введение в компьютерную графику.pptx
- Количество слайдов: 65
 ВВЕДЕНИЕ В КОМПЬЮТЕРНУЮ ГРАФИКУ
ВВЕДЕНИЕ В КОМПЬЮТЕРНУЮ ГРАФИКУ
 КРАТКОЕ СОДЕРЖАНИЕ: Представление о цветовых концепциях. Цветовые модели: модель RGB (Red, Green, Blue); модель CMYK; модели HSB, HSV, HSL; модель L*a*b* Ø Цветовой спектральный круг Ø Диапазон модели. Индексированный цвет Ø Использование цифровых файловых форматов: собственный формат файлов; EPS; TIFF; JPEG; PICT; PCX; PSD; BMP; GIF; CDR; CPX; CPT; PDF; PCD; стандарт TWAIN Ø 2
КРАТКОЕ СОДЕРЖАНИЕ: Представление о цветовых концепциях. Цветовые модели: модель RGB (Red, Green, Blue); модель CMYK; модели HSB, HSV, HSL; модель L*a*b* Ø Цветовой спектральный круг Ø Диапазон модели. Индексированный цвет Ø Использование цифровых файловых форматов: собственный формат файлов; EPS; TIFF; JPEG; PICT; PCX; PSD; BMP; GIF; CDR; CPX; CPT; PDF; PCD; стандарт TWAIN Ø 2
 Компьютерная графика - довольно сложный комплекс, который можно условно разделить на несколько направлений: Ø Ø Ø Ø Двумерная графика Полиграфия Веб-дизайн Мультимедиа 3 D-графика и компьютерная анимация Видеомонтаж САПР и деловая графика. 3
Компьютерная графика - довольно сложный комплекс, который можно условно разделить на несколько направлений: Ø Ø Ø Ø Двумерная графика Полиграфия Веб-дизайн Мультимедиа 3 D-графика и компьютерная анимация Видеомонтаж САПР и деловая графика. 3
 Источники изображений Ø Сканирование Ø Цифровая камера Ø Клипарты Ø Интернет. 4
Источники изображений Ø Сканирование Ø Цифровая камера Ø Клипарты Ø Интернет. 4
 ПРОГРАММЫ ОБРАБОТКИ ЦИФРОВЫХ ИЗОБРАЖЕНИЙ 5
ПРОГРАММЫ ОБРАБОТКИ ЦИФРОВЫХ ИЗОБРАЖЕНИЙ 5
 Графические программы подразделяются на 2 категории: растровые программы и векторные программы. Каждый тип имеет свои сильные и слабые стороны. Ø Векторная графика в большинстве своем создается с нуля прямо в векторном редакторе. Ø Основной поставщик растровых изображений — фотографии, т. е. автоматический процесс с оцифровываемыми результатами. Ø 6
Графические программы подразделяются на 2 категории: растровые программы и векторные программы. Каждый тип имеет свои сильные и слабые стороны. Ø Векторная графика в большинстве своем создается с нуля прямо в векторном редакторе. Ø Основной поставщик растровых изображений — фотографии, т. е. автоматический процесс с оцифровываемыми результатами. Ø 6
 ВЕКТОРНЫЕ ПРОГРАММЫ Вектор - кривые, которые описываются математически Ø Adobe Illustrator, Corel DRAW, Freehand, Adobe Flash и т. д. Ø Использование векторных программ: Ø – логотипы, визуалы, чертежи (четкие, резко очерченные линии) – поддержка сложных многостраничных документов с элементами логической разметки – элементы анимации, мультимедиа и интерактивности 7
ВЕКТОРНЫЕ ПРОГРАММЫ Вектор - кривые, которые описываются математически Ø Adobe Illustrator, Corel DRAW, Freehand, Adobe Flash и т. д. Ø Использование векторных программ: Ø – логотипы, визуалы, чертежи (четкие, резко очерченные линии) – поддержка сложных многостраничных документов с элементами логической разметки – элементы анимации, мультимедиа и интерактивности 7
 Преимущества векторных изображений Ø Ø Ø Ø всегда сохраняющаяся независимость объектов и невозможность совершить необратимые действия возможность неограниченного масштабирования изображения без потери качества и без увеличения размера файла высокая точность рисования экономия дискового пространства, меньший объем файлов (хранится не само изображение, а математическая формула объекта) богатые возможности текстовых эффектов независимость от разрешения устройств вывода возможность создания многостраничных документов с элементами логической разметки, интерактивные и анимационные возможности 8
Преимущества векторных изображений Ø Ø Ø Ø всегда сохраняющаяся независимость объектов и невозможность совершить необратимые действия возможность неограниченного масштабирования изображения без потери качества и без увеличения размера файла высокая точность рисования экономия дискового пространства, меньший объем файлов (хранится не само изображение, а математическая формула объекта) богатые возможности текстовых эффектов независимость от разрешения устройств вывода возможность создания многостраничных документов с элементами логической разметки, интерактивные и анимационные возможности 8
 Недостатки векторной графики Ø Ø Ø При экспорте изображения из растрового формата в векторный возможна потеря качества Векторная графика ограничена в чисто живописных средствах, не позволяет получать фотореалистичные изображения Векторный принцип описания изображения усложняет процедуру автоматизации ввода графической информации, в отличие от растровой графики В векторной графике невозможно применить обширную библиотеку эффектов (фильтров) Процесс стандартизации слабо коснулся векторных форматов. Разработчики программ векторной графики предпочитают иметь дело только с собственными форматами 9
Недостатки векторной графики Ø Ø Ø При экспорте изображения из растрового формата в векторный возможна потеря качества Векторная графика ограничена в чисто живописных средствах, не позволяет получать фотореалистичные изображения Векторный принцип описания изображения усложняет процедуру автоматизации ввода графической информации, в отличие от растровой графики В векторной графике невозможно применить обширную библиотеку эффектов (фильтров) Процесс стандартизации слабо коснулся векторных форматов. Разработчики программ векторной графики предпочитают иметь дело только с собственными форматами 9
 РАСТРОВЫЕ ПРОГРАММЫ Пиксель Ø Программы с побитовым отображением Ø Процесс растрового сканирования, растровые программы Ø Paint Brush, Fractal Design Painter, Adobe Photoshop и т. д. Ø 10
РАСТРОВЫЕ ПРОГРАММЫ Пиксель Ø Программы с побитовым отображением Ø Процесс растрового сканирования, растровые программы Ø Paint Brush, Fractal Design Painter, Adobe Photoshop и т. д. Ø 10
 Достоинства растровой графики Ø Ø Ø техническая реализуемость (автоматизация) ввода (оцифровки) изобразительной информации редактирование фотореалистичных изображений (сцены природы, фотографии людей), возможность цветокоррекции, ретуши и создания спецэффектов на базе цифровых изображений создание коллажей, виньеток, фотомонтажа, живописных эффектов (туман, дымка, перспектива, размытость и т. д. ) создание текстовых и фоновых эффектов в мультимедиа-продуктах изменение количества цветов изображения форматы файлов, предназначенные для сохранения точечных изображений, являются стандартными 11
Достоинства растровой графики Ø Ø Ø техническая реализуемость (автоматизация) ввода (оцифровки) изобразительной информации редактирование фотореалистичных изображений (сцены природы, фотографии людей), возможность цветокоррекции, ретуши и создания спецэффектов на базе цифровых изображений создание коллажей, виньеток, фотомонтажа, живописных эффектов (туман, дымка, перспектива, размытость и т. д. ) создание текстовых и фоновых эффектов в мультимедиа-продуктах изменение количества цветов изображения форматы файлов, предназначенные для сохранения точечных изображений, являются стандартными 11
