Лекция 3 Компьютерная графика.ppt
- Количество слайдов: 28
 Введение в компьютерную графику. Типы представления графической информации. Применение векторной графики.
Введение в компьютерную графику. Типы представления графической информации. Применение векторной графики.
 Введение в компьютерную графику. n Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50 -х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего числа компьютерных систем, в особенности персональных. Графический интерфейс пользователя сегодня является стандартом “дефакто” для программного обеспечения разных классов, начиная с операционных систем
Введение в компьютерную графику. n Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50 -х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего числа компьютерных систем, в особенности персональных. Графический интерфейс пользователя сегодня является стандартом “дефакто” для программного обеспечения разных классов, начиная с операционных систем
 Введение в компьютерную графику. n Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, — компьютерная графика. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее).
Введение в компьютерную графику. n Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, — компьютерная графика. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее).
 Введение в компьютерную графику. n n n В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую, векторную и фрактальную. Отдельным предметом считается трехмерная (3 D) графика, изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений. Особенности цветового охвата характеризуют такие понятия, как черно-белая и цветная графика. На специализацию в отдельных областях указывают названия некоторых разделов; инженерная графика, научная графика, Web-графика, компьютерная полиграфия и прочие.
Введение в компьютерную графику. n n n В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую, векторную и фрактальную. Отдельным предметом считается трехмерная (3 D) графика, изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений. Особенности цветового охвата характеризуют такие понятия, как черно-белая и цветная графика. На специализацию в отдельных областях указывают названия некоторых разделов; инженерная графика, научная графика, Web-графика, компьютерная полиграфия и прочие.
 Введение в компьютерную графику. n n n На стыке компьютерных, телевизионных и кинотехнологий зародилась и стремительно развивается сравнительно новая область компьютерной графики и анимации. Заметное место в компьютерной графике отведено развлечениям. Появилось даже такое понятие, как механизм графического представления данных (Graphics Engine). Рынок игровых программ имеет оборот в десятки миллиардов долларов и часто инициализирует очередной этап совершенствования графики и анимации. Хотя компьютерная графика служит всего лишь инструментом, ее структура и методы основаны на передовых достижениях фундаментальных и прикладных наук: математики, физики, биологии, статистики, программирования и множества других. Это замечание справедливо как для программных, так и для аппаратных средств создания и обработки изображений на компьютере. Поэтому компьютерная графика является одной из наиболее бурно развивающихся отраслей информатики и во многих случаях выступает “локомотивом”, тянущим за собой всю компьютерную индустрию.
Введение в компьютерную графику. n n n На стыке компьютерных, телевизионных и кинотехнологий зародилась и стремительно развивается сравнительно новая область компьютерной графики и анимации. Заметное место в компьютерной графике отведено развлечениям. Появилось даже такое понятие, как механизм графического представления данных (Graphics Engine). Рынок игровых программ имеет оборот в десятки миллиардов долларов и часто инициализирует очередной этап совершенствования графики и анимации. Хотя компьютерная графика служит всего лишь инструментом, ее структура и методы основаны на передовых достижениях фундаментальных и прикладных наук: математики, физики, биологии, статистики, программирования и множества других. Это замечание справедливо как для программных, так и для аппаратных средств создания и обработки изображений на компьютере. Поэтому компьютерная графика является одной из наиболее бурно развивающихся отраслей информатики и во многих случаях выступает “локомотивом”, тянущим за собой всю компьютерную индустрию.
