Теги.ppt
- Количество слайдов: 26

Тег <A> Атрибут accesskey дозволяє активувати посилання за допомогою деякого сполучення клавіш із заданою в коді посилання буквою або цифрою. Браузери при цьому використовують різні комбінації клавіш. Наприклад, для accesskey = "s" працюють такі поєднання. • Internet Explorer: Alt + S • Chrome: Alt + S • Opera: Shift + Esc, S • Safari: Alt + S • Firefox: Shift + Alt + S

Синтаксис <a accesskey="c">. . . </a> Значення Цифра (0 -9) або латинська літера (a-z). Приклад <p><a href="images/xxx. jpg" accesskey="x">Перегляньте наступне фото!</a></p>

Атрибут tabindex Опис Атрибут tabindex визначає послідовність переходу між посиланнями при натисканні на кнопку Tab. Синтаксис <a tabindex="число">. . . </ a> Значення Будь-яке ціле позитивне число, починаючи з нуля. Значення шикуються послідовно і перехід між посиланнями відбувається від меншого значення до більшого. <p><a href="1. html" tabindex="1">Посилання 1</a></p>

Атрибут target Опис За замовчуванням, при переході за посиланням документ відкривається в поточному вікні або фреймі. При необхідності, ця умова може бути змінена атрибутом target тега <a>. Синтаксис <a target="ім’я вікна">. . . </ a>

Значення Як значення використовується ім'я вікна або фрейму, задане атрибутом name. Якщо встановлено не існуюче ім'я, то буде відкрито нове вікно. В якості зарезервованих імен використовуються наступні: _blank – Завантажує сторінку в нове вікно браузера. _self – Завантажує сторінку в поточне вікно. _parent – Завантажує сторінку у фрейм-батько, якщо фреймів немає, то це значення працює як _self. _top – Скасовує всі фрейми і завантажує сторінку в повному вікні браузера, якщофреймів немає, то це значення працює як _self. Приклад <p><a href="new. html" target="_blank">Відкрити в новому вікні</a></p>

Атрибут title Опис Додає пояснювальний текст до посилання у вигляді підказки. Така підказка відображається, коли курсор миші затримується на посиланні. Синтаксис <a title="текст">. . . </ a> Значення Будь-який текстовий рядок. Рядок повинен заключатися в подвійні або одинарні лапки. Приклад <p><a href="zoo. html" title= «Зображення різноманітних тварин і не тільки. . . ">Малюнки</a></p>

Тег <area> <body> <div id="title"><img src="images/ecctitle. png" width="640" height="158" alt="Детский образовательный центр"> <img src="images/navigate. png" width="640" height="30" alt="Навигация по сайту" usemap="#Navigation"></div> <p><map name="Navigation"> <area shape="poly" coords="113, 24, 211, 24, 233, 0, 137, 0" href="inform. html" alt="Информация"> <area shape="poly" coords="210, 24, 233, 0, 329, 0, 307, 24" href="activity. html" alt="Мероприятия"> <area shape="poly" coords="304, 24, 385, 24, 407, 0, 329, 0" href="depart. html" alt="Отделения"> <area shape="poly" coords="384, 24, 449, 24, 473, 0, 406, 0" href="techinfo. html" alt="Техническая информация"> <area shape="poly" coords="449, 24, 501, 24, 525, 0, 473, 0" href="study. html" alt="Обучение"> … </map></p> </body>

Атрибут coords Опис Встановлює координати області, вона також називається «гаряча область» . Така область може бути посиланням на файл або пов'язана з дією, що визначається скриптом. Значення координат являють собою набір чисел, розділених комами. Якщо дві області перекриваються між собою, пріоритет має та, яка визначена вкоді HTML вище. Синтаксис <area coords="координата 1, координата 2, . . . ">

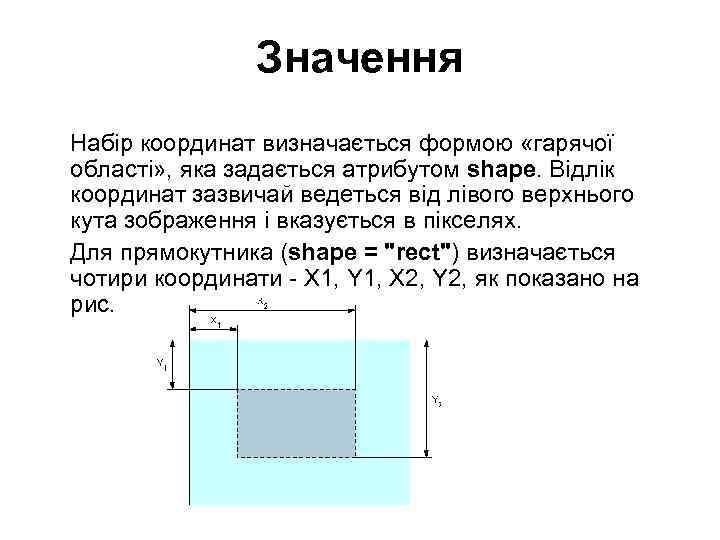
Значення Набір координат визначається формою «гарячої області» , яка задається атрибутом shape. Відлік координат зазвичай ведеться від лівого верхнього кута зображення і вказується в пікселях. Для прямокутника (shape = "rect") визначається чотири координати - X 1, Y 1, X 2, Y 2, як показано на рис.

