Вёрстка.pptx
- Количество слайдов: 23
 Вёрстка
Вёрстка
 Что такое вёрстка? Это создание такого HTML-кода, который позволяет размещать элементы веб-страницы (изображения, текст, линии и т. д. ) в нужных местах документа и отображать их в окне браузера согласно разработанному макету.
Что такое вёрстка? Это создание такого HTML-кода, который позволяет размещать элементы веб-страницы (изображения, текст, линии и т. д. ) в нужных местах документа и отображать их в окне браузера согласно разработанному макету.
 Этапы дизайнера • Подготовка макетов веб-страниц в графическом редакторе (например, Adobe Photoshop); • утверждение их у заказчика; • передача рисунков верстальщику на формирование HTML-кода.
Этапы дизайнера • Подготовка макетов веб-страниц в графическом редакторе (например, Adobe Photoshop); • утверждение их у заказчика; • передача рисунков верстальщику на формирование HTML-кода.
 Этапы верстальщика 1. «Шапка» сайта • Сделать один рисунок и применить к нему карту-изображение; • разрезать изображение на фрагменты и объединить их воедино с помощью таблицы, при этом отдельные фрагменты будут служить ссылкой; • воспользоваться позиционированием элементов.
Этапы верстальщика 1. «Шапка» сайта • Сделать один рисунок и применить к нему карту-изображение; • разрезать изображение на фрагменты и объединить их воедино с помощью таблицы, при этом отдельные фрагменты будут служить ссылкой; • воспользоваться позиционированием элементов.
 Этапы верстальщика 2. Контент. • цвет фона веб-страницы; • гарнитура основного шрифта, его размер и цвет; • размер текста отдельных модулей (новостей, например); • цвет, размер и гарнитура шрифта заголовков; • параметры горизонтальных линий и рамок.
Этапы верстальщика 2. Контент. • цвет фона веб-страницы; • гарнитура основного шрифта, его размер и цвет; • размер текста отдельных модулей (новостей, например); • цвет, размер и гарнитура шрифта заголовков; • параметры горизонтальных линий и рамок.
 Постоянная проверка! • корректно ли отображаются страницы в популярных браузерах? • происходит сохранение целостности данных при изменении размера шрифта в браузере как в большую, так и меньшую сторону? • можно продолжать работу с сайтом, если отключить показ изображений? • как существенно влияет на вид страниц разрешение монитора?
Постоянная проверка! • корректно ли отображаются страницы в популярных браузерах? • происходит сохранение целостности данных при изменении размера шрифта в браузере как в большую, так и меньшую сторону? • можно продолжать работу с сайтом, если отключить показ изображений? • как существенно влияет на вид страниц разрешение монитора?
 Особенности верстки 1. Ширина документа Ширина зависит от разрешения монитора, длины его диагонали, размера окна и еще некоторых варьируемых данных. • Фиксированный макет • Резиновый макет
Особенности верстки 1. Ширина документа Ширина зависит от разрешения монитора, длины его диагонали, размера окна и еще некоторых варьируемых данных. • Фиксированный макет • Резиновый макет
 Фиксированный макет Недостаток фактически один — недостаточно эффективное использование свободной площади.
Фиксированный макет Недостаток фактически один — недостаточно эффективное использование свободной площади.
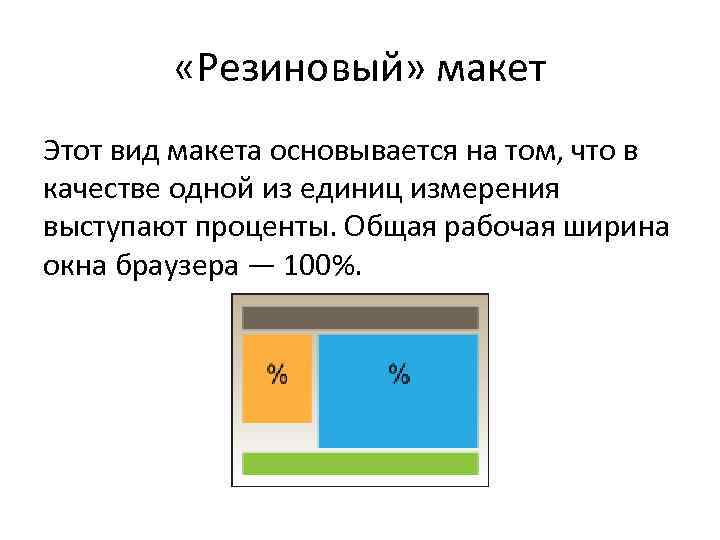
 «Резиновый» макет Этот вид макета основывается на том, что в качестве одной из единиц измерения выступают проценты. Общая рабочая ширина окна браузера — 100%.
