UI Performance.pptx
- Количество слайдов: 27
 ТЕМА “UI performance” Лектор: Нехожин Анатолий Вадимович Дата: 06. 12. 2017 © Netcracker 2017 1
ТЕМА “UI performance” Лектор: Нехожин Анатолий Вадимович Дата: 06. 12. 2017 © Netcracker 2017 1
 Desirable knowledge 1. JS 2. Htmlcssjs 3. Ajaxjquery 4. React (optional) © Netcracker 2017 2
Desirable knowledge 1. JS 2. Htmlcssjs 3. Ajaxjquery 4. React (optional) © Netcracker 2017 2
 Code Performance © Netcracker 2017 3
Code Performance © Netcracker 2017 3
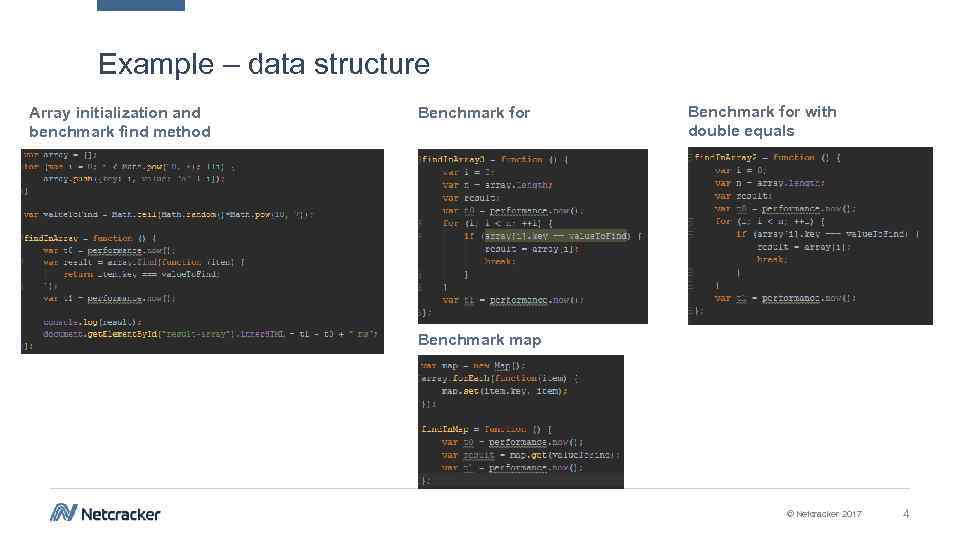
 Example – data structure Array initialization and benchmark find method Benchmark for with double equals Benchmark map © Netcracker 2017 4
Example – data structure Array initialization and benchmark find method Benchmark for with double equals Benchmark map © Netcracker 2017 4
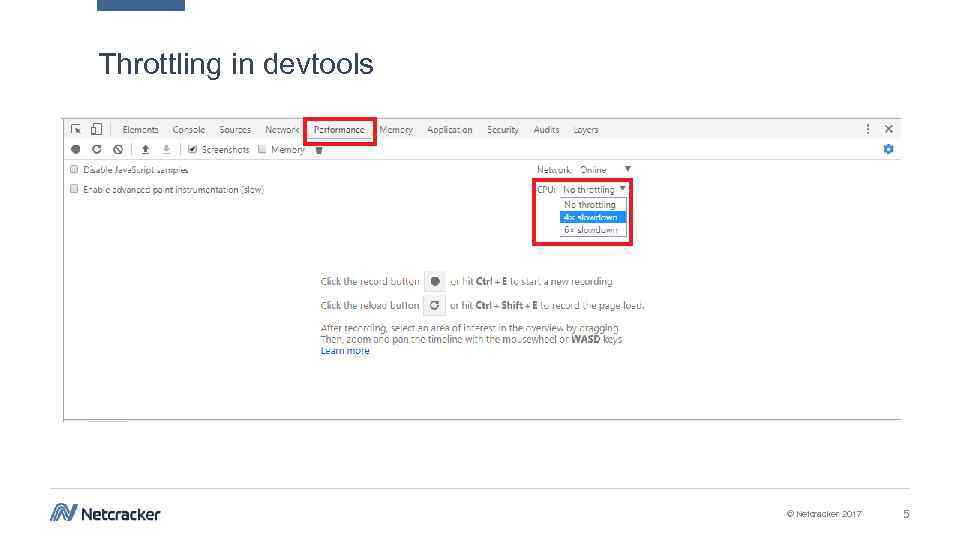
 Throttling in devtools © Netcracker 2017 5
Throttling in devtools © Netcracker 2017 5
