c311bbaa17387df6799234ab2d54af69.ppt
- Количество слайдов: 10
 Тема уроку: Поняття про мову розмітки, гіпертекстовий документ та його елементи. Поняття тега й атрибута. Теги форматування шрифтів і поділу тексту на рядки та абзаци. Мета: • дати учням поняття про мову розмітки; • створити умови для набуття досвіду самореалізації особистості учня; • забезпечити розвиток аналітичного мислення на етапі засвоєння теоретичних знань, вміння порівнювати на етапі практич ного застосування знань, навичок робити вис новки під час інтерпретації отриманих резуль татів; Тип уроку: комбінований. Використане обладнання: комп’ютер; текстовий редактор; дошка; таблиці з основними поняттями; таблиця із структурою НТМl-документу; презентація.
Тема уроку: Поняття про мову розмітки, гіпертекстовий документ та його елементи. Поняття тега й атрибута. Теги форматування шрифтів і поділу тексту на рядки та абзаци. Мета: • дати учням поняття про мову розмітки; • створити умови для набуття досвіду самореалізації особистості учня; • забезпечити розвиток аналітичного мислення на етапі засвоєння теоретичних знань, вміння порівнювати на етапі практич ного застосування знань, навичок робити вис новки під час інтерпретації отриманих резуль татів; Тип уроку: комбінований. Використане обладнання: комп’ютер; текстовий редактор; дошка; таблиці з основними поняттями; таблиця із структурою НТМl-документу; презентація.
 Хід уроку • 1. Актуалізація опорних знань. Перевірка вивченого матеріалу. • 2. Мотивація навчальної діяльності. (проблемнопошукова бесіда). • 3. Повідомлення теми і мети уроку. • 4. Виклад нового матеріалу та виконання практичних вправ. • 5. Підведення підсумків • 6. Домашнє завдання
Хід уроку • 1. Актуалізація опорних знань. Перевірка вивченого матеріалу. • 2. Мотивація навчальної діяльності. (проблемнопошукова бесіда). • 3. Повідомлення теми і мети уроку. • 4. Виклад нового матеріалу та виконання практичних вправ. • 5. Підведення підсумків • 6. Домашнє завдання
 Запитання Що таке: Браузер - програма, що дозволяє показ і взаємодію з текстом, малюнками і іншою інформацією присутньою на сторінках веб-сайтів у всесвітній мережі Інтернет або локальній мережі. • • • Google Chrome — безкоштовний браузер, що поєднує простоту дизайну з сучасними технологіями. Mozilla Firefox — швидкий, надійний та легкий в роботі і добре захищений безкоштовний браузер. Maxthon — багатофункціональний Інтернет-браузер побудований на движку Internet Explorer. Avant Browser — швидкий, стабільний, дружній до користувача, універсальний веб-браузер. Opera — потужний безкоштовний браузер, що надає безліч функцій для зручної навігації в Інтернеті. Chromium — простий, швидкий, потужний і надійний веб-браузер для роботи в інтернеті. Sea. Monkey — веб-браузер, HTML-редактор, агрегатор RSS, поштова програма і IRC-клієнт в одному пакеті. Safari — безкоштовний веб-браузер від компанії Apple Inc. для операційної системи Windows. Internet Explorer — популярний безкоштовний графічний браузер для операційної системи Windows. Блог - це публічний щоденник з коментарями. Веб-сайт - це сукупність логічно зв'язаної гіпертекстової інформації, оформленої у вигляді окремих сторінок і доступної в мережі Інтернет. Веб-сторінка - інформаційний ресурс доступний в мережі World Wide Web Протокол (TCP/IP) - стандартах набір правил, що визначає принципи взаємодії комп'ютерів в мережі Матеріал: http: //biblprog. org. ua/ua/browsers/#ixzz 1 ljknq. Vb. M http: //uk. wikipedia. org/wiki/IP .
