affc79e1b152aa5482ac1da9782b1df1.ppt
- Количество слайдов: 19

WEB 2. 0

What we are speaking about… • Transformation of WEB, the WEB 2. 0 – – – New generation of websites… Importance of Open Data… Importance of Users… Web as application platform… Web 2. 0 hard to define… • Web technolologies – Client and server, HTTP, HTML, CSS – Static and Dinamic web pages • Web 2. 0 technologies – RSS, AJAX and the others…

Have you heard about them? • Some new websites was born in the last couple of years. They are – – „somehow different” „not just plain” websites but services giving a „Rich User Experience” Wikipedia, Del. icio. us, Facebook, Google services (Mail, Maps, Docs), Youtube, Flickr, and more others, probably you have heard about them…

Web 1. 0 Web 2. 0 Tendencies • Britannica Online --> Wikipedia • personal websites --> blogging • publishing --> participation • content management systems --> wikis • directories (taxonomy) --> tagging ("folksonomy") • mp 3. com --> Bit. Torrent • Screen scraping --> web services • Stickiness --> syndication

Websites as Applications • Rich Internet Applications – more than a book or a computer program. • Rich User Experience • Instead a desktop PC program you can use Internet services for your daily work (text and image editing, watching movies) • You can access your data and programs from everywhere of the world. • A Web 2. 0 as platform

Participating • • Create not just consume Community Living on the web… Social networking User Ranking Tagging Blogging

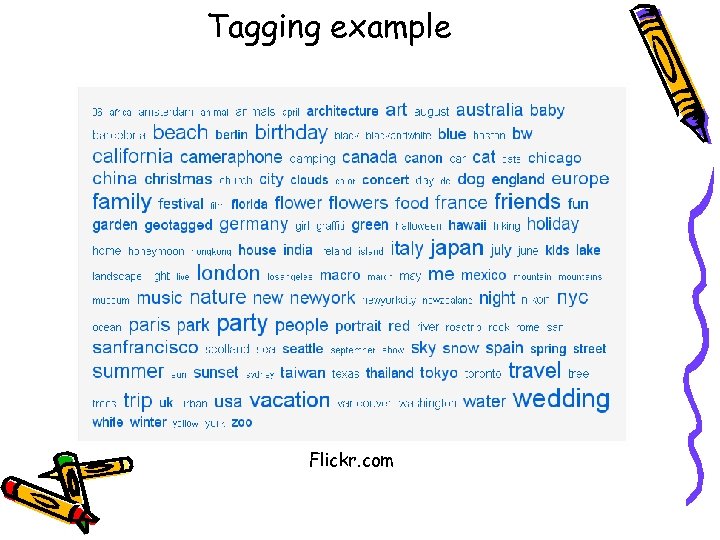
Tagging example Flickr. com

Open Data • Open standards (w 3 c. org) to obey = understandable content for everybody • Data ownership – Don’t steal my data, dont lock me in • New copyright regulations (? ) • Content independent from the way of visualization and the place of creation • „No more secret”

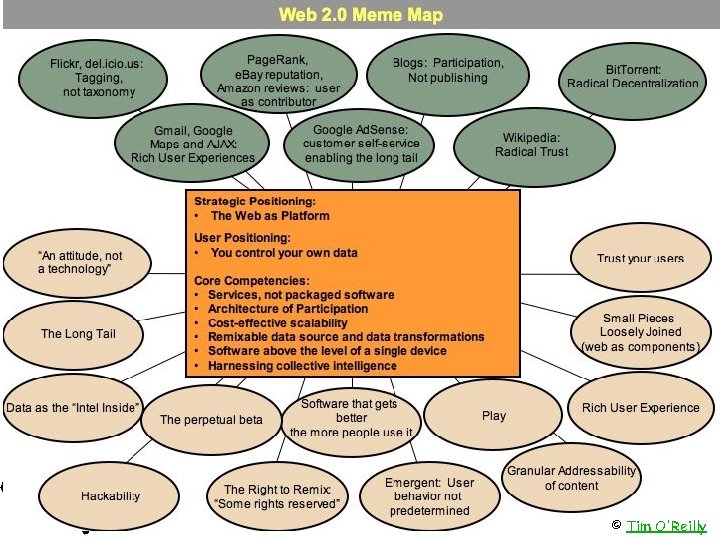
© Tim O'Reilly

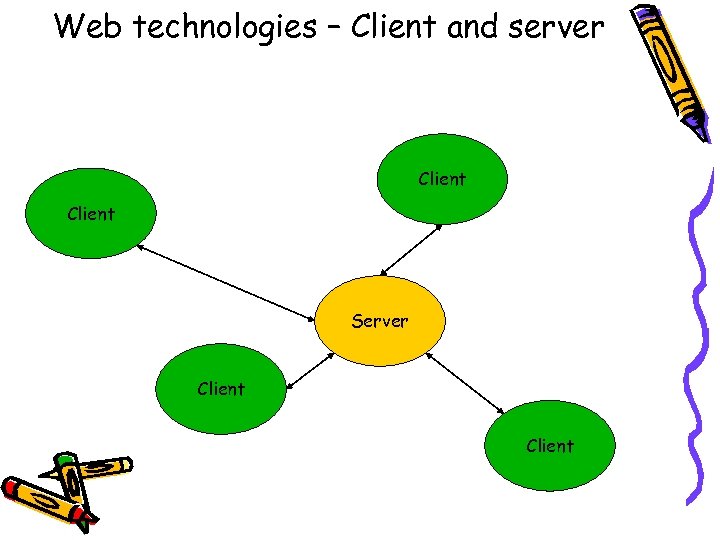
Web technologies – Client and server Client Server Client

