Л-3.3_ТЕВ - PowerPoint.ppt
- Количество слайдов: 32
 Тема. Впровадження гіпермедіа технологій Часові структури і доступність 1
Тема. Впровадження гіпермедіа технологій Часові структури і доступність 1
 Зміст лекції: 1. Нелінійні часові структури 1. 1. Основні терміни 1. 2. Цикли 1. 3. Розгалуження 1. 4. Паралелізм 2. Проблеми дизайну в WWW 3. Доступність 3. 1. Текстові еквіваленти 3. 2. Розмітка 3. 3. Структура, навігація та посилання 2
Зміст лекції: 1. Нелінійні часові структури 1. 1. Основні терміни 1. 2. Цикли 1. 3. Розгалуження 1. 4. Паралелізм 2. Проблеми дизайну в WWW 3. Доступність 3. 1. Текстові еквіваленти 3. 2. Розмітка 3. 3. Структура, навігація та посилання 2
 1. Нелінійні часові структури 2. 1. 1. Основні терміни 3. Структура часового засобу інформації визначає порядок, у якому можуть відтворюватися окремі елементи. 4. Елементами структури є кадри плівки або відео, ноти музичного фрагмента й т. д. Кадр в анімації – окреме нерухоме зображення. Кадр в фільмах чи відео кожне окреме фото послідовності. Кадр в Web-дизайні – область усередині Web-сторінки, яка оновлюється незалежно від інших. 3
1. Нелінійні часові структури 2. 1. 1. Основні терміни 3. Структура часового засобу інформації визначає порядок, у якому можуть відтворюватися окремі елементи. 4. Елементами структури є кадри плівки або відео, ноти музичного фрагмента й т. д. Кадр в анімації – окреме нерухоме зображення. Кадр в фільмах чи відео кожне окреме фото послідовності. Кадр в Web-дизайні – область усередині Web-сторінки, яка оновлюється незалежно від інших. 3
 1. 1 Нелінійні часові структури Сценарій - це код чи програма, яка написана мовою підготовки сценаріїв Інструментальні засоби створення сценаріїв – VB Script, Java. Script, Rexx (REstructured e. Xtended e. Xecutor), CGI (Common Gateway Interface), та ін. Розробник презентації повинен забезпечити нелінійні можливості "перескакування" засобами керування. 4
1. 1 Нелінійні часові структури Сценарій - це код чи програма, яка написана мовою підготовки сценаріїв Інструментальні засоби створення сценаріїв – VB Script, Java. Script, Rexx (REstructured e. Xtended e. Xecutor), CGI (Common Gateway Interface), та ін. Розробник презентації повинен забезпечити нелінійні можливості "перескакування" засобами керування. 4
 1. 2 Нелінійні часові структури Паралелізм в часових засобах мультимедіа Ефективність паралелізму залежить від технічних показників апаратних засобів, тобто як від конструкції процесора, так і від поточної ситуації. Апаратні обмеження диктують максимальне число одночасно викликуваних команд - звичайно це від двох до шести. 5
