d3bc668acdf883742cdfe5d228fab617.ppt
- Количество слайдов: 66

 “Tell me and I will forget, Show me, and I will remember, Let me do it and I will understand. ”
“Tell me and I will forget, Show me, and I will remember, Let me do it and I will understand. ”
 СЪДЪРЖАНИЕ I. Въведение във Flash CS 5 – запознаване с основните термини, менюта, ленти, панели, работа с инструментите. Малко история Flash Lite. Предимства на Flash II. 1. 2. 3. 4. 5. 6. Създаване на анимации Motion Tween Движение по междинни кадри (Clasic Motion Tween) Форми по междинни фази (Shape Animation) Анимиране по зададен път (Guide Line Animation) Покадрова анимация Timeline Effects
СЪДЪРЖАНИЕ I. Въведение във Flash CS 5 – запознаване с основните термини, менюта, ленти, панели, работа с инструментите. Малко история Flash Lite. Предимства на Flash II. 1. 2. 3. 4. 5. 6. Създаване на анимации Motion Tween Движение по междинни кадри (Clasic Motion Tween) Форми по междинни фази (Shape Animation) Анимиране по зададен път (Guide Line Animation) Покадрова анимация Timeline Effects
 СЪДЪРЖАНИЕ III. Задаване на общи настройки на movie преди неговото публикуване, еxport и тестването му. Времедиаграми и кадри, слоеве. Някои полезни клавишни комбинации и възможност за настройването им. Вграждане на филм в уеб страница. Оптимизиране на филми.
СЪДЪРЖАНИЕ III. Задаване на общи настройки на movie преди неговото публикуване, еxport и тестването му. Времедиаграми и кадри, слоеве. Някои полезни клавишни комбинации и възможност за настройването им. Вграждане на филм в уеб страница. Оптимизиране на филми.
 СЪДЪРЖАНИЕ IV. Работа с текст Употреба на инструмента Text Статичен текст и системни шрифтове Добавяне на статичен текст към документа Използване на вградени шрифтове Свойства на шрифт Добавяне на ефекти на времедиаграмата към текстово поле Проверка на правописа и използване на текстово-базирани компоненти Полета за динамичен текст Pixel шрифтове, Cool. Type и color anti-aliasing
СЪДЪРЖАНИЕ IV. Работа с текст Употреба на инструмента Text Статичен текст и системни шрифтове Добавяне на статичен текст към документа Използване на вградени шрифтове Свойства на шрифт Добавяне на ефекти на времедиаграмата към текстово поле Проверка на правописа и използване на текстово-базирани компоненти Полета за динамичен текст Pixel шрифтове, Cool. Type и color anti-aliasing
 СЪДЪРЖАНИЕ V. Създаване на графични изображения Запълвания и очертания Векторни и растерни изображения Работа с цветове Създаване на графични символи Маски Използване на библиотеки Импортиране и оптимизация на изображения.
СЪДЪРЖАНИЕ V. Създаване на графични изображения Запълвания и очертания Векторни и растерни изображения Работа с цветове Създаване на графични символи Маски Използване на библиотеки Импортиране и оптимизация на изображения.
 СЪДЪРЖАНИЕ VI. Създаване и редактиране на символи на сцената Преглед на символи в библиотеката Влагане на символи и времедиаграми Графични символи Бутони Създаване на текстови бутони Създаване на невидим бутон Създаване и използване на клипове Създаване на меню Създаване на бутони с клипове Дублиране на символи и добавяне на символи на сцената.
СЪДЪРЖАНИЕ VI. Създаване и редактиране на символи на сцената Преглед на символи в библиотеката Влагане на символи и времедиаграми Графични символи Бутони Създаване на текстови бутони Създаване на невидим бутон Създаване и използване на клипове Създаване на меню Създаване на бутони с клипове Дублиране на символи и добавяне на символи на сцената.
 СЪДЪРЖАНИЕ VII. Разширено използване на инстументите за графика и цветова обработка във Flash VIII. Преизползване на елементи във Flash: символи и темлейти. Използване на редактора Motion Tween за по-сложни ефекти. Реалистични анимации с IK Bones. IX. Литература
СЪДЪРЖАНИЕ VII. Разширено използване на инстументите за графика и цветова обработка във Flash VIII. Преизползване на елементи във Flash: символи и темлейти. Използване на редактора Motion Tween за по-сложни ефекти. Реалистични анимации с IK Bones. IX. Литература
 СЪДЪРЖАНИЕ V. Създаване на графични изображения Запълвания и очертания Векторни и растерни изображения Работа с цветове Създаване на графични символи Маски Използване на библиотеки Импортиране и оптимизация на изображения. VII. Литература
СЪДЪРЖАНИЕ V. Създаване на графични изображения Запълвания и очертания Векторни и растерни изображения Работа с цветове Създаване на графични символи Маски Използване на библиотеки Импортиране и оптимизация на изображения. VII. Литература
 Въведение във Flash CS 5 – малко история Всичко започва в не толкова далечната 1996 г. Появява се plug-in за Netscape 2. 0 Web browser, който позволява разглеждането на малки анимации. Неговото име било Future. Splash. А Future. Splash е оригиналното име на продукта, който ние познаваме като Flash, инсталиран според статистиките на много повече устройства, в сравнение със софтуери като - Microsoft Windows, DOS; ), и Minesweep. Изгревът на Нова ера Flash е създаден като отговор на нуждата от по-съвършена и „лека” Уеб анимация. В зората на Интернет, в тези мъгляви далечни дни на 1995 единственият формат за добавяне на анимация бил прословутият анимиран GIF. Който представлява просто серия от bitmap картинки, подредени една след друга. Крайният файл става голям, тромав, а за интерактивност въобще не може и да се говори.
Въведение във Flash CS 5 – малко история Всичко започва в не толкова далечната 1996 г. Появява се plug-in за Netscape 2. 0 Web browser, който позволява разглеждането на малки анимации. Неговото име било Future. Splash. А Future. Splash е оригиналното име на продукта, който ние познаваме като Flash, инсталиран според статистиките на много повече устройства, в сравнение със софтуери като - Microsoft Windows, DOS; ), и Minesweep. Изгревът на Нова ера Flash е създаден като отговор на нуждата от по-съвършена и „лека” Уеб анимация. В зората на Интернет, в тези мъгляви далечни дни на 1995 единственият формат за добавяне на анимация бил прословутият анимиран GIF. Който представлява просто серия от bitmap картинки, подредени една след друга. Крайният файл става голям, тромав, а за интерактивност въобще не може и да се говори.
 Въведение във Flash CS 5 – малко история Future. Wave, малка компания от шестима човека решили да променят ситуацията на GIF-господството; ) и създали нов продукт, наречен Future. Splash. Следващата картинка е screen shot от първия версия на Future. Splash.
Въведение във Flash CS 5 – малко история Future. Wave, малка компания от шестима човека решили да променят ситуацията на GIF-господството; ) и създали нов продукт, наречен Future. Splash. Следващата картинка е screen shot от първия версия на Future. Splash.
 Въведение във Flash CS 5 – малко история Мощта на новия инструмент се основавала на проста технология: векторната графика. Като използват вектори дизайнерите могат да създават поредица от сложни анимации и да ги комплектоват в много малки файлове. (Можете да видите, че цялостният интерфейс на Future. Splash не се е променил глобално през последните 10 години. ) Future. Splash става хит. Сайтове като MSN homepage започват да го използват широко. Създават се и взаимоотношения между Future. Wave и Disney. По това време Disney използва едновременно Macromedia's Shock. Wave и Future. Splash, за изграждането на уеб сайта си. Но било въпрос на време Macromedia да придобие Future. Wave и скоро се родил Flash 1. 0.
Въведение във Flash CS 5 – малко история Мощта на новия инструмент се основавала на проста технология: векторната графика. Като използват вектори дизайнерите могат да създават поредица от сложни анимации и да ги комплектоват в много малки файлове. (Можете да видите, че цялостният интерфейс на Future. Splash не се е променил глобално през последните 10 години. ) Future. Splash става хит. Сайтове като MSN homepage започват да го използват широко. Създават се и взаимоотношения между Future. Wave и Disney. По това време Disney използва едновременно Macromedia's Shock. Wave и Future. Splash, за изграждането на уеб сайта си. Но било въпрос на време Macromedia да придобие Future. Wave и скоро се родил Flash 1. 0.
