c15caaa1c72bb7d265a129c4d7cefb90.ppt
- Количество слайдов: 60
 Systems Analysis & Design 5 th Edition Chapter 7 ● User Interface, Input, and Output Design
Systems Analysis & Design 5 th Edition Chapter 7 ● User Interface, Input, and Output Design
 Chapter Objectives ● Explain the concept of user interface design and human-computer interaction, including the basic principles of usercentered design ● List specific guidelines for user interface design ● Describe user interface techniques, including screen elements and controls ● Explain input design concepts, techniques, and methods 2
Chapter Objectives ● Explain the concept of user interface design and human-computer interaction, including the basic principles of usercentered design ● List specific guidelines for user interface design ● Describe user interface techniques, including screen elements and controls ● Explain input design concepts, techniques, and methods 2
 Chapter Objectives ● Describe guidelines for data entry screen design ● Use validation checks for reducing input errors ● Design effective source documents and input controls ● Discuss output design issues and various types of output ● Design various types of printed reports, and suggest output controls and security 3
Chapter Objectives ● Describe guidelines for data entry screen design ● Use validation checks for reducing input errors ● Design effective source documents and input controls ● Discuss output design issues and various types of output ● Design various types of printed reports, and suggest output controls and security 3
 Introduction ● User interface, input, and output design continues the systems design phase of the SDLC ● User interface design includes user interaction with the computer, as well as input and output issues 4
Introduction ● User interface, input, and output design continues the systems design phase of the SDLC ● User interface design includes user interaction with the computer, as well as input and output issues 4
 User Interface Design ● After the logical model is constructed, systems analysts turn their attention to the physical design ● A key design element is the user interface (UI) ● Consists of all the hardware, software, screens, menus, functions, and features that affect two-way communications between the user and the computer 5
User Interface Design ● After the logical model is constructed, systems analysts turn their attention to the physical design ● A key design element is the user interface (UI) ● Consists of all the hardware, software, screens, menus, functions, and features that affect two-way communications between the user and the computer 5
 User Interface Design ● Evolution of the User Interface – As information management evolved from centralized data processing to dynamic, enterprise -wide systems, the primary focus also shifted — from the IT department to the users themselves – User-centered system – Requires an understanding of human-computer interaction and user-centered design principles 6
User Interface Design ● Evolution of the User Interface – As information management evolved from centralized data processing to dynamic, enterprise -wide systems, the primary focus also shifted — from the IT department to the users themselves – User-centered system – Requires an understanding of human-computer interaction and user-centered design principles 6
 User Interface Design ● Human-Computer Interaction – Human-computer interaction (HCI) describes the relationship between computers and people who use them to perform business-related tasks – IBM uses its Almaden computer science research site to focus on users and how they experience technology 7
User Interface Design ● Human-Computer Interaction – Human-computer interaction (HCI) describes the relationship between computers and people who use them to perform business-related tasks – IBM uses its Almaden computer science research site to focus on users and how they experience technology 7
 User Interface Design ● Human-Computer Interaction – IBM traces the history and evolution of the human-computer interface — beginning with users typing complex commands in green text on a black screen, through the introduction of the graphical user interface (GUI) – Dr. Clare-Marie Karat states that “in this new computer age, the customer is not only right, the customer has rights” 8
User Interface Design ● Human-Computer Interaction – IBM traces the history and evolution of the human-computer interface — beginning with users typing complex commands in green text on a black screen, through the introduction of the graphical user interface (GUI) – Dr. Clare-Marie Karat states that “in this new computer age, the customer is not only right, the customer has rights” 8
 User Interface Design ● Human-Computer Interaction – The user rights cited by Dr. Karat include • • • Perspective Installation Compliance Instruction Control Feedback Dependencies Scope Assistance Usability 9
User Interface Design ● Human-Computer Interaction – The user rights cited by Dr. Karat include • • • Perspective Installation Compliance Instruction Control Feedback Dependencies Scope Assistance Usability 9
 User Interface Design ● Basic Principles of User-Centered Design – – – Understand the underlying business functions Maximize graphical effectiveness Profile the system’s users Think like a user Use prototyping • Usability metrics 10
