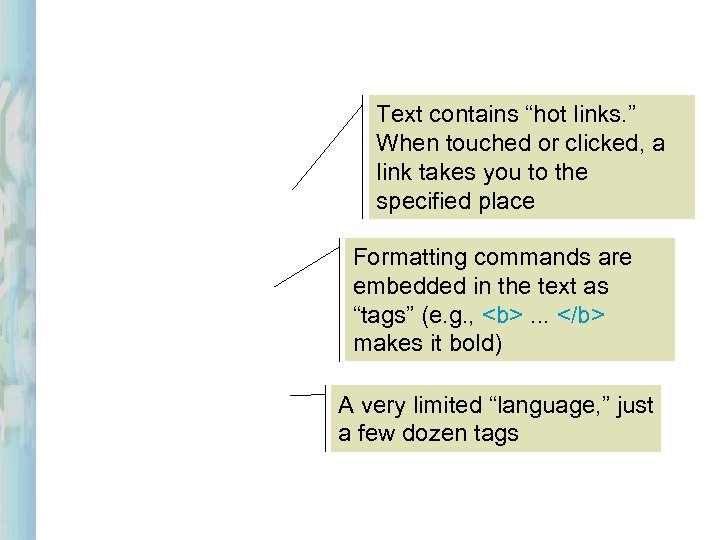
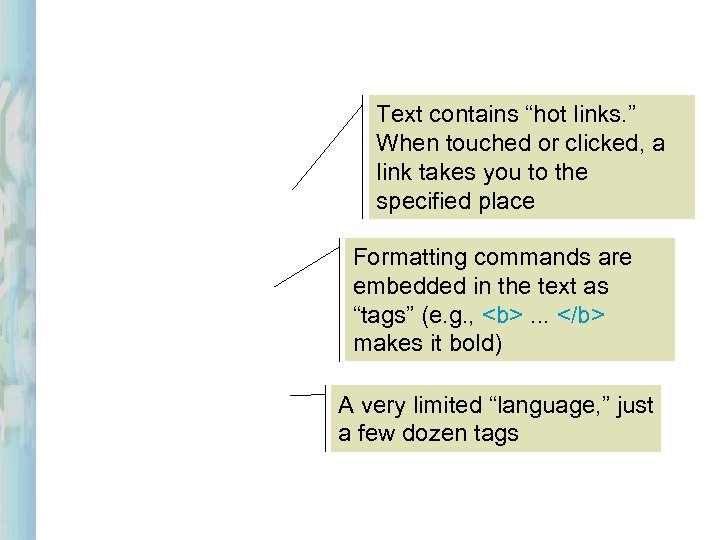
 Text contains “hot links. ” When touched or clicked, a link takes you to the specified place Formatting commands are embedded in the text as “tags” (e. g. , . . . makes it bold) A very limited “language, ” just a few dozen tags
Text contains “hot links. ” When touched or clicked, a link takes you to the specified place Formatting commands are embedded in the text as “tags” (e. g. , . . . makes it bold) A very limited “language, ” just a few dozen tags
![Source (e. g. , Ch 02. html): <html>. . . <body> <h 1 align=]() HTMLHTML
Source (e. g. , Ch 02. html): . . .
HTMLHTML
Source (e. g. , Ch 02. html): . . .