 Въведение във Flash CS 5 – малко история Следващата забележителна Flash версия била Flash 3. 0 представя концепцията FSCommands, представляваща лесен начин за добавяне на програмируема функционалност на нашите Flash филми. FSCommands се налага и издига Macromedia на върха. Скоро се появява и Flash 4 с още повече и по-сложни възможности, една от които е съвсем нова – ражда се нов скриптов език за програмиране в Flash. Представена е първата версия на Action. Script. След това предимствата на Flash стават наистина големи. Векторната анимация, придружена със скриптовия език бързо правят Flash популярен в уеб. Macromedia бързо осъзнават, че това е шансът им да променят обстановката в Интернет пространството в световен мащаб. В началото някой смятали даже че Flash ще замести HTML като инструмент за създаване на цялостни Уеб сайтове, но това бързо било отхвърлено като идея като непрактично и Macromedia се заловила с усъвършенстването на Flash като силен Web инструмент.
Въведение във Flash CS 5 – малко история Следващата забележителна Flash версия била Flash 3. 0 представя концепцията FSCommands, представляваща лесен начин за добавяне на програмируема функционалност на нашите Flash филми. FSCommands се налага и издига Macromedia на върха. Скоро се появява и Flash 4 с още повече и по-сложни възможности, една от които е съвсем нова – ражда се нов скриптов език за програмиране в Flash. Представена е първата версия на Action. Script. След това предимствата на Flash стават наистина големи. Векторната анимация, придружена със скриптовия език бързо правят Flash популярен в уеб. Macromedia бързо осъзнават, че това е шансът им да променят обстановката в Интернет пространството в световен мащаб. В началото някой смятали даже че Flash ще замести HTML като инструмент за създаване на цялостни Уеб сайтове, но това бързо било отхвърлено като идея като непрактично и Macromedia се заловила с усъвършенстването на Flash като силен Web инструмент.
 Въведение във Flash CS 5 – малко история Скоро на бял свят излиза и Flash 5 – една от най-важните като нововъведения версии. Macromedia прави предприемчив ход – преустройва Action. Script. Фактически Flash 4 се популяризира и заради възможността за скриптово програмиране. А новото във Flash 5 е въвеждането в Action. Script на структурни елементи от ECMA scripting, по-известен като Java. Script. Macromedia използват като предимство довода, че знаещите Java. Script лесно могат да започнат с програмиране на Action. Script. Flash 6 обогатява още Action. Script и представя нови технологии — две от най-важите са Компонентите и възможността за вграждане на Видео. Компонентите се появяват още във Flash 5 като Smart. Clips, но в новата версия са структурно променени. Видеото, обаче е голямата печеливша карта. Днес то се използва навсякъде в Web — даже повече от Real Player, Windows Media и Quick. Time последно време. Най-големият негов потребител е Google, но може да го видите и на сайтове като News. com и Weather. com.
Въведение във Flash CS 5 – малко история Скоро на бял свят излиза и Flash 5 – една от най-важните като нововъведения версии. Macromedia прави предприемчив ход – преустройва Action. Script. Фактически Flash 4 се популяризира и заради възможността за скриптово програмиране. А новото във Flash 5 е въвеждането в Action. Script на структурни елементи от ECMA scripting, по-известен като Java. Script. Macromedia използват като предимство довода, че знаещите Java. Script лесно могат да започнат с програмиране на Action. Script. Flash 6 обогатява още Action. Script и представя нови технологии — две от най-важите са Компонентите и възможността за вграждане на Видео. Компонентите се появяват още във Flash 5 като Smart. Clips, но в новата версия са структурно променени. Видеото, обаче е голямата печеливша карта. Днес то се използва навсякъде в Web — даже повече от Real Player, Windows Media и Quick. Time последно време. Най-големият негов потребител е Google, но може да го видите и на сайтове като News. com и Weather. com.
 Въведение във Flash CS 5 – малко история Flash 7 надстройва Action. Script към версия 2. 0 и прави езикa наистина обектно-ориентиран. Следва Flash 8 и голям тласък напред за Flash е вече налице с Flex 4. Adobe® Flex™ 4 е мощно средство за създаване и доставяне на така наречените Rich Internet Applications (RIAs) в рамките на фирмите и в Интернет. Позволява предприятията да създават персонализирани, мултимедийни приложения, които позволяват лесното обогатяване на потребителския опит във взаимодействието с Интернет. Сега има и Action. Script версия 3. 0 с цел да могат приложенията писани с него да се изпълняват със скоростта на обикновено приложение, работещо под нашата операционна система. Следващата версия Flash 9 вече позволява създаването на приложения чрез Action. Script 3. 0. През 2005, Adobe купи Macromedia и сложи отпечатък върху цялата й продуктова линия. Flash, обаче оцеля. След множество версии и три компании той си остава ядрото при дизайна и разработката на Уеб сайтове и приложения под крилото на Adobе.
Въведение във Flash CS 5 – малко история Flash 7 надстройва Action. Script към версия 2. 0 и прави езикa наистина обектно-ориентиран. Следва Flash 8 и голям тласък напред за Flash е вече налице с Flex 4. Adobe® Flex™ 4 е мощно средство за създаване и доставяне на така наречените Rich Internet Applications (RIAs) в рамките на фирмите и в Интернет. Позволява предприятията да създават персонализирани, мултимедийни приложения, които позволяват лесното обогатяване на потребителския опит във взаимодействието с Интернет. Сега има и Action. Script версия 3. 0 с цел да могат приложенията писани с него да се изпълняват със скоростта на обикновено приложение, работещо под нашата операционна система. Следващата версия Flash 9 вече позволява създаването на приложения чрез Action. Script 3. 0. През 2005, Adobe купи Macromedia и сложи отпечатък върху цялата й продуктова линия. Flash, обаче оцеля. След множество версии и три компании той си остава ядрото при дизайна и разработката на Уеб сайтове и приложения под крилото на Adobе.
 Въведение във Flash CS 5 – малко история В този курс ще разгледаме Flash CS 5 (в момента най-новата е 5. 5). С него имаме основно 5 начина за създаване на анимация с Flash (без да включваме тук Action. Script; ): - frame-by-frame анимация - с clasic и shape tweening - с motion tweening създавате обект и дефинирате промени към неговите характеристики по време на изпълнение на анимацията. Програмата създава серия от картини, в които се трансформират и променят обектите. - чрез възможностите на Flash за използване на кинематиката, при които се създават скелетоподобни структури за контрол на обектите. А ето какво ново има и в него: 1) С Flash CS 5, Adobe представя нов формат, помагащ сортирането на материалите съзададени в анимацията: XFL (от XML—extensible markup language—for Flash). XFL формата съхранява файловете от Library-то и кода като отделни подфайлове. По подразбиране Flash компресира XFL файла и скрива структурата от вас.
Въведение във Flash CS 5 – малко история В този курс ще разгледаме Flash CS 5 (в момента най-новата е 5. 5). С него имаме основно 5 начина за създаване на анимация с Flash (без да включваме тук Action. Script; ): - frame-by-frame анимация - с clasic и shape tweening - с motion tweening създавате обект и дефинирате промени към неговите характеристики по време на изпълнение на анимацията. Програмата създава серия от картини, в които се трансформират и променят обектите. - чрез възможностите на Flash за използване на кинематиката, при които се създават скелетоподобни структури за контрол на обектите. А ето какво ново има и в него: 1) С Flash CS 5, Adobe представя нов формат, помагащ сортирането на материалите съзададени в анимацията: XFL (от XML—extensible markup language—for Flash). XFL формата съхранява файловете от Library-то и кода като отделни подфайлове. По подразбиране Flash компресира XFL файла и скрива структурата от вас.
 Въведение във Flash CS 5 – малко история 2) XFG формат за да е лесно достъпен и в Adobe Photoshop, Illustrator. 3) нов инструмент за работа с текст: TLF (Text Layout Framework ). 4) нов инструмент за декорация deco-tool пatterns. 5) редизайнът color панел. 6) ДРУГИ. Ето и какво ново имаме във Flash CS 5. 5: - разширени фунционалности и по-голяма поддръжка на мобилни устройства. - по-лесно споделяне на ресурси между библиотеките (Libraries) на отделните филмчета. - подобрена работа със слоевете (вече може да ги копираме, дуплицираме) - обновен панел за по-лесно публикуване на съдържанието Publish Settings
Въведение във Flash CS 5 – малко история 2) XFG формат за да е лесно достъпен и в Adobe Photoshop, Illustrator. 3) нов инструмент за работа с текст: TLF (Text Layout Framework ). 4) нов инструмент за декорация deco-tool пatterns. 5) редизайнът color панел. 6) ДРУГИ. Ето и какво ново имаме във Flash CS 5. 5: - разширени фунционалности и по-голяма поддръжка на мобилни устройства. - по-лесно споделяне на ресурси между библиотеките (Libraries) на отделните филмчета. - подобрена работа със слоевете (вече може да ги копираме, дуплицираме) - обновен панел за по-лесно публикуване на съдържанието Publish Settings
 Въведение във Flash CS 5 – малко история Защо е толкова популярен Flash? Има още една причина поради, която е толкова популярен Flash: Flash Player винаги е бил под 1 Mb. В днешно време това е нищо, но в средата на 90 -те, когато повечето хора се свързваха с Интернет чрез dial-up модеми, работещи на скорост от 14. 4 и 28. 8 Kbps, размерът беше всичко или поне много. Целта на Macromedia бе да създаде рlayer, който може да се свали за по-малко от минута и винаги я постигаха. Днес, 700 милиона човека имат Flash Player, инсталиран на компютъра си. Това прави 97. 8% от хората в света, които са свързани с Интернет, включвайки потребителите на Windows, Mac и Linux.
