Векторная графика SVG Scalable Vector Graphics масштабируемая векторная


Векторная графика SVG

Scalable Vector Graphics масштабируемая векторная графика - язык разметки, созданный W3C консорциумом c 1999 года для описания графических данных на веб-странице в виде текста (XML). Однако термин SVG может означать не только сам язык разметки, но и формат получаемого изображения. На SVG можно создавать несложные векторные и смешанные векторно-растровые изображения. В отличие от VML, SVG полностью открыт и бесплатен. Текущая версия - 1.1, выпущена в 2001 году, в настоящий момент идет разработка и утверждение версии 1.2. SVG рисунок состоит из набора геометрических фигур, описанных в формате XML: линия, эллипс, многоугольник и т.п. Визуально оценить часть возможностей формата SVG и познакомиться с синтаксисом разметки можно на странице онлайн-редактора.

Масштабируемая векторная графика Название отражает следующие превосходства языка: SVG–документы могут быть отображены на самых различных устройствах – от экранов мобильных телефонов и карманных компьютеров(рис) до мониторов PC и ноутбуков SVG–графика может быть создана «на лету» при помощи любого языка программирования (Javascript, Java или C#) и возможно управление видом этой графики в режиме работы приложения

Поддержка SVG браузерами Браузеры Internet Explorer 7, Opera (начиная с 8-й версии) и Mozilla способны самостоятельно, без дополнительных утилит воспроизводить формат SVG. Для прочих браузеров – в том числе и Internet Explorer 6, то им для воспроизведения нужны плагины. SVG также может быть встроен в PDF документ. Для мобильных устройств, телефонов и PDA, также существует поддержка SVG. Специально для них были разработаны варианты SVG формата: SVG Tiny (SVGT) and SVG Basic (SVGB). На сайте W3C размещен официальный список программного обеспечения для SVG (http://www.svgi.org/)

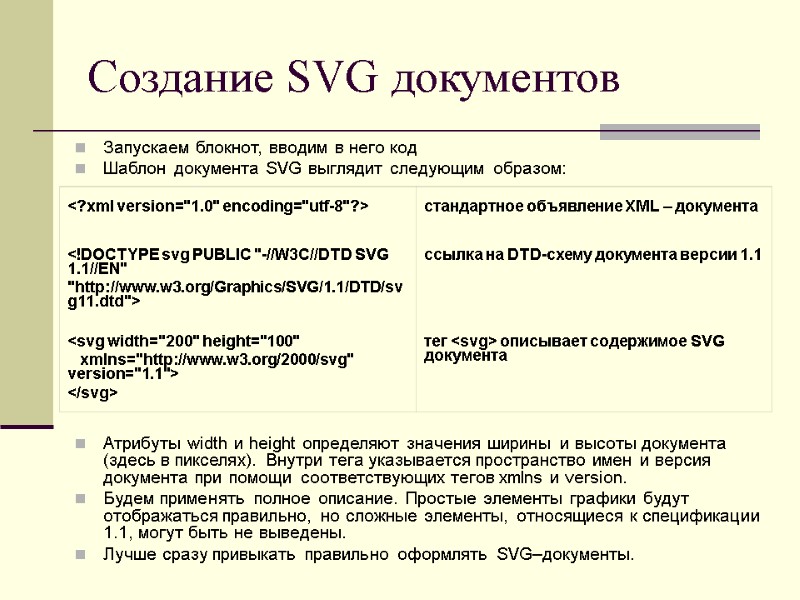
Создание SVG документов Запускаем блокнот, вводим в него код Шаблон документа SVG выглядит следующим образом: Атрибуты width и height определяют значения ширины и высоты документа (здесь в пикселях). Внутри тега указывается пространство имен и версия документа при помощи соответствующих тегов xmlns и version. Будем применять полное описание. Простые элементы графики будут отображаться правильно, но сложные элементы, относящиеся к спецификации 1.1, могут быть не выведены. Лучше сразу привыкать правильно оформлять SVG–документы.