1. 2 Нелінійні часові структури Паралелізм в часових засобах мультимедіа Ефективність паралелізму залежить від технічних показників апаратних засобів, тобто як від конструкції процесора, так і від поточної ситуації. Апаратні обмеження диктують максимальне число одночасно викликуваних команд - звичайно це від двох до шести. 5
 1. 2. Цикли Ролик Flash замкнений в цикл 6
1. 2. Цикли Ролик Flash замкнений в цикл 6
 1. 2. Цикли Ролик Flash, який має вступ плюс цикл 7
1. 2. Цикли Ролик Flash, який має вступ плюс цикл 7
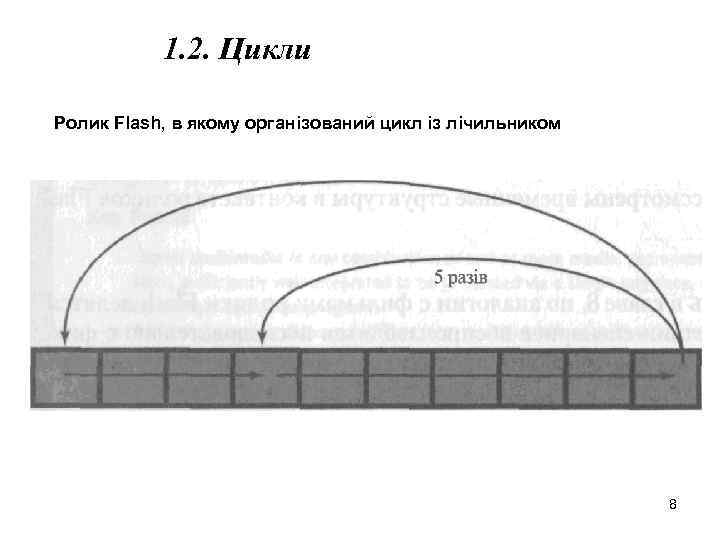
 1. 2. Цикли Ролик Flash, в якому організований цикл із лічильником 8
1. 2. Цикли Ролик Flash, в якому організований цикл із лічильником 8
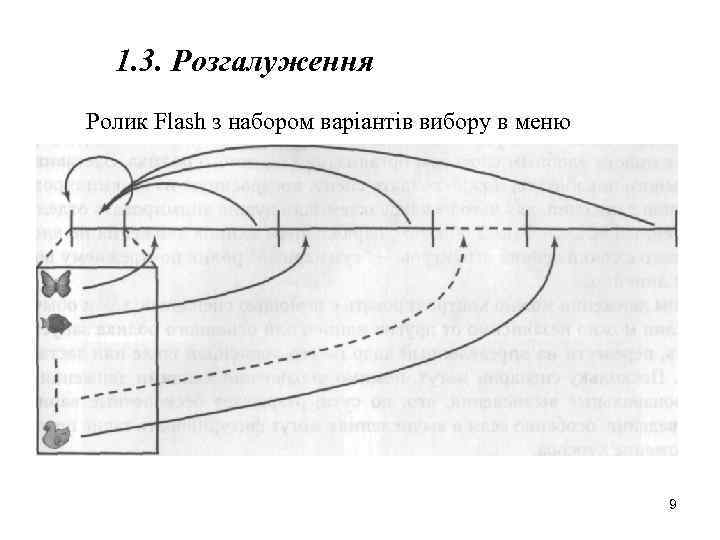
 1. 3. Розгалуження Ролик Flash з набором варіантів вибору в меню 9
1. 3. Розгалуження Ролик Flash з набором варіантів вибору в меню 9
 Відмінності додаток Web-сайт ролик Flash призначення посилання на сторінку фрагмент ролику дія користувача звертання до вузла звертання до сценарію відображення посилання підкреслений текст, нерухоме зображення з візуальним виділенням і т. п. кнопка як частина анімації 10
Відмінності додаток Web-сайт ролик Flash призначення посилання на сторінку фрагмент ролику дія користувача звертання до вузла звертання до сценарію відображення посилання підкреслений текст, нерухоме зображення з візуальним виділенням і т. п. кнопка як частина анімації 10
 1. 4. Паралелізм (concurrency) - здатність виконувати кілька функцій одночасно. Паралелізм кліпів руху не вносить нічого нового з погляду структури - "сумарний" ролик як і раніше відтворюється лінійно. Зчитування ролика з двох кліпів передбачає послідовність різних складних кадрів, набагато більш тривалу, чим обидва окремих кліпів. Приклад, якщо один кліп має 13 кадрів, а інший - 11, ролик почне повторюватися після зчитування 143 кадрів. На відміну від структур гіпермедіа структури такого типу 11 нелегко піддаються систематизації й класифікації.
1. 4. Паралелізм (concurrency) - здатність виконувати кілька функцій одночасно. Паралелізм кліпів руху не вносить нічого нового з погляду структури - "сумарний" ролик як і раніше відтворюється лінійно. Зчитування ролика з двох кліпів передбачає послідовність різних складних кадрів, набагато більш тривалу, чим обидва окремих кліпів. Приклад, якщо один кліп має 13 кадрів, а інший - 11, ролик почне повторюватися після зчитування 143 кадрів. На відміну від структур гіпермедіа структури такого типу 11 нелегко піддаються систематизації й класифікації.
