Использование таблиц.pptx
- Количество слайдов: 15

* в HTML




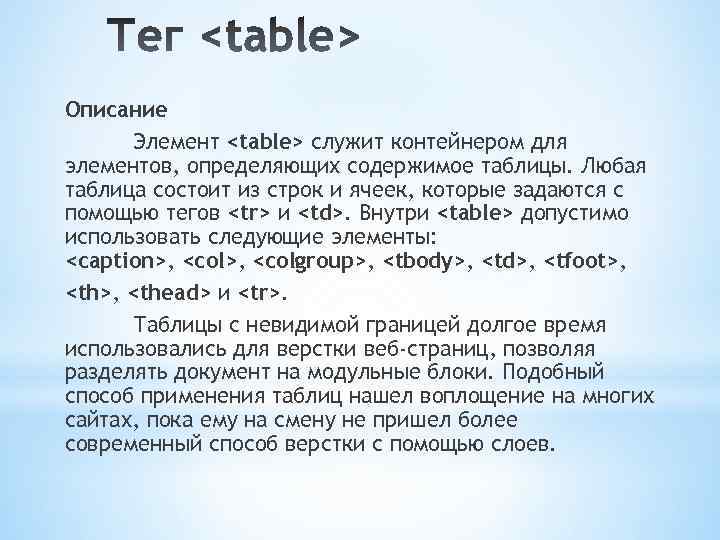
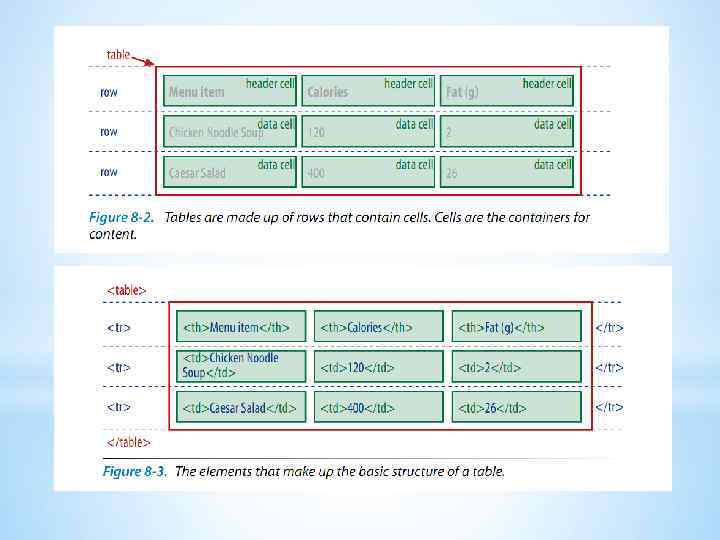
Описание Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>. Внутри <table> допустимо использовать следующие элементы: <caption>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>. Таблицы с невидимой границей долгое время использовались для верстки веб-страниц, позволяя разделять документ на модульные блоки. Подобный способ применения таблиц нашел воплощение на многих сайтах, пока ему на смену не пришел более современный способ верстки с помощью слоев.

Синтаксис <table> <tr> <td>. . . </td> </tr> </table>

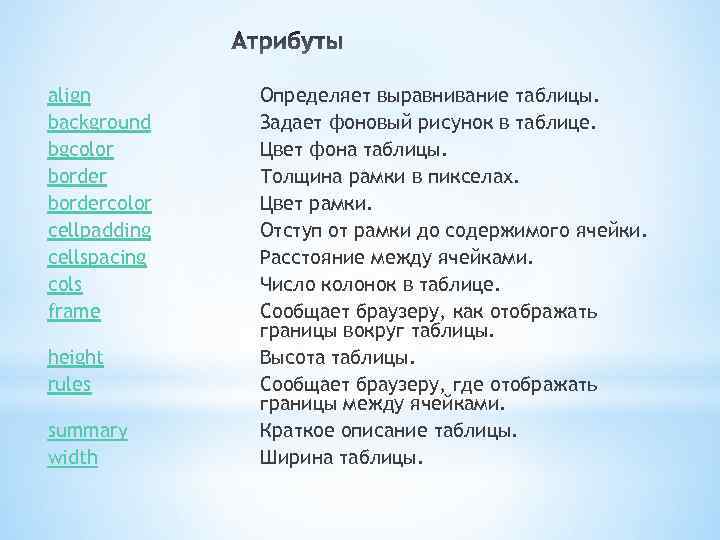
align background bgcolor bordercolor cellpadding cellspacing cols frame height rules summary width Определяет выравнивание таблицы. Задает фоновый рисунок в таблице. Цвет фона таблицы. Толщина рамки в пикселах. Цвет рамки. Отступ от рамки до содержимого ячейки. Расстояние между ячейками. Число колонок в таблице. Сообщает браузеру, как отображать границы вокруг таблицы. Высота таблицы. Сообщает браузеру, где отображать границы между ячейками. Краткое описание таблицы. Ширина таблицы.

