60afe06742e4192b3af00d2881c69cc9.ppt
- Количество слайдов: 17
 User Interface Design n n UI design is not just about the arrangement of media on a screen It’s designing an entire experience for people, hence a “look and feel” Psychology: building a mental model Ergonomics: facilitating navigation
User Interface Design n n UI design is not just about the arrangement of media on a screen It’s designing an entire experience for people, hence a “look and feel” Psychology: building a mental model Ergonomics: facilitating navigation
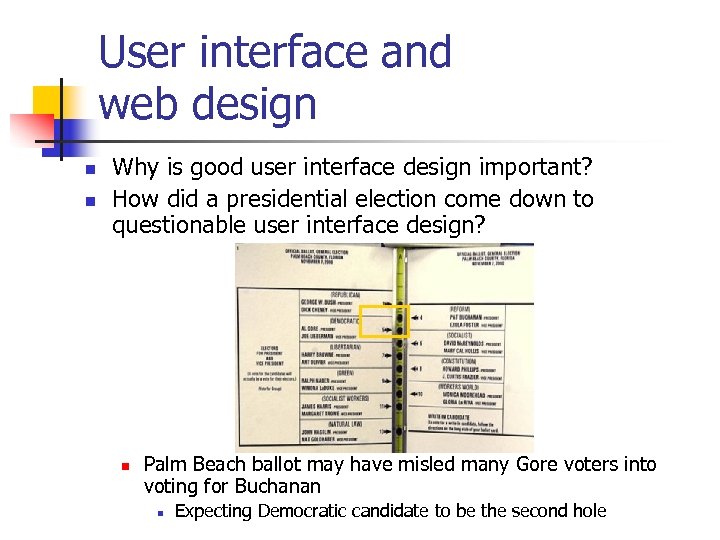
 User interface and web design n n Why is good user interface design important? How did a presidential election come down to questionable user interface design? n Palm Beach ballot may have misled many Gore voters into voting for Buchanan n Expecting Democratic candidate to be the second hole
User interface and web design n n Why is good user interface design important? How did a presidential election come down to questionable user interface design? n Palm Beach ballot may have misled many Gore voters into voting for Buchanan n Expecting Democratic candidate to be the second hole
 The Design of Everyday Things Donald Norman (Doubleday, 1988) “In England I visited a home with a fancy new Italian washer-drier combination, with super-duper multi-symbol controls, to do everything you ever wanted to do with the washing and drying of clothes. The husband (an engineering psychologist) said he refused to go near it. The wife (a physician) said she had simply memorized one setting and tried to ignore the rest. ” n Norman’s principles of usability: n Visibility: Frequently used functions should be obvious and easy n n Mapping: Relate interface to mental model n n What’s a FLASH button on a telephone? Horizontal stovetop knobs for burners Feedback: has an intended action be done? n Tool tips on mouse rollover
The Design of Everyday Things Donald Norman (Doubleday, 1988) “In England I visited a home with a fancy new Italian washer-drier combination, with super-duper multi-symbol controls, to do everything you ever wanted to do with the washing and drying of clothes. The husband (an engineering psychologist) said he refused to go near it. The wife (a physician) said she had simply memorized one setting and tried to ignore the rest. ” n Norman’s principles of usability: n Visibility: Frequently used functions should be obvious and easy n n Mapping: Relate interface to mental model n n What’s a FLASH button on a telephone? Horizontal stovetop knobs for burners Feedback: has an intended action be done? n Tool tips on mouse rollover
 Exercise n n Have you ever walked into a room and fumbled with the light switches, often turning on the wrong ones? Which of Norman’s principles does this interface violate? How so? n n Visibility: light switches should be obvious Mapping: position of switches should correspond to model of room
Exercise n n Have you ever walked into a room and fumbled with the light switches, often turning on the wrong ones? Which of Norman’s principles does this interface violate? How so? n n Visibility: light switches should be obvious Mapping: position of switches should correspond to model of room
 More UI principles n n n n n Real world mapping: correspond to familiar layouts Consistency: common features should stay in same place, work in same way Less is more: less important features out of the way Anticipation: hide or grey out inactive features Customization: give expert users more efficient features Transparency: UI shouldn’t’ cover up content Contiguity: keep explanatory words near graphics Memory load: remind user about details User control: who’s in charge? Speak user’s language: understandable instructions, feedback, error messages…
More UI principles n n n n n Real world mapping: correspond to familiar layouts Consistency: common features should stay in same place, work in same way Less is more: less important features out of the way Anticipation: hide or grey out inactive features Customization: give expert users more efficient features Transparency: UI shouldn’t’ cover up content Contiguity: keep explanatory words near graphics Memory load: remind user about details User control: who’s in charge? Speak user’s language: understandable instructions, feedback, error messages…
