
Векторная графика SVG

SVG (Scalable Vector Graphics) - язык разметки, созданный W 3 C консорциумом c 1999 года для описания графических данных на веб-странице в виде текста (XML). Однако термин SVG может означать не только сам язык разметки, но и формат получаемого изображения. На SVG можно создавать несложные векторные и смешанные векторнорастровые изображения. Язык разрабатывался, основываясь на идее технологии VML от Microsoft и PGML. В отличие от VML, SVG не является чей-то собственностью, полностью открыт и бесплатен. Текущая версия - 1. 1, выпущена в 2001 году, в настоящий момент идет разработка и утверждение версии 1. 2. SVG рисунок состоит из набора геометрических фигур, описанных в формате XML: линия, эллипс, многоугольник и т. п. Вы можете визуально оценить часть возможностей формата SVG и познакомиться с синтаксисом разметки на странице онлайн-редактора.

SVG (Scalable Vector Graphics) SVG (в переводе масштабируемая векторная графика) - это язык для описания двухмерной графики в формате XML. Можно сказать, что SVG – это HTML для графики. Графические возможности языка чрезвычайно велики и сравнимы с возможностями пакетов Corel Draw и Adobe Illustrator. Он включает в себя несколько типов различных объектов: векторную графику (линии, окружности, кривые) текст (с форматированием, заданием стилей и эффектов) растровые изображения (внедряемые в SVG–документ) произвольные заливки, штриховки, градиенты, заливки заданным растром, а также произвольным фрагментом векторного изображения, разнообразные стили линий - линии произвольной толщины, штриховые, с различными стилями угловых и конечных точек поддержка прозрачности всего изображения или его части, с заданной степенью возможность применения фильтров (размытие, попиксельное смешивание, наложение) поддержка Unicode – возможность отображения в одном SVG документе текстов на различных языках и различными шрифтами встроенные развитые средства анимации, позволяющие без программирования в режиме реального времени менять практически все атрибуты изображения или его фрагмента встроенные средства для создания интерактивности, а также поддержка Java. Script и DOM поддержка каскадных таблиц стилей (CSS)

Масштабируемая векторная графика Название отражает следующие превосходства языка: SVG–документы могут быть отображены на самых различных устройствах – от экранов мобильных телефонов и карманных компьютеров(рис) до мониторов PC и ноутбуков SVG–документы представляются в векторном формате, следовательно, их можно масштабировать без потери качества по сравнению с растровыми изображениями SVG–графика может быть создана "на лету « при помощи любого языка программирования (Javascript, Java или C#) и возможно управление видом этой графики в режиме работы приложения.

Разработка Объектная модель SVG документа основана на принятом консорциумом W 3 C в 2000 г. стандарте DOM (Document Object Model) Level-2. Это дает возможность использования стандартных языков для начального построения и произвольного манипулирования любыми элементами изображения. Составной частью стандарта SVG является модель событий, позволяющая привязать произвольный сценарий к любому фрагменту SVG документа и достаточно легко реализовывать интерактивные графические изображения. SVG разрабатывается консорциумом W 3 C при поддержке таких крупных компаний, как Microsoft, Adobe, Corel, IBM, Hewlett-Packard, Sun Microsystems, Canon, Kodak и многих других (всего более двадцати). От их совместных усилий зависят стандартизация многих деталей языка, а также скорость его создания. Стандарт SVG 1. 0 был принят в качестве спецификации консорциумом в сентябре 2001 г. Стандарт SVG 1. 1 и его версии SVG mobile profiles были приняты консорциумом в качестве рекомендации в январе 2003 г. Ведутся работы по созданию стандарта SVG 1. 2. Эта версия языка будет содержать ряд новых свойств: встроенные атрибуты фигурного форматирования текста, поддержка аудио и видео, а также более полная поддержка DOM.

Поддержка SVG браузерами В настоящее время SVG применяется в Интернете сравнительно мало. На сайтах, где используются SVG, оно не представляется непосредственно, а конвертируется в растровое изображение. Для этого используются различные библиотеки, например Batik (на языке Java), которые "на лету" выполняют преобразования. Браузеры Internet Explorer 7, Opera (начиная с 8 -й версии) и Mozilla способны самостоятельно, без дополнительных утилит воспроизводить формат SVG. Что касается прочих браузеров – в том числе и Internet Explorer 6, то им для воспроизведения нужны плагины. Наиболее распространен Adobe SVG Viewer Имеется также Corel SVG Viewer SVG также может быть встроен в PDF документ. Adobe Acrobat Reader поддерживает SVG начиная с 6 -й версии. Для встраивания SVG в PDF существует утилита для Adobe Acrobat Pro. Для мобильных устройств, телефонов и PDA, также существует поддержка SVG. Специально для них были разработаны варианты SVG формата: SVG Tiny (SVGT) and SVG Basic (SVGB). На сайте W 3 C размещен официальный список программного обеспечения для SVG (http: //www. svgi. org/)