«Резиновый» макет Этот вид макета основывается на том, что в качестве одной из единиц измерения выступают проценты. Общая рабочая ширина окна браузера — 100%.
 Особенности «резиновой» верстки • При достижении некоторой величины читать текст становится неудобно — строки слишком длинные и глаза устают по ним бегать. • Верстать «резиновый» макет сложнее, чем аналогичный, но фиксированной ширины. Это связано с тем, что приходится учитывать множество дополнительных факторов и знать некоторые приемы верстки. • Любой макет имеет некоторую минимальную ширину, при достижении которой веб-страница «рассыпается» или появляется горизонтальная полоса прокрутки. • «Резиновый» дизайн характеризуется активным использованием фоновых изображений, которые по горизонтали собираются без швов встык.
Особенности «резиновой» верстки • При достижении некоторой величины читать текст становится неудобно — строки слишком длинные и глаза устают по ним бегать. • Верстать «резиновый» макет сложнее, чем аналогичный, но фиксированной ширины. Это связано с тем, что приходится учитывать множество дополнительных факторов и знать некоторые приемы верстки. • Любой макет имеет некоторую минимальную ширину, при достижении которой веб-страница «рассыпается» или появляется горизонтальная полоса прокрутки. • «Резиновый» дизайн характеризуется активным использованием фоновых изображений, которые по горизонтали собираются без швов встык.
 Особенности верстки 1. Ширина документа 2. Высота документа Чем больше на странице информации, следовательно, больше высота документа, тем сложнее находить нужные данные. Поэтому текст структурируют, разбивают на блоки и каждому из них дают свой заголовок, чтобы взгляду читателя было за что зацепиться.
Особенности верстки 1. Ширина документа 2. Высота документа Чем больше на странице информации, следовательно, больше высота документа, тем сложнее находить нужные данные. Поэтому текст структурируют, разбивают на блоки и каждому из них дают свой заголовок, чтобы взгляду читателя было за что зацепиться.
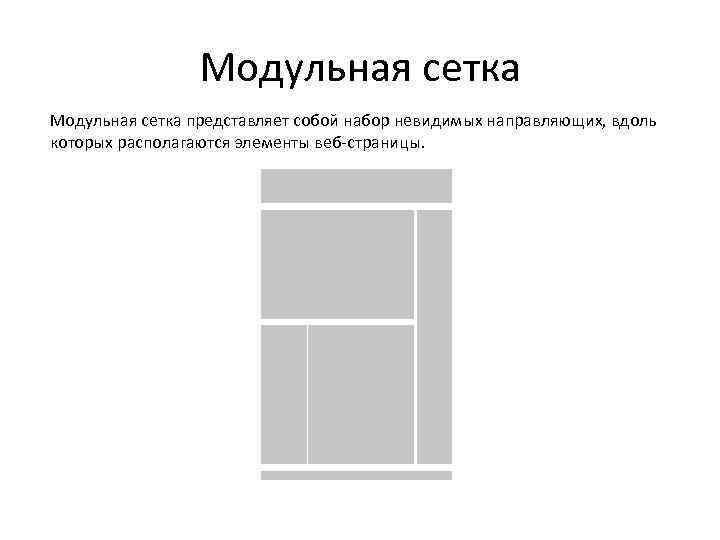
 Модульная сетка представляет собой набор невидимых направляющих, вдоль которых располагаются элементы веб-страницы.
Модульная сетка представляет собой набор невидимых направляющих, вдоль которых располагаются элементы веб-страницы.
 Табличная верстка Основные преимущества: • простота верстки; • быстрота верстки; • корректное отображение в различных браузерах; • создание колонок; • выравнивание элементов; Содержимое ячеек можно одновременно выравнивать по горизонтали и по вертикали. • особенности браузеров; Браузеры достаточно вольно толкуют некоторые параметры CSS, поэтому создание универсального кода с применением слоев может стать настоящей головной болью для разработчиков.
Табличная верстка Основные преимущества: • простота верстки; • быстрота верстки; • корректное отображение в различных браузерах; • создание колонок; • выравнивание элементов; Содержимое ячеек можно одновременно выравнивать по горизонтали и по вертикали. • особенности браузеров; Браузеры достаточно вольно толкуют некоторые параметры CSS, поэтому создание универсального кода с применением слоев может стать настоящей головной болью для разработчиков.
 Недостатки таблиц • Долгая загрузка Особенность таблиц такова, что пока последнее слово в самом низу таблицы не загрузится, на экране содержимое ячеек отображаться не будет. • Громоздкий код • Плохая индексация поисковиками За счет того, что текст располагается в отдельных ячейках таблицы, в коде он может находиться достаточно далеко друг от друга. Такая раздробленность информации, а также значительная вложенность тегов затрудняет правильное индексирование страницы поисковыми системами. • Нет разделения содержимого и оформления В идеале HTML-код должен содержать только теги с указанием стилевого класса или идентификатора. • Несоответствие стандартам Что же говорит спецификация относительно таблиц? А говорит она, что таблицы в первую и последнюю очередь нужны для размещения табличных данных. Все остальные способы использования таблиц осуждаются.
