650d953a724f0ee0e04e180cf4cb113b.ppt
- Количество слайдов: 62
 Technical information architecture I. Organizational systems • Types of schemes • Types of structures II. Labeling • Types of labels III. Navigation • The research • Navigation schemes IV. Building a better web site • Home page usability Advanced Information Architecture- Fall 02
Technical information architecture I. Organizational systems • Types of schemes • Types of structures II. Labeling • Types of labels III. Navigation • The research • Navigation schemes IV. Building a better web site • Home page usability Advanced Information Architecture- Fall 02
 I. Organizational systems Organizing and providing access to information is a basic IA function Must be able to deal with the ambiguity of language Classification is a difficult task Heterogeneity A collection of unrelated elements with different levels of granularity These should not be placed at the same levels of the hierarchy Idiosincracy People seem to have unique organizational schemes Advanced Information Architecture- Fall 02
I. Organizational systems Organizing and providing access to information is a basic IA function Must be able to deal with the ambiguity of language Classification is a difficult task Heterogeneity A collection of unrelated elements with different levels of granularity These should not be placed at the same levels of the hierarchy Idiosincracy People seem to have unique organizational schemes Advanced Information Architecture- Fall 02
 Organizational schemes Defines shared characteristics of content Exact schemes Well defined and mutually exclusive sections Alphabetical Chronological Geographical Ambiguous schemes Divided into sections that may overlap Useful when we are looking for something and we are not sure Advanced Information Architecture- Fall 02
Organizational schemes Defines shared characteristics of content Exact schemes Well defined and mutually exclusive sections Alphabetical Chronological Geographical Ambiguous schemes Divided into sections that may overlap Useful when we are looking for something and we are not sure Advanced Information Architecture- Fall 02
 Ambiguous schemes Topic Important to cover the breadth of the content Should represent the major subject headings Task Focus is processes, functions, and tasks Useful when the main purpose is to have people do something Audience Divide the content into smaller audience-specific areas Important to understand the needs of these audiences May be open or closed Advanced Information Architecture- Fall 02
Ambiguous schemes Topic Important to cover the breadth of the content Should represent the major subject headings Task Focus is processes, functions, and tasks Useful when the main purpose is to have people do something Audience Divide the content into smaller audience-specific areas Important to understand the needs of these audiences May be open or closed Advanced Information Architecture- Fall 02
 Organizational schemes Metaphor This is risky Hybrids Also risky because the mix can be confusing Organizational structure Constrains the ways in which people can navigate the site Top down hierarchy Taxonomy: a hierarchical arrangement of categories Mutually exclusive subdivisions Clear parent-child relationships Advanced Information Architecture- Fall 02
Organizational schemes Metaphor This is risky Hybrids Also risky because the mix can be confusing Organizational structure Constrains the ways in which people can navigate the site Top down hierarchy Taxonomy: a hierarchical arrangement of categories Mutually exclusive subdivisions Clear parent-child relationships Advanced Information Architecture- Fall 02
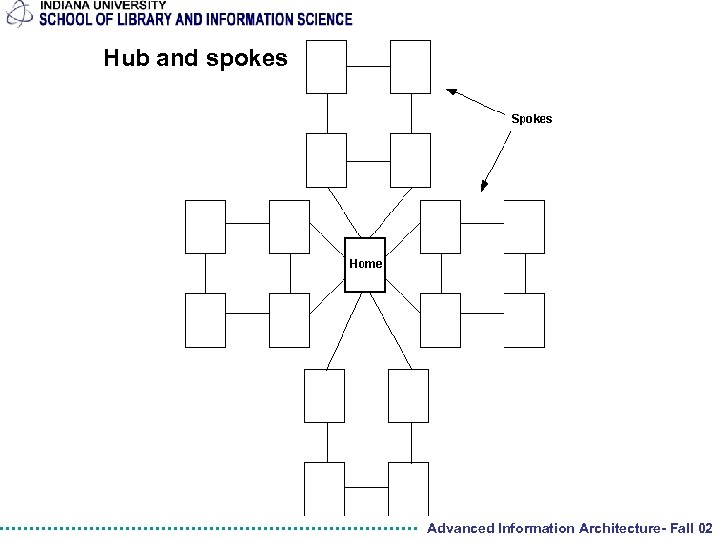
 Hierarchies Balancing the relationship between exclusivity and inclusiveness Crosslisting is possible in a “polyhierarchical taxonomy” Listing items in more than one category Balancing breadth and depth in the taxonomy There are three main options Narrow and deep Broad and shallow Hub and spokes The choice should be determined by the needs of the major stakeholders Advanced Information Architecture- Fall 02
Hierarchies Balancing the relationship between exclusivity and inclusiveness Crosslisting is possible in a “polyhierarchical taxonomy” Listing items in more than one category Balancing breadth and depth in the taxonomy There are three main options Narrow and deep Broad and shallow Hub and spokes The choice should be determined by the needs of the major stakeholders Advanced Information Architecture- Fall 02
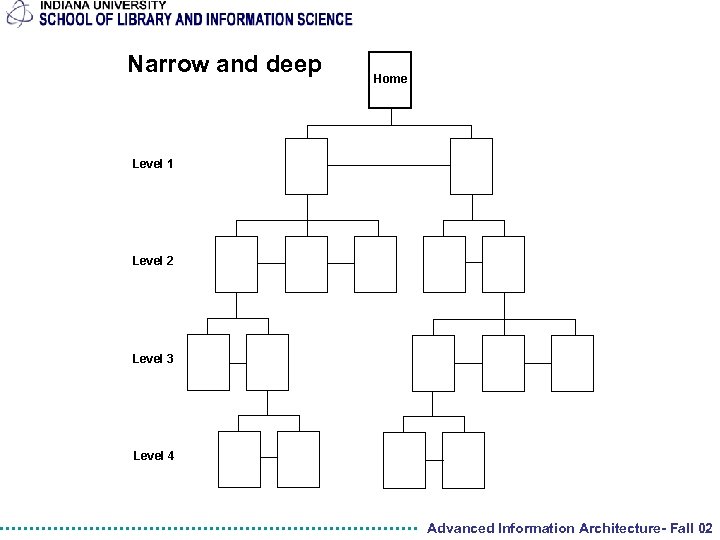
 Narrow and deep Advanced Information Architecture- Fall 02
Narrow and deep Advanced Information Architecture- Fall 02
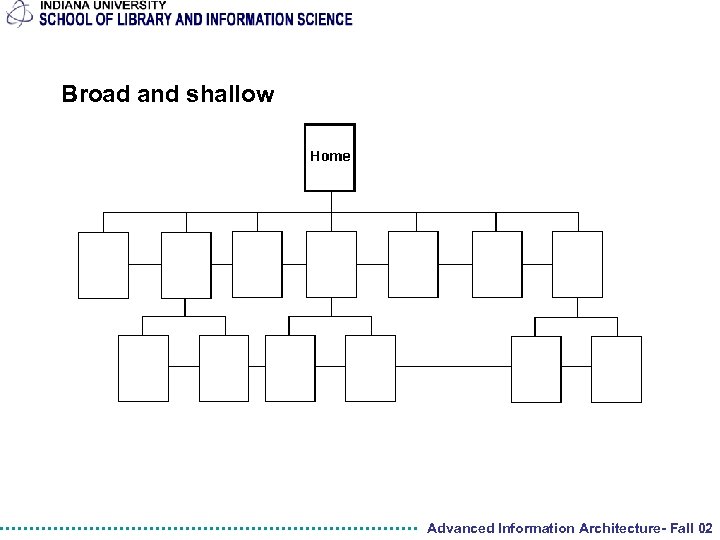
 Broad and shallow Advanced Information Architecture- Fall 02
Broad and shallow Advanced Information Architecture- Fall 02
 Hub and spokes Advanced Information Architecture- Fall 02
Hub and spokes Advanced Information Architecture- Fall 02
 Database driven This is a bottom up approach used in dynamically generated sites The use of relational databases means that metadata becomes more important Careful use of metadata supports browsing and searching A structured metadata scheme involves working with entity relationship diagrams (ERD) These define entities, their attributes, and relations among them Allows automatic index generation Searching through specific fields Advanced Information Architecture- Fall 02
Database driven This is a bottom up approach used in dynamically generated sites The use of relational databases means that metadata becomes more important Careful use of metadata supports browsing and searching A structured metadata scheme involves working with entity relationship diagrams (ERD) These define entities, their attributes, and relations among them Allows automatic index generation Searching through specific fields Advanced Information Architecture- Fall 02
 Technical information architecture I. Organizational systems • Types of schemes • Types of structures II. Labeling • Types of labels III. Navigation • The research • Navigation schemes IV. Building a better web site • Home page usability Advanced Information Architecture- Fall 02
Technical information architecture I. Organizational systems • Types of schemes • Types of structures II. Labeling • Types of labels III. Navigation • The research • Navigation schemes IV. Building a better web site • Home page usability Advanced Information Architecture- Fall 02