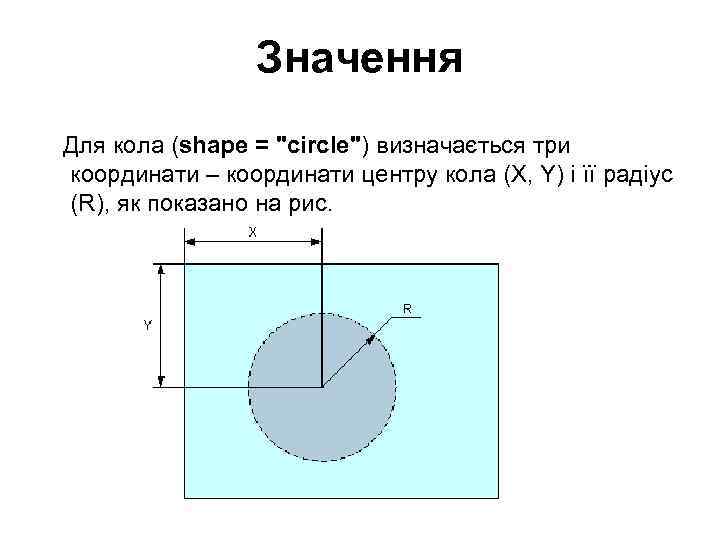
Значення Для кола (shape = "circle") визначається три координати – координати центру кола (X, Y) і її радіус (R), як показано на рис.

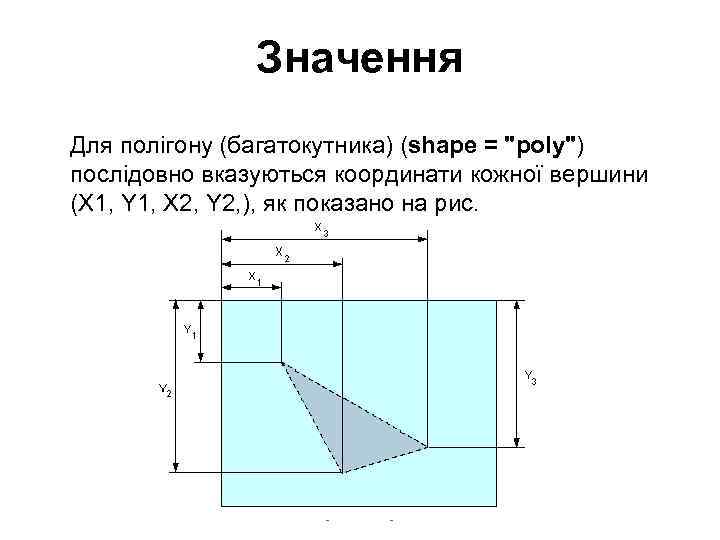
Значення Для полігону (багатокутника) (shape = "poly") послідовно вказуються координати кожної вершини (X 1, Y 1, X 2, Y 2, ), як показано на рис.

Атрибут nohref Опис Цей атрибут повідомляє браузеру, що «гаряча область» не є посиланням. Прицьому атрибут href не повинен включатися. Синтаксис <area nohref>

Атрибут shape Опис Визначає форму «гарячої області» , координати якої задаються за допомогою атрибута coords. Синтаксис <area shape="circle | default | poly | rect"> Значення сircle – Область у вигляді кола. default – Вказує всю область. poly – Область у вигляді полігону (багатокутника). rect – Прямокутна область.

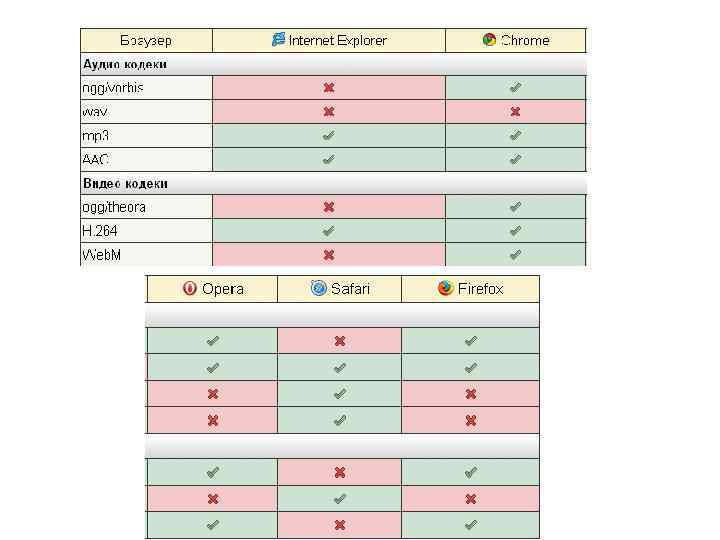
Тег <audio> Опис Додає, відтворює і управляє настройками аудіозапису на веб-сторінці. Шлях до файлу задається через атрибут src або вкладений тег <source>. Всередині контейнера <audio> можна написати текст, який буде виводитися в браузерах, які не працюють з цим тегом.