Недостатки таблиц • Долгая загрузка Особенность таблиц такова, что пока последнее слово в самом низу таблицы не загрузится, на экране содержимое ячеек отображаться не будет. • Громоздкий код • Плохая индексация поисковиками За счет того, что текст располагается в отдельных ячейках таблицы, в коде он может находиться достаточно далеко друг от друга. Такая раздробленность информации, а также значительная вложенность тегов затрудняет правильное индексирование страницы поисковыми системами. • Нет разделения содержимого и оформления В идеале HTML-код должен содержать только теги с указанием стилевого класса или идентификатора. • Несоответствие стандартам Что же говорит спецификация относительно таблиц? А говорит она, что таблицы в первую и последнюю очередь нужны для размещения табличных данных. Все остальные способы использования таблиц осуждаются.
 Таблицы следует применять, когда: • Высота колонок должна быть одинаковой Таблицы помогают установить колонки одинаковой высоты при разном объеме содержимого колонок. • Макет должен занимать всю высоту окна браузера, независимо от объема информации С помощью таблицы можно добиться эффекта, что нижняя часть страницы ( «подвал» ) выравнивается по нижнему краю окна браузера. • Нет времени на сложную верстку
Таблицы следует применять, когда: • Высота колонок должна быть одинаковой Таблицы помогают установить колонки одинаковой высоты при разном объеме содержимого колонок. • Макет должен занимать всю высоту окна браузера, независимо от объема информации С помощью таблицы можно добиться эффекта, что нижняя часть страницы ( «подвал» ) выравнивается по нижнему краю окна браузера. • Нет времени на сложную верстку
 Особенности таблиц • Ширина таблицы, если она явно не указана, устанавливается браузером автоматически исходя из содержимого ячеек. • Ширина ячеек определяется атрибутом width тега
Особенности таблиц • Ширина таблицы, если она явно не указана, устанавливается браузером автоматически исходя из содержимого ячеек. • Ширина ячеек определяется атрибутом width тега
 Верстка с помощью слоев Слой — это элемент веб-страницы, созданный с помощью тега
Верстка с помощью слоев Слой — это элемент веб-страницы, созданный с помощью тега
 Особенности блочной верстки • Высота слоев ограничена высотой контента • Блочная верстка Слои допустимо вкладывать один в другой для формирования желаемого декоративного элемента. Поэтому под именем «блок» подразумевается не столько отдельный слой, сколько их совокупность. • Расположение колонок Использование свойства float.
Особенности блочной верстки • Высота слоев ограничена высотой контента • Блочная верстка Слои допустимо вкладывать один в другой для формирования желаемого декоративного элемента. Поэтому под именем «блок» подразумевается не столько отдельный слой, сколько их совокупность. • Расположение колонок Использование свойства float.
 Блочные элементы Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся контейнеры
Блочные элементы Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся контейнеры
и др. Допускается вкладывать один блочный элемент внутрь другого, а также размещать внутри них встроенные элементы (, например). Запрещено добавлять внутрь встроенных элементов блочные.
 Ширина и высота блоков
Ширина и высота блоков
 Строчные элементы Строчными называются такие элементы вебстраницы, которые являются непосредственной частью другого элемента, например, текстового абзаца. К строчным элементам относятся теги , ,
Строчные элементы Строчными называются такие элементы вебстраницы, которые являются непосредственной частью другого элемента, например, текстового абзаца. К строчным элементам относятся теги , , ,
и др. В основном они используются для изменения вида текста или его логического выделения.
 Разница между блочными и строчными элементами следующая: • Строчные элементы могут содержать только данные или другие строчные элементы, а в блочные допустимо вкладывать другие блочные элементы, строчные элементы, а также данные. Иными словами, строчные элементы никак не могут хранить блочные элементы. • Блочные элементы всегда начинаются с новой строки, а строчные таким способом не акцентируются. • Блочные элементы занимают всю доступную ширину, например, окна браузера, а ширина строчных элементов равна их содержимому плюс значения отступов, полей и границ.
Разница между блочными и строчными элементами следующая: • Строчные элементы могут содержать только данные или другие строчные элементы, а в блочные допустимо вкладывать другие блочные элементы, строчные элементы, а также данные. Иными словами, строчные элементы никак не могут хранить блочные элементы. • Блочные элементы всегда начинаются с новой строки, а строчные таким способом не акцентируются. • Блочные элементы занимают всю доступную ширину, например, окна браузера, а ширина строчных элементов равна их содержимому плюс значения отступов, полей и границ.