f807ffed13211f86b3dff52c8bc3dea4.ppt
- Количество слайдов: 54

TEMEL GRAFİK BİLGİLERİ Ayhan KOÇ 2009 GRAFİK VE ANİMASYON

Grafik Tasarım (Graphic Design) Dictionary. com grafik tasarımı şöyle tanımlar: Sanat 2. Resim, sözcük ve düşünceleri bir hedef kitleye bilgi iletmek için birleştiren görsel iletişim mesleği. 1.

Tasarımcı – Graphic Designer Grafik tasarımcı, Adobe Illustrator, Photosop, In. Design, Fireworks gibi çok kullanılan grafik programları ile, farklı medya tipleri (poster, paket veya websitesi gibi) üzerinde öğeleri kullanmak ve düzenlemekten sorumludur.

Tasarımcının kullandığı öğeler: Photos – Fotoğraflar Illustration – İllüstrasyon Type – Tipografi ve Font Shapes – Şekiller Color – Renk Texture – Doku

Photos – Fotoğraflar Fotoğrafçılık, grafik tasarım ilhamının büyük bir kaynağıdır. İnternet üzerinde çok fazla miktarda fotoğrafa ulaşabileceğiniz kaynaklar vardır. Bir proje için fotoğraf arıyorsanız ya da sadece ilham için bile olsa bu kaynaklara göz atmakta yarar var.

Projeleriniz için Fotoğraf bulabileceğiniz bazı adresler: www. istockphoto. com www. flickr. com www. shutterstock. com www. veer. com

Illustration – İllüstrasyon (Çizim) Batari çizimi:

Type – Tipografi ve Font Tipografi hemen tüm tasarım projeleri için çok önemlidir. Temel terimleri, örneklerin nasıl kullanılacağı ve fontların nereden bulunulacağı öğrenilmelidir.

Shapes – Şekiller grafik tasarımın kökünde vardır. Onlar , logo yapımı, çizimler ve tasarımın tüm tiplerindeki sayısız diğer öğeleri oluşturan figürlerdir. Şekillerin düzgün kullanımı başarılı grafik tasarımın anahtarıdır.

Color – Renk , grafik tasarımın ilginç bir öğesidir. Çünkü, herhangi başka bir öğeye uygulanabilir ve önemli ölçüde o öğenin görünüşünü değiştirir. Göze çarpan resimler yapmak için, web sitesindeki metin bağlantılarını göstermek için, güçlü duygu uyandırmak için renk kullanılabilir.

HSV Renk Uzayı HSV renk uzayı 3 özelliğe dayanır: Hue : Renk Saturation : Doygunluk Value : Değer Bu değerler değiştirilerek tüm renk scalasındaki renkler oluşturulabilir.

HUE Hue renk (color) için kullanılan diğer bir kelimedir. Kırmızı (Red), Mavi (Blue) ve Sarı (Yellow) birincil renklerdir. Bunların eşit olarak birleşmesi ile ikincil renkler Portakal (Orange), Green ( Yeşil) ve Menekşe (Violet) oluşur.

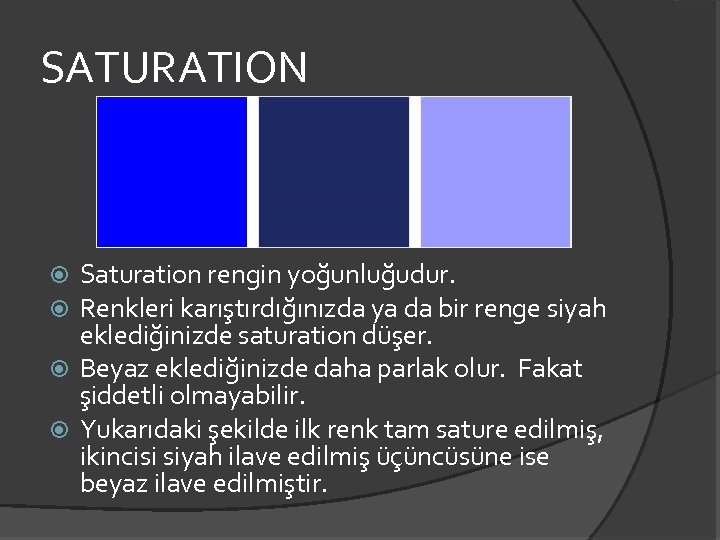
SATURATION Saturation rengin yoğunluğudur. Renkleri karıştırdığınızda ya da bir renge siyah eklediğinizde saturation düşer. Beyaz eklediğinizde daha parlak olur. Fakat şiddetli olmayabilir. Yukarıdaki şekilde ilk renk tam sature edilmiş, ikincisi siyah ilave edilmiş üçüncüsüne ise beyaz ilave edilmiştir.