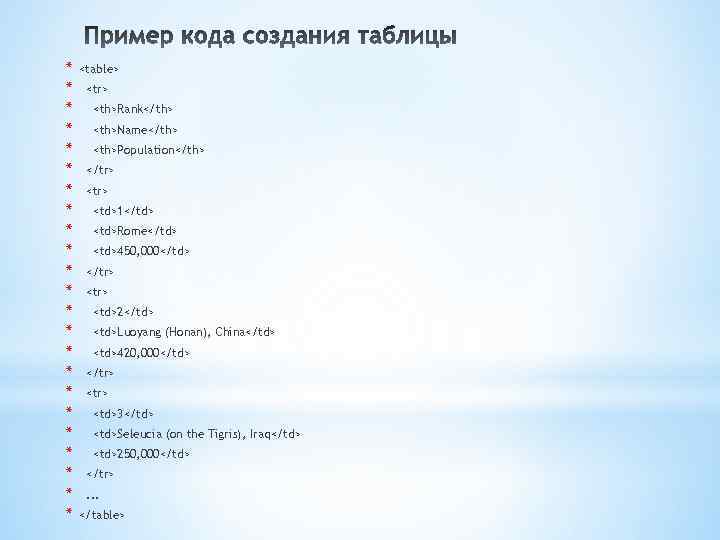
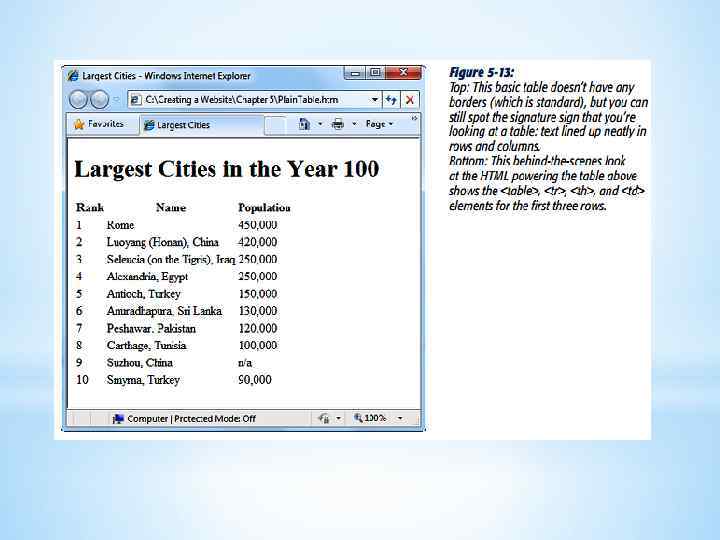
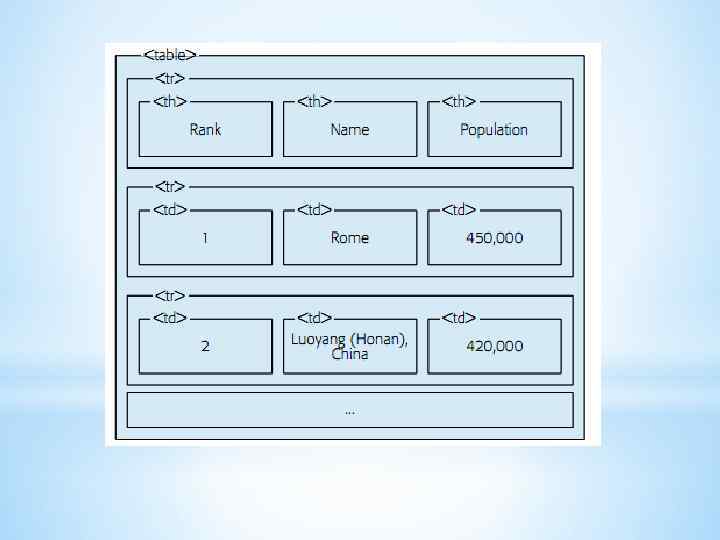
* * * * * * <table> <tr> <th>Rank</th> <th>Name</th> <th>Population</th> </tr> <td>1</td> <td>Rome</td> <td>450, 000</td> </tr> <td>2</td> <td>Luoyang (Honan), China</td> <td>420, 000</td> </tr> <td>3</td> <td>Seleucia (on the Tigris), Iraq</td> <td>250, 000</td> </tr>. . . </table>



