1d6acb6416499966922a21d0127c0563.ppt
- Количество слайдов: 95

Value – what’s been covered Networks, the internet & the web Number systems, bits and bytes, ASCII, Unicode Digitising Multimedia, colours, Algorithms. Turing machines, Von Neumann architecture, Fetch execute cycles Security

Networks

You’ve got … Physical Networks § LAN 'local area networks'– could be a building or more § MAN 'metropolitan area networks' (Kentish MAN) Logical Networks § Within a business or a university or. . . – Intranets And you’ve got the Internet And you’ve got wireless networks 3

What is the Internet § It’s a network of networks, a global supernetwork – and it’s not just any such – Overall, it works in a specific kind of way and it is really global. § As we know it, it was invented 30 years ago and deployed 20 years ago. 4

The Internet before the Web § Email – STMP (Simple Mail Transfer Protocol) (actually predates the internet) § Usenet (bulletin boards) § Gopher (something like a search engine) §. . . 5

IP addresses (Internet protocol) § All networked computers have IP addresses 129. 12. 185. 83 IP = “Internet Protocol” The IP address of the computer I was using when I originally made this slide 6

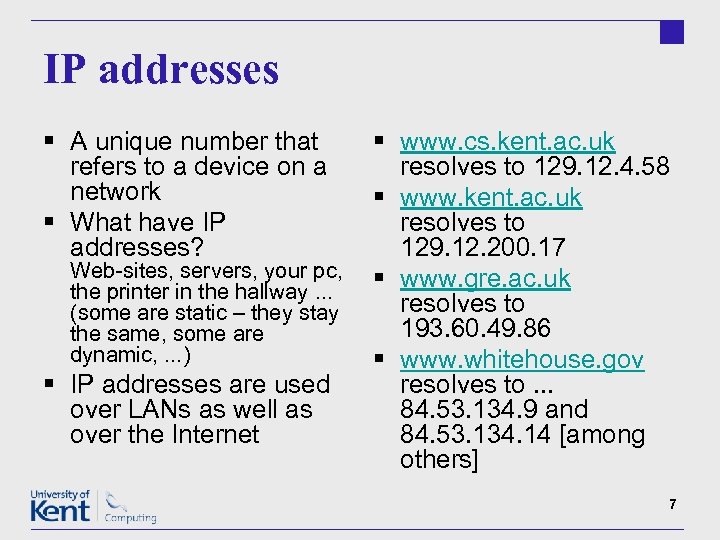
IP addresses § A unique number that refers to a device on a network § What have IP addresses? Web-sites, servers, your pc, the printer in the hallway. . . (some are static – they stay the same, some are dynamic, . . . ) § IP addresses are used over LANs as well as over the Internet § www. cs. kent. ac. uk resolves to 129. 12. 4. 58 § www. kent. ac. uk resolves to 129. 12. 200. 17 § www. gre. ac. uk resolves to 193. 60. 49. 86 § www. whitehouse. gov resolves to. . . 84. 53. 134. 9 and 84. 53. 134. 14 [among others] 7

The Internet A model representing roughly how it works: Not the Telephone service the Postal service! The technical term is “packet switching”. Imagine you wanted to send an encyclopaedia to someone by post, but you could only put a sheet or two of paper in an envelope. You’d need to ‘tear’ the encyclopaedia up in a reasonable way, note down the order that the sheets needed to be in and send a sheet or two in each envelope. The at the other end everything would need to be put together again. An even better analogy – POSTCARDS. 8

What the Internet isn’t § It is NOT like the telephone service – In the telephone service there’s a single dedicated connection all across the network(s) between the two ends of the conversation. This uses a lot of network resources. Although it makes use often of telephone technology § On the Internet, there’s no connection from one end to the other and parts of what’s crossing the Internet may have followed different routes 9

Types of networks § Circuit switching – like the original telephone networks § Packet switching – like the internet § Broadcast – like radio, television and the Ethernet 10

The TCP/IP – Transmission Control Protocol over IP Using TCP, computers can exchange messages (data) in packets across an inter-network, with the assurance that these packets can be delivered reliably, inorder (if something has gone wrong, likely to know about it) with flow control 11

What the WWW runs on: § § § Web servers Browsers HTML http URLs The Internet Tim Berners-Lee 12

So, what is the www? § “An internet-based hypermedia initiative for global sharing” http: //www. w 3. org/People/Berners-Lee/Overview. html 13

What users see: Domain names § § § www. yahoo. com www. cs. kent. ac. uk www. kent. ac. uk en. wikipedia. org ftp. internic. net § Are easy to use § Are easy to remember § May reflect something about the organisation § Are not as easily handled by machines as numbers are 14

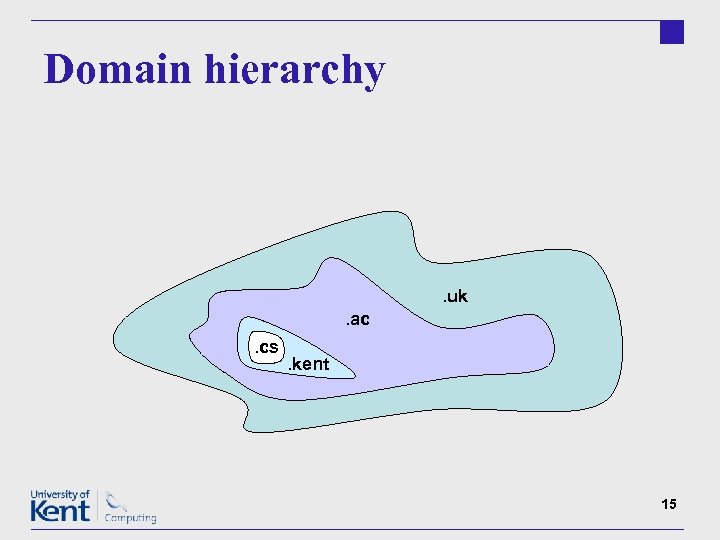
Domain hierarchy . uk. ac. cs . kent 15

Top-Level Domains (TLDs) Generic Top-Level Domains §. com §. org §. net §. edu §. int §. mil Country Code Top Level Domains §. uk §. fr §. de §. us §. jp §. au §. ca 16

