site_bilding.ppt
- Количество слайдов: 11

Технологія створення сайту Покрокова розробка

Створення сайту – це відповідальний і трудомісткий процес. І для того щоб зробити дійсно якісний ресурс, необхідно розробити чіткий план, який допоможе не упустити навіть найменшої деталі при створенні сайту. Етапи створення сайту: § § § Концепція сайту Написання технічного завдання (ТЗ) Розробка і затвердження дизайну сайту HTML верстка сторінок веб-сайту Інформаційне наповнення сайту Тестування

Етап № 1. Концепція сайту На даному етапі необхідно визначитися з головним задумом сайту, його основною ідеєю. Коли завдання сайту зрозуміле, легко тепер визначитися зі стилістичним рішенням (дизайном сайту), інтерфейсом сайту, грамотно розподілити розділи сайту і додаткові інформаційні блоки. Тема сайту: шкідливі звички. Завдання сайту: розповісти людям про згубну шкоду шкідливих звичок для здоров’я, переконати, що вживати тютюн, алгоколь чи наркотики - не модно, не сучасно, принизливо.

Етап № 2. Написання технічного завдання (ТЗ) § Технічне завдання – це документ, в якому детально описано структуру створюваного сайту, розділи, підрозділи, типові сторінки, також описані ті рубрики, які будуть управлятися замовником: їх можливості і функції. § Технічне завдання – це поетапний план дій для дизайнерів і програмістів. § ТЗ потрібно не тільки для співробітників студії, щоб якісно і у встановлені терміни здати проект, а також воно необхідне для самого замовника. § ТЗ – це єдиний документ, в якому детально описано даний сайт. Маючи технічне завдання на руках, замовник може докладно вивчити його і при необхідності відкоригувати.

Етап № 3. Розробка дизайну сайту § Саме на дизайн в першу чергу звертають увагу відвідувачі, які заходять на Ваш сайт. § Зовнішній вигляд сайту може бути оригінальним, таким, що запам'ятовується, яскравим, спокійним, стильним, але головне - щоб він не викликав негативних емоцій і неприязні. § Сайт повинен залучати своїх відвідувачів, бути комфортним і зручним, щоб виникало бажання зайти на нього знову.

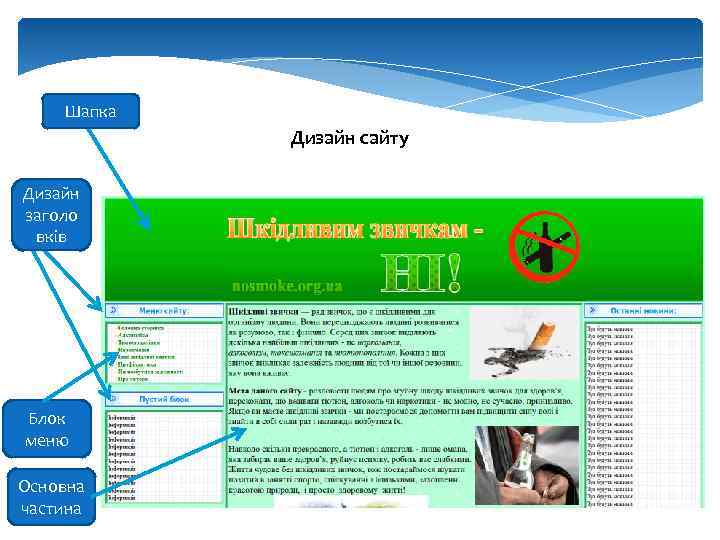
Шапка Дизайн сайту Дизайн заголо вків Блок меню Основна частина

