2cba96382bc8357067c1019bdfb1f39e.ppt
- Количество слайдов: 105

Styling the New Web Usability with Style Sheets Steven Pemberton

Plan for the day z Introduction, basic CSS: selectors, fonts, colours; Practical y. Break z Intermediate-level stuff: advanced selectors, inheritance, margins, borders, padding; Practical y. Lunch z Advanced stuff: text properties, background, positioning; Practical y. Break z The Future: XML and XHTML; Practical

HTML and SGML z HTML (up to now) has been an SGML application. z SGML is intended to define the structure of documents For instance, <H 1> </H 1> defines a heading without specifying how it should look. <UL> <LI>… </UL> specifies a list of items. z These classifications often have semantic significance. <I> and <B> were mistakes, use <EM> and <STRONG> instead

Contamination z Netscape started to add their own tags, based on the idea that with their market penetration they could get a head start. z Unfortunately most tags added by Netscape are presentation-oriented tags – which do not fit in the structure orientation of standard HTML – such as <BLINK> and <FONT> z These do specify how the item should look, and have no inherent semantics; Microsoft also followed suit.

Style Sheets z In order to get HTML back to being a structure language, W 3 C hosts work on Style Sheets, and producing a Style Sheet Language CSS – Cascading Style Sheets. z Aims: yeasy to write yeasy to implement yhas a development path. z CSS is a 90% solution z For all typesetting possibilities XSL is being developed

CSS z CSS is a language that allows you to specify how a document, or set of documents, should look. z Advantages: y. Separates content from presentation y. Makes HTML a structure language again y. Makes HTML easier to write (and read) y. All HTML styles (and more) are possible y. You can define a house style in one file y. Accessible for the sight-impaired y. You can still see the page on non-CSS browsers z CSS is also an enabling technology for XML

Levels z CSS has been designed with upwards and downwards compatibility in mind. y. CSS 1: basic formatting, fonts, colours, layout; quick and easy to implement y. CSS 2: more advanced formatting; aural style sheets y. CSS 3: printing, multi-column, . . . z In general a valid CSS 1 style sheet is also a valid CSS 2 style sheet. z In general a CSS 2 style sheet can be read and used by a CSS 1 -supporting browser.

Check your log files! z More than 95% of surfers now use a CSS 1 -compatible browser: y. Microsoft IE 3, 4, 5 y. Netscape 4 y. Opera 3. 5 z While the quality of the support for CSS on these browsers is varied, you never need to use the <FONT> tag again! z Today we’ll be largely talking about CSS 1, since it is widely implemented

Why is CSS good for usability? z Presentation is not hard-wired in the HTML z Users can make their own choices (font size, colours, etc), and override the documents z Pages load faster z Pages become more accessible for the sight-impaired (who can use speech browsers) z Pages are viewable on a wider range of platform types

Why is CSS good for the author? z Documents become easier to write (and read) z Presentation is centralised z Easier to provide a house style z Wider range of presentation possibilities z Separation of concerns

Using CSS External file: <html> <head> <link rel=”stylesheet” type=”text/css” href=”http: //www. cwi. nl/style. css”> </head> <body>. . . </body> </html>

Inline style is also possible You can also put your style sheets in the head of your HTML document: <head> <style type=”text/css”> <!- h 1 { color: blue } --> </style> </head> The comment symbols <!-- --> are optional: they hide the style sheet from old browsers. For many reasons, it is better to use external style sheets

Style sheets for XML For XML use a processing instruction: <? xml-stylesheet type="text/css" href="sheet. css"? >

HTML Style Attributes HTML also allows you to use a STYLE attribute: <P STYLE=”color: red”>Stop!</P> This is bad practice, and undoes many of the advantages of CSS. Doesn’t (necessarily) work for XML.

Warning about HTML: <p> z <P> is not the same as <BR>! z Don’t do this: <H 1>The Title</H 1> This is the first paragraph<P> And this is the second z But this: <H 1>The Title</H 1> <P>This is the first paragraph</P> <P>And this is the second</P> z Your CSS will work better, and future versions of HTML will require it anyway.

