Лекция 1.pptx
- Количество слайдов: 50
 Виды компьютерной графики
Виды компьютерной графики
 Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50 -х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего числа компьютерных систем, в особенности персональных.
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине 50 -х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего числа компьютерных систем, в особенности персональных.
 Графический интерфейс пользователя сегодня является стандартом «де-факто» для программного обеспечения разных классов, начиная с операционных систем.
Графический интерфейс пользователя сегодня является стандартом «де-факто» для программного обеспечения разных классов, начиная с операционных систем.
 Компьютерная графика специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее). -
Компьютерная графика специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее). -
 Применение компьютерной графики медицина (компьютерная томография), Ø научные исследования (визуализация строения вещества, векторных полей и других данных), Ø моделирование тканей и одежды, Ø опытно-конструкторские разработки. Ø
Применение компьютерной графики медицина (компьютерная томография), Ø научные исследования (визуализация строения вещества, векторных полей и других данных), Ø моделирование тканей и одежды, Ø опытно-конструкторские разработки. Ø
 Графика делится на растровую, Ø векторную, Ø фрактальную (в зависимости от способа формирования изображений ) Ø
Графика делится на растровую, Ø векторную, Ø фрактальную (в зависимости от способа формирования изображений ) Ø
 ЗD- графика трехмерная (ЗD) графика изучает приемы и методы построения объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений -
ЗD- графика трехмерная (ЗD) графика изучает приемы и методы построения объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений -
 Некоторые разделы графики инженерная графика, Ø научная графика, Ø Wе. Ь-графика, Ø компьютерная полиграфия. На стыке компьютерных, телевизионных и кинотехнологий зародилась и стремительно развивается область компьютерной графики и анимации. Ø
Некоторые разделы графики инженерная графика, Ø научная графика, Ø Wе. Ь-графика, Ø компьютерная полиграфия. На стыке компьютерных, телевизионных и кинотехнологий зародилась и стремительно развивается область компьютерной графики и анимации. Ø
 Заметное место в компьютерной графике отведено развлечениям. Появилось даже такое понятие, как механизм графического представления данных в играх. Рынок игровых программ имеет оборот в десятки миллиардов долларов и часто инициализирует очередной этап совершенствования графики и анимации.
Заметное место в компьютерной графике отведено развлечениям. Появилось даже такое понятие, как механизм графического представления данных в играх. Рынок игровых программ имеет оборот в десятки миллиардов долларов и часто инициализирует очередной этап совершенствования графики и анимации.
 Цвет и методы его описания Цвет в компьютерной графике – это средство усиления зрительного впечатления и повышения информационной насыщенности изображения Так как цвет может получаться и в процессе излучения, и в процессе отражения, то существуют разные методы описания цвета.
Цвет и методы его описания Цвет в компьютерной графике – это средство усиления зрительного впечатления и повышения информационной насыщенности изображения Так как цвет может получаться и в процессе излучения, и в процессе отражения, то существуют разные методы описания цвета.
 Цвет и методы его описания Мы видим предметы потому, что они отражают или излучают свет. Свет – электромагнитное излучение. Лучи света, попадая на сетчатку глаза, производят ощущение цвета.
Цвет и методы его описания Мы видим предметы потому, что они отражают или излучают свет. Свет – электромагнитное излучение. Лучи света, попадая на сетчатку глаза, производят ощущение цвета.
 Ощущение цвета формируется мозгом в результате анализа светового потока, попадающего на сетчатку глаза от излучающих и отражающих объектов
Ощущение цвета формируется мозгом в результате анализа светового потока, попадающего на сетчатку глаза от излучающих и отражающих объектов
 Излучаемый свет – это свет, выходящий из источника(например, солнца, лампочки, экрана монитора). Излучаемый свет сохраняет все цвета, из которых он создан. При отражении от объекта свет может измениться.
Излучаемый свет – это свет, выходящий из источника(например, солнца, лампочки, экрана монитора). Излучаемый свет сохраняет все цвета, из которых он создан. При отражении от объекта свет может измениться.