Въведение във Flash CS 5 – малко история Защо е толкова популярен Flash? Има още една причина поради, която е толкова популярен Flash: Flash Player винаги е бил под 1 Mb. В днешно време това е нищо, но в средата на 90 -те, когато повечето хора се свързваха с Интернет чрез dial-up модеми, работещи на скорост от 14. 4 и 28. 8 Kbps, размерът беше всичко или поне много. Целта на Macromedia бе да създаде рlayer, който може да се свали за по-малко от минута и винаги я постигаха. Днес, 700 милиона човека имат Flash Player, инсталиран на компютъра си. Това прави 97. 8% от хората в света, които са свързани с Интернет, включвайки потребителите на Windows, Mac и Linux.
 Въведение във Flash CS 5 – малко история Бъдещето на Flash Светът се пробужда за ново поколение Уеб технологии – експертите го обозначават като "Web 2. 0. ". Както може да очаквате Flash е в центъра на новия пейзаж. . . Но за разлика от миналото сега Flash има конкуренция. Microsoft представиха като част от Windows 7. NET 3. 0 нова технология за презентиране, наречена Windows Presentation Foundation и мобилна версия, наречена Windows Presentation Foundation Everywhere – Silverlight; ). Е, това не е първият път, който Microsoft се борят с Flash, но времето ще покаже. HTML 5 също навлиза с пълна сила. . . Конкуренцията създава иновации. Следващите 10 години може би ще са интересни като открития, следейки развитието на Adobe и Microsoft в света на Web 2. 0.
Въведение във Flash CS 5 – малко история Бъдещето на Flash Светът се пробужда за ново поколение Уеб технологии – експертите го обозначават като "Web 2. 0. ". Както може да очаквате Flash е в центъра на новия пейзаж. . . Но за разлика от миналото сега Flash има конкуренция. Microsoft представиха като част от Windows 7. NET 3. 0 нова технология за презентиране, наречена Windows Presentation Foundation и мобилна версия, наречена Windows Presentation Foundation Everywhere – Silverlight; ). Е, това не е първият път, който Microsoft се борят с Flash, но времето ще покаже. HTML 5 също навлиза с пълна сила. . . Конкуренцията създава иновации. Следващите 10 години може би ще са интересни като открития, следейки развитието на Adobe и Microsoft в света на Web 2. 0.
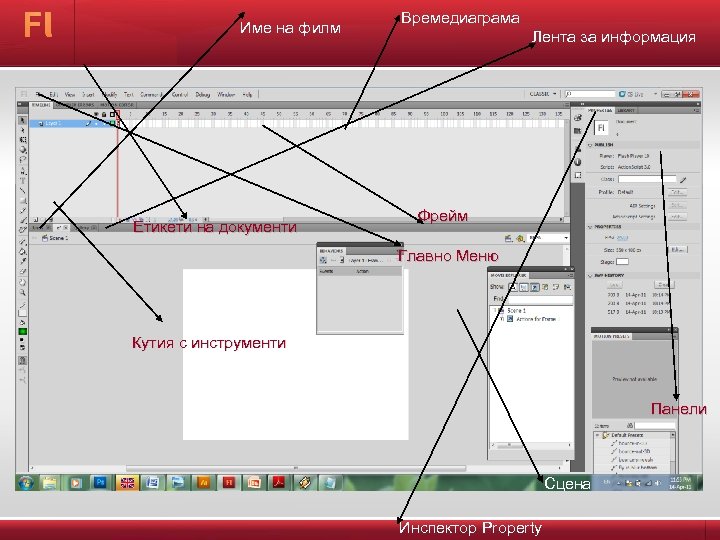
 Име на филм Етикети на документи Времедиаграма Лента за информация Фрейм Главно Меню Кутия с инструменти Панели Сцена Инспектор Property
Име на филм Етикети на документи Времедиаграма Лента за информация Фрейм Главно Меню Кутия с инструменти Панели Сцена Инспектор Property
 Въведение във Flash CS 5 Авторската среда може да се раздели на няколко секции според функционалността им. Всяка от тях съдържа контроли, всеки от които ще разгледаме по-нататък. - Менюта - Времедиаграма - Панели (всички те могат да се отворят от падащия списък Window) - Сцена - глава (playhead, показваща на кой кадър сме в момента) - Страница на документи (tab) и панел за редакция - Инспектор Property (контекстно-чувствителен панел, извеждащ информация за текущо избрания обект, независимо дали това е сцена, текст, бутон. . . От тук може да променим много от техните свойства).
Въведение във Flash CS 5 Авторската среда може да се раздели на няколко секции според функционалността им. Всяка от тях съдържа контроли, всеки от които ще разгледаме по-нататък. - Менюта - Времедиаграма - Панели (всички те могат да се отворят от падащия списък Window) - Сцена - глава (playhead, показваща на кой кадър сме в момента) - Страница на документи (tab) и панел за редакция - Инспектор Property (контекстно-чувствителен панел, извеждащ информация за текущо избрания обект, независимо дали това е сцена, текст, бутон. . . От тук може да променим много от техните свойства).
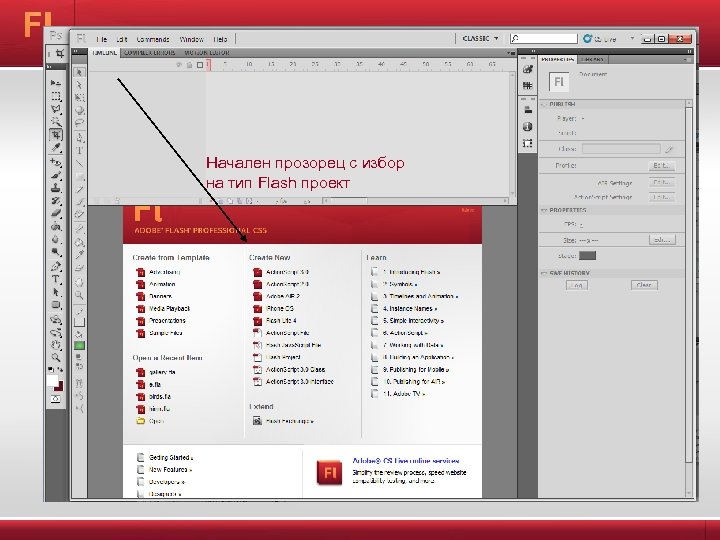
 Начален прозорец с избор на тип Flash проект
Начален прозорец с избор на тип Flash проект
 Въведение във Flash CS 5 Някои полезни клавишни комбинации и допълнителната им потребителска настройка от заглавната лента менюто: Edit -> Keyboard Shortcuts. (таблица с осн. комбинации) Задаване на потребителски настройки за редактиране, изрисуване, писане на код, заместване на шрифтове, ако липсват със съществуващите (т. нар. Font Mapping): Това става като изберем от основната лента менюто: Edit -> Preferences. . А сега да създадем първия си документ във Flash CS 5: ))). . .
Въведение във Flash CS 5 Някои полезни клавишни комбинации и допълнителната им потребителска настройка от заглавната лента менюто: Edit -> Keyboard Shortcuts. (таблица с осн. комбинации) Задаване на потребителски настройки за редактиране, изрисуване, писане на код, заместване на шрифтове, ако липсват със съществуващите (т. нар. Font Mapping): Това става като изберем от основната лента менюто: Edit -> Preferences. . А сега да създадем първия си документ във Flash CS 5: ))). . .
 Въведение във Flash CS 5 С Flash може да създадем няколко типа документи: - SWF- файлове, съдържащи анимация и/или видеоизображения. (техният изходен файл е с разширение FLA) - документи, които съдържат само код на Action. Script, които да се използват като вклщчени документи (includes) или класове (classes) Тук ще създадем нов FLA-документ, който ще служи за основа на останалата част от приложението, тоест ще се явява контейнер на всичко останало, което ще зареждаме по-нататък (текст, картинки, видео, други SWF- файлове)
Въведение във Flash CS 5 С Flash може да създадем няколко типа документи: - SWF- файлове, съдържащи анимация и/или видеоизображения. (техният изходен файл е с разширение FLA) - документи, които съдържат само код на Action. Script, които да се използват като вклщчени документи (includes) или класове (classes) Тук ще създадем нов FLA-документ, който ще служи за основа на останалата част от приложението, тоест ще се явява контейнер на всичко останало, което ще зареждаме по-нататък (текст, картинки, видео, други SWF- файлове)
 Въведение във Flash CS 5 Подготовка на нашето филмче за публикуване в различни формати. Настойката става от менюто File -> Publish Settings или като изберете от инспектора Property характеристики на документа. След като направите необходимите настройки вече сте готови да публикувате филма. Това става като изберете: File -> Export Movie или ако искате предварително да прегледате резултата: Control -> Test Movie. И при двата варианта ви се създават два файла: единият е с разширение. fla, a другия: . swf Вграждане на Movie Clip в Уеб страница: Можете да добавите интерактивно филмче във вашата страница по два начина.