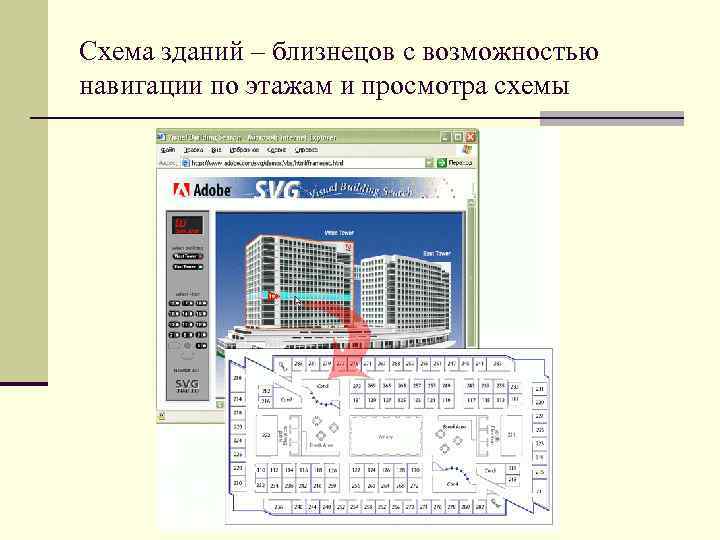
Схема зданий – близнецов с возможностью навигации по этажам и просмотра схемы

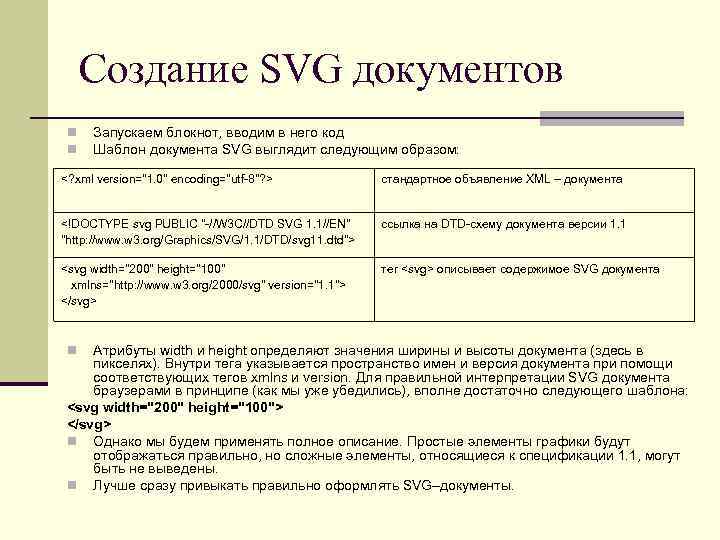
Создание SVG документов Запускаем блокнот, вводим в него код Шаблон документа SVG выглядит следующим образом: <? xml version="1. 0" encoding="utf-8"? > стандартное объявление XML – документа <!DOCTYPE svg PUBLIC "-//W 3 C//DTD SVG 1. 1//EN" "http: //www. w 3. org/Graphics/SVG/1. 1/DTD/svg 11. dtd"> ссылка на DTD-схему документа версии 1. 1 <svg width="200" height="100" xmlns="http: //www. w 3. org/2000/svg" version="1. 1"> </svg> тег <svg> описывает содержимое SVG документа Атрибуты width и height определяют значения ширины и высоты документа (здесь в пикселях). Внутри тега указывается пространство имен и версия документа при помощи соответствующих тегов xmlns и version. Для правильной интерпретации SVG документа браузерами в принципе (как мы уже убедились), вполне достаточно следующего шаблона: <svg width="200" height="100"> </svg> Однако мы будем применять полное описание. Простые элементы графики будут отображаться правильно, но сложные элементы, относящиеся к спецификации 1. 1, могут быть не выведены. Лучше сразу привыкать правильно оформлять SVG–документы.

