2 - Трансформационная анимация.ppt
- Количество слайдов: 47
 Трансформационная анимация Практическое занятие № 2 по курсу «Мультимедийные презентации»
Трансформационная анимация Практическое занятие № 2 по курсу «Мультимедийные презентации»
 Трансформационная анимация (или анимация с автоматическим построением промежуточных кадров) отличается от покадровой анимации тем, что не описывает каждый кадр анимационного фильма отдельно, а только задает поведение графических примитивов, составляющих изображение. Flash позволяет совмещать покадровую и трансформационную анимации. Виды трансформационной анимации: • Трансформация формы. • Трансформация движения. Этому виду трансформационной анимации посвящено сегодняшнее практическое занятие Естественно, задать трансформацию можно только для векторных объектов.
Трансформационная анимация (или анимация с автоматическим построением промежуточных кадров) отличается от покадровой анимации тем, что не описывает каждый кадр анимационного фильма отдельно, а только задает поведение графических примитивов, составляющих изображение. Flash позволяет совмещать покадровую и трансформационную анимации. Виды трансформационной анимации: • Трансформация формы. • Трансформация движения. Этому виду трансформационной анимации посвящено сегодняшнее практическое занятие Естественно, задать трансформацию можно только для векторных объектов.
 Достоинства и недостатки трансформационной анимации Достоинства: • простота создания; • компактное хранение анимационного фильма; • легкость редактирования трансформационной анимации. Недостаток: • ограниченные возможности по созданию анимации. Flash позволяет совмещать оба вида анимации. Рассмотрим простейший пример создания трансформации движения
Достоинства и недостатки трансформационной анимации Достоинства: • простота создания; • компактное хранение анимационного фильма; • легкость редактирования трансформационной анимации. Недостаток: • ограниченные возможности по созданию анимации. Flash позволяет совмещать оба вида анимации. Рассмотрим простейший пример создания трансформации движения
 Создание простейшей трансформации движения 1. Откройте новый документ 2. Откройте библиотеку (пункт меню Window→Library (Окно → Библиотека) или клавиша F 11) 3. Выберите инструмент «Эллипс» . Задайте цвет и толщину обводки и заливку. 4. В левом верхнем углу рабочего листа нарисуйте круг (рис. 1). Рис. 1
Создание простейшей трансформации движения 1. Откройте новый документ 2. Откройте библиотеку (пункт меню Window→Library (Окно → Библиотека) или клавиша F 11) 3. Выберите инструмент «Эллипс» . Задайте цвет и толщину обводки и заливку. 4. В левом верхнем углу рабочего листа нарисуйте круг (рис. 1). Рис. 1
 Создание простейшей трансформации движения 5. Выделите круг целиком (вместе с заливкой и обводкой) и преобразуйте его в символ. Для этого нажмите клавишу F 8 или в контекстном меню выберите пункт Convert to Symbol (Преобразовать в символ…). В диалоговом окне Convert to Symbol присвойте символу имя ball, переключатель Behavior (Поведение) установите в значение Graphic (Графика), точку регистрации установите в центральное положение (рис. 2). Нажмите кнопку OK. Рис. 2
Создание простейшей трансформации движения 5. Выделите круг целиком (вместе с заливкой и обводкой) и преобразуйте его в символ. Для этого нажмите клавишу F 8 или в контекстном меню выберите пункт Convert to Symbol (Преобразовать в символ…). В диалоговом окне Convert to Symbol присвойте символу имя ball, переключатель Behavior (Поведение) установите в значение Graphic (Графика), точку регистрации установите в центральное положение (рис. 2). Нажмите кнопку OK. Рис. 2
 Создание простейшей трансформации движения 6. На панели «Временная шкала» (Timeline) перейдите к кадру 12 и вставьте ключевой кадр (клавиша F 6 или пункт Insert Keyframe (Вставить ключевой кадр) контекстного меню (рис. 3)). На рабочем листе при этом пока ничего не изменилось. Рис. 3
Создание простейшей трансформации движения 6. На панели «Временная шкала» (Timeline) перейдите к кадру 12 и вставьте ключевой кадр (клавиша F 6 или пункт Insert Keyframe (Вставить ключевой кадр) контекстного меню (рис. 3)). На рабочем листе при этом пока ничего не изменилось. Рис. 3
 Создание простейшей трансформации движения 7. Выберите инструмент «Стрелка выделения» (Arrow Tool (Стрелка)), выделите мяч и перетащите его в нижнюю часть листа (рис. 4). Рис. 4
Создание простейшей трансформации движения 7. Выберите инструмент «Стрелка выделения» (Arrow Tool (Стрелка)), выделите мяч и перетащите его в нижнюю часть листа (рис. 4). Рис. 4
 Создание простейшей трансформации движения 8. Попробуйте проиграть фильм. Для этого нажмите клавишу Enter или выберите команду Control→Play (Управление →Воспроизвести). Шарик остается неподвижным некоторое время, а на последнем кадре «соскакивает» вниз. 9. Теперь сделаем эффект постепенного движения мяча. Выберите любой кадр в промежутке между первым и двенадцатым. Откройте контекстное меню и выберите в нем пункт Create Classic Motion Tween (Создать классическую анимацию движения). Снова проиграйте фильм. Здесь Flash при создании промежуточных кадров проложил кратчайший путь между двумя изображениями.
Создание простейшей трансформации движения 8. Попробуйте проиграть фильм. Для этого нажмите клавишу Enter или выберите команду Control→Play (Управление →Воспроизвести). Шарик остается неподвижным некоторое время, а на последнем кадре «соскакивает» вниз. 9. Теперь сделаем эффект постепенного движения мяча. Выберите любой кадр в промежутке между первым и двенадцатым. Откройте контекстное меню и выберите в нем пункт Create Classic Motion Tween (Создать классическую анимацию движения). Снова проиграйте фильм. Здесь Flash при создании промежуточных кадров проложил кратчайший путь между двумя изображениями.
