 The Internet
The Internet
 Overview § An introduction to HTML § Dynamic HTML § Encryption § Public Key Infrastructure § Development of the Internet § Web Browsers
Overview § An introduction to HTML § Dynamic HTML § Encryption § Public Key Infrastructure § Development of the Internet § Web Browsers
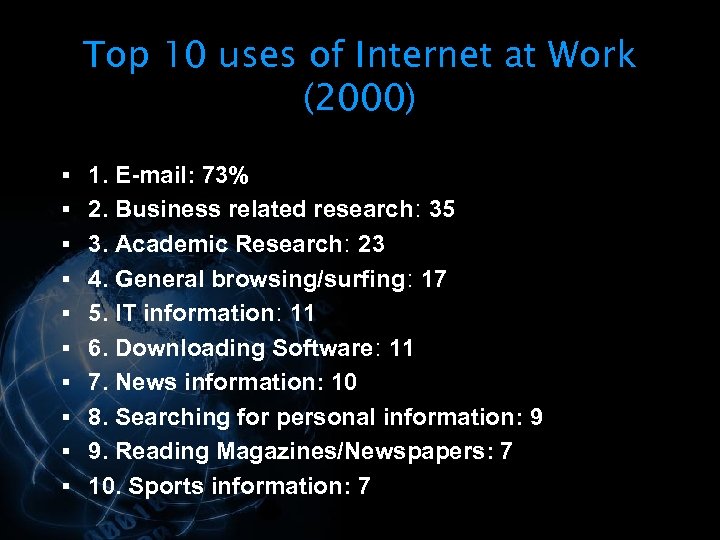
 Top 10 uses of Internet at Work (2000) § 1. E-mail: 73% § 2. Business related research: 35 § 3. Academic Research: 23 § 4. General browsing/surfing: 17 § 5. IT information: 11 § 6. Downloading Software: 11 § 7. News information: 10 § 8. Searching for personal information: 9 § 9. Reading Magazines/Newspapers: 7 § 10. Sports information: 7
Top 10 uses of Internet at Work (2000) § 1. E-mail: 73% § 2. Business related research: 35 § 3. Academic Research: 23 § 4. General browsing/surfing: 17 § 5. IT information: 11 § 6. Downloading Software: 11 § 7. News information: 10 § 8. Searching for personal information: 9 § 9. Reading Magazines/Newspapers: 7 § 10. Sports information: 7
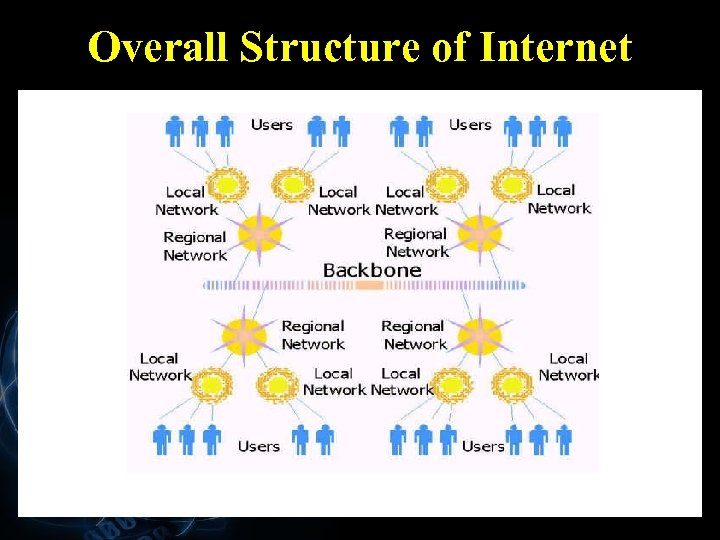
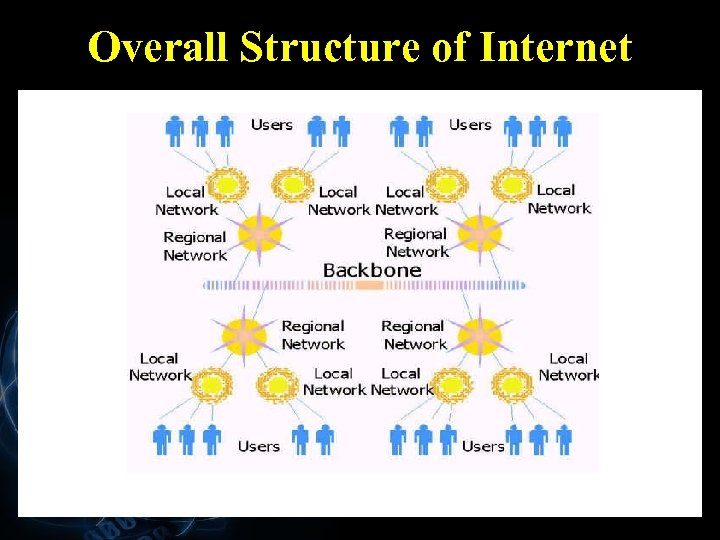
 Overall Structure of Internet
Overall Structure of Internet
 How does the World Wide Web works? 1. User must have a program called "browser" running on the computer: Internet Explorer (IE) or Netscape 2. User establishes a connection with an ISP (Internet Service Provider) via dialup or LAN (local area network). 3. User types in an URL (Uniform Resource Locator) as the target webpage address in browser's address field. For example, http: //www. csd. uwo. ca/~cs 031
How does the World Wide Web works? 1. User must have a program called "browser" running on the computer: Internet Explorer (IE) or Netscape 2. User establishes a connection with an ISP (Internet Service Provider) via dialup or LAN (local area network). 3. User types in an URL (Uniform Resource Locator) as the target webpage address in browser's address field. For example, http: //www. csd. uwo. ca/~cs 031
 4. (4 -6 are behind the scene) Through ISPs, the English URL is translated into a numerical IP (Internet Protocol) address. Eg: 130. 100. 11. 3 5. User's browser uses the IP address to establish a connection via local, regional, and/or national ISPs, with the target computer (a web server). 6. The web page that the user wants, HTML page, is sent back to user's browser. 7. User's browser interprets HTML commands, and displays the page with nice format to the user. HTML pages can have o o o Formatting information (text formatting, framing, etc. ) Hyperlinks (user clicks on and browser repeats steps 3 -6) Multimedia (pictures, audio, video, animations)
4. (4 -6 are behind the scene) Through ISPs, the English URL is translated into a numerical IP (Internet Protocol) address. Eg: 130. 100. 11. 3 5. User's browser uses the IP address to establish a connection via local, regional, and/or national ISPs, with the target computer (a web server). 6. The web page that the user wants, HTML page, is sent back to user's browser. 7. User's browser interprets HTML commands, and displays the page with nice format to the user. HTML pages can have o o o Formatting information (text formatting, framing, etc. ) Hyperlinks (user clicks on and browser repeats steps 3 -6) Multimedia (pictures, audio, video, animations)
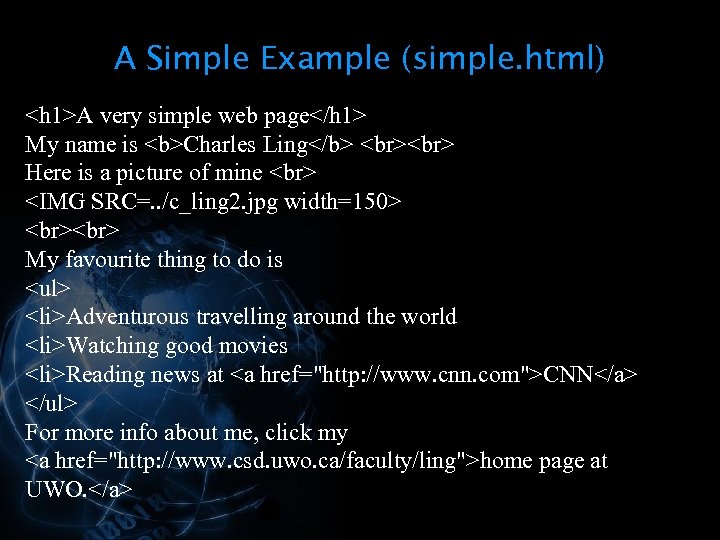
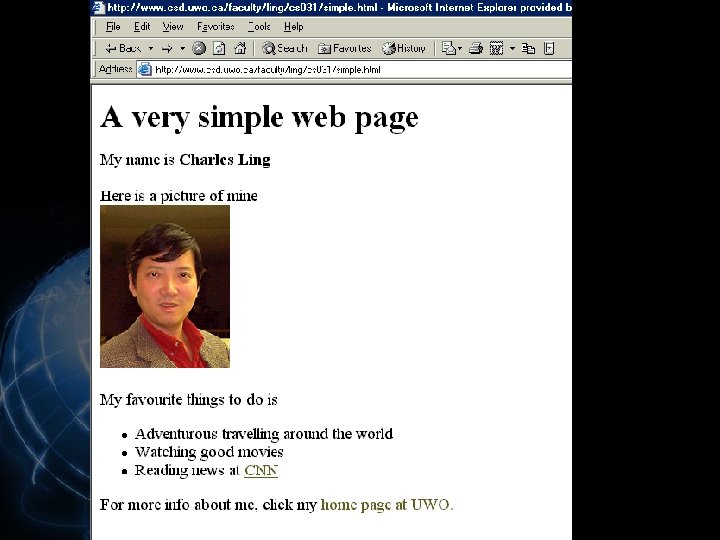
 A Simple Example (simple. html) A very simple web page My name is Charles Ling Here is a picture of mine
A Simple Example (simple. html) A very simple web page My name is Charles Ling Here is a picture of mine  My favourite thing to do is
My favourite thing to do is
- Adventurous travelling around the world
- Watching good movies
- Reading news at CNN
For more info about me, click my
home page at UWO.