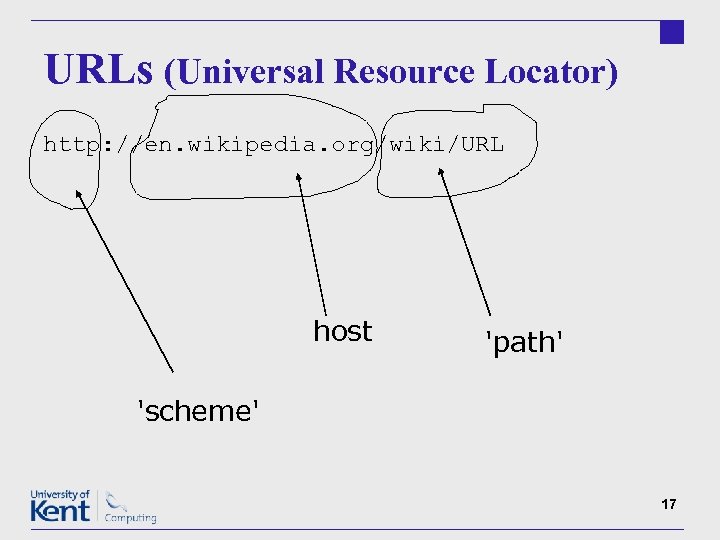
URLs (Universal Resource Locator) http: //en. wikipedia. org/wiki/URL host 'path' 'scheme' 17

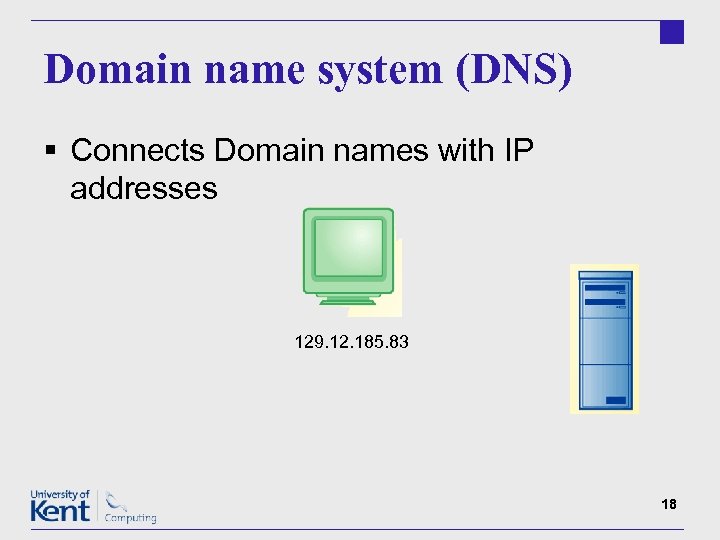
Domain name system (DNS) § Connects Domain names with IP addresses 129. 12. 185. 83 18

Protocols § Communication protocols specify how computers can talk to each other. § Networks need agreed upon conventions of how to communicate. Protocols set down these procedures, often by specifying the format of a message and how errors are to be handled. 19

http = hyper text transfer protocol § It sets down how two computers (‘client’ ‘server’) can have a ‘conversation’ § General Pattern – request / response request: “I’d like you to give me X” response: “Here” – sending X 20

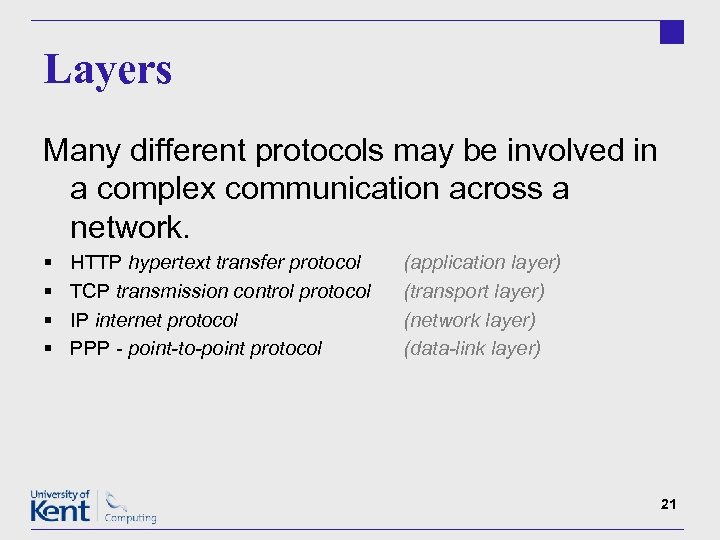
Layers Many different protocols may be involved in a complex communication across a network. § § HTTP hypertext transfer protocol TCP transmission control protocol IP internet protocol PPP - point-to-point protocol (application layer) (transport layer) (network layer) (data-link layer) 21

Number systems, bits and bytes

Number systems § Base "ten" – uses ten symbols = Decimal could be written with using our usual numerals 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 § Base "two" – uses two symbols = Binary These symbols could be almost anything Could be written with zeros and ones – 0 and 1 23

Between Machines & end-users § Machines use binary representations internally (It's fast, convenient, easy direct and useful) For end users, machines are designed to convert to the standard representation (0, 1, 2, 3, 4, 5, 6, 7, 8, 9) 24

For computers § Computers (internally) represent everything as binary (eg as 0 and 1) Everything means everything – text, sound, images, computer programmes … If a computer is used to search through a database and find all those people whose name begins with the letter "G", the most basic representation of the letter G is as some sequence of 0 s and 1 s 25

Bits For Symbols § Bit stands for binary digit. – A bit is single item of binary information – We can think of a bit as a single zero or a single one (in some forms of computer memory – it could the presence or absence of an electrical charge at a specific location – it could be the presence or absence of a magnetic charge at a location 26

Hexadecimal – 'hex' § Base 16 Relatively easy for computers Comparatively easy for us (to read, write, remember, use) Symbols: 0 1 2 3 4 5 6 7 8 9 a b c d e f e stands for fourteen You've seen this f stands for fifteen with colours in CSS 10 stands for sixteen ff stands for two hundred fifty five 27

Text: The minimum needed for representing English and numbers § § § Lower-case letters Upper-case letters Some punctuation Blank spaces Frequent symbols 28

ASCII § American Standard Code for Information Interchange § ASCII was 7 bits – an eighth bit was used for various purposes § it became clear that was not enough bits § “Extended” ASCII with 8 bits was developed § Eight bits produce 256 symbols which is more than enough for English and for many European languages 29

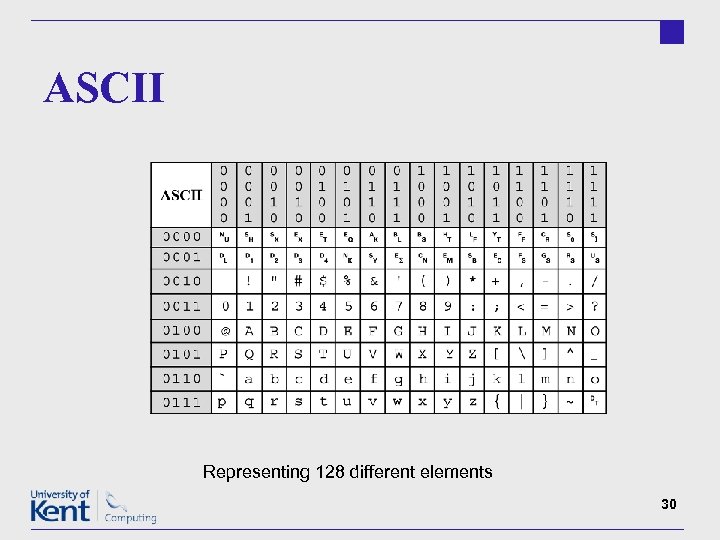
ASCII Representing 128 different elements 30