 II. Labeling • Types of labels A label provides a shorthand representation of the site’s organization and content The challenge is to use terms that are meaningful to the audience that accurately reflects the site’s content Labels should represent and clearly differentiate among major content and functional categories They should avoid jargon They should make a good impression on the audience since they represent the site owners Good labeling is a major component in the site’s usability Advanced Information Architecture- Fall 02
II. Labeling • Types of labels A label provides a shorthand representation of the site’s organization and content The challenge is to use terms that are meaningful to the audience that accurately reflects the site’s content Labels should represent and clearly differentiate among major content and functional categories They should avoid jargon They should make a good impression on the audience since they represent the site owners Good labeling is a major component in the site’s usability Advanced Information Architecture- Fall 02
 Types of labels Contextual links Labels leading to other pages or within the same page These should be developed systematically They should draw meaning from the surrounding context when possible May require working with content authors Headings To describe the chunks of information that follow Can establish hierarchies, typically though parent-child relations Makes use of design elements to represent relations Advanced Information Architecture- Fall 02
Types of labels Contextual links Labels leading to other pages or within the same page These should be developed systematically They should draw meaning from the surrounding context when possible May require working with content authors Headings To describe the chunks of information that follow Can establish hierarchies, typically though parent-child relations Makes use of design elements to represent relations Advanced Information Architecture- Fall 02
 Within navigation systems Consistency is important here The same label can sometimes be used to represent different types of information News can refer to site updates here and press releases there Scope notes are useful to clarify the particular use Index terms Making use of keywords, metadata, or controlled vocabularies as labels Supports browsing and provides an overview, especially when used in a site index Advanced Information Architecture- Fall 02
Within navigation systems Consistency is important here The same label can sometimes be used to represent different types of information News can refer to site updates here and press releases there Scope notes are useful to clarify the particular use Index terms Making use of keywords, metadata, or controlled vocabularies as labels Supports browsing and provides an overview, especially when used in a site index Advanced Information Architecture- Fall 02
 Iconic labels Graphics must be used carefully Conveying meaning may be difficult with a cross-cultural audience Designing labels It is important to consider the site’s content, audience, and context when creating a labeling system Try to keep the scope narrow Make sure that the system is consistent Predictability helps it to become invisible Try not to mix levels of granularity Advanced Information Architecture- Fall 02
Iconic labels Graphics must be used carefully Conveying meaning may be difficult with a cross-cultural audience Designing labels It is important to consider the site’s content, audience, and context when creating a labeling system Try to keep the scope narrow Make sure that the system is consistent Predictability helps it to become invisible Try not to mix levels of granularity Advanced Information Architecture- Fall 02
 Technical information architecture I. Organizational systems • Types of schemes • Types of structures II. Labeling • Types of labels III. Navigation • The research • Navigation schemes IV. Building a better web site • Home page usability Advanced Information Architecture- Fall 02
Technical information architecture I. Organizational systems • Types of schemes • Types of structures II. Labeling • Types of labels III. Navigation • The research • Navigation schemes IV. Building a better web site • Home page usability Advanced Information Architecture- Fall 02
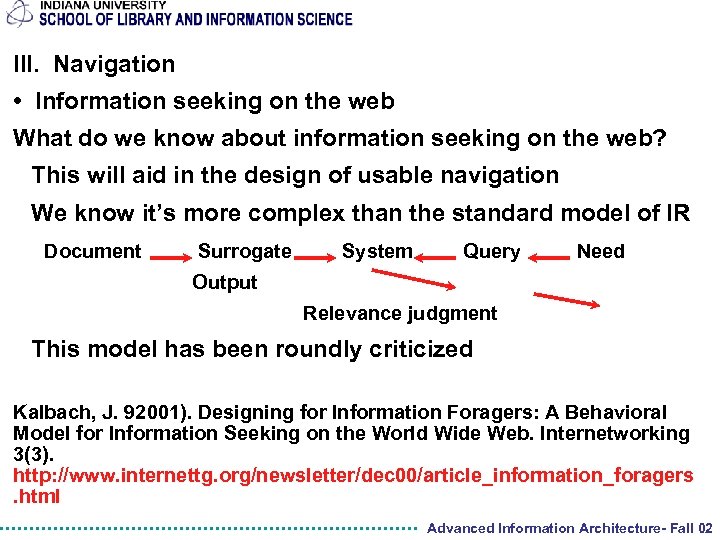
 III. Navigation • Information seeking on the web What do we know about information seeking on the web? This will aid in the design of usable navigation We know it’s more complex than the standard model of IR Document Surrogate System Query Need Output Relevance judgment This model has been roundly criticized Kalbach, J. 92001). Designing for Information Foragers: A Behavioral Model for Information Seeking on the World Wide Web. Internetworking 3(3). http: //www. internettg. org/newsletter/dec 00/article_information_foragers. html Advanced Information Architecture- Fall 02
III. Navigation • Information seeking on the web What do we know about information seeking on the web? This will aid in the design of usable navigation We know it’s more complex than the standard model of IR Document Surrogate System Query Need Output Relevance judgment This model has been roundly criticized Kalbach, J. 92001). Designing for Information Foragers: A Behavioral Model for Information Seeking on the World Wide Web. Internetworking 3(3). http: //www. internettg. org/newsletter/dec 00/article_information_foragers. html Advanced Information Architecture- Fall 02
 There alternative approaches: Dervin’s sense-making Main components: user situations, gaps in knowledge, and bridging (information seeking and use Belkin’s “anomalous states of knowledge” (ASK) We can’t easily formulate queries or find what we need because we don’t know what we don’t know The challenge is to adapt systems to ASK Taylor’s value-added approach Focus is on the user’s problems Important criteria are the perceived utility and value a user gets from a system Advanced Information Architecture- Fall 02
There alternative approaches: Dervin’s sense-making Main components: user situations, gaps in knowledge, and bridging (information seeking and use Belkin’s “anomalous states of knowledge” (ASK) We can’t easily formulate queries or find what we need because we don’t know what we don’t know The challenge is to adapt systems to ASK Taylor’s value-added approach Focus is on the user’s problems Important criteria are the perceived utility and value a user gets from a system Advanced Information Architecture- Fall 02
 The research tells us that: Failures in IR are due to poor system design, not user error Online search strategies change rapidly and searches evolve as users learn more about what is available User must be able to properly interact and negotiate with systems to meet their information needs Searchers constantly weigh the potential information gained against the cost of performing a task necessary to find information An important design challenge is saving users time Information seeking on the web has some unique attributes, but can be explained by traditional models of behavior Advanced Information Architecture- Fall 02
