a168914dbd98f77efe8c4689a8c50528.ppt
- Количество слайдов: 33

УМЦ по среднему профессиональному образованию г. Москвы Московского комитета образования Дистанционный курс «ИНФОРМАЦИОННЫЕ И ТЕЛЕКОММУНИКАЦИОННЫЕ ТЕХНОЛОГИИ В ПРОФЕССИОНАЛЬНОЙ ДЕЯТЕЛЬНОСТИ ПЕДАГОГА» Занятие 10 Разработка и создание презентации по теме: «Создание сайта на HTML в текстовом редакторе БЛОКНОТ» Выполнил слушатель группы Тарасова Е. Ю. Дистанционный педагог Николаева В. А. Москва-2006

Чтобы создать сайт, можно, например, использовать обычный текстовый редактор-Блокнот Для презентации использованы материалы М. А. Чмиги полученные на курсах повышения квалификации в 2004 г. по теме: «Технология телекоммуникации: web- мастерская» в МИОО

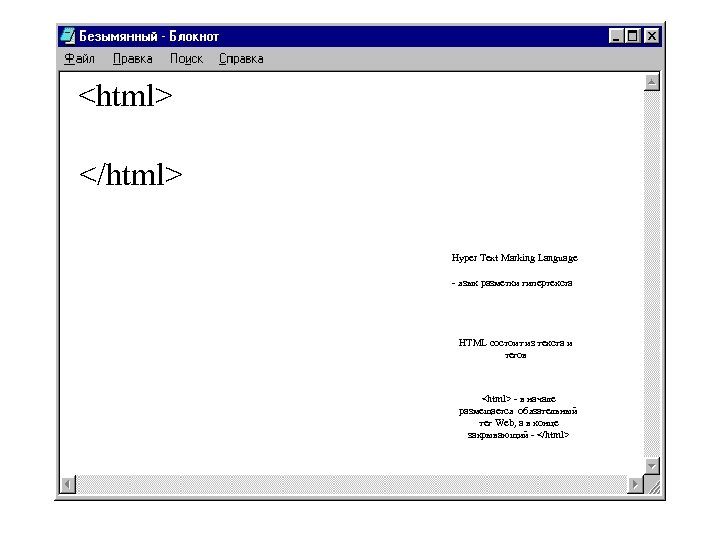
<html> </html> Hyper Text Marking Language язык разметки гипертекста HTML состоит из текста и тегов <html> в начале размещается обязательный тег Web, а в конце закрывающий </html>

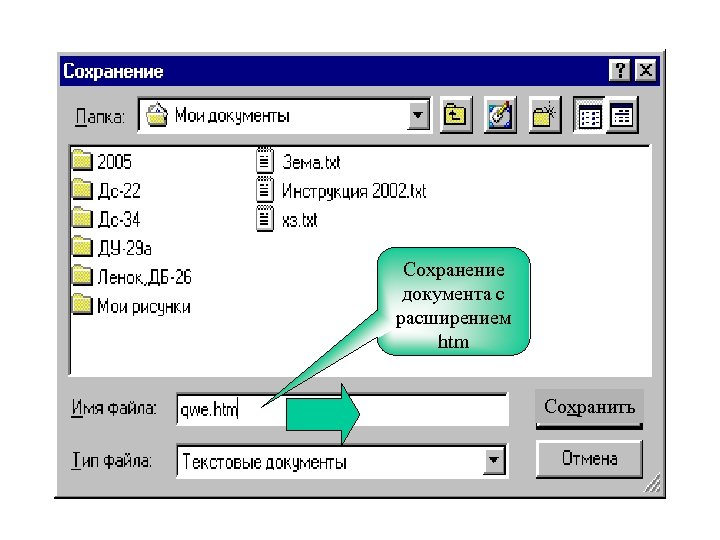
Николаева Сохранение документа с расширением htm Сохранить

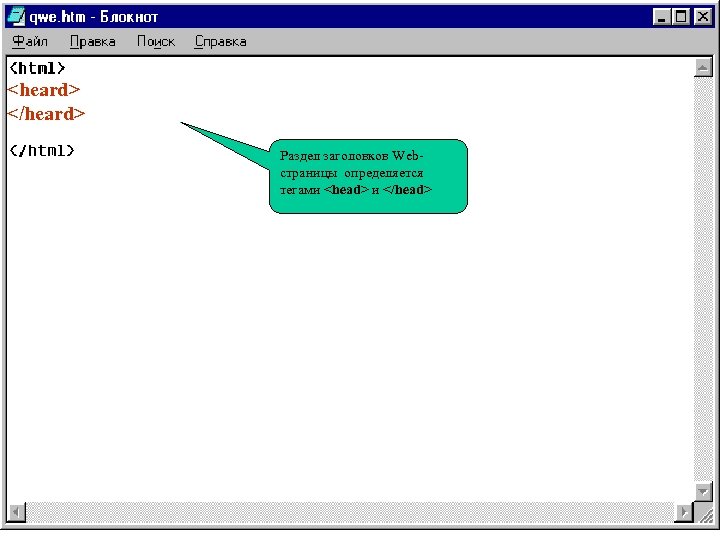
<heard> </heard> Раздел заголовков Web страницы определяется тегами <head> и </head>