 2. Проблеми дизайну в WWW 1. 2. 3. - Обладнання - час завантаження, - невеличкі екрани, низько швидкісне з'єднання 2. Сумісність - платформенна, - комп'ютерна 3. Аудіторія відвідувачів (культура, освіта, фізичний стан та інш. ) 12
2. Проблеми дизайну в WWW 1. 2. 3. - Обладнання - час завантаження, - невеличкі екрани, низько швидкісне з'єднання 2. Сумісність - платформенна, - комп'ютерна 3. Аудіторія відвідувачів (культура, освіта, фізичний стан та інш. ) 12
 2. 1 Схожість та відмінності для Flash 1. 2. - Схожість - великий розмір ролика маленькі монітори повільні з'єднання складна анімація 1. 2. Відмінність - незалежність від браузера 13
2. 1 Схожість та відмінності для Flash 1. 2. - Схожість - великий розмір ролика маленькі монітори повільні з'єднання складна анімація 1. 2. Відмінність - незалежність від браузера 13
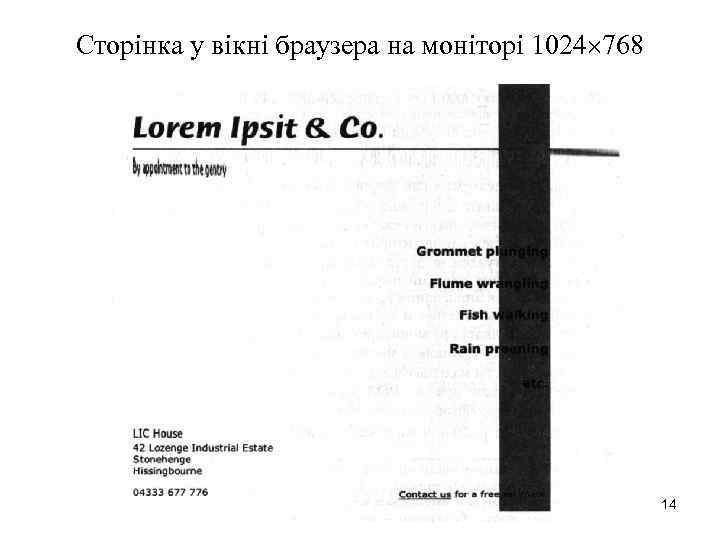
 Сторінка у вікні браузера на моніторі 1024 768 14
Сторінка у вікні браузера на моніторі 1024 768 14
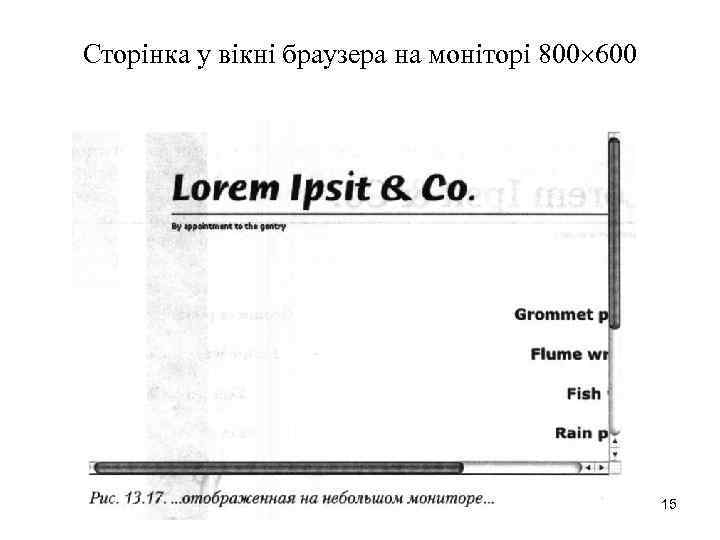
 Сторінка у вікні браузера на моніторі 800 600 15
Сторінка у вікні браузера на моніторі 800 600 15
 3. Доступність Стандарт доступності: "Web Content Accessibility Guidelines (WCAG) 2. 0" (Керівництво з забезпечення доступності Web-контента (WCAG) 2. 0), режим доступу – до документу http: //www. w 3. org/TR/2008/REC-WCAG 20 -20081211/. 16
3. Доступність Стандарт доступності: "Web Content Accessibility Guidelines (WCAG) 2. 0" (Керівництво з забезпечення доступності Web-контента (WCAG) 2. 0), режим доступу – до документу http: //www. w 3. org/TR/2008/REC-WCAG 20 -20081211/. 16
 3. 1 Доступність Принцип 1: Прийнятність: Інформація й компоненти користувальницького інтерфейсу повинні бути представлені у вигляді, у якому користувачі можуть їх сприймати. (якщо це аудіо ряд - багатомовна підтримка, титри, аудіоопис в запису, переклад на жестову мову) Принцип 2: Керованість - компоненти користувальницького інтерфейсу та навігації повинні бути керованими. (з клавіатури, достатність часу для перегляду контенту, відсутність небезпечних елементів дизайну (три підряд вспишки), та т. і. ) 17
3. 1 Доступність Принцип 1: Прийнятність: Інформація й компоненти користувальницького інтерфейсу повинні бути представлені у вигляді, у якому користувачі можуть їх сприймати. (якщо це аудіо ряд - багатомовна підтримка, титри, аудіоопис в запису, переклад на жестову мову) Принцип 2: Керованість - компоненти користувальницького інтерфейсу та навігації повинні бути керованими. (з клавіатури, достатність часу для перегляду контенту, відсутність небезпечних елементів дизайну (три підряд вспишки), та т. і. ) 17
 3. 2 Доступність Принцип 3: Зрозумілість - інформація й операції користувальницького інтерфейсу повинні бути зрозумілими. (читаємість, продуманість та передбачуваність Webсторінок, надання можливості користувачу виправлення помилок при вводі інформації, підказки при помилках, зворотність та т. і. ) Принцип 4: Надійність - контент має бути надійним в тій степені, котра потрібна для його відповідної інтерпретації широким колом різних користувальницьких агентів, включаючи допоміжні технології. (сумісність з існуючими агентами та тими, що розроблюються, допоміжними технологіями включно). 18