HTML WYSIWYG stands for What You See Is What You Get. . . Display (“what you get”):
![<sometag attr=]() " src="https://present5.com/presentation/7ecf788024054c848043a75777632d67/image-8.jpg" alt=" " />
" src="https://present5.com/presentation/7ecf788024054c848043a75777632d67/image-8.jpg" alt=" " />
 Info about the document Info to be displayed
Info about the document Info to be displayed
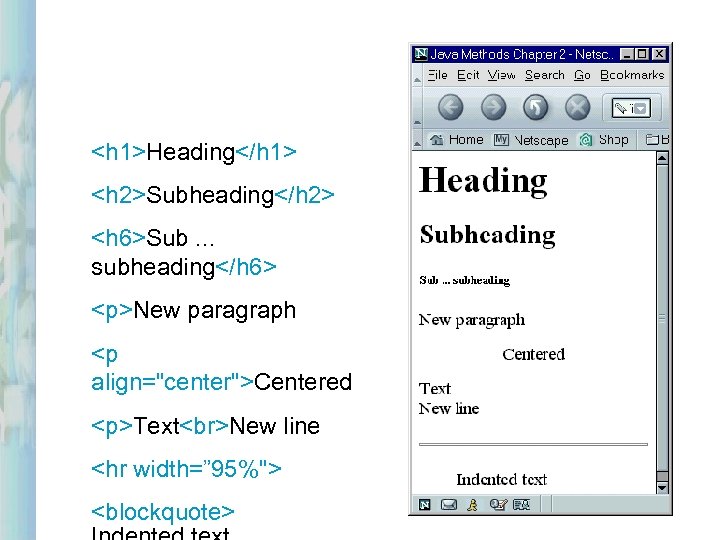
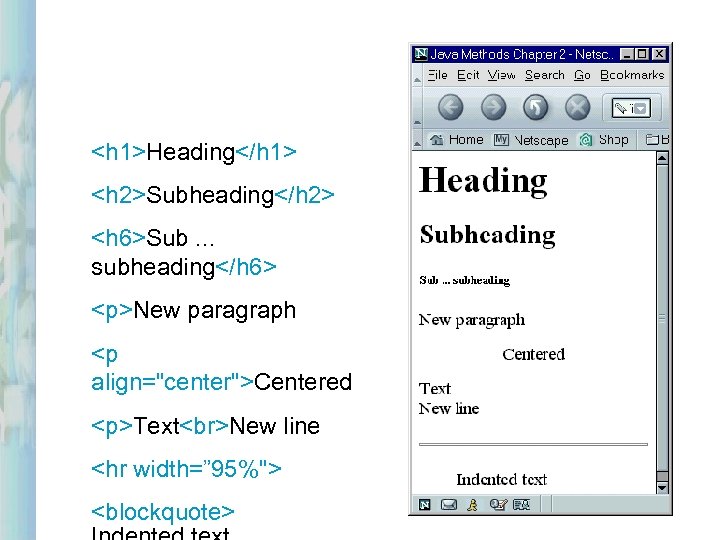
 Heading Subheading Sub. . . subheading
Heading Subheading Sub. . . subheading
New paragraph
Centered