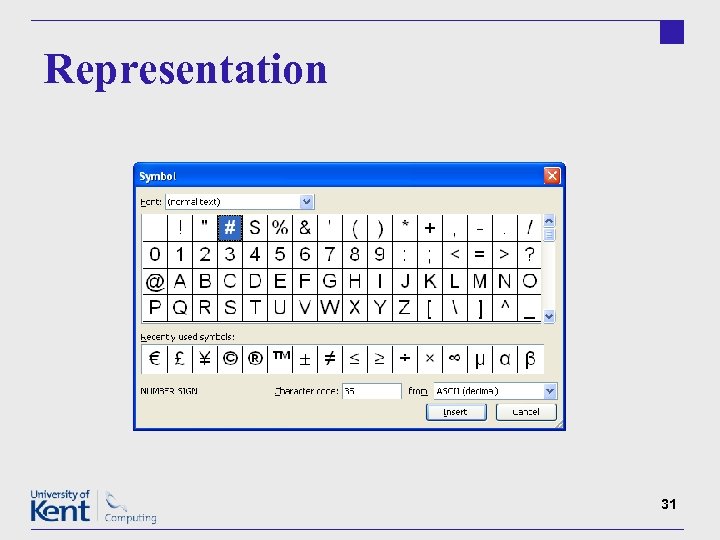
Representation 31

Representation Demo! 32

Bytes & Unicode § IBM gave the 8 -bit sequences a special name, byte, and adopted it as a standard unit for computer memory. § Bytes are still the standard unit or memory § The ultimate and complete solution is the representation, called Unicode. It has 8, 16 and 32 bit versions. § It can handle all languages. 33

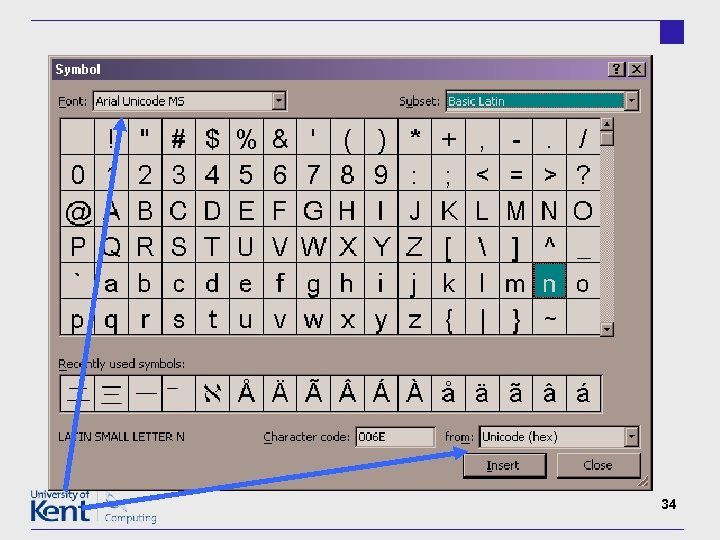
34

What we need for a global internet § The symbols of all written languages § The symbols of basic and useful symbol systems – Math symbols – IPA "the international phonetic alphabet" Enough space left over to grow € (new symbols get added) a unified method of representing all of these together is needed and it is Unicode 35

Digitising Multimedia

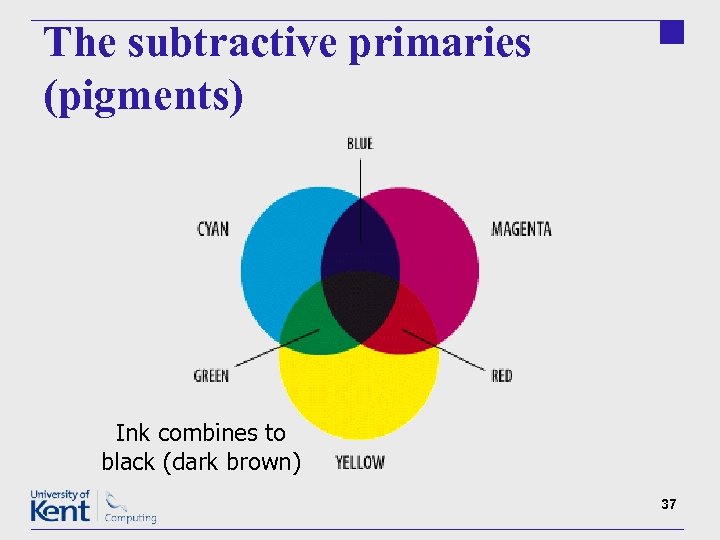
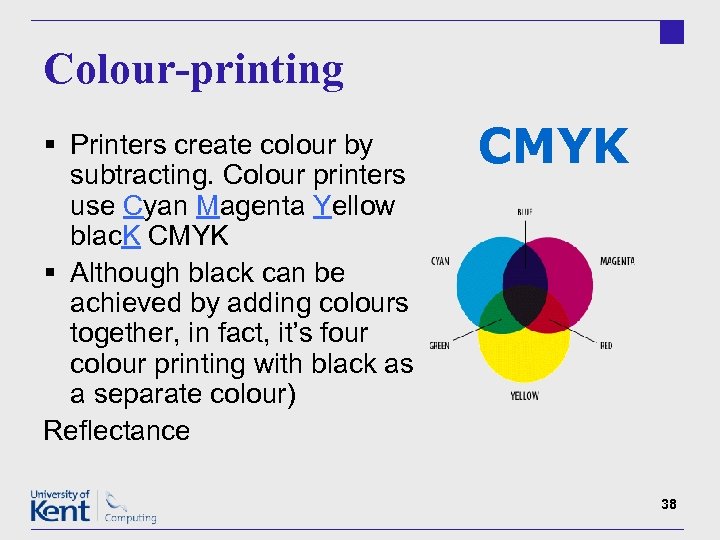
The subtractive primaries (pigments) Ink combines to black (dark brown) 37

Colour-printing § Printers create colour by subtracting. Colour printers use Cyan Magenta Yellow blac. K CMYK § Although black can be achieved by adding colours together, in fact, it’s four colour printing with black as a separate colour) Reflectance CMYK 38

