векторная_графика.ppt
- Количество слайдов: 21
 Векторное представление Представление информации в компьютере
Векторное представление Представление информации в компьютере
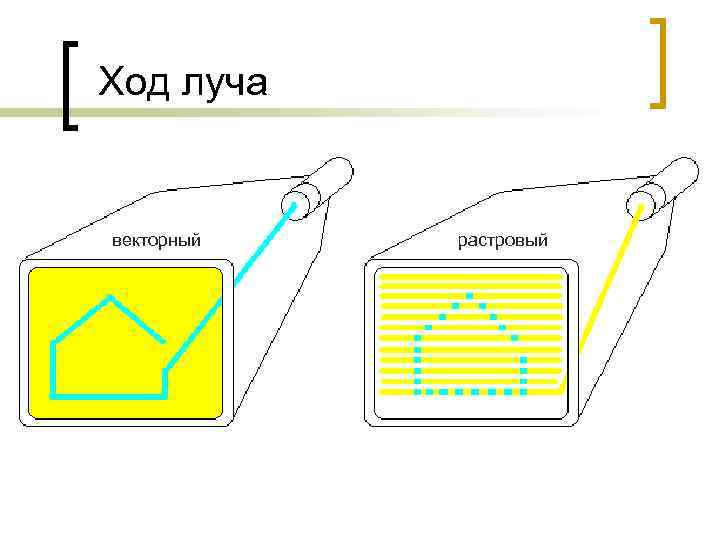
 Ход луча векторный растровый
Ход луча векторный растровый
 Объектная (или векторная) графика Способ представления изображений такой, что в памяти хранится не сам рисунок, а правила его построения
Объектная (или векторная) графика Способ представления изображений такой, что в памяти хранится не сам рисунок, а правила его построения
 Зачем же это нужно? векторное изображение можно как угодно масштабировать, выводить на устройства, имеющие любое разрешение, - и всегда будет получаться результат с наивысшим для данного устройства качеством. Ведь картинка каждый раз «рисуется заново» , используя столько пикселов, сколько возможно.
Зачем же это нужно? векторное изображение можно как угодно масштабировать, выводить на устройства, имеющие любое разрешение, - и всегда будет получаться результат с наивысшим для данного устройства качеством. Ведь картинка каждый раз «рисуется заново» , используя столько пикселов, сколько возможно.
 Зачем же это нужно? в векторном изображении все части (так называемые «примитивы» ) могут быть изменены независимо друг от друга. Любой из них можно увеличить, повернуть, деформировать, перекрасить, даже стереть - остальных объектов это ни коим образом не коснется.
Зачем же это нужно? в векторном изображении все части (так называемые «примитивы» ) могут быть изменены независимо друг от друга. Любой из них можно увеличить, повернуть, деформировать, перекрасить, даже стереть - остальных объектов это ни коим образом не коснется.
 Зачем же это нужно? • даже очень сложные векторные рисунки, содержащие тысячи объектов редко занимают более нескольких сотен килобайт, т. е. в десятки, сотни, а то и тысячи раз меньше аналогичного растрового. 1. Откройте с помощью браузера пример1. svg и пример2. png 2. Определите размер каждого файла и сравните
Зачем же это нужно? • даже очень сложные векторные рисунки, содержащие тысячи объектов редко занимают более нескольких сотен килобайт, т. е. в десятки, сотни, а то и тысячи раз меньше аналогичного растрового. 1. Откройте с помощью браузера пример1. svg и пример2. png 2. Определите размер каждого файла и сравните
 Достоинства • Увеличение и уменьшение без потери качества • Небольшой информационный объём по сравнению с растровыми файлами Возможность работы с отдельными частями (слоями) изображения •
Достоинства • Увеличение и уменьшение без потери качества • Небольшой информационный объём по сравнению с растровыми файлами Возможность работы с отдельными частями (слоями) изображения •
 Недостатки В векторном формате можно создавать лишь достаточно примитивные изображения. Сколько нужно усилий, чтобы фотографию сделать из геометрических фигур, сколько математических формул применить, сколько маленьких участком залить цветом и каким образом реализовать плавный переход от одного цвета до другого. Вектор идеально подходит для создания схем, простых образов без сложного перехода цветов.