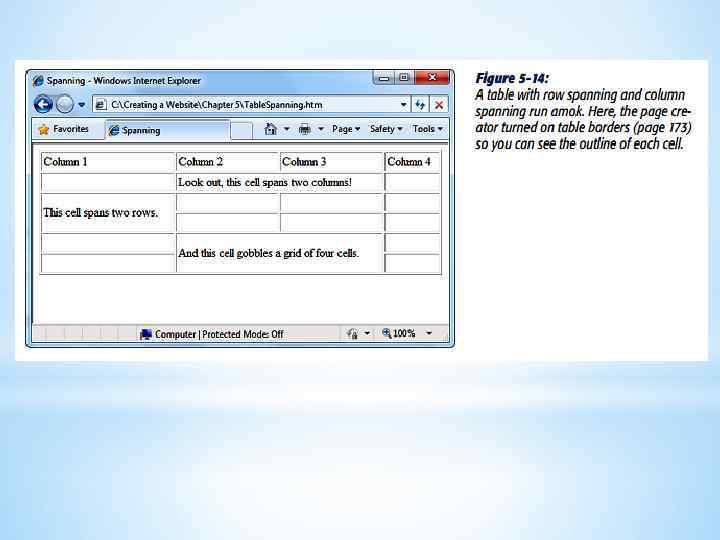
Span * <table> * <tr> * <td>Column 1</td> * <td>Column 2</td> * <td>Column 3</td> * <td>Column 4</td> * </tr> * <td> </td> * <td colspan="2">Look out, this cell spans two columns!</td> * <td> </td> * </tr> *. . . * </table> * * <tr> * <td>Column 1</td> * <td>Column 2</td> * <td>Column 3</td> * <td>Column 4</td> * </tr>


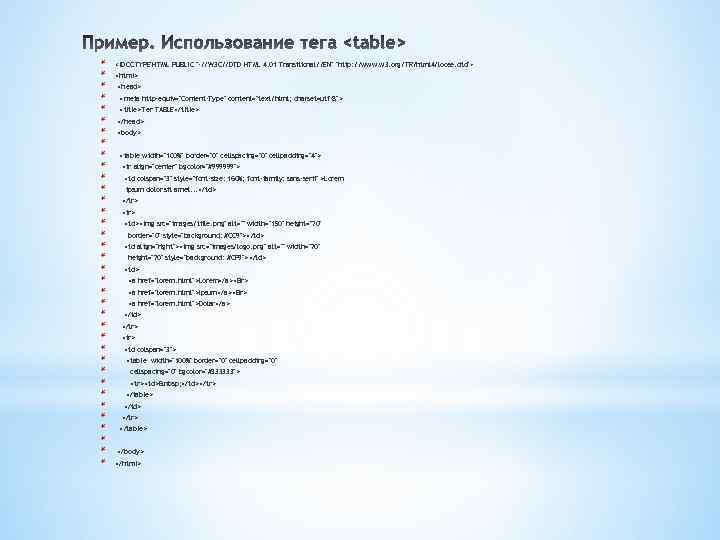
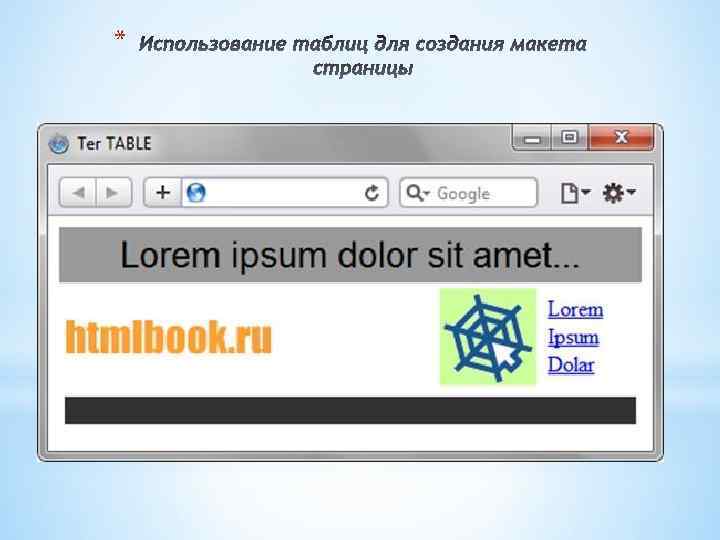
* * * * * * * * * <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01 Transitional//EN" "http: //www. w 3. org/TR/html 4/loose. dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TABLE</title> </head> <body> <table width="100%" border="0" cellspacing="0" cellpadding="4"> <tr align="center" bgcolor="#999999"> <td colspan="3" style="font-size: 160%; font-family: sans-serif" >Lorem ipsum dolor sit amet. . . </td> </tr> <td><img src="images/title. png" alt="" width="150" height="70" border="0" style="background: #CC 9"></td> <td align="right"><img src="images/logo. png" alt="" width="70" height="70" style="background: #CF 9"></td> <a href="lorem. html">Lorem</a><Br> <a href="lorem. html">Ipsum</a><Br> <a href="lorem. html">Dolar</a> </td> </tr> <td colspan="3"> <table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#333333"> <tr><td> </td></tr> </table> </td> </tr> </table> </body> </html>

*

Использование таблиц.pptx