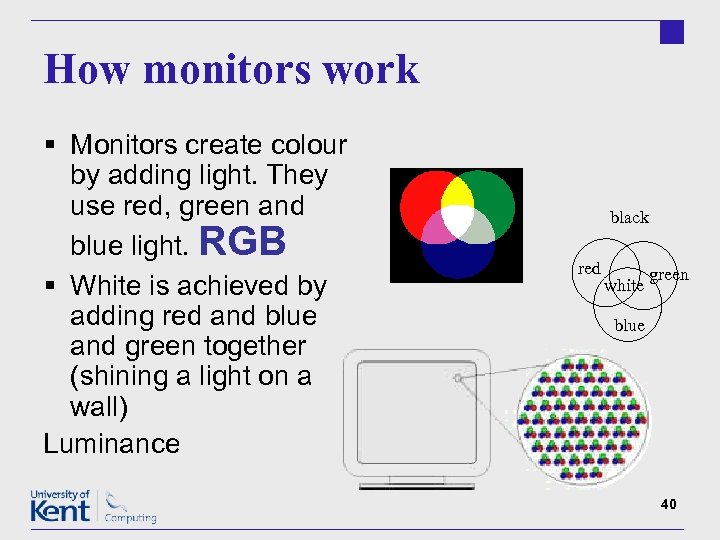
The additive primary colours Light combines to white 39

How monitors work § Monitors create colour by adding light. They use red, green and blue light. RGB § White is achieved by adding red and blue and green together (shining a light on a wall) Luminance black red white green blue 40

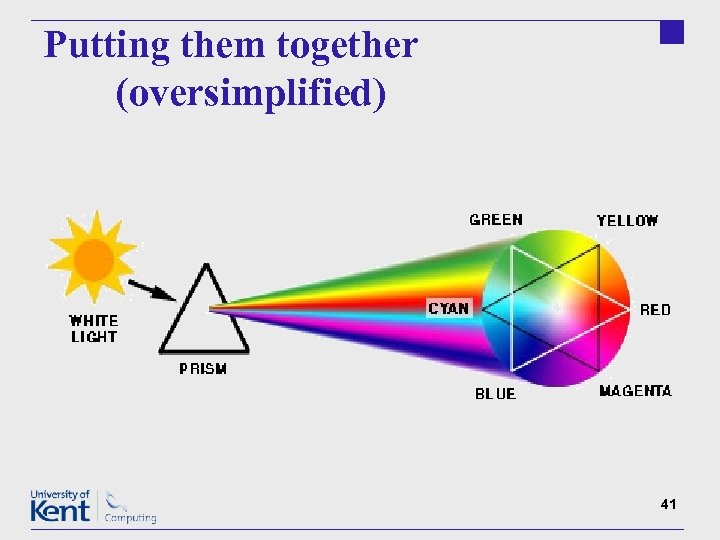
Putting them together (oversimplified) 41

Two Kinds of Computer Graphics § Raster (‘bit maps’) – pixel by pixel description of the image – array (1 -bit, 8 -bit (usual), 24 or 32) § Vector – mathematically described images ('line from a to b' | 'a line through point a with slope c') described as ‘resolution independent graphics’ 42

More about kinds of graphics § Paint packages – create bitmapped images another term: raster graphics Scanning images create bitmaps as well. Other example: photographs in digital formats, airbrushed images 43

More about kinds of graphics § Draw packages – create vector graphics lines, rectangles, circles § mathematical / geometric objects § Resolution independent 44

File compression § Get rid of redundant information – file size gets smaller without loss of information. (restore the information at a later time if needed – for example, a long strip of solid colour, could be stored as a sequence of bits or stored in a more efficient manner § Other ways of compressing file information, loses information but information that we don’t notice being gone. 45

Two types of file compression “lossless” – same amount of information, smaller file size (eliminate redundancy) “lossy” – loss of information but we may notice or care 46

GIFs Especially effective at dealing with large horizontal bands of a single colour 256 -colour (8 -bit) images Lossless Graphics Interchange Format, from Compuserve (patented) 47

JPEG (aka. jpg) “Lossy” – it loses information, but if this loss is barely perceptible or not perceptible at all, a great significant reduction in file size can be achieved. 24 -bit (16. 7 million colours) Joint Photographics Experts Group 48

jpeg vs gif Jpeg for photos and other continuous toned images Gifs for large swatches of single colours 49

Computer speak: Hexadecimal numbers use a base 16. Decimal use base 10 (‘deci’ means 10; ‘hex’ means 6 – ‘hexadeci’ 16) Binary use base 2. Why base 16? § Human readable and useable. § Easy to convert to binary (which is what machines read and use) 50

Hexadecimal colours HTML colours are specified with three pairs of hex digits, preceded by a hash sign. Each pair of digits represents the quantity of red, green & blue that make up the colour. Thus: – #FFFFFF refers to white – #000000 refers to black – #FF 0000 refers to red There are lookup tables! 51

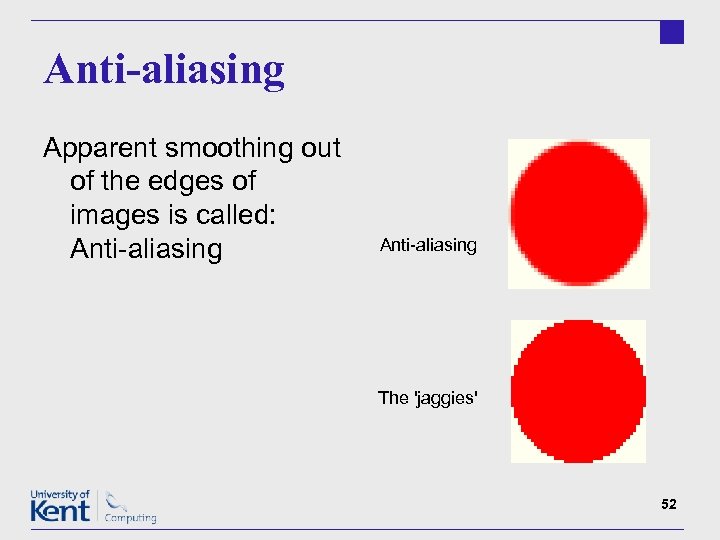
Anti-aliasing Apparent smoothing out of the edges of images is called: Anti-aliasing The 'jaggies' 52

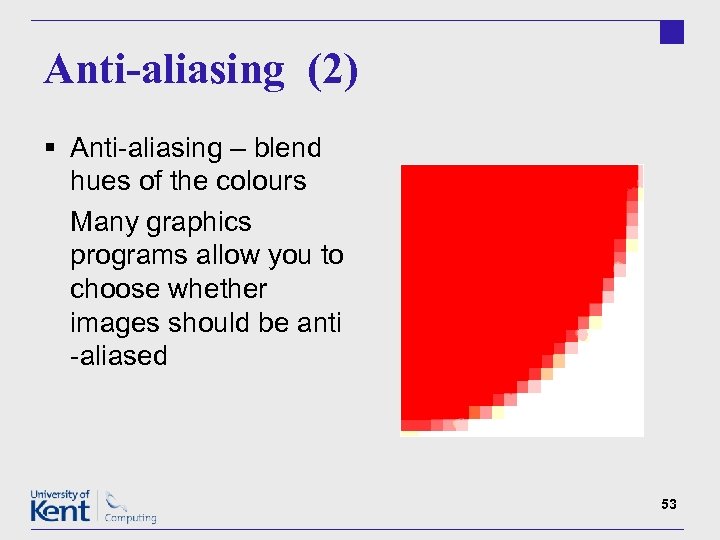
Anti-aliasing (2) § Anti-aliasing – blend hues of the colours Many graphics programs allow you to choose whether images should be anti -aliased 53