 Любой предмет, не являющийся источником света, частично отражает и частично поглощает падающий на него свет. Монитор излучает свет (подобно солнцу), а бумага, на которой печатается изображение, отражает свет.
Любой предмет, не являющийся источником света, частично отражает и частично поглощает падающий на него свет. Монитор излучает свет (подобно солнцу), а бумага, на которой печатается изображение, отражает свет.
 Так как свет получается в процессе излучения и в процессе отражения, то существуют два противоположных метода его описания: аддитивная и субтрактивная цветовые модели
Так как свет получается в процессе излучения и в процессе отражения, то существуют два противоположных метода его описания: аддитивная и субтрактивная цветовые модели
 Цвет и методы его описания Для излучающих объектов характерно аддитивное цветовоспроизведение (ЭЛТ монитора- суммируются световые излучения), для отражающих объектов субтрактивное цветовоспроизведение (полиграфический отпечаток).
Цвет и методы его описания Для излучающих объектов характерно аддитивное цветовоспроизведение (ЭЛТ монитора- суммируются световые излучения), для отражающих объектов субтрактивное цветовоспроизведение (полиграфический отпечаток).
 Аддитивная цветовая модель Излучаемый свет описывается с помощью аддитивной цветовой модели. Если с близкого расстояния посмотреть на экран работающего телевизора, то можно увидеть множество мельчайших точек красного, синего и зелёного цвета. Каждый видеопиксель на экране - это совокупность трёх точек разного цвета, а из-за их очень малых размеров наши глаза смешивают три цвета в один.
Аддитивная цветовая модель Излучаемый свет описывается с помощью аддитивной цветовой модели. Если с близкого расстояния посмотреть на экран работающего телевизора, то можно увидеть множество мельчайших точек красного, синего и зелёного цвета. Каждый видеопиксель на экране - это совокупность трёх точек разного цвета, а из-за их очень малых размеров наши глаза смешивают три цвета в один.
 Все многообразие красок на экране получается путем смешивания трех базовых цветов: красного, зеленого и синего. Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами.
Все многообразие красок на экране получается путем смешивания трех базовых цветов: красного, зеленого и синего. Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами.
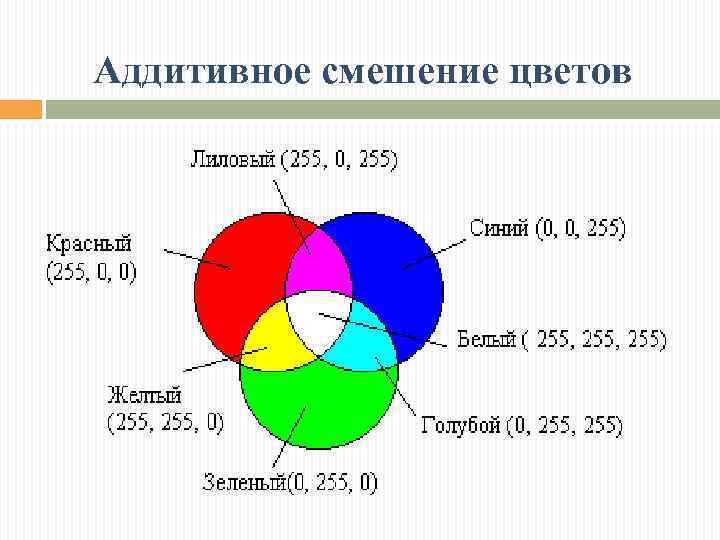
 Аддитивное смешение цветов
Аддитивное смешение цветов
 Смешение цветов Как образуются цветовые модели Каждый из этих цветов имеет определенную частоту электромагнитных колебаний и длину волны. Из школьного курса физики известно что, белый цвет – это смесь из семи основных цветов: красного (red), оранжевого (orange), желтого (yellow), зеленого (green), голубого (cyan), синего (blue), фиолетового (violet). Соответственно черный цвет – это отсутствие любого из цветов.