Въведение във Flash CS 5 Подготовка на нашето филмче за публикуване в различни формати. Настойката става от менюто File -> Publish Settings или като изберете от инспектора Property характеристики на документа. След като направите необходимите настройки вече сте готови да публикувате филма. Това става като изберете: File -> Export Movie или ако искате предварително да прегледате резултата: Control -> Test Movie. И при двата варианта ви се създават два файла: единият е с разширение. fla, a другия: . swf Вграждане на Movie Clip в Уеб страница: Можете да добавите интерактивно филмче във вашата страница по два начина.
 Въведение във Flash CS 5 Първият е директно да укажете на Flash да ви генерира. html страница при настройване Publish Settings, а вторият е като добавите следния код (в етикета ) във вашата уеб страница:
Въведение във Flash CS 5 Първият е директно да укажете на Flash да ви генерира. html страница при настройване Publish Settings, а вторият е като добавите следния код (в етикета ) във вашата уеб страница:
 Въведение във Flash CS 5 Укажете колко фрейма в секунда ще бъдат заредени. Тук единица за това е: fps (frames per seconds). За Уеб приложения най-добрата стойност е 24 -30 fps. Задава се в Windows -> Properties. За анимация и презентации обикновено тази стойност е: 24 fps. , а за филми в. avi и Quik Time формат, е отново 24 fps. Всъщност, колкото е по-високо това число, толкова поплавно се възпроизвежда филма. Като съвет: Тествайте крайния резултат на различни машини за да получите оптималния вариант за вас! Горните настройки са просто по стандарт; )))
Въведение във Flash CS 5 Укажете колко фрейма в секунда ще бъдат заредени. Тук единица за това е: fps (frames per seconds). За Уеб приложения най-добрата стойност е 24 -30 fps. Задава се в Windows -> Properties. За анимация и презентации обикновено тази стойност е: 24 fps. , а за филми в. avi и Quik Time формат, е отново 24 fps. Всъщност, колкото е по-високо това число, толкова поплавно се възпроизвежда филма. Като съвет: Тествайте крайния резултат на различни машини за да получите оптималния вариант за вас! Горните настройки са просто по стандарт; )))
 Въведение във Flash CS 5 Панелът Components –> Категория User Interface -> Button (един от компонентите в програмата, които представляват самостоятелни елементи, предварително изградени за бързо разработване) Панелът Align (подравняване) Панелът Actions Записване на текущата подредба на панели с избирането на Window >Workspace layout -> Save current
Въведение във Flash CS 5 Панелът Components –> Категория User Interface -> Button (един от компонентите в програмата, които представляват самостоятелни елементи, предварително изградени за бързо разработване) Панелът Align (подравняване) Панелът Actions Записване на текущата подредба на панели с избирането на Window >Workspace layout -> Save current
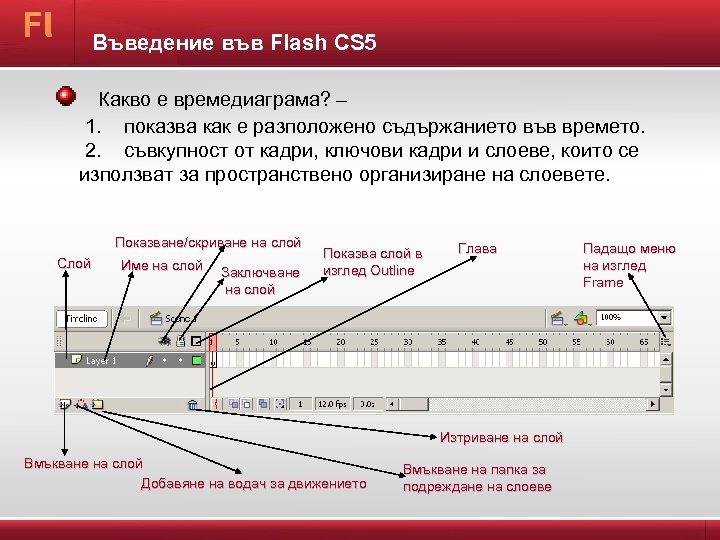
 Въведение във Flash CS 5 Какво е времедиаграма? – 1. показва как е разположено съдържанието във времето. 2. съвкупност от кадри, ключови кадри и слоеве, които се използват за пространствено организиране на слоевете. Показване/скриване на слой Слой Име на слой Заключване на слой Показва слой в изглед Outline Глава Изтриване на слой Вмъкване на слой Добавяне на водач за движението Вмъкване на папка за подреждане на слоеве Падащо меню на изглед Frame
Въведение във Flash CS 5 Какво е времедиаграма? – 1. показва как е разположено съдържанието във времето. 2. съвкупност от кадри, ключови кадри и слоеве, които се използват за пространствено организиране на слоевете. Показване/скриване на слой Слой Име на слой Заключване на слой Показва слой в изглед Outline Глава Изтриване на слой Вмъкване на слой Добавяне на водач за движението Вмъкване на папка за подреждане на слоеве Падащо меню на изглед Frame
 Въведение във Flash CS 5 Дoбавяне на кадри: - с F 6 на ключов кадър - с F 7 на празен ключов кадър -с F 5 на обикновен кадър Изтриване на кадри: След селектиране на желаните за премахване кадри: или избираме от менюто Edit->Timeline->Remove Frames, или клавишната комбинация Shift + F 5
Въведение във Flash CS 5 Дoбавяне на кадри: - с F 6 на ключов кадър - с F 7 на празен ключов кадър -с F 5 на обикновен кадър Изтриване на кадри: След селектиране на желаните за премахване кадри: или избираме от менюто Edit->Timeline->Remove Frames, или клавишната комбинация Shift + F 5
 Въведение във Flash CS 5 – работа със слоеве Видове слоеве: - нормални слоеве – използвани за разполагане на съдържание - водещи слоеве – за проследяване - слоеве за движение – указват на дадена анимация да се движи по определена траектория - маскиращи слоеве – използват се за специални ефекти, когато искаме да се вижда само определена част от дадена анимация. Водещите слоеве не се публикуват в изпълнимия SWF-файл, а слоевете за движение са невидими за публиката. Етикети на слоеве (за именуване на кадри), биват: - име - коментар (използва се само за съхраняване информация за кадъра) - котва
Въведение във Flash CS 5 – работа със слоеве Видове слоеве: - нормални слоеве – използвани за разполагане на съдържание - водещи слоеве – за проследяване - слоеве за движение – указват на дадена анимация да се движи по определена траектория - маскиращи слоеве – използват се за специални ефекти, когато искаме да се вижда само определена част от дадена анимация. Водещите слоеве не се публикуват в изпълнимия SWF-файл, а слоевете за движение са невидими за публиката. Етикети на слоеве (за именуване на кадри), биват: - име - коментар (използва се само за съхраняване информация за кадъра) - котва
 Въведение във Flash CS 5 Диалоговият прозорец Preferences (Ctrl+U)
Въведение във Flash CS 5 Диалоговият прозорец Preferences (Ctrl+U)
 Въведение във Flash CS 5 – намиране на помощ Какво ни дава Flash Help (F 11 или Help-> Flash Help): - Инфо за възможностите на програмата - Самоучител и примери - Информация за Action. Script 3. 0 - Информация за компонентите - Информация за програмата при използването и за мобилни устройство и др.
Въведение във Flash CS 5 – намиране на помощ Какво ни дава Flash Help (F 11 или Help-> Flash Help): - Инфо за възможностите на програмата - Самоучител и примери - Информация за Action. Script 3. 0 - Информация за компонентите - Информация за програмата при използването и за мобилни устройство и др.
 Какво представлява един Flash уеб сайт? Вграден SWF файл в HTML-страницата е модифициране, така че SWF файлът в нашия случай ще е центриран в нея.
Какво представлява един Flash уеб сайт? Вграден SWF файл в HTML-страницата е модифициране, така че SWF файлът в нашия случай ще е центриран в нея.