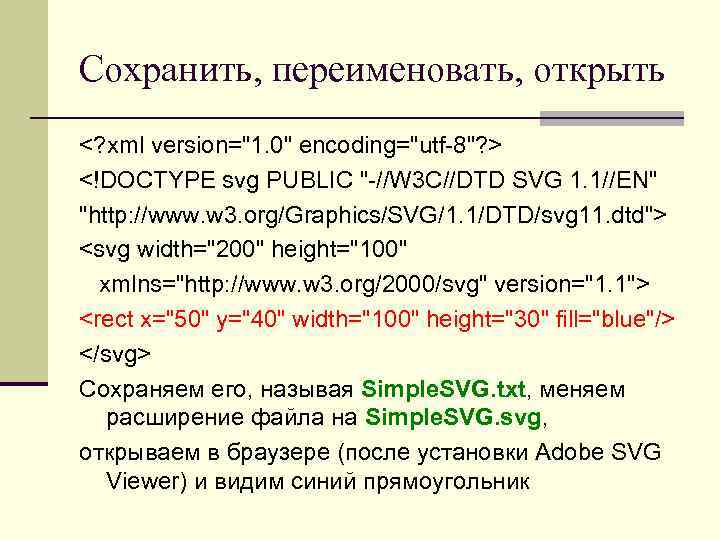
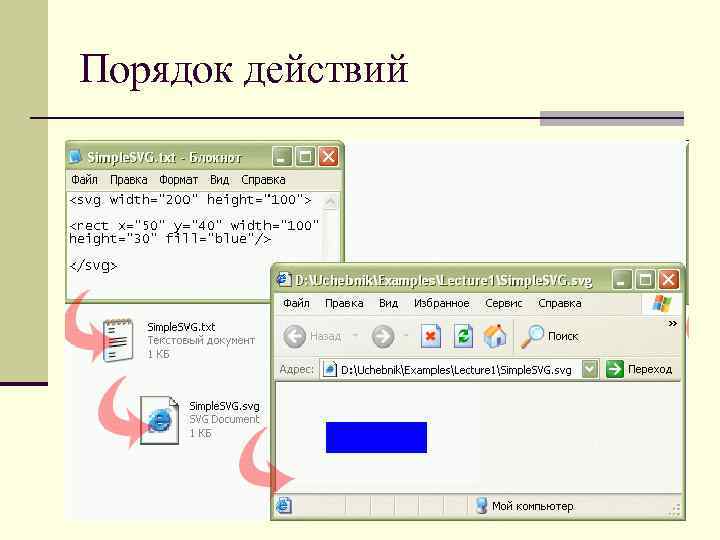
Сохранить, переименовать, открыть <? xml version="1. 0" encoding="utf-8"? > <!DOCTYPE svg PUBLIC "-//W 3 C//DTD SVG 1. 1//EN" "http: //www. w 3. org/Graphics/SVG/1. 1/DTD/svg 11. dtd"> <svg width="200" height="100" xmlns="http: //www. w 3. org/2000/svg" version="1. 1"> <rect x="50" y="40" width="100" height="30" fill="blue"/> </svg> Сохраняем его, называя Simple. SVG. txt, меняем расширение файла на Simple. SVG. svg, открываем в браузере (после установки Adobe SVG Viewer) и видим синий прямоугольник

Порядок действий

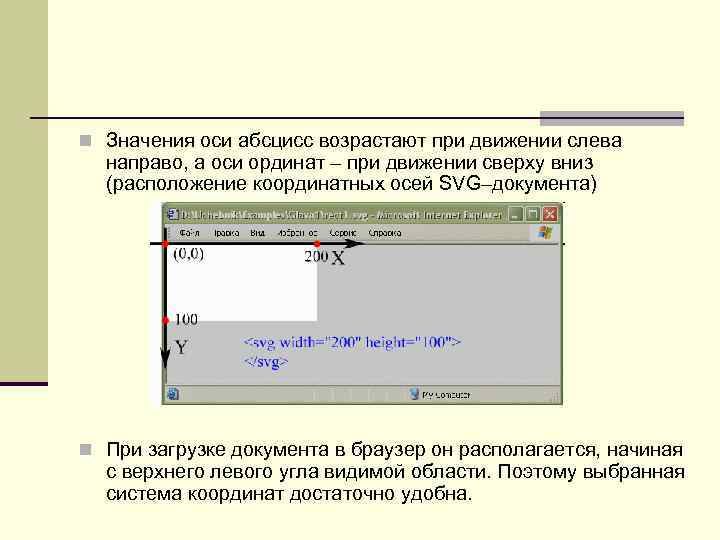
Значения оси абсцисс возрастают при движении слева направо, а оси ординат – при движении сверху вниз (расположение координатных осей SVG–документа) При загрузке документа в браузер он располагается, начиная с верхнего левого угла видимой области. Поэтому выбранная система координат достаточно удобна.

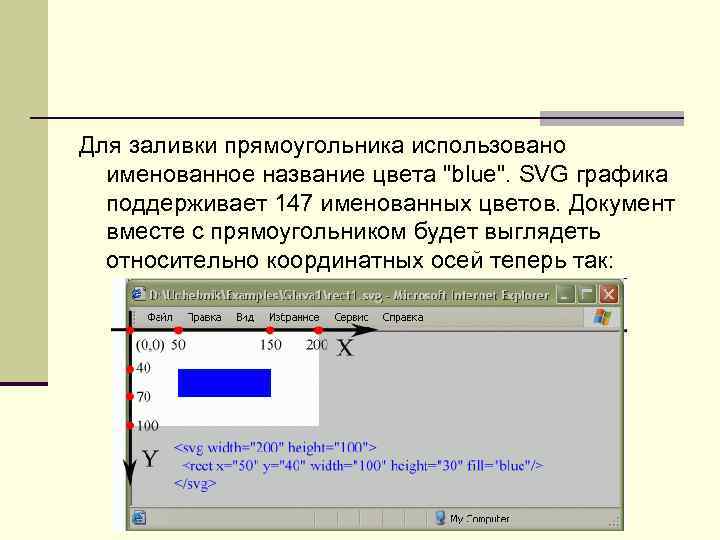
Для заливки прямоугольника использовано именованное название цвета "blue". SVG графика поддерживает 147 именованных цветов. Документ вместе с прямоугольником будет выглядеть относительно координатных осей теперь так:

Altova XML Spy 2007 Основной инструмент редактирования SVG–обычный текстовый редактор, однако в нем отсутствует подсветка синтаксиса и возможность быстрого просмотра внесенных изменений. При написании этого курса использовался, пожалуй, лучший редактор XML документов – Altova XML Spy 2007 (http: //www. altova. com/ (36, 3 Мб)). Его также можно применять для создания SVG–файлов. После запуска программы выбираем из списка шаблонов SVG–документ: Пролог нового документа содержит ссылку на упрощенную версию спецификации: <!DOCTYPE svg PUBLIC "-//W 3 C//DTD SVG 1. 1//EN" "http: //www. w 3. org/Graphics/SVG/1. 1/DTD/svg 11 -flat-20030114. dtd"> Копированием и вставкой эта спецификация заменяется на нужную нам: <!DOCTYPE svg PUBLIC "-//W 3 C//DTD SVG 1. 1//EN" "http: //www. w 3. org/Graphics/SVG/1. 1/DTD/svg 11. dtd"> Программа поддерживает несколько режимов отображения документа – Text, Grid, Browser

Вставка SVG рисунков в HTML – страницы При помощи тега <embed>. Фрагмент HTML – страницы: <body bgcolor = "#6699 FF"> <embed src="butterfly. svg" width="500" height="300" type="image/svg+xml" name="mybutterfly" pluginspage="http: //www. adobe. com/svg/viewer/install/main. html" wmode="transparent"> </body> Дополнительный атрибут pluginspage указывает адрес страницы, на которую будет направлен пользователь в том случае, если его браузер не поддерживает SVG–графику. В данном случае для фона HTML - страницы установлен голубой цвет (bgcolor = "#6699 FF"). Атрибут wmode делает прозрачной область рисунка, не заполненной графикой Этот способ встраивания поддерживается многими браузерами и допускает прямое и обратное взаимодействие при помощи скриптов между HTML и SVG. Корпорация Adobe для своего плагина SVG Viewer рекомендует применение именно тега embed. Но он не вполне точно соответствует самой спецификации HTML.

Вставка SVG рисунков в HTML – страницы При помощи тега <object>. Фрагмент HTML – кода страницы: <body bgcolor = "#6699 FF"> <object type="image/svg+xml" name="mybutterfly" data="butterfly. svg" width="500" height="300"> Для просмотра SVG графики Вам необходимо обновить браузер</object> </body> Внутри тега object помещено сообщение, которое будет отображено при невозможности отображения браузером SVG графики. В этом случае рисунок не содержит прозрачной области Этот способ можно применять для всех браузеров, с поддержкой стандарта HTML 4. 0 (или более высокого). Недостатком является отсутствие взаимодействия между HTML и SVG–рисунок может быть использован лишь в качестве иллюстрации или меню, в котором будет реализована система гиперссылок в самом SVG-документе.

Вставка SVG рисунков в HTML – страницы При помощи тега <iframe>. Фрагмент HTML – кода страницы: <body bgcolor = "#6699 FF"> <iframe src="butterfly. svg" width="500" height="300" name="mybutterfly" > Для просмотра SVG графики Вам необходимо обновить браузер </iframe> </body> Здесь также внутри тега iframe помещается информационное сообщение. Отображаемый рисунок также не содержит прозрачной области Этот способ поддерживается всеми современными браузерами, но он не документирован. Также заметна рамка вокруг рисунка. Для того чтобы от нее избавиться, следует добавить форматирование: frameborder="0" marginwidth="0" marginheight="0 « Фрагмент HTML – кода страницы теперь будет выглядеть так: <body bgcolor = "#6699 FF"> <iframe src="butterfly. svg" width="500" height="300" name="mybutterfly" frameborder="0" marginwidth="0" marginheight="0"> Для просмотра SVG графики Вам необходимо обновить браузер </iframe> </body> Теперь, страница будет выглядеть в точности так же, как и в случае применения тега object.