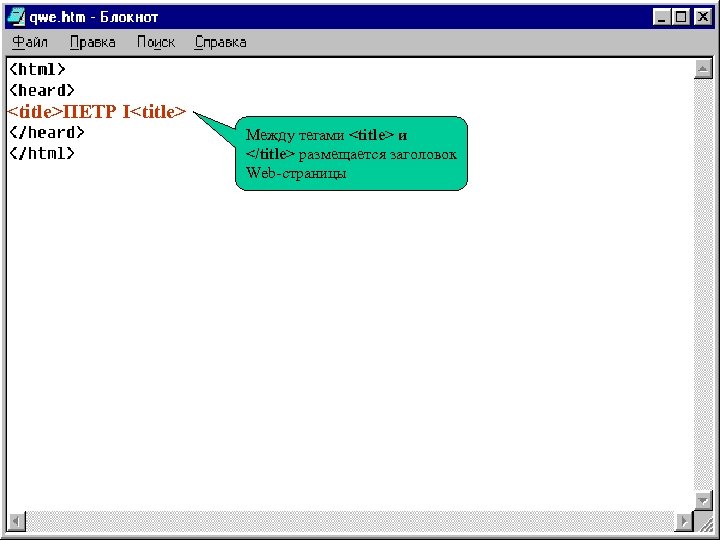
<title>ПЕТР I<title> Между тегами <title> и </title> размещается заголовок Web страницы

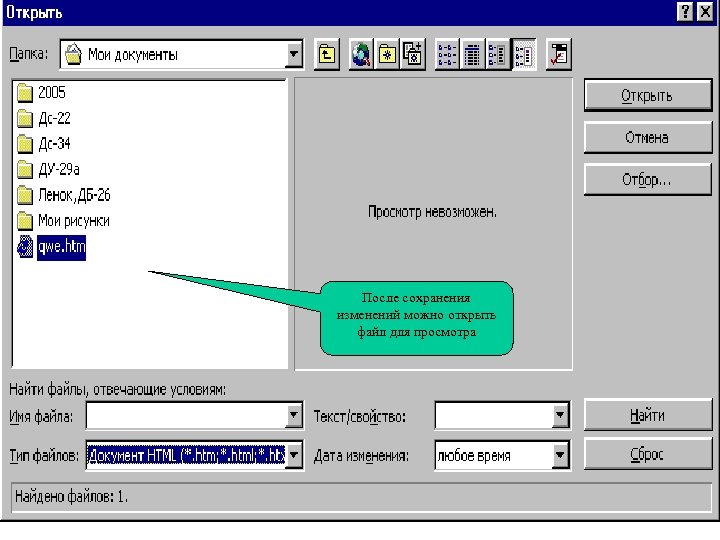
После сохранения изменений можно открыть файл для просмотра