Недостатки В векторном формате можно создавать лишь достаточно примитивные изображения. Сколько нужно усилий, чтобы фотографию сделать из геометрических фигур, сколько математических формул применить, сколько маленьких участком залить цветом и каким образом реализовать плавный переход от одного цвета до другого. Вектор идеально подходит для создания схем, простых образов без сложного перехода цветов.
 векторное изображение: основа Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось Y – сверху вниз.
векторное изображение: основа Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось Y – сверху вниз.
 Основным логическим элементом векторной графики является геометрический объект В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы - прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты.
Основным логическим элементом векторной графики является геометрический объект В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы - прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты.
 Пример 1 2 3 4 5 6 7 8 9 10 К « » на растровой сетке 10 х10. Описать эту букву последовательностью векторных команд. 1 2 3 4 5 6 7 8 9 10 Изображение буквы Примечание. Изображение буквы рассматривать инверсно
Пример 1 2 3 4 5 6 7 8 9 10 К « » на растровой сетке 10 х10. Описать эту букву последовательностью векторных команд. 1 2 3 4 5 6 7 8 9 10 Изображение буквы Примечание. Изображение буквы рассматривать инверсно
 Решение В векторном представлении буква «К» - это три линии. Всякая линия описывается указанием координат ее концов. Изображение буквы «К» описывается следующим образом: Цвет рисования Белый Установить 4, 2 Линия к 4, 8 Установить 5, 5 Линия к 8, 2 Установить 5, 5 Линия к 8, 8
Решение В векторном представлении буква «К» - это три линии. Всякая линия описывается указанием координат ее концов. Изображение буквы «К» описывается следующим образом: Цвет рисования Белый Установить 4, 2 Линия к 4, 8 Установить 5, 5 Линия к 8, 2 Установить 5, 5 Линия к 8, 8
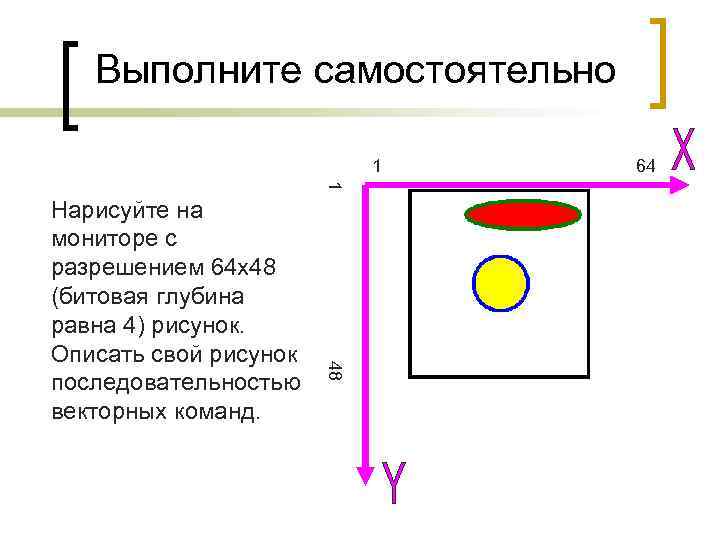
 Выполните самостоятельно 1 64 1 48 Нарисуйте на мониторе с разрешением 64 х48 (битовая глубина равна 4) рисунок. Описать свой рисунок последовательностью векторных команд.
Выполните самостоятельно 1 64 1 48 Нарисуйте на мониторе с разрешением 64 х48 (битовая глубина равна 4) рисунок. Описать свой рисунок последовательностью векторных команд.
 Команда Действие Линия к X 1, Y 1 Нарисовать линию от текущей позиции в позицию (X 1, Y 1). Линия X 1, Y 1, X 2, Y 2 Нарисовать линию с координатами начала X 1, Y 1 и координатами конца X 2, Y 2. Текущая позиция не устанавливается. Окружность X, Y, R Нарисовать окружность: X, Y – координаты центра, R – длина радиуса в шагах растровой сетки. Эллипс X 1, Y 1, X 2, Y 2 Нарисовать эллипс, ограниченный прямоугольником; (X 1, Y 1) – координаты левого верхнего, а (X 2, Y 2) – правого нижнего угла этого прямоугольника. Прямоугольник X 1, Y 1, X 2, Y 2 Нарисовать прямоугольник; (X 1, Y 1) – координаты левого верхнего угла, а (X 2, Y 2) – правого нижнего угла этого прямоугольника. Цвет рисования ЦВЕТ Установить текущий цвет рисования. Цвет закраски ЦВЕТ Установить текущий цвет закраски. Закрасить X, Y, ЦВЕТ ГРАНИЦЫ Закрасить произвольную замкнутую фигуру; X, Y – координаты любой точки внутри замкнутой фигуры, ЦВЕТ ГРАНИЦЫ – цвет граничной линии.