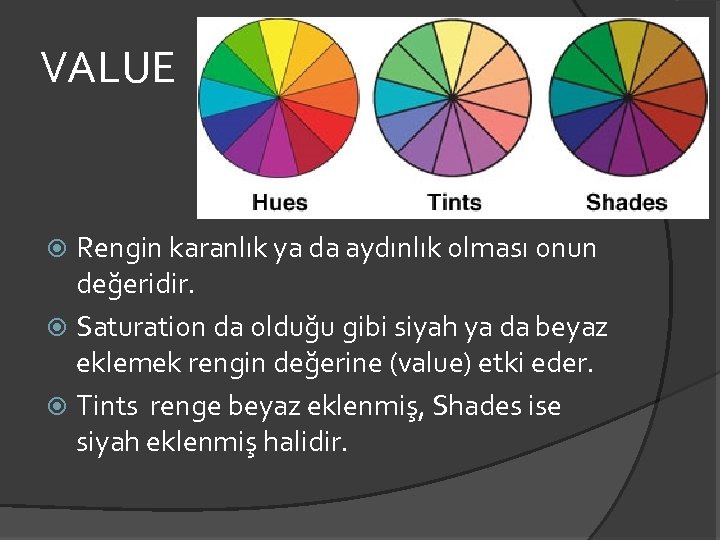
VALUE Rengin karanlık ya da aydınlık olması onun değeridir. Saturation da olduğu gibi siyah ya da beyaz eklemek rengin değerine (value) etki eder. Tints renge beyaz eklenmiş, Shades ise siyah eklenmiş halidir.

RGB Renk Modeli Bu renk modeline göre: Görünen tüm renkler Red (Kırmızı) Green (Yeşil) ve Blue (Mavi) katkı renklerinden oluşturulabilir. Bu renkler birincil katkı renkleri olarak bilinir çünkü eşit olarak birleştirildiğinde beyaz renk oluşur. İki ya da üçünü değişik oranlarda birleştirince de diğer renkler elde edilir.

RGB modelinin grafik tasarımda önemli olmasının bir nedeni bilgisayar monitörlerinin bu renkleri kullanmasıdır. Bir web sitesi tasarladığınızda bu renk modelini kullanıyoruz. Çünkü sonuçta ürünümüz bilgisayarda görüntülenecektir.