Structure of CSS 1 z CSS has rules consisting of selectors and blocks; z Blocks are a series of declarations between curly brackets, separated by semicolons: H 1 { font-family: helvetica, sans-serif; font-weight: bold } declaration selector z Declarations consist of a property followed by a value (declarations may also be empty): font-size: 10 pt property value

Comments z Comments are expressed between /* and */ z Example: /* This is a comment */

Basic Selectors z Basic selectors are just element names y. H 1 y. BODY y. P z Several rules can be joined together using the comma: y. H 1, H 2, H 3, H 4, H 5, H 6 { font-family: helvetica, sansserif} z Don’t use html as a selector: use body instead

Warning about HTML: case z HTML is case-insensitive. You can write <H 1>Title</H 1> or <h 1>Title</h 1> z Therefore, you can write selectors either as H 1 {font-weight: bold} or h 1 {font-weight: bold} z Future versions of HTML will be case sensitive, so get used to specifying your selectors in lower case

Examples z h 1, h 2, h 3 { font-family: helvetica, sans-serif } z body { color: white; background-color: black } z p { text-align: justify }

Styling text z There a number of properties for affecting the style of text: yfont-size, font-weight, font-style, font-family, and font-variant yline-height, vertical-align, word-spacing, letterspacing ytext-align, text-decoration, text-transform, textindent

font-size z You can use absolute or relative sizes. Relative sizes are in relation to the parent element (e. g. <body>) z Example: h 1 {font-size: 200%} z Example absolute sizes: 10 pt, small, medium, large, x-small, x-large, xx-large z Example relative sizes: larger, smaller, 120%, 1. 2 em z Initial value is medium Use relative sizes, or the named absolute sizes

Lengths z Relative: Ems: 4 em X height: 1 ex Percentages: 120% Pixels: 12 px (A pixel is not a hardware unit) z Absolute: Inches: 0. 5 in Cm: 2. 5 cm Mm: 25 mm Points: 10 pt Picas: 2 pc (1 pc = 12 pt) Use relative units whenever possible

font-weight z Values: normal, bolder, lighter, 100, 200, …, 900 z normal = 400 z bold = 700 z Initial is normal z Example: h 1, h 2, h 3 {font-weight: bold}

font-style z Values: normal, italic, oblique z Initial: normal z If you specify italic, but the font only has an oblique, you get that (but not vice versa) z Example: em {font-style: italic}

font-family z Values: a list of font names, followed by a generic font z Generic fonts are: serif, sans-serif, monospace, cursive, fantasy: Serif, sans-serif, monospace, cursive, fantasy z Each font is tried in turn until one is found z Example: h 1, h 2, h 3 {font-family: arial, helvetica, sans-serif} z Initial value depends on browser You should always end with a generic family

Colours: color and background-color z The foreground colour (text, borders, etc) is given with the color property z The background colour is given with the backgroundcolor property z Values are 16 colour names: black, white, gray, silver, red, maroon, yellow, olive, green, lime, blue, navy, purple, aqua, fuschia, teal, or #F 00, #FF 0000, rgb(255, 0, 0), rgb(100%, 0, 0) z Example: body {color: black; background-color: white}

Practical 1 z On your machine, you will find a file called practical 1. html. View it with the browser, to see what the defaults look like. z Create a CSS file called practical 1. css, and edit the HTML file to use it. z Make the following changes to the presentation: y<em> elements should have a yellow background y. Headings should be in a sans-serif font z Look at the results. z Now make the presentation white text on blue. z What colours are aqua, fuschia and teal?