User Interface Design ● Basic Principles of User-Centered Design – – – Understand the underlying business functions Maximize graphical effectiveness Profile the system’s users Think like a user Use prototyping • Usability metrics 10
 User Interface Design ● Basic Principles of User-Centered Design – Design a comprehensive interface – Continue the feedback process – Document the interface design 11
User Interface Design ● Basic Principles of User-Centered Design – Design a comprehensive interface – Continue the feedback process – Document the interface design 11
 User Interface Design ● Guidelines for User Interface Design – Follow eight basic guidelines 1. 2. 3. 4. Focus on basic objectives Build an interface that is easy to learn and use Provide features that promote efficiency Make it easy for users to obtain help or correct errors 5. Minimize input data problems 12
User Interface Design ● Guidelines for User Interface Design – Follow eight basic guidelines 1. 2. 3. 4. Focus on basic objectives Build an interface that is easy to learn and use Provide features that promote efficiency Make it easy for users to obtain help or correct errors 5. Minimize input data problems 12
 User Interface Design ● Guidelines for User Interface Design – Follow eight basic guidelines 6. Provide feedback to users 7. Create an attractive layout and design 8. Use familiar terms and images – Good user interface design is based on a combination of ergonomics, aesthetics, and interface technology 13
User Interface Design ● Guidelines for User Interface Design – Follow eight basic guidelines 6. Provide feedback to users 7. Create an attractive layout and design 8. Use familiar terms and images – Good user interface design is based on a combination of ergonomics, aesthetics, and interface technology 13
 User Interface Design ● Guidelines for User Interface Design – Focus on basic objectives • Facilitate the system design objectives • Create a design that is easy to learn and remember • Design the interface to improve user efficiency and productivity • Write commands, actions, and system responses that are consistent and predictable 14
User Interface Design ● Guidelines for User Interface Design – Focus on basic objectives • Facilitate the system design objectives • Create a design that is easy to learn and remember • Design the interface to improve user efficiency and productivity • Write commands, actions, and system responses that are consistent and predictable 14
 User Interface Design ● Guidelines for User Interface Design – Build an interface that is easy to learn and use • Label clearly all controls, buttons, and icons • Select only those images that a user can understand easily • Provide on-screen instructions that are logical, concise, and clear • Show all commands in a list of menu items 15
User Interface Design ● Guidelines for User Interface Design – Build an interface that is easy to learn and use • Label clearly all controls, buttons, and icons • Select only those images that a user can understand easily • Provide on-screen instructions that are logical, concise, and clear • Show all commands in a list of menu items 15
 User Interface Design ● Guidelines for User Interface Design – Provide features that promote efficiency • Organize tasks, commands, and functions in groups that resemble actual business operations • Create alphabetical menu lists • Provide shortcuts so experienced users can avoid multiple menu levels • Use default values if the majority of values in a field are the same 16
User Interface Design ● Guidelines for User Interface Design – Provide features that promote efficiency • Organize tasks, commands, and functions in groups that resemble actual business operations • Create alphabetical menu lists • Provide shortcuts so experienced users can avoid multiple menu levels • Use default values if the majority of values in a field are the same 16
 User Interface Design ● Guidelines for User Interface Design – Make it easy for users to obtain help or correct errors • Ensure that Help is always available • Provide user-selected Help and context-sensitive Help • Provide a direct route for users to return to the point from where Help was requested • Include contact information 17
User Interface Design ● Guidelines for User Interface Design – Make it easy for users to obtain help or correct errors • Ensure that Help is always available • Provide user-selected Help and context-sensitive Help • Provide a direct route for users to return to the point from where Help was requested • Include contact information 17
 User Interface Design ● Guidelines for User Interface Design – Minimize input data problems • Provide data validation checks • Display event-driven messages and reminders • Establish a list of predefined values that users can click to select • Build in rules that enforce data integrity • Use input masks 18
User Interface Design ● Guidelines for User Interface Design – Minimize input data problems • Provide data validation checks • Display event-driven messages and reminders • Establish a list of predefined values that users can click to select • Build in rules that enforce data integrity • Use input masks 18