Смешение цветов Как образуются цветовые модели Каждый из этих цветов имеет определенную частоту электромагнитных колебаний и длину волны. Из школьного курса физики известно что, белый цвет – это смесь из семи основных цветов: красного (red), оранжевого (orange), желтого (yellow), зеленого (green), голубого (cyan), синего (blue), фиолетового (violet). Соответственно черный цвет – это отсутствие любого из цветов.
 Для определения любого цвета достаточно использования только трех базовых цветов, расположенных в трех противоположных концах цветового круга. На выборе этих трех базовых цветов основан выбор цветовой модели. Кроме этих трех базовых цветов важна их интенсивность. Так, даже чисто зеленый цвет может иметь оттенки от темно-зеленого до ярко-зеленого (lime). Яркость цвета также должна учитываться при составлении палитры.
Для определения любого цвета достаточно использования только трех базовых цветов, расположенных в трех противоположных концах цветового круга. На выборе этих трех базовых цветов основан выбор цветовой модели. Кроме этих трех базовых цветов важна их интенсивность. Так, даже чисто зеленый цвет может иметь оттенки от темно-зеленого до ярко-зеленого (lime). Яркость цвета также должна учитываться при составлении палитры.
 Цветные дисплеи, использующие такой принцип, называются RGB (Red - Green - Blue) мониторами.
Цветные дисплеи, использующие такой принцип, называются RGB (Red - Green - Blue) мониторами.
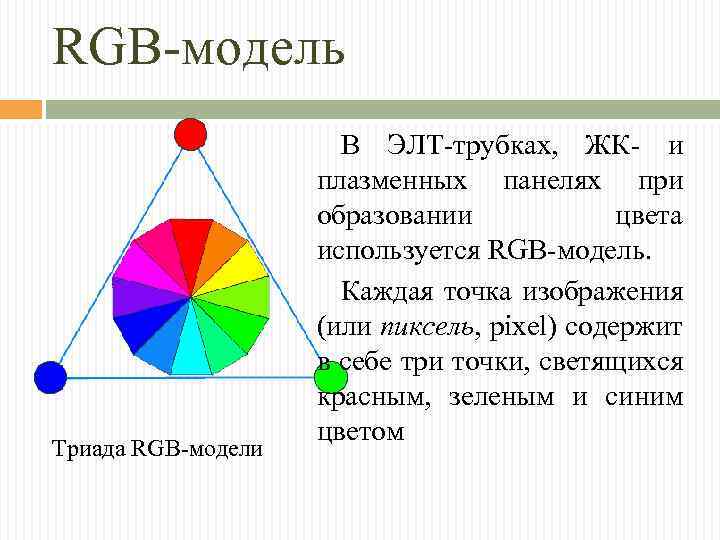
 RGB-модель Триада RGB-модели В ЭЛТ-трубках, ЖК- и плазменных панелях при образовании цвета используется RGB-модель. Каждая точка изображения (или пиксель, pixel) содержит в себе три точки, светящихся красным, зеленым и синим цветом
RGB-модель Триада RGB-модели В ЭЛТ-трубках, ЖК- и плазменных панелях при образовании цвета используется RGB-модель. Каждая точка изображения (или пиксель, pixel) содержит в себе три точки, светящихся красным, зеленым и синим цветом
 Субтрактивная цветовая модель Отраженный свет описывается с помощью субтрактивной цветовой модели. Бумага не излучает свет, а отражает и поглощает. Глаз человека воспринимает свет, отраженный от листа бумаги. Поэтому для печати графических изображений используется субтрактивная модель.
Субтрактивная цветовая модель Отраженный свет описывается с помощью субтрактивной цветовой модели. Бумага не излучает свет, а отражает и поглощает. Глаз человека воспринимает свет, отраженный от листа бумаги. Поэтому для печати графических изображений используется субтрактивная модель.
 Белый цвет – это смесь из семи основных цветов, если пропустить луч белого цвета через простую призму- он разложится в цветной спектр. Белая бумага при освещении её белым светом , отражает все цвета, окрашенная бумага поглощает часть цветов, а остальные отражает. Красная бумага, освещенная белым светом, выглядит красной потому, что она поглощает все цвета, кроме красного.