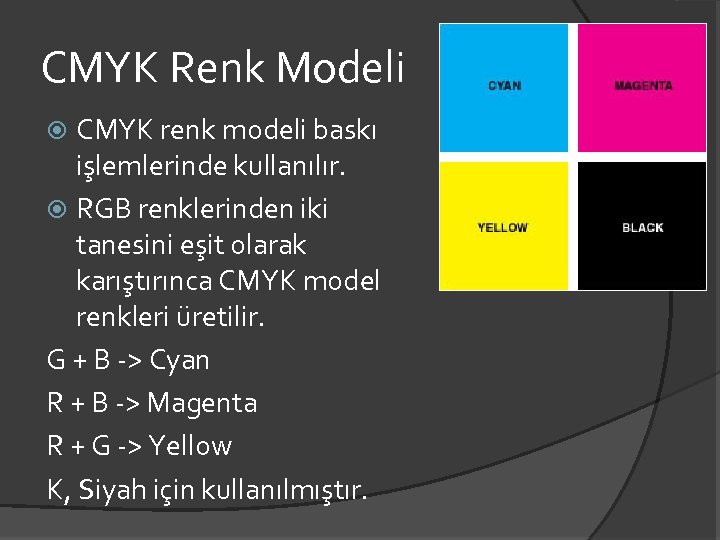
CMYK Renk Modeli CMYK renk modeli baskı işlemlerinde kullanılır. RGB renklerinden iki tanesini eşit olarak karıştırınca CMYK model renkleri üretilir. G + B -> Cyan R + B -> Magenta R + G -> Yellow K, Siyah için kullanılmıştır.

Baskı yapılırken CMYK Cyan, Magenta, Yellow ve Black renkleri ayrı basılır. Basılı sayfalarda bu renklerin birleşiminden geniş spektrumlu renkler elde edilir.