 Недостатки растровых изображений Ø Ø Ø фиксированное положение пикселей необходимость на начальном этапе работы принципиального решения о разрешении (resolution) – количестве пикселей на дюйм изображения – и о глубине цвета – количестве цветовых битов на пиксель зависимость размера файла и качества изображения от пространственного и цветового разрешения (объем файла точечной графики = площадь изображения х разрешение х глубина цвета) зависимость качества изображения от качества устройств вывода невозможность увеличения рисунка для рассмотрения деталей (изображение состоит из точек, его увеличение приводит к тому, что точки становятся крупнее, увеличение точек растра визуально искажает иллюстрацию и делает ее грубой (пикселизация)) текст в растровой программе до недавнего времени представлял проблему; последние версии профессиональных растровых редакторов поддерживают возможность помещения текста в отдельные слои, которые 12 сохраняют векторные свойства текста
Недостатки растровых изображений Ø Ø Ø фиксированное положение пикселей необходимость на начальном этапе работы принципиального решения о разрешении (resolution) – количестве пикселей на дюйм изображения – и о глубине цвета – количестве цветовых битов на пиксель зависимость размера файла и качества изображения от пространственного и цветового разрешения (объем файла точечной графики = площадь изображения х разрешение х глубина цвета) зависимость качества изображения от качества устройств вывода невозможность увеличения рисунка для рассмотрения деталей (изображение состоит из точек, его увеличение приводит к тому, что точки становятся крупнее, увеличение точек растра визуально искажает иллюстрацию и делает ее грубой (пикселизация)) текст в растровой программе до недавнего времени представлял проблему; последние версии профессиональных растровых редакторов поддерживают возможность помещения текста в отдельные слои, которые 12 сохраняют векторные свойства текста
 Цветовые системы
Цветовые системы
 Цветовые системы Цветовая система – это суммированное знание о цветах и их взаимосвязи. До эпохи Возрождения основа цветовых систем – мифология, религия. * Во времена Ренессанса потребовался более научный подход к систематизации цветов. *Интереснейшие исследования на эту тему: Л. Н. Миронова, «Цветоведение» , Минск, 1984. Л. Н. Миронова, «Наука о цвете» , Минск, 1993. Леонардо да Винчи создал цветовую систему, в которую входили 6 основных цветов - красный, жёлтый, зелёный, синий, белый, чёрный. На самом деле, речь идёт не столько о цветах, сколько о красках. Пользуясь указанными красками, живописец может создавать разнообразные, но сбалансированные колориты.
Цветовые системы Цветовая система – это суммированное знание о цветах и их взаимосвязи. До эпохи Возрождения основа цветовых систем – мифология, религия. * Во времена Ренессанса потребовался более научный подход к систематизации цветов. *Интереснейшие исследования на эту тему: Л. Н. Миронова, «Цветоведение» , Минск, 1984. Л. Н. Миронова, «Наука о цвете» , Минск, 1993. Леонардо да Винчи создал цветовую систему, в которую входили 6 основных цветов - красный, жёлтый, зелёный, синий, белый, чёрный. На самом деле, речь идёт не столько о цветах, сколько о красках. Пользуясь указанными красками, живописец может создавать разнообразные, но сбалансированные колориты.
 Цветовые системы Автором первой научной теории цвета был Исаак Ньютон (вторая половина 17 века). Он разложил белый цвет на ряд спектральных цветов, доказал, что порядок цветов в спектре постоянный. Ньютон получил линейный спектр. Для того, чтобы придать своей теории законченность, он замкнул линию в круг. Аналогично семи нотам в музыке он выделил семь основных цветов. В результате был получен 7 -ступенчатый цветовой круг.
Цветовые системы Автором первой научной теории цвета был Исаак Ньютон (вторая половина 17 века). Он разложил белый цвет на ряд спектральных цветов, доказал, что порядок цветов в спектре постоянный. Ньютон получил линейный спектр. Для того, чтобы придать своей теории законченность, он замкнул линию в круг. Аналогично семи нотам в музыке он выделил семь основных цветов. В результате был получен 7 -ступенчатый цветовой круг.
 Цветовые системы Немецкий ученый Грассман усовершенствовал цветовой круг Ньютона. Он внёс в него симметрию, добавив восьмой цвет, пурпурный: смесь фиолетового и красного. Так появился 8 ступенчатый цветовой круг.
Цветовые системы Немецкий ученый Грассман усовершенствовал цветовой круг Ньютона. Он внёс в него симметрию, добавив восьмой цвет, пурпурный: смесь фиолетового и красного. Так появился 8 ступенчатый цветовой круг.
 Цветовые системы Cоздал свой цветовой круг и Гёте, великий немецкий писатель и учёный. Цветовой круг Гёте состоит из трёх пар противоположных цветов: красный и зелёный, жёлтый и фиолетовый, оранжевый и синий. Это 6 ступенчатый цветовой круг.
Цветовые системы Cоздал свой цветовой круг и Гёте, великий немецкий писатель и учёный. Цветовой круг Гёте состоит из трёх пар противоположных цветов: красный и зелёный, жёлтый и фиолетовый, оранжевый и синий. Это 6 ступенчатый цветовой круг.
 Цветовые системы Если продолжать смешивание цветов, то можно получить двенадцатиступенчатый цветовой круг. Такой круг лежит в основе цветовой системы Бецольда. Используя 12 частный цветовой круг, удобно подбирать гармоничные цветовые сочетания. Можно продолжить дробление и получить 24 -, 48 -, 96 -ступенчатый круг для более точного подбора.
Цветовые системы Если продолжать смешивание цветов, то можно получить двенадцатиступенчатый цветовой круг. Такой круг лежит в основе цветовой системы Бецольда. Используя 12 частный цветовой круг, удобно подбирать гармоничные цветовые сочетания. Можно продолжить дробление и получить 24 -, 48 -, 96 -ступенчатый круг для более точного подбора.
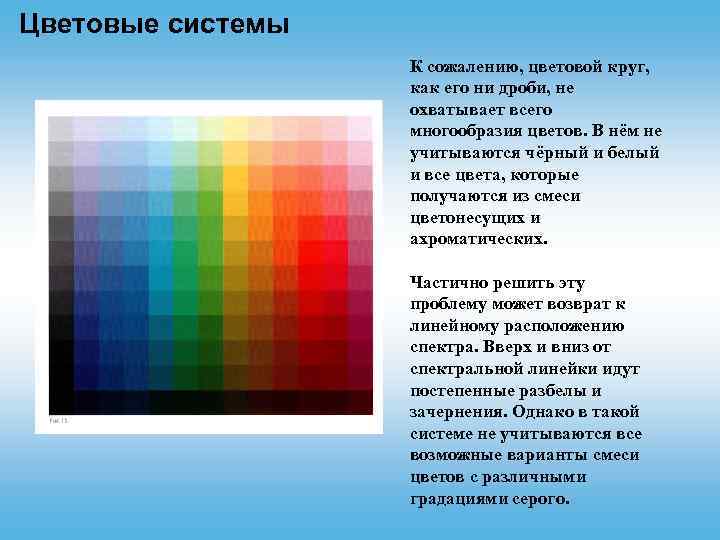
 Цветовые системы К сожалению, цветовой круг, как его ни дроби, не охватывает всего многообразия цветов. В нём не учитываются чёрный и белый и все цвета, которые получаются из смеси цветонесущих и ахроматических. Частично решить эту проблему может возврат к линейному расположению спектра. Вверх и вниз от спектральной линейки идут постепенные разбелы и зачернения. Однако в такой системе не учитываются все возможные варианты смеси цветов с различными градациями серого.
Цветовые системы К сожалению, цветовой круг, как его ни дроби, не охватывает всего многообразия цветов. В нём не учитываются чёрный и белый и все цвета, которые получаются из смеси цветонесущих и ахроматических. Частично решить эту проблему может возврат к линейному расположению спектра. Вверх и вниз от спектральной линейки идут постепенные разбелы и зачернения. Однако в такой системе не учитываются все возможные варианты смеси цветов с различными градациями серого.