 Building Webpages § Writing html files directly (using notepad or other text editors) § Using MS Word and save as html § Using specialized software: MS Frontpage, Dreamwaver, etc. § Adding animations, forms, javascript, database functionality, …
Building Webpages § Writing html files directly (using notepad or other text editors) § Using MS Word and save as html § Using specialized software: MS Frontpage, Dreamwaver, etc. § Adding animations, forms, javascript, database functionality, …
 Writing Simple html pages § Start notepad and writing html code § § directly Save it as an html file (eg, my. html) Start browser (eg, Internet Explore) Click file > open, click browse to locate and open the html file (eg, my. html). You will see how the html file is displayed!
Writing Simple html pages § Start notepad and writing html code § § directly Save it as an html file (eg, my. html) Start browser (eg, Internet Explore) Click file > open, click browse to locate and open the html file (eg, my. html). You will see how the html file is displayed!
 HTML § HTML – Hyper. Text Markup Language § A language used to define the content of, and the presentation instructions for, a Web document
HTML § HTML – Hyper. Text Markup Language § A language used to define the content of, and the presentation instructions for, a Web document
 § When a browser presents a Web document, the browser scans the document and applies the presentation instructions to the content § Content that does not have presentation instructions will be presented using default instructions built into the browser
§ When a browser presents a Web document, the browser scans the document and applies the presentation instructions to the content § Content that does not have presentation instructions will be presented using default instructions built into the browser
 § HTML documents must employ a simple format so anyone can create documents § HTML documents are stored in text (ASCII) files § This type of document can be created using any editor that allows you to save the document as a text file
§ HTML documents must employ a simple format so anyone can create documents § HTML documents are stored in text (ASCII) files § This type of document can be created using any editor that allows you to save the document as a text file
 § To combine the content and the presentation instructions in the same file, there must be a way to distinguish between these two components § In HTML, the presentation instructions are inserted as “tags” § Anything that isn’t a presentation instruction is content
§ To combine the content and the presentation instructions in the same file, there must be a way to distinguish between these two components § In HTML, the presentation instructions are inserted as “tags” § Anything that isn’t a presentation instruction is content
 § HTML tags normally occur in pairs § The pair of tags surround the content to which they apply § A start tag is indicated with angle brackets § § An end tag is indicated with a slash after the opening angle bracket §
§ HTML tags normally occur in pairs § The pair of tags surround the content to which they apply § A start tag is indicated with angle brackets § § An end tag is indicated with a slash after the opening angle bracket §
 § HTML has a set of predefined tags § These tags can be used to § Control how the text in the document is displayed § Insert images into the document § Insert links to other documents
§ HTML has a set of predefined tags § These tags can be used to § Control how the text in the document is displayed § Insert images into the document § Insert links to other documents
 Document Tags § HTML documents are enclosed within and tags § Every HTML document will have a head and a body § The document head is enclosed within the
Document Tags § HTML documents are enclosed within and tags § Every HTML document will have a head and a body § The document head is enclosed within the
and tags § The body is enclosed within the and tags
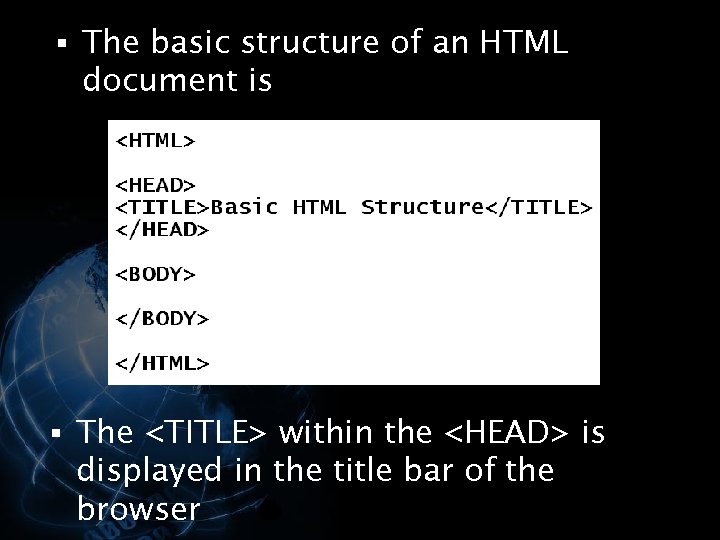
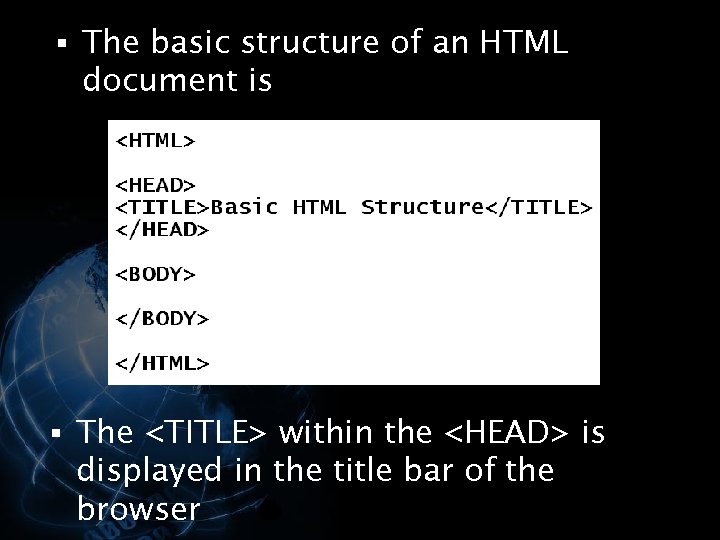
 § The basic structure of an HTML document is § The
§ The basic structure of an HTML document is § The
within the <HEAD> is displayed in the title bar of the browser </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ The <HEAD> of the document contains information used by the browser § All" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-20.jpg" alt="§ The <HEAD> of the document contains information used by the browser § All" />
§ The <HEAD> of the document contains information used by the browser § All of the content for the document and the associated presentation instructions are placed inside the <BODY> tags </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Formatting Tags § HTML contains tag definitions that allow you to control § §" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-21.jpg" alt="Formatting Tags § HTML contains tag definitions that allow you to control § §" />
Formatting Tags § HTML contains tag definitions that allow you to control § § § Headings Style Ordered Lists Unordered Lists Definition Lists etc. </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Heading Tags § There are six heading levels § The levels are named H" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-22.jpg" alt="Heading Tags § There are six heading levels § The levels are named H" />
Heading Tags § There are six heading levels § The levels are named H 1, H 2, H 3, … H 6 where H 1 is the largest and H 6 is the smallest § To create a heading, you enclose the text of the heading inside the opening and closing tags for the heading level </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Heading Examples " src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-23.jpg" alt="Heading Examples " />
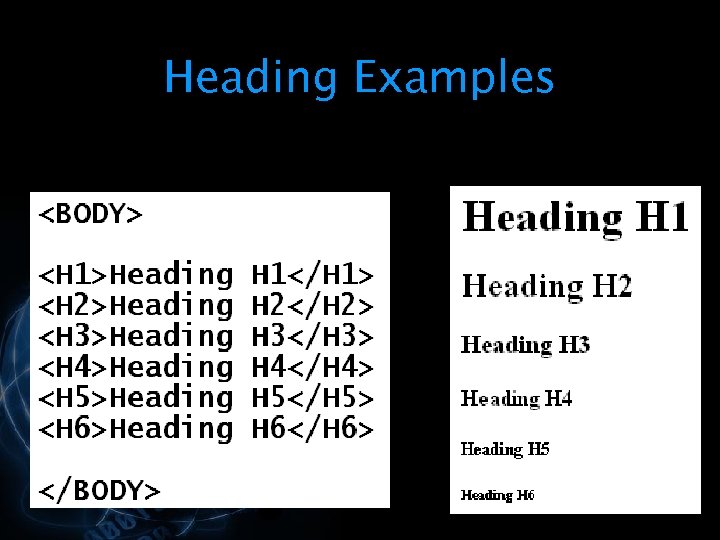
Heading Examples </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Physical Style Tags § Used to control the display of text § <B> -" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-24.jpg" alt="Physical Style Tags § Used to control the display of text § <B> -" />
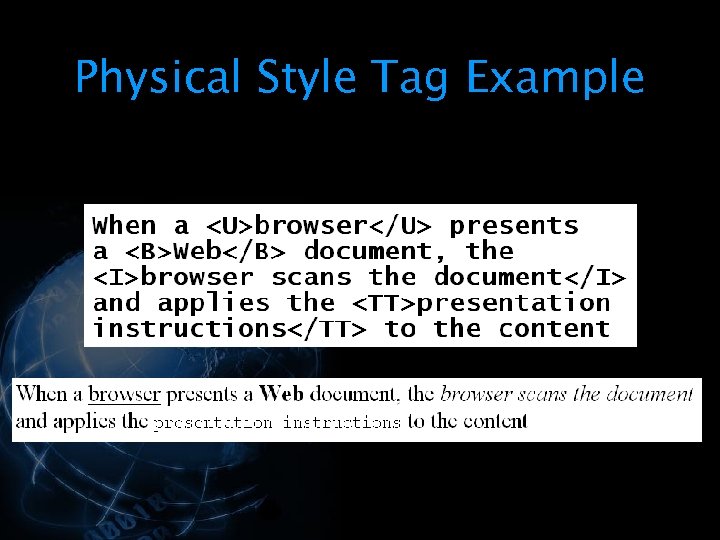
Physical Style Tags § Used to control the display of text § <B> - bold § <I> - italics § <U> - underline § <TT> - typewriter type face </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Physical Style Tag Example " src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-25.jpg" alt="Physical Style Tag Example " />
Physical Style Tag Example </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Logical Style Tags § Examples of logical style tags § <EM> - for emphasis" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-26.jpg" alt="Logical Style Tags § Examples of logical style tags § <EM> - for emphasis" />
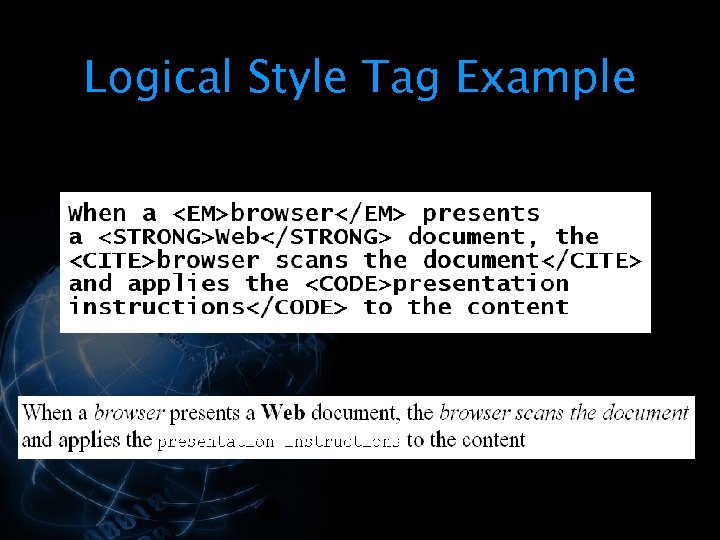
Logical Style Tags § Examples of logical style tags § <EM> - for emphasis § <STRONG> - stronger emphasis § <CITE> - citation § <CODE> - computer code </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Logical Style Tag Example " src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-27.jpg" alt="Logical Style Tag Example " />
Logical Style Tag Example </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Layout Style Tags § Used to control text layout § <CENTER> - center the" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-28.jpg" alt="Layout Style Tags § Used to control text layout § <CENTER> - center the" />
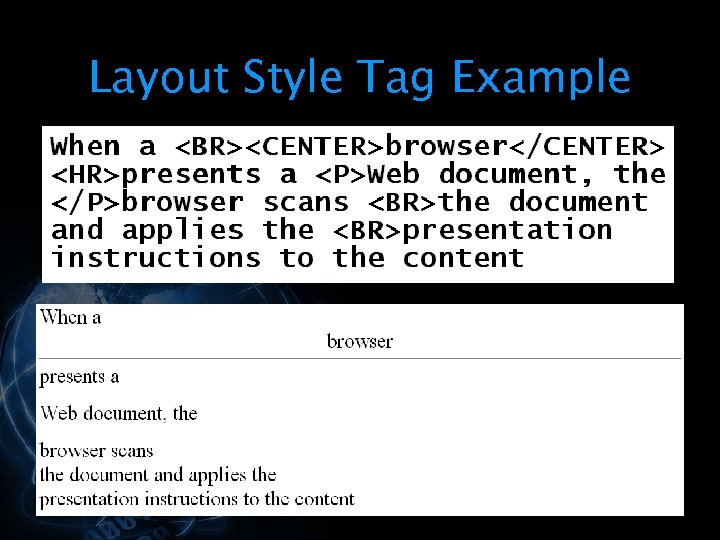
Layout Style Tags § Used to control text layout § <CENTER> - center the text § <P> - new paragraph § <BR> - break, start a new line § <HR> - horizontal rule, draw a line </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Layout Style Tag Example " src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-29.jpg" alt="Layout Style Tag Example " />
Layout Style Tag Example </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Lists § Lists of data can be defined using § Ordered List – enumerated" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-30.jpg" alt="Lists § Lists of data can be defined using § Ordered List – enumerated" />
Lists § Lists of data can be defined using § Ordered List – enumerated lists § Unordered List – bulleted lists § Definition List – lists that are made of terms and their associated definitions </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Ordered List § Use the <OL> and </OL> tags to start and end an" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-31.jpg" alt="Ordered List § Use the <OL> and </OL> tags to start and end an" />
Ordered List § Use the <OL> and </OL> tags to start and end an ordered list § Within the ordered list, the list item (<LI>) tag is used to indicate the items on the list § The VALUE tag can be used to set the value of a list item § The START parameter is used to control the value of the first item </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ The TYPE parameter controls what enumeration scheme is used § The types are:" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-32.jpg" alt="§ The TYPE parameter controls what enumeration scheme is used § The types are:" />
§ The TYPE parameter controls what enumeration scheme is used § The types are: § § § 1 – numbers (default) a – lower case letters A – upper case letters i – small Roman numerals I – large Roman numerals </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Ordered List " src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-33.jpg" alt="Ordered List " />
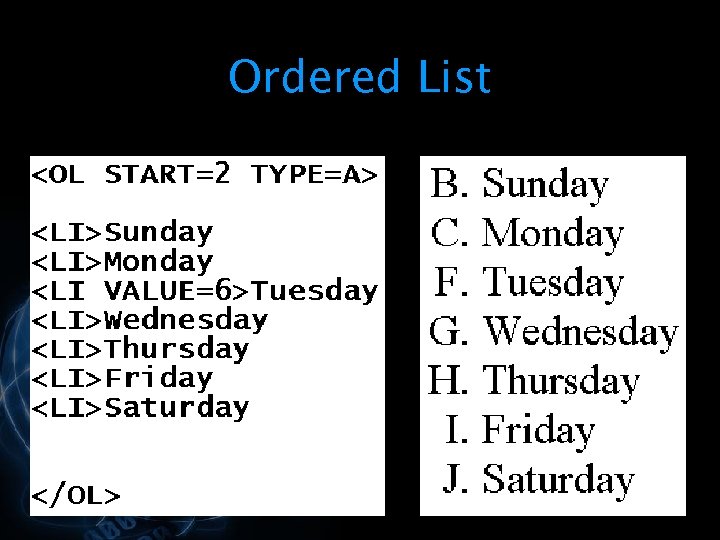
Ordered List </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Ordered List " src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-34.jpg" alt="Ordered List " />
Ordered List </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Ordered List " src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-35.jpg" alt="Ordered List " />
Ordered List </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Unordered List § Use the <UL> and </UL> tags to start and end an" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-36.jpg" alt="Unordered List § Use the <UL> and </UL> tags to start and end an" />