 User Interface Design ● Guidelines for User Interface Design – Provide feedback to users • Display messages at a logical place on the screen • Alert users to lengthy processing times or delays • Allow messages to remain on the screen long enough for users to read them • Let the user know whether the task or operation was successful or not 19
User Interface Design ● Guidelines for User Interface Design – Provide feedback to users • Display messages at a logical place on the screen • Alert users to lengthy processing times or delays • Allow messages to remain on the screen long enough for users to read them • Let the user know whether the task or operation was successful or not 19
 User Interface Design ● Guidelines for User Interface Design – Create an attractive layout and design • Use appropriate colors to highlight different areas of the screen • Use special effects sparingly • Use hyperlinks that allow users to jump to related topics • Group related objects and information 20
User Interface Design ● Guidelines for User Interface Design – Create an attractive layout and design • Use appropriate colors to highlight different areas of the screen • Use special effects sparingly • Use hyperlinks that allow users to jump to related topics • Group related objects and information 20
 User Interface Design ● Guidelines for User Interface Design – Use familiar terms and images • Remember that users are accustomed to a pattern of red = stop, yellow = caution, and green = go • Provide a keystroke alternative for each menu command • Use familiar commands • Provide a Windows look and feel in your interface design if users are familiar with Windows-based applications 21
User Interface Design ● Guidelines for User Interface Design – Use familiar terms and images • Remember that users are accustomed to a pattern of red = stop, yellow = caution, and green = go • Provide a keystroke alternative for each menu command • Use familiar commands • Provide a Windows look and feel in your interface design if users are familiar with Windows-based applications 21
 User Interface Design ● User Interface Controls – – – Menu bar Toolbar Command button Dialog box Text box Toggle button 22
User Interface Design ● User Interface Controls – – – Menu bar Toolbar Command button Dialog box Text box Toggle button 22
 User Interface Design ● User Interface Controls – – – List box – scroll bar Drop-down list box Option button, or radio button Check box Calendar control Switchboard 23
User Interface Design ● User Interface Controls – – – List box – scroll bar Drop-down list box Option button, or radio button Check box Calendar control Switchboard 23
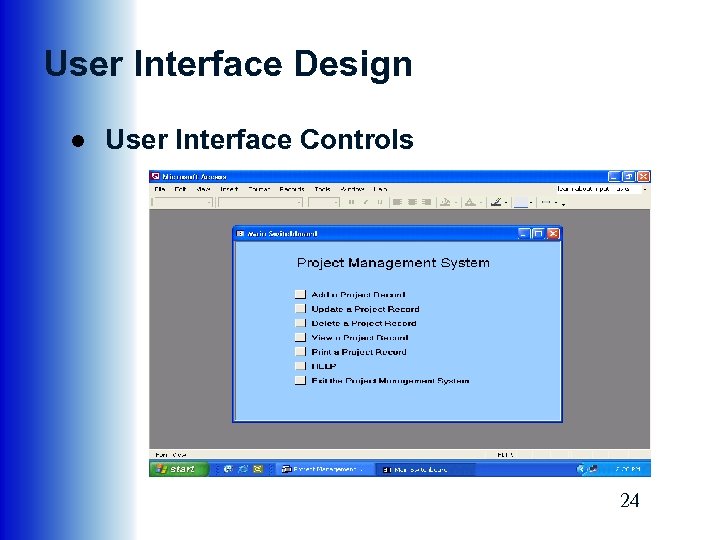
 User Interface Design ● User Interface Controls 24
User Interface Design ● User Interface Controls 24
 Input Design ● Input technology has changed dramatically in recent years ● The quality of the output is only as good as the quality of the input – Garbage in, garbage out (GIGO) – Data capture – Data entry 25
Input Design ● Input technology has changed dramatically in recent years ● The quality of the output is only as good as the quality of the input – Garbage in, garbage out (GIGO) – Data capture – Data entry 25
 Input Design ● Input and Data Entry Methods – Batch input • Batch – Online input • • Online data entry Source data automation Magnetic data strips or swipe scanners POS, ATMs 26
Input Design ● Input and Data Entry Methods – Batch input • Batch – Online input • • Online data entry Source data automation Magnetic data strips or swipe scanners POS, ATMs 26
 Input Design ● Input and Data Entry Methods – Tradeoffs • Unless source data automation is used, manual data entry is slower and more expensive than batch input because it is performed at the time the transaction occurs and often done when computer demand is at its highest • The decision to use batch or online input depends on business requirements 27
Input Design ● Input and Data Entry Methods – Tradeoffs • Unless source data automation is used, manual data entry is slower and more expensive than batch input because it is performed at the time the transaction occurs and often done when computer demand is at its highest • The decision to use batch or online input depends on business requirements 27
 Input Design ● Input Volume – Guidelines will help reduce input volume 1. Input necessary data only 2. Do not input data that the user can retrieve from system files or calculate from other data 3. Do not input constant data 4. Use codes 28
Input Design ● Input Volume – Guidelines will help reduce input volume 1. Input necessary data only 2. Do not input data that the user can retrieve from system files or calculate from other data 3. Do not input constant data 4. Use codes 28
 Input Design ● Designing Data Entry Screens – – Most effective method of online data entry is form filling Guidelines to help design data entry screens 1. Restrict user access to screen locations where data is entered 2. Provide a descriptive caption for every field, and show the user where to enter the data and the required or maximum field size 29
Input Design ● Designing Data Entry Screens – – Most effective method of online data entry is form filling Guidelines to help design data entry screens 1. Restrict user access to screen locations where data is entered 2. Provide a descriptive caption for every field, and show the user where to enter the data and the required or maximum field size 29