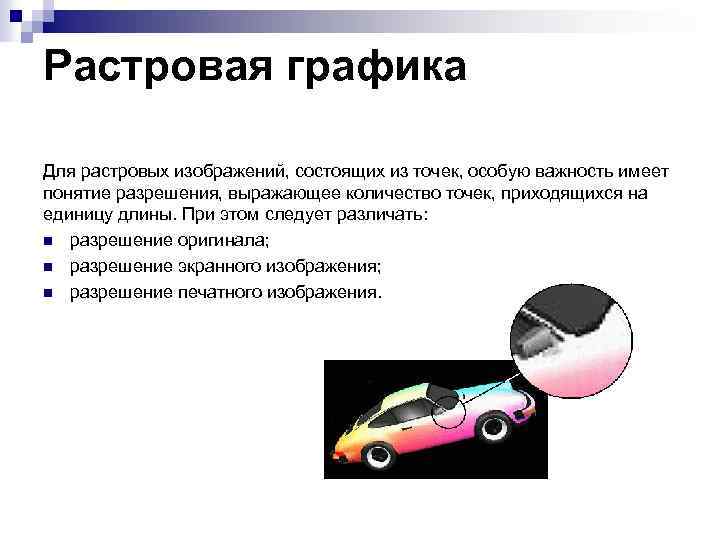
 Растровая графика Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешения, выражающее количество точек, приходящихся на единицу длины. При этом следует различать: n разрешение оригинала; n разрешение экранного изображения; n разрешение печатного изображения.
Растровая графика Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешения, выражающее количество точек, приходящихся на единицу длины. При этом следует различать: n разрешение оригинала; n разрешение экранного изображения; n разрешение печатного изображения.
 Векторная графика n n Если в растровой графике базовым элементом изображения является точка, то в векторной графике—линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чей в растровой графике. Линяя — элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий. Например куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно представить куб и как двенадцать связанных линий, образующих ребра.
Векторная графика n n Если в растровой графике базовым элементом изображения является точка, то в векторной графике—линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чей в растровой графике. Линяя — элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий. Например куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно представить куб и как двенадцать связанных линий, образующих ребра.
 Фрактальная графика n n Фрактальная графика, как и векторная, основана на математических вычислениях. Однако базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям. Элементы фрактальной графики Таким способом строят как простейшие регулярные структуры, так и сложные иллюстрации, имитирующие природные ландшафты и трехмерные объекты
Фрактальная графика n n Фрактальная графика, как и векторная, основана на математических вычислениях. Однако базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям. Элементы фрактальной графики Таким способом строят как простейшие регулярные структуры, так и сложные иллюстрации, имитирующие природные ландшафты и трехмерные объекты
 Основные понятия трехмерной графики Трехмерная графика нашла широкое применение в таких областях, как научные расчеты, инженерное проектирование, компьютерное моделирование физических объектов. В качестве примера рассмотрим наиболее сложный вариант трехмерного моделирования — создание подвижного изображения реального физического тела n В упрощенном виде для пространственного моделирования объекта требуется: n спроектировать и создать виртуальный каркас (“скелет”) объекта, наиболее полно соответствующий его реальной форме; n спроектировать и создать виртуальные материалы, по физическим свойствам визуализации похожие на реальные; n присвоить материалы различным частям поверхности объекта (на профессиональном жаргоне — “спроектировать текстуры на объект”); n настроить физические параметры пространства, в котором будет действовата объект, — задать освещение, гравитацию, свойства атмосферы, свойства взаюм действующих объектов и поверхностей; n задать траектории движения объектов; n рассчитать результирующую последовательность кадров; n наложить поверхностные эффекты на итоговый анимационный ролик.
Основные понятия трехмерной графики Трехмерная графика нашла широкое применение в таких областях, как научные расчеты, инженерное проектирование, компьютерное моделирование физических объектов. В качестве примера рассмотрим наиболее сложный вариант трехмерного моделирования — создание подвижного изображения реального физического тела n В упрощенном виде для пространственного моделирования объекта требуется: n спроектировать и создать виртуальный каркас (“скелет”) объекта, наиболее полно соответствующий его реальной форме; n спроектировать и создать виртуальные материалы, по физическим свойствам визуализации похожие на реальные; n присвоить материалы различным частям поверхности объекта (на профессиональном жаргоне — “спроектировать текстуры на объект”); n настроить физические параметры пространства, в котором будет действовата объект, — задать освещение, гравитацию, свойства атмосферы, свойства взаюм действующих объектов и поверхностей; n задать траектории движения объектов; n рассчитать результирующую последовательность кадров; n наложить поверхностные эффекты на итоговый анимационный ролик.