 Задание траектории движения мяча Для создания траектории выполните следующие действия: 1. Выделите слой, в котором располагается мяч и в контекстном меню выделенного слоя выберите команду Add Motion Guide (Добавить направляющую классической анимации). Над выделенным слоем окажется слой направляющей движения (рис. 5). Выделите слой направляющей движения. Рис. 5
Задание траектории движения мяча Для создания траектории выполните следующие действия: 1. Выделите слой, в котором располагается мяч и в контекстном меню выделенного слоя выберите команду Add Motion Guide (Добавить направляющую классической анимации). Над выделенным слоем окажется слой направляющей движения (рис. 5). Выделите слой направляющей движения. Рис. 5
 Задание траектории движения мяча 2. Выберите инструмент «Перо» (Pen) или карандаш (Pencil) и нарисуйте дугу реальной траектории падения мяча (рис. 6 -7). Обратите внимание, что после завершения процедуры рисования траектории движения точка регистрации мяча переместится в начало дуги, т. е. произойдет привязка. Это нужно для того, чтобы при создании промежуточных отображений точка регистрации была привязана к траектории движения. Чтобы убедиться, что привязка действительно произошла, перейдите в слой мяча и попробуйте слегка переместить точку регистрации мяча. Начальная точка траектории при этом тоже сместится. Рис. 6 Рис. 7
Задание траектории движения мяча 2. Выберите инструмент «Перо» (Pen) или карандаш (Pencil) и нарисуйте дугу реальной траектории падения мяча (рис. 6 -7). Обратите внимание, что после завершения процедуры рисования траектории движения точка регистрации мяча переместится в начало дуги, т. е. произойдет привязка. Это нужно для того, чтобы при создании промежуточных отображений точка регистрации была привязана к траектории движения. Чтобы убедиться, что привязка действительно произошла, перейдите в слой мяча и попробуйте слегка переместить точку регистрации мяча. Начальная точка траектории при этом тоже сместится. Рис. 6 Рис. 7
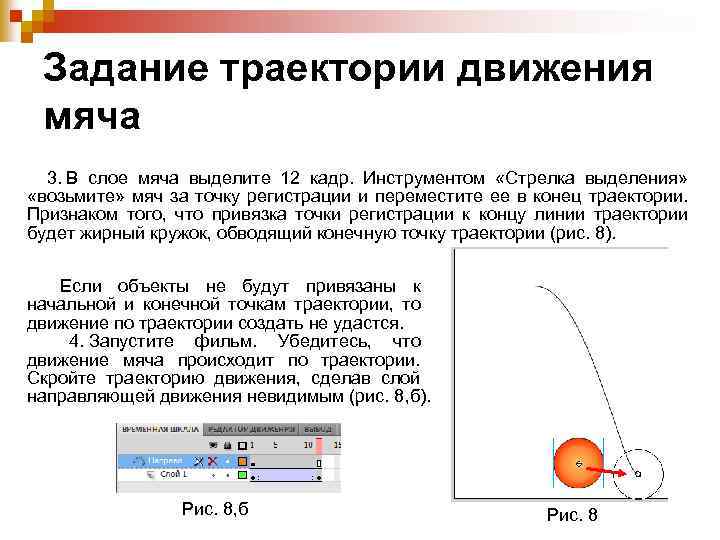
 Задание траектории движения мяча 3. В слое мяча выделите 12 кадр. Инструментом «Стрелка выделения» «возьмите» мяч за точку регистрации и переместите ее в конец траектории. Признаком того, что привязка точки регистрации к концу линии траектории будет жирный кружок, обводящий конечную точку траектории (рис. 8). Если объекты не будут привязаны к начальной и конечной точкам траектории, то движение по траектории создать не удастся. 4. Запустите фильм. Убедитесь, что движение мяча происходит по траектории. Скройте траекторию движения, сделав слой направляющей движения невидимым (рис. 8, б). Рис. 8, б Рис. 8
Задание траектории движения мяча 3. В слое мяча выделите 12 кадр. Инструментом «Стрелка выделения» «возьмите» мяч за точку регистрации и переместите ее в конец траектории. Признаком того, что привязка точки регистрации к концу линии траектории будет жирный кружок, обводящий конечную точку траектории (рис. 8). Если объекты не будут привязаны к начальной и конечной точкам траектории, то движение по траектории создать не удастся. 4. Запустите фильм. Убедитесь, что движение мяча происходит по траектории. Скройте траекторию движения, сделав слой направляющей движения невидимым (рис. 8, б). Рис. 8, б Рис. 8
 Частота смены кадров выражается числом кадров в секунду (frames per second – fps). Общая продолжительность фильма в секундах равна отношению общего количества кадров в фильме к частоте смены кадров. 1. Щелкните по свободному участку рабочего листа. На панели Properties отобразятся свойства документа. 2. Щелкните в поле Frame Rate (Частота смены кадров) (рис. 9) и введите какоенибудь значение, например, 20. Запустите фильм. Попробуйте применить еще два разных значения частоты смены кадров. Рис. 9
Частота смены кадров выражается числом кадров в секунду (frames per second – fps). Общая продолжительность фильма в секундах равна отношению общего количества кадров в фильме к частоте смены кадров. 1. Щелкните по свободному участку рабочего листа. На панели Properties отобразятся свойства документа. 2. Щелкните в поле Frame Rate (Частота смены кадров) (рис. 9) и введите какоенибудь значение, например, 20. Запустите фильм. Попробуйте применить еще два разных значения частоты смены кадров. Рис. 9
 Регулировка скорости отображения движения 1. Выделите один из промежуточных кадров движения. 2. На панели Timeline (Временная шкала) щелкните на кнопке Onion Skin (Калькирование) (Многослойная структура) (рис. 10), чтобы можно было просмотреть одновременно все промежуточные шаги движения. Рис. 11 Рис. 10 Затем щелкните по кнопке Onion Marker (Изменить маркеры многослойной структуры) и выберите пункт Onion All (Поместить все кадры в шлейф) (рис. 11), чтобы отобразить содержимое всех кадров. Еще раз щелкните по этой кнопке и выберите пункт Anchor Onion (Привязка шлейфа), чтобы закрепить вывод содержимого всех кадров.
Регулировка скорости отображения движения 1. Выделите один из промежуточных кадров движения. 2. На панели Timeline (Временная шкала) щелкните на кнопке Onion Skin (Калькирование) (Многослойная структура) (рис. 10), чтобы можно было просмотреть одновременно все промежуточные шаги движения. Рис. 11 Рис. 10 Затем щелкните по кнопке Onion Marker (Изменить маркеры многослойной структуры) и выберите пункт Onion All (Поместить все кадры в шлейф) (рис. 11), чтобы отобразить содержимое всех кадров. Еще раз щелкните по этой кнопке и выберите пункт Anchor Onion (Привязка шлейфа), чтобы закрепить вывод содержимого всех кадров.