Dithering can be used as a general way to create illusions of colours and shades – let’s it seem as if there are more colours or shade than there really are ‘application dither’ occurs when an application (Photo. Shop, Paint. Shop. Pro … ) creates an image in a format like gif png-8 from a original with more colours ‘browser dither’ occurs when a web-browser using an 8 bit colour display (256 colours) shows an image with more colours. 54

To see for yourself: Blow up something a fairly great amount. Eventually the underlying discontinuous range becomes visible. 55

Quick terminology review § Anti-aliasing – a way to create the illusion of a sharp edge (where in fact its actually jagged) by taking an number of intermediate colours § Dithering – a way to use a limited palate of colours to create a wider range of colours and tones (dithering is also a term in sound technology for a similar phenomenon) 56

Algorithms § Turing machines § Von Neumann Architecture § Fetch execute cycle

Historical perspectives – Turing's machine § Alan Turing – developed the abstract notion of a "Turing machine": – NOT a physical machine, but a mathematical model of one type of very simple abstract calculating device – He proved that there were Turing machines (Universal machines) that were capable of calculating anything and everything that any Turing machine could calculate (given enough time and enough memory) 58

The upshot of this result of Turing's: § Very simple devices can be designed that are as powerful computers as can be (if we don't have to worry about how much time it will take or how much memory is involved) § The practical lesson – make things that have larger and more efficient memory and faster speeds and we can do anything that a computer can do 59

Historical perspectives: von Neumann's architecture § Von Neumann added in a number of ideas that made digital computing practical and his ideas remain those of most digital programming to this day § Key among those ideas: – Programmes themselves are really just like any other piece of data (0 s and 1 s) at least from the standpoint of the computer 60

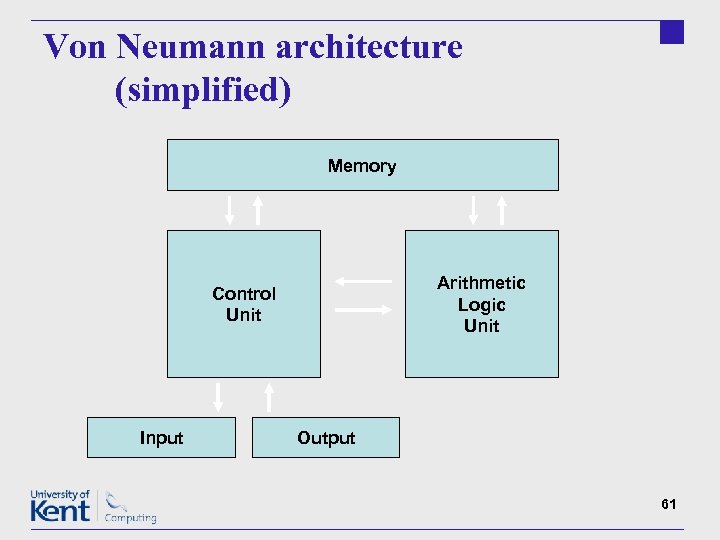
Von Neumann architecture (simplified) Memory Arithmetic Logic Unit Control Unit Input Output 61

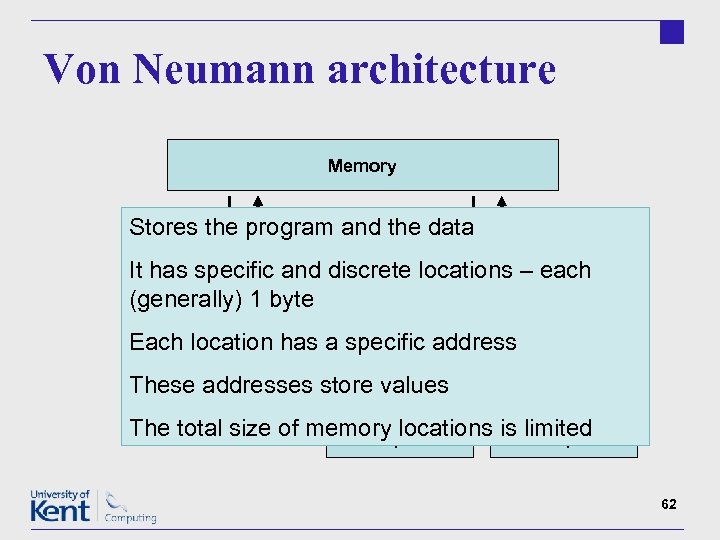
Von Neumann architecture Memory Stores the program and the data Arithmetic It has specific and discrete locations – each Logic Control (generally) 1 byte Unit Accumulator Each location has a specific address These addresses store values The total size of memory locations is limited Input Output 62

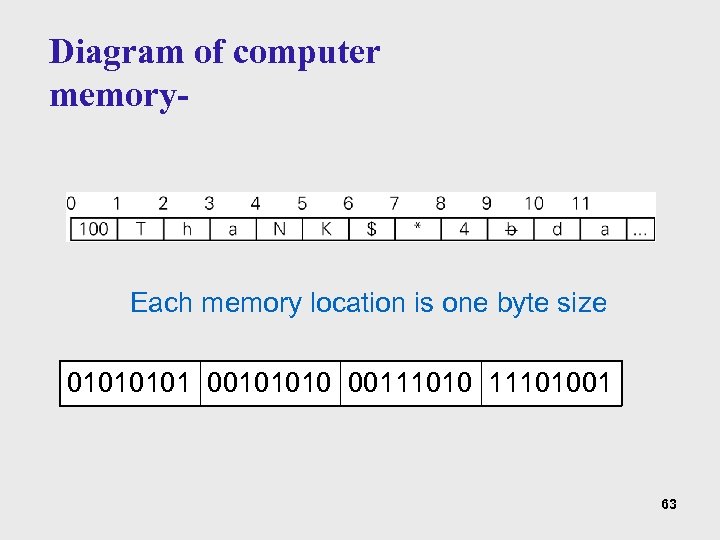
Diagram of computer memory- Each memory location is one byte size 0101 00101010 0011101001 63