Запитання Що таке: Браузер - програма, що дозволяє показ і взаємодію з текстом, малюнками і іншою інформацією присутньою на сторінках веб-сайтів у всесвітній мережі Інтернет або локальній мережі. • • • Google Chrome — безкоштовний браузер, що поєднує простоту дизайну з сучасними технологіями. Mozilla Firefox — швидкий, надійний та легкий в роботі і добре захищений безкоштовний браузер. Maxthon — багатофункціональний Інтернет-браузер побудований на движку Internet Explorer. Avant Browser — швидкий, стабільний, дружній до користувача, універсальний веб-браузер. Opera — потужний безкоштовний браузер, що надає безліч функцій для зручної навігації в Інтернеті. Chromium — простий, швидкий, потужний і надійний веб-браузер для роботи в інтернеті. Sea. Monkey — веб-браузер, HTML-редактор, агрегатор RSS, поштова програма і IRC-клієнт в одному пакеті. Safari — безкоштовний веб-браузер від компанії Apple Inc. для операційної системи Windows. Internet Explorer — популярний безкоштовний графічний браузер для операційної системи Windows. Блог - це публічний щоденник з коментарями. Веб-сайт - це сукупність логічно зв'язаної гіпертекстової інформації, оформленої у вигляді окремих сторінок і доступної в мережі Інтернет. Веб-сторінка - інформаційний ресурс доступний в мережі World Wide Web Протокол (TCP/IP) - стандартах набір правил, що визначає принципи взаємодії комп'ютерів в мережі Матеріал: http: //biblprog. org. ua/ua/browsers/#ixzz 1 ljknq. Vb. M http: //uk. wikipedia. org/wiki/IP .
 Тема уроку: Поняття про мову розмітки, гіпертекстовий документ та його елементи. Поняття тега й атрибута. Теги форматування шрифтів і поділу тексту на рядки та абзаци. На уроці ви повинні: q. Познайомитись з історією мови HTML q. Познайомитись та запам’ятати основні поняття мови. q. Навчитися створювати простіший HTML документ. q. Створити документ, використовуючи теги вирівнювання та заголовків. q. Виявити творчий підхід в роботі.
Тема уроку: Поняття про мову розмітки, гіпертекстовий документ та його елементи. Поняття тега й атрибута. Теги форматування шрифтів і поділу тексту на рядки та абзаци. На уроці ви повинні: q. Познайомитись з історією мови HTML q. Познайомитись та запам’ятати основні поняття мови. q. Навчитися створювати простіший HTML документ. q. Створити документ, використовуючи теги вирівнювання та заголовків. q. Виявити творчий підхід в роботі.
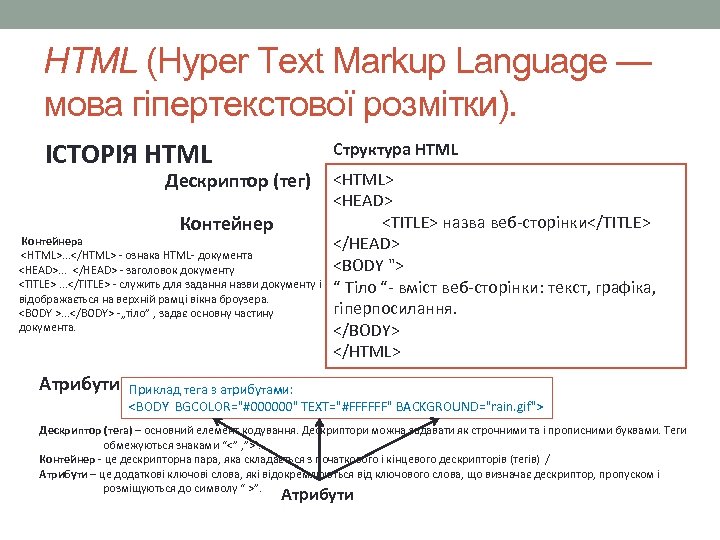
 HTML (Hyper Text Markup Language — мова гіпертекстової розмітки). ІСТОРІЯ HTML Структура HTML Дескриптор (тег) Контейнера . . . - ознака HTML- документа
HTML (Hyper Text Markup Language — мова гіпертекстової розмітки). ІСТОРІЯ HTML Структура HTML Дескриптор (тег) Контейнера . . . - ознака HTML- документа
 Створення HTML-сторінки • Запустити текстовий редактор Блокнот. • Ввести текст HTML- документа. • Зберегти під деяким іменем з розширенням *. html При збереженні. У вікні „Сохранение документа» слід поміняти тип файла з „Текстовые документи» на «все файлы» інакше редактор у кінець назви файла автоматично додасть розширення. txt • Запустити програму Internet Explorer. • За допомогою меню „Файл –Открыть” відкрити створений файл.