Белый цвет – это смесь из семи основных цветов, если пропустить луч белого цвета через простую призму- он разложится в цветной спектр. Белая бумага при освещении её белым светом , отражает все цвета, окрашенная бумага поглощает часть цветов, а остальные отражает. Красная бумага, освещенная белым светом, выглядит красной потому, что она поглощает все цвета, кроме красного.
 В субтрактивной цветовой модели основными цветами являются голубой, пурпурный и желтый.
В субтрактивной цветовой модели основными цветами являются голубой, пурпурный и желтый.
 Цветовая модель CMYK используется при подготовке публикаций к печати. Цветовыми компонентами служат цвета, полученные вычитанием основных из белого: голубой= белый – красный=зеленый + синий пурпурный= белый – зеленый=красный+синий желтый=белый-синий=красный+зеленый
Цветовая модель CMYK используется при подготовке публикаций к печати. Цветовыми компонентами служат цвета, полученные вычитанием основных из белого: голубой= белый – красный=зеленый + синий пурпурный= белый – зеленый=красный+синий желтый=белый-синий=красный+зеленый
 Субтрактивную цветовую обозначают CMYK (Cyan - голубой, Magenta – пурпурный, Yellow – желтый, blac. K - черный) модель
Субтрактивную цветовую обозначают CMYK (Cyan - голубой, Magenta – пурпурный, Yellow – желтый, blac. K - черный) модель
 Модель RGB работает с излучаемым светом, а CMYK - с отраженным. Если необходимо распечатать на принтере изображение, полученное на мониторе, специальная программа выполняет преобразование одной цветовой модели в другую.
Модель RGB работает с излучаемым светом, а CMYK - с отраженным. Если необходимо распечатать на принтере изображение, полученное на мониторе, специальная программа выполняет преобразование одной цветовой модели в другую.
 В моделях RGB и CMYK различна природа получения цветов, поэтому цвет, который видим на экране, сложно точно повторить при печати (обычно на экране ярче). Количество воспроизводимых при печати цветов намного меньше того, что создано на экране. В графических редакторах есть специальные предупреждающие указатели.
В моделях RGB и CMYK различна природа получения цветов, поэтому цвет, который видим на экране, сложно точно повторить при печати (обычно на экране ярче). Количество воспроизводимых при печати цветов намного меньше того, что создано на экране. В графических редакторах есть специальные предупреждающие указатели.
 В компьютерной графике используется понятие цветового разрешения (глубины цвета). Оно определяет метод кодирования цветовой информации для её воспроизведения на экране. (Для ч/б изображения достаточно 2 бит, при 24 – разрядном способе кодирования возможно определить > 16, 5 млн цветов ).
В компьютерной графике используется понятие цветового разрешения (глубины цвета). Оно определяет метод кодирования цветовой информации для её воспроизведения на экране. (Для ч/б изображения достаточно 2 бит, при 24 – разрядном способе кодирования возможно определить > 16, 5 млн цветов ).
 Растровая графика Растровое изображение представляет собой сетку, или растр, ячейки которой называются пикселами. В этом случае программа интерпретирует любой объект как набор окрашенных пикселов. При обработке растровых изображений редактируются не конкретные объекты и контуры, а составляющие их группы пикселов. Растровый тип является наилучшим для работы с тоновыми изображениями, например, c фотографиями.
Растровая графика Растровое изображение представляет собой сетку, или растр, ячейки которой называются пикселами. В этом случае программа интерпретирует любой объект как набор окрашенных пикселов. При обработке растровых изображений редактируются не конкретные объекты и контуры, а составляющие их группы пикселов. Растровый тип является наилучшим для работы с тоновыми изображениями, например, c фотографиями.
 Растровая графика Качество растровых изображений напрямую зависит от разрешающей способности оборудования, поэтому если при сканировании или создании изображения вы зададите низкое разрешение (например, 72 пиксела на дюйм), а при печати высокое, то на оттиске мелкие детали будут потеряны, а границы объектов получатся неровными.