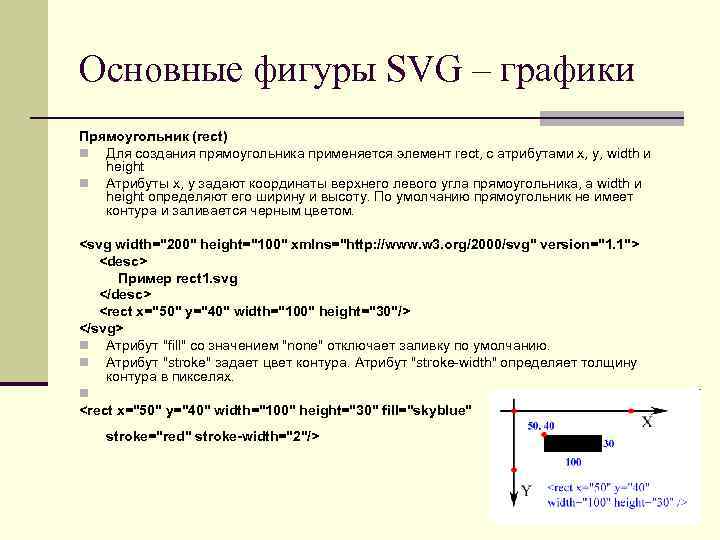
Основные фигуры SVG – графики Прямоугольник (rect) Для создания прямоугольника применяется элемент rect, c атрибутами x, y, width и height Атрибуты x, y задают координаты верхнего левого угла прямоугольника, а width и height определяют его ширину и высоту. По умолчанию прямоугольник не имеет контура и заливается черным цветом. <svg width="200" height="100" xmlns="http: //www. w 3. org/2000/svg" version="1. 1"> <desc> Пример rect 1. svg </desc> <rect x="50" y="40" width="100" height="30"/> </svg> Атрибут "fill" со значением "none" отключает заливку по умолчанию. Атрибут "stroke" задает цвет контура. Атрибут "stroke-width" определяет толщину контура в пикселях. <rect x="50" y="40" width="100" height="30" fill="skyblue" stroke="red" stroke-width="2"/>

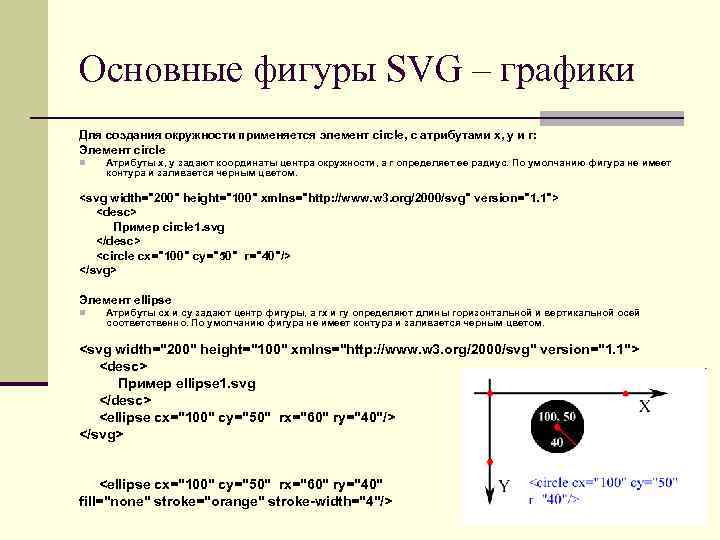
Основные фигуры SVG – графики Для создания окружности применяется элемент circle, c атрибутами x, y и r: Элемент circle Атрибуты x, y задают координаты центра окружности, а r определяет ее радиус. По умолчанию фигура не имеет контура и заливается черным цветом. <svg width="200" height="100" xmlns="http: //www. w 3. org/2000/svg" version="1. 1"> <desc> Пример circle 1. svg </desc> <circle cx="100" cy="50" r="40"/> </svg> Элемент ellipse Атрибуты cx и cy задают центр фигуры, а rx и ry определяют длины горизонтальной и вертикальной осей соответственно. По умолчанию фигура не имеет контура и заливается черным цветом. <svg width="200" height="100" xmlns="http: //www. w 3. org/2000/svg" version="1. 1"> <desc> Пример ellipse 1. svg </desc> <ellipse cx="100" cy="50" rx="60" ry="40"/> </svg> <ellipse cx="100" cy="50" rx="60" ry="40" fill="none" stroke="orange" stroke-width="4"/>