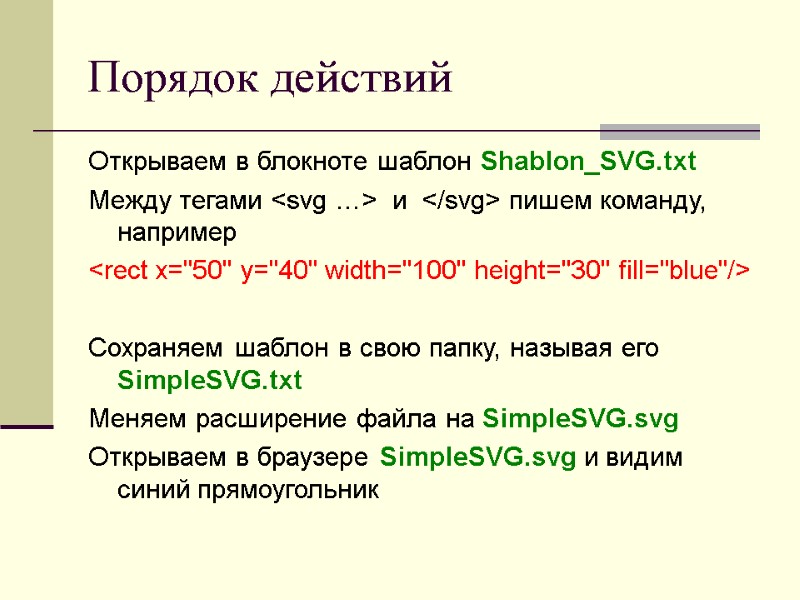
Порядок действий Открываем в блокноте шаблон Shablon_SVG.txt Между тегами пишем команду, например

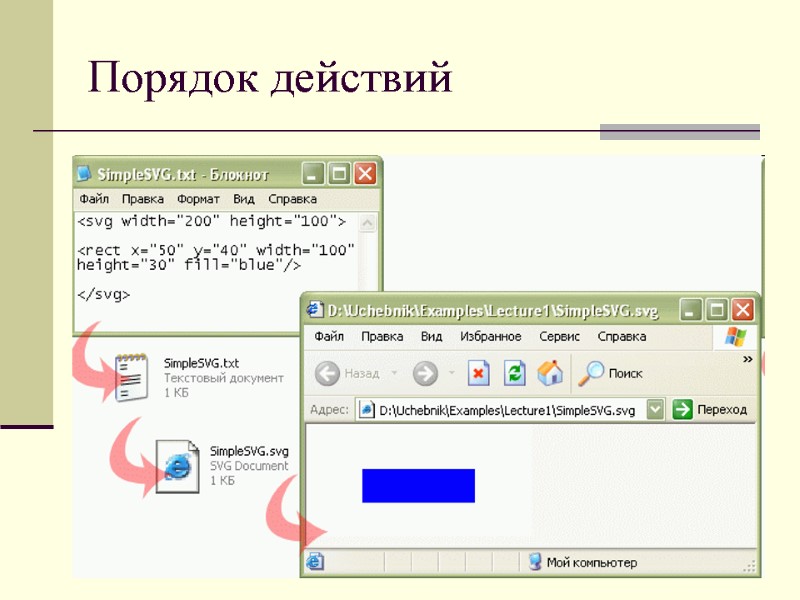
Порядок действий

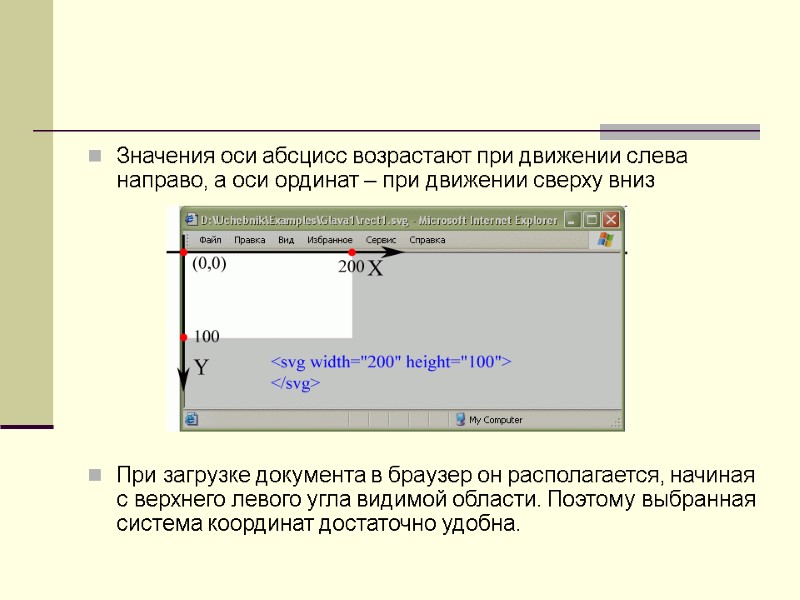
Значения оси абсцисс возрастают при движении слева направо, а оси ординат – при движении сверху вниз При загрузке документа в браузер он располагается, начиная с верхнего левого угла видимой области. Поэтому выбранная система координат достаточно удобна.