Class Selectors z If an element has a class attribute, you can select on it z In the CSS: p. important { color: red } z In the HTML: <p class=”important”>Do not phone before 09: 00!</p> z or all “important” elements regardless of type: . important { color: red }

Use of HTML: span z Use the <span> element as a carrier of class information: Do <span class=”important”>not</span> cross z If you want such text to be styled in some way on non. CSS browsers as well, use <strong> or <em> instead: Do <em class=”important”>not</em> cross Do <strong class=”important”>not</strong> cross

ID Selectors z You can select an element with an ID tag with #: #p 001 {. . } <p id=”p 001”>Now is. . . z or a particular type of element with an ID: h 1#p 023 {. . } <h 1 id=”p 023”>The Next Big Thing</h 1> Used rarely; class is more useful

Contextual Selectors These allow you to address the nesting of the document: h 1 { font-weight: bold } em { font-style: italic } <h 1><em>Now</em> is the time!</h 1> Now is the time h 1 em { font-weight: normal } Now is the time

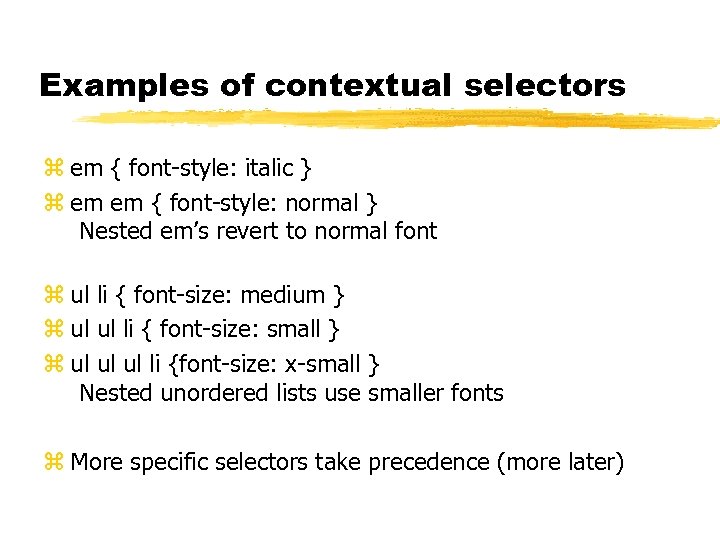
Examples of contextual selectors z em { font-style: italic } z em em { font-style: normal } Nested em’s revert to normal font z ul li { font-size: medium } z ul ul li { font-size: small } z ul ul ul li {font-size: x-small } Nested unordered lists use smaller fonts z More specific selectors take precedence (more later)

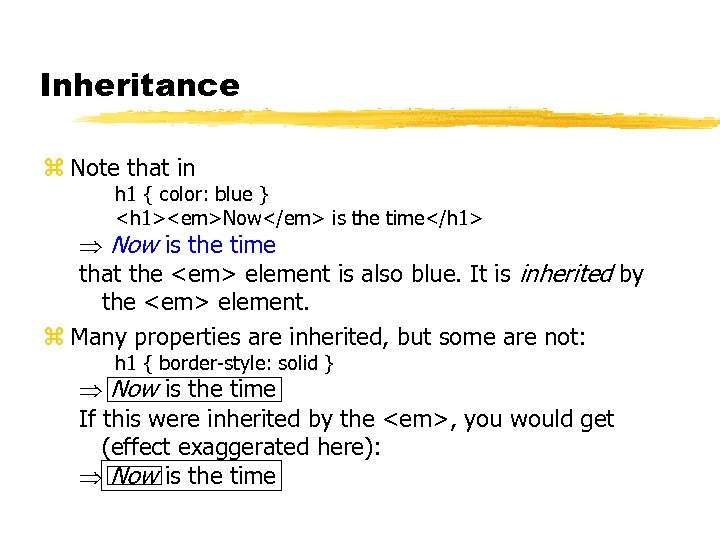
Inheritance z Note that in h 1 { color: blue } <h 1><em>Now</em> is the time</h 1> Now is the time that the <em> element is also blue. It is inherited by the <em> element. z Many properties are inherited, but some are not: h 1 { border-style: solid } Now is the time If this were inherited by the <em>, you would get (effect exaggerated here): Now is the time