 Input Design ● Designing Data Entry Screens – Guidelines to help design data entry screens 3. Display a sample format if a user must enter values in a field in a specific format 4. Require an ending keystroke for every field 5. Do not require users to type leading zeroes for numeric fields 6. Do not require users to type trailing zeroes for numbers that include decimals 30
Input Design ● Designing Data Entry Screens – Guidelines to help design data entry screens 3. Display a sample format if a user must enter values in a field in a specific format 4. Require an ending keystroke for every field 5. Do not require users to type leading zeroes for numeric fields 6. Do not require users to type trailing zeroes for numbers that include decimals 30
 Input Design ● Designing Data Entry Screens – Guidelines to help design data entry screens 7. Display default values so operators can press the ENTER key to accept the suggested value 8. Use a default value when a field value will be constant for successive records or throughout the data entry session 9. Display a list of acceptable values for fields, and provide meaningful error messages 31
Input Design ● Designing Data Entry Screens – Guidelines to help design data entry screens 7. Display default values so operators can press the ENTER key to accept the suggested value 8. Use a default value when a field value will be constant for successive records or throughout the data entry session 9. Display a list of acceptable values for fields, and provide meaningful error messages 31
 Input Design ● Designing Data Entry Screens – Guidelines to help design data entry screens 10. Provide a way to leave the data entry screen at any time without entering the current record 11. Provide users with an opportunity to confirm the accuracy of input data before entering it 12. Provide a means for users to move among fields on the form 32
Input Design ● Designing Data Entry Screens – Guidelines to help design data entry screens 10. Provide a way to leave the data entry screen at any time without entering the current record 11. Provide users with an opportunity to confirm the accuracy of input data before entering it 12. Provide a means for users to move among fields on the form 32
 Input Design ● Designing Data Entry Screens – Guidelines to help design data entry screens 13. Design the screen form layout to match the layout of the source document 14. Allow users to add, change, delete, and view records 15. Provide a method to allow users to search for specific information 33
Input Design ● Designing Data Entry Screens – Guidelines to help design data entry screens 13. Design the screen form layout to match the layout of the source document 14. Allow users to add, change, delete, and view records 15. Provide a method to allow users to search for specific information 33
 Input Design ● Input Errors – Reducing the number of input errors improves data quality – A data validation check improves input quality by testing the data and rejecting any entry that fails to meet specified conditions 34
Input Design ● Input Errors – Reducing the number of input errors improves data quality – A data validation check improves input quality by testing the data and rejecting any entry that fails to meet specified conditions 34
 Input Design ● Input Errors – At least eight types of data validation checks 1. 2. 3. 4. 5. Sequence check Existence check Data type check Range check – limit check Reasonableness check 35
Input Design ● Input Errors – At least eight types of data validation checks 1. 2. 3. 4. 5. Sequence check Existence check Data type check Range check – limit check Reasonableness check 35
 Input Design ● Input Errors – At least eight types of data validation checks 6. Validity check – referential integrity 7. Combination check 8. Batch controls 36
Input Design ● Input Errors – At least eight types of data validation checks 6. Validity check – referential integrity 7. Combination check 8. Batch controls 36
 Input Design ● Source Documents –Source document –Form layout –Heading zone –Control zone –Instruction zone –Body zone –Totals zone –Authorization zone 37
Input Design ● Source Documents –Source document –Form layout –Heading zone –Control zone –Instruction zone –Body zone –Totals zone –Authorization zone 37
 Input Design ● Source Documents – Information should flow on a form from left to right and top to bottom to match the way users read documents naturally – A major challenge of Web-based form design is that most people read and interact differently with on-screen information compared to paper forms 38
Input Design ● Source Documents – Information should flow on a form from left to right and top to bottom to match the way users read documents naturally – A major challenge of Web-based form design is that most people read and interact differently with on-screen information compared to paper forms 38
 Input Design ● Source Documents – Dr. Jakob Nielson believes that users scan a page, picking out individual words and sentences – As a result, Web designers must use scannable text to capture and hold a user’s attention – Layout and design also is important on Webbased forms 39