 РАЗРЕШЕНИЕ Экранное Зависит Принтера от монитора, от кол-ва точек видеокарты и которые могут настроек ОС быть напечатаны (Windows) на участке единичной длины Изображения возможностей графического редактора или от настроек сканера Измеряется пикселях dpi Определяет размер изображения которое может поместиться на экране целиком качество изображения при заданном размере размер занимаемый изображением на экране (пиксели) или на бумаге (мм).
РАЗРЕШЕНИЕ Экранное Зависит Принтера от монитора, от кол-ва точек видеокарты и которые могут настроек ОС быть напечатаны (Windows) на участке единичной длины Изображения возможностей графического редактора или от настроек сканера Измеряется пикселях dpi Определяет размер изображения которое может поместиться на экране целиком качество изображения при заданном размере размер занимаемый изображением на экране (пиксели) или на бумаге (мм).
 Зависимость размера файла от разрешения изображения Фотография (10 Х 15 см) Разрешение размера изображения файла 75 dpi 380 Kb 150 dpi 1. 5 Mb 300 dpi 6 Mb 600 dpi 24 Mb
Зависимость размера файла от разрешения изображения Фотография (10 Х 15 см) Разрешение размера изображения файла 75 dpi 380 Kb 150 dpi 1. 5 Mb 300 dpi 6 Mb 600 dpi 24 Mb
 Зависимость размера файла от разрешения изображения Векторный рисунок Разрешение размера изображения файла 75 dpi 65 Kb 150 dpi 65 Kb 300 dpi 65 Kb 600 dpi 65 Kb
Зависимость размера файла от разрешения изображения Векторный рисунок Разрешение размера изображения файла 75 dpi 65 Kb 150 dpi 65 Kb 300 dpi 65 Kb 600 dpi 65 Kb
 При создании компьютерного изображения учитывают цветовое разрешение (глубина цвета, палитра) и цветовую модель Цветовое разрешение 1 бит – 2 цвета (чёрный и белый) 1 байт – 256 цветов (VGA) 2 байта – 65536 цветов (High color) 3 байта – 16, 5 млн цветов (True color)
При создании компьютерного изображения учитывают цветовое разрешение (глубина цвета, палитра) и цветовую модель Цветовое разрешение 1 бит – 2 цвета (чёрный и белый) 1 байт – 256 цветов (VGA) 2 байта – 65536 цветов (High color) 3 байта – 16, 5 млн цветов (True color)
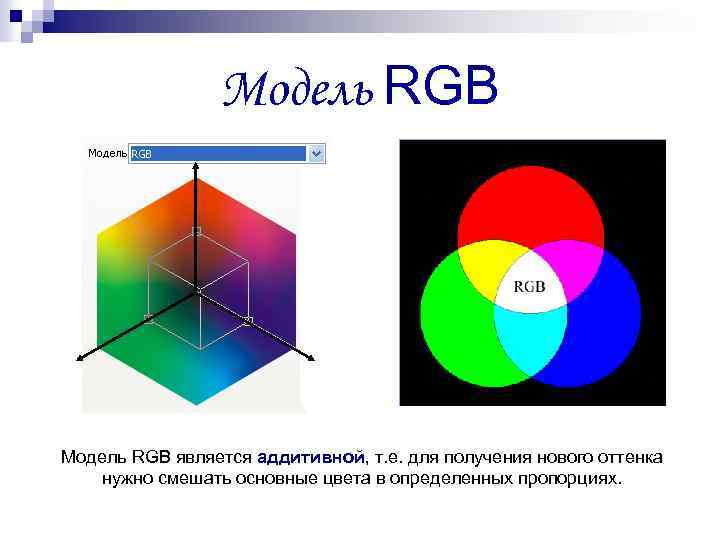
 Цветовая модель RGB CMYK HSB Используется в телевизорах и мониторах. Основные компоненты: красный (Red) зелёный (Green) синий (Blue) Область наложения: чёрный цвет Используется для принтеров. Основные компоненты: голубой (Cyan) пурпурный (Magenta) жёлтый (Yellow) чёрный (blac. K) Область наложения: белый цвет Используется при рисовании. Основные компоненты: оттенок (Hue) насыщенность (Saturation) яркость (Brightness) Область наложения: чёрный цвет
Цветовая модель RGB CMYK HSB Используется в телевизорах и мониторах. Основные компоненты: красный (Red) зелёный (Green) синий (Blue) Область наложения: чёрный цвет Используется для принтеров. Основные компоненты: голубой (Cyan) пурпурный (Magenta) жёлтый (Yellow) чёрный (blac. K) Область наложения: белый цвет Используется при рисовании. Основные компоненты: оттенок (Hue) насыщенность (Saturation) яркость (Brightness) Область наложения: чёрный цвет
 Модель RGB является аддитивной, т. е. для получения нового оттенка нужно смешать основные цвета в определенных пропорциях.