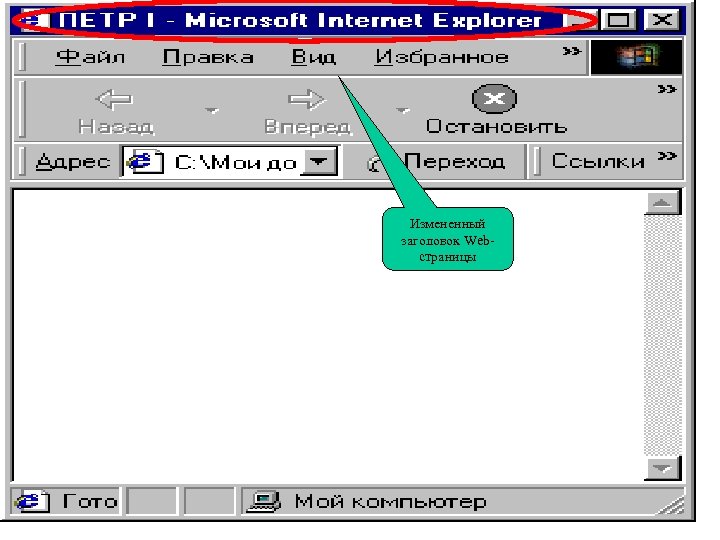
Измененный заголовок Web страницы

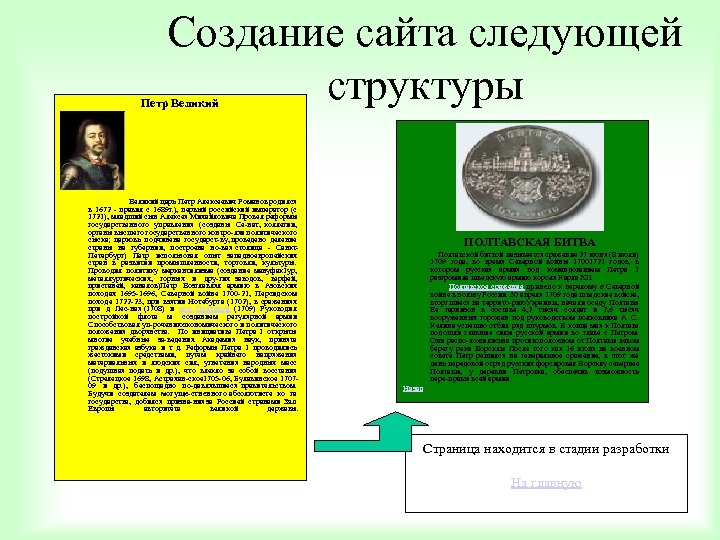
Создание сайта следующей структуры Петр Великий царь Петр Алексеевич Романов родился в 1672 правил с 1689 г. ), первый российский император (с 1721), младший сын Алексея Михайловича Провел реформы государственного управления (созданы Се нат, коллегии, органы высшего государственного контро ляи политического сыска; церковь подчинена государст ву, проведено деление страны на губернии, построена но вая столица Санкт Петербург) Петр использовал опыт западноевропейских стран в развитии промышленности, торговли, культуры. Проводил политику меркантилизма (создание мануфак 1 ур, металлургических, горных и дру гих заводов, верфей, пристаней, каналов)Петр Возглавлял армию в Азовских походах 1695 1696, Северной войне 1700 21, Персидском походе 1722 23, при взятии Нотебурга (1702), в сражениях при д Лес ная (1708) и под Полтавой (1709) Руководил постройкой флота м созданием регулярной армии Способствовал уп рочениюэкономического и политического положения дворянства. По инициативе Петра I открыты многие учебные за ведения. Академия наук, принята гражданская азбука и т д. Реформы Петра 1 проводились жестокими средствами, путем крайнего напряжения материальных и людских сил, угнетения народных масс (подушная подать и др. ), что влекло за собой восстания (Стрелецкое 1698, Астрахан ское 1705 06, Булавинское 1707 09 и др. ), беспощадно по давлявшиеся правительством. Будучи создателем могуще ственного абсолютисте ко га государства, добился призна ния за Россией странами Зал Европы авторитета великой державы. ПОЛТАВСКАЯ БИТВА Полтавской битвой называется сражение 27 июня (8 июли) 1709 года, во время Северной войны 17001721 годов, в котором русская армия под командованием Петра 1 разгромила шведскую армию короля Карла XII. Полтавское сражение привело к перелому в Северной войне в пользу России. 30 апреля 1709 года шведские войска, вторгшиеся на террито рию. Украины, начали осаду Полтавы Ее гарнизон в составе 4, 2 тысяч солдат и 2, 6 тысяч вооруженных горожан под руководством полковника А. С. Келина успешно отбил ряд штурмов. В конце мая к Полтаве подошли главные силы русской армии во главе с Петром. Они распо ложилисьна противоположном от Полтавы левом берегу реки Ворсклы После того как 16 июня на военном совете Петр решился на генеральное сражение, в этот же день передовой отряд русских форсировал Ворсклу севернее Полтавы, у деревни Петровка, обеспечив возможность пере правы всей армии Назад Страница находится в стадии разработки На главную

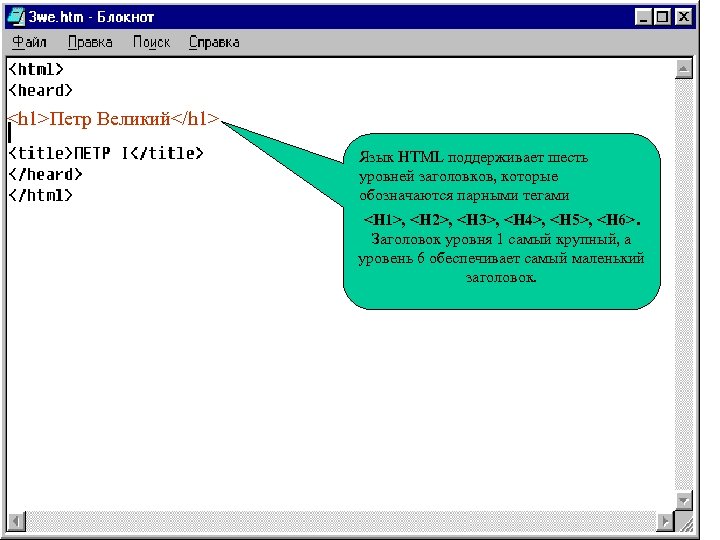
<h 1>Петр Великий</h 1> Язык HTML поддерживает шесть уровней заголовков, которые обозначаются парными тегами <H 1>, <H 2>, <H 3>, <H 4>, <H 5>, <H 6>. Заголовок уровня 1 самый крупный, а уровень 6 обеспечивает самый маленький заголовок.

