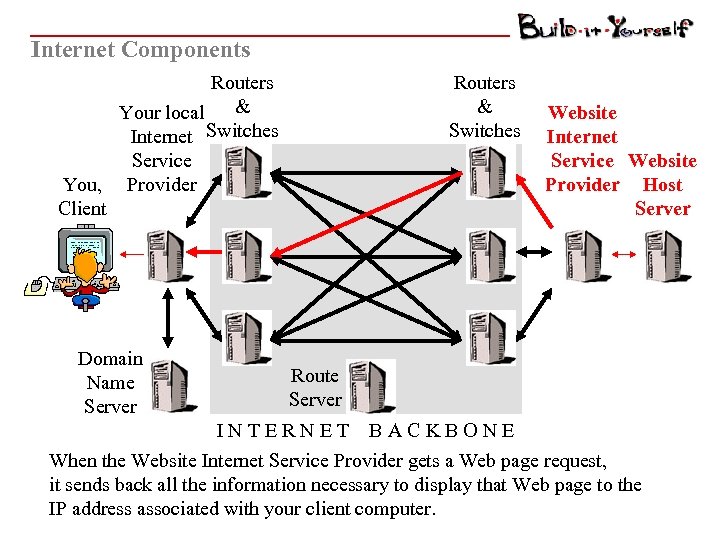
Internet Components Routers & Your local Internet Switches Service You, Provider Client Domain Name Server Routers & Switches Website Internet Service Website Provider Host Server Route Server INTERNET BACKBONE When the Website Internet Service Provider gets a Web page request, it sends back all the information necessary to display that Web page to the IP address associated with your client computer.

Internet Definitions Internet The name given to the collective electronic network of computers and computer networks which are inter-connected throughout the world. Like a network of highways. World. Wide. Web – WWW The name given to the collection of computers which serve information in hypertext format to the INTERNET Like the US Post Office that uses the network of highways to deliver letters based on ZIP codes.

Internet Definitions HTML - Hyper Text Markup Language the text markup language used to insert tags which allow a Web browser to correctly display a hyper-text document. <font color = “red”> Title </font> How many HTML commands are there? Web Browser (What are 2 popular browsers? ) Application that converts HTML to a screen display

Internet Definitions Server A server is a computer that controls information on a network. Domain Name Server Translates a Web address like www. hotshot. com to an IP address like 231. 987. 520. 52

Internet Definitions Client Dial Up / DSL / Cable / T 1 transmission speed ISP (Internet Service Provider) Domain Name Servers IP address (Intrnet Protocol) Routers / Switches Server TCP/IP (Transmission Control Protocol / Internet Protocol) FTP (File Transfer Protocol)

HTML What is HTML ? • Stands for: Hypertext Markup Language • Is the document format used on the world wide web • Is read by web browsers that then display the web page What are browsers ? www. Build-It-Yourself. com

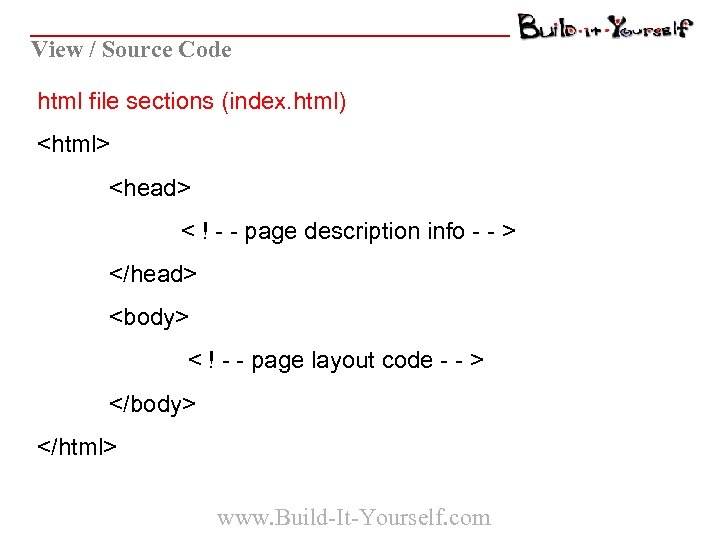
View / Source Code html file sections (index. html) <html> <head> < ! - - page description info - - > </head> <body> < ! - - page layout code - - > </body> </html> www. Build-It-Yourself. com