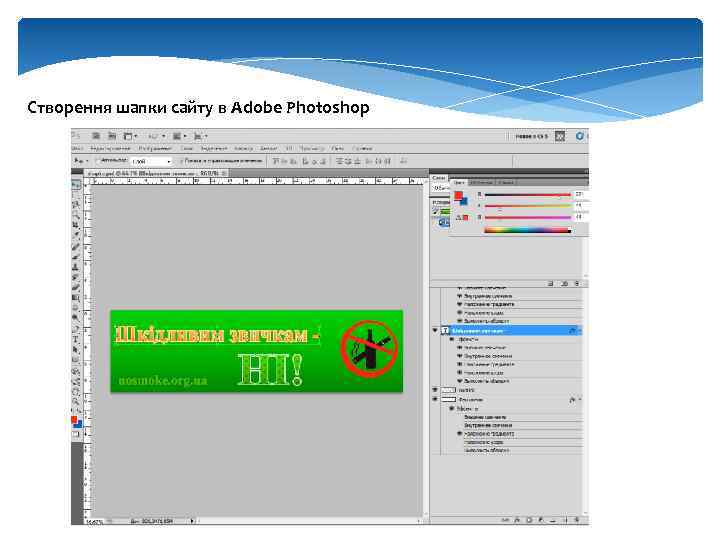
Створення шапки сайту в Adobe Photoshop

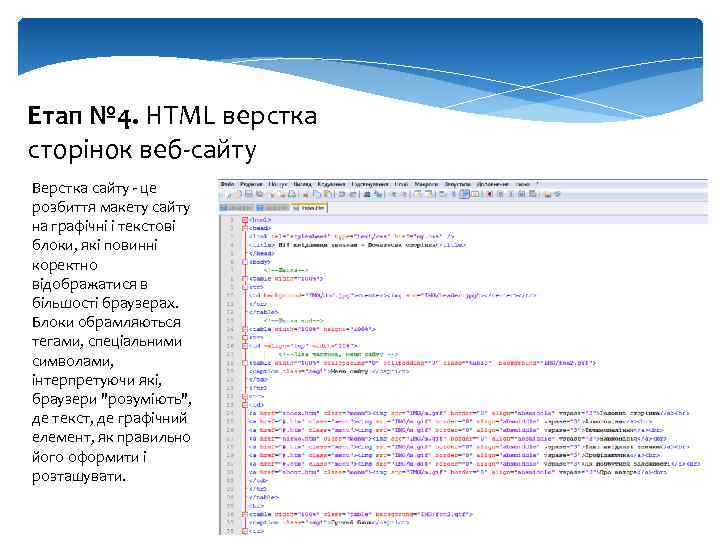
Етап № 4. HTML верстка сторінок веб-сайту Верстка сайту - це розбиття макету сайту на графічні і текстові блоки, які повинні коректно відображатися в більшості браузерах. Блоки обрамляються тегами, спеціальними символами, інтерпретуючи які, браузери "розуміють", де текст, де графічний елемент, як правильно його оформити і розташувати.

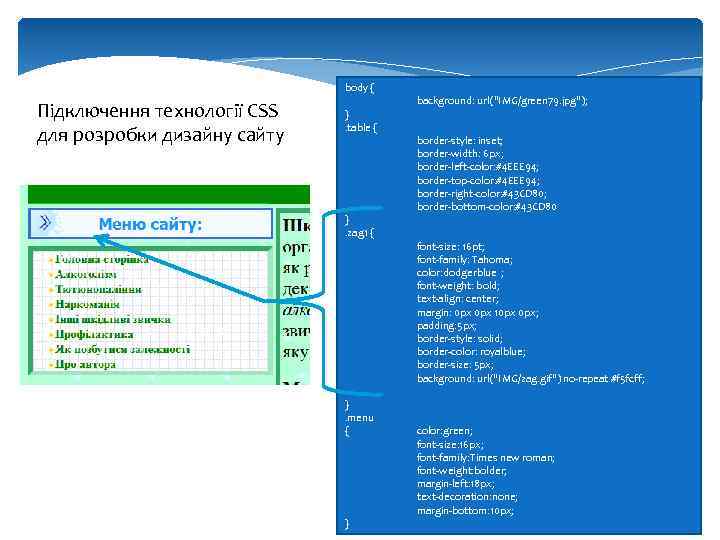
body { Підключення технології CSS для розробки дизайну сайту }. table { }. zag 1 { }. menu { } background: url("IMG/green 79. jpg"); border-style: inset; border-width: 6 px; border-left-color: #4 EEE 94; border-top-color: #4 EEE 94; border-right-color: #43 CD 80; border-bottom-color: #43 CD 80 font-size: 16 pt; font-family: Tahoma; color: dodgerblue ; font-weight: bold; text-align: center; margin: 0 px 10 px 0 px; padding: 5 px; border-style: solid; border-color: royalblue; border-size: 5 px; background: url("IMG/zag. gif") no-repeat #f 5 fcff; color: green; font-size: 16 px; font-family: Times new roman; font-weight: bolder; margin-left: 18 px; text-decoration: none; margin-bottom: 10 px;

Етап № 5. Наповнення сайту інформацією Наповнення web-сайту інформацією є процедурою введення інформації в область контента дизайн-макету сайту. Ця операція є введенням заголовка, тексту, введенням графічних зображень і форматуванням таблиць. Ця процедура може бути здійснена клієнтом самостійно, завдяки системі управління сайтом CMS.

Етап № 6. Тестування сайту Тестування – це завершальний етап по створенню сайту. Сайт завантажується на тестовий хостинг. Клієнт і співробітники студії тестують сайт на коректність роботи програмної частини. При виникненні недоліків програміст їх усуває. Якщо сайт працює коректно, то його переносять на публічний хостинг.
site_bilding.ppt