 Client Performance Techniques © Netcracker 2017 6
Client Performance Techniques © Netcracker 2017 6
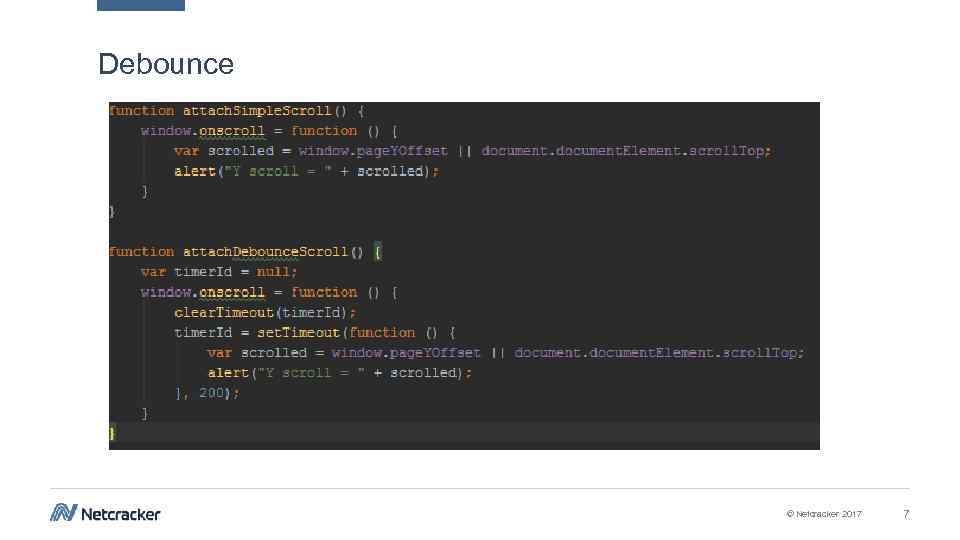
 Debounce © Netcracker 2017 7
Debounce © Netcracker 2017 7
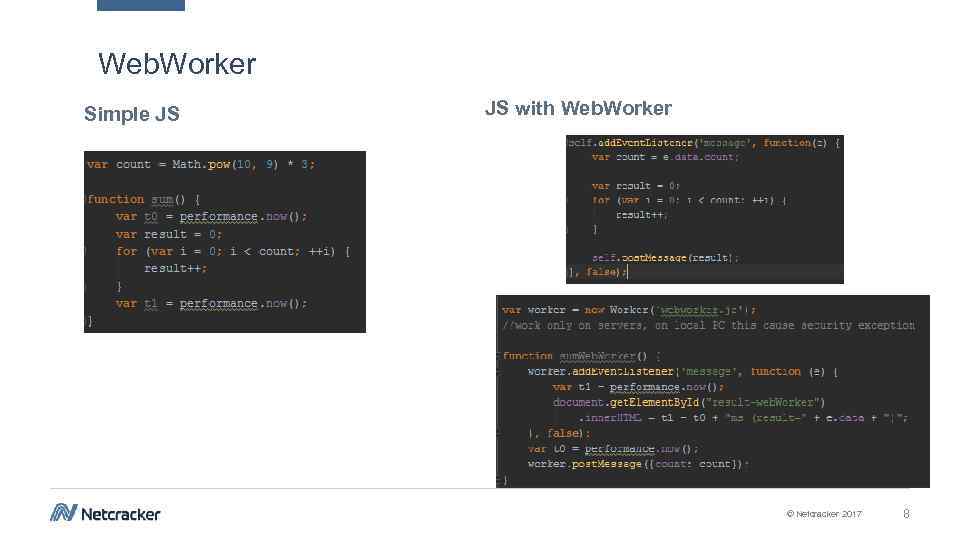
 Web. Worker Simple JS JS with Web. Worker © Netcracker 2017 8
Web. Worker Simple JS JS with Web. Worker © Netcracker 2017 8
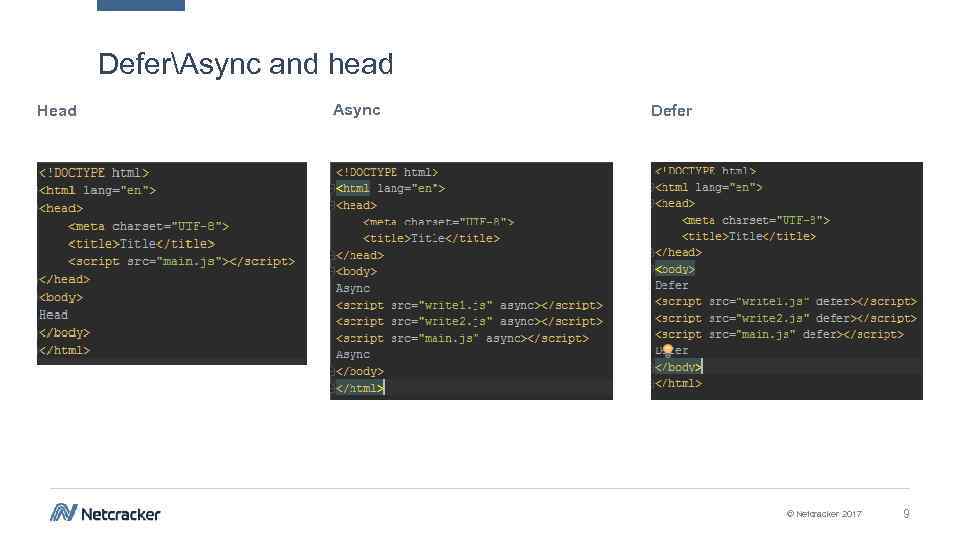
 DeferAsync and head Head Async Defer © Netcracker 2017 9
DeferAsync and head Head Async Defer © Netcracker 2017 9
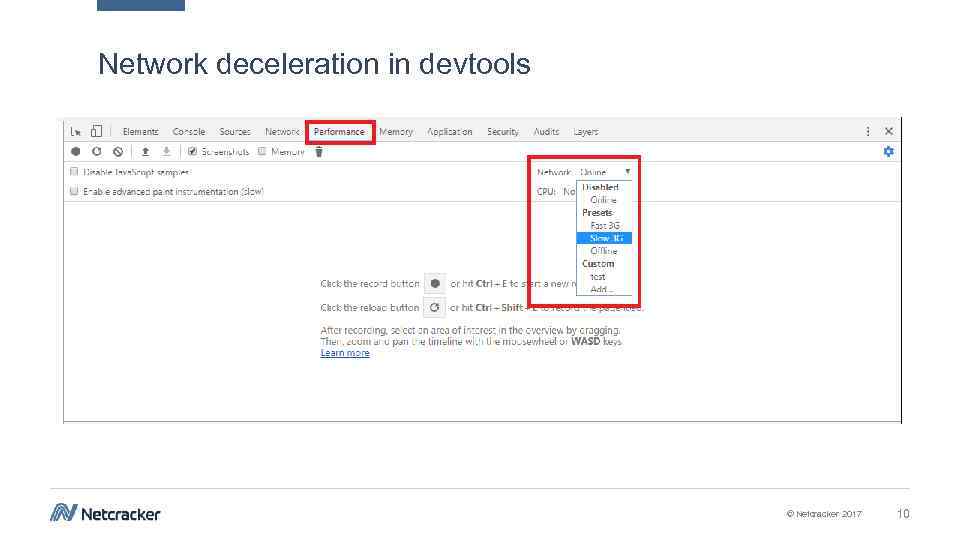
 Network deceleration in devtools © Netcracker 2017 10
Network deceleration in devtools © Netcracker 2017 10
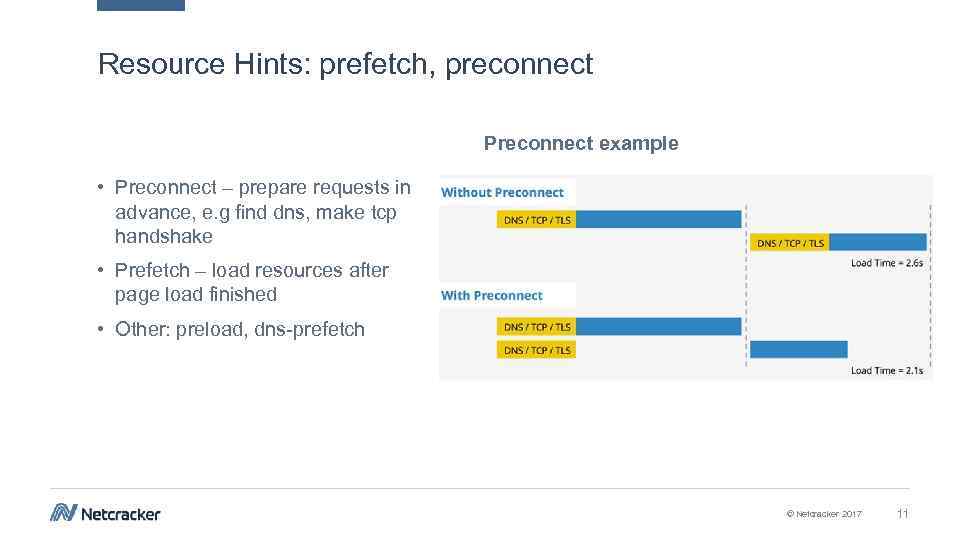
 Resource Hints: prefetch, preconnect Preconnect example • Preconnect – prepare requests in advance, e. g find dns, make tcp handshake • Prefetch – load resources after page load finished • Other: preload, dns-prefetch © Netcracker 2017 11