Створення HTML-сторінки • Запустити текстовий редактор Блокнот. • Ввести текст HTML- документа. • Зберегти під деяким іменем з розширенням *. html При збереженні. У вікні „Сохранение документа» слід поміняти тип файла з „Текстовые документи» на «все файлы» інакше редактор у кінець назви файла автоматично додасть розширення. txt • Запустити програму Internet Explorer. • За допомогою меню „Файл –Открыть” відкрити створений файл.
 Практичне завдання № 1 1. Створити на диску Student в власній папці текстовий документ блокнот з вашим прізвищем записаним Англійськими буквами. 2. В тілі сторінки (структура HTML-сторінки) наберіть інформацію про себе за зразком: „Привіт! Я Андрій Белейчик. Проживаю у місті Тернопіль. Працюю в НВК «Великобірківська ЗОШ І-ІІІ ст. –гімназія ім. С. Балея„ 3. Збережіть документ під іменем „Index. html” за правилами створення HTML- документу. 4. Відкрийте збережений документ.
Практичне завдання № 1 1. Створити на диску Student в власній папці текстовий документ блокнот з вашим прізвищем записаним Англійськими буквами. 2. В тілі сторінки (структура HTML-сторінки) наберіть інформацію про себе за зразком: „Привіт! Я Андрій Белейчик. Проживаю у місті Тернопіль. Працюю в НВК «Великобірківська ЗОШ І-ІІІ ст. –гімназія ім. С. Балея„ 3. Збережіть документ під іменем „Index. html” за правилами створення HTML- документу. 4. Відкрийте збережений документ.
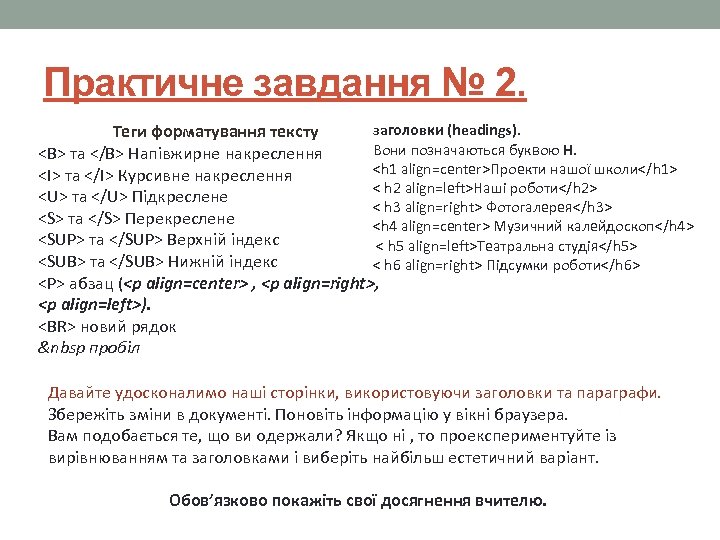
 Практичне завдання № 2. заголовки (headings). Теги форматування тексту Вони позначаються буквою Н. та Напівжирне накреслення
Практичне завдання № 2. заголовки (headings). Теги форматування тексту Вони позначаються буквою Н. та Напівжирне накреслення та Перекреслене
абзац (
,
,
).
новий рядок пробіл Давайте удосконалимо наші сторінки, використовуючи заголовки та параграфи. Збережіть зміни в документі. Поновіть інформацію у вікні браузера. Вам подобається те, що ви одержали? Якщо ні , то проекспериментуйте із вирівнюванням та заголовками і виберіть найбільш естетичний варіант. Обов’язково покажіть свої досягнення вчителю.
 Підведення підсумків • Які поняття мови розмітки гіпертексту ви запам’ятали? • Які програми допомогли нам в роботі по створенню HTML- документу? • Що ви навчилися робити на сьогоднішньому уроці?
Підведення підсумків • Які поняття мови розмітки гіпертексту ви запам’ятали? • Які програми допомогли нам в роботі по створенню HTML- документу? • Що ви навчилися робити на сьогоднішньому уроці?
 Домашнє завдання • Вивчити основні поняття і теги. • Записати вивчені теги до НТМL- словника (завести невеличкий блокнот ). • Продумати інформацію (текст, зображення), яку ви бажаєте розташувати на своїй сторінці, принести заготовки на носіях даних!
Домашнє завдання • Вивчити основні поняття і теги. • Записати вивчені теги до НТМL- словника (завести невеличкий блокнот ). • Продумати інформацію (текст, зображення), яку ви бажаєте розташувати на своїй сторінці, принести заготовки на носіях даних!