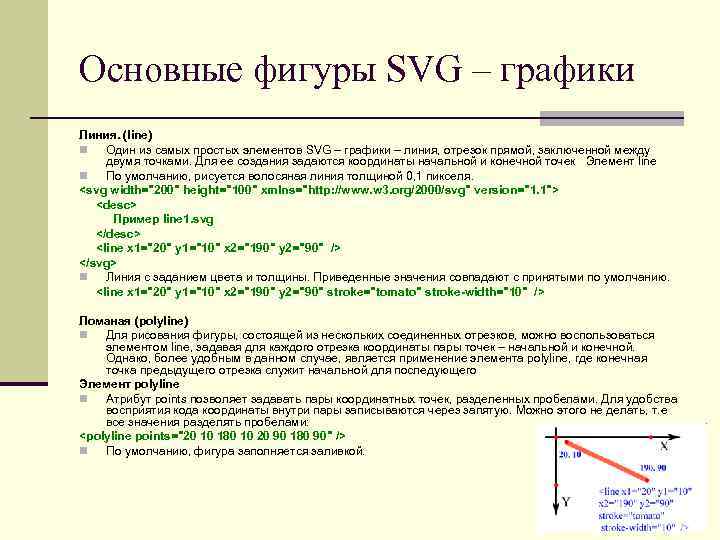
Основные фигуры SVG – графики Линия. (line) Один из самых простых элементов SVG – графики – линия, отрезок прямой, заключенной между двумя точками. Для ее создания задаются координаты начальной и конечной точек Элемент line По умолчанию, рисуется волосяная линия толщиной 0, 1 пикселя. <svg width="200" height="100" xmlns="http: //www. w 3. org/2000/svg" version="1. 1"> <desc> Пример line 1. svg </desc> <line x 1="20" y 1="10" x 2="190" y 2="90" /> </svg> Линия с заданием цвета и толщины. Приведенные значения совпадают с принятыми по умолчанию. <line x 1="20" y 1="10" x 2="190" y 2="90" stroke="tomato" stroke-width="10" /> Ломаная (polyline) Для рисования фигуры, состоящей из нескольких соединенных отрезков, можно воспользоваться элементом line, задавая для каждого отрезка координаты пары точек – начальной и конечной. Однако, более удобным в данном случае, является применение элемента polyline, где конечная точка предыдущего отрезка служит начальной для последующего Элемент polyline Атрибут points позволяет задавать пары координатных точек, разделенных пробелами. Для удобства восприятия кода координаты внутри пары записываются через запятую. Можно этого не делать, т. е все значения разделять пробелами: <polyline points="20 10 180 10 20 90 180 90" /> По умолчанию, фигура заполняется заливкой.

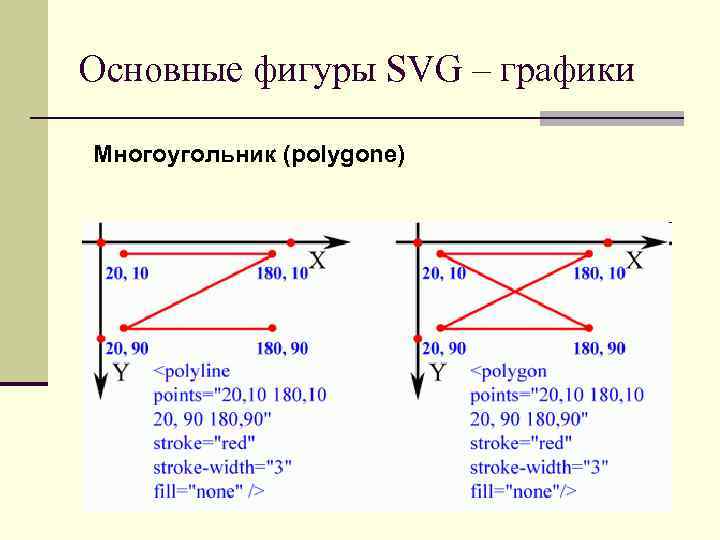
Основные фигуры SVG – графики Многоугольник (polygone)

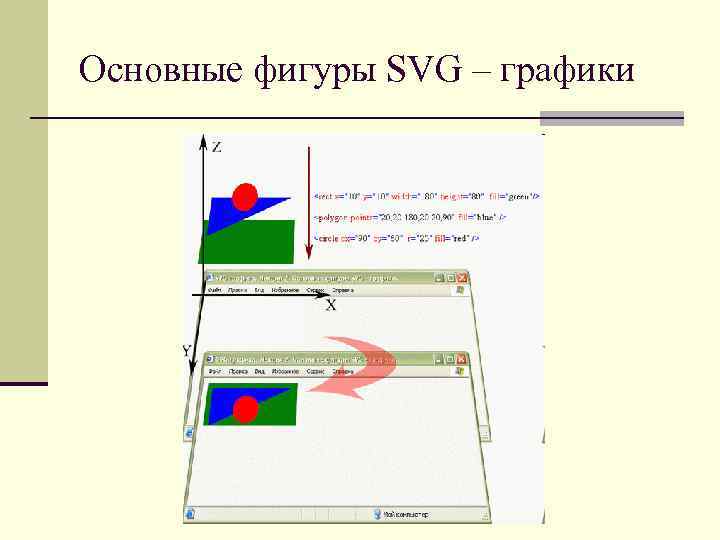
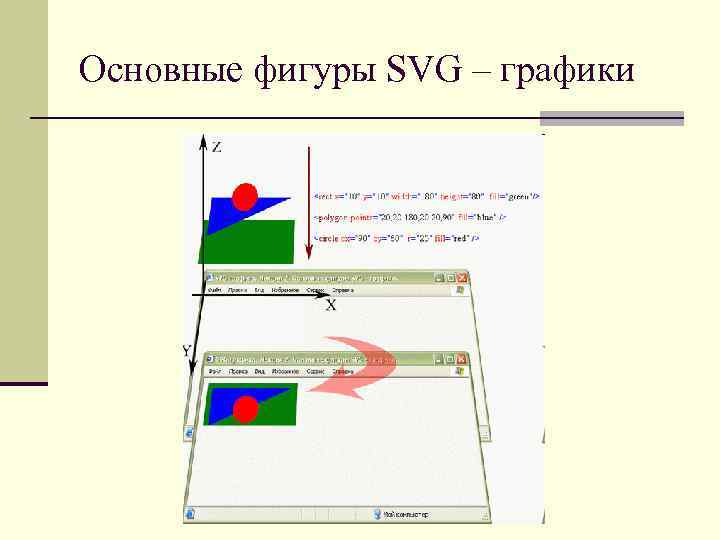
Основные фигуры SVG – графики Вертикальный порядок последовательности объектов При расположении нескольких объектов в одном документе важен их вертикальный порядок (z–order). Представим себе, что у нас есть код, в котором создаются прямоугольник (rect), полигон (polygon) и окружность (circle): <rect x="10" y="10" width="180" height="80" fill="green"/> <polygon points="20, 20 180, 20 20, 90" fill="blue" /> <circle cx="90" cy="60" r="25" fill="red" /> Строка кода, описывающая окружность, располагается самой последней. На рисунке эти фигуры будут располагаться в обратном порядке – так, окружность будет самой первой в стопке объектов Можно сделать простой вывод – фрагмент кода, представляющий какой-либо объект, добавленный позже всех, графически будет располагаться выше всех.