Unordered List § Use the <UL> and </UL> tags to start and end an unordered list § Within the unordered list, the list item (<LI>) tag is used to identify the items on the list </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ The TYPE parameter can be used to control the look of the list" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-37.jpg" alt="§ The TYPE parameter can be used to control the look of the list" />
§ The TYPE parameter can be used to control the look of the list § The types are: § § § Disc – a solid disc Circle – a hollow circle Square – a square symbol </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Unordered List " src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-38.jpg" alt="Unordered List " />
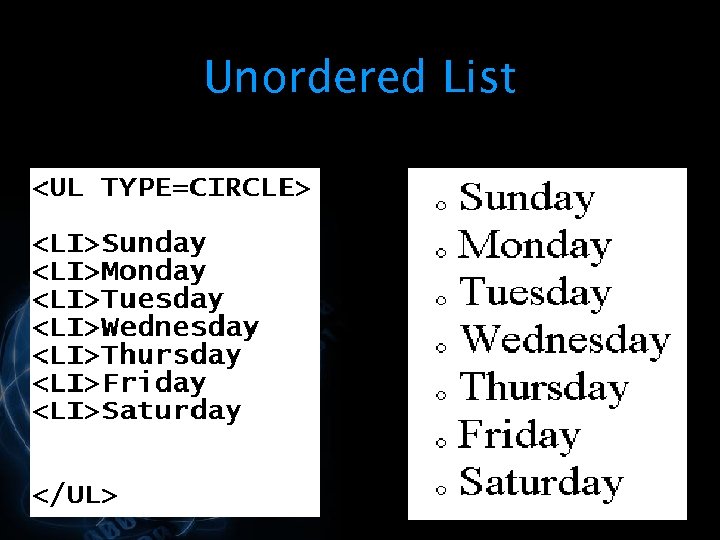
Unordered List </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Unordered List " src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-39.jpg" alt="Unordered List " />
Unordered List </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Definition List § The <DL> and </DL> tags define the Definition List § The" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-40.jpg" alt="Definition List § The <DL> and </DL> tags define the Definition List § The" />
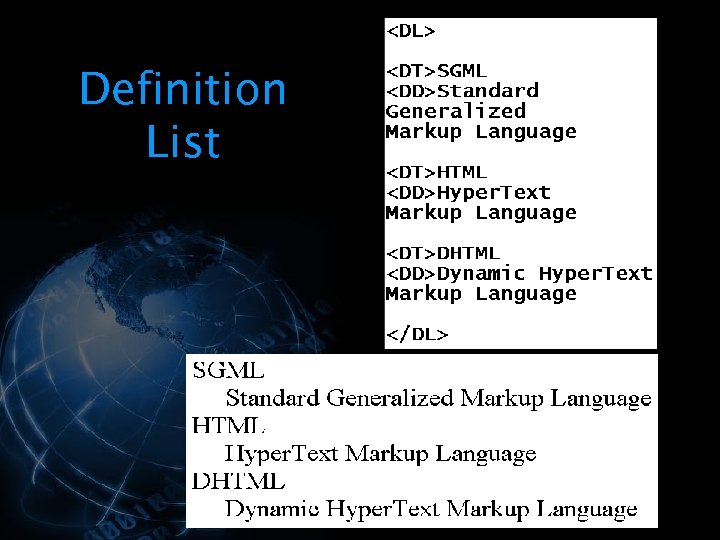
Definition List § The <DL> and </DL> tags define the Definition List § The <DT> tag is used to indicate a definition term § The <DD> tag is used to indicate a definition </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Definition List " src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-41.jpg" alt="Definition List " />
Definition List </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="URL § An URL is a Uniform Resource Locator § An URL contains information" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-42.jpg" alt="URL § An URL is a Uniform Resource Locator § An URL contains information" />
URL § An URL is a Uniform Resource Locator § An URL contains information about § § The address of a document on the Internet The protocol that will be used to access the document </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Protocols § HTTP – Hyper. Text Transfer Protocol § Designed to transmit files on" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-43.jpg" alt="Protocols § HTTP – Hyper. Text Transfer Protocol § Designed to transmit files on" />
Protocols § HTTP – Hyper. Text Transfer Protocol § Designed to transmit files on the World Wide Web § FTP – File Transfer Protocol § Designed to transmit files over the Internet (before the Web developed) § ftp: //ftp. csd. uwo. ca § Email: mailto: ling@csd. uwo. ca § These protocols are sets of rules that dictate how files are transmitted between computers </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="URL Example § In the following URL example, the protocol to be used is" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-44.jpg" alt="URL Example § In the following URL example, the protocol to be used is" />
URL Example § In the following URL example, the protocol to be used is HTTP (before the “: //”) § The document is “browse. html” and it is located in the “selected” folder at the World Wide Web site for UWO in Canada </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Images § Images are added to documents using the <IMG> tag § A </IMG>" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-45.jpg" alt="Images § Images are added to documents using the <IMG> tag § A </IMG>" />
Images § Images are added to documents using the <IMG> tag § A </IMG> tag is not required § The SRC parameter is used to indicate the Sou. RCe of the image </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Image Formats § Standard image formats are needed so images can be § §" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-46.jpg" alt="Image Formats § Standard image formats are needed so images can be § §" />
Image Formats § Standard image formats are needed so images can be § § § stored retrieved transmitted over the Web </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ Examples of image formats used on the Web are: § § GIF –" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-47.jpg" alt="§ Examples of image formats used on the Web are: § § GIF –" />
§ Examples of image formats used on the Web are: § § GIF – Graphics Interchange Format JPG ( JPEG ) – Joint Photographic Experts Group PNG – Portable Network Graphics BMP – Windows Bitmap </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Graphics Interchange Format § Uses the Lempel-Ziv Welch (LZW) compression algorithm § The algorithm" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-48.jpg" alt="Graphics Interchange Format § Uses the Lempel-Ziv Welch (LZW) compression algorithm § The algorithm" />
Graphics Interchange Format § Uses the Lempel-Ziv Welch (LZW) compression algorithm § The algorithm searches the image for big blocks of the same color and then compresses these blocks § This compression reduces the size of the image </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ The algorithm also uses an indexed color scheme, in which a custom color" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-49.jpg" alt="§ The algorithm also uses an indexed color scheme, in which a custom color" />
§ The algorithm also uses an indexed color scheme, in which a custom color palette for the image is selected using only 256 of the over 16 million available colors § This format is used when the image does not contain a wide range of colors or color shades </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Joint Photographic Experts Group § Images can contain millions of colors § Uses Lossy" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-50.jpg" alt="Joint Photographic Experts Group § Images can contain millions of colors § Uses Lossy" />
Joint Photographic Experts Group § Images can contain millions of colors § Uses Lossy compression algorithm § When the image is compressed it permanently loses some of its quality § The algorithm looks for similar colors (like a range of reds) and chooses the same red for very close shades </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ If the original image had 1, 000 shades of red, the compressed image" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-51.jpg" alt="§ If the original image had 1, 000 shades of red, the compressed image" />
§ If the original image had 1, 000 shades of red, the compressed image may have only 500 shades § The human eye cannot detect all the shades so in general the lose will not be noticed § This format is used when the image contains many colors and many color shades </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Portable Network Graphics § Portable Network Graphics format § § was designed to replace" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-52.jpg" alt="Portable Network Graphics § Portable Network Graphics format § § was designed to replace" />
Portable Network Graphics § Portable Network Graphics format § § was designed to replace GIF Uses loss less compression like GIF Provides better resolution and more colors like JPG Generates smaller files like GIF Is not supported by all versions of browsers </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Windows Bitmap § Every pixel in the image is represented by a piece of" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-53.jpg" alt="Windows Bitmap § Every pixel in the image is represented by a piece of" />
Windows Bitmap § Every pixel in the image is represented by a piece of data § The data represents the color of the pixel § Bitmap images are very large § Rarely used on Web pages because of the time required to download the image </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Image Tag " src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-54.jpg" alt="Image Tag " />
Image Tag </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Anchors § Anchor tags (<A> and </A>) are used to insert hyperlinks and bookmarks" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-55.jpg" alt="Anchors § Anchor tags (<A> and </A>) are used to insert hyperlinks and bookmarks" />
Anchors § Anchor tags (<A> and </A>) are used to insert hyperlinks and bookmarks into HTML documents § A hyperlink is a link to another document on the World Wide Web § A bookmark is a named location within an HTML document </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="No. 1 use of Anchors: Anchors as Hyperlinks § An example of a link" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-56.jpg" alt="No. 1 use of Anchors: Anchors as Hyperlinks § An example of a link" />
No. 1 use of Anchors: Anchors as Hyperlinks § An example of a link to the UWO home page § When the HTML is rendered the document will contain a link to UWO </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ The Link Item is the text or image that you click on to" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-57.jpg" alt="§ The Link Item is the text or image that you click on to" />
§ The Link Item is the text or image that you click on to activate the link § The HREF parameter is the Hypertext REFerence parameter § The HREF parameter is used to define the link destination </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="An Image as a Link " src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-58.jpg" alt="An Image as a Link " />
An Image as a Link </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="No. 2 use: Anchors as Bookmarks (in the same document) § An example of" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-59.jpg" alt="No. 2 use: Anchors as Bookmarks (in the same document) § An example of" />
No. 2 use: Anchors as Bookmarks (in the same document) § An example of the definition of an (invisible) bookmark using the NAME parameter (normally in a long html file) <A NAME=“top”> </A> …. . <A NAME=“Conclusions_bookmark”> </A> <h 2>Conclusions</h 2> … </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ An example of a link to a bookmark within the same document (in" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-60.jpg" alt="§ An example of a link to a bookmark within the same document (in" />