Модель RGB является аддитивной, т. е. для получения нового оттенка нужно смешать основные цвета в определенных пропорциях.
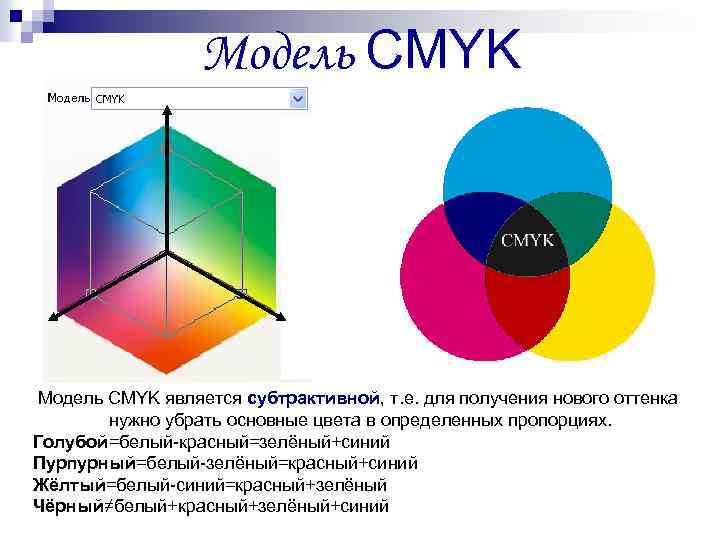
 Модель CMYK является субтрактивной, т. е. для получения нового оттенка нужно убрать основные цвета в определенных пропорциях. Голубой=белый-красный=зелёный+синий Пурпурный=белый-зелёный=красный+синий Жёлтый=белый-синий=красный+зелёный Чёрный≠белый+красный+зелёный+синий
Модель CMYK является субтрактивной, т. е. для получения нового оттенка нужно убрать основные цвета в определенных пропорциях. Голубой=белый-красный=зелёный+синий Пурпурный=белый-зелёный=красный+синий Жёлтый=белый-синий=красный+зелёный Чёрный≠белый+красный+зелёный+синий
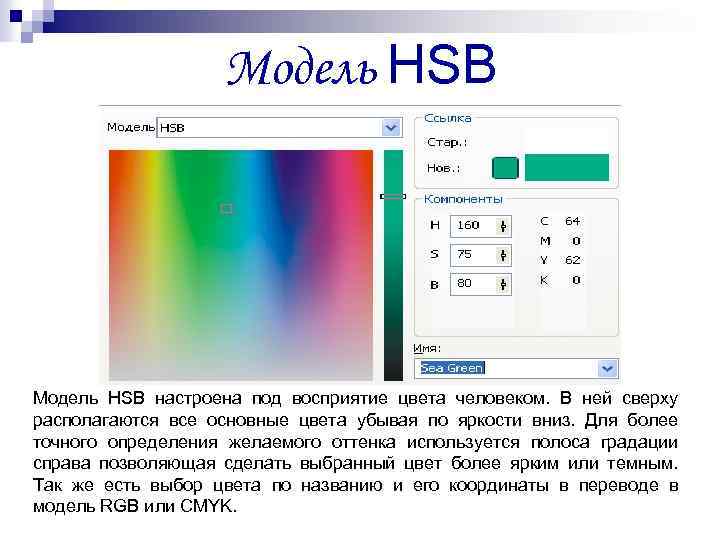
 Модель HSB настроена под восприятие цвета человеком. В ней сверху располагаются все основные цвета убывая по яркости вниз. Для более точного определения желаемого оттенка используется полоса градации справа позволяющая сделать выбранный цвет более ярким или темным. Так же есть выбор цвета по названию и его координаты в переводе в модель RGB или CMYK.