The research tells us that: Failures in IR are due to poor system design, not user error Online search strategies change rapidly and searches evolve as users learn more about what is available User must be able to properly interact and negotiate with systems to meet their information needs Searchers constantly weigh the potential information gained against the cost of performing a task necessary to find information An important design challenge is saving users time Information seeking on the web has some unique attributes, but can be explained by traditional models of behavior Advanced Information Architecture- Fall 02
 How do we search for information online? Bates’ berry picking model: We traverse information space in a non-linear way We move from resource to resource, varying search strategies rapidly Browsing and searching complementary activities As we move, our information need may change based on what we learn We are involved in a negotiation with the system This means that flexibility and user control are critical Users must be able to interact naturally and intuitively with a system Advanced Information Architecture- Fall 02
How do we search for information online? Bates’ berry picking model: We traverse information space in a non-linear way We move from resource to resource, varying search strategies rapidly Browsing and searching complementary activities As we move, our information need may change based on what we learn We are involved in a negotiation with the system This means that flexibility and user control are critical Users must be able to interact naturally and intuitively with a system Advanced Information Architecture- Fall 02
 Pirolli and Card’s information foraging This is based on foraging theories in biology and anthropology It emphasizes our ability to calculate the value of our searching on the fly We calculate trade-offs in the value of information gained against the cost of performing the task necessary to find information Foraging refers to the strategies we use in searching for information It focuses on our situational adaptation to our environments The design challenges are to facilitate finding and retrieving while minimizing time on task Advanced Information Architecture- Fall 02
Pirolli and Card’s information foraging This is based on foraging theories in biology and anthropology It emphasizes our ability to calculate the value of our searching on the fly We calculate trade-offs in the value of information gained against the cost of performing the task necessary to find information Foraging refers to the strategies we use in searching for information It focuses on our situational adaptation to our environments The design challenges are to facilitate finding and retrieving while minimizing time on task Advanced Information Architecture- Fall 02
 Spool’s “scent of information” To forage efficiently we need to have a sense of where we are going and why The design of a navigation system should provide us with an accurate “scent” so that we can follow it to our destination Ellis’ model of information seeking Starting Identifying relevant sources of interest Chaining Following and connecting new leads found in an initial source Advanced Information Architecture- Fall 02
Spool’s “scent of information” To forage efficiently we need to have a sense of where we are going and why The design of a navigation system should provide us with an accurate “scent” so that we can follow it to our destination Ellis’ model of information seeking Starting Identifying relevant sources of interest Chaining Following and connecting new leads found in an initial source Advanced Information Architecture- Fall 02
 Ellis’ model (cont) Browsing Scanning contents of identified sources for subject affinity Differentiating Filtering and assessing sources for usefulness Monitoring Keeping abreast of developments in a given subject area Extracting Systematically working through a given source for material of interest Advanced Information Architecture- Fall 02
Ellis’ model (cont) Browsing Scanning contents of identified sources for subject affinity Differentiating Filtering and assessing sources for usefulness Monitoring Keeping abreast of developments in a given subject area Extracting Systematically working through a given source for material of interest Advanced Information Architecture- Fall 02
 Choo and Turnbell’s model of information behaviors on the web Uses Ellis’ model of information behaviors Starting Identifying relevant sources of interest Typically uses familiar pages and tools Chaining Following and connecting new leads found in an initial source Backward chaining: when pointers or references from an initial source are followed Forward chaining: identifies and follows up on other sources that refer to an initial source or document Advanced Information Architecture- Fall 02
Choo and Turnbell’s model of information behaviors on the web Uses Ellis’ model of information behaviors Starting Identifying relevant sources of interest Typically uses familiar pages and tools Chaining Following and connecting new leads found in an initial source Backward chaining: when pointers or references from an initial source are followed Forward chaining: identifies and follows up on other sources that refer to an initial source or document Advanced Information Architecture- Fall 02
 Ellis’ model (cont) Browsing Scanning contents of identified sources for subject affinity Looking through To. Cs, title lists, subject headings, names of organizations or persons Differentiating Filtering and assessing sources for usefulness Monitoring Keeping up on developments in a given area Extracting Systematically working through a given source Advanced Information Architecture- Fall 02
Ellis’ model (cont) Browsing Scanning contents of identified sources for subject affinity Looking through To. Cs, title lists, subject headings, names of organizations or persons Differentiating Filtering and assessing sources for usefulness Monitoring Keeping up on developments in a given area Extracting Systematically working through a given source Advanced Information Architecture- Fall 02
 They add four types of information seeking behavior Undirected viewing We are exposed to information with no specific informational need in mind The purpose is to scan broadly for signs of change Many and varied sources of information are used, and large amounts of information are screened Conditioned viewing We view certain types of information or selected topics The purpose is to evaluate the significance of the information encountered in order to assess its impact We are assessing the significance of developments in those areas Advanced Information Architecture- Fall 02