§ An example of a link to a bookmark within the same document (in the same html document) § Note the use of # You can see conclusions <a href=“#Conclusions_bookmark”>here</A> … <a href=“#top”>Back to top</a> … … </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="In a long html file (say papers. html) …. You can see conclusions <a" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-61.jpg" alt="In a long html file (say papers. html) …. You can see conclusions <a" />
In a long html file (say papers. html) …. You can see conclusions <a href=“#Conclusions_bookmark”>here</A> …… …… <A NAME=“Conclusions_bookmark”> </A> <h 2>Conclusions</h 2> … … You can see conclusions <a href=“#Conclusions_bookmark”>here</A> </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="No. 3 use: combining 1 and 2 Anchors as Hyperlinks to bookmark in a" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-62.jpg" alt="No. 3 use: combining 1 and 2 Anchors as Hyperlinks to bookmark in a" />
No. 3 use: combining 1 and 2 Anchors as Hyperlinks to bookmark in a different document § The form of the anchor tags used as a hypertext link is <A HREF=“URL#Bookmark”>Link Item</A> </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ An example of a link to a bookmark within another html document Click" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-63.jpg" alt="§ An example of a link to a bookmark within another html document Click" />
§ An example of a link to a bookmark within another html document Click <a href=“http: //www. uwo. ca/papers. html#Conclusions_bookmark”> here</a> to jump to conclusions in that document. § See a real example in http: //www. csd. uwo. ca/faculty/ling/cs 031/simple. html § If linking to a bookmark in the same document, the URL is omitted </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Web Page Example 1 § Create a Web page with § “My First Web" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-64.jpg" alt="Web Page Example 1 § Create a Web page with § “My First Web" />
Web Page Example 1 § Create a Web page with § “My First Web Page” as the title § Your name as a level 2 heading § An enumerated list of your three favorite University courses § An image for the University. Try “http: //www. uwo. ca/gifs/uwologo 4. gif” as the source URL. If this URL doesn’t work, look at the HTML source for the University’s home page to find an URL </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Web Page Example 2 § Create a Web Page with § A TV show" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-65.jpg" alt="Web Page Example 2 § Create a Web Page with § A TV show" />
Web Page Example 2 § Create a Web Page with § A TV show name as a level 1 heading at the top of the page § A paragraph of text about the show § Bold the stars names and italicize the night that the show is broadcast within this text § § A horizontal line A link to a Web page for the show. Use the name of the show as the link text A horizontal line A link to the heading at the top of the page, using “Top” as the link text </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="DHTML § Dynamic HTML § Supported by fourth generation and later browsers (Netscape and" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-66.jpg" alt="DHTML § Dynamic HTML § Supported by fourth generation and later browsers (Netscape and" />
DHTML § Dynamic HTML § Supported by fourth generation and later browsers (Netscape and IE) § DHTML allows the user to interact with a web page § The user can enter values and select buttons </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ The user of a DHTML page can enter data and then have the" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-67.jpg" alt="§ The user of a DHTML page can enter data and then have the" />
§ The user of a DHTML page can enter data and then have the data sent (posted) to a web site § The computer hosting the web site can then process the data § DHTML Example 1 § DHTML Example 2 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Encryption § Encryption involves encoding a § § message to conceal the meaning Consider" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-68.jpg" alt="Encryption § Encryption involves encoding a § § message to conceal the meaning Consider" />
Encryption § Encryption involves encoding a § § message to conceal the meaning Consider the name NORMA JEAN BAKER The name has been encrypted as OPSNB!KFBO!CBLFS What is the encryption algorithm? How would you decode the message? </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ For encryption to work there must be an algorithm that is applied to" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-69.jpg" alt="§ For encryption to work there must be an algorithm that is applied to" />
§ For encryption to work there must be an algorithm that is applied to the original message § There must also be a way to decode the encrypted message to obtain the original message </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ Encryption algorithms use a binary “key” to encrypt and decrypt messages § There" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-70.jpg" alt="§ Encryption algorithms use a binary “key” to encrypt and decrypt messages § There" />
§ Encryption algorithms use a binary “key” to encrypt and decrypt messages § There are two types of encryption algorithms used to secure Internet transmissions § § Symmetric Key Encryption Asymmetric (Public) Key Encryption </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Symmetric Key Encryption § Symmetric Key Encryption can use the same key for both" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-71.jpg" alt="Symmetric Key Encryption § Symmetric Key Encryption can use the same key for both" />
Symmetric Key Encryption § Symmetric Key Encryption can use the same key for both encryption and decryption § The sender and the receiver must both know the key § Both must ensure that the key is kept secret § If the key becomes public then others can decrypt valid messages and create fake messages </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Key Length § For Symmetric Key Encryption, the typical key lengths are 40, 56" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-72.jpg" alt="Key Length § For Symmetric Key Encryption, the typical key lengths are 40, 56" />
Key Length § For Symmetric Key Encryption, the typical key lengths are 40, 56 and 128 bits § Key length is one measure of encryption strength § Longer keys provide stronger encryption § An additional bit in the key doubles the strength of the key </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Data Encryption Standard § The Data Encryption Standard (DES) is the U. S. government’s" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-73.jpg" alt="Data Encryption Standard § The Data Encryption Standard (DES) is the U. S. government’s" />
Data Encryption Standard § The Data Encryption Standard (DES) is the U. S. government’s standard for data encryption § Uses the Data Encryption Algorithm (DEA) to encrypt/decrypt the message § An improvement on the Lucifer algorithm developed by IBM in the early 1970 s § Uses a 56 bit key </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Triple DES § Uses a key three times as long as Standard DES §" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-74.jpg" alt="Triple DES § Uses a key three times as long as Standard DES §" />
Triple DES § Uses a key three times as long as Standard DES § 168 bit key § Used for banks and other organizations that transmit highly sensitive data </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Public Key Encryption § Asymmetric Key Encryption § Uses a pair of keys, one" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-75.jpg" alt="Public Key Encryption § Asymmetric Key Encryption § Uses a pair of keys, one" />
Public Key Encryption § Asymmetric Key Encryption § Uses a pair of keys, one public and one private § Key length is a least 512 bits § The public key is published so any sender can obtain it § The private key is kept secret </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ Messages encrypted using the public key can only be decrypted by using the" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-76.jpg" alt="§ Messages encrypted using the public key can only be decrypted by using the" />
§ Messages encrypted using the public key can only be decrypted by using the private key § There reverse is also true, messages encrypted using the private key can only be decrypted using the public key § This is one way to generate a digital certificate (to sign a message) </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ Rhonda wants to send an email to Rick § § Rhonda finds Rick’s" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-77.jpg" alt="§ Rhonda wants to send an email to Rick § § Rhonda finds Rick’s" />
§ Rhonda wants to send an email to Rick § § Rhonda finds Rick’s Public Key through a Public Key directory She encrypts the message using Rick’s Public Key and sends the message Rick uses his Private Key to decrypt the message (his Public Key will NOT decrypt the message) For Rick to respond, he must use Rhonda’s Public Key to encrypt the message </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Encryption Strength § The strength of an encryption depends on the algorithm used and" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-78.jpg" alt="Encryption Strength § The strength of an encryption depends on the algorithm used and" />
Encryption Strength § The strength of an encryption depends on the algorithm used and the length of the key § The algorithms used in most implementations of Public Key Encryption are patented by RSA Data Security Inc. </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="RSA Algorithms § The RSA Public Key Cryptosystem was developed in 1977 by §" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-79.jpg" alt="RSA Algorithms § The RSA Public Key Cryptosystem was developed in 1977 by §" />
RSA Algorithms § The RSA Public Key Cryptosystem was developed in 1977 by § § § Ronald Rivest Adi Shamir Leonard Adleman § They have created a number of 128 bit key algorithms § For example, RC 2 and RC 4 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Code Breaking § For Symmetric Key Encryption, the typical key lengths are 40, 56" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-80.jpg" alt="Code Breaking § For Symmetric Key Encryption, the typical key lengths are 40, 56" />