Модель HSB настроена под восприятие цвета человеком. В ней сверху располагаются все основные цвета убывая по яркости вниз. Для более точного определения желаемого оттенка используется полоса градации справа позволяющая сделать выбранный цвет более ярким или темным. Так же есть выбор цвета по названию и его координаты в переводе в модель RGB или CMYK.
 Применение компьютерной графики: Компьютерную графику применяют представители самых различных профессий: nархитекторы – при проектировании зданий; nинженеры – конструкторыпри создании новых видов – техники; nпилоты- при совершенствовании лётного мастерства на специальных тренажерах; nастрономы при нанесении новых объектов на карту – звёздного неба; nспециалист по рекламе для создания рекламных – роликов; nмультипликаторы при создании новых фильмов и – мультфильмов; этот список можно продолжать и продолжать.
Применение компьютерной графики: Компьютерную графику применяют представители самых различных профессий: nархитекторы – при проектировании зданий; nинженеры – конструкторыпри создании новых видов – техники; nпилоты- при совершенствовании лётного мастерства на специальных тренажерах; nастрономы при нанесении новых объектов на карту – звёздного неба; nспециалист по рекламе для создания рекламных – роликов; nмультипликаторы при создании новых фильмов и – мультфильмов; этот список можно продолжать и продолжать.
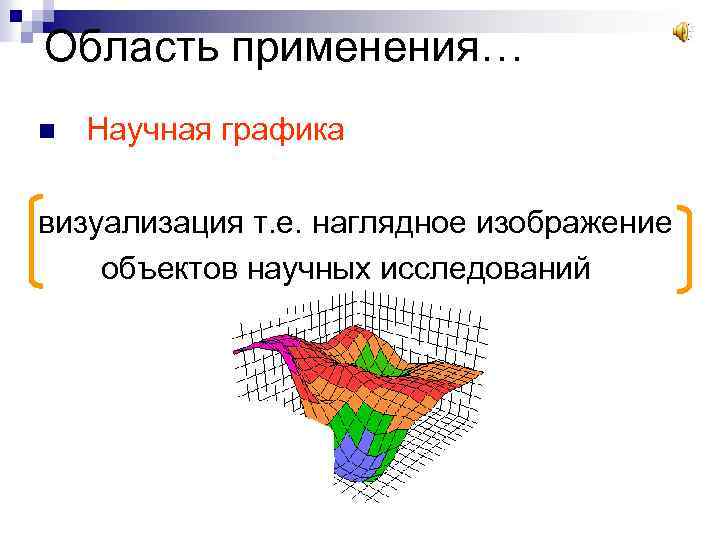
 Область применения… n Научная графика визуализация т. е. наглядное изображение объектов научных исследований
Область применения… n Научная графика визуализация т. е. наглядное изображение объектов научных исследований
 Область применения… n Деловая графика Плановые показатели, отчётная документация, статические сводки
Область применения… n Деловая графика Плановые показатели, отчётная документация, статические сводки
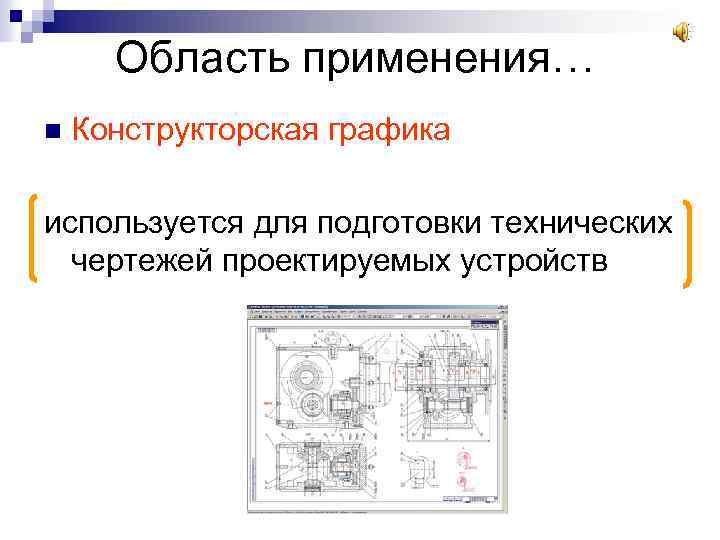
 Область применения… n Конструкторская графика используется для подготовки технических чертежей проектируемых устройств
Область применения… n Конструкторская графика используется для подготовки технических чертежей проектируемых устройств
 Область применения… n Художественная и рекламная графика создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки и многое др.