They add four types of information seeking behavior Undirected viewing We are exposed to information with no specific informational need in mind The purpose is to scan broadly for signs of change Many and varied sources of information are used, and large amounts of information are screened Conditioned viewing We view certain types of information or selected topics The purpose is to evaluate the significance of the information encountered in order to assess its impact We are assessing the significance of developments in those areas Advanced Information Architecture- Fall 02
 And Informal search We look for information to deepen our knowledge and understanding of a specific issue It is a relatively limited and unstructured effort The purpose is to gather information about an issue to determine the need for action Formal search We make a planned effort to obtain specific information about an issue It is structured according to a pre-established procedure or methodology The purpose is to systematically retrieve information to provide a basis for decision making Advanced Information Architecture- Fall 02
And Informal search We look for information to deepen our knowledge and understanding of a specific issue It is a relatively limited and unstructured effort The purpose is to gather information about an issue to determine the need for action Formal search We make a planned effort to obtain specific information about an issue It is structured according to a pre-established procedure or methodology The purpose is to systematically retrieve information to provide a basis for decision making Advanced Information Architecture- Fall 02
 Sources: Bates, M. J. (1989). The design of browsing and berrypicking techniques for the online search interface. Online Review, 13, 407 -424. Belkin, N. J. (1980). Anomalous states of knowledge as the basis for information retrieval. Canadian Journal of Information Science, 5, 133143. Byrne, M. D, John, B. E. , Wehrle, N. S. , and Crow, D. C. (1999). The tangled web we wove: A taskonomy of www use. Human Factors in Computing Systems: Proceedings of CHI 99: 544 -551. Reading, MA: Addison Wesley. Choo, C. W. and Turnbell, D. (2000). Information seeking on the web: An integrated model of browsing and searching. First Monday, 5(2). http: //firstmonday. org/issues/issue 5_2/choo/index. html Ellis, D. (1989). A behavioural model for information retrieval system design. Journal of Information Science, 15 (4/5): 237 -247. Advanced Information Architecture- Fall 02
Sources: Bates, M. J. (1989). The design of browsing and berrypicking techniques for the online search interface. Online Review, 13, 407 -424. Belkin, N. J. (1980). Anomalous states of knowledge as the basis for information retrieval. Canadian Journal of Information Science, 5, 133143. Byrne, M. D, John, B. E. , Wehrle, N. S. , and Crow, D. C. (1999). The tangled web we wove: A taskonomy of www use. Human Factors in Computing Systems: Proceedings of CHI 99: 544 -551. Reading, MA: Addison Wesley. Choo, C. W. and Turnbell, D. (2000). Information seeking on the web: An integrated model of browsing and searching. First Monday, 5(2). http: //firstmonday. org/issues/issue 5_2/choo/index. html Ellis, D. (1989). A behavioural model for information retrieval system design. Journal of Information Science, 15 (4/5): 237 -247. Advanced Information Architecture- Fall 02
 Dervin, B. and Nilan, M. (1986). Information needs and uses. Annual Review of Information Science and Technology, 21: 3 -33. Koman, R. (1998). Helping users find their way by making your site "smelly". Web. Review. com http: //www. webreview. com/pub/98/05/15/feature/index. html Pirolli, P. and Card, S. (1995). Information foraging in information access environments. Human Factors in Computing Systems: Proceedings of CHI 95. http: //www. acm. org/turing/sigs/sigchi/chi 95/Electronic/documnts/pape rs/ppp_bdy. htm Taylor, R. S. (1986). Value-Added Processes in Information Systems. Advanced Information Architecture- Fall 02
Dervin, B. and Nilan, M. (1986). Information needs and uses. Annual Review of Information Science and Technology, 21: 3 -33. Koman, R. (1998). Helping users find their way by making your site "smelly". Web. Review. com http: //www. webreview. com/pub/98/05/15/feature/index. html Pirolli, P. and Card, S. (1995). Information foraging in information access environments. Human Factors in Computing Systems: Proceedings of CHI 95. http: //www. acm. org/turing/sigs/sigchi/chi 95/Electronic/documnts/pape rs/ppp_bdy. htm Taylor, R. S. (1986). Value-Added Processes in Information Systems. Advanced Information Architecture- Fall 02
 So what does this work tell us about navigation? People develop and use navigation tools and “wayfinding systems” They help us determine where we came from, where we are going and where we are going Navigation on a web site should support the site’s organizational structure The tools we build in should support users’ information seeking behaviors Some are “embedded” These provide context and flexibility in the site Some are “supplemental” These are external to the content of the site Advanced Information Architecture- Fall 02
So what does this work tell us about navigation? People develop and use navigation tools and “wayfinding systems” They help us determine where we came from, where we are going and where we are going Navigation on a web site should support the site’s organizational structure The tools we build in should support users’ information seeking behaviors Some are “embedded” These provide context and flexibility in the site Some are “supplemental” These are external to the content of the site Advanced Information Architecture- Fall 02
 One important purpose is to provide context This is important because of the nature of linking People often enter a site without coming through the home page The goal is to allow people to figure out where they are at all times Also to give them a sense of the site If they enter at random, can they figure out where they are in relation to the rest of the site? Will they know how to get to the home page? Do they know where the next pages will lead? What can serve as metaphorical landmarks? Advanced Information Architecture- Fall 02
One important purpose is to provide context This is important because of the nature of linking People often enter a site without coming through the home page The goal is to allow people to figure out where they are at all times Also to give them a sense of the site If they enter at random, can they figure out where they are in relation to the rest of the site? Will they know how to get to the home page? Do they know where the next pages will lead? What can serve as metaphorical landmarks? Advanced Information Architecture- Fall 02