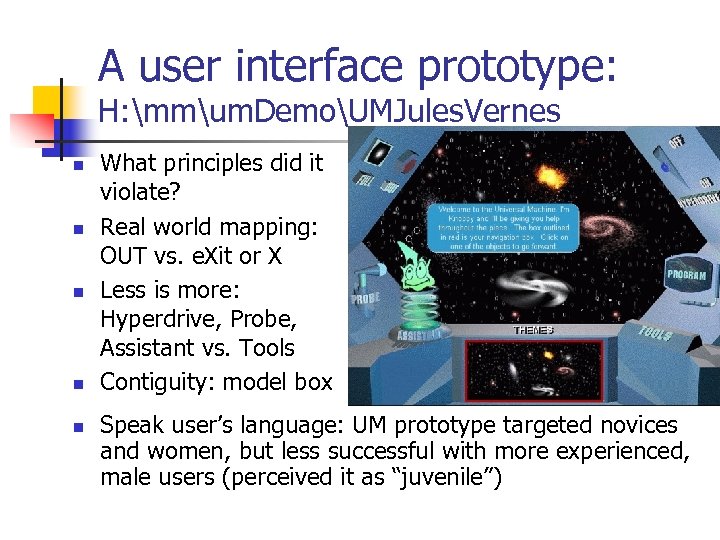
 A user interface prototype: H: mmum. DemoUMJules. Vernes n n n What principles did it violate? Real world mapping: OUT vs. e. Xit or X Less is more: Hyperdrive, Probe, Assistant vs. Tools Contiguity: model box Speak user’s language: UM prototype targeted novices and women, but less successful with more experienced, male users (perceived it as “juvenile”)
A user interface prototype: H: mmum. DemoUMJules. Vernes n n n What principles did it violate? Real world mapping: OUT vs. e. Xit or X Less is more: Hyperdrive, Probe, Assistant vs. Tools Contiguity: model box Speak user’s language: UM prototype targeted novices and women, but less successful with more experienced, male users (perceived it as “juvenile”)
 Your next assignment: n n n n In The Universal Computer, go to the chapter on User Interface and Web Design and study the section called Usability, Look at its precursor, The Universal Machine (available on campus LAN by entering “umwords”) Write a short paper comparing The Universal Computer and its precursor, The Universal Machine (on any campus machine, enter “umwords”): Discuss at least three UI design principles Discuss lessons learned from changes in design Discuss how each might appeal to different learners Due Monday, via Blackboard
Your next assignment: n n n n In The Universal Computer, go to the chapter on User Interface and Web Design and study the section called Usability, Look at its precursor, The Universal Machine (available on campus LAN by entering “umwords”) Write a short paper comparing The Universal Computer and its precursor, The Universal Machine (on any campus machine, enter “umwords”): Discuss at least three UI design principles Discuss lessons learned from changes in design Discuss how each might appeal to different learners Due Monday, via Blackboard
 Metaphors in UI design n n n Can help users develop a mental model Desktop, street map, doorknob, screwdriver as metaphors Metaphor should be obvious to user Example in H: transistors 1. exe Is the metaphor transparent? Compare H: transistors. exe
Metaphors in UI design n n n Can help users develop a mental model Desktop, street map, doorknob, screwdriver as metaphors Metaphor should be obvious to user Example in H: transistors 1. exe Is the metaphor transparent? Compare H: transistors. exe
 Some UI techniques n Hot spots: interactive areas on screen n n Agents: characters guiding interaction n n How does user know hot spots are active? see http: //www. microsoft. com/msagent Why are some agents annoying? Would adding intelligence be helpful? Modal interfaces: different interfaces for different users (e. g. , novice and expert)
Some UI techniques n Hot spots: interactive areas on screen n n Agents: characters guiding interaction n n How does user know hot spots are active? see http: //www. microsoft. com/msagent Why are some agents annoying? Would adding intelligence be helpful? Modal interfaces: different interfaces for different users (e. g. , novice and expert)
 Two approaches to UI design n Lisa Lopuck’s 3 steps to UI design: 1) Identify your audience and message 2) Determine the setting 3) Create an experience Tay Vaughan’s approach to UI design: 1) determine all the functionality that a UI should provide, 2) design UI that provides this functionality Does form follows function?
Two approaches to UI design n Lisa Lopuck’s 3 steps to UI design: 1) Identify your audience and message 2) Determine the setting 3) Create an experience Tay Vaughan’s approach to UI design: 1) determine all the functionality that a UI should provide, 2) design UI that provides this functionality Does form follows function?
 Prototyping a user interface n Implementation paradox: n n You can’t evaluate or improve a design until it’s been implemented, but changes are hard to make after it’s implemented How can prototyping break this paradox? Can evaluate and improve designs early So, do you want to prototype early?