Область применения… n Художественная и рекламная графика создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки и многое др.
 Область применения… n Компьютерная анимация создание рисунков, выводимых последовательно на экран с определённой частотой, создавая иллюзию движения
Область применения… n Компьютерная анимация создание рисунков, выводимых последовательно на экран с определённой частотой, создавая иллюзию движения
 Область применения… n Иллюстративная графика использование компьютера для произвольного рисования, черчения
Область применения… n Иллюстративная графика использование компьютера для произвольного рисования, черчения
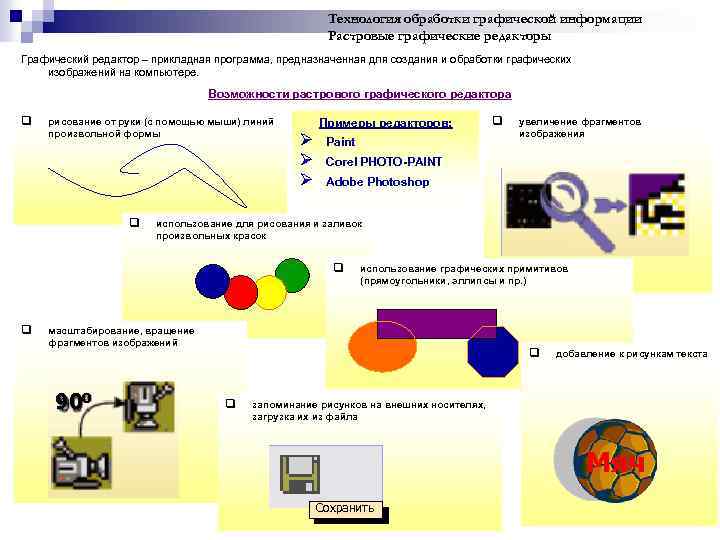
 Технология обработки графической информации Растровые графические редакторы Графический редактор – прикладная программа, предназначенная для создания и обработки графических изображений на компьютере. Возможности растрового графического редактора q рисование от руки (с помощью мыши) линий произвольной формы q Примеры редакторов: Ø Ø Ø Paint Adobe Photoshop использование для рисования и заливок произвольных красок использование графических примитивов (прямоугольники, эллипсы и пр. ) масштабирование, вращение фрагментов изображений 900 увеличение фрагментов изображения Corel PHOTO-PAINT q q q добавление к рисункам текста запоминание рисунков на внешних носителях, загрузка их из файла Мяч Сохранить
Технология обработки графической информации Растровые графические редакторы Графический редактор – прикладная программа, предназначенная для создания и обработки графических изображений на компьютере. Возможности растрового графического редактора q рисование от руки (с помощью мыши) линий произвольной формы q Примеры редакторов: Ø Ø Ø Paint Adobe Photoshop использование для рисования и заливок произвольных красок использование графических примитивов (прямоугольники, эллипсы и пр. ) масштабирование, вращение фрагментов изображений 900 увеличение фрагментов изображения Corel PHOTO-PAINT q q q добавление к рисункам текста запоминание рисунков на внешних носителях, загрузка их из файла Мяч Сохранить
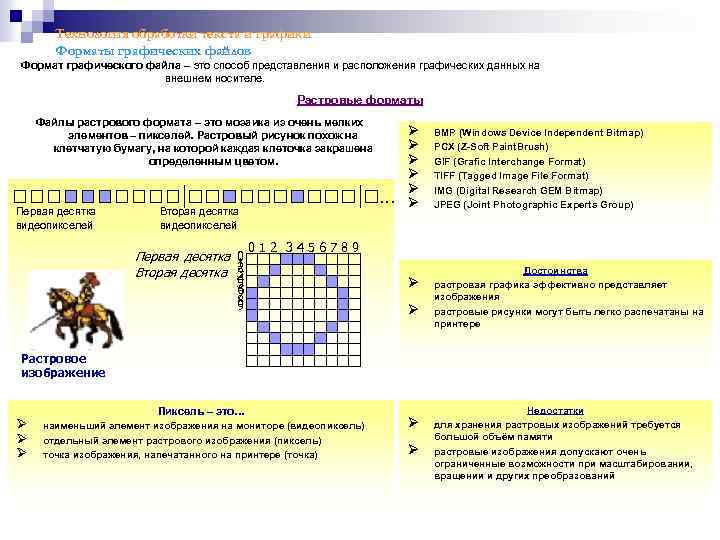
 Технология обработки текста и графики Форматы графических файлов Формат графического файла – это способ представления и расположения графических данных на внешнем носителе. Растровые форматы Файлы растрового формата – это мозаика из очень мелких элементов – пикселей. Растровый рисунок похож на клетчатую бумагу, на которой каждая клеточка закрашена определенным цветом. Первая десятка видеопикселей … Вторая десятка видеопикселей Первая десятка Вторая десятка 0 1 2 3 4 5 6 7 8 9 Ø Ø Ø BMP (Windows Device Independent Bitmap) PCX (Z-Soft Paint. Brush) GIF (Grafic Interchange Format) TIFF (Tagged Image File Format) IMG (Digital Research GEM Bitmap) JPEG (Joint Photographic Experts Group) 012 3456789 Ø Ø Достоинства растровая графика эффективно представляет изображения растровые рисунки могут быть легко распечатаны на принтере Растровое изображение Ø Ø Ø Пиксель – это… наименьший элемент изображения на мониторе (видеопиксель) отдельный элемент растрового изображения (пиксель) точка изображения, напечатанного на принтере (точка) Ø Ø Недостатки для хранения растровых изображений требуется большой объём памяти растровые изображения допускают очень ограниченные возможности при масштабировании, вращении и других преобразований
Технология обработки текста и графики Форматы графических файлов Формат графического файла – это способ представления и расположения графических данных на внешнем носителе. Растровые форматы Файлы растрового формата – это мозаика из очень мелких элементов – пикселей. Растровый рисунок похож на клетчатую бумагу, на которой каждая клеточка закрашена определенным цветом. Первая десятка видеопикселей … Вторая десятка видеопикселей Первая десятка Вторая десятка 0 1 2 3 4 5 6 7 8 9 Ø Ø Ø BMP (Windows Device Independent Bitmap) PCX (Z-Soft Paint. Brush) GIF (Grafic Interchange Format) TIFF (Tagged Image File Format) IMG (Digital Research GEM Bitmap) JPEG (Joint Photographic Experts Group) 012 3456789 Ø Ø Достоинства растровая графика эффективно представляет изображения растровые рисунки могут быть легко распечатаны на принтере Растровое изображение Ø Ø Ø Пиксель – это… наименьший элемент изображения на мониторе (видеопиксель) отдельный элемент растрового изображения (пиксель) точка изображения, напечатанного на принтере (точка) Ø Ø Недостатки для хранения растровых изображений требуется большой объём памяти растровые изображения допускают очень ограниченные возможности при масштабировании, вращении и других преобразований
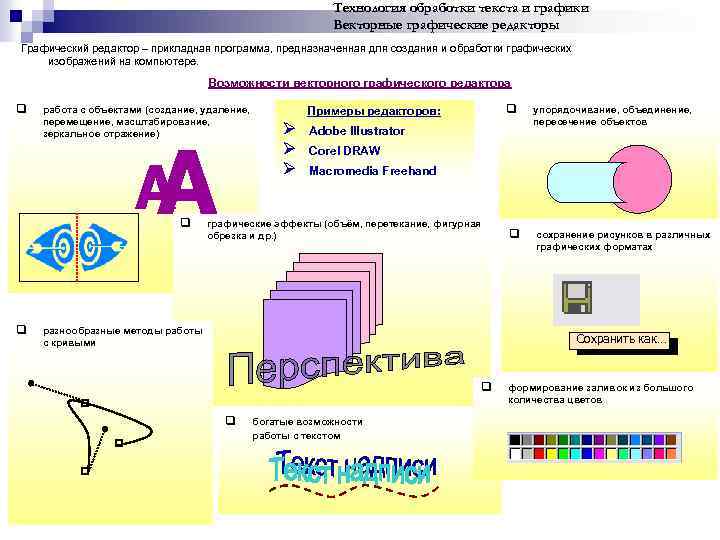
 Технология обработки текста и графики Векторные графические редакторы Графический редактор – прикладная программа, предназначенная для создания и обработки графических изображений на компьютере. Возможности векторного графического редактора q работа с объектами (создание, удаление, перемещение, масштабирование, зеркальное отражение) А А q q q Примеры редакторов: Ø Ø Ø упорядочивание, объединение, пересечение объектов q сохранение рисунков в различных графических форматах Adobe Illustrator Corel DRAW Macromedia Freehand графические эффекты (объём, перетекание, фигурная обрезка и др. ) разнообразные методы работы с кривыми Сохранить как… q q богатые возможности работы с текстом формирование заливок из большого количества цветов