 Създаване на графични обекти ü Повече за запълванията и очертанията ü Работа с векторни и растерни изображения – първите се състоят от линии и криви, които са дефинирани чрез математически формули и изчисления. А растерните – от пиксели върху решетка с фиксирана големина на клетките. ü Използване на цветове - потребителската палитра Web Safe (съдържа 216 цвята) - добавяне на потребителски цвят към палитрата с Color Mixer (чрез eyedropper tool или цветовете от конкретен gif файл, които искаме да използваме, заредени като изберем от Color Mixer - Add Colors -> imegif. gif) ü Цветови модели - RGB (събира три числови стойности, за да дефинира цвета). - HSB (използва стойност за ъгъла на завъртане на колелото на цветовете и проценти за насищане на яркостта).
Създаване на графични обекти ü Повече за запълванията и очертанията ü Работа с векторни и растерни изображения – първите се състоят от линии и криви, които са дефинирани чрез математически формули и изчисления. А растерните – от пиксели върху решетка с фиксирана големина на клетките. ü Използване на цветове - потребителската палитра Web Safe (съдържа 216 цвята) - добавяне на потребителски цвят към палитрата с Color Mixer (чрез eyedropper tool или цветовете от конкретен gif файл, които искаме да използваме, заредени като изберем от Color Mixer - Add Colors -> imegif. gif) ü Цветови модели - RGB (събира три числови стойности, за да дефинира цвета). - HSB (използва стойност за ъгъла на завъртане на колелото на цветовете и проценти за насищане на яркостта).
 Създаване на графични обекти
Създаване на графични обекти
 Създаване на графични обекти ü Създаване на графики чрез инструменти за изчертаване - упражнение ü Използване на водачи, решетки, координати и прилепване - програмата не разполага със свойство z-координата, но пък има свойство depth (дълбочина). - водачи (guides), решетки (grids), размерни линии (rulers), възможност за прилепване (snapping) ü Създаване на нов графичен символ Insert -> New Symbol -> Graphic ü Създаване използване на маски (свойство на слоевете и се постига като един слой се използва за маска, а друг е маскиран от него) ü Добавяне на очертание (контур около обект или самостоятелна линия)
Създаване на графични обекти ü Създаване на графики чрез инструменти за изчертаване - упражнение ü Използване на водачи, решетки, координати и прилепване - програмата не разполага със свойство z-координата, но пък има свойство depth (дълбочина). - водачи (guides), решетки (grids), размерни линии (rulers), възможност за прилепване (snapping) ü Създаване на нов графичен символ Insert -> New Symbol -> Graphic ü Създаване използване на маски (свойство на слоевете и се постига като един слой се използва за маска, а друг е маскиран от него) ü Добавяне на очертание (контур около обект или самостоятелна линия)
 Движение с Motion Tweening В класическия tween, вие създавате анимация като задавате серия от клщчови кадри; всеки от тях съдържа отделно кмопие на символа, който искаме да анимираме. Тук всеки символ се манипулира индивидуално, за да се проемни дадена негова характеристика. Flash пресмята всяка разлика в символа във всяки клщчов кадър (позиция, размер, завъртане, . . . ) и използва получената информация за създаването на серия образи, в които символа се променя постепено. Motion tweens работи различно. За него може да зададем прост ключов кадър с инстанция на символа, след което дефинираме motiontween лентата. Отново Flash анимира инстанцията – позната като цел на междукадрирането — като създава серия от кадри, които променят характеристиките на tween target-а във времето.
Движение с Motion Tweening В класическия tween, вие създавате анимация като задавате серия от клщчови кадри; всеки от тях съдържа отделно кмопие на символа, който искаме да анимираме. Тук всеки символ се манипулира индивидуално, за да се проемни дадена негова характеристика. Flash пресмята всяка разлика в символа във всяки клщчов кадър (позиция, размер, завъртане, . . . ) и използва получената информация за създаването на серия образи, в които символа се променя постепено. Motion tweens работи различно. За него може да зададем прост ключов кадър с инстанция на символа, след което дефинираме motiontween лентата. Отново Flash анимира инстанцията – позната като цел на междукадрирането — като създава серия от кадри, които променят характеристиките на tween target-а във времето.
 Движение по междинни фази – това название е взето от традиционната анимация, при която главният аниматор рисува само тези кадри, в които се случват промени, а помощник аниматорът рисува всички междинни кадри. По тази аналогия, във Flash създаваме промените в ключовите кадри, а движението в междинните кадри се генерират автоматично.
Движение по междинни фази – това название е взето от традиционната анимация, при която главният аниматор рисува само тези кадри, в които се случват промени, а помощник аниматорът рисува всички междинни кадри. По тази аналогия, във Flash създаваме промените в ключовите кадри, а движението в междинните кадри се генерират автоматично.
 Движение по междинни фази – чрез този вид анимация може да променяме свойства като: мащаб, прозрачност, оцветяване, завъртане. Може да се прилага към символи и групирани обекти.
Движение по междинни фази – чрез този вид анимация може да променяме свойства като: мащаб, прозрачност, оцветяване, завъртане. Може да се прилага към символи и групирани обекти.
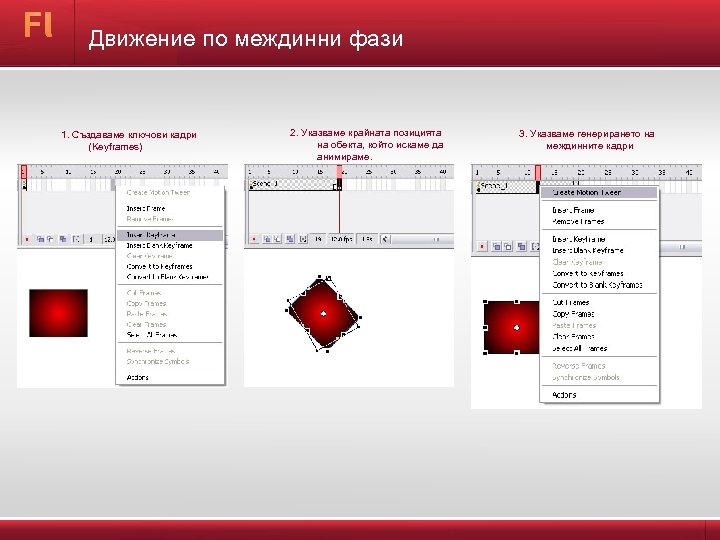
 Движение по междинни фази 1. Създаваме ключови кадри (Keyframes) 2. Указваме крайната позицията на обекта, който искаме да анимираме. 3. Указваме генерирането на междинните кадри
Движение по междинни фази 1. Създаваме ключови кадри (Keyframes) 2. Указваме крайната позицията на обекта, който искаме да анимираме. 3. Указваме генерирането на междинните кадри
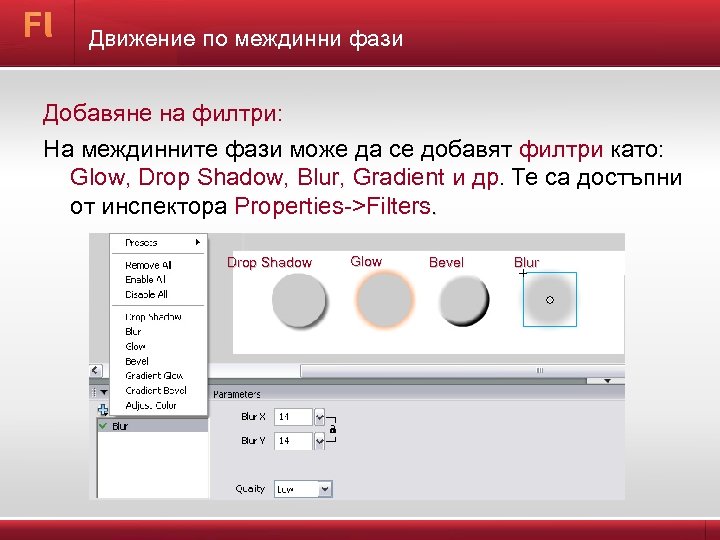
 Движение по междинни фази Добавяне на филтри: На междинните фази може да се добавят филтри като: Glow, Drop Shadow, Blur, Gradient и др. Te са достъпни от инспектора Properties->Filters. Drop Shadow Glow Bevel Blur
Движение по междинни фази Добавяне на филтри: На междинните фази може да се добавят филтри като: Glow, Drop Shadow, Blur, Gradient и др. Te са достъпни от инспектора Properties->Filters. Drop Shadow Glow Bevel Blur
 Движение по междинни фази Други възможности: Забавяне (Ease) – може да се задават стойности от -100 до 100. Отрицателните стойности забавят, а положителните засилват анимацията от към ключовия кадър, на който е приложен ефекта. Завъртане (Rotate) – може да се укаже брой и посока на завъртане на анимирания символ. Ако тази опция е оставен по подразбиране (Auto), завъртането става по посока в която се изисква най-малко движения.