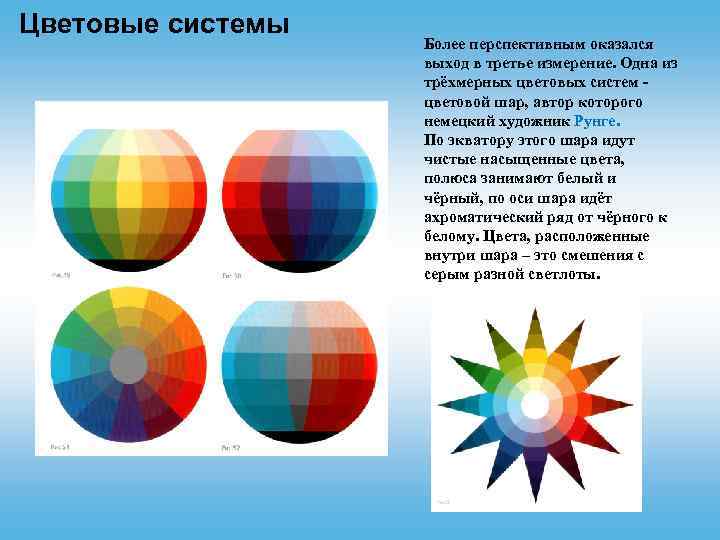
 Цветовые системы Более перспективным оказался выход в третье измерение. Одна из трёхмерных цветовых систем - цветовой шар, автор которого немецкий художник Рунге. По экватору этого шара идут чистые насыщенные цвета, полюса занимают белый и чёрный, по оси шара идёт ахроматический ряд от чёрного к белому. Цвета, расположенные внутри шара – это смешения с серым разной светлоты.
Цветовые системы Более перспективным оказался выход в третье измерение. Одна из трёхмерных цветовых систем - цветовой шар, автор которого немецкий художник Рунге. По экватору этого шара идут чистые насыщенные цвета, полюса занимают белый и чёрный, по оси шара идёт ахроматический ряд от чёрного к белому. Цвета, расположенные внутри шара – это смешения с серым разной светлоты.
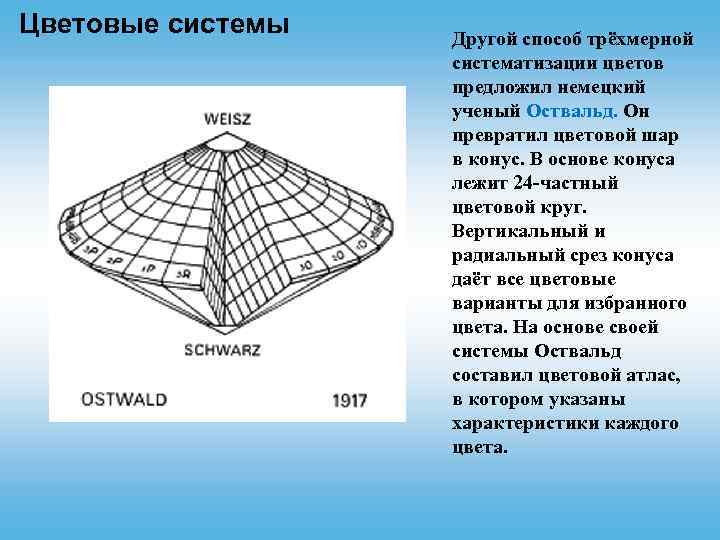
 Цветовые системы Другой способ трёхмерной систематизации цветов предложил немецкий ученый Оствальд. Он превратил цветовой шар в конус. В основе конуса лежит 24 -частный цветовой круг. Вертикальный и радиальный срез конуса даёт все цветовые варианты для избранного цвета. На основе своей системы Оствальд составил цветовой атлас, в котором указаны характеристики каждого цвета.
Цветовые системы Другой способ трёхмерной систематизации цветов предложил немецкий ученый Оствальд. Он превратил цветовой шар в конус. В основе конуса лежит 24 -частный цветовой круг. Вертикальный и радиальный срез конуса даёт все цветовые варианты для избранного цвета. На основе своей системы Оствальд составил цветовой атлас, в котором указаны характеристики каждого цвета.
 Основы работы с цветом в графических редакторах Цветовой диапазон – диапазон цветов, которые могут восприниматься или воспроизводиться наблюдателем или устройством Ø Динамический диапазон характеризует различие между наиболее светлым и наиболее темным элементами в изображении или поле зрения Ø В совокупности цветовой и динамический диапазоны определяют область воспринимаемых нами цветов (цветовое пространство) Ø Для представления этих областей используются два способа: Ø – в виде различных цветовых моделей. – с помощью набора цветов (палитр), доступных в системах соответствия цветов. Для каждой из таких систем – DIC, Du. Pont, FOCOLTONE, PANTONE, TOYO, TRUMATCH – определены специальные цвета, которые можно выбирать по каталогам образцов. В большинстве своем (за исключением плашечных цветов палитры PANTONE) эти системы подстановки цветов связываются с цветовыми моделями. 22
Основы работы с цветом в графических редакторах Цветовой диапазон – диапазон цветов, которые могут восприниматься или воспроизводиться наблюдателем или устройством Ø Динамический диапазон характеризует различие между наиболее светлым и наиболее темным элементами в изображении или поле зрения Ø В совокупности цветовой и динамический диапазоны определяют область воспринимаемых нами цветов (цветовое пространство) Ø Для представления этих областей используются два способа: Ø – в виде различных цветовых моделей. – с помощью набора цветов (палитр), доступных в системах соответствия цветов. Для каждой из таких систем – DIC, Du. Pont, FOCOLTONE, PANTONE, TOYO, TRUMATCH – определены специальные цвета, которые можно выбирать по каталогам образцов. В большинстве своем (за исключением плашечных цветов палитры PANTONE) эти системы подстановки цветов связываются с цветовыми моделями. 22
 ЦВЕТОВЫЕ МОДЕЛИ Цветовая модель – средство описания цвета с целью его дальнейшего воспроизведения 23
ЦВЕТОВЫЕ МОДЕЛИ Цветовая модель – средство описания цвета с целью его дальнейшего воспроизведения 23
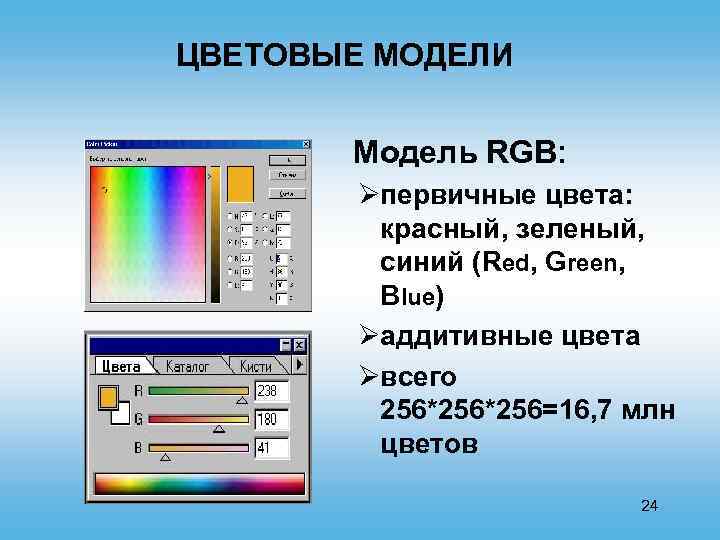
 ЦВЕТОВЫЕ МОДЕЛИ Модель RGB: Øпервичные цвета: красный, зеленый, синий (Red, Green, Blue) Øаддитивные цвета Øвсего 256*256=16, 7 млн цветов 24
ЦВЕТОВЫЕ МОДЕЛИ Модель RGB: Øпервичные цвета: красный, зеленый, синий (Red, Green, Blue) Øаддитивные цвета Øвсего 256*256=16, 7 млн цветов 24
 ЦВЕТОВЫЕ МОДЕЛИ Модель CMYK: Ø первичные цвета: голубой, пурпурный, желтый, черный (Cyan, Magenta, Yellow, blac. K) Ø полиграфическая триада Ø субтрактивные цвета 25
ЦВЕТОВЫЕ МОДЕЛИ Модель CMYK: Ø первичные цвета: голубой, пурпурный, желтый, черный (Cyan, Magenta, Yellow, blac. K) Ø полиграфическая триада Ø субтрактивные цвета 25
 ЦВЕТОВЫЕ МОДЕЛИ GREEN Cyan Yellow BLUE Magenta RED 26