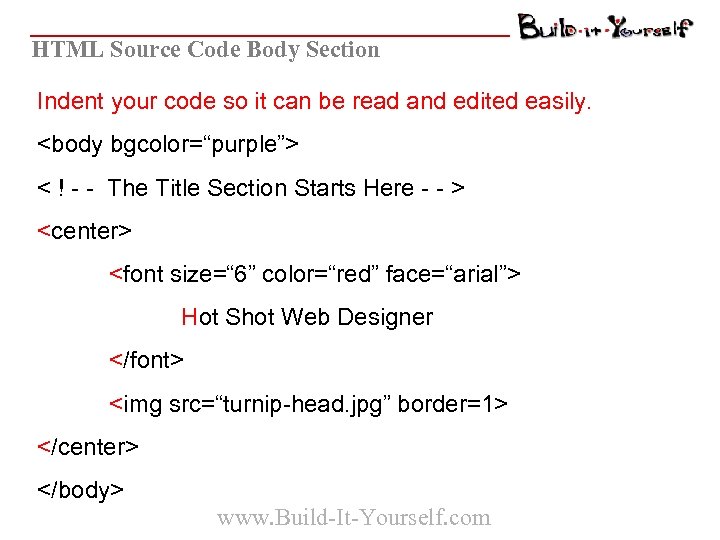
HTML Source Code Body Section Indent your code so it can be read and edited easily. <body bgcolor=“purple”> < ! - - The Title Section Starts Here - - > <center> <font size=“ 6” color=“red” face=“arial”> Hot Shot Web Designer </font> <img src=“turnip-head. jpg” border=1> </center> </body> www. Build-It-Yourself. com

Web Design Hot Shot Web Designer www. Build-It-Yourself. com

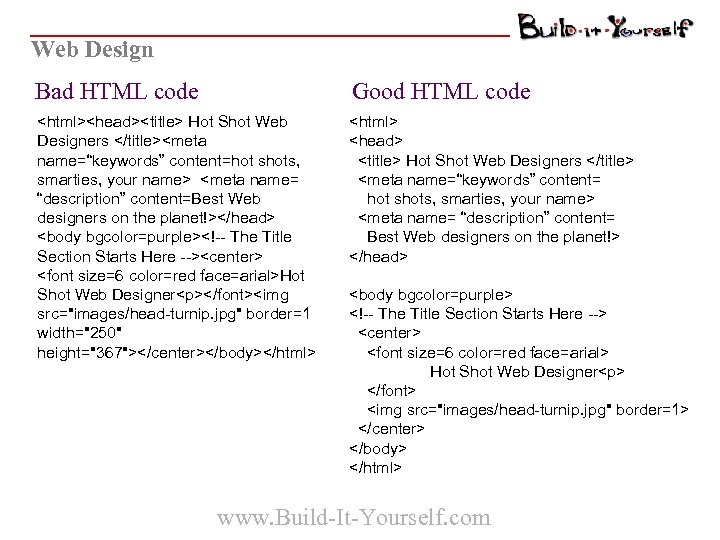
Web Design Bad HTML code Good HTML code <html><head><title> Hot Shot Web Designers </title><meta name=“keywords” content=hot shots, smarties, your name> <meta name= “description” content=Best Web designers on the planet!></head> <body bgcolor=purple><!-- The Title Section Starts Here --><center> <font size=6 color=red face=arial>Hot Shot Web Designer<p></font><img src="images/head-turnip. jpg" border=1 width="250" height="367"></center></body></html> <head> <title> Hot Shot Web Designers </title> <meta name=“keywords” content= hot shots, smarties, your name> <meta name= “description” content= Best Web designers on the planet!> </head> <body bgcolor=purple> <!-- The Title Section Starts Here --> <center> <font size=6 color=red face=arial> Hot Shot Web Designer<p> </font> <img src="images/head-turnip. jpg" border=1> </center> </body> </html> www. Build-It-Yourself. com