Команда Действие Линия к X 1, Y 1 Нарисовать линию от текущей позиции в позицию (X 1, Y 1). Линия X 1, Y 1, X 2, Y 2 Нарисовать линию с координатами начала X 1, Y 1 и координатами конца X 2, Y 2. Текущая позиция не устанавливается. Окружность X, Y, R Нарисовать окружность: X, Y – координаты центра, R – длина радиуса в шагах растровой сетки. Эллипс X 1, Y 1, X 2, Y 2 Нарисовать эллипс, ограниченный прямоугольником; (X 1, Y 1) – координаты левого верхнего, а (X 2, Y 2) – правого нижнего угла этого прямоугольника. Прямоугольник X 1, Y 1, X 2, Y 2 Нарисовать прямоугольник; (X 1, Y 1) – координаты левого верхнего угла, а (X 2, Y 2) – правого нижнего угла этого прямоугольника. Цвет рисования ЦВЕТ Установить текущий цвет рисования. Цвет закраски ЦВЕТ Установить текущий цвет закраски. Закрасить X, Y, ЦВЕТ ГРАНИЦЫ Закрасить произвольную замкнутую фигуру; X, Y – координаты любой точки внутри замкнутой фигуры, ЦВЕТ ГРАНИЦЫ – цвет граничной линии.
 Почему векторная графика не вытеснила растровую? Достоинств пиксельной графики не так уж много (два принципиальных и одно относительное): аппаратная реализуемость; программная независимость; фотореалистичность изображений. Затем выявляются недостатки пиксельной графики, на которые стоит обратить особое внимание: значительный объем файлов; принципиальные сложности трансформирования пиксельных изображений; аппаратная зависимость — причина многих погрешностей; отсутствие объектов.
Почему векторная графика не вытеснила растровую? Достоинств пиксельной графики не так уж много (два принципиальных и одно относительное): аппаратная реализуемость; программная независимость; фотореалистичность изображений. Затем выявляются недостатки пиксельной графики, на которые стоит обратить особое внимание: значительный объем файлов; принципиальные сложности трансформирования пиксельных изображений; аппаратная зависимость — причина многих погрешностей; отсутствие объектов.
 Почему векторная графика не вытеснила растровую? Достоинства и недостатки векторной графики являются зеркальным отражением достоинств и недостатков пиксельной графики. Достоинства векторной графики: минимальный объем файла, полная свобода трансформаций; аппаратная независимость; объектно-ориентированный характер векторной графики. Вместе с тем, неизбежны и недостатки векторной графики (два принципиальных и одно условное): отсутствие аппаратной реализуемости; программная зависимость; жесткость векторной графики.
Почему векторная графика не вытеснила растровую? Достоинства и недостатки векторной графики являются зеркальным отражением достоинств и недостатков пиксельной графики. Достоинства векторной графики: минимальный объем файла, полная свобода трансформаций; аппаратная независимость; объектно-ориентированный характер векторной графики. Вместе с тем, неизбежны и недостатки векторной графики (два принципиальных и одно условное): отсутствие аппаратной реализуемости; программная зависимость; жесткость векторной графики.
 Домашнее задание: Повторить пройденный материал. Тетрадь. http: //graphing. ru/i/ - Графинг 2. 1 - Фотохостинг и фоторедактор
Домашнее задание: Повторить пройденный материал. Тетрадь. http: //graphing. ru/i/ - Графинг 2. 1 - Фотохостинг и фоторедактор
 Форматы графических файлов Bit Ma. P image (BMP) - универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами и, в том числе, редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Tagged Image File Format (TIFF) - формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потери информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами. Graphics Interchange Format (GIF) - формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потери информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и т. д. ) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете. Portable Network Graphic (PNG) — формат растровых графических файлов аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Форматы графических файлов Bit Ma. P image (BMP) - универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами и, в том числе, редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Tagged Image File Format (TIFF) - формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потери информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами. Graphics Interchange Format (GIF) - формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потери информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и т. д. ) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете. Portable Network Graphic (PNG) — формат растровых графических файлов аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
 Форматы графических файлов Joint Photographic Expert Group (JPEG) - формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете. Windows Meta. File (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery. Encapsulated Post. Script (EPS) — формат векторных графических файлов, поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах. Corel. DRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики Corel Draw. Если вы собираетесь работать с графическим файлом только в одном данном приложении, целесообразно выбрать оригинальный формат. Если же предстоит передавать данные в другое приложение, другую среду или иному пользователю, стоит использовать универсальный формат.