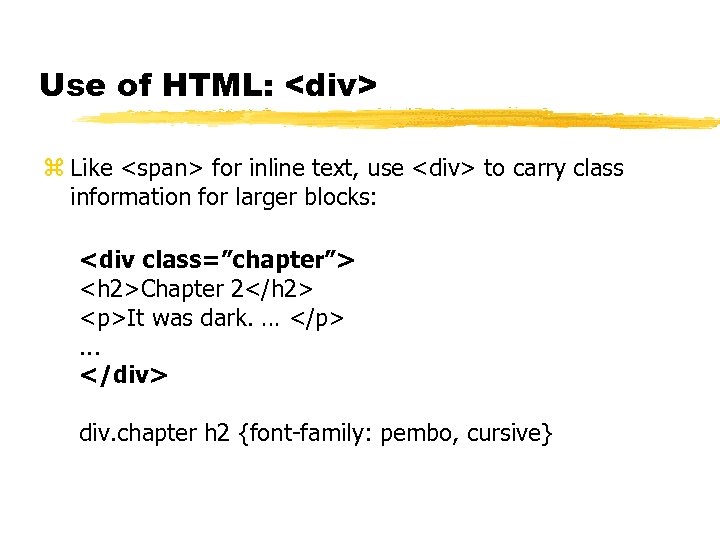
Use of HTML: <div> z Like <span> for inline text, use <div> to carry class information for larger blocks: <div class=”chapter”> <h 2>Chapter 2</h 2> <p>It was dark. … </p>. . . </div> div. chapter h 2 {font-family: pembo, cursive}

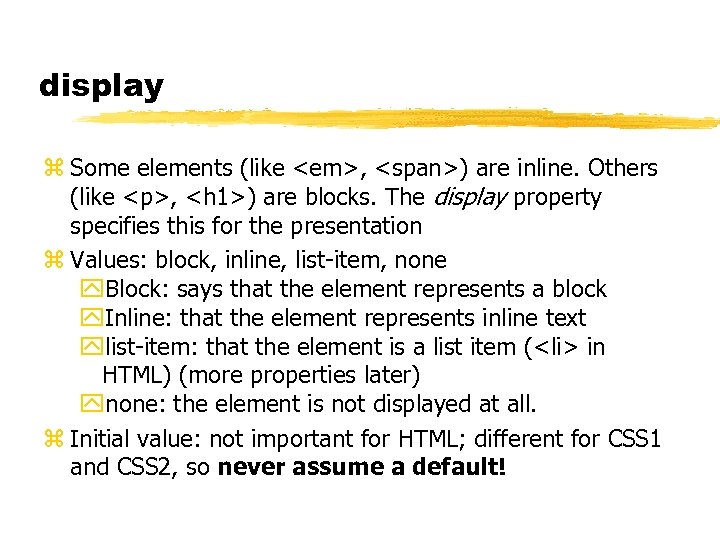
display z Some elements (like <em>, <span>) are inline. Others (like <p>, <h 1>) are blocks. The display property specifies this for the presentation z Values: block, inline, list-item, none y. Block: says that the element represents a block y. Inline: that the element represents inline text ylist-item: that the element is a list item (<li> in HTML) (more properties later) ynone: the element is not displayed at all. z Initial value: not important for HTML; different for CSS 1 and CSS 2, so never assume a default!

Example of display: none z In the CSS: . hidden {display: none} z In the HTML: <p class=”hidden”> Your browser doesn’t support CSS </p>

text-align z Values: justify, left, right, center z Applies to blocks (I. e. elements with display: block or list -item) z Initial: not defined