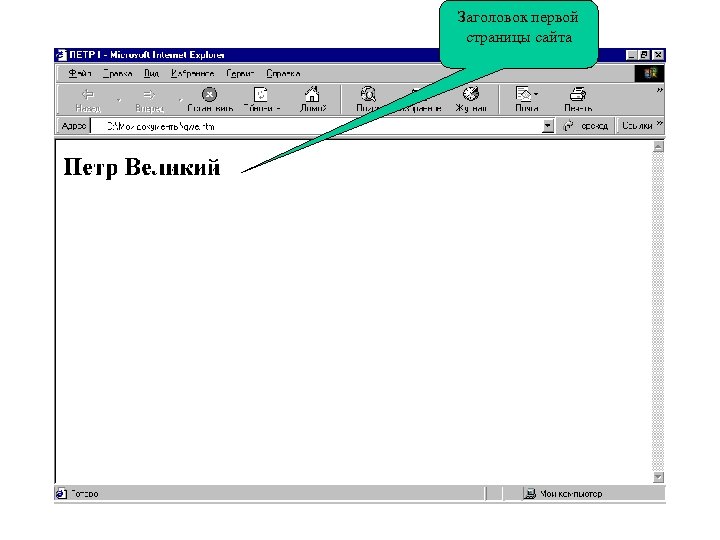
Заголовок первой страницы сайта

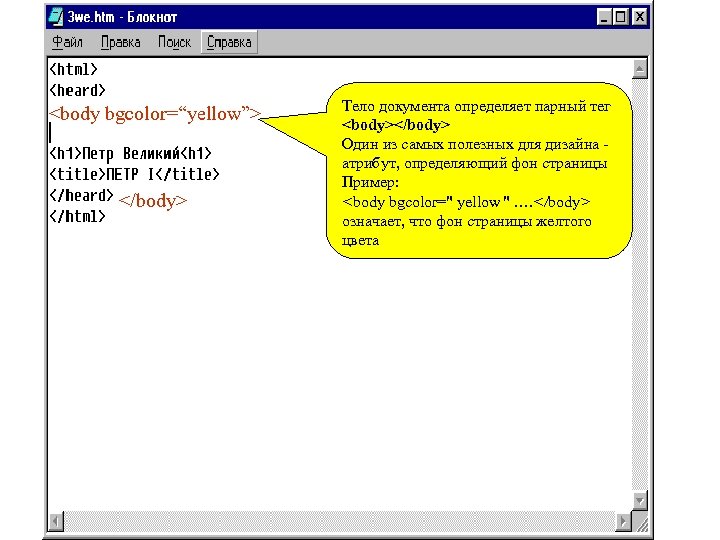
<body bgcolor=“yellow”> </body> Тело документа определяет парный тег <body></body> Один из самых полезных для дизайна атрибут, определяющий фон страницы Пример: <body bgcolor=" yellow " …. </body> означает, что фон страницы желтого цвета

Фон страницы стал желтого цвета

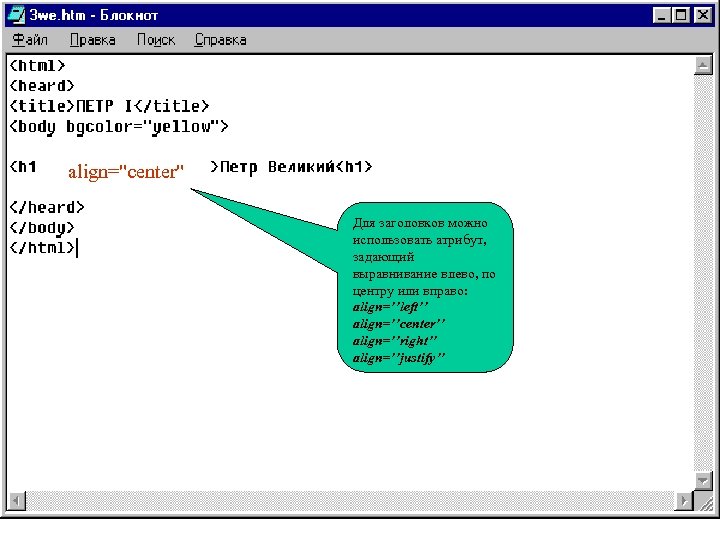
align="center" Для заголовков можно использовать атрибут, задающий выравнивание влево, по центру или вправо: align=’’left’’ align=’’center’’ align=’’right’’ align=’’justify’’