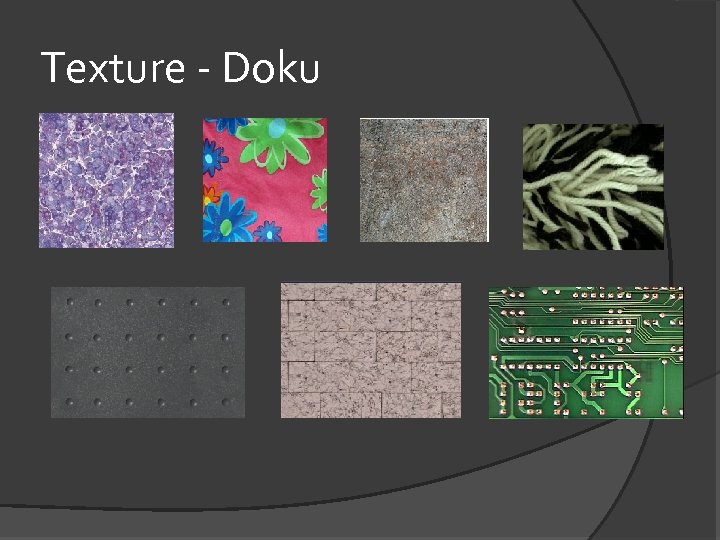
Texture - Doku

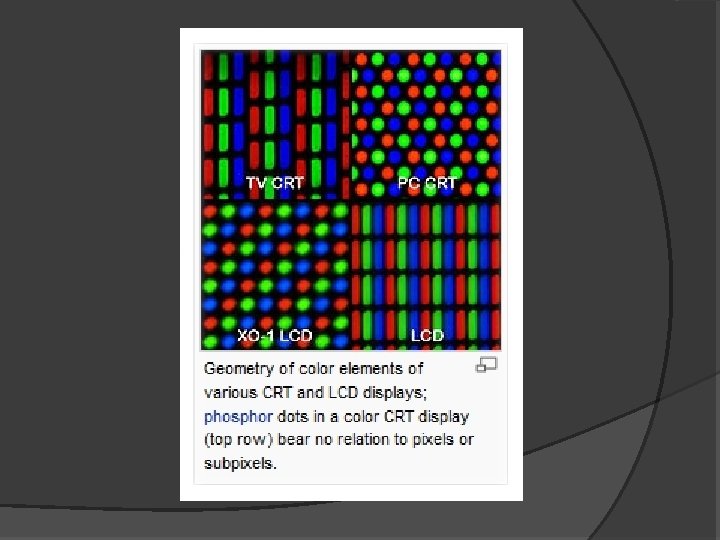
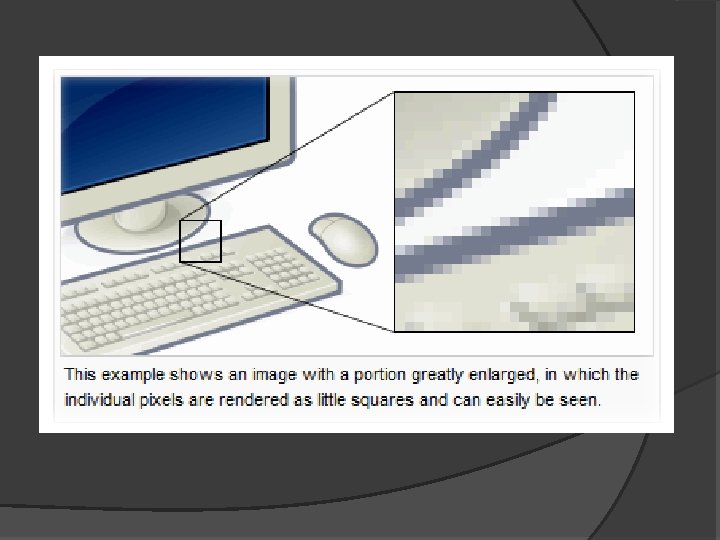
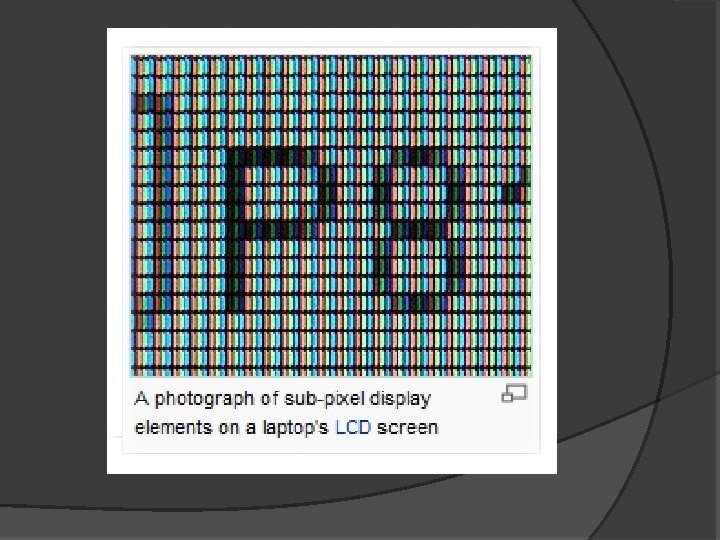
PİKSEL Tüm sayısal görüntülerin en küçük parçası olan üçlü nokta grubuna piksel denir. İngilizce'de resim parçası anlamına gelen "picture element" birleşik kelimesinden üretilmiştir. Pixel, picture (resim) sözcüğünün kısaltması olan pix ve element (parça) sözcüğünün ilk iki harfiden (el) oluşmaktadır. Pikselin Türkçesi gözek veya gözenek olarak adlandırılmaktadır. (wikipedia)


PİKSEL Bir piksel bir resmin en küçük bilgi birimidir. Dijital görüntüler yana gelen pikseller topluluğundan oluşmaktadır. Dijital görüntü, imgeninde ve boyunda bulunan piksel sayısı ile tanımlanır. Pikselin kendi başına en ve boy değerleri yoktur. Aksi belirtilmedikçe piksellerin en ve boy oranı eşittir.

Çözünürlük ise boyut tanımlamalarında ek olarak gereken bir kavram. Kendi başlarına boyut sahibi olmayan piksellere çoğu zaman bir boyut değeri tanımlamak gereklidir. Bu şekilde piksellerin boyutu belirlendiğinde uzunluk biriminde kaç piksel bulunacağı da belirlenmiş olur.

Örneğin bir pikselin boyutu 1 mm olarak tanımlanmışsa her santimetrede 10 piksel bulunacaktır. Kapladığı alan ne olursa olsun görüntü birimi olan her piksel sadece tek bir renk değeri içerebilir.