ЦВЕТОВЫЕ МОДЕЛИ GREEN Cyan Yellow BLUE Magenta RED 26
 ЦВЕТОВЫЕ МОДЕЛИ Модель L*a*b*: Три канала: Ø Яркость (Luminosity) Ø Канал а (темнозеленый– яркорозовый) Ø Канал b (светлосиний– яркожелтый) 27
ЦВЕТОВЫЕ МОДЕЛИ Модель L*a*b*: Три канала: Ø Яркость (Luminosity) Ø Канал а (темнозеленый– яркорозовый) Ø Канал b (светлосиний– яркожелтый) 27
 ЦВЕТОВЫЕ МОДЕЛИ Модели HSB, HSV, HSL: Øтон (Hue) Øнасыщенность (Saturation) Øяркость, освещенность или величина яркости (Brightness) 28
ЦВЕТОВЫЕ МОДЕЛИ Модели HSB, HSV, HSL: Øтон (Hue) Øнасыщенность (Saturation) Øяркость, освещенность или величина яркости (Brightness) 28
 Характеристики цвета Цветовой тон – это главная характеристика цвета, это то, чем, собственно, и отличается один цвет от другого, в первую очередь. Цветовой тон определяется местом цвета в цветовом спектре – красный, оранжевый, жёлтый и так далее. В физическом смысле цветовой тон зависит от длины световой волны. Длинные волны – краснооранжевая часть спектра. Короткие - сине-фиолетовая часть. Средняя длина волны - это жёлтые и зелёные цвета; они наиболее оптимальны для зрения. Все цвета, которые обладают цветовым тоном, называются хроматическими (хромос – по-древнегречески означает «цвет» ).
Характеристики цвета Цветовой тон – это главная характеристика цвета, это то, чем, собственно, и отличается один цвет от другого, в первую очередь. Цветовой тон определяется местом цвета в цветовом спектре – красный, оранжевый, жёлтый и так далее. В физическом смысле цветовой тон зависит от длины световой волны. Длинные волны – краснооранжевая часть спектра. Короткие - сине-фиолетовая часть. Средняя длина волны - это жёлтые и зелёные цвета; они наиболее оптимальны для зрения. Все цвета, которые обладают цветовым тоном, называются хроматическими (хромос – по-древнегречески означает «цвет» ).
 Характеристики цвета Не все цвета обладают цветовым тоном. Существуют ахроматические цвета. Это чёрный, белый и вся шкала серых между ними. Они не имеют цветового тона. Чёрный - это отсутствие цвета, белый - это смешение всех цветов. Ахроматические цвета могут отличаться только по светлоте.
Характеристики цвета Не все цвета обладают цветовым тоном. Существуют ахроматические цвета. Это чёрный, белый и вся шкала серых между ними. Они не имеют цветового тона. Чёрный - это отсутствие цвета, белый - это смешение всех цветов. Ахроматические цвета могут отличаться только по светлоте.
 Характеристики цвета Вторая составляющая – насыщенность – определяется удалённостью цвета от серого той же светлоты. Представьте, как свежая весенняя придорожная трава (насыщенный зелёный) с наступлением сухого лета слой за слоем покрывается пылью. Её первоначальный цвет теряет свою свежесть. В результате цвет приобретает минимальную насыщенность. Цвета с максимальной насыщенностью – это спектральные цвета; минимальная насыщенность дает полную ахроматику (отсутствие цветового тона).
Характеристики цвета Вторая составляющая – насыщенность – определяется удалённостью цвета от серого той же светлоты. Представьте, как свежая весенняя придорожная трава (насыщенный зелёный) с наступлением сухого лета слой за слоем покрывается пылью. Её первоначальный цвет теряет свою свежесть. В результате цвет приобретает минимальную насыщенность. Цвета с максимальной насыщенностью – это спектральные цвета; минимальная насыщенность дает полную ахроматику (отсутствие цветового тона).
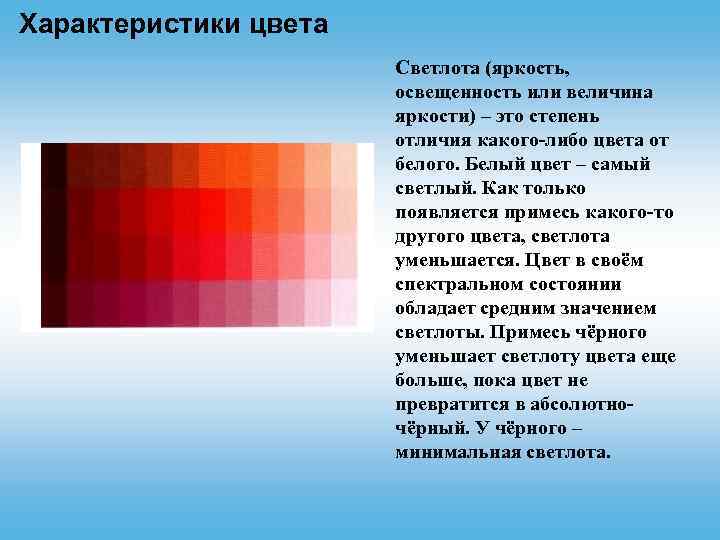
 Характеристики цвета Светлота (яркость, освещенность или величина яркости) – это степень отличия какого-либо цвета от белого. Белый цвет – самый светлый. Как только появляется примесь какого-то другого цвета, светлота уменьшается. Цвет в своём спектральном состоянии обладает средним значением светлоты. Примесь чёрного уменьшает светлоту цвета еще больше, пока цвет не превратится в абсолютночёрный. У чёрного – минимальная светлота.
Характеристики цвета Светлота (яркость, освещенность или величина яркости) – это степень отличия какого-либо цвета от белого. Белый цвет – самый светлый. Как только появляется примесь какого-то другого цвета, светлота уменьшается. Цвет в своём спектральном состоянии обладает средним значением светлоты. Примесь чёрного уменьшает светлоту цвета еще больше, пока цвет не превратится в абсолютночёрный. У чёрного – минимальная светлота.