Выравнивание заголовка по центру

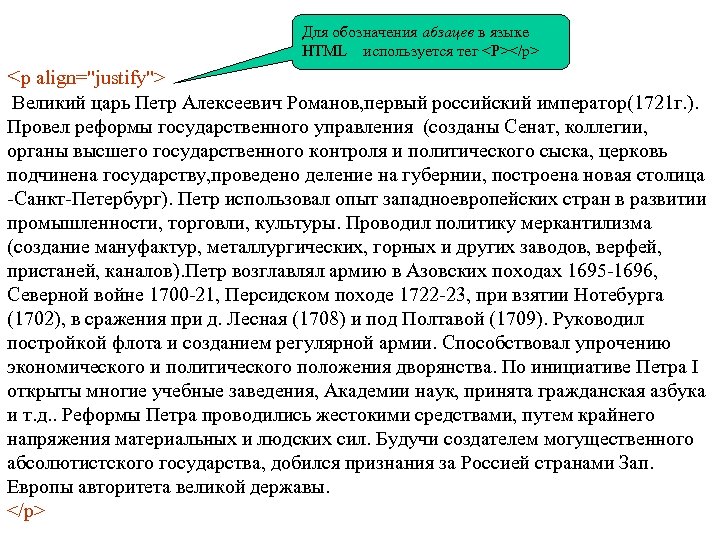
Для обозначения абзацев в языке HTML используется тег <P></p> <p align="justify"> Великий царь Петр Алексеевич Романов, первый российский император(1721 г. ). Провел реформы государственного управления (созданы Сенат, коллегии, органы высшего государственного контроля и политического сыска, церковь подчинена государству, проведено деление на губернии, построена новая столица Санкт Петербург). Петр использовал опыт западноевропейских стран в развитии промышленности, торговли, культуры. Проводил политику меркантилизма (создание мануфактур, металлургических, горных и других заводов, верфей, пристаней, каналов). Петр возглавлял армию в Азовских походах 1695 1696, Северной войне 1700 21, Персидском походе 1722 23, при взятии Нотебурга (1702), в сражения при д. Лесная (1708) и под Полтавой (1709). Руководил постройкой флота и созданием регулярной армии. Способствовал упрочению экономического и политического положения дворянства. По инициативе Петра I открыты многие учебные заведения, Академии наук, принята гражданская азбука и т. д. . Реформы Петра проводились жестокими средствами, путем крайнего напряжения материальных и людских сил. Будучи создателем могущественного абсолютистского государства, добился признания за Россией странами Зап. Европы авторитета великой державы. </p>


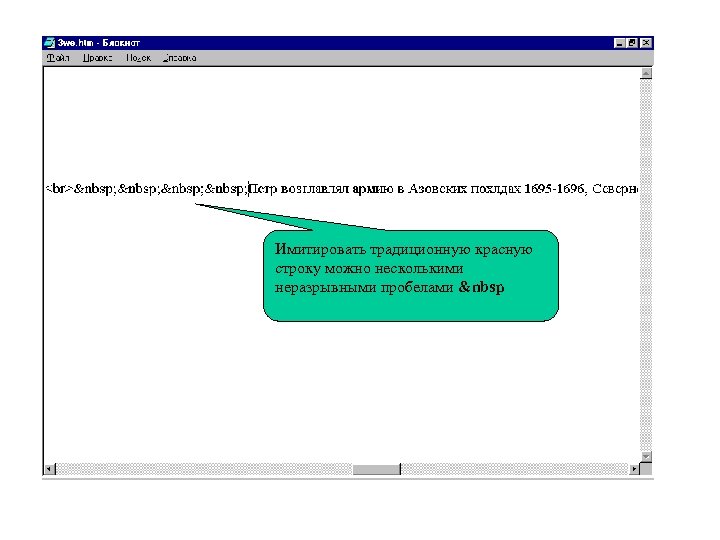
Имитировать традиционную красную строку можно несколькими неразрывными пробелами  