 Регулировка скорости отображения движения Результат всех операций представлен на рис. 12. Видно, что движение мяча происходит равномерно. Рис. 12
Регулировка скорости отображения движения Результат всех операций представлен на рис. 12. Видно, что движение мяча происходит равномерно. Рис. 12
 Регулировка скорости отображения движения 3. Встаньте на один из промежуточных кадров в слое мяча (рис. 13). На панели Properties (Свойства) появятся параметры трансформации (рис. 14). Рис. 13 Рис. 14
Регулировка скорости отображения движения 3. Встаньте на один из промежуточных кадров в слое мяча (рис. 13). На панели Properties (Свойства) появятся параметры трансформации (рис. 14). Рис. 13 Рис. 14
 Регулировка скорости отображения движения 4. Щелкните слева от поля Ease (Замедлить) (рис. 15). Отрицательные значения (от -1 до -100) задают высокую стартовую скорость, которая затем плавно снижается, для положительных значений (от 1 до 100) все наоборот – объект постепенно ускоряется. Задайте значение параметра равным 45. Запустите фильм. Рис. 15
Регулировка скорости отображения движения 4. Щелкните слева от поля Ease (Замедлить) (рис. 15). Отрицательные значения (от -1 до -100) задают высокую стартовую скорость, которая затем плавно снижается, для положительных значений (от 1 до 100) все наоборот – объект постепенно ускоряется. Задайте значение параметра равным 45. Запустите фильм. Рис. 15
 Вращение объекта во время трансформации движения Способ вращения объекта во время движения задается при помощи значений раскрывающегося списка Rotate (Поворот) панели Properties (рис. 16). В этом списке четыре пункта: • None (Нет) — элемент не будет вращаться вообще, даже если для него было задано вращение; • Auto (Автоматически) — элемент будет вращаться в том направлении, в котором был задан поворот (значение по умолчанию); Рис. 16 • CW (По часовой стрелке) — элемент всегда будет вращаться в направлении по часовой стрелке; • CCW (Против часовой стрелки) — элемент всегда будет вращаться в направлении против часовой стрелки. Если в списке Rotate (Поворот) были выбраны пункты CW или CCW, то становится доступным поле ввода, расположенное правее этого списка. В нем задается количество поворотов, которые сделает анимированный элемент.
Вращение объекта во время трансформации движения Способ вращения объекта во время движения задается при помощи значений раскрывающегося списка Rotate (Поворот) панели Properties (рис. 16). В этом списке четыре пункта: • None (Нет) — элемент не будет вращаться вообще, даже если для него было задано вращение; • Auto (Автоматически) — элемент будет вращаться в том направлении, в котором был задан поворот (значение по умолчанию); Рис. 16 • CW (По часовой стрелке) — элемент всегда будет вращаться в направлении по часовой стрелке; • CCW (Против часовой стрелки) — элемент всегда будет вращаться в направлении против часовой стрелки. Если в списке Rotate (Поворот) были выбраны пункты CW или CCW, то становится доступным поле ввода, расположенное правее этого списка. В нем задается количество поворотов, которые сделает анимированный элемент.
 Создание эффектов анимации при помощи панели Properties При помощи инструментов панели Properties (Свойства) можно добавить в анимацию следующие эффекты: • эффект изменения прозрачности объекта; • эффект с изменением яркости объекта; • эффект изменения цвета объекта. Всю технику работы над автоматической анимации при помощи инструментов панели Properties (Свойства) можно использовать только с символами.
Создание эффектов анимации при помощи панели Properties При помощи инструментов панели Properties (Свойства) можно добавить в анимацию следующие эффекты: • эффект изменения прозрачности объекта; • эффект с изменением яркости объекта; • эффект изменения цвета объекта. Всю технику работы над автоматической анимации при помощи инструментов панели Properties (Свойства) можно использовать только с символами.
 Создание анимации с изменением прозрачности объекта 1. Выделите первый ключевой кадр вашей анимации. Выберите объект, который должен постепенно появляться в области действия. 2. Если окно Properties (Свойства) не открыто, то выполните команду Window→Properties (Окно → Свойства). 3. На панели Properties (Свойства) в раскрывающемся списке Color (Стиль) выберите пункт Alpha (Альфа-канал) (т. е. «прозрачность» ) (рис. слева). Задайте значение Alpha равным нулю. Изображение станет прозрачным. 4. Щелкните по последнему кадру анимации, и выделите этот же объект. Также в списке Color (Стиль) выберите пункт Alpha (Альфа-канал) и задайте значение прозрачности равное 100. 5. Запустите анимацию.
Создание анимации с изменением прозрачности объекта 1. Выделите первый ключевой кадр вашей анимации. Выберите объект, который должен постепенно появляться в области действия. 2. Если окно Properties (Свойства) не открыто, то выполните команду Window→Properties (Окно → Свойства). 3. На панели Properties (Свойства) в раскрывающемся списке Color (Стиль) выберите пункт Alpha (Альфа-канал) (т. е. «прозрачность» ) (рис. слева). Задайте значение Alpha равным нулю. Изображение станет прозрачным. 4. Щелкните по последнему кадру анимации, и выделите этот же объект. Также в списке Color (Стиль) выберите пункт Alpha (Альфа-канал) и задайте значение прозрачности равное 100. 5. Запустите анимацию.
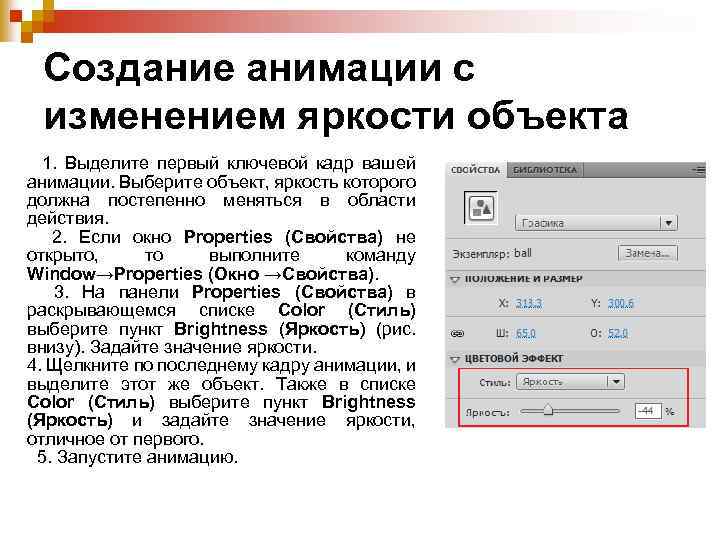
 Создание анимации с изменением яркости объекта 1. Выделите первый ключевой кадр вашей анимации. Выберите объект, яркость которого должна постепенно меняться в области действия. 2. Если окно Properties (Свойства) не открыто, то выполните команду Window→Properties (Окно →Свойства). 3. На панели Properties (Свойства) в раскрывающемся списке Color (Стиль) выберите пункт Brightness (Яркость) (рис. внизу). Задайте значение яркости. 4. Щелкните по последнему кадру анимации, и выделите этот же объект. Также в списке Color (Стиль) выберите пункт Brightness (Яркость) и задайте значение яркости, отличное от первого. 5. Запустите анимацию.
