 UX/UI ИЛИ КАК ОПРАВДАТЬ ТО, ЧТО МЫ СИДИМ ЗДЕСЬ В СУББОТУ В 8 УТРА
UX/UI ИЛИ КАК ОПРАВДАТЬ ТО, ЧТО МЫ СИДИМ ЗДЕСЬ В СУББОТУ В 8 УТРА
 ПРЕДИСЛОВИЕ • На кого мы учимся?
ПРЕДИСЛОВИЕ • На кого мы учимся?
 ЖИЗНЬ - БОЛЬ
ЖИЗНЬ - БОЛЬ
 А ВСЕ ТАКИ, ЧТО БЫ МОГЛО ИЗ НАС ПОЛУЧИТЬСЯ? • • • Одмин Девелопер Тестер Инженер-системотехник Дизайнер Специалист по эргономике (Кто это? О_о)
А ВСЕ ТАКИ, ЧТО БЫ МОГЛО ИЗ НАС ПОЛУЧИТЬСЯ? • • • Одмин Девелопер Тестер Инженер-системотехник Дизайнер Специалист по эргономике (Кто это? О_о)
 СУРОВАЯ РЕАЛЬНОСТЬ • Кодеру не нужна не психология, не эргономика, это для дизайнеров. • Дизайнеру не нужен не код, не психология, мое дело красиво нарисовать, нафиг мне это? • Верстальщик: я не хочу думать о юзерах, я хочу стиликиииии.
СУРОВАЯ РЕАЛЬНОСТЬ • Кодеру не нужна не психология, не эргономика, это для дизайнеров. • Дизайнеру не нужен не код, не психология, мое дело красиво нарисовать, нафиг мне это? • Верстальщик: я не хочу думать о юзерах, я хочу стиликиииии.
 ТАК КТО ЖЕ МЫ? ЖИЗНЬ - БОЛЬ
ТАК КТО ЖЕ МЫ? ЖИЗНЬ - БОЛЬ
 КАК ЖЕ ВЫБРАТЬСЯ ИЗ ЗАМКНУТОГО КРУГА? • Мне помог мой лучший друг:
КАК ЖЕ ВЫБРАТЬСЯ ИЗ ЗАМКНУТОГО КРУГА? • Мне помог мой лучший друг:
 ЧТО ЖЕ ОН МНЕ СКАЗАЛ? • А всего 4 буквы: UX/UI
ЧТО ЖЕ ОН МНЕ СКАЗАЛ? • А всего 4 буквы: UX/UI
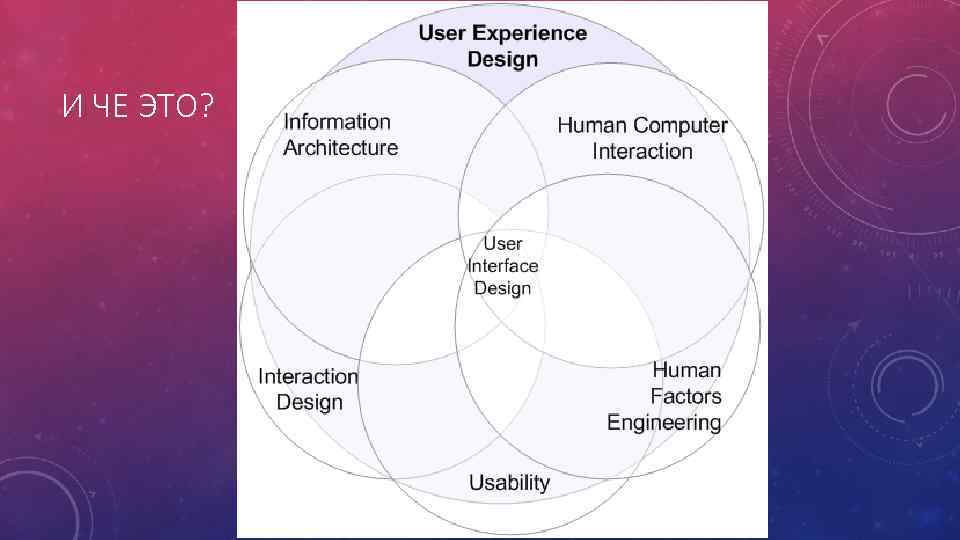
 И ЧЕ ЭТО?
И ЧЕ ЭТО?
 КТО НАМ ПОМОЖЕТ? -Мне, пожалуйста, попроще и с котиками.
