 Тема урока: «Язык разметки гипертекста HTML»
Тема урока: «Язык разметки гипертекста HTML»
 HTML Hyper Text Markup Language – язык гипертекстовой разметки. Описательный язык разметки HTML имеет свои команды, которые называются тегами. !Теги не чувствительны к регистру!
HTML Hyper Text Markup Language – язык гипертекстовой разметки. Описательный язык разметки HTML имеет свои команды, которые называются тегами. !Теги не чувствительны к регистру!
 ТЕГ Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки <>. Тег является активным элементом, изменяющим представление следующей за ним информации. Обычно используются два тега открывающий и закрывающий. Бывают парные и непарные (одиночные) теги.
ТЕГ Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки <>. Тег является активным элементом, изменяющим представление следующей за ним информации. Обычно используются два тега открывающий и закрывающий. Бывают парные и непарные (одиночные) теги.
 АТРИБУТ Атрибут – это компонент тега, содержащий указания о том, как браузер должен воспринять и обработать тег. Синтаксис тега с атрибутом: <тег атрибут="значение">
АТРИБУТ Атрибут – это компонент тега, содержащий указания о том, как браузер должен воспринять и обработать тег. Синтаксис тега с атрибутом: <тег атрибут="значение">
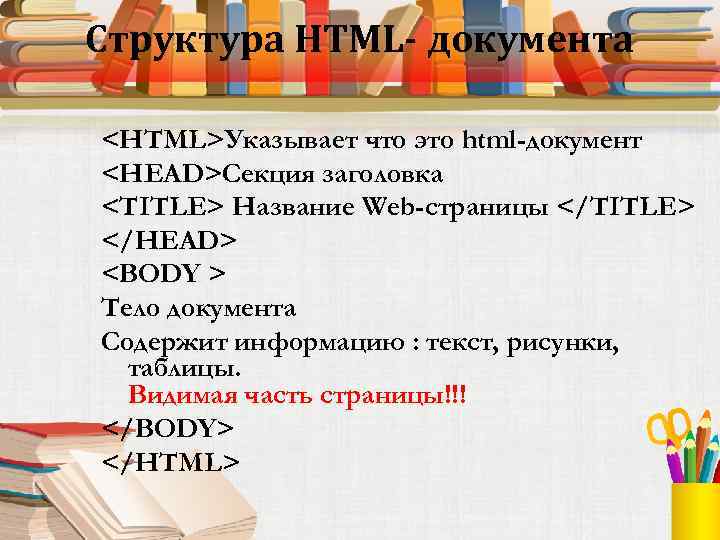
 Структура HTML- документа Указывает что это html-документ
Структура HTML- документа Указывает что это html-документ
Секция заголовка
Название Web-страницы Тело документа Содержит информацию : текст, рисунки, таблицы. Видимая часть страницы!!!