Создание анимации с изменением яркости объекта 1. Выделите первый ключевой кадр вашей анимации. Выберите объект, яркость которого должна постепенно меняться в области действия. 2. Если окно Properties (Свойства) не открыто, то выполните команду Window→Properties (Окно →Свойства). 3. На панели Properties (Свойства) в раскрывающемся списке Color (Стиль) выберите пункт Brightness (Яркость) (рис. внизу). Задайте значение яркости. 4. Щелкните по последнему кадру анимации, и выделите этот же объект. Также в списке Color (Стиль) выберите пункт Brightness (Яркость) и задайте значение яркости, отличное от первого. 5. Запустите анимацию.
 Создание анимации с изменением цвета объекта 1. Выделите первый ключевой кадр вашей анимации. Выберите объект, яркость которого должна постепенно меняться в области действия. 2. На панели Properties (Свойства) в раскрывающемся списке Color (Стиль) выберите пункт Tint (Тон) (рис. справа). Выберите цветовой оттенок, щелкнув по образцу цвета, расположенному справа от списка Color (Стиль). Ниже расположен бегунок, позволяющий задать степень прозрачности накладываемого цвета (0 – исходный цвет объекта). 3. Щелкните по последнему кадру анимации, и выделите этот же объект. Выберите другой цвет. 4. Запустите анимацию.
Создание анимации с изменением цвета объекта 1. Выделите первый ключевой кадр вашей анимации. Выберите объект, яркость которого должна постепенно меняться в области действия. 2. На панели Properties (Свойства) в раскрывающемся списке Color (Стиль) выберите пункт Tint (Тон) (рис. справа). Выберите цветовой оттенок, щелкнув по образцу цвета, расположенному справа от списка Color (Стиль). Ниже расположен бегунок, позволяющий задать степень прозрачности накладываемого цвета (0 – исходный цвет объекта). 3. Щелкните по последнему кадру анимации, и выделите этот же объект. Выберите другой цвет. 4. Запустите анимацию.
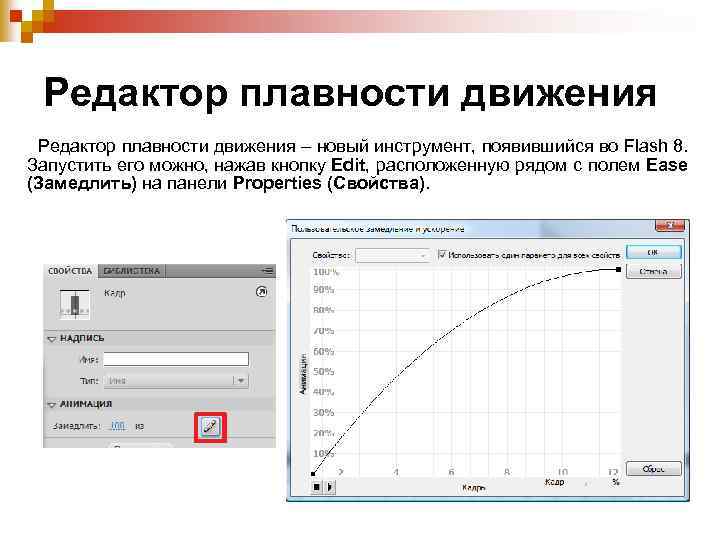
 Редактор плавности движения – новый инструмент, появившийся во Flash 8. Запустить его можно, нажав кнопку Edit, расположенную рядом с полем Ease (Замедлить) на панели Properties (Свойства).
Редактор плавности движения – новый инструмент, появившийся во Flash 8. Запустить его можно, нажав кнопку Edit, расположенную рядом с полем Ease (Замедлить) на панели Properties (Свойства).
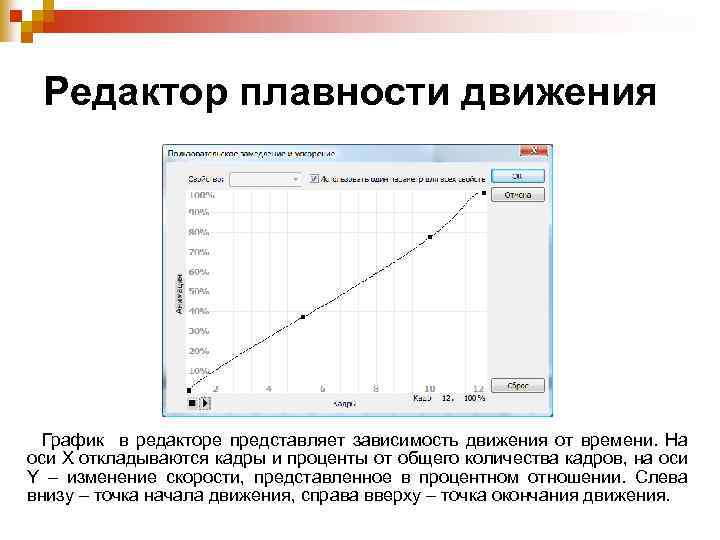
 Редактор плавности движения График в редакторе представляет зависимость движения от времени. На оси Х откладываются кадры и проценты от общего количества кадров, на оси Y – изменение скорости, представленное в процентном отношении. Слева внизу – точка начала движения, справа вверху – точка окончания движения.
Редактор плавности движения График в редакторе представляет зависимость движения от времени. На оси Х откладываются кадры и проценты от общего количества кадров, на оси Y – изменение скорости, представленное в процентном отношении. Слева внизу – точка начала движения, справа вверху – точка окончания движения.
 Редактор плавности движения 1. Удалите слой с направляющей движения. 2. Откройте редактор плавности движения. Щелчком мыши поставьте контрольную точку на линии графика. Указателем мыши подтяните график вверх за эту контрольную точку.
Редактор плавности движения 1. Удалите слой с направляющей движения. 2. Откройте редактор плавности движения. Щелчком мыши поставьте контрольную точку на линии графика. Указателем мыши подтяните график вверх за эту контрольную точку.