Prototyping a user interface n Implementation paradox: n n You can’t evaluate or improve a design until it’s been implemented, but changes are hard to make after it’s implemented How can prototyping break this paradox? Can evaluate and improve designs early So, do you want to prototype early?
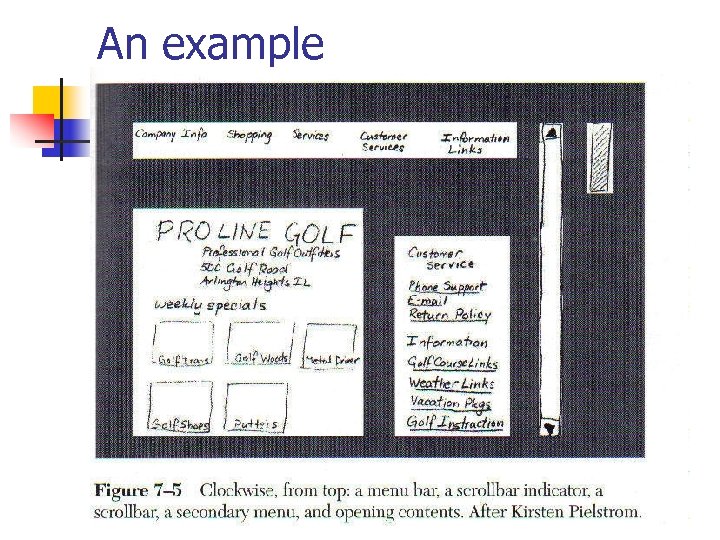
 Low-fidelity prototypes n n n High-fidelity: implement it in Flash Low-fidelity: use paper, glue, index cards, tape, stickies, colored markers Advantages of low-fidelity prototype? n n Easy and inexpensive to build Easy and cheap to change, many times Lack of polish does not affect user opinion of prototype (obviously isn’t finished product) Disadvantages of low-fidelity prototype? n n n Need to set up and explain conventions for user Don’t simulate computer response time accurately Don’t show well to management
Low-fidelity prototypes n n n High-fidelity: implement it in Flash Low-fidelity: use paper, glue, index cards, tape, stickies, colored markers Advantages of low-fidelity prototype? n n Easy and inexpensive to build Easy and cheap to change, many times Lack of polish does not affect user opinion of prototype (obviously isn’t finished product) Disadvantages of low-fidelity prototype? n n n Need to set up and explain conventions for user Don’t simulate computer response time accurately Don’t show well to management
 An example
An example
 Testing your prototype n n n Test team constructs paper prototype Test by letting one member “play computer, ” rearranging UI in response to a user’s actions Another member takes notes during test Afterwards, the team discusses and distills the notes, evaluating what works and doesn’t Plan improvements Make another prototype?
Testing your prototype n n n Test team constructs paper prototype Test by letting one member “play computer, ” rearranging UI in response to a user’s actions Another member takes notes during test Afterwards, the team discusses and distills the notes, evaluating what works and doesn’t Plan improvements Make another prototype?
 Plan test scenarios for prototypes n First, describe the following: n User goals and end results: n n Initial state of the system n n E. g. , User is visiting the site’s home page for the first time, nothing in shopping cart. Displays available to user: n n E. g. , “You want to buy a sweater. Find a woman’s blue V-neck sweater for under $80. ” E. g. , home page, ladies’ apparel department, sweaters page, search dialog and results Given test scenario(s), create prototype
Plan test scenarios for prototypes n First, describe the following: n User goals and end results: n n Initial state of the system n n E. g. , User is visiting the site’s home page for the first time, nothing in shopping cart. Displays available to user: n n E. g. , “You want to buy a sweater. Find a woman’s blue V-neck sweater for under $80. ” E. g. , home page, ladies’ apparel department, sweaters page, search dialog and results Given test scenario(s), create prototype
 User-centered evaluation n n Formative evaluation during development (cook tastes the soup) Summative evaluation at completion of project (guests taste the soup) Which kind is a paper prototype? When should you test with actual users? Later, we’ll talk about how to plan and conduct actual user evaluations
User-centered evaluation n n Formative evaluation during development (cook tastes the soup) Summative evaluation at completion of project (guests taste the soup) Which kind is a paper prototype? When should you test with actual users? Later, we’ll talk about how to plan and conduct actual user evaluations
 Project assignment n n n n Plan a test scenario for your project Create a low-fidelity prototype Show main user interface Show a snippet of sample content Test and improve within your team Let your customer or expert try it Bring it to class February 24
Project assignment n n n n Plan a test scenario for your project Create a low-fidelity prototype Show main user interface Show a snippet of sample content Test and improve within your team Let your customer or expert try it Bring it to class February 24