 There are three levels of “embedded” systems Global Present on every page on the site Allows access to key areas on the site Local Provides access to smaller sections of the site These areas may be self-contained (subsites) More common in large sites since these areas may be controlled by different groups Each section may have a different form of navigation The navigation elements may be embedded in the global system Advanced Information Architecture- Fall 02
There are three levels of “embedded” systems Global Present on every page on the site Allows access to key areas on the site Local Provides access to smaller sections of the site These areas may be self-contained (subsites) More common in large sites since these areas may be controlled by different groups Each section may have a different form of navigation The navigation elements may be embedded in the global system Advanced Information Architecture- Fall 02
 Contextual These navigation systems may be unique to a page or set of pages Can be used to support associative learning and directed exploration Often represented with inline links Should be done with care since people tend to scan large blocks of text and may miss them When implementing embedded navigation systems the challenge is to minimize the real estate taken up by them Can use textual or iconic links Very important to test these tools Advanced Information Architecture- Fall 02
Contextual These navigation systems may be unique to a page or set of pages Can be used to support associative learning and directed exploration Often represented with inline links Should be done with care since people tend to scan large blocks of text and may miss them When implementing embedded navigation systems the challenge is to minimize the real estate taken up by them Can use textual or iconic links Very important to test these tools Advanced Information Architecture- Fall 02
 Supplemental navigation systems External to the basic site hierarchy Can be critical to usability Sitemaps Provides an overview of the entire site’s structure Should represent the site hierarchy Site index Typically a flat listing of major sections on the site Will be alphabetical Supports known item searching Put some thought into the level of granularity Advanced Information Architecture- Fall 02
Supplemental navigation systems External to the basic site hierarchy Can be critical to usability Sitemaps Provides an overview of the entire site’s structure Should represent the site hierarchy Site index Typically a flat listing of major sections on the site Will be alphabetical Supports known item searching Put some thought into the level of granularity Advanced Information Architecture- Fall 02
 Site index If the site is very large, it could use a controlled vocabulary “See also” references Term rotation (permutation) site map - map, site Examining logs can be useful to find terms that are typically used Guides Provides a restricted way to learn about the site’s structure Tour or tutorial Can focus on a specific topic or task Advanced Information Architecture- Fall 02
Site index If the site is very large, it could use a controlled vocabulary “See also” references Term rotation (permutation) site map - map, site Examining logs can be useful to find terms that are typically used Guides Provides a restricted way to learn about the site’s structure Tour or tutorial Can focus on a specific topic or task Advanced Information Architecture- Fall 02
 Guides Can be used to preview restricted areas Typically uses linear navigation mixed with graphics Advanced navigation Personalization Dynamically generated pages based on user profiling Different for different types of users Customization User has control over presentation, navigation, and content S/he has to be willing to put in the time to select and organize the options Advanced Information Architecture- Fall 02
Guides Can be used to preview restricted areas Typically uses linear navigation mixed with graphics Advanced navigation Personalization Dynamically generated pages based on user profiling Different for different types of users Customization User has control over presentation, navigation, and content S/he has to be willing to put in the time to select and organize the options Advanced Information Architecture- Fall 02
 Technical information architecture I. Organizational systems • Types of schemes • Types of structures II. Labeling • Types of labels III. Navigation • The research • Navigation schemes IV. Building a better web site • Home page usability Advanced Information Architecture- Fall 02
Technical information architecture I. Organizational systems • Types of schemes • Types of structures II. Labeling • Types of labels III. Navigation • The research • Navigation schemes IV. Building a better web site • Home page usability Advanced Information Architecture- Fall 02
 IV. Building a better web site Developing the information architecture Content inventory List of functions and tasks Chunking, labeling and relationships Setting up the hierarchy Evaluation of metaphor Navigation scheme Design document Advanced Information Architecture- Fall 02
IV. Building a better web site Developing the information architecture Content inventory List of functions and tasks Chunking, labeling and relationships Setting up the hierarchy Evaluation of metaphor Navigation scheme Design document Advanced Information Architecture- Fall 02
 Developing structure, content, and functionality Two important questions: What is the range of content that the key stakeholders want to see on the site? Categories of content include Static Dynamic Functional Transactional Have key informants generate a similar list Advanced Information Architecture- Fall 02
Developing structure, content, and functionality Two important questions: What is the range of content that the key stakeholders want to see on the site? Categories of content include Static Dynamic Functional Transactional Have key informants generate a similar list Advanced Information Architecture- Fall 02
 What are the key functions that should be on the site? Categories include Logon page Sign-up or registration pages Purchasing pages Interaction pages Help pages Have key informants develop similar lists Combine the lists and ask for feedback These lists form the basis for the organization and interactivity of the site (and information architecture) Advanced Information Architecture- Fall 02