Resource Hints: prefetch, preconnect Preconnect example • Preconnect – prepare requests in advance, e. g find dns, make tcp handshake • Prefetch – load resources after page load finished • Other: preload, dns-prefetch © Netcracker 2017 11
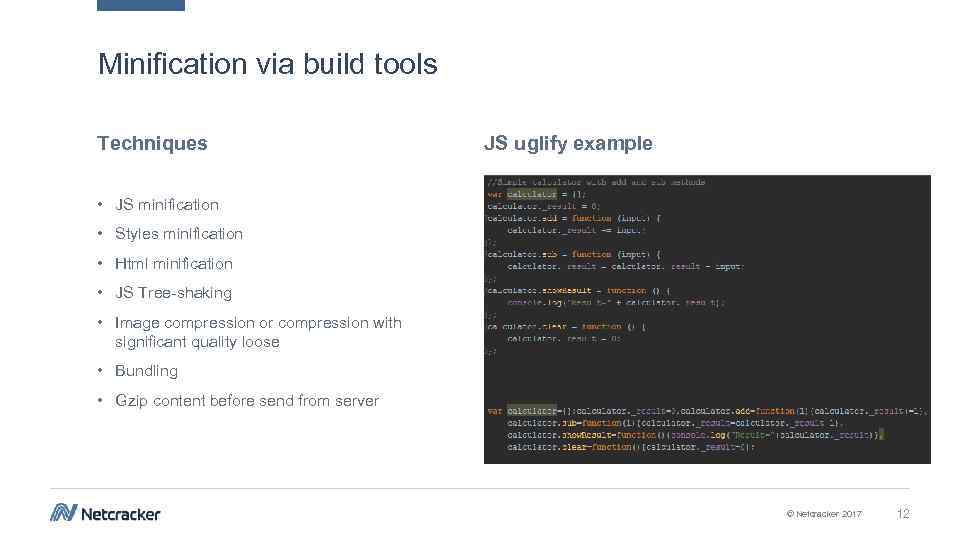
 Minification via build tools Techniques JS uglify example • JS minification • Styles minification • Html minification • JS Tree-shaking • Image compression or compression with significant quality loose • Bundling • Gzip content before send from server © Netcracker 2017 12
Minification via build tools Techniques JS uglify example • JS minification • Styles minification • Html minification • JS Tree-shaking • Image compression or compression with significant quality loose • Bundling • Gzip content before send from server © Netcracker 2017 12
 Minification via reducing response data Techniques HTTP Cache Headers Example • CDN • Code-splitting (lazy load jscss) • Paging • Return only needed data in response • HTTP Cache Headers © Netcracker 2017 13
