 Введение в GTK+ — это фреймворк для создания кроссплатформенного графического интерфейса пользователя (GUI). Наряду с Qt он является одной из двух наиболее популярных на сегодняшний день библиотек для X Window System. Изначально эта библиотека была частью графического редактора GIMP, но позже стала независимой и приобрела популярность. GTK+ — это свободное ПО, распространяемое на условиях GNU LGPL и позволяющее создавать как свободное, так и проприетарное программное обеспечение.
Введение в GTK+ — это фреймворк для создания кроссплатформенного графического интерфейса пользователя (GUI). Наряду с Qt он является одной из двух наиболее популярных на сегодняшний день библиотек для X Window System. Изначально эта библиотека была частью графического редактора GIMP, но позже стала независимой и приобрела популярность. GTK+ — это свободное ПО, распространяемое на условиях GNU LGPL и позволяющее создавать как свободное, так и проприетарное программное обеспечение.
 Как это работает GTK+ написан на языке Си, однако несмотря на это, является объектноориентированным. Также можно использовать обёртки для следующих языков: Ada, C, C++, C#, D, Erlang, Fortran, GOB, Genie, Haskell, Free. BASIC, Free Pascal, Java, Java. Script, Lua, OCaml, Perl, PHP, Pure. Basic, Python, R, Ruby, Smalltalk, Tcl, Vala. Внутри GTK+ состоит из двух компонентов: GTK, который содержит набор виджетов (кнопка, метка и т. д. ) и GDK, который занят выводом результата на экран. Внешний вид приложений может меняться программистом и/или пользователем. По-умолчанию приложения выглядят нативно, т. е. так же, как и другие приложение в этой системе. Кроме того, начиная с версии 3. 0, можно менять внешний вид элементов с помощью CSS.
Как это работает GTK+ написан на языке Си, однако несмотря на это, является объектноориентированным. Также можно использовать обёртки для следующих языков: Ada, C, C++, C#, D, Erlang, Fortran, GOB, Genie, Haskell, Free. BASIC, Free Pascal, Java, Java. Script, Lua, OCaml, Perl, PHP, Pure. Basic, Python, R, Ruby, Smalltalk, Tcl, Vala. Внутри GTK+ состоит из двух компонентов: GTK, который содержит набор виджетов (кнопка, метка и т. д. ) и GDK, который занят выводом результата на экран. Внешний вид приложений может меняться программистом и/или пользователем. По-умолчанию приложения выглядят нативно, т. е. так же, как и другие приложение в этой системе. Кроме того, начиная с версии 3. 0, можно менять внешний вид элементов с помощью CSS.
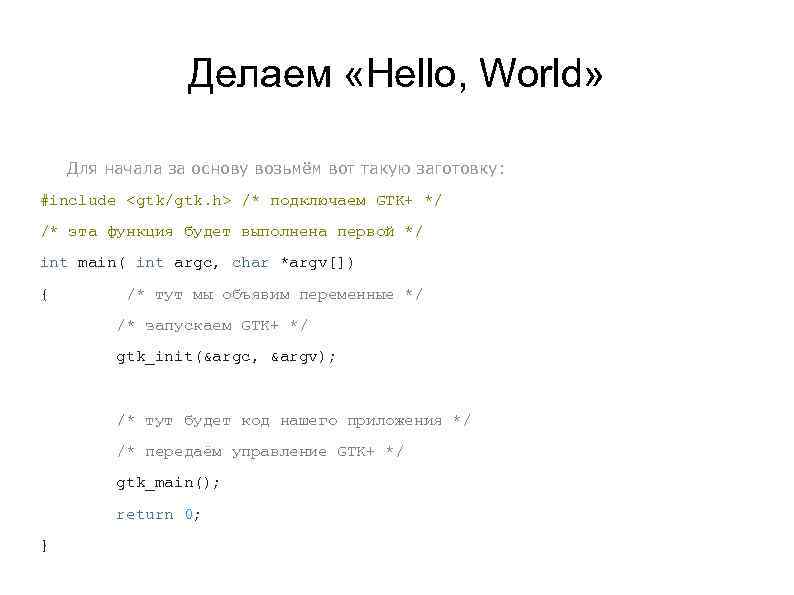
 Делаем «Hello, World» Для начала за основу возьмём вот такую заготовку: #include
Делаем «Hello, World» Для начала за основу возьмём вот такую заготовку: #include
 Несколько слов об упаковке В GTK+ виджеты принято размещать не по координатам, а упаковывать в специальные контейнеры. Окно, которое мы создали, также является контейнером, который может содержать только один виджет. Нам этого хватит, но в ином случае нам бы пришлось добавить специальный виджетконтейнер, который может представлять из себя сетку, а также горизонтальные или вертикальные поля. Пока остановимся на окне. Окно — это контейнер, которому мы указали толщину Это значит, что мы создаём своего рода невидимую рамку вокруг этого контейнера и по этому ничего не сможем разместить в этой области.