Технология обработки текста и графики Векторные графические редакторы Графический редактор – прикладная программа, предназначенная для создания и обработки графических изображений на компьютере. Возможности векторного графического редактора q работа с объектами (создание, удаление, перемещение, масштабирование, зеркальное отражение) А А q q q Примеры редакторов: Ø Ø Ø упорядочивание, объединение, пересечение объектов q сохранение рисунков в различных графических форматах Adobe Illustrator Corel DRAW Macromedia Freehand графические эффекты (объём, перетекание, фигурная обрезка и др. ) разнообразные методы работы с кривыми Сохранить как… q q богатые возможности работы с текстом формирование заливок из большого количества цветов
 Технология обработки текста и графики Форматы графических файлов Формат графического файла – это способ представления и расположения графических данных на внешнем носителе. Векторные величины Файлы векторного формата содержат описания рисунков в виде набора команд для построения простейших геометрических объектов (линий, окружностей, прямоугольников, дуг и т. д. ) • • Ø Ø Примеры векторных команд: Установить X, Y Линия к X 1, Y 1 Окружность X, Y <радиус> Эллипс X 1, Y 1, X 2, Y 2 Прямоугольник X 1, Y 1, X 2, Y 2 Цвет рисования <цвет> Цвет закраски <цвет> Закрасить X, Y, <цвет границы> Ø Ø WMF (Windows Metafile) EPS (Encapsulated Post. Script) DXF (Drawing Interchange Format) CGM (Computer Graphics Metafile) Достоинства векторные изображения занимают относительно небольшой объём памяти векторные изображения можно легко масштабировать без потери качества и редактировать любой их элемент, не затрагивая другие Примеры векторных изображений: Ø Ø Недостатки векторная графика не позволяет получать изображения фотографического качества векторные изображения иногда не печатаются или выглядят на бумаге не так как хотелось бы
Технология обработки текста и графики Форматы графических файлов Формат графического файла – это способ представления и расположения графических данных на внешнем носителе. Векторные величины Файлы векторного формата содержат описания рисунков в виде набора команд для построения простейших геометрических объектов (линий, окружностей, прямоугольников, дуг и т. д. ) • • Ø Ø Примеры векторных команд: Установить X, Y Линия к X 1, Y 1 Окружность X, Y <радиус> Эллипс X 1, Y 1, X 2, Y 2 Прямоугольник X 1, Y 1, X 2, Y 2 Цвет рисования <цвет> Цвет закраски <цвет> Закрасить X, Y, <цвет границы> Ø Ø WMF (Windows Metafile) EPS (Encapsulated Post. Script) DXF (Drawing Interchange Format) CGM (Computer Graphics Metafile) Достоинства векторные изображения занимают относительно небольшой объём памяти векторные изображения можно легко масштабировать без потери качества и редактировать любой их элемент, не затрагивая другие Примеры векторных изображений: Ø Ø Недостатки векторная графика не позволяет получать изображения фотографического качества векторные изображения иногда не печатаются или выглядят на бумаге не так как хотелось бы