Code Breaking § For Symmetric Key Encryption, the typical key lengths are 40, 56 and 128 bits § Tests have been conducted to determine how long it will take to break messages encoded using various key lengths </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Key Length 40 bits Broken in … 3 hours 48 bits 13 days 56" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-81.jpg" alt="Key Length 40 bits Broken in … 3 hours 48 bits 13 days 56" />
Key Length 40 bits Broken in … 3 hours 48 bits 13 days 56 bits 40 days 128 bits ? ? ? § The 128 bit encryption has not been broken yet! § “The sun will burn out first” is a frequent estimate of how long it will take! </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="US vs International Security § Under current U. S. policy, software manufacturers can only" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-82.jpg" alt="US vs International Security § Under current U. S. policy, software manufacturers can only" />
US vs International Security § Under current U. S. policy, software manufacturers can only sell 40 bit key encryption systems overseas § Some exceptions can use 56 bit keys § International banks </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ In the U. S. , 128 bit keys are recommended to ensure secure" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-83.jpg" alt="§ In the U. S. , 128 bit keys are recommended to ensure secure" />
§ In the U. S. , 128 bit keys are recommended to ensure secure communications § Why would the U. S. want to restrict key length in software used in other countries? </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Public Key Infrastructure § A Public Key Infrastructure is an encryption and digital certificate" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-84.jpg" alt="Public Key Infrastructure § A Public Key Infrastructure is an encryption and digital certificate" />
Public Key Infrastructure § A Public Key Infrastructure is an encryption and digital certificate delivery system which makes secure electronic transactions possible § The X. 509 Standard </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ PKI uses Digital Certificates § A digital signature § Digital Certificates carry the" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-85.jpg" alt="§ PKI uses Digital Certificates § A digital signature § Digital Certificates carry the" />
§ PKI uses Digital Certificates § A digital signature § Digital Certificates carry the same legal weight as a written signature § Provides a way for others to verify your identity § Uses Public Key Encryption </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ A Digital Certificate relates you to a set of public and private keys" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-86.jpg" alt="§ A Digital Certificate relates you to a set of public and private keys" />
§ A Digital Certificate relates you to a set of public and private keys § Digital Certificates are used to provide secure transactions through the Secure Sockets Layer Protocol (SSL) </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="SSL Protocol Developed by Netscape Goal is to provide secure and reliable communication between" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-87.jpg" alt="SSL Protocol Developed by Netscape Goal is to provide secure and reliable communication between" />
SSL Protocol Developed by Netscape Goal is to provide secure and reliable communication between applications § § § For example, between a Web application (your browser) and a Web site </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ § Public Key Encryption is used by each application to establish the identity" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-88.jpg" alt="§ § Public Key Encryption is used by each application to establish the identity" />
§ § Public Key Encryption is used by each application to establish the identity of the other application Symmetric Encryption is used for data encryption </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ Public Key Encryption is used to exchange the key used by the Symmetric" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-89.jpg" alt="§ Public Key Encryption is used to exchange the key used by the Symmetric" />
§ Public Key Encryption is used to exchange the key used by the Symmetric Encryption of the data § The reliability of the message is ensured by including a Message Authentication Code (MAC) as part of the data </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ SSL takes the message to be transmitted and § § § fragments the" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-90.jpg" alt="§ SSL takes the message to be transmitted and § § § fragments the" />
§ SSL takes the message to be transmitted and § § § fragments the data into manageable blocks optionally, compresses the data performs a message integrity check encrypts the data transmits the result </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ Received data is § decrypted § verified § decompressed § reassembled § delivered" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-91.jpg" alt="§ Received data is § decrypted § verified § decompressed § reassembled § delivered" />
§ Received data is § decrypted § verified § decompressed § reassembled § delivered to the client </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Digital Trust § Public Key Infrastructure (PKI) manages all aspects of Digital Trust §" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-92.jpg" alt="Digital Trust § Public Key Infrastructure (PKI) manages all aspects of Digital Trust §" />
Digital Trust § Public Key Infrastructure (PKI) manages all aspects of Digital Trust § In the digital world, trust requires § § Privacy Integrity Non-repudiation Authentication </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Privacy § To ensure privacy, messages are encrypted § Encryption ensures that the message" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-93.jpg" alt="Privacy § To ensure privacy, messages are encrypted § Encryption ensures that the message" />
Privacy § To ensure privacy, messages are encrypted § Encryption ensures that the message cannot be read in transit or by anyone except the recipient </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Integrity § Verify the integrity of the message § Ensure that the message that" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-94.jpg" alt="Integrity § Verify the integrity of the message § Ensure that the message that" />
Integrity § Verify the integrity of the message § Ensure that the message that is received is exactly what was sent </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Non-repudiation § The sender cannot deny or repudiate a valid message § For example," src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-95.jpg" alt="Non-repudiation § The sender cannot deny or repudiate a valid message § For example," />
Non-repudiation § The sender cannot deny or repudiate a valid message § For example, when a stock broker receives an order for stock trades, the client cannot later claim that they didn’t send the message </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Authentication § Verify that the sender is who they claim to be " src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-96.jpg" alt="Authentication § Verify that the sender is who they claim to be " />
Authentication § Verify that the sender is who they claim to be </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="The Internet § Networks of networks § Tens of thousands of computer networks §" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-97.jpg" alt="The Internet § Networks of networks § Tens of thousands of computer networks §" />
The Internet § Networks of networks § Tens of thousands of computer networks § Reaches 100’s of millions of people § How did the Internet develop? </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ Started with ARPANET, an experimental project of the U. S. Department of Defense" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-98.jpg" alt="§ Started with ARPANET, an experimental project of the U. S. Department of Defense" />
§ Started with ARPANET, an experimental project of the U. S. Department of Defense Advanced Research Projects Agency (DARPA) in 1969 § The original purpose was to explore experimental networking technologies for the military </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ How large is the Internet? § Nobody knows for sure! § According to" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-99.jpg" alt="§ How large is the Internet? § Nobody knows for sure! § According to" />
§ How large is the Internet? § Nobody knows for sure! § According to the Internet Society (ISOC), a professional organization of Internet developers, influencers, and users, the Internet reaches more than 170 countries </p>
</div>
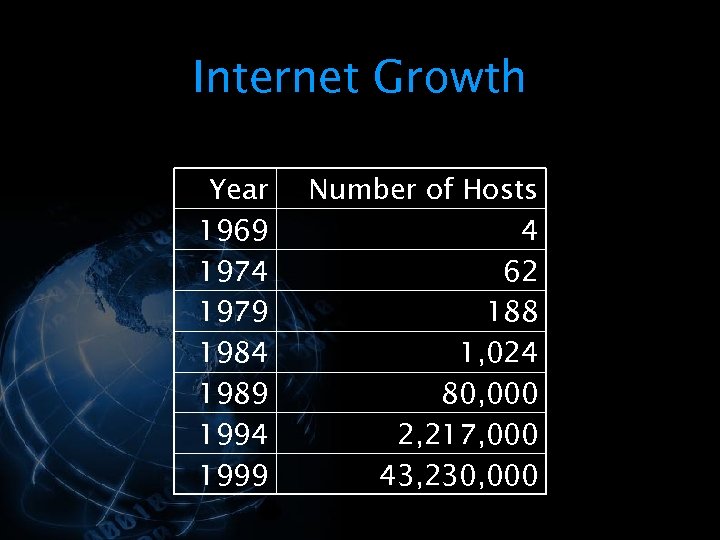
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Internet Growth Year 1969 1974 1979 1984 1989 1994 1999 Number of Hosts 4" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-100.jpg" alt="Internet Growth Year 1969 1974 1979 1984 1989 1994 1999 Number of Hosts 4" />
Internet Growth Year 1969 1974 1979 1984 1989 1994 1999 Number of Hosts 4 62 188 1, 024 80, 000 2, 217, 000 43, 230, 000 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ One of the reasons the Internet has been so successful is the commitment" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-101.jpg" alt="§ One of the reasons the Internet has been so successful is the commitment" />
§ One of the reasons the Internet has been so successful is the commitment of its developers to producing “open” standards § The specifications or rules that computers need to communicate are publicly and freely available; published so that everyone can obtain them </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="TCP/IP § The standards that the Internet uses are known as TCP/IP § Transmission" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-102.jpg" alt="TCP/IP § The standards that the Internet uses are known as TCP/IP § Transmission" />