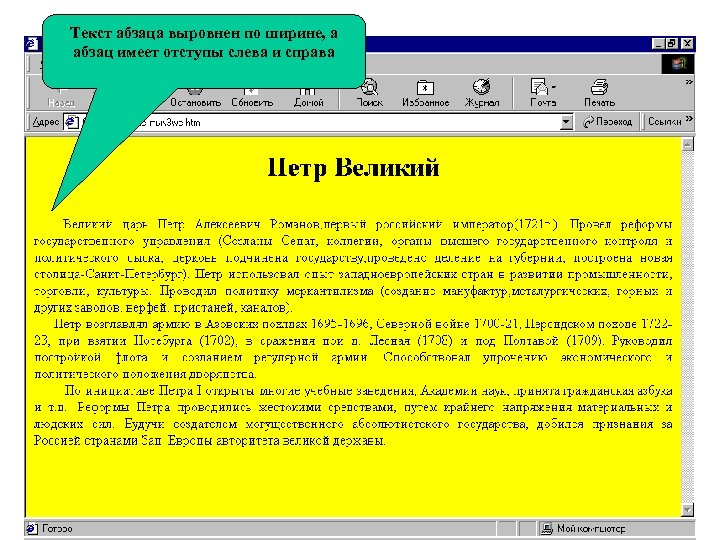
Текст абзаца выровнен по ширине, а абзац имеет отступы слева и справа

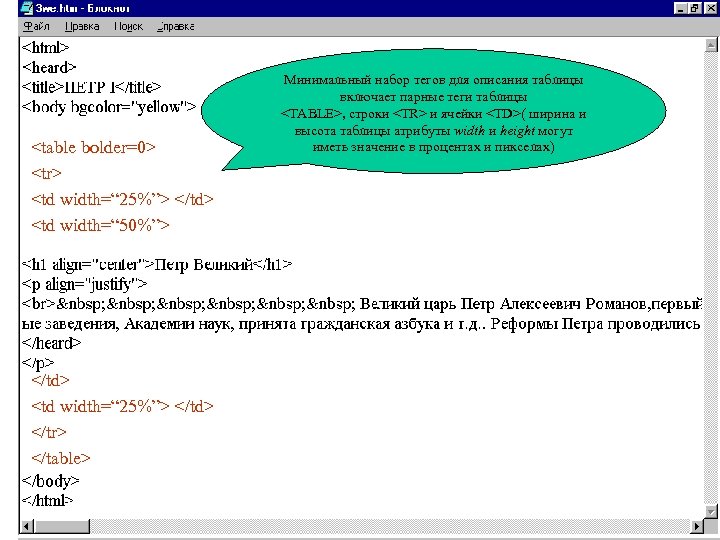
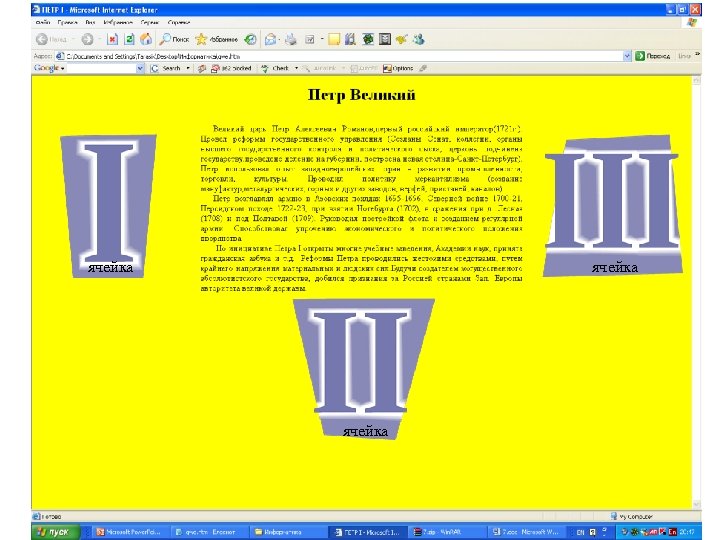
<table bolder=0> <tr> <td width=“ 25%”> </td> <td width=“ 50%”> </td> <td width=“ 25%”> </td> </tr> </table> Минимальный набор тегов для описания таблицы включает парные теги таблицы <TABLE>, строки <TR> и ячейки <TD>( ширина и высота таблицы атрибуты width и height могут иметь значение в процентах и пикселах)

ячейка

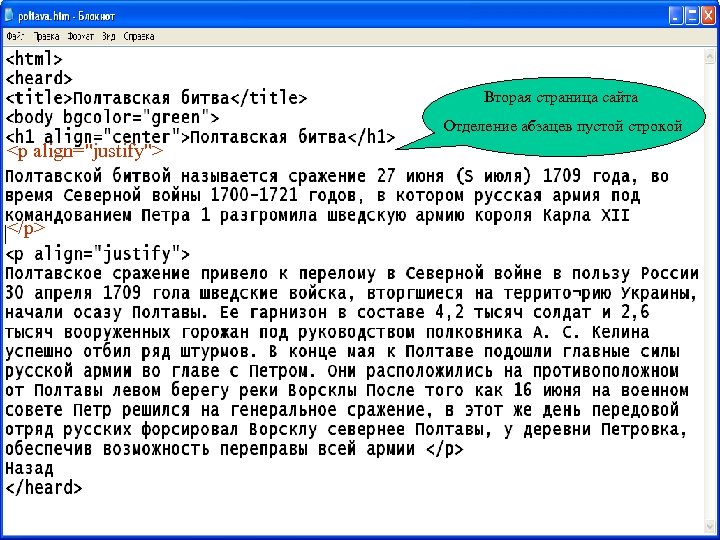
Вторая страница сайта Отделение абзацев пустой строкой <p align="justify"> </p>