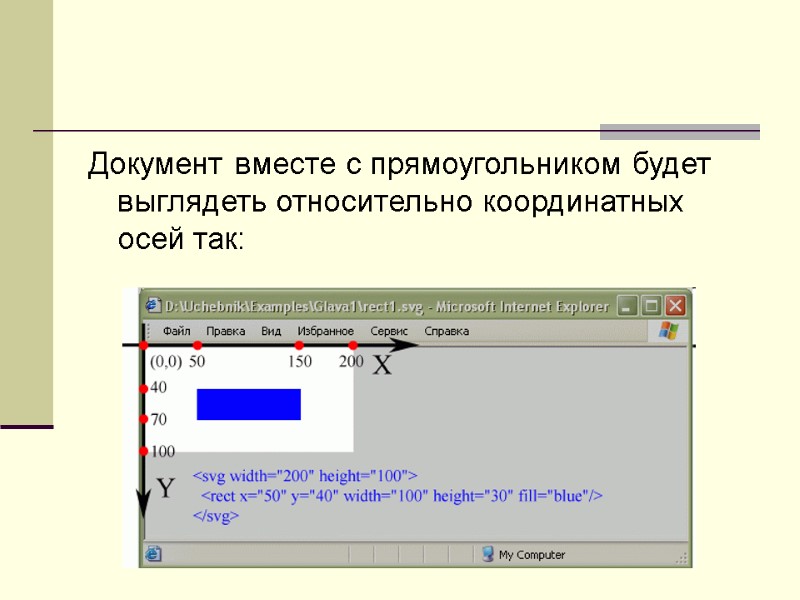
Документ вместе с прямоугольником будет выглядеть относительно координатных осей так:

Текст Элемент text Элемент text предназначен для помещения в SVG – документ символьных данных. Как и в случае графических фигур координаты x и y текстовой строки отсчитываются от верхнего левого угла.

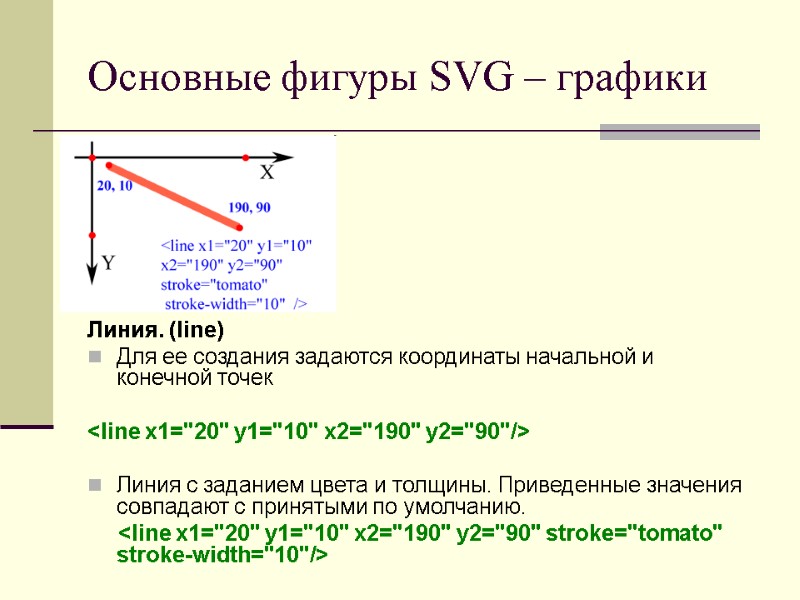
Основные фигуры SVG – графики Линия. (line) Для ее создания задаются координаты начальной и конечной точек