ÇÖZÜNÜRLÜK Uzunluk biriminde birbirinden ayırt edilebilen nokta sayısıdır. Çözünürlük hesaplarında uzunluk birimi olarak inch veya santimetre kullanılır. Bir Inch = 25. 4 mm veya 2. 54 cm, basit hesaplarda 2. 5 cm değerini kullanabiliriz.

PPC, PPI: Pixel Per (Cm) Inch Kullanabileceğiniz en iyi birimdir. Genellikle DPI ile karışır ancak ikisi farklı birimlerdir. Piksels / (centimeter) inch, bir (santimetreye) inch'e düşen piksel sayısıdır.

10 Cm uzunluğunda ve 20 Cm enindeki bir görüntü, 100 ppc çözünürlüğe sahip ise, boyunda 10 cm*100 ppc=1000 piksel eninde ise 20 cm*100 ppc= 2000 piksel vardır. Görüntüdeki toplam piksel sayısı en*boy =2000 piksel*1000 piksel = 2. 000 piksel'dir.

Piksellerin kendi başlarına bağımsız enleri ve boyları yoktur. Örneğin 2*3 piksel boyutundaki bir görüntü 2*3 cm olarak basılabiliyorken, 2*3 metre veya 2*3 mm olarak da basılabilir. Her durumda uzunluk birimine düşen piksel sayısı değişmektedir.



SORU 1 mm'de 2 piksel varsa (1 Cm) 10 mm'de kaç piksel vardır? Basit bir hesapla çözünürlük= 20 ppc veya santimetre başına 20 piksel olarak hesaplanabilir. .

SPC, SPI Samples per inch, Örnekleme / Santimetre, Örnekleme / Inch: Bir santimetreden alınan gerçek örneklem sayısıdır. Bu birim tarayıcı cihazlarının taranan cisimden örnekleme aralığını gösterir.

Maksimum örnekleme aralığı tarayıcı cihazının üretimi sırasında belirlenmiştir. Ancak bazı tarayıcı üreticileri örnekleme değerlerini daha yüksekmiş gibi gösterebilmektedirler. Kullanıcı onlardan yüksek değerlerde tarama yapmasını istediğinde cihaz tarayabildiği en yüksek değerde görüntüyü tarayıp, görüntü işleme programına taradığından daha yüksek bir değerde sunabilmektedir. Bu nedenle tarayıcı cihazları satın alırken üzerinde yazan çözünürlük değerinin yanı sıra "Optik Çözünürlük" değerini de dikkat'e almakta fayda var.

LPI : Lines Per Inch Çizgi/Inch veya bir inch'e düşen çizgi sayısı. Nerede bu çizgiler? Baskı teknolojisinde kullanılan tarama dokusu (tram) birine açılar ile dizilmiş paralel çizgiler yardımı ile CMYK adı verilen Turkuaz, Majenta, Sarı ve Siyah mürekkeplerini kağıda aktarır. .

Bu çizgilerin yoğunluğu ve aralığı baskı kalitesini belirler. En çok kullanılan tarama dokusu aralıkları 175, 150, 133, 120, 110, 100, 85 and 65 çizgi/inch (lpi) dir. Ppi değeri baskıda kullanılacak lpi değerinin yaklaşık iki katı kadar olmalıdır. Tam olarak 2. 2 katı

* 20 Duvar panoları, * 50 Lazer yazıcılar, * 85 Gazete, * 150 kaplanmış kağıt * 175 Sanat Dergileri.

DPC, DPI Dots Per Inch, Nokta Vuruşu/Santimetre, Nokta Vuruşu/Inch, yazıcı çıktısının birimi. Bildiğimiz yazıcıların çoğu baskılarını nokta vuruşları yardımı ile yaparlar. Yan yana konan CMYK adı verilen Turkuaz, Majenta, Sarı ve Siyah küçük mürekkep noktacıkları bildiğimiz renkleri oluşturur. Yazıcının kullanabileceği en yüksek nokta yoğunluğu üretim sırasında belirlenmiştir. Genellikler satılan yazıcıların çoğu 300 DPI (120 DPC), 600 DPI (240 DPC) , ve 1200 DPI (470 DPC) olarak üretilirler.