Несколько слов об упаковке В GTK+ виджеты принято размещать не по координатам, а упаковывать в специальные контейнеры. Окно, которое мы создали, также является контейнером, который может содержать только один виджет. Нам этого хватит, но в ином случае нам бы пришлось добавить специальный виджетконтейнер, который может представлять из себя сетку, а также горизонтальные или вертикальные поля. Пока остановимся на окне. Окно — это контейнер, которому мы указали толщину Это значит, что мы создаём своего рода невидимую рамку вокруг этого контейнера и по этому ничего не сможем разместить в этой области.
 Сигналы Мы можем связать определённое событие, которое должно произойти с виджетом, со своей функцией. /* когда пользователь закроет окно, то выйти из приложения */ g_signal_connect(G_OBJECT(window), "destroy", G_CALLBACK(gtk_main_quit), NULL); В данном случае это стандартная фунция gtk_main_quit(), которая безопасно завершит наше приложение.
Сигналы Мы можем связать определённое событие, которое должно произойти с виджетом, со своей функцией. /* когда пользователь закроет окно, то выйти из приложения */ g_signal_connect(G_OBJECT(window), "destroy", G_CALLBACK(gtk_main_quit), NULL); В данном случае это стандартная фунция gtk_main_quit(), которая безопасно завершит наше приложение.
 Сигналы (продолжение) Теперь создадим кнопку, по нажатию на которую будет появляться окошко с надписью 1 Кнопка (Gtk. Button) — это тоже контейнер, который также может содержать один виджет. Чтобы не усложнять код созданием метки и помещением её в кнопку, сделаем вот так: /* это вставьте вначале, хотя на самом деле порядок не так важен */ Gtk. Widget *button; /*. . . */ /* создать кнопку с меткой */ button = gtk_button_new_with_label("Привет"); /* упаковать нашу кнопку в окно */ gtk_container_add(GTK_CONTAINER(window), button); /* когда пользователь кликнет по ней, то вызвать ф-цию welcome */ g_signal_connect(GTK_BUTTON(button), "clicked", G_CALLBACK(welcome), NULL);
Сигналы (продолжение) Теперь создадим кнопку, по нажатию на которую будет появляться окошко с надписью 1 Кнопка (Gtk. Button) — это тоже контейнер, который также может содержать один виджет. Чтобы не усложнять код созданием метки и помещением её в кнопку, сделаем вот так: /* это вставьте вначале, хотя на самом деле порядок не так важен */ Gtk. Widget *button; /*. . . */ /* создать кнопку с меткой */ button = gtk_button_new_with_label("Привет"); /* упаковать нашу кнопку в окно */ gtk_container_add(GTK_CONTAINER(window), button); /* когда пользователь кликнет по ней, то вызвать ф-цию welcome */ g_signal_connect(GTK_BUTTON(button), "clicked", G_CALLBACK(welcome), NULL);
 Glade (или Glade Interface Designer) – это программа, предназначенная для визуального проектирования пользовательского интерфейса приложений GTK+. На данный момент активно разрабатываемой версией является третья. Можно немного рассказать об эволюции этого инструмента. Не так давно большой популярностью пользовалась версия 2. Кардинальным отличием от третьей ветки является то, что на выходе получался программный код, который затем компилировался в оконное приложение. Иными словами, Glade значительно упрощал набор этого кода. Начиная с третьей версии, на выходе получается xml -файл, который содержит описание интерфейса. Ранее была отдельная библиотека, содержащая необходимый API – libglade, однако затем она была признана устаревшей, и API перенесли в библиотеку GTK+. Также немного изменился формат файла, но принципы остались прежними.