Движение по междинни фази Други възможности: Забавяне (Ease) – може да се задават стойности от -100 до 100. Отрицателните стойности забавят, а положителните засилват анимацията от към ключовия кадър, на който е приложен ефекта. Завъртане (Rotate) – може да се укаже брой и посока на завъртане на анимирания символ. Ако тази опция е оставен по подразбиране (Auto), завъртането става по посока в която се изисква най-малко движения.
 Употреба на инструмента Text Tри достъпни типа текстови полета: Статичен (static) Динамичен (dynamic) Въвеждане на текст (input) Статичният е подобен на изображение или графика (показва всякакъв вид текст на Сцената и не се променя, освен ако ръчно редактираме текстовото поле. Динамичният текст може да се използва с Action. Script за промяна на показаното в полето в зависимост от реакцията на потребителя, напр. Неуспешен опит за влизане или зареждане на текстов файл от сървъра.
Употреба на инструмента Text Tри достъпни типа текстови полета: Статичен (static) Динамичен (dynamic) Въвеждане на текст (input) Статичният е подобен на изображение или графика (показва всякакъв вид текст на Сцената и не се променя, освен ако ръчно редактираме текстовото поле. Динамичният текст може да се използва с Action. Script за промяна на показаното в полето в зависимост от реакцията на потребителя, напр. Неуспешен опит за влизане или зареждане на текстов файл от сървъра.
 Употреба на инструмента Text Полето за въвеждане позволява на потребител да въведе текст, когато SWF файлът е стартиран във Flash Player. (Например за попълване на формуляри. ) А в настоящите версии на Flash разполагаме и с вградени компоненти, които улесняват работата с текст. Много текстови свойства може да контролираме с помощта на инспектора Property – подравняване, ориентация на текстовите полета, шрифтове, Заглаждане на ръбовете на буквите с цел четимост. . . Да ги разгледаме. . .
Употреба на инструмента Text Полето за въвеждане позволява на потребител да въведе текст, когато SWF файлът е стартиран във Flash Player. (Например за попълване на формуляри. ) А в настоящите версии на Flash разполагаме и с вградени компоненти, които улесняват работата с текст. Много текстови свойства може да контролираме с помощта на инспектора Property – подравняване, ориентация на текстовите полета, шрифтове, Заглаждане на ръбовете на буквите с цел четимост. . . Да ги разгледаме. . .
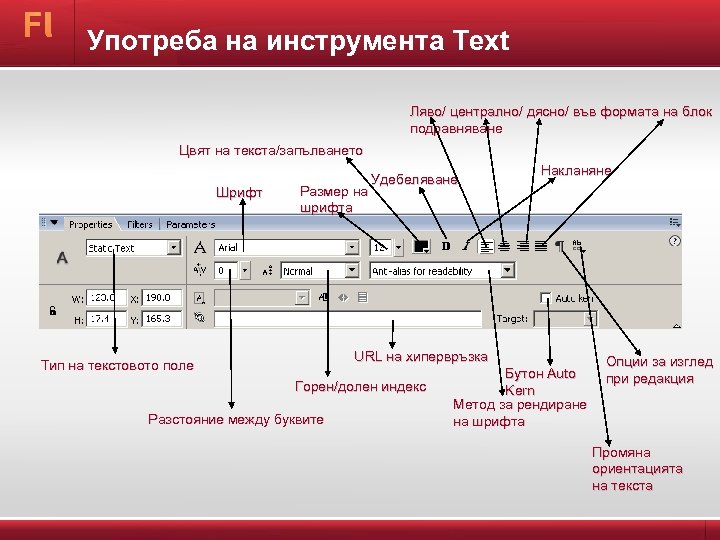
 Употреба на инструмента Text Ляво/ централно/ дясно/ във формата на блок подравняване Цвят на текста/запълването Шрифт Размер на шрифта Удебеляване Накланяне URL на хипервръзка Тип на текстовото поле Горен/долен индекс Разстояние между буквите Бутон Auto Kern Метод за рендиране на шрифта Опции за изглед при редакция Промяна ориентацията на текста
Употреба на инструмента Text Ляво/ централно/ дясно/ във формата на блок подравняване Цвят на текста/запълването Шрифт Размер на шрифта Удебеляване Накланяне URL на хипервръзка Тип на текстовото поле Горен/долен индекс Разстояние между буквите Бутон Auto Kern Метод за рендиране на шрифта Опции за изглед при редакция Промяна ориентацията на текста
 Статичен текст и системни шрифтове Нещо много важно, което трябва да знаем използваме ли този вид текст, че в изходния FLA файл, програмата създава очертание за всеки знак и ги използва за показване на текста. Без значение кой шрифт сме избрали, знаковете са видими и се визуализират, както ги виждаме на сцената, независимо кой и от къде разглежда файла. Лошото е, че по този начин се увеличава размера на SWF. Един добър начин да избягаме от това е използването на така наречените системни шрифтове (device fonts). Taka ще се използват шрифтовете, инсталирани на съответния компютър, а не очертанията създадени от Flash.
Статичен текст и системни шрифтове Нещо много важно, което трябва да знаем използваме ли този вид текст, че в изходния FLA файл, програмата създава очертание за всеки знак и ги използва за показване на текста. Без значение кой шрифт сме избрали, знаковете са видими и се визуализират, както ги виждаме на сцената, независимо кой и от къде разглежда файла. Лошото е, че по този начин се увеличава размера на SWF. Един добър начин да избягаме от това е използването на така наречените системни шрифтове (device fonts). Taka ще се използват шрифтовете, инсталирани на съответния компютър, а не очертанията създадени от Flash.
 Статичен текст и системни шрифтове Flash има три различни вида системни шрифта по подразбиране: _sans (подобен на Arial или Helvetika), _serif (подобен на Times New Roman), typewriter (подобен на Courier). Статичният текст е с изгладени ръбове по подразбиране, което при малък размер на буквите води до нечетливост от замъгляването. Преди, за да премахнем този недостатък трябваше цялостно да изключим изглаждането или да използваме системен шрифт или динамично поле. Сега обаче имаме малко повече свобода >>>. . .
Статичен текст и системни шрифтове Flash има три различни вида системни шрифта по подразбиране: _sans (подобен на Arial или Helvetika), _serif (подобен на Times New Roman), typewriter (подобен на Courier). Статичният текст е с изгладени ръбове по подразбиране, което при малък размер на буквите води до нечетливост от замъгляването. Преди, за да премахнем този недостатък трябваше цялостно да изключим изглаждането или да използваме системен шрифт или динамично поле. Сега обаче имаме малко повече свобода >>>. . .
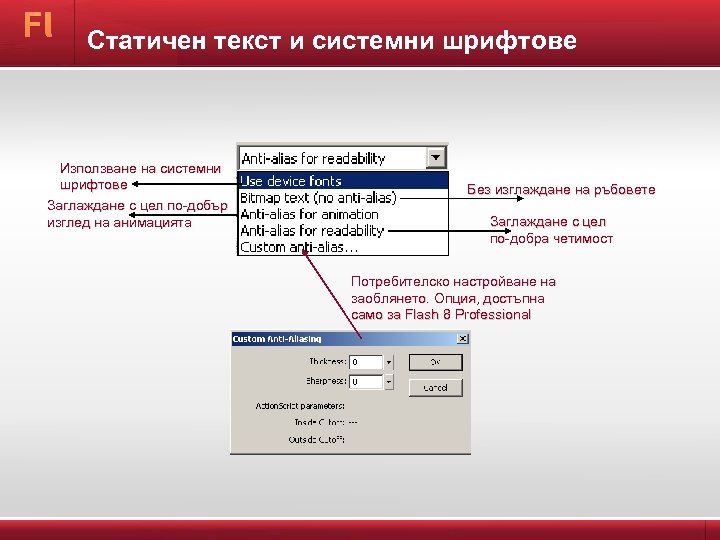
 Статичен текст и системни шрифтове Използване на системни шрифтове Заглаждане с цел по-добър изглед на анимацията Без изглаждане на ръбовете Заглаждане с цел по-добра четимост Потребителско настройване на заоблянето. Опция, достъпна само за Flash 8 Professional
Статичен текст и системни шрифтове Използване на системни шрифтове Заглаждане с цел по-добър изглед на анимацията Без изглаждане на ръбовете Заглаждане с цел по-добра четимост Потребителско настройване на заоблянето. Опция, достъпна само за Flash 8 Professional
 Статичен текст и системни шрифтове Ако се наложи използването на шрифтове по-малки от 8 пункта е препоръчително винаги да използваме опцията Bitmap Text. Добавянето на връзка към e-mail адрес за текстово поле може да стане по два основни начина – посредством URL връзка в инспектора Property или да създадем върху текста невидим бутон и да приложим съответния скрипт за него. Пример: (посредством URL връзка в инспектора Property): mailto: example@exampledamain. com? subject=test
Статичен текст и системни шрифтове Ако се наложи използването на шрифтове по-малки от 8 пункта е препоръчително винаги да използваме опцията Bitmap Text. Добавянето на връзка към e-mail адрес за текстово поле може да стане по два основни начина – посредством URL връзка в инспектора Property или да създадем върху текста невидим бутон и да приложим съответния скрипт за него. Пример: (посредством URL връзка в инспектора Property): mailto: example@exampledamain. com? subject=test
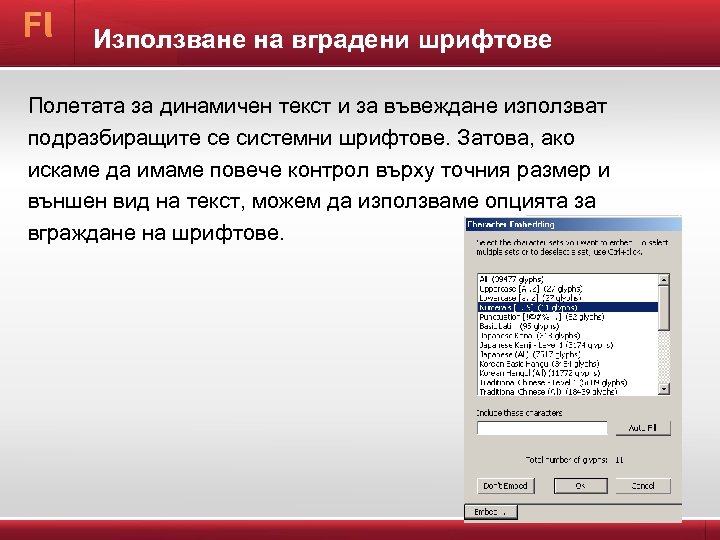
 Използване на вградени шрифтове Полетата за динамичен текст и за въвеждане използват подразбиращите се системни шрифтове. Затова, ако искаме да имаме повече контрол върху точния размер и външен вид на текст, можем да използваме опцията за вграждане на шрифтове.