What are the key functions that should be on the site? Categories include Logon page Sign-up or registration pages Purchasing pages Interaction pages Help pages Have key informants develop similar lists Combine the lists and ask for feedback These lists form the basis for the organization and interactivity of the site (and information architecture) Advanced Information Architecture- Fall 02
 Seek out informed advice Ask the technology and production people to assess the feasibility of these functions Ask marketing, communications or others to assess the feasibility of moving the content to the web Does the company have the technology and the skills to meet these requirements? Does it have the time and money to buy or pay to build these functions? After these discussions, some functions and content may be dropped to meet budgets and deadlines Others may become overshadowed by more important ones and drop out Advanced Information Architecture- Fall 02
Seek out informed advice Ask the technology and production people to assess the feasibility of these functions Ask marketing, communications or others to assess the feasibility of moving the content to the web Does the company have the technology and the skills to meet these requirements? Does it have the time and money to buy or pay to build these functions? After these discussions, some functions and content may be dropped to meet budgets and deadlines Others may become overshadowed by more important ones and drop out Advanced Information Architecture- Fall 02
 The next stage is organization The content areas have to be named (labeled) and placed in relation to each other This can be done with paper prototyping Develop a schematic for the site 1. Home 2. 1 Who we are 2. 1. 1 Job opportunities 2. 1. 2 How to contact us 2. 2 What we do 2. 2. 1 What we sell Advanced Information Architecture- Fall 02
The next stage is organization The content areas have to be named (labeled) and placed in relation to each other This can be done with paper prototyping Develop a schematic for the site 1. Home 2. 1 Who we are 2. 1. 1 Job opportunities 2. 1. 2 How to contact us 2. 2 What we do 2. 2. 1 What we sell Advanced Information Architecture- Fall 02
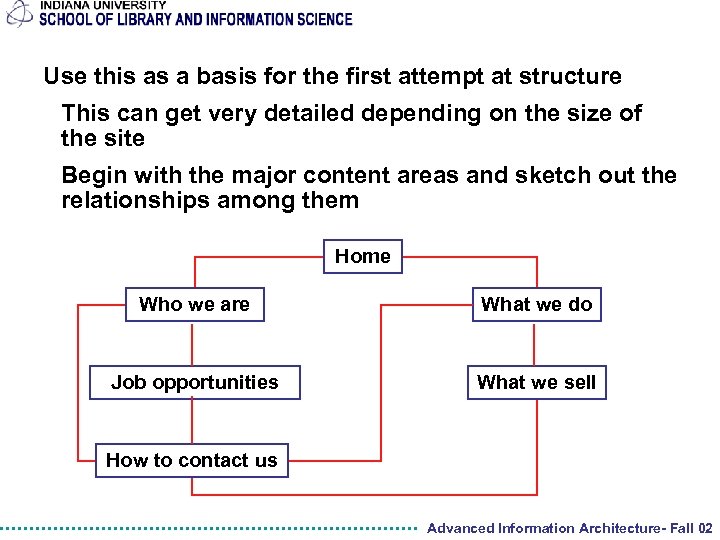
 Use this as a basis for the first attempt at structure This can get very detailed depending on the size of the site Begin with the major content areas and sketch out the relationships among them Home Who we are What we do Job opportunities What we sell How to contact us Advanced Information Architecture- Fall 02
Use this as a basis for the first attempt at structure This can get very detailed depending on the size of the site Begin with the major content areas and sketch out the relationships among them Home Who we are What we do Job opportunities What we sell How to contact us Advanced Information Architecture- Fall 02
 Three types of metaphors are useful to site design: Organizational metaphors These rely on the existing structure of a group, system, or organization Use with caution Functional metaphors relate tasks you can do on the site with tasks you can do in another environment the list of functionalities will be useful here Visual metaphors are based on common graphic elements familiar to most people in our culture Advanced Information Architecture- Fall 02
Three types of metaphors are useful to site design: Organizational metaphors These rely on the existing structure of a group, system, or organization Use with caution Functional metaphors relate tasks you can do on the site with tasks you can do in another environment the list of functionalities will be useful here Visual metaphors are based on common graphic elements familiar to most people in our culture Advanced Information Architecture- Fall 02
 Putting the structure, general content categories and metaphors together provides a high-level view of the site Thinking about the user experience helps you develop the navigation scheme for the site The major content categories can be used for the global navigation scheme Then local schemes can be created for subsections of the site Testing these schemes is important Advanced Information Architecture- Fall 02
Putting the structure, general content categories and metaphors together provides a high-level view of the site Thinking about the user experience helps you develop the navigation scheme for the site The major content categories can be used for the global navigation scheme Then local schemes can be created for subsections of the site Testing these schemes is important Advanced Information Architecture- Fall 02
 There is an interesting range of navigation options: Text links (including breadcrumbs, parent-child) Icons (may or may not have labels) Buttons (need labels) Site map Color channels Title bars (bookmarks Status bar (Java. Script messages or filenames) File/directory naming structure Advanced Information Architecture- Fall 02
There is an interesting range of navigation options: Text links (including breadcrumbs, parent-child) Icons (may or may not have labels) Buttons (need labels) Site map Color channels Title bars (bookmarks Status bar (Java. Script messages or filenames) File/directory naming structure Advanced Information Architecture- Fall 02
 Visual design This activity “faces outward” Visual design is for the people using the site One purpose is to provide a sense of place Who owns the site and what do they do? Where are they on the site? Where they have been? How can they get to where they want to be? Good site structure and an effective visual design enables people to construct a mental map of the site The challenge is to map the site structure onto the visual design with a “wireframe” Advanced Information Architecture- Fall 02
Visual design This activity “faces outward” Visual design is for the people using the site One purpose is to provide a sense of place Who owns the site and what do they do? Where are they on the site? Where they have been? How can they get to where they want to be? Good site structure and an effective visual design enables people to construct a mental map of the site The challenge is to map the site structure onto the visual design with a “wireframe” Advanced Information Architecture- Fall 02
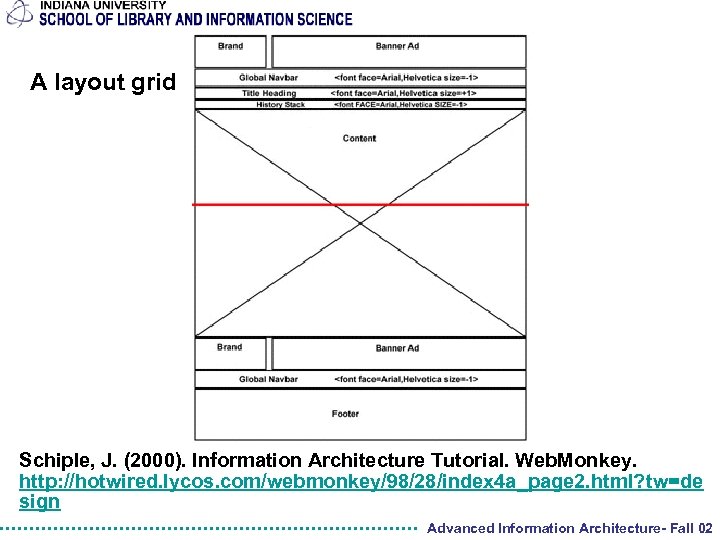
 One way to begin is with the “layout grid” Determine the set of generic pages to be used in the major sections The content data is useful here Develop a set of generic page elements using content and navigation data What should be on every page This should be done globally and locally Draw the set of generic template pages with major elements in place Elements to consider: branding, advertising and sponsorship info, company info, contact info, navigation, page titles, header graphics, footers, and copyrights and privacy statements Advanced Information Architecture- Fall 02