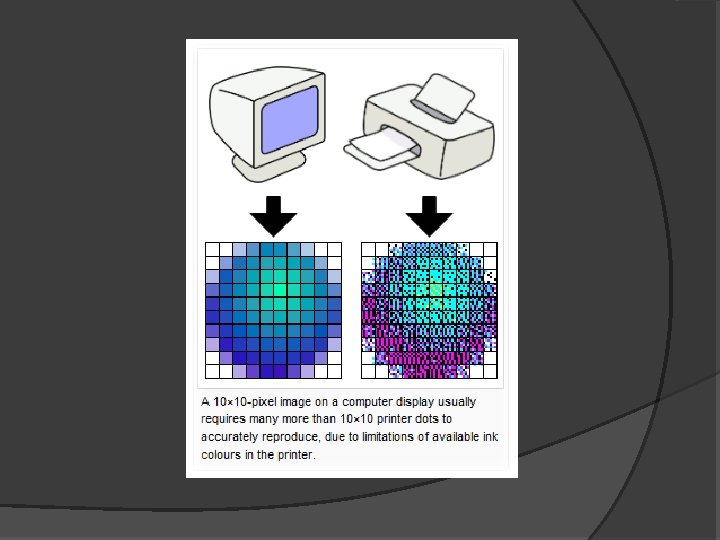
Baskı cihazlarının çözünürlüğü ise dpi (dot per inch) yani bir Inch başına vurduğu nokta sayısı ile ölçülür. İyi bir görüntü için, görüntü çözünürlüğü baskı cihazının sahip olduğu çözünürlüğün 1/4 kadarı olmalıdır. Bu değer 1/8'e kadar düşürülebilir. Örneğin nihai çalışma 300 dpi çözünürlüğe sahip bir printer ile basılacaksa inch başına 75 piksel (300/4) görüntü çözünürlüğü kullanılmalıdır. Daha düşük çözünürlüklerde kalite kaybı, daha yüksek çözünürlüklerde ise gereksiz ve ilave sorunlar yaratacak dosya boyutu artışları izlenmektedir.

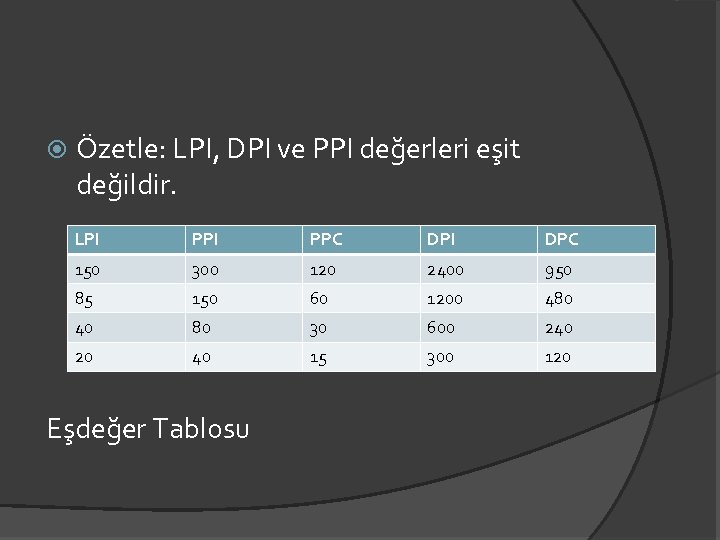
Özetle: LPI, DPI ve PPI değerleri eşit değildir. LPI PPC DPI DPC 150 300 120 2400 950 85 150 60 1200 480 40 80 30 600 240 20 40 15 300 120 Eşdeğer Tablosu

Çözünürlük gereken ölçünün altında ise dosya boyutu küçük olur ancak çıkış ünitesinde pikseller kare görünür hale gelirler. Santimetredeki piksel yoğunluğu gerekenden fazla ise dosya boyutu gereksiz şekilde artar, tüm işlemler gerekenden fazla uzun sürer, sistem kaynakları felç olarak tükenme noktasına gelebilir.