Използване на вградени шрифтове Полетата за динамичен текст и за въвеждане използват подразбиращите се системни шрифтове. Затова, ако искаме да имаме повече контрол върху точния размер и външен вид на текст, можем да използваме опцията за вграждане на шрифтове.
 Използване на вградени шрифтове Полетата за динамичен текст и за въвеждане използват подразбиращите се системни шрифтове. Затова, ако искаме да имаме повече контрол върху точния размер и външен вид на текст, можем да използваме опцията за вграждане на шрифтове.
Използване на вградени шрифтове Полетата за динамичен текст и за въвеждане използват подразбиращите се системни шрифтове. Затова, ако искаме да имаме повече контрол върху точния размер и външен вид на текст, можем да използваме опцията за вграждане на шрифтове.
 Свойства на шрифта Eдно наистина важно свойство на текста, че той може да бъде селектиран. Съответно така потребителите на нашия Сайт може да копират селектираната част и да я използват. Това става като за съответното текстово поле след като го маркираме, натиснем бутона Selectable в инспектора Property.
Свойства на шрифта Eдно наистина важно свойство на текста, че той може да бъде селектиран. Съответно така потребителите на нашия Сайт може да копират селектираната част и да я използват. Това става като за съответното текстово поле след като го маркираме, натиснем бутона Selectable в инспектора Property.
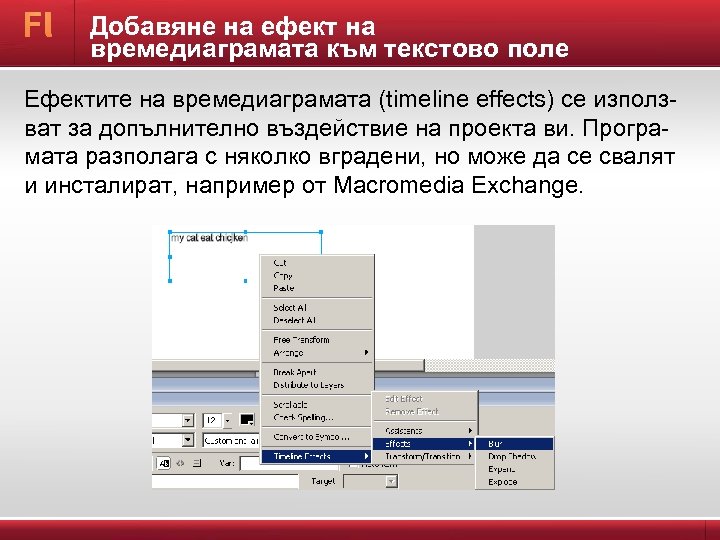
 Добавяне на ефект на времедиаграмата към текстово поле Eфектите на времедиаграмата (timeline effects) сe използват за допълнително въздействие на проекта ви. Програмата разполага с няколко вградени, но може да се свалят и инсталират, например от Macromedia Exchange.
Добавяне на ефект на времедиаграмата към текстово поле Eфектите на времедиаграмата (timeline effects) сe използват за допълнително въздействие на проекта ви. Програмата разполага с няколко вградени, но може да се свалят и инсталират, например от Macromedia Exchange.
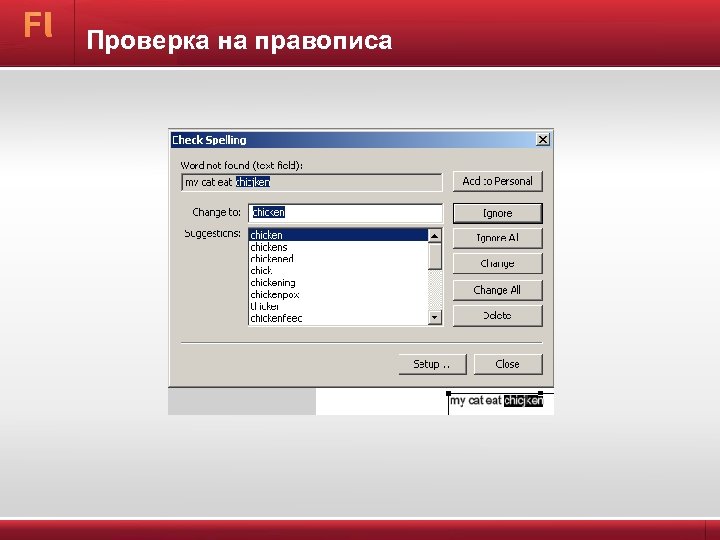
 Проверка на правописа Инструментът за правописа във Flash ни позволява да проверим целия текст на Fla файл. Можем да го проверим във всички текстови полета и дори имена на слоеве или Action. Script. 1. Използване на диалоговия прозорец Spelling Setup за избор на настройки. (Text -> Spelling Setup) 2. Проверка на правописа на документа с помощта на диалоговия прозорец Check Spelling. (Text -> Check Spelling)
Проверка на правописа Инструментът за правописа във Flash ни позволява да проверим целия текст на Fla файл. Можем да го проверим във всички текстови полета и дори имена на слоеве или Action. Script. 1. Използване на диалоговия прозорец Spelling Setup за избор на настройки. (Text -> Spelling Setup) 2. Проверка на правописа на документа с помощта на диалоговия прозорец Check Spelling. (Text -> Check Spelling)
 Проверка на правописа
Проверка на правописа
 Използване на текстово-базирани компоненти Друг начин за добавяне на текст във Flash е с помощта на текстовите компоненти Text. Area и Text. Input. Първият се използва за показване на големи блокове от текст, които могат да се превъртат. А вторият – в случай, че потребителите трябва да въвеждат данни в текстово поле, които понадлежат на по-нататъшна обработка. Грубо погледнато се явяват заместители на полетата за динамичен текст и въвеждане. Недостатък е, че тяхното използване води до по-голям размер на файла, но пък с тях може да правим много други неща като например автоматичното прикачване на scroll.
Използване на текстово-базирани компоненти Друг начин за добавяне на текст във Flash е с помощта на текстовите компоненти Text. Area и Text. Input. Първият се използва за показване на големи блокове от текст, които могат да се превъртат. А вторият – в случай, че потребителите трябва да въвеждат данни в текстово поле, които понадлежат на по-нататъшна обработка. Грубо погледнато се явяват заместители на полетата за динамичен текст и въвеждане. Недостатък е, че тяхното използване води до по-голям размер на файла, но пък с тях може да правим много други неща като например автоматичното прикачване на scroll.