КТО НАМ ПОМОЖЕТ? -Мне, пожалуйста, попроще и с котиками.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Принцип KISS. От англ. «keep it short and simple» . Интерфейс должен быть простой и понятный, задачи должны решаться минимальным числом действий, все должно быть понятно и очевидно.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Принцип KISS. От англ. «keep it short and simple» . Интерфейс должен быть простой и понятный, задачи должны решаться минимальным числом действий, все должно быть понятно и очевидно.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Не заставляйте думать. Нужно избегать сложных действий, которые заставляют пользователей думать.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Не заставляйте думать. Нужно избегать сложных действий, которые заставляют пользователей думать.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Убираем очевидное. Не стоит показывать очевидные элементы интерфейса, нужно сосредоточиться только на действительно необходимых вещах.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Убираем очевидное. Не стоит показывать очевидные элементы интерфейса, нужно сосредоточиться только на действительно необходимых вещах.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Соотношение сигнал / шум. В каждом интерфейсе есть важные элементы (сигналы) и маловажные или даже бессмысленные для определенной части системы (шум), естественно, нужно концентрироваться на сигналах и избегать шума.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Соотношение сигнал / шум. В каждом интерфейсе есть важные элементы (сигналы) и маловажные или даже бессмысленные для определенной части системы (шум), естественно, нужно концентрироваться на сигналах и избегать шума.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Проверенное лучше модного. Не стоит цепляться за моду и делать что-то только потому, что так делают другие, лучше отдать предпочтение проверенным элементам интерфейса.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Проверенное лучше модного. Не стоит цепляться за моду и делать что-то только потому, что так делают другие, лучше отдать предпочтение проверенным элементам интерфейса.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Привычные элементы управления. В любом современном интерфейсе есть много элементов управления, будет лучше использовать привычные элементы и визуальные образы.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Привычные элементы управления. В любом современном интерфейсе есть много элементов управления, будет лучше использовать привычные элементы и визуальные образы.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Люди не читают, люди просматривают. Пользователи не любят читать большие массивы текстов, не заставляйте их это делать.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Люди не читают, люди просматривают. Пользователи не любят читать большие массивы текстов, не заставляйте их это делать.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Принцип умного заимствования. Не стоит изобретать велосипед для стандартных вещей.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Принцип умного заимствования. Не стоит изобретать велосипед для стандартных вещей.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Кошелек Миллера. В одном функциональном блоке не может быть больше 5 -7 элементов, иначе пользователь не сможет удерживать информацию в кратковременной памяти.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Кошелек Миллера. В одном функциональном блоке не может быть больше 5 -7 элементов, иначе пользователь не сможет удерживать информацию в кратковременной памяти.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Принцип группировки. Информацию на странице желательно разбивать на логические блоки (группы), так пользователю легче ориентироваться.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Принцип группировки. Информацию на странице желательно разбивать на логические блоки (группы), так пользователю легче ориентироваться.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Интуитивная понятность. Понимание лучше запоминания.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Интуитивная понятность. Понимание лучше запоминания.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Все полезное на виду. Все важные элементы интерфейса должны быть на виду и соответствующим образом выделены.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Все полезное на виду. Все важные элементы интерфейса должны быть на виду и соответствующим образом выделены.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Принцип 3 х кликов. Должно быть не более 3 х кликов для перехода из одного раздела в другой. Это же правило применимо к главной странице: любая важная информация должна быть доступна не более чем в 3 клика.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Принцип 3 х кликов. Должно быть не более 3 х кликов для перехода из одного раздела в другой. Это же правило применимо к главной странице: любая важная информация должна быть доступна не более чем в 3 клика.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Однородность. В больших проектах часто встречается однородный функционал в разных частях сайта (например, комментарии), он не должен отличаться. Это же касается и стиля.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Однородность. В больших проектах часто встречается однородный функционал в разных частях сайта (например, комментарии), он не должен отличаться. Это же касается и стиля.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Способы решения задачи. Пользователям нужно предлагать способы решения их задач с помощью интерфейса, и эти способы должны быть очевидны.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Способы решения задачи. Пользователям нужно предлагать способы решения их задач с помощью интерфейса, и эти способы должны быть очевидны.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Принцип мостовых перил. Этот принцип еще называют «защита от дурака» , пользователей нужно защищать от случайных действий.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Принцип мостовых перил. Этот принцип еще называют «защита от дурака» , пользователей нужно защищать от случайных действий.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Правильный копирайтинг. Проектирование интерфейса – это во многом копирайтинг, важна каждая буква, особенно заголовки.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Правильный копирайтинг. Проектирование интерфейса – это во многом копирайтинг, важна каждая буква, особенно заголовки.
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Принцип единства. Настройки и элементы управления нужно стараться не прятать в отдельные разделы, а дать возможность управлять из одного места, если это уместно
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Принцип единства. Настройки и элементы управления нужно стараться не прятать в отдельные разделы, а дать возможность управлять из одного места, если это уместно
 НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Тренды. Стоит учитывать современные тенденции, чтобы интерфейс не устарел еще до выхода проекта, но подходить к этому вдумчиво.
НИКТО НЕ ЛЮБИТ МНОГО СЛОВ. ВСЕ ЛЮБЯТ ФАКТЫ… И КОТИКОВ. • Тренды. Стоит учитывать современные тенденции, чтобы интерфейс не устарел еще до выхода проекта, но подходить к этому вдумчиво.
 Я ДУМАЮ, В ЭТОТ МОМЕНТ МЕНЯ УЖЕ НИКТО НЕ СЛУШАЕТ, ПОЭТОМУ ПОРА ЗАКРУГЛЯТЬСЯ.
Я ДУМАЮ, В ЭТОТ МОМЕНТ МЕНЯ УЖЕ НИКТО НЕ СЛУШАЕТ, ПОЭТОМУ ПОРА ЗАКРУГЛЯТЬСЯ.