One way to begin is with the “layout grid” Determine the set of generic pages to be used in the major sections The content data is useful here Develop a set of generic page elements using content and navigation data What should be on every page This should be done globally and locally Draw the set of generic template pages with major elements in place Elements to consider: branding, advertising and sponsorship info, company info, contact info, navigation, page titles, header graphics, footers, and copyrights and privacy statements Advanced Information Architecture- Fall 02
 A layout grid Schiple, J. (2000). Information Architecture Tutorial. Web. Monkey. http: //hotwired. lycos. com/webmonkey/98/28/index 4 a_page 2. html? tw=de sign Advanced Information Architecture- Fall 02
A layout grid Schiple, J. (2000). Information Architecture Tutorial. Web. Monkey. http: //hotwired. lycos. com/webmonkey/98/28/index 4 a_page 2. html? tw=de sign Advanced Information Architecture- Fall 02
 The next step is to mock up pages This is the job of the graphic designer The general structure and layout grids set parameters within which designers can develop the pages This is also a point of tension The result is the initial prototype This can be developed as a series of graphic files or HTML pages Eventually the prototype will be mounted on a development server and tested Advanced Information Architecture- Fall 02
The next step is to mock up pages This is the job of the graphic designer The general structure and layout grids set parameters within which designers can develop the pages This is also a point of tension The result is the initial prototype This can be developed as a series of graphic files or HTML pages Eventually the prototype will be mounted on a development server and tested Advanced Information Architecture- Fall 02
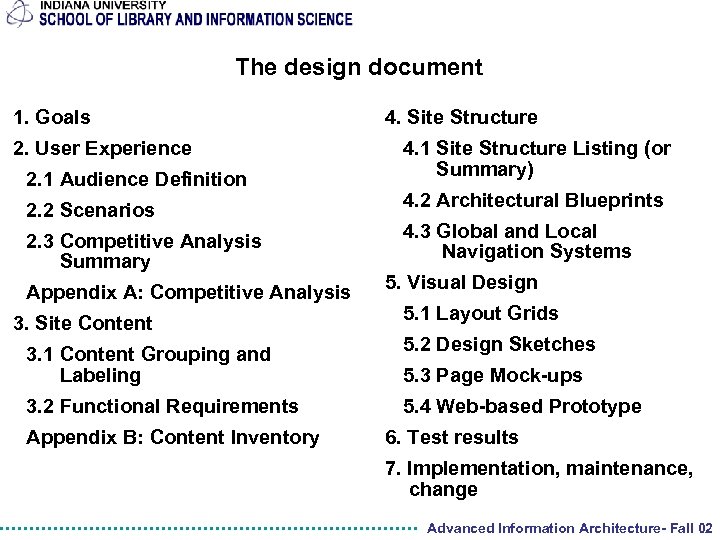
 The design document 1. Goals 2. User Experience 2. 1 Audience Definition 2. 2 Scenarios 2. 3 Competitive Analysis Summary Appendix A: Competitive Analysis 3. Site Content 3. 1 Content Grouping and Labeling 3. 2 Functional Requirements Appendix B: Content Inventory 4. Site Structure 4. 1 Site Structure Listing (or Summary) 4. 2 Architectural Blueprints 4. 3 Global and Local Navigation Systems 5. Visual Design 5. 1 Layout Grids 5. 2 Design Sketches 5. 3 Page Mock-ups 5. 4 Web-based Prototype 6. Test results 7. Implementation, maintenance, change Advanced Information Architecture- Fall 02
The design document 1. Goals 2. User Experience 2. 1 Audience Definition 2. 2 Scenarios 2. 3 Competitive Analysis Summary Appendix A: Competitive Analysis 3. Site Content 3. 1 Content Grouping and Labeling 3. 2 Functional Requirements Appendix B: Content Inventory 4. Site Structure 4. 1 Site Structure Listing (or Summary) 4. 2 Architectural Blueprints 4. 3 Global and Local Navigation Systems 5. Visual Design 5. 1 Layout Grids 5. 2 Design Sketches 5. 3 Page Mock-ups 5. 4 Web-based Prototype 6. Test results 7. Implementation, maintenance, change Advanced Information Architecture- Fall 02
 • Home page usability A homepage is an important feature of an working site “The homepage is the most valuable real estate in the world” Nielsen and Tahir (2001). Homepage Usability. Preface. It is the digital face of the company This is the point of first impression It receives the most visits although people typically do not spend a lot of time there It represents a very large investment The average commercial web site costs ~$1, 400, 000. 37 Advanced Information Architecture- Fall 02
• Home page usability A homepage is an important feature of an working site “The homepage is the most valuable real estate in the world” Nielsen and Tahir (2001). Homepage Usability. Preface. It is the digital face of the company This is the point of first impression It receives the most visits although people typically do not spend a lot of time there It represents a very large investment The average commercial web site costs ~$1, 400, 000. 37 Advanced Information Architecture- Fall 02
 What does a home page do? It provides an overview of the company’s web space It provides a high level view of the site’s information architecture It lays out the top level navigation scheme The page has marketing functions as well This is where branding begins The groundwork for trust-formation occurs here The basic messages of the organization are initially presented here Advanced Information Architecture- Fall 02
What does a home page do? It provides an overview of the company’s web space It provides a high level view of the site’s information architecture It lays out the top level navigation scheme The page has marketing functions as well This is where branding begins The groundwork for trust-formation occurs here The basic messages of the organization are initially presented here Advanced Information Architecture- Fall 02
 Design goals How can you communicate the purpose of your site? Make sure that your logo is visible and in a noticeable location Use a slogan that concisely explains what you do Use it to differentiate yourself Make sure that the home page is distinct in its design This minimizes user confusion Decide what the most important tasks are for your patrons and display appropriate links prominently Be sure to include contact information Advanced Information Architecture- Fall 02
Design goals How can you communicate the purpose of your site? Make sure that your logo is visible and in a noticeable location Use a slogan that concisely explains what you do Use it to differentiate yourself Make sure that the home page is distinct in its design This minimizes user confusion Decide what the most important tasks are for your patrons and display appropriate links prominently Be sure to include contact information Advanced Information Architecture- Fall 02
 Use the page to inform the visitor about your company Provide links to information about the company This could include About us Employment Investor relations Groups these links together Include a link to a page of press releases This is important for journalists Have a link to a page describing your privacy policy Tell people what type of information you collect and what it’s used for Only include information relevant to external audiences Use the intranet for the rest Advanced Information Architecture- Fall 02
Use the page to inform the visitor about your company Provide links to information about the company This could include About us Employment Investor relations Groups these links together Include a link to a page of press releases This is important for journalists Have a link to a page describing your privacy policy Tell people what type of information you collect and what it’s used for Only include information relevant to external audiences Use the intranet for the rest Advanced Information Architecture- Fall 02