Input Design ● Source Documents – Dr. Jakob Nielson believes that users scan a page, picking out individual words and sentences – As a result, Web designers must use scannable text to capture and hold a user’s attention – Layout and design also is important on Webbased forms 39
 Input Design ● Input Control – Every piece of information should be traceable back to the input data – Audit trail – Data security – Records retention policy – Encrypted – encryption 40
Input Design ● Input Control – Every piece of information should be traceable back to the input data – Audit trail – Data security – Records retention policy – Encrypted – encryption 40
 Output Design Issues ● Before designing output, ask yourself several questions: – What is the purpose of the output? – Who wants the information, why it is it needed, and how will it be used? – What specific information will be included? – Will the output be printed, viewed on-screen, or both? 41
Output Design Issues ● Before designing output, ask yourself several questions: – What is the purpose of the output? – Who wants the information, why it is it needed, and how will it be used? – What specific information will be included? – Will the output be printed, viewed on-screen, or both? 41
 Output Design Issues ● Before designing output, ask yourself several questions: – When will the information be provided, and how often must it be updated? – Do security or confidentiality issues exist? ● Your answers will affect your output design strategies 42
Output Design Issues ● Before designing output, ask yourself several questions: – When will the information be provided, and how often must it be updated? – Do security or confidentiality issues exist? ● Your answers will affect your output design strategies 42
 Output Design Issues ● Types of Output – In the systems design phase, you must design the actual reports, screen forms, and other output delivery methods – Internet-based information delivery – E-mail – Audio 43
Output Design Issues ● Types of Output – In the systems design phase, you must design the actual reports, screen forms, and other output delivery methods – Internet-based information delivery – E-mail – Audio 43
 Output Design Issues 44
Output Design Issues 44
 Output Design Issues ● Types of Output – Automated facsimile systems • Faxback systems – Computer output microfilm (COM) • Microfilm – Computer output to laser disk (COLD) 45
Output Design Issues ● Types of Output – Automated facsimile systems • Faxback systems – Computer output microfilm (COM) • Microfilm – Computer output to laser disk (COLD) 45
 Output Design Issues ● Specialized Forms of Output – An incredibly diverse marketplace requires a variety of specialized output – Output from one system often becomes input into another system – Although digital technology has opened new horizons in business communications printed output still is the most common type of output 46
Output Design Issues ● Specialized Forms of Output – An incredibly diverse marketplace requires a variety of specialized output – Output from one system often becomes input into another system – Although digital technology has opened new horizons in business communications printed output still is the most common type of output 46
 Printed Output ● Although many organizations strive to reduce the flow of paper and printed reports, few firms have been able to eliminate printed output totally ● Because they are portable, printed reports are convenient, and even necessary in some situations ● Turnaround documents 47
Printed Output ● Although many organizations strive to reduce the flow of paper and printed reports, few firms have been able to eliminate printed output totally ● Because they are portable, printed reports are convenient, and even necessary in some situations ● Turnaround documents 47
 Printed Output ● Types of Reports – Detail reports • • • Detail line Control field Control break report Can be quite lengthy Better alternative is to produce an exception report 48
Printed Output ● Types of Reports – Detail reports • • • Detail line Control field Control break report Can be quite lengthy Better alternative is to produce an exception report 48
 Printed Output ● Types of Reports – Exception reports • Are useful when the user wants information only on records that might require action – Summary reports • Reports used by individuals at higher levels in the organization include less detail than reports used by lower-level employees 49
Printed Output ● Types of Reports – Exception reports • Are useful when the user wants information only on records that might require action – Summary reports • Reports used by individuals at higher levels in the organization include less detail than reports used by lower-level employees 49
 Printed Output ● User Involvement in Report Design – Printed reports are an important way of delivering information to users, so recipients should approve all report designs in advance – To avoid problems submit each design for approval as it is completed, rather than waiting to finish all report designs – Mock-up 50
Printed Output ● User Involvement in Report Design – Printed reports are an important way of delivering information to users, so recipients should approve all report designs in advance – To avoid problems submit each design for approval as it is completed, rather than waiting to finish all report designs – Mock-up 50