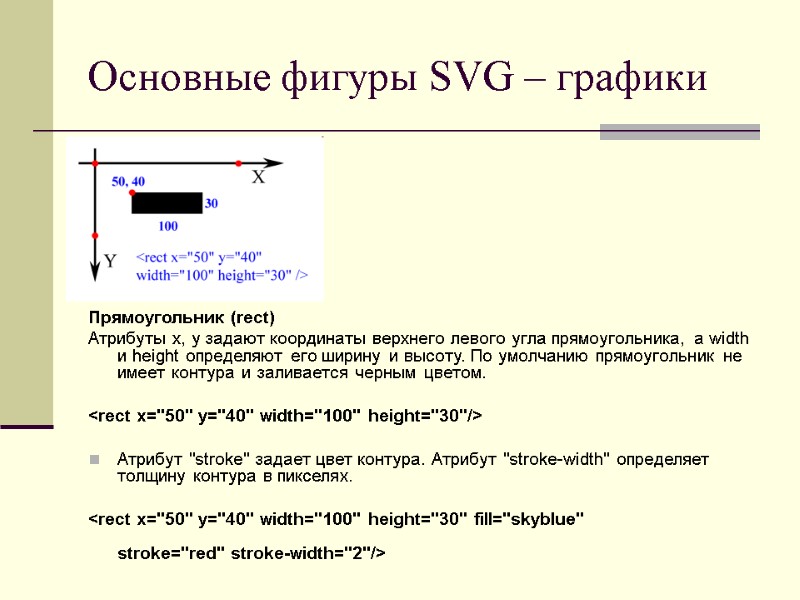
Основные фигуры SVG – графики Прямоугольник (rect) Атрибуты x, y задают координаты верхнего левого угла прямоугольника, а width и height определяют его ширину и высоту. По умолчанию прямоугольник не имеет контура и заливается черным цветом.

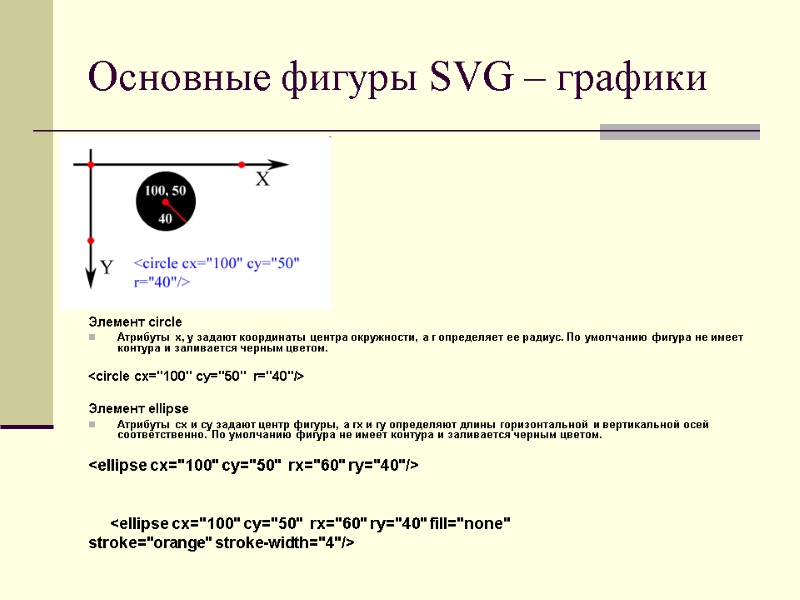
Основные фигуры SVG – графики Элемент circle Атрибуты x, y задают координаты центра окружности, а r определяет ее радиус. По умолчанию фигура не имеет контура и заливается черным цветом.