 Pay attention to the content of this page - writing matters Use your customers’ language to describe the main sections and categories Find out what terms they use to describe your business processes Avoid the jargon of your particular specialty Try to minimize redundant content Use consistent style rules throughout the site Avoid the imperative except where it is necessary Use examples to clarify content Provide links to further explanations (narrowing) Provide links to more general information (expanding) Advanced Information Architecture- Fall 02
Pay attention to the content of this page - writing matters Use your customers’ language to describe the main sections and categories Find out what terms they use to describe your business processes Avoid the jargon of your particular specialty Try to minimize redundant content Use consistent style rules throughout the site Avoid the imperative except where it is necessary Use examples to clarify content Provide links to further explanations (narrowing) Provide links to more general information (expanding) Advanced Information Architecture- Fall 02
 IA issues Develop a consistent link strategy Clearly distinguish links from each other Avoid generic descriptors like “Click here” and “More” Use link colors that can be differentiated If a link does something unusual, explain it A primary purpose of this page is navigation Group the navigation options and make them visible Avoid redundant choices Clearly label links Use icons carefully Link to the shopping cart from the homepage Advanced Information Architecture- Fall 02
IA issues Develop a consistent link strategy Clearly distinguish links from each other Avoid generic descriptors like “Click here” and “More” Use link colors that can be differentiated If a link does something unusual, explain it A primary purpose of this page is navigation Group the navigation options and make them visible Avoid redundant choices Clearly label links Use icons carefully Link to the shopping cart from the homepage Advanced Information Architecture- Fall 02
 Use a consistent search strategy Provide an input box on the homepage Use a “Go” button to activate the search Search the entire site Include a link to an advanced search option Make the box big and wide enough to allow editing (30 characters) Provide task-oriented shortcuts Link to major tasks and functions that visitors want Avoid overkill with options Advanced Information Architecture- Fall 02
Use a consistent search strategy Provide an input box on the homepage Use a “Go” button to activate the search Search the entire site Include a link to an advanced search option Make the box big and wide enough to allow editing (30 characters) Provide task-oriented shortcuts Link to major tasks and functions that visitors want Avoid overkill with options Advanced Information Architecture- Fall 02
 Be judicious in your use of graphics and animation Use graphics for content and not ornamentation Label the image if it differs from the text it supports Edit or crop images to fit the page Be very careful about overlaying text on images Be even more careful using animation Don’t animate critical elements (like the logo) Remember that it draws attention away from critical content Use high contrast text and background Have the most critical elements “above the fold” Use “liquid layout” Advanced Information Architecture- Fall 02
Be judicious in your use of graphics and animation Use graphics for content and not ornamentation Label the image if it differs from the text it supports Edit or crop images to fit the page Be very careful about overlaying text on images Be even more careful using animation Don’t animate critical elements (like the logo) Remember that it draws attention away from critical content Use high contrast text and background Have the most critical elements “above the fold” Use “liquid layout” Advanced Information Architecture- Fall 02
 Other concerns: Size matters Because of variability in displays, design for a 700 pixel width Design for deep linking If users come in at lower levels, what branding content should they see? Design for consistency What is the metaphor you will carry throughout your site? Navigation: Where am I? Where have I been? Where am I going? Advanced Information Architecture- Fall 02
Other concerns: Size matters Because of variability in displays, design for a 700 pixel width Design for deep linking If users come in at lower levels, what branding content should they see? Design for consistency What is the metaphor you will carry throughout your site? Navigation: Where am I? Where have I been? Where am I going? Advanced Information Architecture- Fall 02
 Navigation has a purpose To place the user’s location and possible movements relative to the site’s information architecture Try to show a page’s position in the hierarchy (breadcrumbs) Site structure Provide search options It should be sensible to users and reflect the tasks they have to accomplish on your site Don’t simply mirror the structure of the organization Linear structure does not take advantage of the web Subsites can be appropriate for large sites Advanced Information Architecture- Fall 02
Navigation has a purpose To place the user’s location and possible movements relative to the site’s information architecture Try to show a page’s position in the hierarchy (breadcrumbs) Site structure Provide search options It should be sensible to users and reflect the tasks they have to accomplish on your site Don’t simply mirror the structure of the organization Linear structure does not take advantage of the web Subsites can be appropriate for large sites Advanced Information Architecture- Fall 02
 Organizing information Classify, label, and catalog content for easy navigation Deal with ambiguity and heterogeneity Clear language is essential, especially for major section headings Present information with varying degrees of granularity (resolution) Different types of information may be side by side (links to articles and journals) Links may lead to single pages or groups of pages It may also be available in varying formats Advanced Information Architecture- Fall 02
Organizing information Classify, label, and catalog content for easy navigation Deal with ambiguity and heterogeneity Clear language is essential, especially for major section headings Present information with varying degrees of granularity (resolution) Different types of information may be side by side (links to articles and journals) Links may lead to single pages or groups of pages It may also be available in varying formats Advanced Information Architecture- Fall 02