TCP/IP § The standards that the Internet uses are known as TCP/IP § Transmission Control Protocol/Internet Protocol suite § Without open standards, only computers from the same vendor could talk to one another </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ Computers and networks that conform to the same communications standards are able to" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-103.jpg" alt="§ Computers and networks that conform to the same communications standards are able to" />
§ Computers and networks that conform to the same communications standards are able to “interoperate”, regardless of the manufacturer § All of the networks and computers act as peers in the exchange of information and communication </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Packets § Communication on the Internet revolves around the concept of a packet, a" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-104.jpg" alt="Packets § Communication on the Internet revolves around the concept of a packet, a" />
Packets § Communication on the Internet revolves around the concept of a packet, a basic building block § All information and communications transmitted on the Internet are broken into packets, each of which is considered to be an independent entity </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ The packets are individually routed from network to network until they reach their" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-105.jpg" alt="§ The packets are individually routed from network to network until they reach their" />
§ The packets are individually routed from network to network until they reach their destination, where they are reassembled and presented to the user </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ This method of networking is very flexible and robust § It allows diverse" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-106.jpg" alt="§ This method of networking is very flexible and robust § It allows diverse" />
§ This method of networking is very flexible and robust § It allows diverse computers and systems to communicate by means of network software, not proprietary hardware </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ If a network goes “down” (breaks down), then the packets can be rerouted" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-107.jpg" alt="§ If a network goes “down” (breaks down), then the packets can be rerouted" />
§ If a network goes “down” (breaks down), then the packets can be rerouted through other parts of the network of networks § This dynamic alternate routing of information creates a very persistent means of communication </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Internet Development § There have been three generations of Internet development § They characterize" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-108.jpg" alt="Internet Development § There have been three generations of Internet development § They characterize" />
Internet Development § There have been three generations of Internet development § They characterize the evolution of the Internet </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="First Generation § There were three main First Generation Tools § § § Electronic" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-109.jpg" alt="First Generation § There were three main First Generation Tools § § § Electronic" />
First Generation § There were three main First Generation Tools § § § Electronic mail Remote logon File transfer § These tools are still available on all parts of the Internet </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Electronic Mail § Uses Simple Mail Transfer Protocol (SMTP) § Standardized in 1983 §" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-110.jpg" alt="Electronic Mail § Uses Simple Mail Transfer Protocol (SMTP) § Standardized in 1983 §" />
Electronic Mail § Uses Simple Mail Transfer Protocol (SMTP) § Standardized in 1983 § Originally designed to transmit plain text § § Printable characters NOT binary files, graphics or sound </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ Current systems use Multipurpose Internet Mail Extensions (MIME) § MIME allows the email" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-111.jpg" alt="§ Current systems use Multipurpose Internet Mail Extensions (MIME) § MIME allows the email" />
§ Current systems use Multipurpose Internet Mail Extensions (MIME) § MIME allows the email system to transport § Plain text, binary files, graphics and sound § MIME encodes and decodes complex messages into a simpler form that SMTP can transport </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ Characteristics of email programs § Composition § Response § Read § Delete §" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-112.jpg" alt="§ Characteristics of email programs § Composition § Response § Read § Delete §" />
§ Characteristics of email programs § Composition § Response § Read § Delete § Organize § Filter </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Email Address § An email address consists of a local part and a host" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-113.jpg" alt="Email Address § An email address consists of a local part and a host" />
Email Address § An email address consists of a local part and a host part § For example, csdept@csd. uwo. ca </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="csdept@csd. uwo. ca § The local part is a user name, mailbox, login name" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-114.jpg" alt="csdept@csd. uwo. ca § The local part is a user name, mailbox, login name" />
csdept@csd. uwo. ca § The local part is a user name, mailbox, login name or user id § csdept § The host part is the name of an email server on the Internet § csd. uwo. ca </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="POP and IMAP § Protocols like the Post Office Protocol (POP) and the Internet" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-115.jpg" alt="POP and IMAP § Protocols like the Post Office Protocol (POP) and the Internet" />
POP and IMAP § Protocols like the Post Office Protocol (POP) and the Internet Message Access Protocol (IMAP) are used to transmit email from § § your computer to your email server to your computer </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Simple Mail Transfer Protocol § The Simple Mail Transfer Protocol (SMTP) is used to" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-116.jpg" alt="Simple Mail Transfer Protocol § The Simple Mail Transfer Protocol (SMTP) is used to" />
Simple Mail Transfer Protocol § The Simple Mail Transfer Protocol (SMTP) is used to transmit email between email servers </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ To send an email § Construct the message on your computer § When" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-117.jpg" alt="§ To send an email § Construct the message on your computer § When" />
§ To send an email § Construct the message on your computer § When you click on “Send”, the message is moved using POP or IMAP to your email server § The email server uses the host part of the address to determine where to send the message </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ When the message arrives at the destination email server, it is stored and" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-118.jpg" alt="§ When the message arrives at the destination email server, it is stored and" />
§ When the message arrives at the destination email server, it is stored and the recipient is notified of its arrival § When the recipient wants to read the message, it is moved using POP or IMAP to their computer </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Remote Logon § Allows you to logon to a computer over the Internet §" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-119.jpg" alt="Remote Logon § Allows you to logon to a computer over the Internet §" />
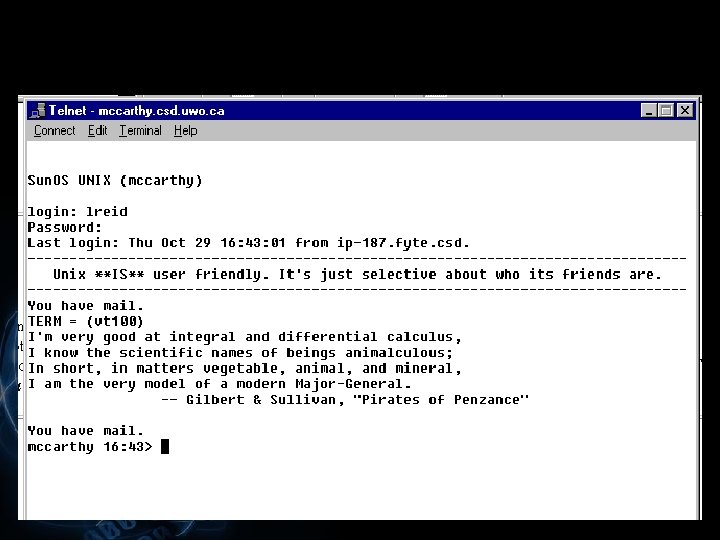
Remote Logon § Allows you to logon to a computer over the Internet § A utility that handles remote logon is Telnet § To remotely connect to a computer, you must know the address of the computer § For example, mccarthy. csd. uwo. ca </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ On most host computers, you must have an account on the computer §" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-120.jpg" alt="§ On most host computers, you must have an account on the computer §" />
§ On most host computers, you must have an account on the computer § Some host computers allow you to logon as “Anonymous” or “Guest” with your email address as the password § Anonymous logon </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-121.jpg" alt="" />
</p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="File Transfer § The File Transfer Protocol (FTP) § Used to copy (download) files" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-122.jpg" alt="File Transfer § The File Transfer Protocol (FTP) § Used to copy (download) files" />
File Transfer § The File Transfer Protocol (FTP) § Used to copy (download) files over the Internet </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ FTP was designed to copy plain text files § HTTP was designed to" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-123.jpg" alt="§ FTP was designed to copy plain text files § HTTP was designed to" />
§ FTP was designed to copy plain text files § HTTP was designed to transmit text files, graphics, sound, etc. § FTP is faster than HTTP because FTP doesn't perform as many checks on the data during the download process </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ FTP allows you to § connect to another computer § list the files" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-124.jpg" alt="§ FTP allows you to § connect to another computer § list the files" />
§ FTP allows you to § connect to another computer § list the files in a folder on the other computer § copy files back and forth between the two computers § Anonymous FTP allows you to logon as “Anonymous” or “Guest” with your email address as the password </p>
</div>
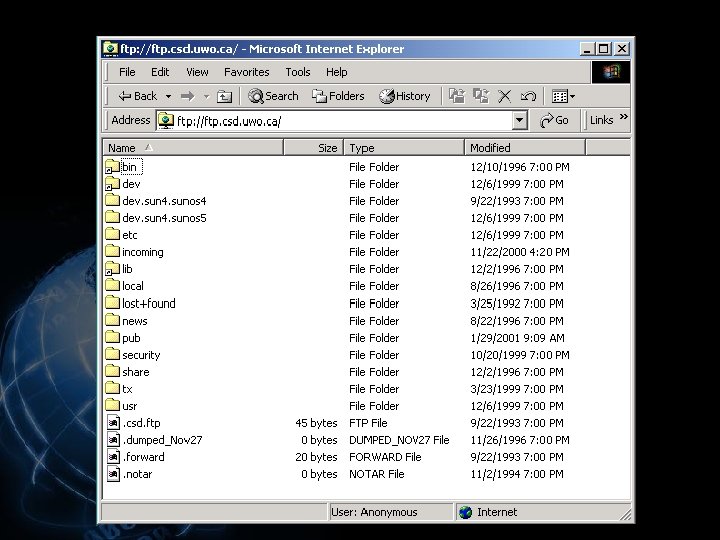
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-125.jpg" alt="" />