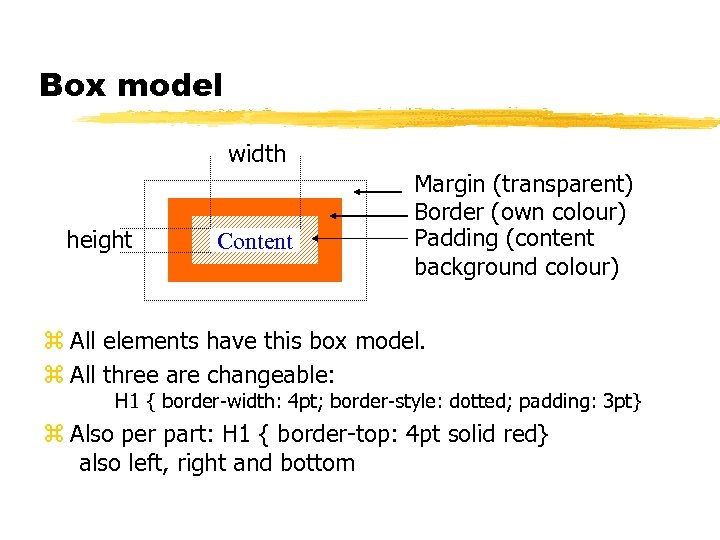
Box model width height Content Margin (transparent) Border (own colour) Padding (content background colour) z All elements have this box model. z All three are changeable: H 1 { border-width: 4 pt; border-style: dotted; padding: 3 pt} z Also per part: H 1 { border-top: 4 pt solid red} also left, right and bottom

Margins: margin-top, -right, -bottom, -left z Examples of values: 0, auto, 2 em, 3 pt, 1%, … z Initial: 0 z Margins are in relation to enclosing element z Percentage values refer to width of containing element z Example: p { margin-left: 3 em } z Negative margins are allowed! z Margins are transparent, so enclosing element’s background shows through z auto means ‘as calculated by the browser’ (see width).

Shortcuts: margin z There a number of shortcuts for some properties. For margins you can set all 4 sides at once: margin: 1 em (sets all 4 to 1 em) margin: 0 1 em 0 2 em z The four values go clockwise and set top right bottom left respectively (TRBL: mnemonics treble, tribal, terrible, true-blue) z Missing values are obtained from the opposite side: “margin: 0 1 em” is the same as “margin: 0 1 em”

Use of margins z Use margins for yindenting yexdenting (using negative margins) yadding space between paragraphs yetc. z When two margins meet vertically, only the larger is used (so the gap between a heading and the following paragraph is the larger of the heading’s margin-bottom and the paragraph’s margin-top)

Padding: padding-top, -right, -bottom, -left z These properties are similar to margins z Examples of values: 0, 2 em, 3 pt, 1%, … z Initial: 0 z Percentages refer to parent element’s width z Negative values are not allowed z Padding takes the colour of the element’s background z Example: padding-top: 1 em z Property padding works like margin, and has up to 4 values (TRBL): padding: 1 em 0 em 2 em 1 em

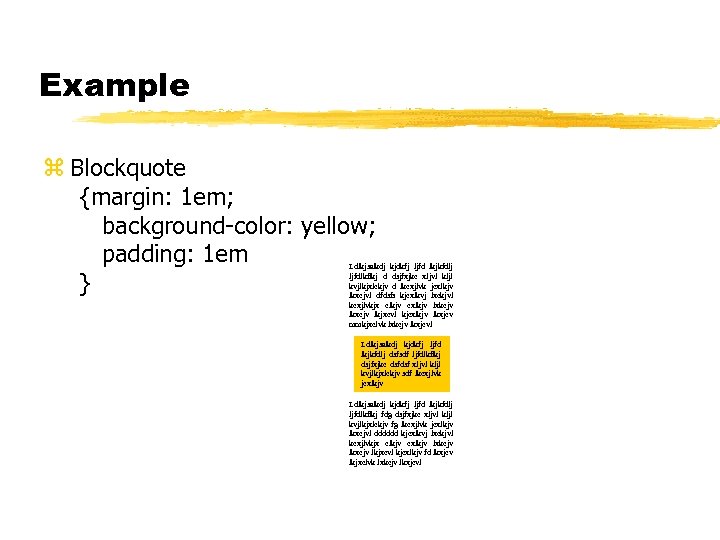
Example z Blockquote {margin: 1 em; background-color: yellow; padding: 1 em } Ldlkjsalkdj kjdkfj ljfd lkjkfdlj ljfdlkflkj d dsjfxjkc xljvl kljl kvjlkjxlckjv d lkcxjlvk jcxlkjv lkxcjvl dfdsfs kjcxlkvj lxckjvl kcxjlvkjx clkjv cxlkjv lxkcjv lkxcjv lkjxcvl kjcxlkjv lkxjcv mmkjxclvk lxkcjv lkxjcvl Ldlkjsalkdj kjdkfj ljfd lkjkfdlj dsfsdf ljfdlkflkj dsjfxjkc dsfdsf xljvl kljl kvjlkjxlckjv sdf lkcxjlvk jcxlkjv Ldlkjsalkdj kjdkfj ljfd lkjkfdlj ljfdlkflkj fdg dsjfxjkc xljvl kljl kvjlkjxlckjv fg lkcxjlvk jcxlkjv lkxcjvl dddddd kjcxlkvj lxckjvl kcxjlvkjx clkjv cxlkjv lxkcjv lkxcjv lkjxcvl kjcxlkjv fd lkxjcv lkjxclvk lxkcjv lkxjcvl