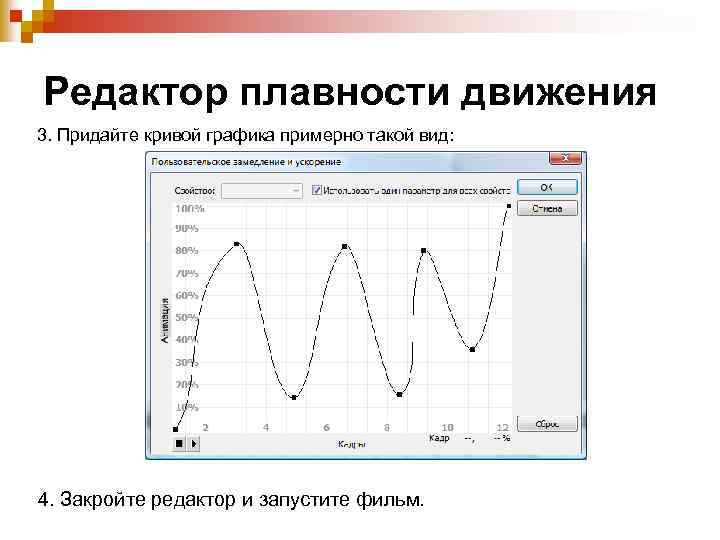
 Редактор плавности движения 3. Придайте кривой графика примерно такой вид: 4. Закройте редактор и запустите фильм.
Редактор плавности движения 3. Придайте кривой графика примерно такой вид: 4. Закройте редактор и запустите фильм.
 Редактор плавности движения В примере, который мы посмотрели, одна кривая редактора плавности движения задает скорость изменения одновременно всех параметров: и положения объекта между двумя точками, и поворота, и масштаба, и цвета. Чтобы использовать разные настройки для всех этих параметров, снимите флажок Use one setting for all properties (использовать один параметр для всех свойств), который расположен в верхней части редактора.
Редактор плавности движения В примере, который мы посмотрели, одна кривая редактора плавности движения задает скорость изменения одновременно всех параметров: и положения объекта между двумя точками, и поворота, и масштаба, и цвета. Чтобы использовать разные настройки для всех этих параметров, снимите флажок Use one setting for all properties (использовать один параметр для всех свойств), который расположен в верхней части редактора.
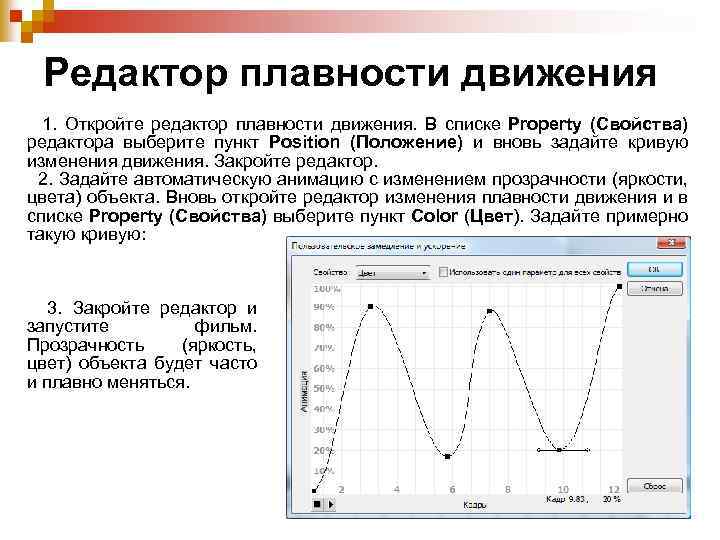
 Редактор плавности движения 1. Откройте редактор плавности движения. В списке Property (Свойства) редактора выберите пункт Position (Положение) и вновь задайте кривую изменения движения. Закройте редактор. 2. Задайте автоматическую анимацию с изменением прозрачности (яркости, цвета) объекта. Вновь откройте редактор изменения плавности движения и в списке Property (Свойства) выберите пункт Color (Цвет). Задайте примерно такую кривую: 3. Закройте редактор и запустите фильм. Прозрачность (яркость, цвет) объекта будет часто и плавно меняться.
Редактор плавности движения 1. Откройте редактор плавности движения. В списке Property (Свойства) редактора выберите пункт Position (Положение) и вновь задайте кривую изменения движения. Закройте редактор. 2. Задайте автоматическую анимацию с изменением прозрачности (яркости, цвета) объекта. Вновь откройте редактор изменения плавности движения и в списке Property (Свойства) выберите пункт Color (Цвет). Задайте примерно такую кривую: 3. Закройте редактор и запустите фильм. Прозрачность (яркость, цвет) объекта будет часто и плавно меняться.
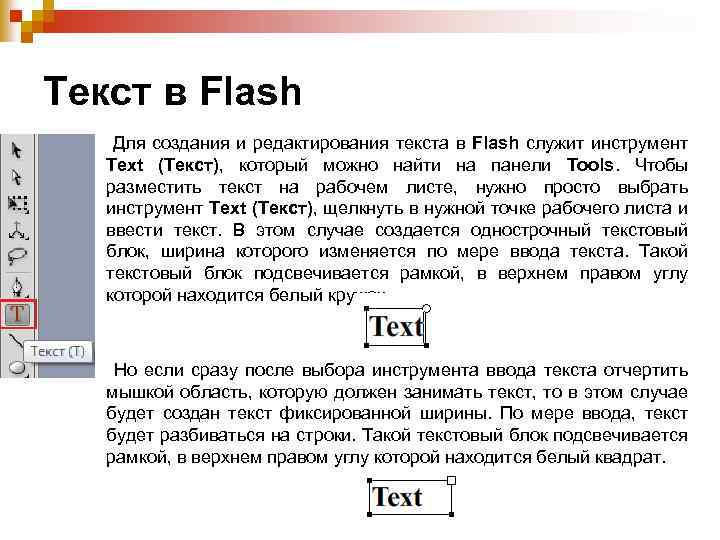
 Текст в Flash Для создания и редактирования текста в Flash служит инструмент Text (Текст), который можно найти на панели Tools. Чтобы разместить текст на рабочем листе, нужно просто выбрать инструмент Text (Текст), щелкнуть в нужной точке рабочего листа и ввести текст. В этом случае создается однострочный текстовый блок, ширина которого изменяется по мере ввода текста. Такой текстовый блок подсвечивается рамкой, в верхнем правом углу которой находится белый кружок. Но если сразу после выбора инструмента ввода текста отчертить мышкой область, которую должен занимать текст, то в этом случае будет создан текст фиксированной ширины. По мере ввода, текст будет разбиваться на строки. Такой текстовый блок подсвечивается рамкой, в верхнем правом углу которой находится белый квадрат.