Растровая графика Качество растровых изображений напрямую зависит от разрешающей способности оборудования, поэтому если при сканировании или создании изображения вы зададите низкое разрешение (например, 72 пиксела на дюйм), а при печати высокое, то на оттиске мелкие детали будут потеряны, а границы объектов получатся неровными.
 Растровая графика Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешения, выражающее количество точек, приходящихся на единицу длины.
Растровая графика Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешения, выражающее количество точек, приходящихся на единицу длины.
 Различают разрешение оригинала; Ø разрешение экранного изображения; Ø разрешение печатного изображения Ø
Различают разрешение оригинала; Ø разрешение экранного изображения; Ø разрешение печатного изображения Ø
 Разрешение оригинала измеряется в точках на дюйм (dpi – dots per inch) и зависит от требований: Ø к качеству изображения и размеру файла, Ø к способу оцифровки или методу создания исходной иллюстрации, Ø избранному формату файла Ø и другим параметрам.
Разрешение оригинала измеряется в точках на дюйм (dpi – dots per inch) и зависит от требований: Ø к качеству изображения и размеру файла, Ø к способу оцифровки или методу создания исходной иллюстрации, Ø избранному формату файла Ø и другим параметрам.
 В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
 Разрешение экранного изображения Для экранных копий изображения элементарную точку растра принято называть пикселом. Размер пиксела варьируется в зависимости от выбранного экранного разрешения (из диапазона стандартных значений), разрешения оригинала и масштаба отображения.
Разрешение экранного изображения Для экранных копий изображения элементарную точку растра принято называть пикселом. Размер пиксела варьируется в зависимости от выбранного экранного разрешения (из диапазона стандартных значений), разрешения оригинала и масштаба отображения.
 Связь между параметрами изображения и размером файла Средствами растровой графики принято иллюстрировать работы, требующие высокой точности в передаче цветов и полутонов. Однако размеры файлов растровых иллюстраций стремительно растут с увеличением разрешения.
Связь между параметрами изображения и размером файла Средствами растровой графики принято иллюстрировать работы, требующие высокой точности в передаче цветов и полутонов. Однако размеры файлов растровых иллюстраций стремительно растут с увеличением разрешения.
 Разрешение и объем файла Объем файла, содержащего оцифрованное изображение, пропорционален его графическому разрешению. Более тесное расположение пикселов (то есть более высокое разрешение) позволяет воспроизводить более мелкие детали изображений; в то же время, это ведет к увеличению объема файла.
Разрешение и объем файла Объем файла, содержащего оцифрованное изображение, пропорционален его графическому разрешению. Более тесное расположение пикселов (то есть более высокое разрешение) позволяет воспроизводить более мелкие детали изображений; в то же время, это ведет к увеличению объема файла.
 Аппаратные средства получения растровых изображений Сканеры Ø Цифровые фотокамеры Ø Цифровые видеокамеры , адаптеры захвата телекадров играют вспомогательную роль. Ø Для создания изображений «от руки» используются графические планшеты, на которых рисуют специальным электронным пером. Ø
Аппаратные средства получения растровых изображений Сканеры Ø Цифровые фотокамеры Ø Цифровые видеокамеры , адаптеры захвата телекадров играют вспомогательную роль. Ø Для создания изображений «от руки» используются графические планшеты, на которых рисуют специальным электронным пером. Ø
 Масштабирование растровых изображений Одним из недостатков растровой графики является пикселизация изображений при их увеличении (если не приняты специальные меры). Для противодействия пикселизации принято заранее оцифровывать оригинал с разрешением, достаточным для качественной визуализации при масштабировании. .
Масштабирование растровых изображений Одним из недостатков растровой графики является пикселизация изображений при их увеличении (если не приняты специальные меры). Для противодействия пикселизации принято заранее оцифровывать оригинал с разрешением, достаточным для качественной визуализации при масштабировании. .