Основные фигуры SVG – графики

Основные фигуры SVG – графики

Текст Элемент text предназначен для помещения в SVG – документ символьных данных. Как и в случае графических фигур координаты x и y текстовой строки отсчитываются от верхнего левого угла. Элемент поддерживает текстовые свойства, такие как размер шрифта, стиль, начертание, причем строка может быть выделена и скопирована Для включения текста в документ достаточно указать расположение текстовой строки при помощи атрибутов x и y элемента text: <text x="50" y="50"> Сюда помещается текстовый фрагмент. </text> Текст, помещаемый в SVG документ, может быть индексирован поисковыми системами. SVG поддерживает формат Unicode и поэтому один и тот же документ допускает локализацию на различных языках. fill - цвет текста. Поддерживаются именованные значения, а также RGB код в десятичной и шестнадцатеричной формах.

Текст Элемент text <text x="10" y="50" style="font-family: Comic Sans MC; font-size: 24; fill: indigo"> Цветной текст </text> <g font-family="Arial" font-size="40" stroke="black" stroke-width="1"> <text x="10" y="100" fill="red"> Red </text> <text x="10" y="150" fill="yellow"> Yellow </text> <text x="10" y="200" fill="green"> Green </text> </g>

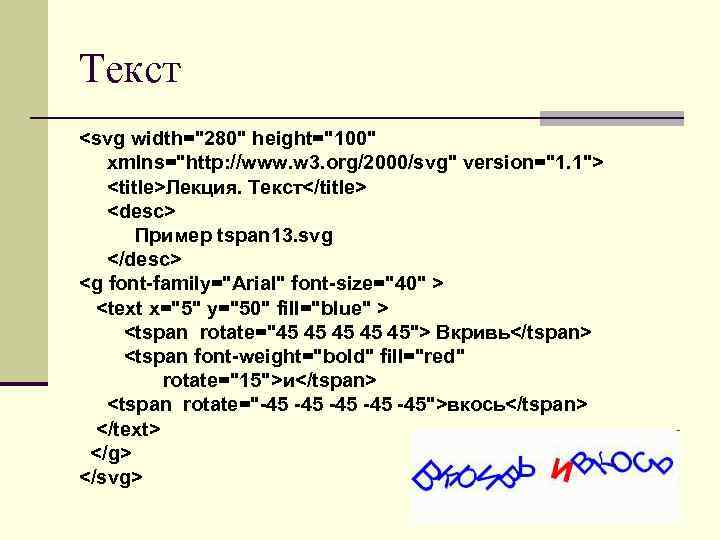
Текст <svg width="280" height="100" xmlns="http: //www. w 3. org/2000/svg" version="1. 1"> <title>Лекция. Текст</title> <desc> Пример tspan 13. svg </desc> <g font-family="Arial" font-size="40" > <text x="5" y="50" fill="blue" > <tspan rotate="45 45 45"> Вкривь</tspan> <tspan font-weight="bold" fill="red" rotate="15">и</tspan> <tspan rotate="-45 -45 -45">вкось</tspan> </text> </g> </svg>