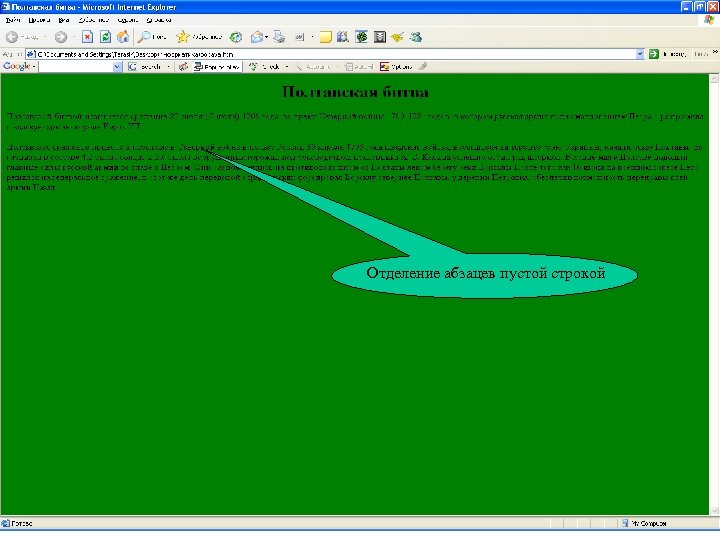
Отделение абзацев пустой строкой

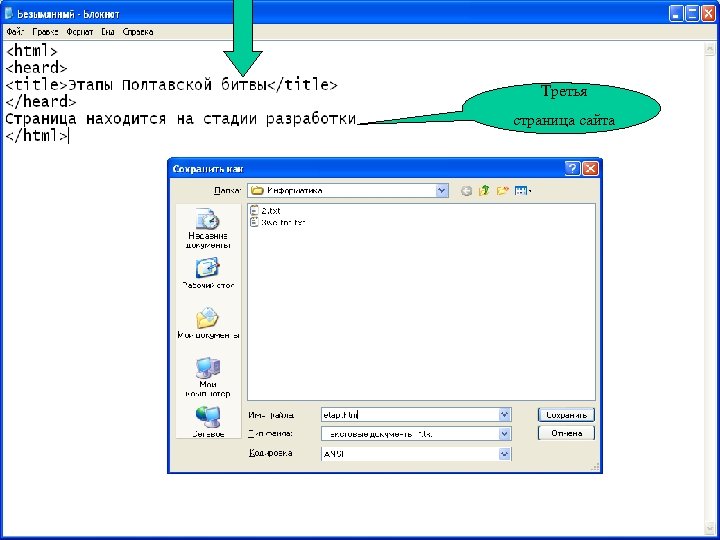
Третья страница сайта

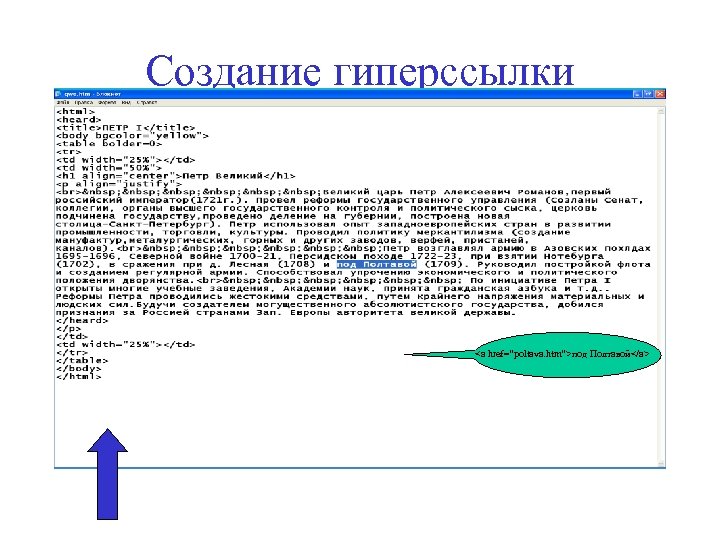
Создание гиперссылки <a href=“poltava. htm”>под Полтавой</a>