Текст в Flash Для создания и редактирования текста в Flash служит инструмент Text (Текст), который можно найти на панели Tools. Чтобы разместить текст на рабочем листе, нужно просто выбрать инструмент Text (Текст), щелкнуть в нужной точке рабочего листа и ввести текст. В этом случае создается однострочный текстовый блок, ширина которого изменяется по мере ввода текста. Такой текстовый блок подсвечивается рамкой, в верхнем правом углу которой находится белый кружок. Но если сразу после выбора инструмента ввода текста отчертить мышкой область, которую должен занимать текст, то в этом случае будет создан текст фиксированной ширины. По мере ввода, текст будет разбиваться на строки. Такой текстовый блок подсвечивается рамкой, в верхнем правом углу которой находится белый квадрат.
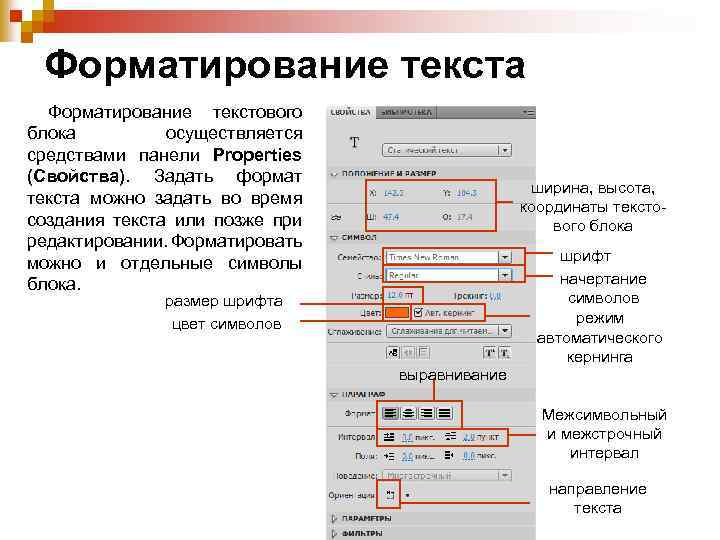
 Форматирование текста Форматирование текстового блока осуществляется средствами панели Properties (Свойства). Задать формат текста можно задать во время создания текста или позже при редактировании. Форматировать можно и отдельные символы блока. ширина, высота, координаты текстового блока шрифт начертание символов режим автоматического кернинга размер шрифта цвет символов выравнивание Межсимвольный и межстрочный интервал направление текста
Форматирование текста Форматирование текстового блока осуществляется средствами панели Properties (Свойства). Задать формат текста можно задать во время создания текста или позже при редактировании. Форматировать можно и отдельные символы блока. ширина, высота, координаты текстового блока шрифт начертание символов режим автоматического кернинга размер шрифта цвет символов выравнивание Межсимвольный и межстрочный интервал направление текста
 Форматирование текста Размер шрифта называется кеглем и измеряется в пунктах (обозначается пт, 1 пт = 0, 0138 дюйма = 0, 3759 мм). Управление межсимвольным интервалом (трекинг) позволяет создать разреженный или уплотненный текст. Положение символов по умолчанию (Normal), когда текст размещается на базовой линии, можно изменить, сделав символы надстрочными (Superscript) или подстрочными (Subscript). Кернинг – это интервал между отдельными парами символов. Благодаря автоматическому кернингу текст можно сделать более читаемым.
Форматирование текста Размер шрифта называется кеглем и измеряется в пунктах (обозначается пт, 1 пт = 0, 0138 дюйма = 0, 3759 мм). Управление межсимвольным интервалом (трекинг) позволяет создать разреженный или уплотненный текст. Положение символов по умолчанию (Normal), когда текст размещается на базовой линии, можно изменить, сделав символы надстрочными (Superscript) или подстрочными (Subscript). Кернинг – это интервал между отдельными парами символов. Благодаря автоматическому кернингу текст можно сделать более читаемым.
 Разбивка текста применяется тогда, когда нужно получить контроль над текстом, например при анимации. При однократной разбивке текстового блока каждый символ текста помещается в отдельный блок, а при повторной разбивке такого блока символ, содержащийся в нем, преобразуется в векторный объект.
Разбивка текста применяется тогда, когда нужно получить контроль над текстом, например при анимации. При однократной разбивке текстового блока каждый символ текста помещается в отдельный блок, а при повторной разбивке такого блока символ, содержащийся в нем, преобразуется в векторный объект.
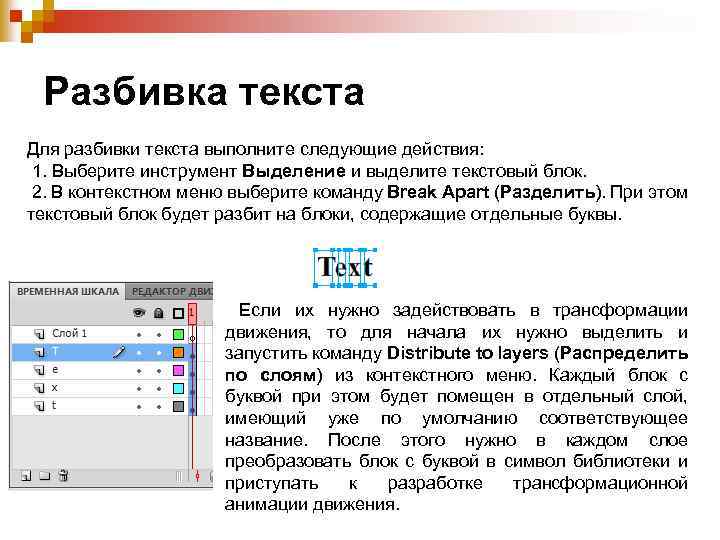
 Разбивка текста Для разбивки текста выполните следующие действия: 1. Выберите инструмент Выделение и выделите текстовый блок. 2. В контекстном меню выберите команду Break Apart (Разделить). При этом текстовый блок будет разбит на блоки, содержащие отдельные буквы. Если их нужно задействовать в трансформации движения, то для начала их нужно выделить и запустить команду Distribute to layers (Распределить по слоям) из контекстного меню. Каждый блок с буквой при этом будет помещен в отдельный слой, имеющий уже по умолчанию соответствующее название. После этого нужно в каждом слое преобразовать блок с буквой в символ библиотеки и приступать к разработке трансформационной анимации движения.