 Цветовой спектральный круг 33
Цветовой спектральный круг 33
 ЦВЕТОВОЙ СПЕКТРАЛЬНЫЙ КРУГ Теплая окраска приближает объект, делает его визуально больше и активнее, привлекает к нему внимание Холодный цвет отдаляет, успокаивает, переводит объект на задний план композиции 34
ЦВЕТОВОЙ СПЕКТРАЛЬНЫЙ КРУГ Теплая окраска приближает объект, делает его визуально больше и активнее, привлекает к нему внимание Холодный цвет отдаляет, успокаивает, переводит объект на задний план композиции 34
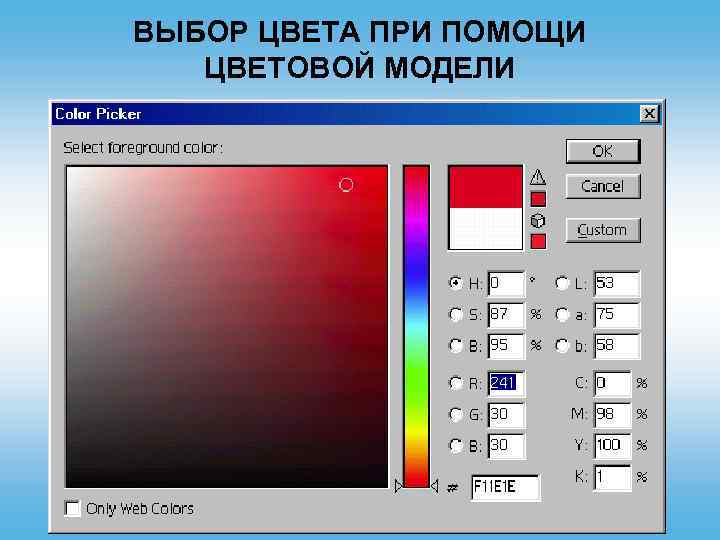
 ВЫБОР ЦВЕТА ПРИ ПОМОЩИ ЦВЕТОВОЙ МОДЕЛИ 35
ВЫБОР ЦВЕТА ПРИ ПОМОЩИ ЦВЕТОВОЙ МОДЕЛИ 35
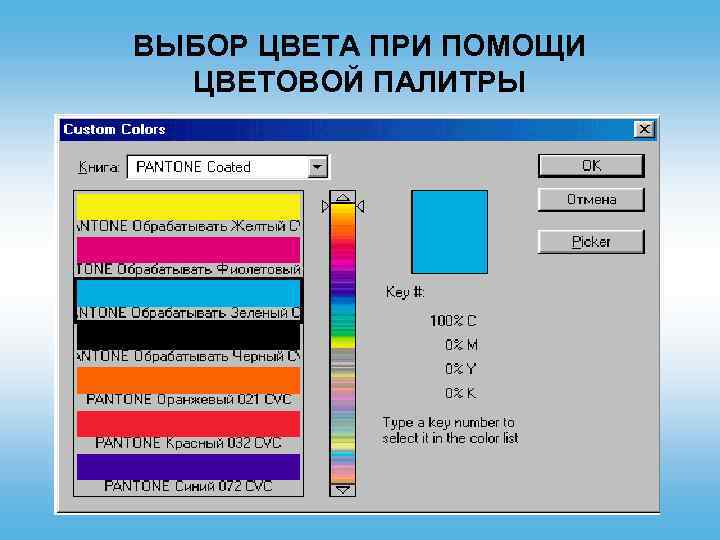
 ВЫБОР ЦВЕТА ПРИ ПОМОЩИ ЦВЕТОВОЙ ПАЛИТРЫ 36
ВЫБОР ЦВЕТА ПРИ ПОМОЩИ ЦВЕТОВОЙ ПАЛИТРЫ 36
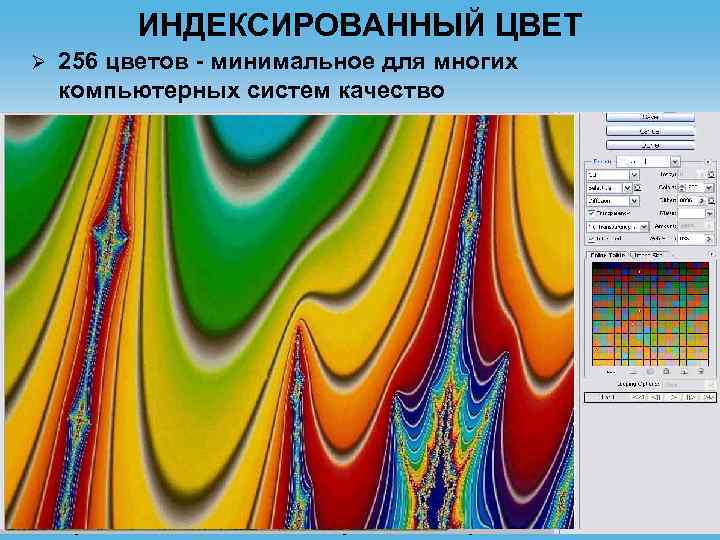
 ИНДЕКСИРОВАННЫЙ ЦВЕТ Ø Ø Ø 256 цветов - минимальное для многих компьютерных систем качество Индексированный режим Цветовая палитра - таблица кодировки цвета ( 256 цветов), индексатор цветов. Безопасная Интернет- палитра - 216 цветов (у 256 -цветных дисплеев часть палитры фиксирована (для отображения рамок окон, иконок и т. д. ), остаток (обычно 216 цветов) отдается активной в данный момент программе, которая переопределяет эту палитру для себя). Переход к Indexed Color в программе Photoshop происходит с помощью CLUT (Color Look Up Table). Многие эффекты и фильтры Photoshop не могут 37 применяться в индексированном режиме
ИНДЕКСИРОВАННЫЙ ЦВЕТ Ø Ø Ø 256 цветов - минимальное для многих компьютерных систем качество Индексированный режим Цветовая палитра - таблица кодировки цвета ( 256 цветов), индексатор цветов. Безопасная Интернет- палитра - 216 цветов (у 256 -цветных дисплеев часть палитры фиксирована (для отображения рамок окон, иконок и т. д. ), остаток (обычно 216 цветов) отдается активной в данный момент программе, которая переопределяет эту палитру для себя). Переход к Indexed Color в программе Photoshop происходит с помощью CLUT (Color Look Up Table). Многие эффекты и фильтры Photoshop не могут 37 применяться в индексированном режиме
 Диапазон модели 38
Диапазон модели 38
 ИСПОЛЬЗОВАНИЕ ЦИФРОВЫХ ФАЙЛОВЫХ ФОРМАТОВ Пересылка Изображения должны изображения из экспортироваться одной программы быстро и эффективно. в другую жизненно Разработчики необходима, т. к. программных средств каждая создали ряд графическая компьютерных программа имеет форматов, которые свои сильные и служат своего рода слабые стороны. общим языком. 39
ИСПОЛЬЗОВАНИЕ ЦИФРОВЫХ ФАЙЛОВЫХ ФОРМАТОВ Пересылка Изображения должны изображения из экспортироваться одной программы быстро и эффективно. в другую жизненно Разработчики необходима, т. к. программных средств каждая создали ряд графическая компьютерных программа имеет форматов, которые свои сильные и служат своего рода слабые стороны. общим языком. 39
 ИСПОЛЬЗОВАНИЕ ЦИФРОВЫХ ФАЙЛОВЫХ ФОРМАТОВ Способ организации информации в файле называется форматом Ø Необходимо знание характерных особенностей их организации и возможностей Ø Все множество форматов можно условно разделить на три категории: Ø Хранящие изображение в растровом виде Хранящие изображение в векторном виде Универсальные, совмещающие векторное и растровое представления 40
ИСПОЛЬЗОВАНИЕ ЦИФРОВЫХ ФАЙЛОВЫХ ФОРМАТОВ Способ организации информации в файле называется форматом Ø Необходимо знание характерных особенностей их организации и возможностей Ø Все множество форматов можно условно разделить на три категории: Ø Хранящие изображение в растровом виде Хранящие изображение в векторном виде Универсальные, совмещающие векторное и растровое представления 40
 ИСПОЛЬЗОВАНИЕ ЦИФРОВЫХ ФАЙЛОВЫХ ФОРМАТОВ Ø Собственный формат файлов– формат, созданный специально для данного программного продукта 41
ИСПОЛЬЗОВАНИЕ ЦИФРОВЫХ ФАЙЛОВЫХ ФОРМАТОВ Ø Собственный формат файлов– формат, созданный специально для данного программного продукта 41
 Растровые форматы Растровый файл — таблица (матрица), в каждой ячейке которой установлен пиксель. Считывание информации — выполнение следующих процедур: Определение размера изображения (количество пикселей по горизонтали Х количество пикселей по вертикали) Ø Определение размера пикселя (пространственная разрешающая способность изображения) Ø Определение битовой глубины (цветовая разрешающая способность изображения) Ø 42
Растровые форматы Растровый файл — таблица (матрица), в каждой ячейке которой установлен пиксель. Считывание информации — выполнение следующих процедур: Определение размера изображения (количество пикселей по горизонтали Х количество пикселей по вертикали) Ø Определение размера пикселя (пространственная разрешающая способность изображения) Ø Определение битовой глубины (цветовая разрешающая способность изображения) Ø 42
 Алгоритмы сжатия изображений Ø Сжатие без потерь (эффективен для рисунков с большими областями однородной заливки или повторяющимися узорами) – Метод сжатия RLE (run length encoding) — кодирование с переменной длиной строки (PSD) – Метод сжатия LZW (Lempel-Ziv-Welch) — разработан в 1978 г. — сжимает данные путем поиска одинаковых последовательностей (фраз) в файле; фразы сохраняет в таблице; им присваиваются ключи (TIF, GIF) Ø Сжатие с потерями (эффективен для рисунков фотографического качества) – Множество слегка отличающихся оттенков заполняются пикселями одного цвета; ключевым является определение «приемлемого уровня» потерь (JPEG) 43
Алгоритмы сжатия изображений Ø Сжатие без потерь (эффективен для рисунков с большими областями однородной заливки или повторяющимися узорами) – Метод сжатия RLE (run length encoding) — кодирование с переменной длиной строки (PSD) – Метод сжатия LZW (Lempel-Ziv-Welch) — разработан в 1978 г. — сжимает данные путем поиска одинаковых последовательностей (фраз) в файле; фразы сохраняет в таблице; им присваиваются ключи (TIF, GIF) Ø Сжатие с потерями (эффективен для рисунков фотографического качества) – Множество слегка отличающихся оттенков заполняются пикселями одного цвета; ключевым является определение «приемлемого уровня» потерь (JPEG) 43
 Растровые форматы Ø PCX (PC e. Xchange) – один из первых растровых форматов, созданных компанией Zsoft для программы PC Paint. Brush: все графические приложения импортируют его хорош для изображений с индексированными цветами и в градациях серого начиная с пятой версии поддерживает возможность работы с полноцветными изображениями PCX — открытый стандарт, используется многими независимыми разработчиками ПО (наличие многочисленных версий) в настоящее время устарел 44
Растровые форматы Ø PCX (PC e. Xchange) – один из первых растровых форматов, созданных компанией Zsoft для программы PC Paint. Brush: все графические приложения импортируют его хорош для изображений с индексированными цветами и в градациях серого начиная с пятой версии поддерживает возможность работы с полноцветными изображениями PCX — открытый стандарт, используется многими независимыми разработчиками ПО (наличие многочисленных версий) в настоящее время устарел 44