</p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Second Generation § The Second Generation saw large increases in § § The amount" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-126.jpg" alt="Second Generation § The Second Generation saw large increases in § § The amount" />
Second Generation § The Second Generation saw large increases in § § The amount of data being made public The number of Internet users § There was an increasing need for tools that would aid users in finding resources </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Tools § The first tool was Gopher § Developed at the University of Minnesota," src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-127.jpg" alt="Tools § The first tool was Gopher § Developed at the University of Minnesota," />
Tools § The first tool was Gopher § Developed at the University of Minnesota, where the mascot is a Golden Gopher! </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ Gopher was a hierarchical system of menus § § The top level menu" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-128.jpg" alt="§ Gopher was a hierarchical system of menus § § The top level menu" />
§ Gopher was a hierarchical system of menus § § The top level menu contained general categories The information became more specific as you drilled down § Looked a lot like Yahoo! </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Veronica § Very Easy Rodent-Oriented Net-wide Index to Computerized Archives § The University of" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-129.jpg" alt="Veronica § Very Easy Rodent-Oriented Net-wide Index to Computerized Archives § The University of" />
Veronica § Very Easy Rodent-Oriented Net-wide Index to Computerized Archives § The University of Nevada § Gopher allowed you to search through the categories looking for interesting resources § But it was a manual search § Veronica allowed the user to submit keywords and the utility did a search of gopher space </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Archie § Archie is derived from the word archive § Developed at the Mc." src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-130.jpg" alt="Archie § Archie is derived from the word archive § Developed at the Mc." />
Archie § Archie is derived from the word archive § Developed at the Mc. Gill University School of Computer Science § Maintained a database of all the names of files stored at known public FTP sites § Helped find files at FTP sites </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Network News - USENET § USENET is a network within the Internet § Divided" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-131.jpg" alt="Network News - USENET § USENET is a network within the Internet § Divided" />
Network News - USENET § USENET is a network within the Internet § Divided into newsgroups § Each newsgroup is devoted to a topic § To read or post to a newsgroup you need a news reader application </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Newsgroups § More than 80, 000 newsgroups § Newsgroups are divided into hierarchies §" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-132.jpg" alt="Newsgroups § More than 80, 000 newsgroups § Newsgroups are divided into hierarchies §" />
Newsgroups § More than 80, 000 newsgroups § Newsgroups are divided into hierarchies § § alt – 10, 159 alternate groups microsoft – 991 groups bionet – 94 groups biz – 48 groups § Newsgroups are added daily so these numbers are out of date! </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Third Generation § The World Wide Web § Tools § Browsers § Search engines" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-133.jpg" alt="Third Generation § The World Wide Web § Tools § Browsers § Search engines" />
Third Generation § The World Wide Web § Tools § Browsers § Search engines § Directories </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="World Wide Web § Originally developed by the European Laboratory for Particle Physics (also" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-134.jpg" alt="World Wide Web § Originally developed by the European Laboratory for Particle Physics (also" />
World Wide Web § Originally developed by the European Laboratory for Particle Physics (also known as CERN) by Tim Berners-Lee of Switzerland § He developed a system to link together scholarly references § The links from one document to another are imagined to form a web! </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ The World Wide Web is a browsing and searching system § Built on" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-135.jpg" alt="§ The World Wide Web is a browsing and searching system § Built on" />
§ The World Wide Web is a browsing and searching system § Built on the concept of hypertext and hypermedia </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ The Web is a continuous distributed information construction project § Tens of thousands" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-136.jpg" alt="§ The Web is a continuous distributed information construction project § Tens of thousands" />
§ The Web is a continuous distributed information construction project § Tens of thousands of people are adding knowledge to it daily by bringing up their own servers or posting documents on existing servers </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Browsers § A browser is application software § Browsers use HTML documents as their" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-137.jpg" alt="Browsers § A browser is application software § Browsers use HTML documents as their" />
Browsers § A browser is application software § Browsers use HTML documents as their input § The HTML tags in the document are applied to the content and the result is displayed in the browser </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Mosaic § The first popular graphical browser § It was developed at the National" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-138.jpg" alt="Mosaic § The first popular graphical browser § It was developed at the National" />
Mosaic § The first popular graphical browser § It was developed at the National Center for Supercomputing Applications (NCSA) in Champaign, Illinois by Marc Andreessen § Allows a user to click on text, graphics, buttons or icons that link to other resources </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Netscape § Developed by Netscape Communications Corporation § The company was founded in April" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-139.jpg" alt="Netscape § Developed by Netscape Communications Corporation § The company was founded in April" />
Netscape § Developed by Netscape Communications Corporation § The company was founded in April of 1994 by Marc Andreessen, creator of the NCSA Mosaic software and Dr. James H. Clark, the founder of Silicon Graphics, Inc. </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ Microsoft’s Web browser is Internet Explorer § All browsers have the same basic" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-140.jpg" alt="§ Microsoft’s Web browser is Internet Explorer § All browsers have the same basic" />
§ Microsoft’s Web browser is Internet Explorer § All browsers have the same basic functionality, they just have a slightly different “look and feel” </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Browser Functionality § Typical functionality § Display HTML documents § Create bookmarks § Send" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-141.jpg" alt="Browser Functionality § Typical functionality § Display HTML documents § Create bookmarks § Send" />
Browser Functionality § Typical functionality § Display HTML documents § Create bookmarks § Send and read email § Read news § Display and create the source HTML for documents § Debug script on DHTML pages </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Search Engines § One of the most difficult tasks for a Web browser is" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-142.jpg" alt="Search Engines § One of the most difficult tasks for a Web browser is" />
Search Engines § One of the most difficult tasks for a Web browser is to make it easy for the user to find resources § Search engines allow users to do keyword searches § These searches are actually database searches § Search engines keep databases that match keywords to document URLs </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Directories § The top level of directories indicate general categories § As the user" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-143.jpg" alt="Directories § The top level of directories indicate general categories § As the user" />
Directories § The top level of directories indicate general categories § As the user drills down into a category, they are presented with more specific categories </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ Consider Web. Crawler and Google § These two are typical World Web tools" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-144.jpg" alt="§ Consider Web. Crawler and Google § These two are typical World Web tools" />
§ Consider Web. Crawler and Google § These two are typical World Web tools § They both provide basic and advanced search capabilities as well as directories </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Advanced Searches § Each search engine has its own syntax for describing a search" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-145.jpg" alt="Advanced Searches § Each search engine has its own syntax for describing a search" />
Advanced Searches § Each search engine has its own syntax for describing a search § Most engines AND together keywords § The document must have all of the keywords § The search engine should also support OR, NOT and exact phrases </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ Check out the Web. Crawler and Google advanced search pages for examples of" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-146.jpg" alt="§ Check out the Web. Crawler and Google advanced search pages for examples of" />
§ Check out the Web. Crawler and Google advanced search pages for examples of typical advanced search strategies </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="§ You can submit a page to be included in searches and directories §" src="https://present5.com/presentation/534fb19deda8d661a65743880572bcb7/image-147.jpg" alt="§ You can submit a page to be included in searches and directories §" />