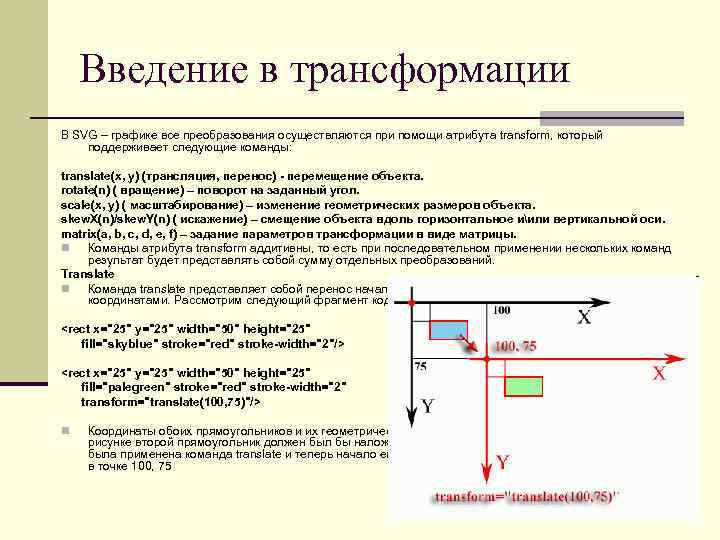
Введение в трансформации В SVG – графике все преобразования осуществляются при помощи атрибута transform, который поддерживает следующие команды: translate(x, y) (трансляция, перенос) - перемещение объекта. rotate(n) ( вращение) – поворот на заданный угол. scale(x, y) ( масштабирование) – изменение геометрических размеров объекта. skew. X(n)/skew. Y(n) ( искажение) – смещение объекта вдоль горизонтальное иили вертикальной оси. matrix(a, b, c, d, e, f) – задание параметров трансформации в виде матрицы. Команды атрибута transform аддитивны, то есть при последовательном применении нескольких команд результат будет представлять собой сумму отдельных преобразований. Translate Команда translate представляет собой перенос начала системы отсчета в новую точку с заданными координатами. Рассмотрим следующий фрагмент кода: <rect x="25" y="25" width="50" height="25" fill="skyblue" stroke="red" stroke-width="2"/> <rect x="25" y="25" width="50" height="25" fill="palegreen" stroke="red" stroke-width="2" transform="translate(100, 75)"/> Координаты обоих прямоугольников и их геометрические размеры совпадают. Следовательно, на рисунке второй прямоугольник должен был бы наложится на первый. Но для второго прямоугольника была применена команда translate и теперь начало его собственной системы координат располагается в точке 100, 75

Элемент animate предназначен для анимации отдельного свойства объекта. Поскольку каждый объект может содержать большое количество свойств, то применение этого элемента позволяет создавать весьма разнообразные анимации. Рассмотрим следующий фрагмент кода: <rect y="40" width="20" height="20" fill="red"> <animate attribute. Name="x" from="0" to="200" dur="10 s" repeat. Count="indefinite"/> </rect> Внутри тега rect элемента прямоугольник помещен элемент animate. В течении анимации будет изменяться координата по горизонтали прямоугольника – на это указывает атрибут attribute. Name="x". Границы изменения (в пикселях) устанавливаются от нуля (from="0") до двухсот (to="200"). По умолчанию, анимация начнется сразу после загрузки в браузер, и будет продолжаться в течении 10 секунд (dur="10 s"). По истечении заданного времени прямоугольник вернется в точку 0 и анимация начнется снова, поскольку задано бесконечное повторение (repeat. Count="indefinite"). Работает только в ОПЕРЕ

Преимущества, недостатки SVG Основным преимуществом SVG перед другими форматами, применяемыми в Интернете, является то, что SVG картинка представляет из себя ничто иное, как простой текстовый файл. Такой файл можно открыть и отредактировать любым текстовым редактором, а также серверным скриптом. Также SVG может похвастаться поддержкой анимации, причем не покадровой, как в GIF, а c очень широкой системой управления, основанной на языке SMIL. Пожалуй, единственным существенным недостатком SVG является большой вес сложных рисунков, но данную неприятность легко устранить с помощью технологии gzip сжатия. Настоящее и будущее SVG картинка может являться частью веб-страницы, наряду со слоями, таблицами и т. п. тегами. Каждый элемент SVG является и элементом DOM, тоесть маленькой частичкой страницы. А это открывает очень большие возможности для вебмастеров. С помощью Java. Script можно управлять рисунком и наладить взаимосвязь пользователя и рисунка. Кроме того, SVG отлично сочетается со стилями CSS. SVG в сочетании с другими технологиями HTML 5 и Java. Script вполне может выступать конкурентом Flash с его Action Script. Учитывая, что Flash является всего-лишь сторонним плагином к браузеру, а SVG неотъемлемой частью веб-страницы, не нужно быть ясновидцем, чтобы предугадать, что произойдет в ближайшее время. С развитием Интернета, SVG приобретает все большую и большую популярность, сегодня почти все современные браузеры поддерживают данную технологию. В ногу со временем и браузерами идут веб-разработчики, которые видят за данной технологией будущее Интернета.