Minification via reducing response data Techniques HTTP Cache Headers Example • CDN • Code-splitting (lazy load jscss) • Paging • Return only needed data in response • HTTP Cache Headers © Netcracker 2017 13
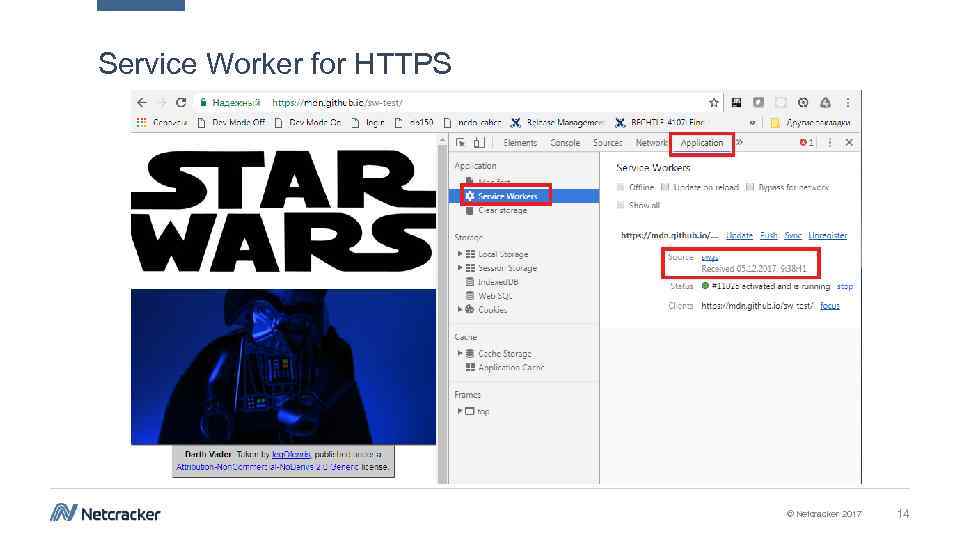
 Service Worker for HTTPS © Netcracker 2017 14
Service Worker for HTTPS © Netcracker 2017 14
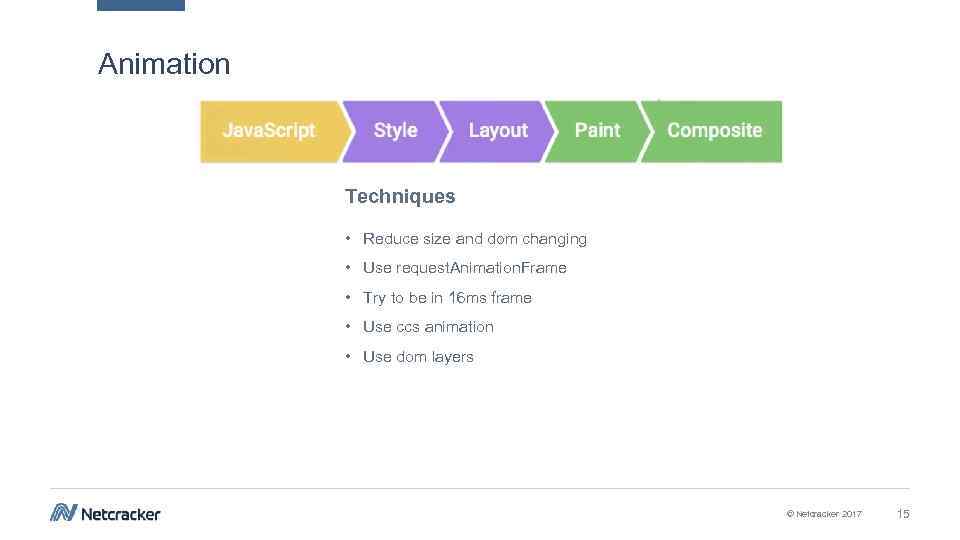
 Animation Techniques • Reduce size and dom changing • Use request. Animation. Frame • Try to be in 16 ms frame • Use ccs animation • Use dom layers © Netcracker 2017 15
Animation Techniques • Reduce size and dom changing • Use request. Animation. Frame • Try to be in 16 ms frame • Use ccs animation • Use dom layers © Netcracker 2017 15
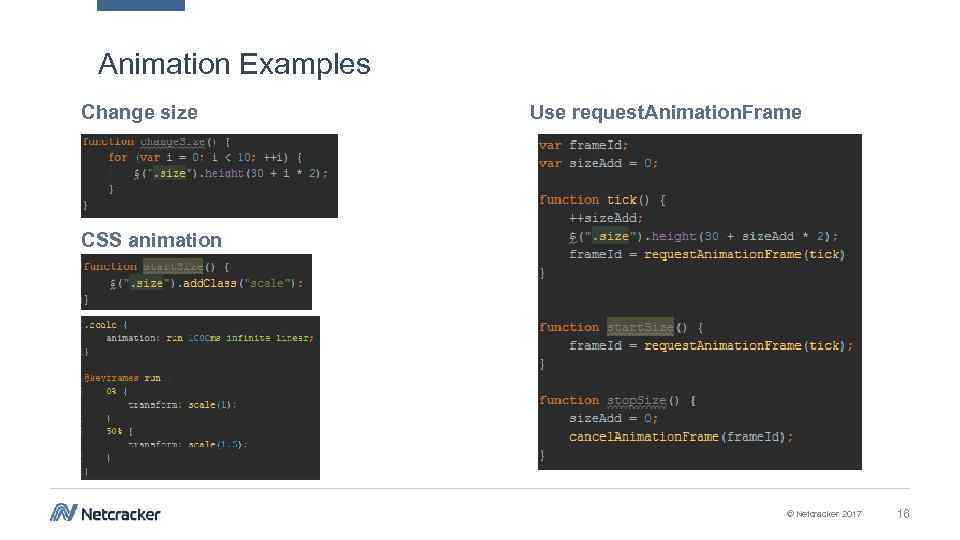
 Animation Examples Change size Use request. Animation. Frame CSS animation © Netcracker 2017 16
Animation Examples Change size Use request. Animation. Frame CSS animation © Netcracker 2017 16