Glade (или Glade Interface Designer) – это программа, предназначенная для визуального проектирования пользовательского интерфейса приложений GTK+. На данный момент активно разрабатываемой версией является третья. Можно немного рассказать об эволюции этого инструмента. Не так давно большой популярностью пользовалась версия 2. Кардинальным отличием от третьей ветки является то, что на выходе получался программный код, который затем компилировался в оконное приложение. Иными словами, Glade значительно упрощал набор этого кода. Начиная с третьей версии, на выходе получается xml -файл, который содержит описание интерфейса. Ранее была отдельная библиотека, содержащая необходимый API – libglade, однако затем она была признана устаревшей, и API перенесли в библиотеку GTK+. Также немного изменился формат файла, но принципы остались прежними.
 Glade(продолжение) Новый Glade умеет работать с обоими форматами, т. е. при создании нового файла вы указываете, с чем вы хотите работать: Gtk. Builder (новый подход) или Libglade (признано устаревшим и к использованию не рекомендуется). Полное рассмотрение возможностей Glade выходит за рамки статьи, но несколько слов о нем скажем. Установить Glade можно командой apt-get install glade или ей подобной, важно, что мета-пакет будет называться glade. Интерфейс достаточно простой и интуитивно понятный. Слева находятся различные наборы виджетов (всего около сотни). В центре – рабочая область. Нетрудно догадаться, что это как раз то место, где интерфейс программы приобретает свой облик. Для того, чтобы комфортно работать в Glade, пользователю неплохо было бы иметь представление о библиотеке GTK+. По крайней мере, тогда предназначение, скажем, контейнера Vertical Box будет для него очевидно. Немаловажным элементом интерфейса является панель Properties. Здесь задаются различные атрибуты виджета. Для каждого типа наборы этих атрибутов отличаются.
Glade(продолжение) Новый Glade умеет работать с обоими форматами, т. е. при создании нового файла вы указываете, с чем вы хотите работать: Gtk. Builder (новый подход) или Libglade (признано устаревшим и к использованию не рекомендуется). Полное рассмотрение возможностей Glade выходит за рамки статьи, но несколько слов о нем скажем. Установить Glade можно командой apt-get install glade или ей подобной, важно, что мета-пакет будет называться glade. Интерфейс достаточно простой и интуитивно понятный. Слева находятся различные наборы виджетов (всего около сотни). В центре – рабочая область. Нетрудно догадаться, что это как раз то место, где интерфейс программы приобретает свой облик. Для того, чтобы комфортно работать в Glade, пользователю неплохо было бы иметь представление о библиотеке GTK+. По крайней мере, тогда предназначение, скажем, контейнера Vertical Box будет для него очевидно. Немаловажным элементом интерфейса является панель Properties. Здесь задаются различные атрибуты виджета. Для каждого типа наборы этих атрибутов отличаются.
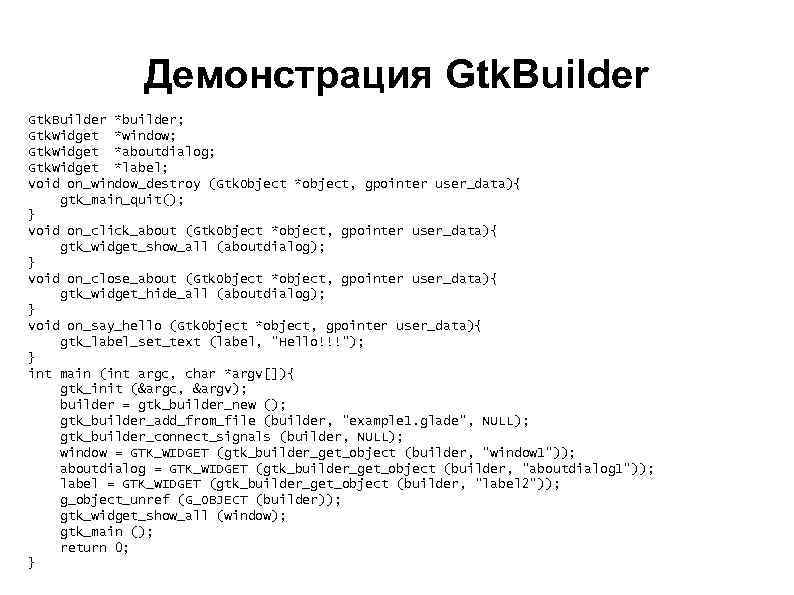