Basic Communication of WEB Browser (the client) HTTP req. HTTP ans. Web server HTML

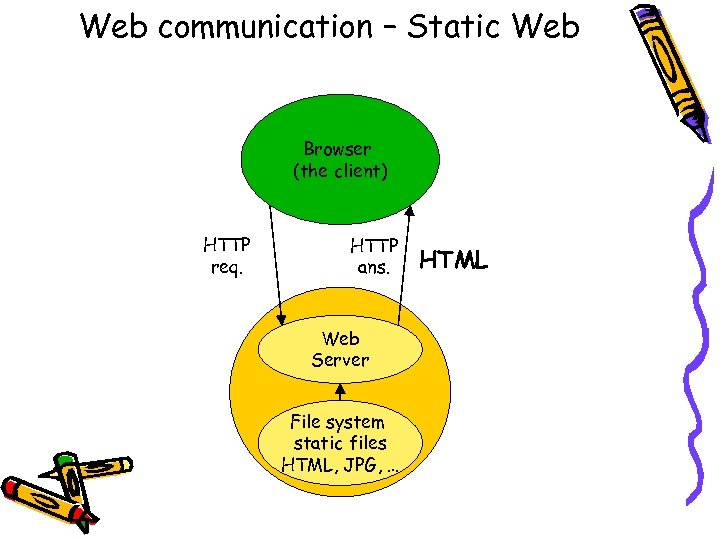
Web communication – Static Web Browser (the client) HTTP req. HTTP ans. Web Server File system static files HTML, JPG, … HTML

Web communication – Dynamic Web Browser (client) HTTP req. HTTP ans. Web server program File system: programs also Pl. PHP HTML SQL req. DATA Database server

Technologies: RSS Really Simple Syndication (RSS 2. 0)

Technologies: AJAX Asynchronous Java. Script and XML • It’s not ONE (new) technology, but more technlolgies together: – XHTML és CSS (to visualize the standardised content); – Document Object Model (Dinamic view and interacivity) – XML és XSLT; (Data transfer and data handling) – XMLHttp. Request; – Java. Script, the glue…

Ajax solves… (? ) • A Web is good to display html but can it be used as a program? Interactivity? • What do you do while the webserver creating the page to your request? Waiting? • Do you have to see when the browser makes a connection to the server?

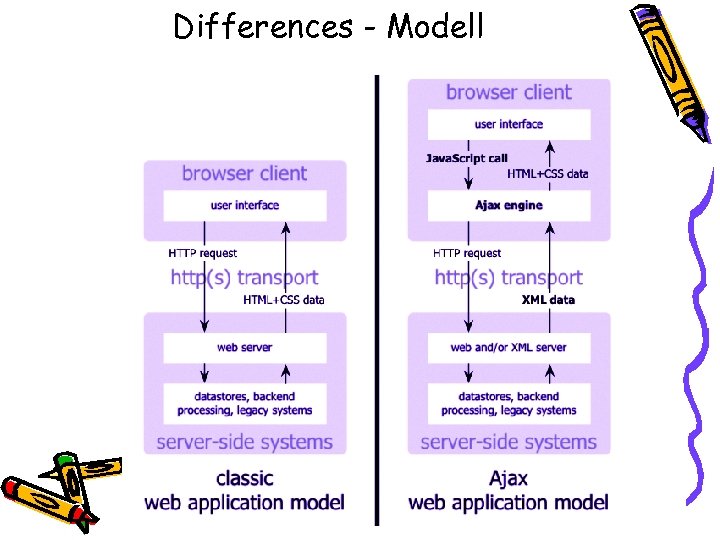
Differences - Modell

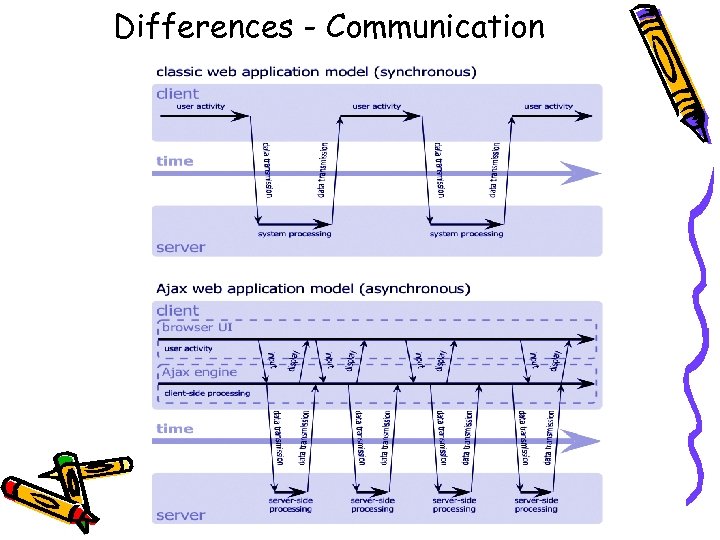
Differences - Communication

Who uses AJAX? • „Paractical” examples (not in a „laboratory”): – Google services (Gmail, Google Groups, Google Maps, Body. Browser, Picasa…) – Google Documents – text editor, office programs – Flickr – photos – del. icio. us - bookmark – Youtube – media – Facebook – social – Wikipedia
affc79e1b152aa5482ac1da9782b1df1.ppt