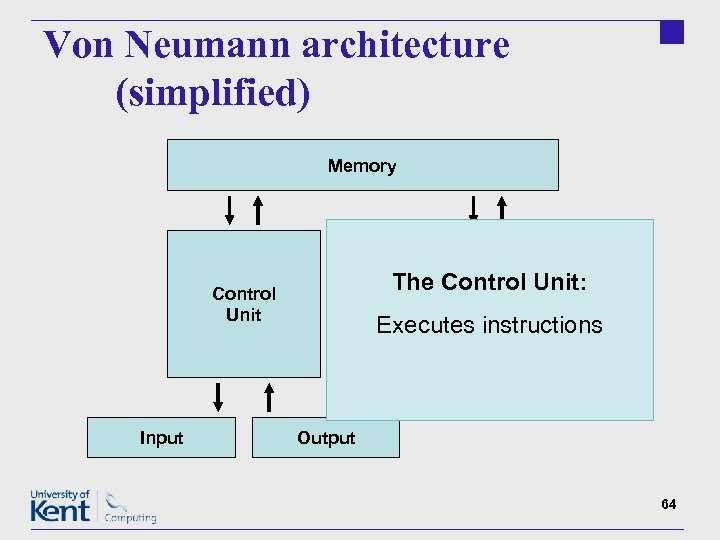
Von Neumann architecture (simplified) Memory The Arithmetic Unit: Control Unit Input Logic Unit Executes instructions Output 64

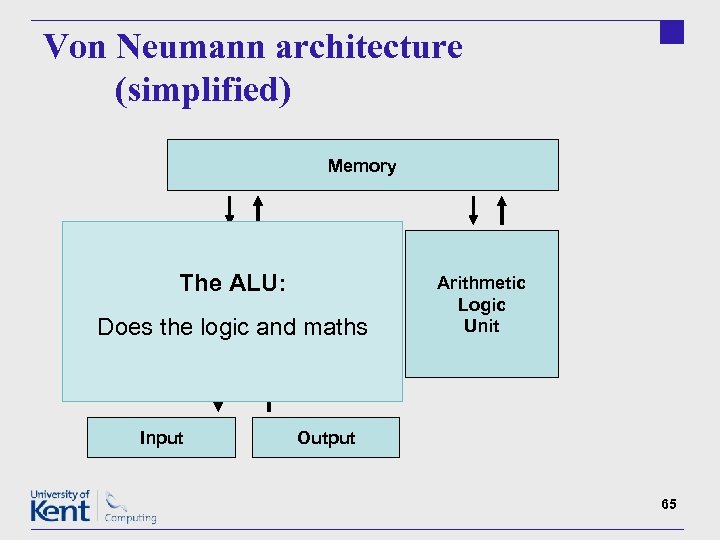
Von Neumann architecture (simplified) Memory The ALU: Control Unit Does the logic and maths Input Arithmetic Logic Unit Output 65

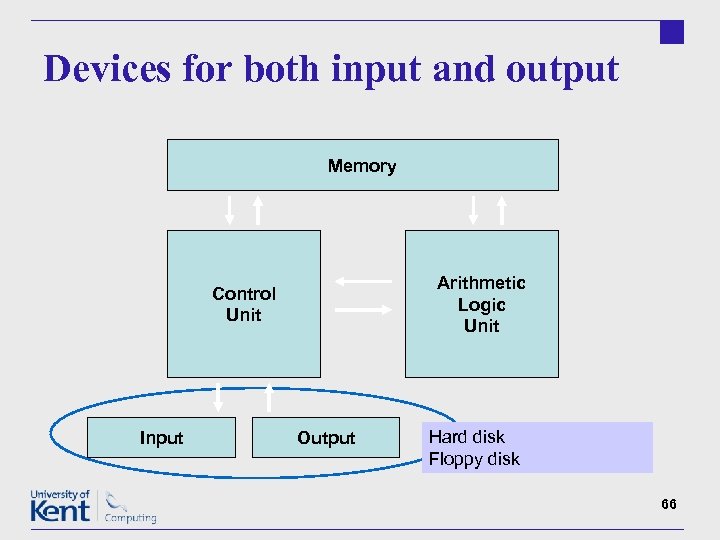
Devices for both input and output Memory Arithmetic Logic Unit Control Unit Input Output Hard disk Floppy disk 66

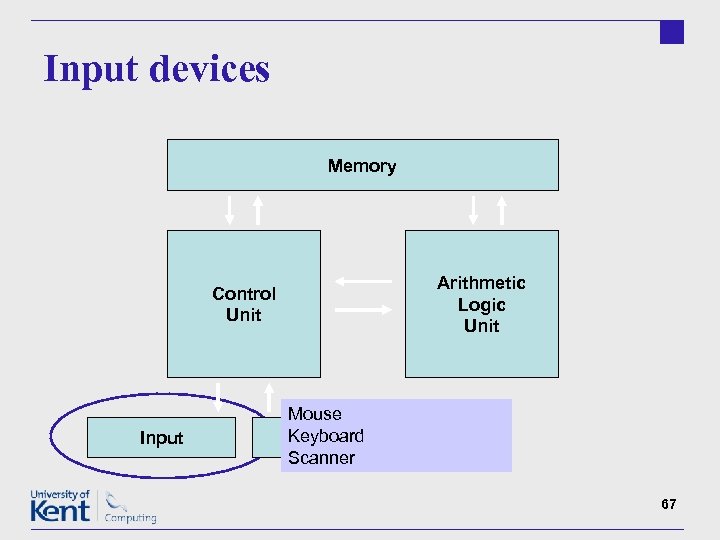
Input devices Memory Arithmetic Logic Unit Control Unit Input Mouse Keyboard Output Scanner 67

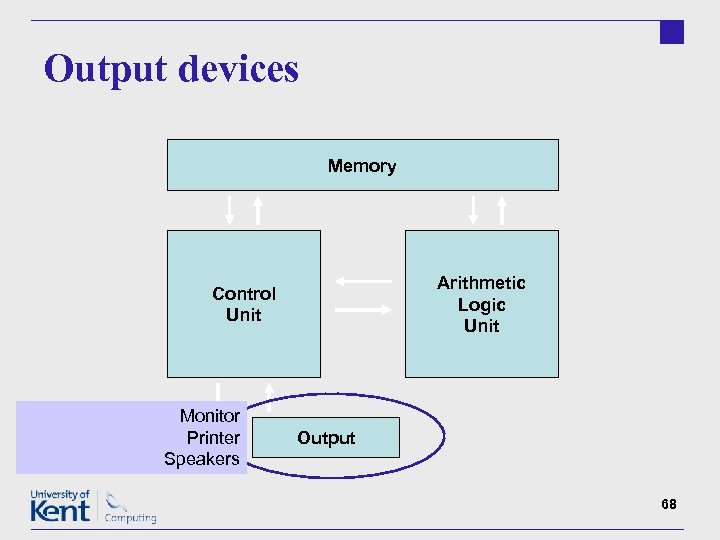
Output devices Memory Arithmetic Logic Unit Control Unit Monitor Input Printer Speakers Output 68