Resample Görüntünün eninde ve boyunda bulunan piksel sayısını değiştirmeden çözünürlük değerini değiştirme işine resampling veya örneklem sayısının değiştirilmesi denir. Bu işlem sırasında piksel sayısı değişmediğinden dosya boyutu değişmez.

Interpolasyon Bir çok görüntü işleme programı büyütme ve küçültme işlemlerini en yakın komşu renk veya ara renkleri tahmin (interpolasyon) yöntemi ile yaparlar.

GÖRÜNTÜ FORMATLARI

PICT formatı bütün programların ortak kullandığı dosya formatıdır. Bu format herhangi bir uygulama programına aktarıldığında resim bilgisi sayfaya dâhil olur. Görüntü diskinizden silinse dahi baskı aracı sayfayı basarken PICT dosyasını aramaz.

EPS formatı hemen bütün çizim ve sayfa düzenleme programları tarafından desteklenir.

TIFF formatı bilgisayarlar arası ortak bir dosya formatıdır.

JPG formatı, resim işleme programlarının yüksek MB'lı dosyaları sıkıştırarak disk üzerinde kayıt edebileceğiniz bir formattır. JPEG veya JPG formatının özelliği gerçek renk değerlerini içermesidir. Bu nedenle fotoğrafik (çizgisel/grafiksel olmayan) görüntüleme için kullanılmalıdır. JPEG sıkıştırma yöntemi görüntünün algılanması için zorunlu olmayan detayları bulup atan ve dosyayı bu şekilde sıkıştıran bir format olduğundan kayıplı formatlar arasında yer alır.

BMP Windows ve Microsoft'un PCX formatını değiştirerek geliştirdiği bir formattır.

GIF Compu. Serve firmasının Graphics Interchange Format (GIF) dosyaları internet üzerinde oldukça yaygın kullanılan bir formattır. Az sayıda renk içeren (1 ila 8 bitlik) dokümanlarda oldukça iyi sıkıştırma sağlaması, animasyonlarda zamanlama ve farklı boyutlardaki resimleri bir arada tutma desteği, saydam renk tanımlanması bu format‘ı popüler yapan nedenlerden sadece bir kaçıdır.

Ancak “Adobe Photoshop” gibi resim işleme programlarının çoğu GIF formatının tüm özelliklerini kullanamamaktadır. Gerçek renk desteği yoktur. GIF resimleri sıralı (interlaced) veya sırasız kaydedilebilmektedir. Sıralı GIF dosyaları yükleme esnasında satır gelerek resim bitiminden önce neye benzeyeceğine dair bir ipucu verirler. Saydamlık tanımlanması için GIF 89 a Export komutu kullanılarak saydam olacak renk belirlenebilir.

PNG (Portable Network Graphics) formatı patentsizdir. PNG kayıpsız Wave Table sıkıştırma yöntemini kullanır. Şu anda mevcut olmayan kayıpsız gerçek renk ve saydamlık bilgilerini içeren resim kalitesini internet'e taşımayı amaçlamaktadır.

PSD (Photoshop Document) Photoshop uygulamasına özel bir formattır. Çalışma yaptığınız işlerin PSD'sini saklamayı alışkanlık haline getirmeniz, daha sonra yapılacak düzeltmelerde çok işinize yarayacaktır.

Fireworks programı PSD, TIFF JPEG, GIF, BMP, PICT, PNG ve TGA dosya türlerini tanır.
f807ffed13211f86b3dff52c8bc3dea4.ppt