Форматы графических файлов Joint Photographic Expert Group (JPEG) - формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете. Windows Meta. File (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery. Encapsulated Post. Script (EPS) — формат векторных графических файлов, поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах. Corel. DRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики Corel Draw. Если вы собираетесь работать с графическим файлом только в одном данном приложении, целесообразно выбрать оригинальный формат. Если же предстоит передавать данные в другое приложение, другую среду или иному пользователю, стоит использовать универсальный формат.
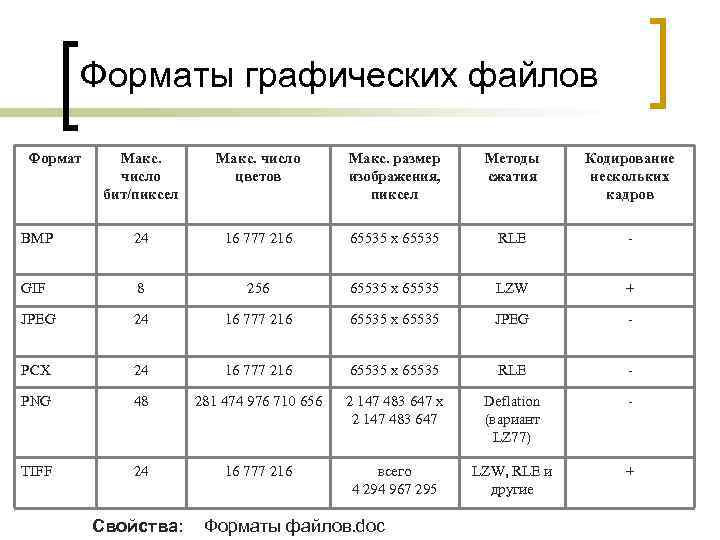
 Форматы графических файлов Формат Макс. число бит/пиксел Макс. число цветов Макс. размер изображения, пиксел Методы сжатия Кодирование нескольких кадров BMP 24 16 777 216 65535 x 65535 RLE - GIF 8 256 65535 x 65535 LZW + JPEG 24 16 777 216 65535 x 65535 JPEG - PCX 24 16 777 216 65535 x 65535 RLE - PNG 48 281 474 976 710 656 2 147 483 647 x 2 147 483 647 Deflation (вариант LZ 77) - TIFF 24 16 777 216 всего 4 294 967 295 LZW, RLE и другие + Свойства: Форматы файлов. doc
Форматы графических файлов Формат Макс. число бит/пиксел Макс. число цветов Макс. размер изображения, пиксел Методы сжатия Кодирование нескольких кадров BMP 24 16 777 216 65535 x 65535 RLE - GIF 8 256 65535 x 65535 LZW + JPEG 24 16 777 216 65535 x 65535 JPEG - PCX 24 16 777 216 65535 x 65535 RLE - PNG 48 281 474 976 710 656 2 147 483 647 x 2 147 483 647 Deflation (вариант LZ 77) - TIFF 24 16 777 216 всего 4 294 967 295 LZW, RLE и другие + Свойства: Форматы файлов. doc
 Новая модель цифрового цвета цветовые модели. html новая модель цвета. html COLORCUBE - это трехмерная модель. Это представление цветов ликвидирует пропасть между аддитивной (RGB) и субтрактивной (CMYK) системой цветов, а также определяет методы, с помощью которых цвета хранятся, обрабатываются и воспроизводятся в компьютерной технологии.
Новая модель цифрового цвета цветовые модели. html новая модель цвета. html COLORCUBE - это трехмерная модель. Это представление цветов ликвидирует пропасть между аддитивной (RGB) и субтрактивной (CMYK) системой цветов, а также определяет методы, с помощью которых цвета хранятся, обрабатываются и воспроизводятся в компьютерной технологии.