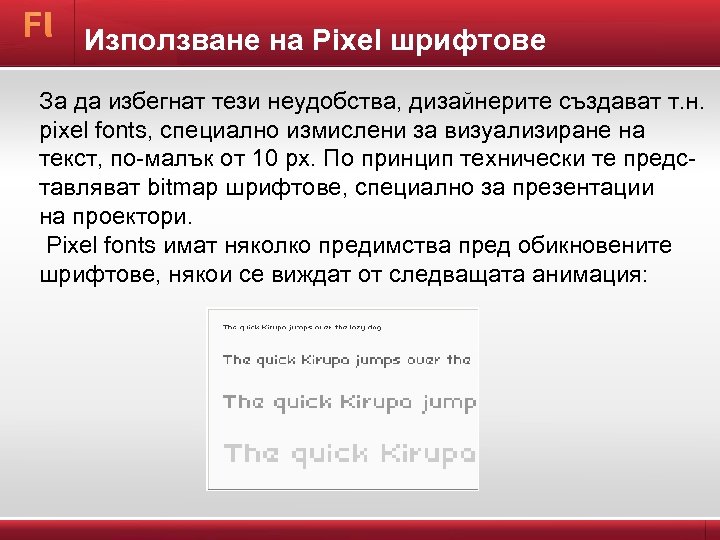
 Използване на Pixel шрифтове За да избегнат тези неудобства, дизайнерите създават т. н. pixel fonts, специално измислени за визуализиране на текст, по-малък от 10 pх. По принцип технически те представляват bitmap шрифтове, специално за презентации на проектори. Pixel fonts имат няколко предимства пред обикновените шрифтове, някои се виждат от следващата анимация:
Използване на Pixel шрифтове За да избегнат тези неудобства, дизайнерите създават т. н. pixel fonts, специално измислени за визуализиране на текст, по-малък от 10 pх. По принцип технически те представляват bitmap шрифтове, специално за презентации на проектори. Pixel fonts имат няколко предимства пред обикновените шрифтове, някои се виждат от следващата анимация:
 Cool. Type - Flash CS 5 подържа следните шрифтови формати: True. Type, Open. Type, Post. Script Type 1, bit (Macintosh), и device fonts. - TLF (The Text Layout Framework)
Cool. Type - Flash CS 5 подържа следните шрифтови формати: True. Type, Open. Type, Post. Script Type 1, bit (Macintosh), и device fonts. - TLF (The Text Layout Framework)
 Създаване на символи и редакция Съществуват трудности в намирането на безплатни сайтове за такива шрифтове. Най-добрите, разбира се се оказват платените. Ето и адресът на един от сайтовете, предоставящ готови такива шрифтове: http: //www. fontsforflash. com/index. php? id 2=ka Нека да покажем как се използват тези шрифтове. . . : 1. 2. 3. След като свалите исканите шрифтове се уверете, че са поставени в правилната папка (Windows->Fonts) Отворете Flash и създайте нов документ. Изберете инструмента за Text от toolbox-а в ляво.
Създаване на символи и редакция Съществуват трудности в намирането на безплатни сайтове за такива шрифтове. Най-добрите, разбира се се оказват платените. Ето и адресът на един от сайтовете, предоставящ готови такива шрифтове: http: //www. fontsforflash. com/index. php? id 2=ka Нека да покажем как се използват тези шрифтове. . . : 1. 2. 3. След като свалите исканите шрифтове се уверете, че са поставени в правилната папка (Windows->Fonts) Отворете Flash и създайте нов документ. Изберете инструмента за Text от toolbox-а в ляво.
 Създаване на символи и редакция Нека да покажем как се използват тези шрифтове. . . : 1. 2. 3. След като свалите исканите шрифтове се уверете, че са поставени в правилната папка (Windows->Fonts) Отворете Flash и създайте нов документ. Изберете инструмента за Text от toolbox-а в ляво.
Създаване на символи и редакция Нека да покажем как се използват тези шрифтове. . . : 1. 2. 3. След като свалите исканите шрифтове се уверете, че са поставени в правилната папка (Windows->Fonts) Отворете Flash и създайте нов документ. Изберете инструмента за Text от toolbox-а в ляво.
 Създаване и редактиране на символи II. Създаване и редактиране на символи 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. Създаване и редактиране на символи на сцената Преглед на символи в библиотеката Влагане на символи и времедиаграми Графични символи Бутони Създаване на текстови бутони Създаване на невидим бутон Създаване и използване на клипове Създаване на меню Създаване на бутони с клипове Дублиране на символи и добавяне на символи на сцената
Създаване и редактиране на символи II. Създаване и редактиране на символи 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. Създаване и редактиране на символи на сцената Преглед на символи в библиотеката Влагане на символи и времедиаграми Графични символи Бутони Създаване на текстови бутони Създаване на невидим бутон Създаване и използване на клипове Създаване на меню Създаване на бутони с клипове Дублиране на символи и добавяне на символи на сцената
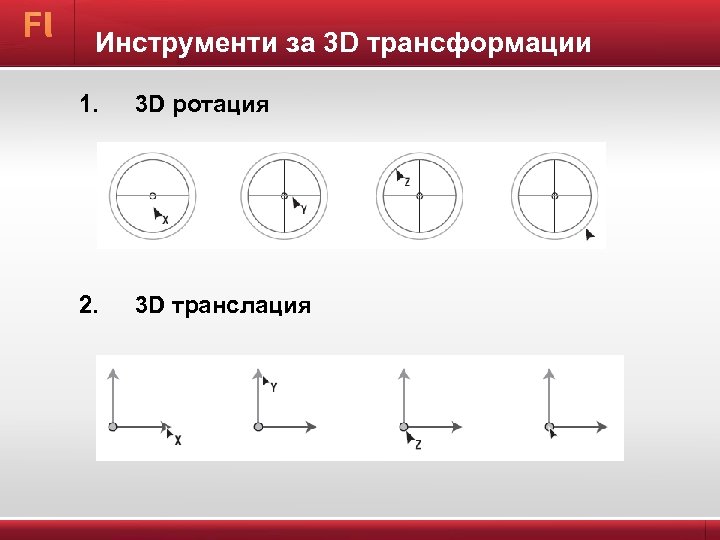
 Инструменти за 3 D трансформации 1. 3 D ротация 2. 3 D транслация
Инструменти за 3 D трансформации 1. 3 D ротация 2. 3 D транслация
 Реалистични анимации с IK Bones Inverse kinematics (IK) или още обратнопропоционалната кинематика е метод на анимиране на обекти и форми, който разчита на структурата им, наречена арматура. IK арматурата работи подобно на скелет, с множество свързани сегменти, наречени кости. Веднъж дефинирана арматурата, ни помага да дефинираме множество пози. Това е, колкото реалистичен толкова и сложен процес.
Реалистични анимации с IK Bones Inverse kinematics (IK) или още обратнопропоционалната кинематика е метод на анимиране на обекти и форми, който разчита на структурата им, наречена арматура. IK арматурата работи подобно на скелет, с множество свързани сегменти, наречени кости. Веднъж дефинирана арматурата, ни помага да дефинираме множество пози. Това е, колкото реалистичен толкова и сложен процес.
 Литература Action. Script 3. 0 Game Programming University, Second Edition, Gary Rosenzweig Foundation Flash CS 5 for Designers, Tom Green and Tiago Dias HOW TO cheat IN Adobe. Flash. CS 5 - The art of design and animation, Chris Georgenes Adobe Flash Professional CS 5 FOR WINDOWS AND MACINTOSH, KATHERINE ULRICH Аdobe Flash CS 3, официален учебен курс Официалният учебен курс на Macromedia Flash 8, с автори: 8 Джеймс Инглиш, издателство Софт Прес. HELP- към Flash CS 5. "FLASH 4 Анимация в Web Ефекти & Дизайн", автори: Кен Милбърн и Джон Крото, издателство: Софт Прес http: //www. adobe. com "Action Script fundamentals seminar“ http: //www. actionscript. org “Flash MX Project”, с автор: Project” Черил Брумбау-Дънкан (Cheryl Brumbaugh-Duncan) www. flashbg. org www. kirupa. com и други. .
Литература Action. Script 3. 0 Game Programming University, Second Edition, Gary Rosenzweig Foundation Flash CS 5 for Designers, Tom Green and Tiago Dias HOW TO cheat IN Adobe. Flash. CS 5 - The art of design and animation, Chris Georgenes Adobe Flash Professional CS 5 FOR WINDOWS AND MACINTOSH, KATHERINE ULRICH Аdobe Flash CS 3, официален учебен курс Официалният учебен курс на Macromedia Flash 8, с автори: 8 Джеймс Инглиш, издателство Софт Прес. HELP- към Flash CS 5. "FLASH 4 Анимация в Web Ефекти & Дизайн", автори: Кен Милбърн и Джон Крото, издателство: Софт Прес http: //www. adobe. com "Action Script fundamentals seminar“ http: //www. actionscript. org “Flash MX Project”, с автор: Project” Черил Брумбау-Дънкан (Cheryl Brumbaugh-Duncan) www. flashbg. org www. kirupa. com и други. .
 Къде ще намирате всичко за курса по Flash ? http: //maya. gmbbg. com
Къде ще намирате всичко за курса по Flash ? http: //maya. gmbbg. com