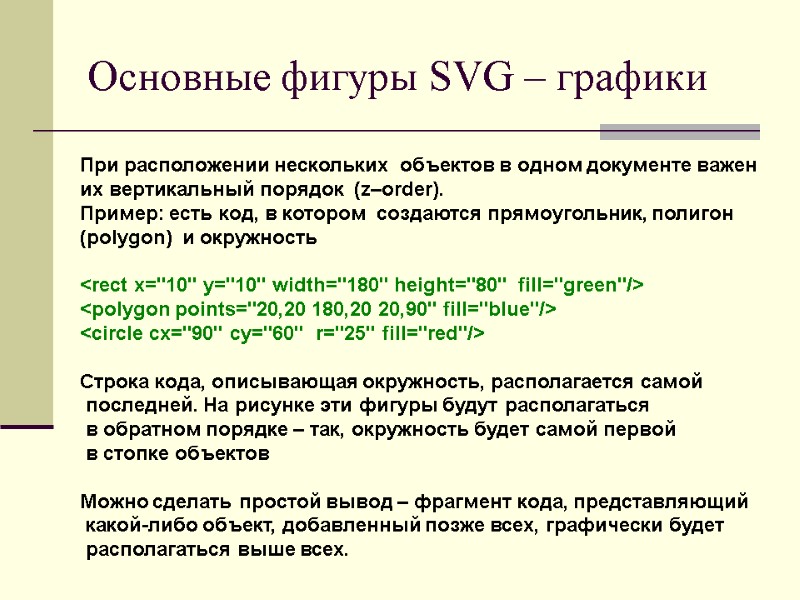
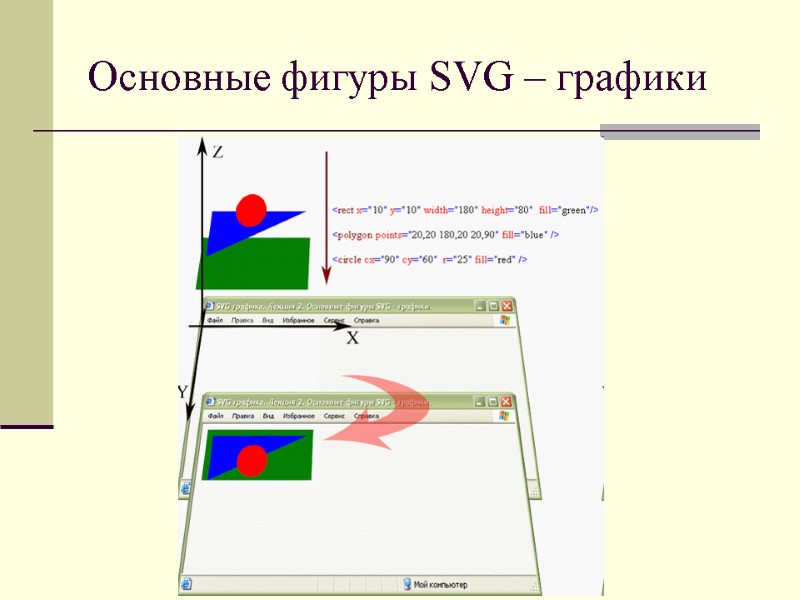
Основные фигуры SVG – графики При расположении нескольких объектов в одном документе важен их вертикальный порядок (z–order). Пример: есть код, в котором создаются прямоугольник, полигон (polygon) и окружность

Основные фигуры SVG – графики

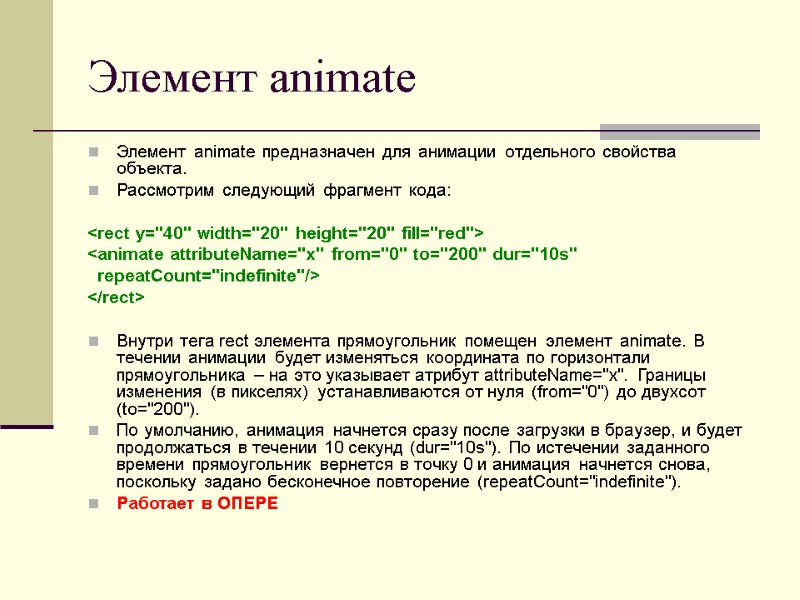
Элемент animate Элемент animate предназначен для анимации отдельного свойства объекта. Рассмотрим следующий фрагмент кода:

SVG Преимущества, недостатки SVG Основным преимуществом SVG перед другими форматами, применяемыми в Интернете, является то, что SVG картинка представляет из себя простой текстовый файл. Такой файл можно открыть и отредактировать любым текстовым редактором, а также серверным скриптом. Также SVG может похвастаться поддержкой анимации, причем не покадровой, как в GIF, а c очень широкой системой управления. Единственным существенным недостатком SVG является большой вес сложных рисунков, но данную неприятность легко устранить с помощью технологии gzip сжатия. Настоящее и будущее SVG SVG картинка может являться частью веб-страницы, наряду со слоями, таблицами и т.п. тегами. Каждый элемент SVG является и элементом DOM, тоесть маленькой частичкой страницы. А это открывает очень большие возможности для вебмастеров. С помощью JavaScript можно управлять рисунком и наладить взаимосвязь пользователя и рисунка. SVG отлично сочетается со стилями CSS. SVG в сочетании с другими технологиями HTML5 и JavaScript вполне может выступать конкурентом Flash. Учитывая, что Flash является плагином к браузеру, а SVG неотъемлемой частью веб-страницы, не нужно быть ясновидцем, чтобы предугадать, что произойдет в ближайшее время. С развитием Интернета, SVG приобретает все большую и большую популярность, сегодня почти все современные браузеры поддерживают данную технологию. В ногу со временем и браузерами идут веб-разработчики, которые видят за данной технологией будущее Интернета.

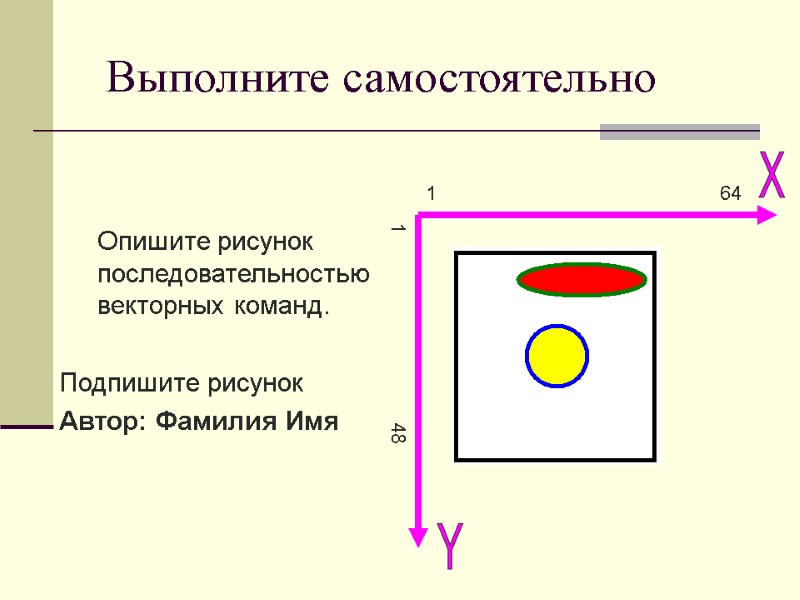
Выполните самостоятельно Опишите рисунок последовательностью векторных команд. Подпишите рисунок Автор: Фамилия Имя

Домашнее задание выполнить средствами SVG Нарисуйте свой рисунок. Опишите свой рисунок последовательностью векторных команд. Подпишите рисунок Автор: Фамилия Имя
9328-rastr_svg.ppt
- Количество слайдов: 19