 Performance tab © Netcracker 2017 17
Performance tab © Netcracker 2017 17
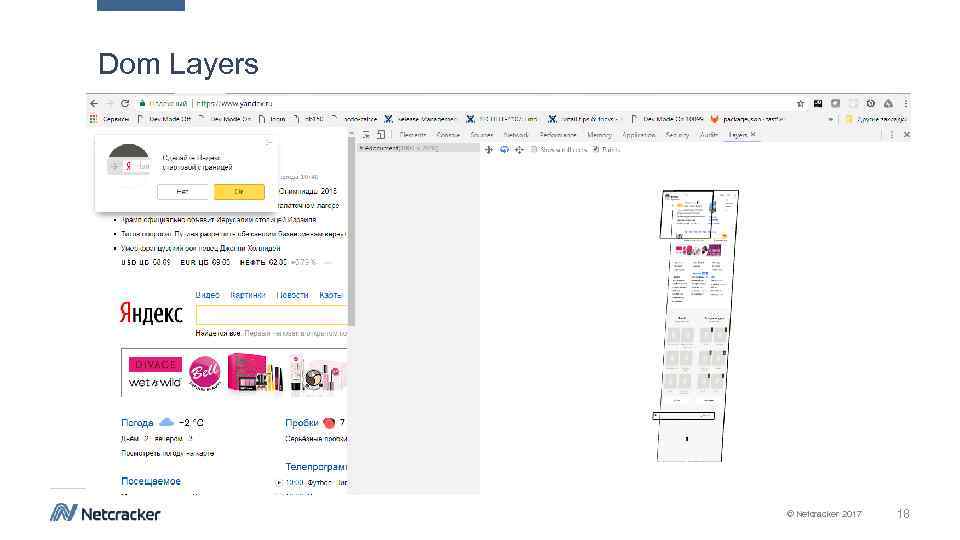
 Dom Layers © Netcracker 2017 18
Dom Layers © Netcracker 2017 18
 Mind Tricks © Netcracker 2017 19
Mind Tricks © Netcracker 2017 19
 Mind Tricks rules in UI 1. Что бы разница была заметна, нужна разница в 20% времени - Закон Вебера 2. Как можно быстрее перевести пользователя из пассивного ожидания в активное 3. 1. 25 sec for interaction (3 sec for 3 G) 4. 100 ms response and user response © Netcracker 2017 20
Mind Tricks rules in UI 1. Что бы разница была заметна, нужна разница в 20% времени - Закон Вебера 2. Как можно быстрее перевести пользователя из пассивного ожидания в активное 3. 1. 25 sec for interaction (3 sec for 3 G) 4. 100 ms response and user response © Netcracker 2017 20
 Mind Tricks techniques in UI 1. Lazy loading 2. Prediction 3. SSR © Netcracker 2017 21