Разбивка текста Для разбивки текста выполните следующие действия: 1. Выберите инструмент Выделение и выделите текстовый блок. 2. В контекстном меню выберите команду Break Apart (Разделить). При этом текстовый блок будет разбит на блоки, содержащие отдельные буквы. Если их нужно задействовать в трансформации движения, то для начала их нужно выделить и запустить команду Distribute to layers (Распределить по слоям) из контекстного меню. Каждый блок с буквой при этом будет помещен в отдельный слой, имеющий уже по умолчанию соответствующее название. После этого нужно в каждом слое преобразовать блок с буквой в символ библиотеки и приступать к разработке трансформационной анимации движения.
 Разбивка текста 3. Если отдельные блоки с символами нужно задействовать в трансформации формы, то их нужно сначала преобразовать в векторные объекты, для чего их нужно выделить и снова запустить команду Break Apart (Разделить) из контекстного меню. Также при помощи инструментов Ink Bottle (Чернила) и Paint Bucket (Заливка) можно менять цвет обводки и заливки отдельных букв соответственно. Поскольку после повторной разбивки текста векторные рисунки букв разгруппируются, их форму можно менять так же, как и форму других графических примитивов Flash.
Разбивка текста 3. Если отдельные блоки с символами нужно задействовать в трансформации формы, то их нужно сначала преобразовать в векторные объекты, для чего их нужно выделить и снова запустить команду Break Apart (Разделить) из контекстного меню. Также при помощи инструментов Ink Bottle (Чернила) и Paint Bucket (Заливка) можно менять цвет обводки и заливки отдельных букв соответственно. Поскольку после повторной разбивки текста векторные рисунки букв разгруппируются, их форму можно менять так же, как и форму других графических примитивов Flash.
 Задание к лабораторной работе № 2 Создать Flash-анимацию с использованием трансформации движения, обязательно выполнить следующие требования. 1. На временной шкале должно находиться не менее 10 слоев. Трансформация движения должна происходить не менее чем в четырехшести слоях. 2. Все слои временной шкалы, все символы в библиотеке должны иметь собственные имена. В библиотеке не должно быть дублирующих символов. 3. Один из элементов анимации должен быть анимированной надписью. Использовать разбивку текста (см. работу № 4 «Работа с текстом» ). 4. При создании анимации должен быть задействован редактор плавности движения. 5. Количество кадров основной временной шкалы: не менее 50. 6. Среднее количество ключевых кадров в одном слое: не менее 4. 7. Количество кадров в секунду: не менее 12. 8. Реалистичность движения объекта с поворотами, масштабированием и др. 9. Не должно быть дублирующих клипов.
Задание к лабораторной работе № 2 Создать Flash-анимацию с использованием трансформации движения, обязательно выполнить следующие требования. 1. На временной шкале должно находиться не менее 10 слоев. Трансформация движения должна происходить не менее чем в четырехшести слоях. 2. Все слои временной шкалы, все символы в библиотеке должны иметь собственные имена. В библиотеке не должно быть дублирующих символов. 3. Один из элементов анимации должен быть анимированной надписью. Использовать разбивку текста (см. работу № 4 «Работа с текстом» ). 4. При создании анимации должен быть задействован редактор плавности движения. 5. Количество кадров основной временной шкалы: не менее 50. 6. Среднее количество ключевых кадров в одном слое: не менее 4. 7. Количество кадров в секунду: не менее 12. 8. Реалистичность движения объекта с поворотами, масштабированием и др. 9. Не должно быть дублирующих клипов.
 Трансформация формы
Трансформация формы
 Трансформация формы Этот вид анимации с автоматическим построением промежуточных кадров предназначен для преобразования одного объекта в другой. Для применения этого способа трансформационной анимации необходимо экземпляры библиотек, группы и растровые изображения разбить на части. Чтобы разбить группу или объект нужно выделить его и запустить команду Modify→Break Apart (Изменить→Разделить). Растровый рисунок необходимо векторизовать. Преимущество трансформации формы перед трансформацией движения – возможность применить ее сразу к нескольким графическим фрагментам, но в пределах одного слоя.
Трансформация формы Этот вид анимации с автоматическим построением промежуточных кадров предназначен для преобразования одного объекта в другой. Для применения этого способа трансформационной анимации необходимо экземпляры библиотек, группы и растровые изображения разбить на части. Чтобы разбить группу или объект нужно выделить его и запустить команду Modify→Break Apart (Изменить→Разделить). Растровый рисунок необходимо векторизовать. Преимущество трансформации формы перед трансформацией движения – возможность применить ее сразу к нескольким графическим фрагментам, но в пределах одного слоя.
 Создание простейшей трансформации формы 1. Откройте новый документ. 2. Выберите инструмент «Эллипс» . Задайте цвет и толщину обводки и заливку. Нарисуйте на рабочем листе круг. 3. В том месте временной шкалы, где ваша анимация должна закончиться, создайте пустой ключевой кадр. Нарисуйте квадрат, желательно, на новом месте.
Создание простейшей трансформации формы 1. Откройте новый документ. 2. Выберите инструмент «Эллипс» . Задайте цвет и толщину обводки и заливку. Нарисуйте на рабочем листе круг. 3. В том месте временной шкалы, где ваша анимация должна закончиться, создайте пустой ключевой кадр. Нарисуйте квадрат, желательно, на новом месте.
 Создание простейшей трансформации формы 4. Выделите кадр между двумя ключевыми кадрами и в контекстном меню кадра или в главном меню выберите пункт Создать анимацию формы (рис. 1). 5. Запустите фильм. Рис. 1
Создание простейшей трансформации формы 4. Выделите кадр между двумя ключевыми кадрами и в контекстном меню кадра или в главном меню выберите пункт Создать анимацию формы (рис. 1). 5. Запустите фильм. Рис. 1
 Настройки трансформации формы Скорость трансформации задается так же, как и для трансформации движения при помощи инструмента Замедлить панели Properties (Свойства). При отрицательных значениях параметра изменение формы объекта сначала будет медленным, а затем ускорится, при положительных – все наоборот.
Настройки трансформации формы Скорость трансформации задается так же, как и для трансформации движения при помощи инструмента Замедлить панели Properties (Свойства). При отрицательных значениях параметра изменение формы объекта сначала будет медленным, а затем ускорится, при положительных – все наоборот.
 Маркеры трансформации 1. Откройте новый документ. 2. Нарисуйте прямоугольник произвольной заливки. Выровняйте его по центру сцены следующим образом: выделите прямоугольник, выберите команду Window→Align (Окно→Выравнивание), на открывшейся панели Align (Выравнивание) нажмите кнопку To Stage (Выравнить или распределить в пределах рабочей области).