Text New line

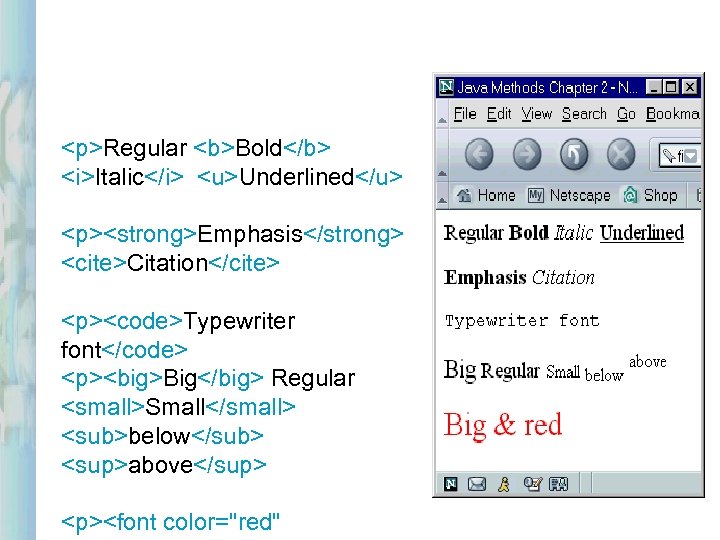
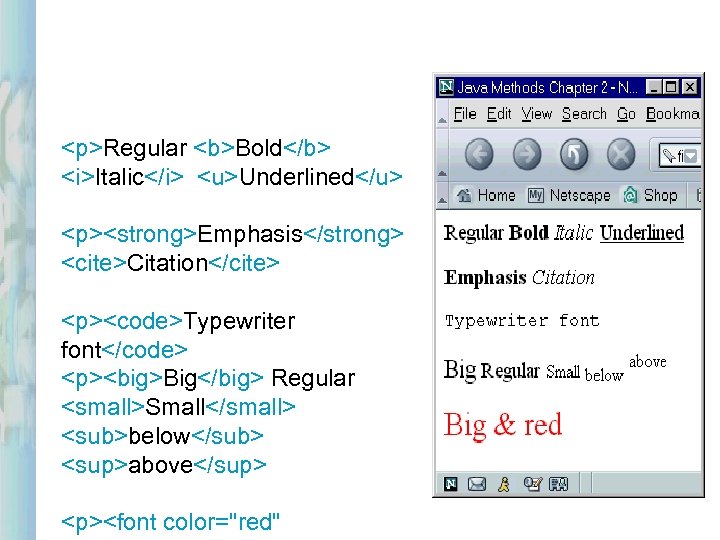
Regular Bold Italic Underlined
Emphasis Citation
Typewriter font
Big Regular Small below above
 An anchor named “panda”
An anchor named “panda”
 When clicked, takes you to the anchor named “panda”
When clicked, takes you to the anchor named “panda”
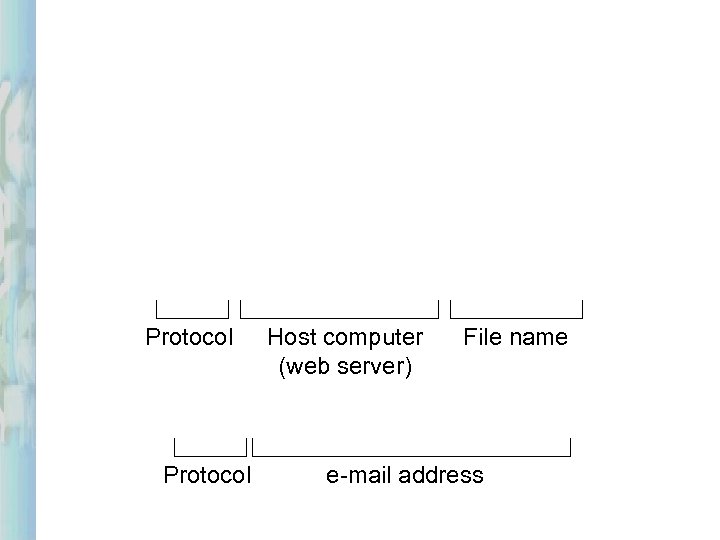
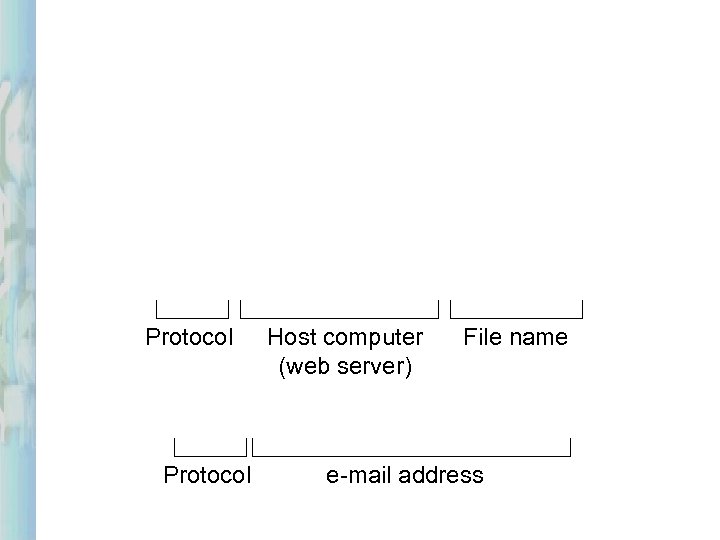
 Protocol Host computer (web server) File name e-mail address
Protocol Host computer (web server) File name e-mail address
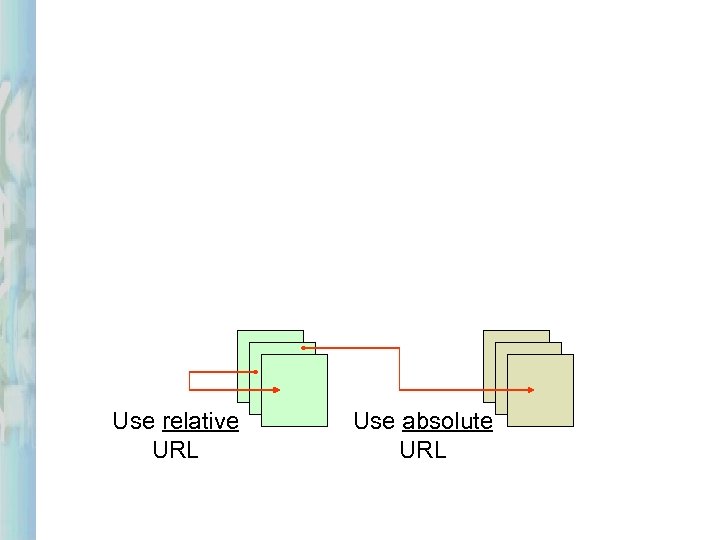