Список підтримуваних браузерами кодеків обмежений і наведений у табл. Для універсального відтворення в зазначених браузерах аудіо кодують за допомогою різних кодеків і додають файли одночасно через тег <source>.

Синтаксис <audio src="URL"></audio> <source src="URL"> </audio> Атрибути аutoplay – Звук починає грати відразу після завантаження сторінки. <audio autoplay="autoplay"> </audio> controls – Додає панель управління до аудіофайлу. <audio controls="controls"> </audio> loop – Повторює відтворення звуку з початку після його завершення. <audio loop="loop"> </audio> preload – Використовується для завантаження файлу разом із завантаженням веб-сторінки. <audio preload="none | metadata | auto"> </audio> src – Шлях до файлу що відтворюється. <audio src="URL"> </audio>

Тег <bgsound> Атрибути Balance – Управляє балансом звуку між правою і лівою колонками. Значення – ціле число від -10 000 до 10 000. Значення нуль служить для балансу гучності, негативні числа збільшують гучність в лівій колонці, а позитивні - у правій. loop – Встановлює, скільки разів програвати музичний файл. Значення – значення 0 програє файл один раз, -1 програє музику до тих пір, поки поточна веб-сторінка відкрита. Будь-яке ціле позитивне число змушує браузер програвати музичний файл вказане число разів. src – Шлях до музичного файлу. volume – Задає гучність звучання музики. Ціле число від -10 000 до 0. Нуль відповідає максимум гучності звучання.

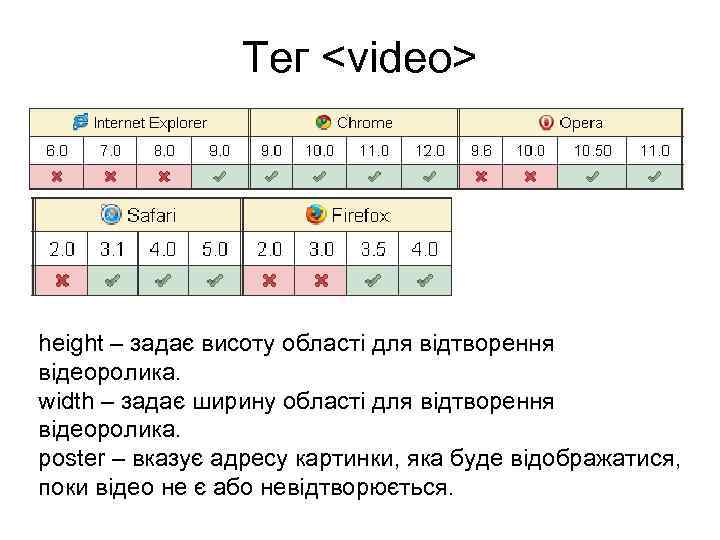
Тег <video> height – задає висоту області для відтворення відеоролика. width – задає ширину області для відтворення відеоролика. poster – вказує адресу картинки, яка буде відображатися, поки відео не є або невідтворюється.


Тег <basefont> Атрибути color – Встановлює колір тексту. face – Визначає гарнітуру шрифту. Будь-яка кількість імен шрифтів розділених комами. Універсальні сімейства шрифтів: • serif - шрифти із зарубками, типу Times; • sans-serif - рубані шрифти (шрифти без засічок або гротески), типовий представник - Arial; • cursive - курсивні шрифти; • fantasy - декоративні шрифти; • monospace - Шрифт фіксованої ширини, ширина кожного символу в такому сімействі однакова. size – Визначає розмір шрифту в умовних одиницях. Приклад <basefont face="Arial, Helvetica, sans-serif" size="+1" color="maroon">

Тег <bdo> встановлює напрям виведення тексту і переважно призначений для використання з мовами, де читання відбувається справа наліво. Наприклад, до них відноситься арабську мову. Синтаксис <bdo dir="ltr | rtl">. . . </bdo>

Тег <big> <body> <p><big>Lorem ipsum dolor sit amet</big></p> <p><big>Lorem</big> ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. <big>Ut</big> wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> </body>

Тег <blink> Опис Встановлює миготіння тексту. Синтаксис <blink> Текст </ blink>

Тег <MARQUEE> Тег <marquee> створює біжучий рядок на сторінці. Приклад <marquee behavior="alternate" direction="left" bgcolor="#ffcc 00"> Lorem ipsum dolor sit amet. . . </marquee>

Тег <details> використовується для зберігання інформ ції, яку можна сховати або показати на вимогу користувача. За умовчанням вміст тега не відображається, для зміни статусу застосовується атрибут open. Синтаксис <details open="open">Текст</details>

Тег <div>
Теги.ppt