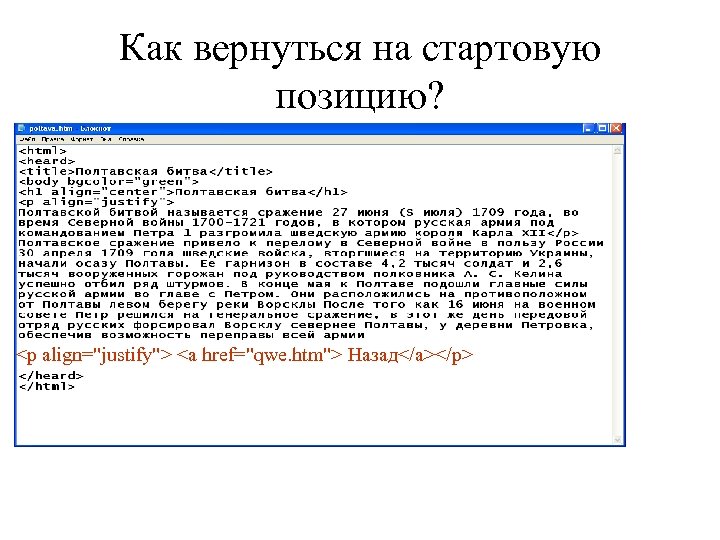
Как вернуться на стартовую позицию? <p align="justify"> <a href="qwe. htm"> Назад</a></p>



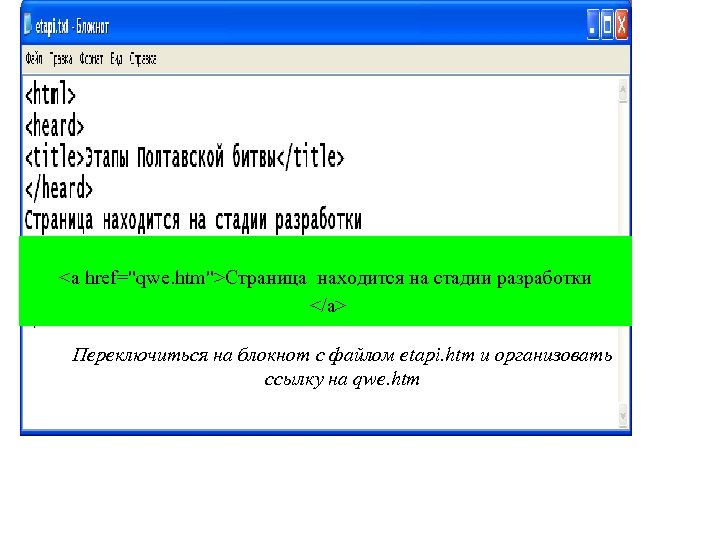
<a href="qwe. htm">Страница находится на стадии разработки </a> Переключиться на блокнот с файлом etapi. htm и организовать cсылку на qwe. htm

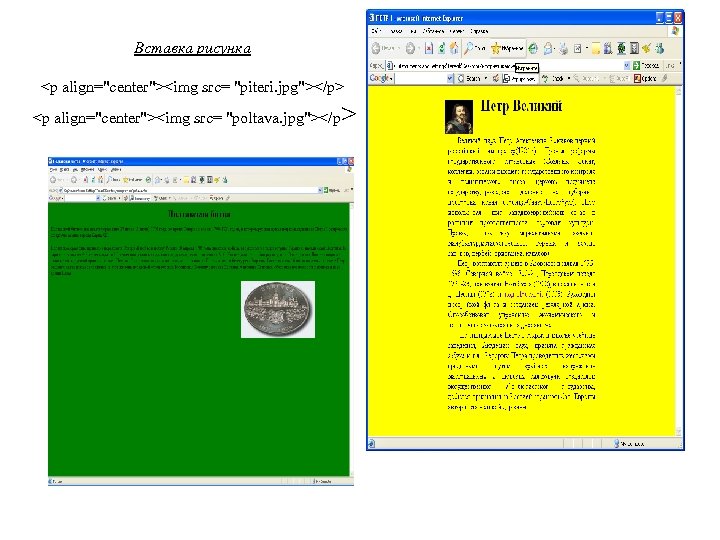
Вставка рисунка <p align="center"><img src= "piteri. jpg"></p> <p align="center"><img src= "poltava. jpg"></p >

«ИНФОРМАЦИОННЫЕ И ТЕЛЕКОММУНИКАЦИОННЫЕ ТЕХНОЛОГИИ В ПРОФЕССИОНАЛЬНОЙ ДЕЯТЕЛЬНОСТИ ПЕДАГОГА» PS: новогодняя шутка - Поставьте плюсик!!!
a168914dbd98f77efe8c4689a8c50528.ppt