HTML-урок 2.pptx
- Количество слайдов: 7

Теги и атрибуты. Курсы HTML Теги и атрибуты обозначенные красным цветом ы будем проходить в других уроках. А зелёным обозначает что это новый тег/атрибут

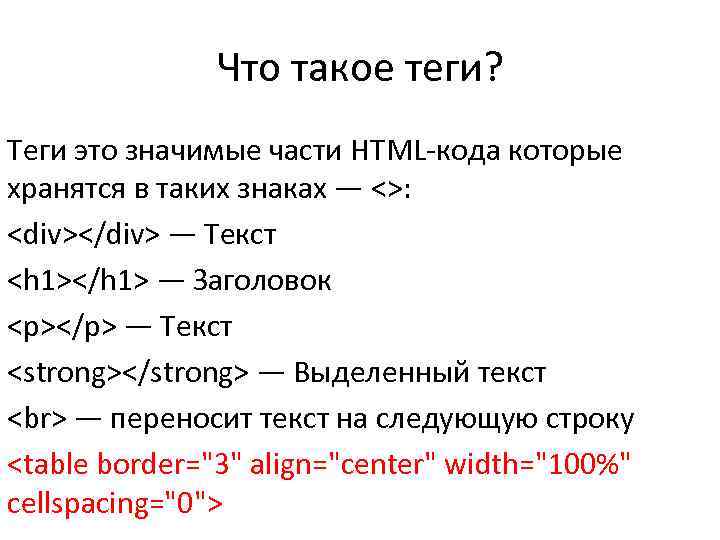
Что такое теги? Теги это значимые части HTML-кода которые хранятся в таких знаках — <>: <div></div> — Текст <h 1></h 1> — Заголовок <p></p> — Текст <strong></strong> — Выделенный текст — переносит текст на следующую строку <table border="3" align="center" width="100%" cellspacing="0">

Что такое атрибуты? Атрибуты это значимые части HTML-кода которые пишутся внутри HTML-тега: <div align=“center"></div> — Делает текст по центру <h 1 align=“center" ></h 1> — Делает заголовок по центру <p align=“center"></p> — Делает текст по центру <strong align=“center" ></strong> — Делает выделенный текст по центру.

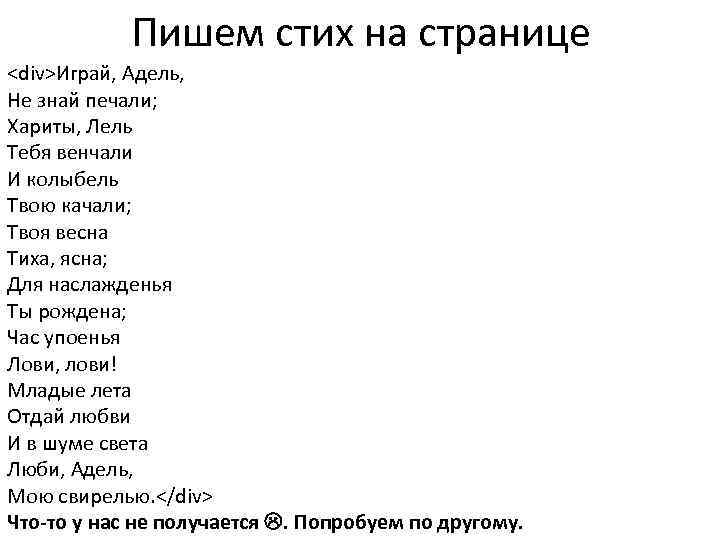
Пишем стих на странице <div>Играй, Адель, Не знай печали; Хариты, Лель Тебя венчали И колыбель Твою качали; Твоя весна Тиха, ясна; Для наслажденья Ты рождена; Час упоенья Лови, лови! Младые лета Отдай любви И в шуме света Люби, Адель, Мою свирелью. </div> Что-то у нас не получается . Попробуем по другому.

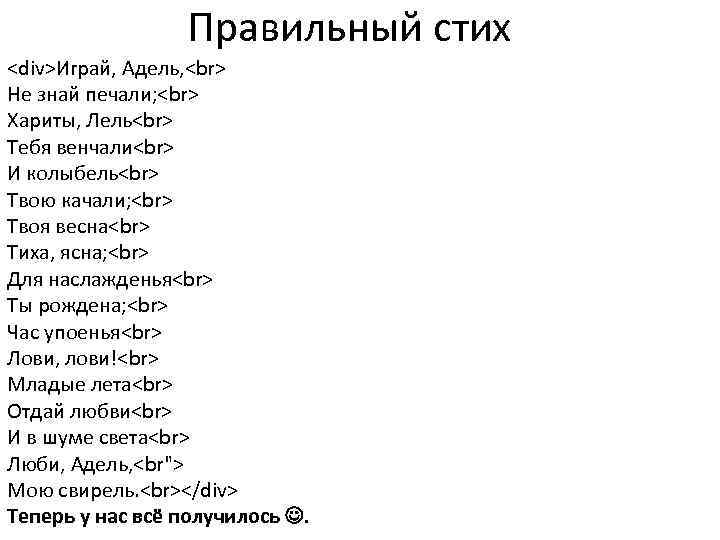
Правильный стих <div>Играй, Адель, Не знай печали; Хариты, Лель Тебя венчали И колыбель Твою качали; Твоя весна Тиха, ясна; Для наслажденья Ты рождена; Час упоенья Лови, лови! Младые лета Отдай любви И в шуме света Люби, Адель, <br"> Мою свирель. </div> Теперь у нас всё получилось .

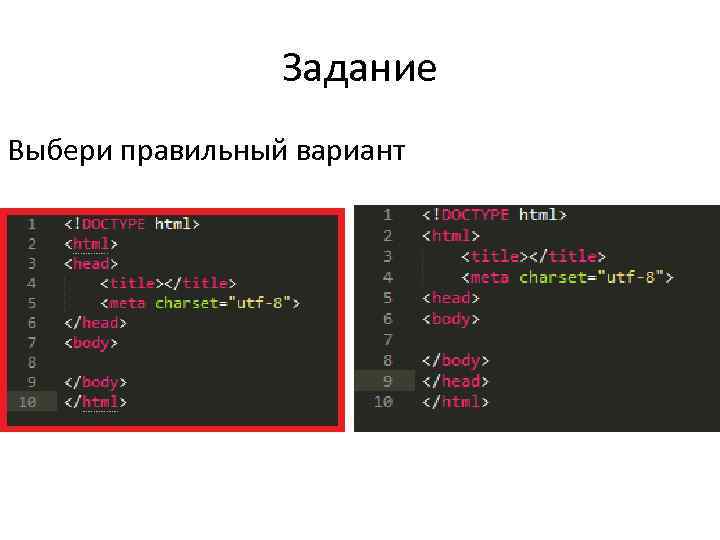
Задание Выбери правильный вариант

Задание Выбери правильный вариант
HTML-урок 2.pptx