3. 2 Доступність Принцип 3: Зрозумілість - інформація й операції користувальницького інтерфейсу повинні бути зрозумілими. (читаємість, продуманість та передбачуваність Webсторінок, надання можливості користувачу виправлення помилок при вводі інформації, підказки при помилках, зворотність та т. і. ) Принцип 4: Надійність - контент має бути надійним в тій степені, котра потрібна для його відповідної інтерпретації широким колом різних користувальницьких агентів, включаючи допоміжні технології. (сумісність з існуючими агентами та тими, що розроблюються, допоміжними технологіями включно). 18
. . .
 3. 2 Текстові еквіваленти Тег аrea в контейнері map Синтаксис HTML, XHTML Застосування атрибута longdesc Синтаксис HTML, XHTML
3. 2 Текстові еквіваленти Тег аrea в контейнері map Синтаксис HTML, XHTML Застосування атрибута longdesc Синтаксис HTML, XHTML 20
 3. 4 Текстові еквіваленти SMIL (Synchronazed Multimedia Integration Language, мова синхронізованої інтеграції мультимедіа) - мова розмітки, що заснована на XML, яка призначена для опису мультимедійних презентацій з елементами синхронізації. Альтернативні форми подання - текст - рисунки - відеокліпи 22
3. 4 Текстові еквіваленти SMIL (Synchronazed Multimedia Integration Language, мова синхронізованої інтеграції мультимедіа) - мова розмітки, що заснована на XML, яка призначена для опису мультимедійних презентацій з елементами синхронізації. Альтернативні форми подання - текст - рисунки - відеокліпи 22
 3. 5. Розмітка CSS (Cascading Style Sheets - каскадні таблиці стилів) - засіб оформлення зовнішнього вигляду веб-сторінок, написаних за допомогою мов розмітки HTML і XHTML, але може також застосовуватися до будь-яким XML-документів, наприклад, до SVG або XUL. CSS використовується для завдання: - кольорів, - шрифтів, - розташування окремих блоків - інших аспектів подання зовнішнього вигляду веб-сторінок. 23
3. 5. Розмітка CSS (Cascading Style Sheets - каскадні таблиці стилів) - засіб оформлення зовнішнього вигляду веб-сторінок, написаних за допомогою мов розмітки HTML і XHTML, але може також застосовуватися до будь-яким XML-документів, наприклад, до SVG або XUL. CSS використовується для завдання: - кольорів, - шрифтів, - розташування окремих блоків - інших аспектів подання зовнішнього вигляду веб-сторінок. 23
 3. 5 Розмітка CSS дозволяє представляти документ у різних стилях або методах виводу, таких як - екранне уявлення, - друковане уявлення, - читання голосом (спеціальним голосовим браузером або програмою читання з екрана), або - при виводу інформації пристроями, що використовують шрифт Брайля. 24
3. 5 Розмітка CSS дозволяє представляти документ у різних стилях або методах виводу, таких як - екранне уявлення, - друковане уявлення, - читання голосом (спеціальним голосовим браузером або програмою читання з екрана), або - при виводу інформації пристроями, що використовують шрифт Брайля. 24
 3. 6 Розмітка Групування за допомогою елемента
3. 6 Розмітка Групування за допомогою елемента
- - "unordered list/неупорядкований список".