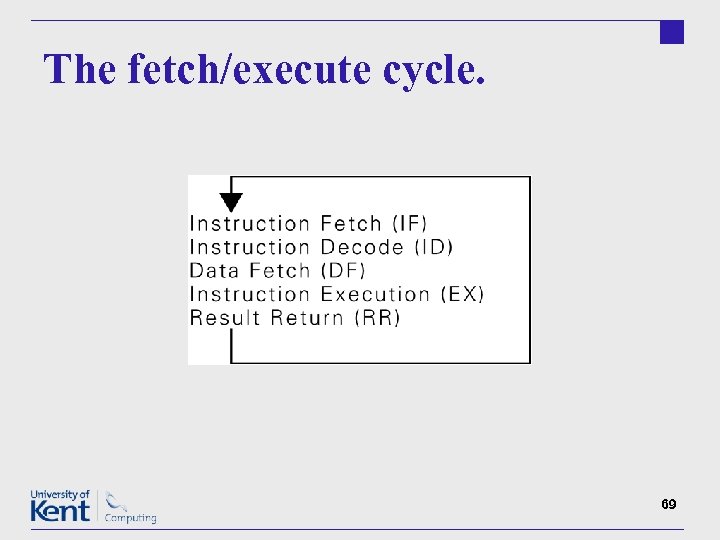
The fetch/execute cycle. 69

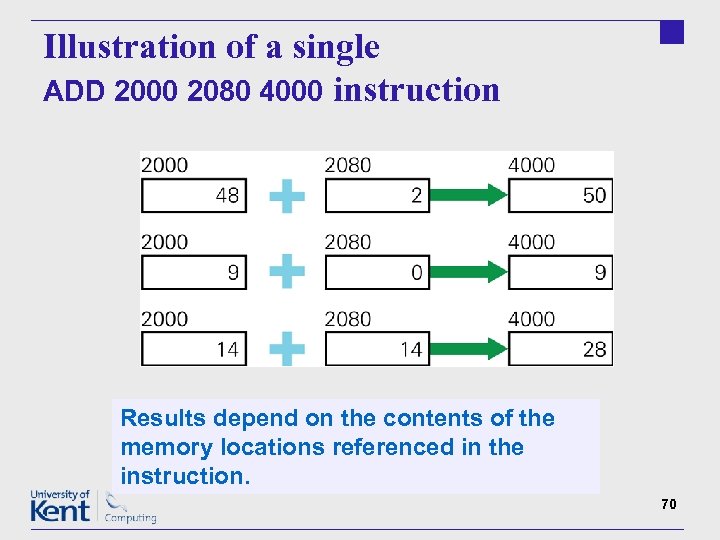
Illustration of a single ADD 2000 2080 4000 instruction Results depend on the contents of the memory locations referenced in the instruction. 70

The Program counter § This keeps track of what step needs to be executed next. It uses the address of the next instruction as its way of keeping track. This is called the program counter. § Some instructions change the Program counter (branch and jump instructions) 71

What is an algorithm? An algorithm is an ordered set of unambiguous, executable steps that defines a terminating process Brookshear Computer Science A step-by-step procedure for solving a problem http: //images. rbs. org/appendices/d_glossary_geometric. shtml A finite set of well-defined rules for the solution of a problem in a finite number of steps. http: //www. sabc. co. za/manual/ibm/9 agloss. htm 72

Five properties of algorithms § § § Input-specified Output-specified Definiteness Effectiveness Finiteness Fluency with IT by Lawrence Snyder 73

Specifying the input and output § Input – what is going to be changed, used, transformed by the process § Output – the data that carries the results at the end of the process § What type (of data, of …) § How much 74

Alphabetise and file your company's correspondence Input: A stack of folders. Each folder contains a letter to your company. At the moment, there is no order to the folders. Output: The same folders in the stack, but in alphabetical order This is an example of sorting – Sorting is a very common algorithmic process for computers. (Here we have alphabetical sorting for example. With any of these, the efficiency of the process is important, but that's for later for now. . . ) 75

Security

Encryption/Decryption Terminology § Encryption: Transform representation so it is no longer understandable § Cryptosystem: A combination of encryption and decryption methods § Cleartext or Plaintext: Information before encryption § Cipher text: Information in encrypted form § One-way cipher: Encryption system that cannot be easily reversed (used for passwords) § Decryption: Reversing encryption process R. G. Keim@kent. ac. uk 77

Symmetric keys § Use the same key to encode and decode Plaintext message Key(plain. Text) -> coded. Message Key(code. Message) ->(plain. Text) R. G. Keim@kent. ac. uk 78

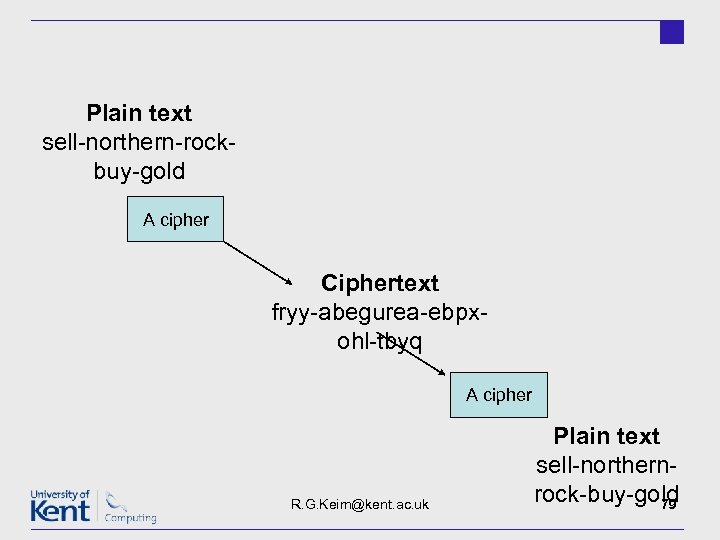
Plain text sell-northern-rockbuy-gold A cipher Ciphertext fryy-abegurea-ebpxohl-tbyq A cipher R. G. Keim@kent. ac. uk Plain text sell-northernrock-buy-gold 79

Substitution cyphers § An effective cypher method is a substitution cypher One letter is substituted for another, in a systematic way. R. G. Keim@kent. ac. uk 80

More sophisticated examples § 18 th and 19 th Century military codes leading up to the Enigma code and other military codes during the second World War § Different letters substituting for different letters depending on complex patterns § Difficult but not impossible to decypher R. G. Keim@kent. ac. uk 81