 Демонстрация Gtk. Builder *builder; Gtk. Widget *window; Gtk. Widget *aboutdialog; Gtk. Widget *label; void on_window_destroy (Gtk. Object *object, gpointer user_data){ gtk_main_quit(); } void on_click_about (Gtk. Object *object, gpointer user_data){ gtk_widget_show_all (aboutdialog); } void on_close_about (Gtk. Object *object, gpointer user_data){ gtk_widget_hide_all (aboutdialog); } void on_say_hello (Gtk. Object *object, gpointer user_data){ gtk_label_set_text (label, "Hello!!!"); } int main (int argc, char *argv[]){ gtk_init (&argc, &argv); builder = gtk_builder_new (); gtk_builder_add_from_file (builder, "example 1. glade", NULL); gtk_builder_connect_signals (builder, NULL); window = GTK_WIDGET (gtk_builder_get_object (builder, "window 1")); aboutdialog = GTK_WIDGET (gtk_builder_get_object (builder, "aboutdialog 1")); label = GTK_WIDGET (gtk_builder_get_object (builder, "label 2")); g_object_unref (G_OBJECT (builder)); gtk_widget_show_all (window); gtk_main (); return 0; }
Демонстрация Gtk. Builder *builder; Gtk. Widget *window; Gtk. Widget *aboutdialog; Gtk. Widget *label; void on_window_destroy (Gtk. Object *object, gpointer user_data){ gtk_main_quit(); } void on_click_about (Gtk. Object *object, gpointer user_data){ gtk_widget_show_all (aboutdialog); } void on_close_about (Gtk. Object *object, gpointer user_data){ gtk_widget_hide_all (aboutdialog); } void on_say_hello (Gtk. Object *object, gpointer user_data){ gtk_label_set_text (label, "Hello!!!"); } int main (int argc, char *argv[]){ gtk_init (&argc, &argv); builder = gtk_builder_new (); gtk_builder_add_from_file (builder, "example 1. glade", NULL); gtk_builder_connect_signals (builder, NULL); window = GTK_WIDGET (gtk_builder_get_object (builder, "window 1")); aboutdialog = GTK_WIDGET (gtk_builder_get_object (builder, "aboutdialog 1")); label = GTK_WIDGET (gtk_builder_get_object (builder, "label 2")); g_object_unref (G_OBJECT (builder)); gtk_widget_show_all (window); gtk_main (); return 0; }
 Gtk. Builder Как известно, лучше всего изучать что-либо на конкретных примерах, чем мы и займемся. В качестве примера приведем приложение, которое умеет по нажатию на кнопку показывать слово "Hello", отображать информацию о себе и завершаться по нажатию на соответствующие кнопки. Итак, виджеты могут реагировать на различные «раздражители внешней среды» , например, кнопка может нажиматься или поле ввода приобретать/терять фокус и т. д. Чтобы отлавливать эти события в программе, программист пишет функции, называемые обработчиками. Имена событий достаточно "говорящие", т. е. например, понятно, что сигнал clicked обозначает нажатие на кнопку. Следующим в строке параметром задается обработчик – это просто имя callbackфункции. Сигнатура у этой функции следующая: void
Gtk. Builder Как известно, лучше всего изучать что-либо на конкретных примерах, чем мы и займемся. В качестве примера приведем приложение, которое умеет по нажатию на кнопку показывать слово "Hello", отображать информацию о себе и завершаться по нажатию на соответствующие кнопки. Итак, виджеты могут реагировать на различные «раздражители внешней среды» , например, кнопка может нажиматься или поле ввода приобретать/терять фокус и т. д. Чтобы отлавливать эти события в программе, программист пишет функции, называемые обработчиками. Имена событий достаточно "говорящие", т. е. например, понятно, что сигнал clicked обозначает нажатие на кнопку. Следующим в строке параметром задается обработчик – это просто имя callbackфункции. Сигнатура у этой функции следующая: void