 Другой прием состоит в применении стохастического растра, позволяющего уменьшить эффект пикселизации в определенных пределах. Наконец, при масштабировании используют метод интерполяции, когда увеличение размера иллюстрации происходит не за счет масштабирования точек, а путем добавления необходимого числа промежуточных точек
Другой прием состоит в применении стохастического растра, позволяющего уменьшить эффект пикселизации в определенных пределах. Наконец, при масштабировании используют метод интерполяции, когда увеличение размера иллюстрации происходит не за счет масштабирования точек, а путем добавления необходимого числа промежуточных точек
 Векторная графика Базовым элементом изображения в векторной графике является линия. Векторные программы являются наилучшим средством для создания шрифтовых и высокоточных графических объектов, например, логотипов, для которых принципиально важное значение имеет сохранение четких, ясных контуров независимо от размера изображения.
Векторная графика Базовым элементом изображения в векторной графике является линия. Векторные программы являются наилучшим средством для создания шрифтовых и высокоточных графических объектов, например, логотипов, для которых принципиально важное значение имеет сохранение четких, ясных контуров независимо от размера изображения.
 Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии, характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий.
Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии, характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий.
 Контур является элементарным графическим объектом, из контуров создают новые объекты или их группы. С несколькими контурами выполняют операции группировки, комбинирования, объединения
Контур является элементарным графическим объектом, из контуров создают новые объекты или их группы. С несколькими контурами выполняют операции группировки, комбинирования, объединения
 Форматы графических данных Ø Ø Ø Ø Ø PSD (Рhotoshop Document), JPEG, РNG, EPS, GIF, ТIFF (Таgged Image File Format), ВМР (Windows Bitmap), Рhoto. CD, WMF.
Форматы графических данных Ø Ø Ø Ø Ø PSD (Рhotoshop Document), JPEG, РNG, EPS, GIF, ТIFF (Таgged Image File Format), ВМР (Windows Bitmap), Рhoto. CD, WMF.
 Форматы графических данных PSD (Adobe Photoshop Document) – позволяет записывать изображение со многими слоями, их масками, дополнительными каналами, контурами и другой информацией. JPG (Joint Photographic Experts Group) - метод сжатия с потерей данных, который жертвует качеством изображения для сохранения пространства на диске. PNG (Portable Network Grafics) - чрезвычайно сжатый формат, в котором используется схема сжатия без потерь.
Форматы графических данных PSD (Adobe Photoshop Document) – позволяет записывать изображение со многими слоями, их масками, дополнительными каналами, контурами и другой информацией. JPG (Joint Photographic Experts Group) - метод сжатия с потерей данных, который жертвует качеством изображения для сохранения пространства на диске. PNG (Portable Network Grafics) - чрезвычайно сжатый формат, в котором используется схема сжатия без потерь.
 В EPS (Encapsulated Post. Script) - записывают конечный вариант работы, используется для передачи векторов и растра в издательские системы PDF (Portable Document Format) - могут быть сохранены иллюстрации (векторные и растровые) и текст (причем со множеством шрифтов и гипертекстовых ссылок). GIF (Graphics Interchange Format) - применяет те же алгоритмы сжатия, что и обычные программыархиваторы
В EPS (Encapsulated Post. Script) - записывают конечный вариант работы, используется для передачи векторов и растра в издательские системы PDF (Portable Document Format) - могут быть сохранены иллюстрации (векторные и растровые) и текст (причем со множеством шрифтов и гипертекстовых ссылок). GIF (Graphics Interchange Format) - применяет те же алгоритмы сжатия, что и обычные программыархиваторы
 TIFF (Tagged Image File Format) - не поддерживает JPEG-сжатие, но в остальном не имеет ограничений. Он поддерживает до 24 каналов. ВМР (Windows Device Independent Bitmap) Применяется для хранения растровых изображений, предназначенных для использования в Windows Scitex CT (расширение на РС -. sct) применяется при высококачественной обработке цветных изображений (RGB, CMYK )
TIFF (Tagged Image File Format) - не поддерживает JPEG-сжатие, но в остальном не имеет ограничений. Он поддерживает до 24 каналов. ВМР (Windows Device Independent Bitmap) Применяется для хранения растровых изображений, предназначенных для использования в Windows Scitex CT (расширение на РС -. sct) применяется при высококачественной обработке цветных изображений (RGB, CMYK )