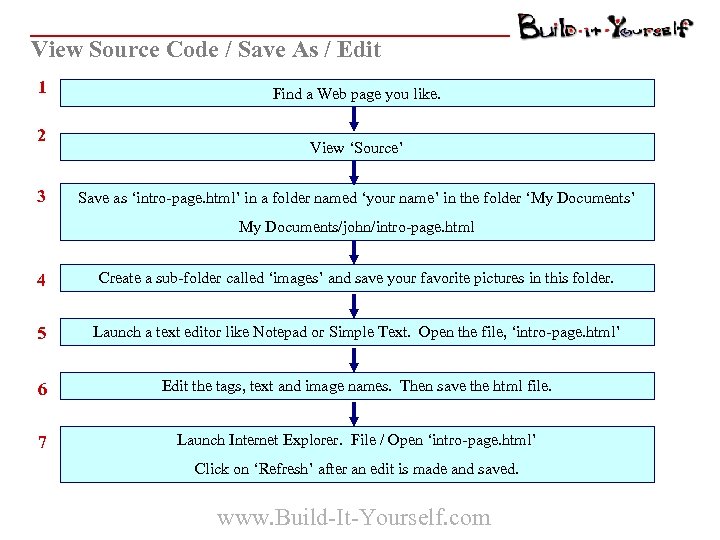
View Source Code / Save As / Edit 1 2 3 Find a Web page you like. View ‘Source’ Save as ‘intro-page. html’ in a folder named ‘your name’ in the folder ‘My Documents’ My Documents/john/intro-page. html 4 Create a sub-folder called ‘images’ and save your favorite pictures in this folder. 5 Launch a text editor like Notepad or Simple Text. Open the file, ‘intro-page. html’ 6 Edit the tags, text and image names. Then save the html file. 7 Launch Internet Explorer. File / Open ‘intro-page. html’ Click on ‘Refresh’ after an edit is made and saved. www. Build-It-Yourself. com

Editing A Simple Table Add text here that describes your research, storylines, goals, and solution. www. Build-It-Yourself. com

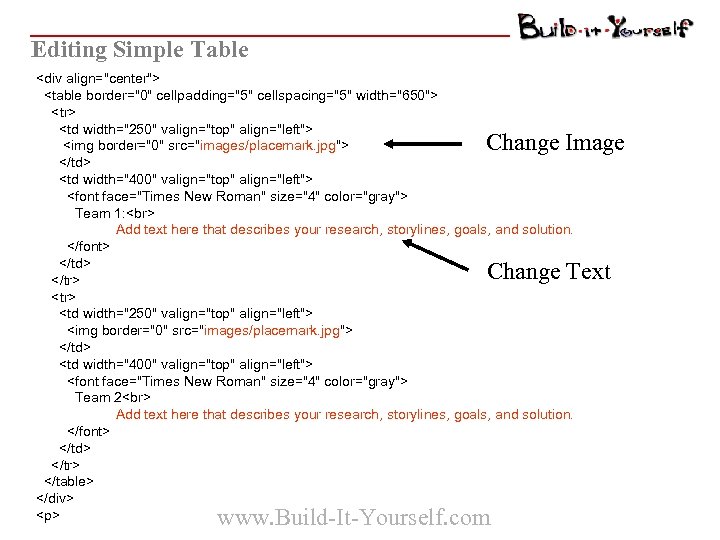
Editing Simple Table <div align="center"> <table border="0" cellpadding="5" cellspacing="5" width="650"> <tr> <td width="250" valign="top" align="left"> <img border="0" src="images/placemark. jpg"> </td> <td width="400" valign="top" align="left"> <font face="Times New Roman" size="4" color="gray"> Team 1: Add text here that describes your research, storylines, goals, and solution. </font> </td> </tr> <td width="250" valign="top" align="left"> <img border="0" src="images/placemark. jpg"> </td> <td width="400" valign="top" align="left"> <font face="Times New Roman" size="4" color="gray"> Team 2 Add text here that describes your research, storylines, goals, and solution. </font> </td> </tr> </table> </div> <p> Change Image Change Text www. Build-It-Yourself. com

Favorite Web Sites Build Your Own Toys http: //www. build-it-yourself. com/ Mechanical Toys http: //www. cabaret. co. uk/ Mechanisms http: //www. flying-pig. co. uk/mechanisms/ www. Build-It-Yourself. com

Deployment (FTP / Backup) You can set up a free Web Server space at: www. yahoo. tripod. com

Preparing Images 1. Capture JPG’s and GIF’s from Web sites 2. Make your own image in Power Point, Appleworks Paint 3. Download photos from a camera Process image in: Photoshop Paintshop Pro Free Online Tool for editing gif’s (crop and size): http: //www. gifworks. com

Designing your Web site Design, code and link 3 pages that would let an alien from another universe know who you are. Possible sections include: 1) Goals and accomplishments 2) Hobbies and interests 3) Friends and heroes 4) Favorite quotes and jokes 5) Short story about how you would like your future to unfold.