 Printed Output ● Report Design Principles – Printed reports must be attractive, professional, and easy to read – Report headers and footers – Page headers and footers – Column heading alignment 51
Printed Output ● Report Design Principles – Printed reports must be attractive, professional, and easy to read – Report headers and footers – Page headers and footers – Column heading alignment 51
 Printed Output ● Report Design Principles – Column Spacing • Space columns of information carefully – Field order • Fields should be displayed and grouped in a logical order – Grouping detail lines • It is meaningful to arrange detail lines in groups • Group header • Group footer 52
Printed Output ● Report Design Principles – Column Spacing • Space columns of information carefully – Field order • Fields should be displayed and grouped in a logical order – Grouping detail lines • It is meaningful to arrange detail lines in groups • Group header • Group footer 52
 Printed Output ● Report Design Example – Revisit the Employee Hours report shown in Figure 7 -36. Although the report follows many of the design guidelines discussed, you still could improve it – Too much detail is on the page, forcing users to search for the information they need 53
Printed Output ● Report Design Example – Revisit the Employee Hours report shown in Figure 7 -36. Although the report follows many of the design guidelines discussed, you still could improve it – Too much detail is on the page, forcing users to search for the information they need 53
 Printed Output ● Other Design Issues – Good design standards produce reports that are uniform and consistent – When a system produces multiple reports, each report should share common design elements – After a report design is approved, you should document the design in a report analysis form 54
Printed Output ● Other Design Issues – Good design standards produce reports that are uniform and consistent – When a system produces multiple reports, each report should share common design elements – After a report design is approved, you should document the design in a report analysis form 54
 Printed Output ● Designing Character-Based Reports – Many systems still produce one or more character-based reports – When report designers create or modify a character-based report, they use a traditional tool that still works well, called a printer spacing chart 55
Printed Output ● Designing Character-Based Reports – Many systems still produce one or more character-based reports – When report designers create or modify a character-based report, they use a traditional tool that still works well, called a printer spacing chart 55
 Printed Output ● Printing Volume and Time Requirements – High volume of reports can significantly increase a system’s TCO – Length calculations – Time calculations • Ppm (pages per minute) • Line printers 56
Printed Output ● Printing Volume and Time Requirements – High volume of reports can significantly increase a system’s TCO – Length calculations – Time calculations • Ppm (pages per minute) • Line printers 56
 Printed Output ● Output Control and Security – Output must be accurate, complete, current, and secure – Output security – The IT department is responsible for output control and security measures – Many companies have installed diskless workstations 57
Printed Output ● Output Control and Security – Output must be accurate, complete, current, and secure – Output security – The IT department is responsible for output control and security measures – Many companies have installed diskless workstations 57
 Chapter Summary ● The chapter began with a discussion of human-computer interaction concepts and graphical user interfaces (GUIs) ● You learned that user-centered design principles are used to understand the business functions, maximize graphical effectiveness, profile the system’s users, think like a user, use prototyping, design a comprehensive interface, continue the feedback process, and document the interface design 58
Chapter Summary ● The chapter began with a discussion of human-computer interaction concepts and graphical user interfaces (GUIs) ● You learned that user-centered design principles are used to understand the business functions, maximize graphical effectiveness, profile the system’s users, think like a user, use prototyping, design a comprehensive interface, continue the feedback process, and document the interface design 58
 Chapter Summary ● An effective way to reduce input errors is to reduce input volume ● The section on output included a discussion of output design issues and a description of various types of output ● Finally, you learned about output control and the various measures you can take to achieve adequate output control to ensure that information is correct, complete, and secure 59
Chapter Summary ● An effective way to reduce input errors is to reduce input volume ● The section on output included a discussion of output design issues and a description of various types of output ● Finally, you learned about output control and the various measures you can take to achieve adequate output control to ensure that information is correct, complete, and secure 59
 Systems Analysis & Design 5 th Edition Chapter 7 Complete
Systems Analysis & Design 5 th Edition Chapter 7 Complete