 Use relative URL Use absolute URL
Use relative URL Use absolute URL
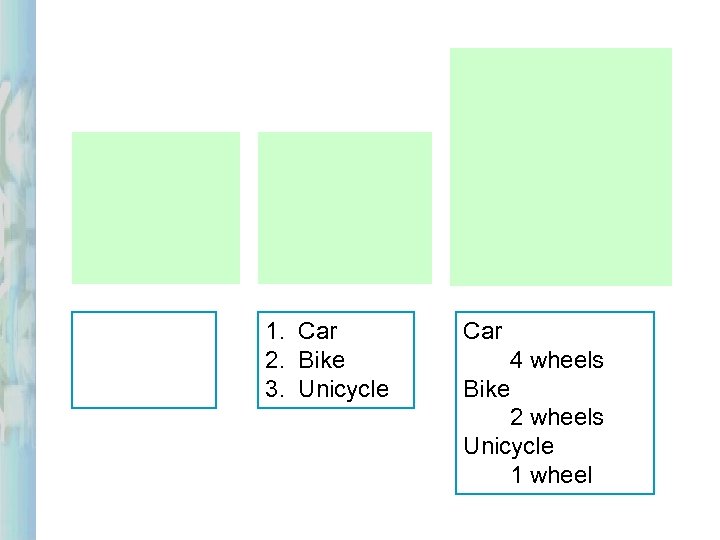
 1. Car 2. Bike 3. Unicycle Car 4 wheels Bike 2 wheels Unicycle 1 wheel
1. Car 2. Bike 3. Unicycle Car 4 wheels Bike 2 wheels Unicycle 1 wheel
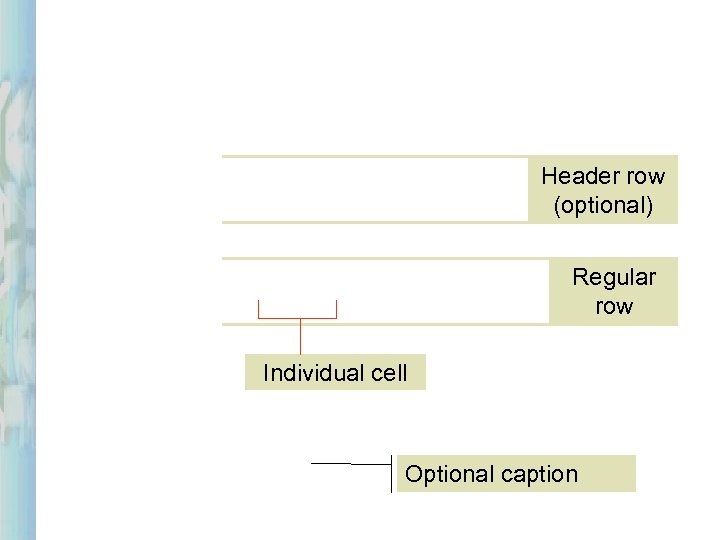
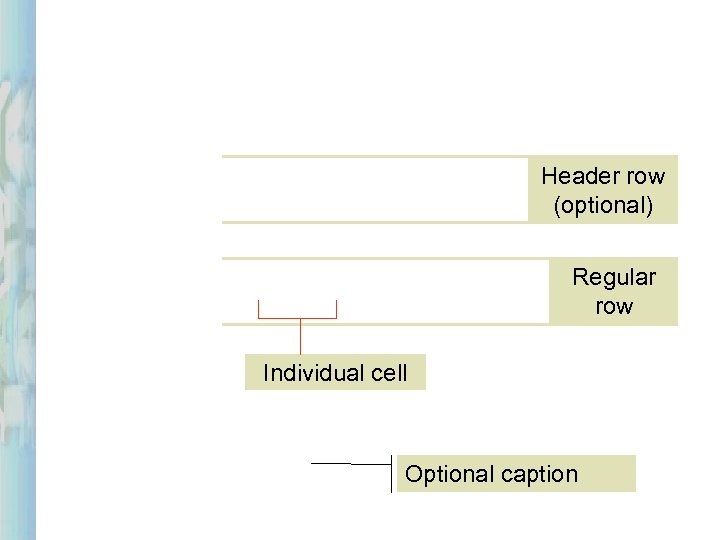
 Header row (optional) Regular row Individual cell Optional caption
Header row (optional) Regular row Individual cell Optional caption
 Optional attributes Optional parameters for the applet
Optional attributes Optional parameters for the applet