- - "list item/елемент списку". 25
- - "ordered list/упорядкований список".
- Франклин Д. Рузвельт
- Гарри Трумэн
- Джон Ф. Кеннеди " src="https://present5.com/presentation/25748284_68308840/image-26.jpg" alt="3. 6 Розмітка
- Франклин Д. Рузвельт
- Гарри Трумэн
- Джон Ф. Кеннеди " /> 3. 6 Розмітка
- Франклин Д. Рузвельт
- Гарри Трумэн
- Джон Ф. Кеннеди
- Линдон Б. Джонсон
- Джимми Картер
- Билл Клинтон
- Дуайт Д. Эйзенхауэр
- Ричард Никсон
- Джэралд Форд
- Роналд" src="https://present5.com/presentation/25748284_68308840/image-27.jpg" alt="3. 6 Розмітка
- Дуайт Д. Эйзенхауэр
- Ричард Никсон
- Джэралд Форд
- Роналд" />
3. 6 Розмітка 27
- Дуайт Д. Эйзенхауэр
- Ричард Никсон
- Джэралд Форд
- Роналд Рейган
- Джордж Буш
- Джордж У. Буш
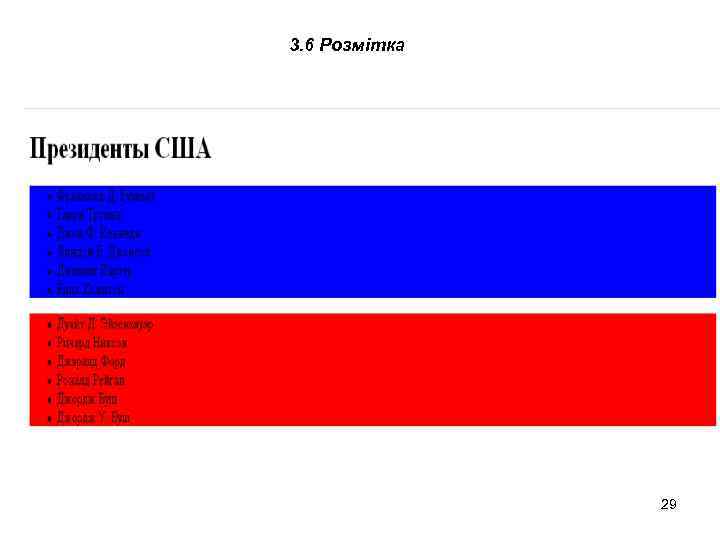
 3. 6 Розмітка групування за фоном тексту: #democrats { background: blue; } #republicans { background: red; } 28
3. 6 Розмітка групування за фоном тексту: #democrats { background: blue; } #republicans { background: red; } 28  3. 6 Розмітка 29
3. 6 Розмітка 29  3. 6 Розмітка 30
3. 6 Розмітка 30  3. 3. Структура, навігація та посилання • Принципи структуризації тексту: • використання заголовків і підзаголовків • використання маркірованих і нумерованих списків; • використання одного абзацу для вираження однієї думки; • введення в кожний абзац речення, що резюмує головну думку. 31
3. 3. Структура, навігація та посилання • Принципи структуризації тексту: • використання заголовків і підзаголовків • використання маркірованих і нумерованих списків; • використання одного абзацу для вираження однієї думки; • введення в кожний абзац речення, що резюмує головну думку. 31  Приклади посилань 1. Завантажити демоверсію (5 Мб) 2. Клацнути десь, щоб завантажити демоверсію 32
Приклади посилань 1. Завантажити демоверсію (5 Мб) 2. Клацнути десь, щоб завантажити демоверсію 32