§ You can submit a page to be included in searches and directories § § Web. Crawler Google § Search engine databases also get information about documents from programs called robots that explore the Web looking for documents to add to their database </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="" src="" alt="" />
</p>
</div>
</div>
<div id="inputform">
<script>$("#inputform").load("https://present5.com/wp-content/plugins/report-content/inc/report-form-aj.php");
</script>
</div>
</p>
<!--end entry-content-->
</div>
</article><!-- .post -->
</section><!-- #content -->
<div class="three columns">
<div class="widget-entry">
</div>
</div>
</div>
</div>
<!-- #content-wrapper -->
<footer id="footer" style="padding: 5px 0 5px;">
<div class="container">
<div class="columns twelve">
<!--noindex-->
<!--LiveInternet counter--><script type="text/javascript"><!--
document.write("<img src='//counter.yadro.ru/hit?t26.10;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='"+" ' "+
"border='0' width='1' height='1'><\/a>")
//--></script><!--/LiveInternet-->
<a href="https://slidetodoc.com/" alt="Наш международный проект SlideToDoc.com!" target="_blank"><img src="https://present5.com/SlideToDoc.png"></a> <script>
$(window).load(function() {
var owl = document.getElementsByClassName('owl-carousel owl-theme owl-loaded owl-drag')[0];
document.getElementById("owlheader").insertBefore(owl, null);
$('#owlheader').css('display', 'inline-block');
});
</script>
<script type="text/javascript">
var yaParams = {'typepage': '1000_top_300k',
'author': '1000_top_300k'
};
</script>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(32395810, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true, webvisor:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/32395810" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
<!--/noindex-->
<nav id="top-nav">
<ul id="menu-top" class="top-menu clearfix">
</ul> </nav>
</div>
</div><!--.container-->
</footer>
<script type='text/javascript'>
/* <![CDATA[ */
var wpcf7 = {"apiSettings":{"root":"https:\/\/present5.com\/wp-json\/contact-form-7\/v1","namespace":"contact-form-7\/v1"}};
/* ]]> */
</script>
<script type='text/javascript' src='https://present5.com/wp-content/plugins/contact-form-7/includes/js/scripts.js?ver=5.1.4'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/jquery.shuffle.js?ver=4.9.26'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/scripts.js?ver=1.13'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/shuffle.js?ver=4.9.26'></script>
<!--[if lt IE 9]>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/selectivizr.js?ver=1.0.2'></script>
<![endif]-->
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/notify.js?ver=1770460273'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var my_ajax_object = {"ajax_url":"https:\/\/present5.com\/wp-admin\/admin-ajax.php","nonce":"7a6d1b761a"};
/* ]]> */
</script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/filer.js?ver=1770460273'></script>
</body>
</html>  The Internet
The Internet  Overview § An introduction to HTML § Dynamic HTML § Encryption § Public Key Infrastructure § Development of the Internet § Web Browsers
Overview § An introduction to HTML § Dynamic HTML § Encryption § Public Key Infrastructure § Development of the Internet § Web Browsers  Top 10 uses of Internet at Work (2000) § 1. E-mail: 73% § 2. Business related research: 35 § 3. Academic Research: 23 § 4. General browsing/surfing: 17 § 5. IT information: 11 § 6. Downloading Software: 11 § 7. News information: 10 § 8. Searching for personal information: 9 § 9. Reading Magazines/Newspapers: 7 § 10. Sports information: 7
Top 10 uses of Internet at Work (2000) § 1. E-mail: 73% § 2. Business related research: 35 § 3. Academic Research: 23 § 4. General browsing/surfing: 17 § 5. IT information: 11 § 6. Downloading Software: 11 § 7. News information: 10 § 8. Searching for personal information: 9 § 9. Reading Magazines/Newspapers: 7 § 10. Sports information: 7  Overall Structure of Internet
Overall Structure of Internet 
 How does the World Wide Web works? 1. User must have a program called "browser" running on the computer: Internet Explorer (IE) or Netscape 2. User establishes a connection with an ISP (Internet Service Provider) via dialup or LAN (local area network). 3. User types in an URL (Uniform Resource Locator) as the target webpage address in browser's address field. For example, http: //www. csd. uwo. ca/~cs 031
How does the World Wide Web works? 1. User must have a program called "browser" running on the computer: Internet Explorer (IE) or Netscape 2. User establishes a connection with an ISP (Internet Service Provider) via dialup or LAN (local area network). 3. User types in an URL (Uniform Resource Locator) as the target webpage address in browser's address field. For example, http: //www. csd. uwo. ca/~cs 031  4. (4 -6 are behind the scene) Through ISPs, the English URL is translated into a numerical IP (Internet Protocol) address. Eg: 130. 100. 11. 3 5. User's browser uses the IP address to establish a connection via local, regional, and/or national ISPs, with the target computer (a web server). 6. The web page that the user wants, HTML page, is sent back to user's browser. 7. User's browser interprets HTML commands, and displays the page with nice format to the user. HTML pages can have o o o Formatting information (text formatting, framing, etc. ) Hyperlinks (user clicks on and browser repeats steps 3 -6) Multimedia (pictures, audio, video, animations)
4. (4 -6 are behind the scene) Through ISPs, the English URL is translated into a numerical IP (Internet Protocol) address. Eg: 130. 100. 11. 3 5. User's browser uses the IP address to establish a connection via local, regional, and/or national ISPs, with the target computer (a web server). 6. The web page that the user wants, HTML page, is sent back to user's browser. 7. User's browser interprets HTML commands, and displays the page with nice format to the user. HTML pages can have o o o Formatting information (text formatting, framing, etc. ) Hyperlinks (user clicks on and browser repeats steps 3 -6) Multimedia (pictures, audio, video, animations)  A Simple Example (simple. html)
A Simple Example (simple. html) My favourite thing to do is

 Building Webpages § Writing html files directly (using notepad or other text editors) § Using MS Word and save as html § Using specialized software: MS Frontpage, Dreamwaver, etc. § Adding animations, forms, javascript, database functionality, …
Building Webpages § Writing html files directly (using notepad or other text editors) § Using MS Word and save as html § Using specialized software: MS Frontpage, Dreamwaver, etc. § Adding animations, forms, javascript, database functionality, …  Writing Simple html pages § Start notepad and writing html code § § directly Save it as an html file (eg, my. html) Start browser (eg, Internet Explore) Click file > open, click browse to locate and open the html file (eg, my. html). You will see how the html file is displayed!
Writing Simple html pages § Start notepad and writing html code § § directly Save it as an html file (eg, my. html) Start browser (eg, Internet Explore) Click file > open, click browse to locate and open the html file (eg, my. html). You will see how the html file is displayed!  HTML § HTML – Hyper. Text Markup Language § A language used to define the content of, and the presentation instructions for, a Web document
HTML § HTML – Hyper. Text Markup Language § A language used to define the content of, and the presentation instructions for, a Web document  § When a browser presents a Web document, the browser scans the document and applies the presentation instructions to the content § Content that does not have presentation instructions will be presented using default instructions built into the browser
§ When a browser presents a Web document, the browser scans the document and applies the presentation instructions to the content § Content that does not have presentation instructions will be presented using default instructions built into the browser  § HTML documents must employ a simple format so anyone can create documents § HTML documents are stored in text (ASCII) files § This type of document can be created using any editor that allows you to save the document as a text file
§ HTML documents must employ a simple format so anyone can create documents § HTML documents are stored in text (ASCII) files § This type of document can be created using any editor that allows you to save the document as a text file  § To combine the content and the presentation instructions in the same file, there must be a way to distinguish between these two components § In HTML, the presentation instructions are inserted as “tags” § Anything that isn’t a presentation instruction is content
§ To combine the content and the presentation instructions in the same file, there must be a way to distinguish between these two components § In HTML, the presentation instructions are inserted as “tags” § Anything that isn’t a presentation instruction is content  § HTML tags normally occur in pairs § The pair of tags surround the content to which they apply § A start tag is indicated with angle brackets §
§ HTML tags normally occur in pairs § The pair of tags surround the content to which they apply § A start tag is indicated with angle brackets §  § HTML has a set of predefined tags § These tags can be used to § Control how the text in the document is displayed § Insert images into the document § Insert links to other documents
§ HTML has a set of predefined tags § These tags can be used to § Control how the text in the document is displayed § Insert images into the document § Insert links to other documents  Document Tags § HTML documents are enclosed within and tags § Every HTML document will have a head and a body § The document head is enclosed within the
Document Tags § HTML documents are enclosed within and tags § Every HTML document will have a head and a body § The document head is enclosed within the  § The basic structure of an HTML document is § The
§ The basic structure of an HTML document is § The