 Растровые форматы Ø BMP (bitmap) – широко используемый файловый формат для DOS и Windows Применяется для хранения растровых изображений для использования в Windows (логотипы, экранные заставки, ярлыки, фон рабочего стола) Глубина цвета — от 1 до 32 бит (модель RGB) При обработке файлов формата BMP расходуется мало системных ресурсов ( «снимок с экрана» , примитивный алгоритм кодирования)=> быстрый вывод изображений Большие размеры файлов Не годится ни для каких целей, кроме нужд Widows 45
Растровые форматы Ø BMP (bitmap) – широко используемый файловый формат для DOS и Windows Применяется для хранения растровых изображений для использования в Windows (логотипы, экранные заставки, ярлыки, фон рабочего стола) Глубина цвета — от 1 до 32 бит (модель RGB) При обработке файлов формата BMP расходуется мало системных ресурсов ( «снимок с экрана» , примитивный алгоритм кодирования)=> быстрый вывод изображений Большие размеры файлов Не годится ни для каких целей, кроме нужд Widows 45
 Растровые форматы PICT – файловый формат, поддерживаемый большинством программ рисования и обработки под Macintosh и программой Corel. DRAW; самый маленький размер файлов; программы Adobe Premiere и Corel Painter загружают и сохраняют анимационные видеопоследовательности в виде файлов Numbered PICT (кадры, как последовательно пронумерованные PICTфайлы) 46
Растровые форматы PICT – файловый формат, поддерживаемый большинством программ рисования и обработки под Macintosh и программой Corel. DRAW; самый маленький размер файлов; программы Adobe Premiere и Corel Painter загружают и сохраняют анимационные видеопоследовательности в виде файлов Numbered PICT (кадры, как последовательно пронумерованные PICTфайлы) 46
 Растровые форматы TIFF (tagged image file format) – один из самых распространенных форматов для изображений с цветовыми каналами. Создан Aldus Corporation и Microsoft как универсальный открытый формат Øпереносится на платформы IBM PC, Macintosh, Unix; Øимпортируется во все программы настольных издательских систем; Øможет работать в любой программе векторной и точечной графики; Øпозволяет сохранять альфа-каналы; Øвключает схемы LZW-сжатия; Øудобен при импорте растровой графики в векторные программы и издательские системы 47
Растровые форматы TIFF (tagged image file format) – один из самых распространенных форматов для изображений с цветовыми каналами. Создан Aldus Corporation и Microsoft как универсальный открытый формат Øпереносится на платформы IBM PC, Macintosh, Unix; Øимпортируется во все программы настольных издательских систем; Øможет работать в любой программе векторной и точечной графики; Øпозволяет сохранять альфа-каналы; Øвключает схемы LZW-сжатия; Øудобен при импорте растровой графики в векторные программы и издательские системы 47
 Растровые форматы Модифицированный TIFF — предложен разработчиками фирмы Adobe начиная с шестой версии Photoshop. Поддерживает: Ø прозрачность (Transparency) Ø слои (Layers), включая корректирующие, маски, эффекты Ø механизмы сжатия всего изображения (Image Compression) и отдельных слоев (Layer Compression) Ø Возможность организации структуры файла по типу формата Kodak Photo. CD (несколько фиксированных размеров, Save Pyramid) 48
Растровые форматы Модифицированный TIFF — предложен разработчиками фирмы Adobe начиная с шестой версии Photoshop. Поддерживает: Ø прозрачность (Transparency) Ø слои (Layers), включая корректирующие, маски, эффекты Ø механизмы сжатия всего изображения (Image Compression) и отдельных слоев (Layer Compression) Ø Возможность организации структуры файла по типу формата Kodak Photo. CD (несколько фиксированных размеров, Save Pyramid) 48
 Растровые форматы Photo. CD (PCD) - формат фирмы Kodak Photo. CD для хранения сканированных фотографий. Сканирование выполняется на специальной аппаратуре (рабочих станциях Kodak, PIW), результат записывается на компакт-диск особого формата, Kodac Photo CD, который можно просматривать на экране обычного телевизора с помощью видео-плееров и игровых приставок. Ø На практике Photo. CD чаще применяют в издательских технологиях как источник изображений, т. к. формат имеет ряд полезных особенностей, например, содержит изображение сразу в нескольких фиксированных разрешениях (6 вариантов), которые можно выбирать сразу при загрузке. Причем размер файла не увеличивается при этом. Ø 49
Растровые форматы Photo. CD (PCD) - формат фирмы Kodak Photo. CD для хранения сканированных фотографий. Сканирование выполняется на специальной аппаратуре (рабочих станциях Kodak, PIW), результат записывается на компакт-диск особого формата, Kodac Photo CD, который можно просматривать на экране обычного телевизора с помощью видео-плееров и игровых приставок. Ø На практике Photo. CD чаще применяют в издательских технологиях как источник изображений, т. к. формат имеет ряд полезных особенностей, например, содержит изображение сразу в нескольких фиксированных разрешениях (6 вариантов), которые можно выбирать сразу при загрузке. Причем размер файла не увеличивается при этом. Ø 49
 Растровые форматы PSD – формат программы Photoshop: поддерживает все типы изображений (от штриховых до полноцветных); Ø может содержать неограниченное количество пользовательских слоев, каждый слой – до 24 каналов; Ø Позволяет сохранять маски, альфа-каналы, контуры и т. д. Ø при сохранении в другом формате слои должны быть сведены Формат PSD могут импортировать программы Illustrator и In. Design; открывать программы Fractal Design Painter и Corel PHOTO-PAINT Ø 50
Растровые форматы PSD – формат программы Photoshop: поддерживает все типы изображений (от штриховых до полноцветных); Ø может содержать неограниченное количество пользовательских слоев, каждый слой – до 24 каналов; Ø Позволяет сохранять маски, альфа-каналы, контуры и т. д. Ø при сохранении в другом формате слои должны быть сведены Формат PSD могут импортировать программы Illustrator и In. Design; открывать программы Fractal Design Painter и Corel PHOTO-PAINT Ø 50
 Растровые форматы JPEG (Joint Photographic Expert Group) – сохранение точечных изображений со сжатием с потерями (Lossy): Ø уменьшение размера файла в 100 (практически в 10 - 20) раз; Ø выбор разновидности формата (Standard, Baseline Optimized, Progressive JPEG (создание чересстрочных изображений)); Ø лучше подходит для сжатия изображений фотографического качества, чем для логотипов и схем Ø недостатки: – блочность структуры на высоких степенях компрессии (8 Х 8 пикселей) – закругление острых углов и размывание тонких элементов – только модель RGB – изображение нельзя отобразить до тех пор, пока не загрузится полностью 51