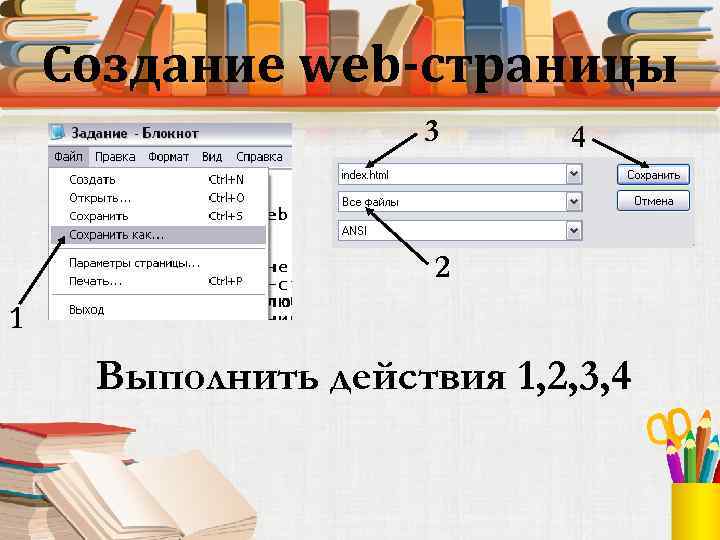
 Создание web-страницы 3 4 2 1 Выполнить действия 1, 2, 3, 4
Создание web-страницы 3 4 2 1 Выполнить действия 1, 2, 3, 4
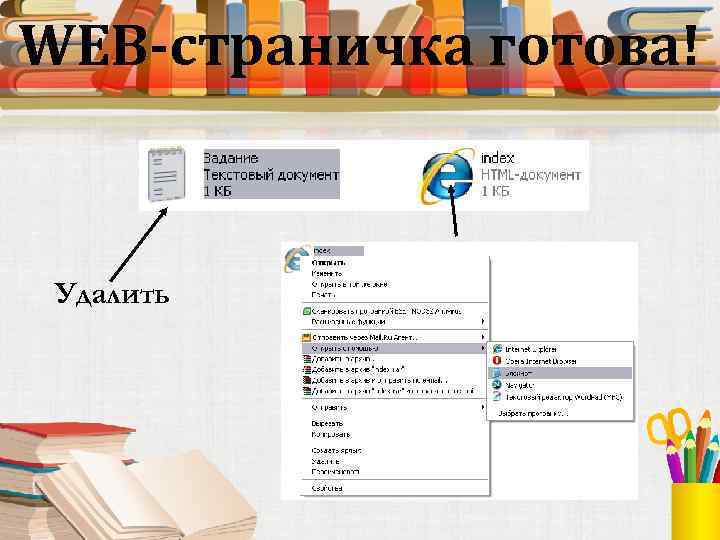
 WEB-страничка готова! Удалить
WEB-страничка готова! Удалить
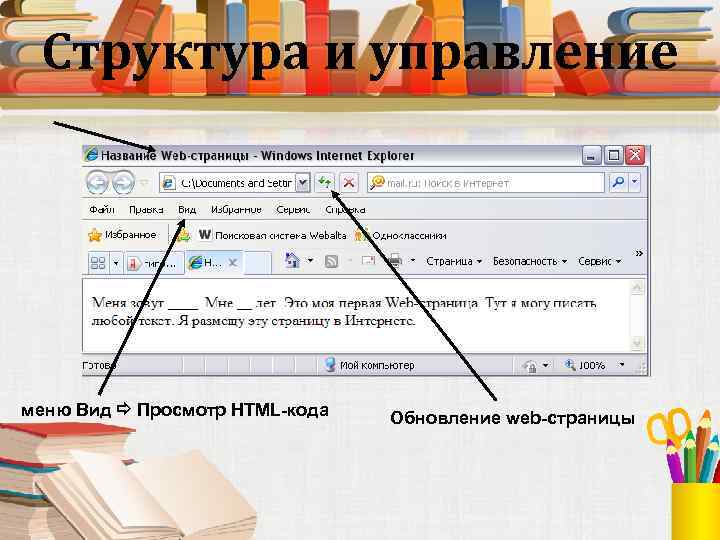
 Структура и управление меню Вид Просмотр HTML-кода Обновление web-страницы
Структура и управление меню Вид Просмотр HTML-кода Обновление web-страницы
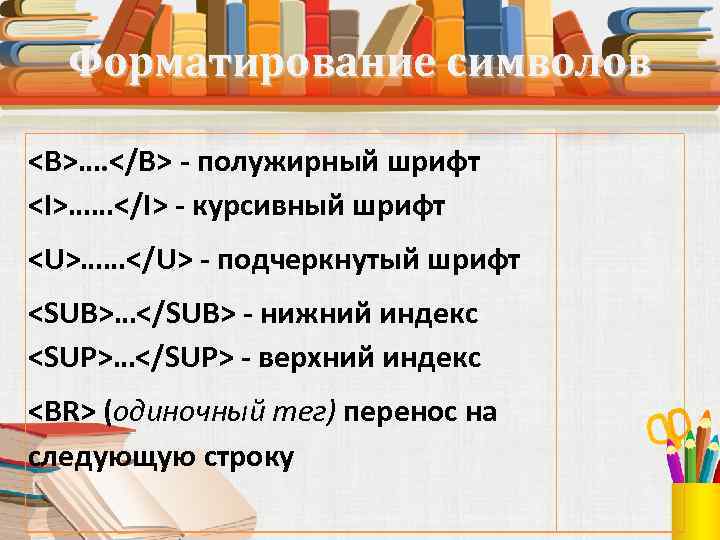
 Форматирование символов …. - полужирный шрифт …… - курсивный шрифт …… - подчеркнутый шрифт … - нижний индекс … - верхний индекс
Форматирование символов …. - полужирный шрифт …… - курсивный шрифт …… - подчеркнутый шрифт … - нижний индекс … - верхний индекс
(одиночный тег) перенос на следующую строку
 Параметры шрифта • ……. . имеет заданный размер, цвет и гарнитуру. • Для этого используются атрибуты: SIZE = значение от 1 до 7 COLOR = цвет (aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, yellow, white), каждому цвету соответствует свой шестнадцатеричный код от 000000 до FFFFFF.
Параметры шрифта • ……. . имеет заданный размер, цвет и гарнитуру. • Для этого используются атрибуты: SIZE = значение от 1 до 7 COLOR = цвет (aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, yellow, white), каждому цвету соответствует свой шестнадцатеричный код от 000000 до FFFFFF.
 Пример Я люблю информатику Применение курсива: Я люблю информатику
Пример Я люблю информатику Применение курсива: Я люблю информатику