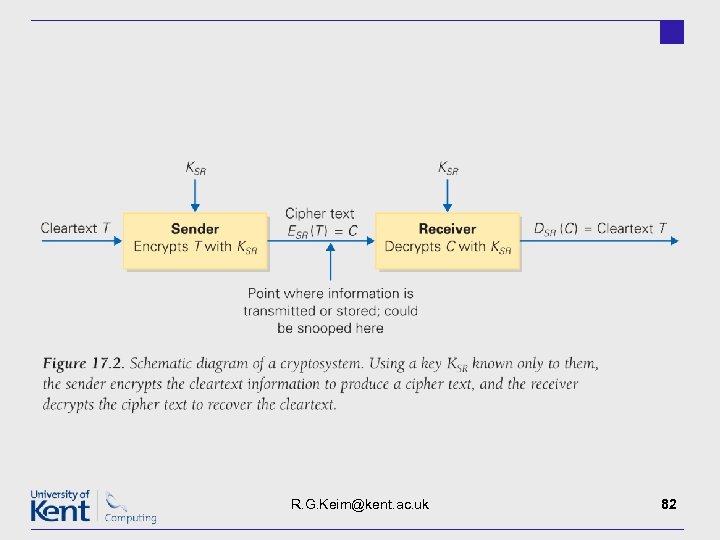
R. G. Keim@kent. ac. uk 82

Breaking the Code § Longer text is easier to decode – Notice what bit sequences show up frequently – Knowledge of most frequent letters in the cleartext language § Smarter byte-for-byte substitutions – Group more than two bytes – Be sure not to exchange the key over unsecured connection R. G. Keim@kent. ac. uk 83

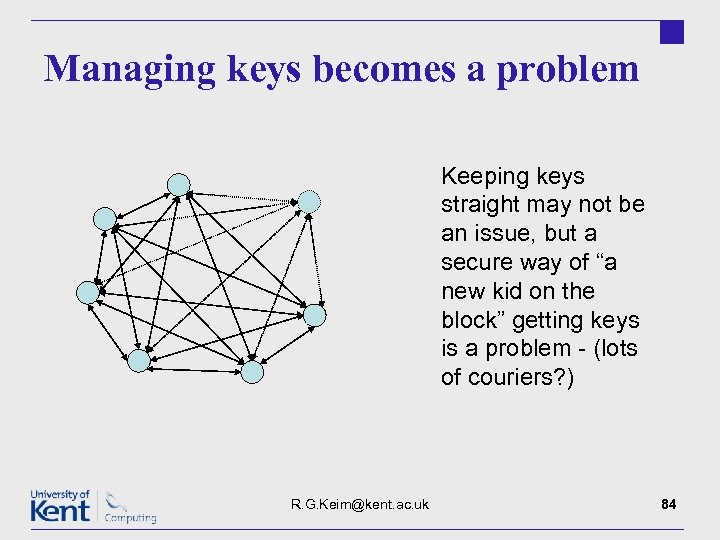
Managing keys becomes a problem Keeping keys straight may not be an issue, but a secure way of “a new kid on the block” getting keys is a problem - (lots of couriers? ) R. G. Keim@kent. ac. uk 84

Public Key encryption Asymmetric key § There are two keys – say, Key. One and Key. Two § What one encodes the other decodes, and vice-versa Key. One(plain. Text) -> coded. Message 1 Key. Two(coded. Message 1) -> plain. Text R. G. Keim@kent. ac. uk 85

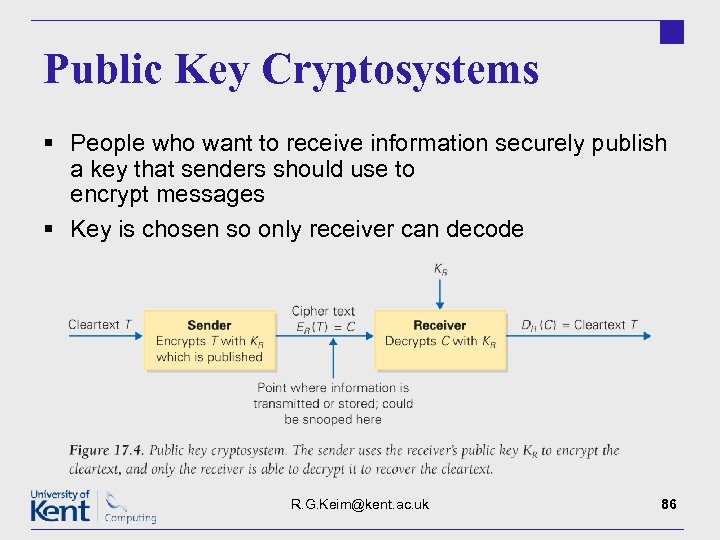
Public Key Cryptosystems § People who want to receive information securely publish a key that senders should use to encrypt messages § Key is chosen so only receiver can decode R. G. Keim@kent. ac. uk 86

Legal issues and computing

IPR = Intellectual property rights The most common forms of IPR § Copyright § Patent § Trade mark R. G. Keim@kent. ac. uk 88

IP as a public good Intellectual property is what economists call a 'public good' A public good is Hard to produce, taking time, skill, effort, understanding, originality Cheap to reproduce once created This presents a problem ('the public goods problem') = WHY do the original production at all R. G. Keim@kent. ac. uk 89

Property Rights v. § Can be sold, traded, assigned, inherited, divided § Continue until sold, traded, … Intellectual property rights § Can be sold, traded, assigned, inherited, divided § Eventually go away (after some duration, which differs for the type of IPR and for the jurisidiction and for lots of other technical reasons) R. G. Keim@kent. ac. uk 90

Copyright § You can copyright the way something is expressed, not the idea itself Einstein (who in fact was working at a patent office at the time) couldn't copyright the principles of relativity Though he would have a copyright for the actual words he used in the article he wrote R. G. Keim@kent. ac. uk 91

Copyright § Act covers: – original literary, dramatic, musical or artistic works, – sound recordings, films, broadcasts or cable programmes, and – the typographical arrangement of published editions. – Computer programs are treated as literary works § “Works” involve skill, labour, judgment – Must be original or new – Must be recorded in some non-transient form R. G. Keim@kent. ac. uk 92

Copyright § Exists whenever a “work” is created – No special action needed by author § Exists world-wide § May be transferred (sold, leased, donated) to others § Persists for: – Literary works etc. , 50 years after death of author, – Recordings, films, etc. , 50 years after release – Typographical arrangements, 25 years after publication R. G. Keim@kent. ac. uk 93

Patents § Gives owner a legal monopoly over the exploitation of an invention. § Patents may be obtained on inventions that are – capable of industrial application – novel or new (not previously disclosed) – involve an inventive step – non-obvious R. G. Keim@kent. ac. uk 94

Patents § Patent application process can be time consuming (<5 years). § Not world-wide: need to apply for patents in different jurisdictions – Patent law and what can be patented varies between countries § May be transferred (sold, leased, donated) to others § May be expensive to protect. R. G. Keim@kent. ac. uk 95
1d6acb6416499966922a21d0127c0563.ppt