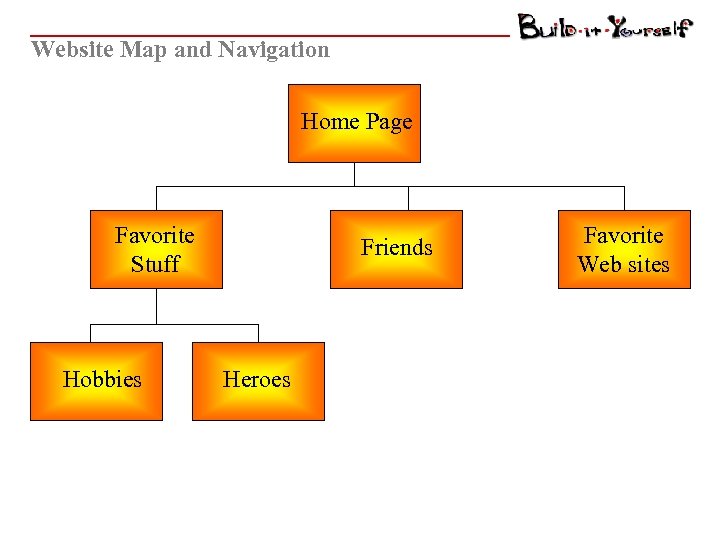
Website Map and Navigation Home Page Favorite Stuff Hobbies Friends Heroes Favorite Web sites

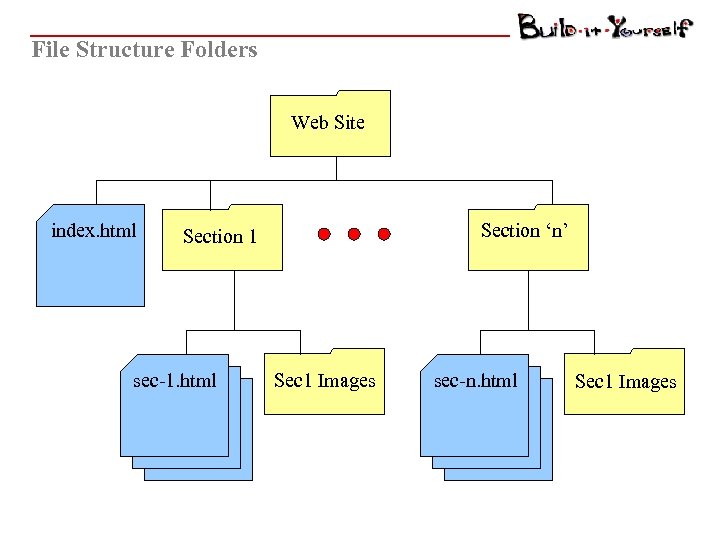
File Structure Folders Web Site index. html Section ‘n’ Section 1 sec-1. html Sec 1 Images sec-n. html Sec 1 Images

File Structure File Names 1) Use long descriptive names like patrick-home-page. html 2) Use lower case text 3) Use “-” not “_” or “ “ like hot-shot. html not hot_shot. html or not hot shot. html 4) Do not use any special characters 5) Don’t use more than 27 characters

Pictures, Audio and Video This is how to embed an audio: <embed src=“burp. wav” autostart=true> Record or search for an audio file and then embed it in your page.

Development (Code Tricks) You can add interesting background effects or a background image. If you do this, make sure your page information does not get lost in a complex background picture. <body background=“sparkle-background. gif”> Hannah

Development (Code Tricks) Design your Web site so that no page, including pictures, requires more than 100 k bytes of download data. Time to view a page that requires 100 K of information ___ Telephone modem download time. ___ Cable download time. ___ DSL download time. ___ Wireless download time. ___ T 1 download time.
98faca4adbdd613da9e00bae5292b596.ppt