Растровые форматы JPEG (Joint Photographic Expert Group) – сохранение точечных изображений со сжатием с потерями (Lossy): Ø уменьшение размера файла в 100 (практически в 10 - 20) раз; Ø выбор разновидности формата (Standard, Baseline Optimized, Progressive JPEG (создание чересстрочных изображений)); Ø лучше подходит для сжатия изображений фотографического качества, чем для логотипов и схем Ø недостатки: – блочность структуры на высоких степенях компрессии (8 Х 8 пикселей) – закругление острых углов и размывание тонких элементов – только модель RGB – изображение нельзя отобразить до тех пор, пока не загрузится полностью 51
 Растровые форматы В 2000 г. появился новый стандарт JPEG 2000: Ø Ø Ø Достижение повышенной по сравнению с JPEG компрессии Поддержка монохромных изображений (компрессия изображений с текстом) Возможность сжатия без потерь Вывод изображений с постепенным улучшением детализации (чересстрочная развертка) Использование приоритетных областей, качество воспроизведения которых может быть выше остальных Декодирование в реальном времени (без задержек) 52
Растровые форматы В 2000 г. появился новый стандарт JPEG 2000: Ø Ø Ø Достижение повышенной по сравнению с JPEG компрессии Поддержка монохромных изображений (компрессия изображений с текстом) Возможность сжатия без потерь Вывод изображений с постепенным улучшением детализации (чересстрочная развертка) Использование приоритетных областей, качество воспроизведения которых может быть выше остальных Декодирование в реальном времени (без задержек) 52
 Растровые форматы GIF (Graphics Interchange Format) – был разработан сетевой службой Compu. Serve (ныне подразделение AOL, America Online), одной из первых коммерческих интерактивных сетей для сжатия растровых файлов, загружаемых по телефонным линиям; Ø Ø Ø первый графический формат для использования в WWW; работает с индексированными цветами; использует алгоритм сжатия Лемпела-Зива и Уэлча (LZW — Lempel-Ziv Welch) — сжатие без потерь; импортируется во многие графические программы и программы верстки (в т. ч. для Macintosh); в 1989 г. появилась версия GIF 89 A: дополнительный альфаканал для реализации эффекта прозрачности; эта версия позволяет сохранять в одном файле несколько индексированных картинок с указанием времени показа 53 каждой.
Растровые форматы GIF (Graphics Interchange Format) – был разработан сетевой службой Compu. Serve (ныне подразделение AOL, America Online), одной из первых коммерческих интерактивных сетей для сжатия растровых файлов, загружаемых по телефонным линиям; Ø Ø Ø первый графический формат для использования в WWW; работает с индексированными цветами; использует алгоритм сжатия Лемпела-Зива и Уэлча (LZW — Lempel-Ziv Welch) — сжатие без потерь; импортируется во многие графические программы и программы верстки (в т. ч. для Macintosh); в 1989 г. появилась версия GIF 89 A: дополнительный альфаканал для реализации эффекта прозрачности; эта версия позволяет сохранять в одном файле несколько индексированных картинок с указанием времени показа 53 каждой.
 Растровые форматы Ø PNG — переносимая сетевая графика. В 1994 году понадобился новый графический формат, который должен был быть бесплатным и лучше форматов JPEG и GIF. PNG обеспечивает лучшее сжатие, чем GIF (10 — 30 %), но размер файлов больше, чем у JPEG. Как и GIF, это формат без потерь, но PNG-файлы не ограничены 256 цветами. 54
Растровые форматы Ø PNG — переносимая сетевая графика. В 1994 году понадобился новый графический формат, который должен был быть бесплатным и лучше форматов JPEG и GIF. PNG обеспечивает лучшее сжатие, чем GIF (10 — 30 %), но размер файлов больше, чем у JPEG. Как и GIF, это формат без потерь, но PNG-файлы не ограничены 256 цветами. 54
 Пример: размер файла, сохраненного в разных форматах Формат Размер файла, байт PCX 506 432 BMP 462 296 TIF (без сжатия) 450 000 TIF (LZW сжатие) 340 800 PSD 470 581 JPG 50 723 55
Пример: размер файла, сохраненного в разных форматах Формат Размер файла, байт PCX 506 432 BMP 462 296 TIF (без сжатия) 450 000 TIF (LZW сжатие) 340 800 PSD 470 581 JPG 50 723 55
 Универсальные и векторные форматы Векторные форматы используют для кодирования графической информации различные алгоритмы и разный математический аппарат Ø Для переноса файлов между приложениями в векторной графике используются: Ø – форматы двух векторных пакетов: Adobe Illustrator и Core. DRAW – конвертация родных форматов приложений в универсальные форматы EPS и PDF 56
Универсальные и векторные форматы Векторные форматы используют для кодирования графической информации различные алгоритмы и разный математический аппарат Ø Для переноса файлов между приложениями в векторной графике используются: Ø – форматы двух векторных пакетов: Adobe Illustrator и Core. DRAW – конвертация родных форматов приложений в универсальные форматы EPS и PDF 56
 Универсальные и векторные форматы EPS (Encapsulated Post. Script) – универсальный межплатформенный формат программы Adobe Illustrator, поддерживается большинством графических редакторов и программ верстки Ø Ø Ø изображение в файле хранится в двух копиях: основной и эскизе (preview) эскиз используется: для предварительного просмотра; для отображения на экране в программах верстки; для печати на принтерах, не поддерживающих Post. Script; для работы в программах векторной графики TIFF-формат хранит эскиз в растровом виде WMF-формат хранит эскиз в векторном виде из-за хранения двух копий размер файла EPS больше, чем PCX и BMP 57
Универсальные и векторные форматы EPS (Encapsulated Post. Script) – универсальный межплатформенный формат программы Adobe Illustrator, поддерживается большинством графических редакторов и программ верстки Ø Ø Ø изображение в файле хранится в двух копиях: основной и эскизе (preview) эскиз используется: для предварительного просмотра; для отображения на экране в программах верстки; для печати на принтерах, не поддерживающих Post. Script; для работы в программах векторной графики TIFF-формат хранит эскиз в растровом виде WMF-формат хранит эскиз в векторном виде из-за хранения двух копий размер файла EPS больше, чем PCX и BMP 57
 Универсальные и векторные форматы PDF (Portal Document Format) – средство электронного распространения документов для Macintosh, Windows, Unix, DOS; – для представления векторных и точечных изображений; – содержит элементы для поиска и просмотра электронных документов, гипертекстовые ссылки, электронное оглавление 58
Универсальные и векторные форматы PDF (Portal Document Format) – средство электронного распространения документов для Macintosh, Windows, Unix, DOS; – для представления векторных и точечных изображений; – содержит элементы для поиска и просмотра электронных документов, гипертекстовые ссылки, электронное оглавление 58