Маркеры трансформации 1. Откройте новый документ. 2. Нарисуйте прямоугольник произвольной заливки. Выровняйте его по центру сцены следующим образом: выделите прямоугольник, выберите команду Window→Align (Окно→Выравнивание), на открывшейся панели Align (Выравнивание) нажмите кнопку To Stage (Выравнить или распределить в пределах рабочей области).
 Маркеры трансформации 3. Примерно в 20 кадре добавьте новый пустой ключевой кадр. Выберите инструмент Text на панели Tools. На панели Properties задайте параметры текста, щелкните по рабочему листу и введите короткий текст (например, имя). Так же выровняйте текст по центру рабочего листа.
Маркеры трансформации 3. Примерно в 20 кадре добавьте новый пустой ключевой кадр. Выберите инструмент Text на панели Tools. На панели Properties задайте параметры текста, щелкните по рабочему листу и введите короткий текст (например, имя). Так же выровняйте текст по центру рабочего листа.
 Маркеры трансформации 4. Выделите текст, и в контекстном меню выберите команду Break Apart (Разделить). При этом текстовый блок будет разбит на отдельные буквы. 5. Еще раз выполните команду Break Apart (Разделить). При этом отдельные буквы будут преобразованы в изображения.
Маркеры трансформации 4. Выделите текст, и в контекстном меню выберите команду Break Apart (Разделить). При этом текстовый блок будет разбит на отдельные буквы. 5. Еще раз выполните команду Break Apart (Разделить). При этом отдельные буквы будут преобразованы в изображения.
 Маркеры трансформации 6. Создайте трансформацию формы. Вы можете быть не совсем удовлетворены результатом предыдущего упражнения (см. рис). Все потому, что Flash при построении промежуточных кадров использует простейшую интерполяцию, которая может привести к нежелательным эффектам (например, выворачивание формы). Маркеры трансформации указывают Flash, что те или иные точки изображения должны оставаться на месте при проведении трансформации.
Маркеры трансформации 6. Создайте трансформацию формы. Вы можете быть не совсем удовлетворены результатом предыдущего упражнения (см. рис). Все потому, что Flash при построении промежуточных кадров использует простейшую интерполяцию, которая может привести к нежелательным эффектам (например, выворачивание формы). Маркеры трансформации указывают Flash, что те или иные точки изображения должны оставаться на месте при проведении трансформации.
 Маркеры трансформации 7. Чтобы добавить маркер трансформации, перейдите в самый первый кадр анимации, выполните команду Modify→Shape→Add Shape Hint (Модификация→Фигура→Добавить хинт кривой). Гдето на вашем рабочем листе появится красный кружок с латинской буквой «a» внутри. Выберите точку контура вашего изображения, положение которой вы хотите контролировать (в нашем случае – контур прямоугольника) и «привяжите» к ней маркер трансформации (рис. 2). Рис. 2
Маркеры трансформации 7. Чтобы добавить маркер трансформации, перейдите в самый первый кадр анимации, выполните команду Modify→Shape→Add Shape Hint (Модификация→Фигура→Добавить хинт кривой). Гдето на вашем рабочем листе появится красный кружок с латинской буквой «a» внутри. Выберите точку контура вашего изображения, положение которой вы хотите контролировать (в нашем случае – контур прямоугольника) и «привяжите» к ней маркер трансформации (рис. 2). Рис. 2
 Маркеры трансформации 8. Перейдите в последний ключевой кадр трансформации, найдите ваш маркер трансформации и привяжите его к контуру там, где в конце анимации должна оказаться заданная вами на первом ключевом кадре контрольная точка (в примере – это контур буквы «F» ). Маркер при этом станет зеленым, а если вы перейдете в первый ключевой кадр, то увидите, что маркер стал желтым. Это значит, что вы задали контролирующую точку трансформации. Рис. 3
Маркеры трансформации 8. Перейдите в последний ключевой кадр трансформации, найдите ваш маркер трансформации и привяжите его к контуру там, где в конце анимации должна оказаться заданная вами на первом ключевом кадре контрольная точка (в примере – это контур буквы «F» ). Маркер при этом станет зеленым, а если вы перейдете в первый ключевой кадр, то увидите, что маркер стал желтым. Это значит, что вы задали контролирующую точку трансформации. Рис. 3
 Маркеры трансформации 9. Запустите фильм и оцените результат, полученный вследствие использования контрольной точки. Прямоугольник преобразуется только в одну букву – “F”, а остальные появятся только в последнем кадре. Можно добавить очередной маркер трансформации, но это не принесет желательного эффекта. Лучше создать несколько прямоугольников (по количеству букв), и каждый из них преобразовать в отдельную букву. Замечание. 1. Маркеры трансформации обозначаются в алфавитном порядке. вторая точка обозначается буквой “b”, третья – буквой “c” и т. д. 2. Трансформации подлежит сложный объект.
Маркеры трансформации 9. Запустите фильм и оцените результат, полученный вследствие использования контрольной точки. Прямоугольник преобразуется только в одну букву – “F”, а остальные появятся только в последнем кадре. Можно добавить очередной маркер трансформации, но это не принесет желательного эффекта. Лучше создать несколько прямоугольников (по количеству букв), и каждый из них преобразовать в отдельную букву. Замечание. 1. Маркеры трансформации обозначаются в алфавитном порядке. вторая точка обозначается буквой “b”, третья – буквой “c” и т. д. 2. Трансформации подлежит сложный объект.
 Задание Создать Flash-анимацию с использованием трансформации движения и трансформации формы, обязательно выполнить следующие требования. 1. На временной шкале должно находиться не менее 4 слоев. Трансформация движения должна происходить не менее чем в двух слоях. Как минимум в одном слое должна происходить трансформация движения. 2. Все слои временной шкалы, все символы в библиотеке должны иметь собственные имена. В библиотеке не должно быть дублирующих символов. 3. Один из элементов анимации должен быть анимированной надписью. Использовать разбивку текста. 4. При создании анимации должен быть хотя бы один раз задействован редактор плавности движения. 5. Продолжительность анимации – не менее 40 -50 кадров.
Задание Создать Flash-анимацию с использованием трансформации движения и трансформации формы, обязательно выполнить следующие требования. 1. На временной шкале должно находиться не менее 4 слоев. Трансформация движения должна происходить не менее чем в двух слоях. Как минимум в одном слое должна происходить трансформация движения. 2. Все слои временной шкалы, все символы в библиотеке должны иметь собственные имена. В библиотеке не должно быть дублирующих символов. 3. Один из элементов анимации должен быть анимированной надписью. Использовать разбивку текста. 4. При создании анимации должен быть хотя бы один раз задействован редактор плавности движения. 5. Продолжительность анимации – не менее 40 -50 кадров.