Mind Tricks techniques in UI 1. Lazy loading 2. Prediction 3. SSR © Netcracker 2017 21
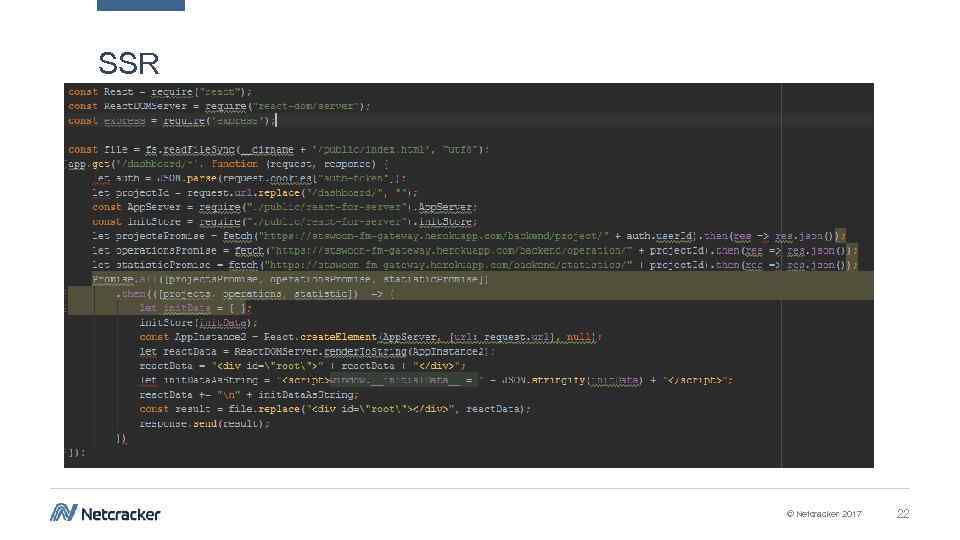
 SSR © Netcracker 2017 22
SSR © Netcracker 2017 22
 SSR © Netcracker 2017 23
SSR © Netcracker 2017 23
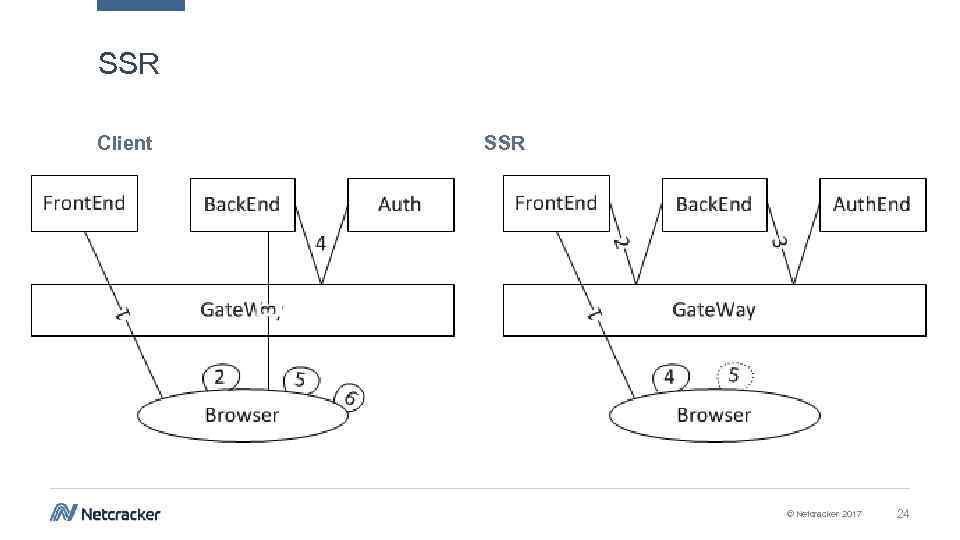
 SSR Client SSR © Netcracker 2017 24
SSR Client SSR © Netcracker 2017 24
 Why? © Netcracker 2017 25
Why? © Netcracker 2017 25
 Docs and Links 1. https: //www. smashingmagazine. com/2016/12/front-end-performance-checklist-2017 -pdf-pages/ 2. https: //medium. com/reloading/javascript-start-up-performance-69200 f 43 b 201 3. https: //www. youtube. com/watch? v=Hl. Kijv. Ta_h 0 4. https: //www. youtube. com/watch? v=ghcf. HBEe 1 u 4 5. https: //www. youtube. com/watch? v=Tiv_9 uwe. A 7 w 6. https: //www. youtube. com/watch? v=lg. Ps_hn. IA_M 7. https: //www. youtube. com/watch? v=i 9 c. Ooipv. ST 8&feature=youtu. be&list=PL 8 s. Jahqnzh 8 JST_Zw. Tc. GG 1 FHGg. KBMcpn 6 8. https: //www. youtube. com/watch? v=7 -d 3 O-7 aus 0 9. https: //www. sitepoint. com/check-css-animation-performance-with-the-browsers-dev-tools/ 10. http: //www. html 5 rocks. com/ru/tutorials/workers/basics/ 11. https: //www. searchengines. ru/ispolzovanie-preload-prefetch-i-preconnect. html 12. https: //learn. javascript. ru/external-script 13. https: //www. searchengines. ru/ispolzovanie-preload-prefetch-i-preconnect. html 14. https: //developer. mozilla. org/ru/docs/Web/API/Service_Worker_API/Using_Service_Workers 15. https: //css-tricks. com/the-difference-between-throttling-and-debouncing/ 16. https: //learn. javascript. ru/js-animation © Netcracker 2017 26
Docs and Links 1. https: //www. smashingmagazine. com/2016/12/front-end-performance-checklist-2017 -pdf-pages/ 2. https: //medium. com/reloading/javascript-start-up-performance-69200 f 43 b 201 3. https: //www. youtube. com/watch? v=Hl. Kijv. Ta_h 0 4. https: //www. youtube. com/watch? v=ghcf. HBEe 1 u 4 5. https: //www. youtube. com/watch? v=Tiv_9 uwe. A 7 w 6. https: //www. youtube. com/watch? v=lg. Ps_hn. IA_M 7. https: //www. youtube. com/watch? v=i 9 c. Ooipv. ST 8&feature=youtu. be&list=PL 8 s. Jahqnzh 8 JST_Zw. Tc. GG 1 FHGg. KBMcpn 6 8. https: //www. youtube. com/watch? v=7 -d 3 O-7 aus 0 9. https: //www. sitepoint. com/check-css-animation-performance-with-the-browsers-dev-tools/ 10. http: //www. html 5 rocks. com/ru/tutorials/workers/basics/ 11. https: //www. searchengines. ru/ispolzovanie-preload-prefetch-i-preconnect. html 12. https: //learn. javascript. ru/external-script 13. https: //www. searchengines. ru/ispolzovanie-preload-prefetch-i-preconnect. html 14. https: //developer. mozilla. org/ru/docs/Web/API/Service_Worker_API/Using_Service_Workers 15. https: //css-tricks. com/the-difference-between-throttling-and-debouncing/ 16. https: //learn. javascript. ru/js-animation © Netcracker 2017 26
 Thank You © Netcracker 2017 27
Thank You © Netcracker 2017 27