 Универсальные и векторные форматы WMF (Widows Metafile) — родной формат ОС Windows предназначен для передачи векторных рисунков через буфер обмена Ø понимается всеми программами Windows, связанными с векторной графикой Ø искажает цвет, не поддерживает ряд векторных параметров, не может содержать растровых объектов, не понимается программами на платформе Macintosh Ø 59
Универсальные и векторные форматы WMF (Widows Metafile) — родной формат ОС Windows предназначен для передачи векторных рисунков через буфер обмена Ø понимается всеми программами Windows, связанными с векторной графикой Ø искажает цвет, не поддерживает ряд векторных параметров, не может содержать растровых объектов, не понимается программами на платформе Macintosh Ø 59
 Универсальные и векторные форматы CDR является “родным” форматом Corel. DRAW: Файлы типа СМХ использовались для хранения коллекций векторных рисунков из поставки Corel. DRAW прежних версий; Ø СРХ — разновидность формата СМХ со сжатием файлов; Ø СРТ — формат файлов программы Corel PHOTO-PAINT с плавающими объектами. Ø 60
Универсальные и векторные форматы CDR является “родным” форматом Corel. DRAW: Файлы типа СМХ использовались для хранения коллекций векторных рисунков из поставки Corel. DRAW прежних версий; Ø СРХ — разновидность формата СМХ со сжатием файлов; Ø СРТ — формат файлов программы Corel PHOTO-PAINT с плавающими объектами. Ø 60
 Универсальные и векторные форматы Ø У веб-дизайнеров популярен формат Shockwave Flash фирмы Adobe, богатый интерактивными и анимационными возможностями. Формат векторный, приспособлен для Интернет, поддерживает гипертекстовые ссылки, пользуется сжатием информации на манер утилит-архиваторов. Для просмотра этого формата в браузере нужен подключаемый модуль (plug-in), бесплатно распространяемый фирмой Macromedia. 61
Универсальные и векторные форматы Ø У веб-дизайнеров популярен формат Shockwave Flash фирмы Adobe, богатый интерактивными и анимационными возможностями. Формат векторный, приспособлен для Интернет, поддерживает гипертекстовые ссылки, пользуется сжатием информации на манер утилит-архиваторов. Для просмотра этого формата в браузере нужен подключаемый модуль (plug-in), бесплатно распространяемый фирмой Macromedia. 61
 Универсальные и векторные форматы Ø Ø Ø Ø Dj. Vu (от фр. déjà vu — «уже виденное» ) — технология сжатия изображений с потерями, разработанная для хранения сканированных документов — книг, журналов, рукописей и прочее, где обилие формул, схем, рисунков и рукописных символов делает чрезвычайно трудоёмким их полноценное распознавание. Является эффективным решением, если необходимо передать все нюансы оформления, например, исторических документов, где важное значение имеет не только содержание, но и цвет и фактура бумаги; дефекты пергамента: трещинки, следы от складывания; исправления, кляксы, отпечатки пальцев; следы, оставленные другими предметами и т. д. Dj. Vu стал основой для нескольких библиотек научных книг. Он довольно популярен, и в нём делается большое количество разных документов. Формат оптимизирован для передачи по сети таким образом, что страницу можно просматривать ещё до завершения загрузки файла. Dj. Vu-файл может содержать текстовый (OCR) слой, что позволяет осуществлять полнотекстовый поиск по файлу. Dj. Vu-файл может содержать встроенное интерактивное оглавление и активные области — ссылки, что позволяет реализовать удобную навигацию в Dj. Vu-книгах. Для сжатия цветных изображений в Dj. Vu применяется специальная технология, разделяющая исходное изображение на три слоя: передний план, задний план и чёрно-белую (однобитовую) маску. 62
Универсальные и векторные форматы Ø Ø Ø Ø Dj. Vu (от фр. déjà vu — «уже виденное» ) — технология сжатия изображений с потерями, разработанная для хранения сканированных документов — книг, журналов, рукописей и прочее, где обилие формул, схем, рисунков и рукописных символов делает чрезвычайно трудоёмким их полноценное распознавание. Является эффективным решением, если необходимо передать все нюансы оформления, например, исторических документов, где важное значение имеет не только содержание, но и цвет и фактура бумаги; дефекты пергамента: трещинки, следы от складывания; исправления, кляксы, отпечатки пальцев; следы, оставленные другими предметами и т. д. Dj. Vu стал основой для нескольких библиотек научных книг. Он довольно популярен, и в нём делается большое количество разных документов. Формат оптимизирован для передачи по сети таким образом, что страницу можно просматривать ещё до завершения загрузки файла. Dj. Vu-файл может содержать текстовый (OCR) слой, что позволяет осуществлять полнотекстовый поиск по файлу. Dj. Vu-файл может содержать встроенное интерактивное оглавление и активные области — ссылки, что позволяет реализовать удобную навигацию в Dj. Vu-книгах. Для сжатия цветных изображений в Dj. Vu применяется специальная технология, разделяющая исходное изображение на три слоя: передний план, задний план и чёрно-белую (однобитовую) маску. 62
 Универсальные и векторные форматы Ø 3 D-форматы. Самый известный и часто встречающийся в Интренет — язык VRML (Virtual Reality Modelling Language, язык моделирования виртуальной реальности). Сцены состоят из математически описанных объектов; все точки имеют по три пространственных координаты (а с поддержкой анимации четвертую — временную координату). Сцены могут содержать источники освещения, программаинтерпретатор может показать сцену с любой точки, зайти внутрь и побродить между 63 объектами.
Универсальные и векторные форматы Ø 3 D-форматы. Самый известный и часто встречающийся в Интренет — язык VRML (Virtual Reality Modelling Language, язык моделирования виртуальной реальности). Сцены состоят из математически описанных объектов; все точки имеют по три пространственных координаты (а с поддержкой анимации четвертую — временную координату). Сцены могут содержать источники освещения, программаинтерпретатор может показать сцену с любой точки, зайти внутрь и побродить между 63 объектами.
 Универсальные и векторные форматы Ø Для того, чтобы унифицировать процесс сканирования, консорциум фирм, занимающихся разработкой графических стандартов, разработали стандарт TWAIN. Любой сканер, который поддерживает этот стандарт, работает с программным приложением, поддерживающим этот стандарт. Это означает, что процесс сканирования может быть осуществлен без выхода из программы 64
Универсальные и векторные форматы Ø Для того, чтобы унифицировать процесс сканирования, консорциум фирм, занимающихся разработкой графических стандартов, разработали стандарт TWAIN. Любой сканер, который поддерживает этот стандарт, работает с программным приложением, поддерживающим этот стандарт. Это означает, что процесс сканирования может быть осуществлен без выхода из программы 64
 СПАСИБО ЗА ВНИМАНИЕ
СПАСИБО ЗА ВНИМАНИЕ