Borders: border-top-width etc. z Borders can have a width, style and color. z For widths: z Properties: border-top-width, -bottom-width, -rightwidth, -left-width z Example values: thin, medium, thick, 1 pt, 1 em, … z Initial: medium (but see border-style) z Example: border-left-width: 1 pt

Shorthand: border-width z Property border-width can have up to 4 values, just like margin and padding (TRBL) z Example: border-width: 1 pt 2 pt y. So top, bottom=1 pt, yright, left= 2 pt

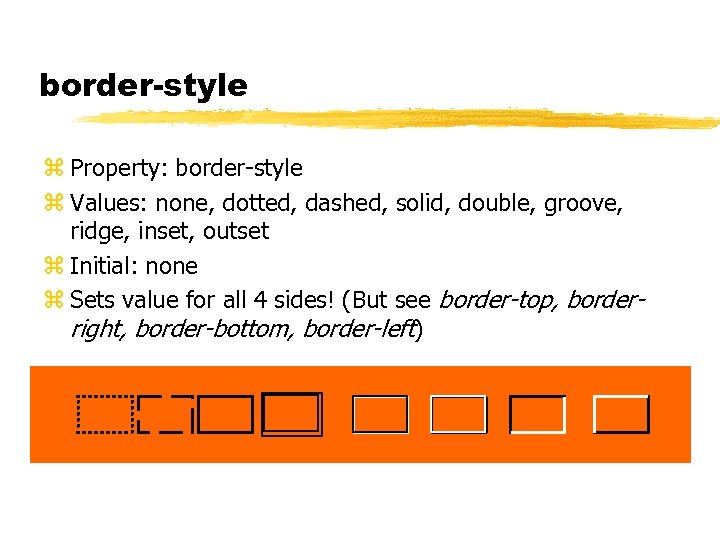
border-style z Property: border-style z Values: none, dotted, dashed, solid, double, groove, ridge, inset, outset z Initial: none z Sets value for all 4 sides! (But see border-top, borderright, border-bottom, border-left)

border-color z Property: border-color z Values: one to four colours (see color property) z Initial: whatever value the color property has for this element z Four values work like margin (etc): TRBL z Example: border-color: red white blue (left side is thus also white)

Shorthands: border-top, -right, -bottom, -left z Values: width style colour z Example: p. note {border-left: medium solid black} z Initial: as individual properties z Values may be in any order (border-top: thin red 1 pt) z Any of the three values may be left out (but see warning later): border-top: thin blue

One last border shorthand: border z Property: border z Values: width style color z Values may be in any order, and any may be omitted (but see warning) z Sets all 4 sides z Example p. warning {border: solid thick red}

Beware when using shorthands! z Border and border-top (etc) also set the colour, so with: blockquote {color: black; border: red medium solid; border-left: dotted } even though the colour isn’t mentioned in the borderleft property, it is there! And its value is the value of color: therefore the left border will be black. Better to be explicit.

Usage of borders z Use borders for: y. Setting off text with a line each side y. Enclosing text in a box y. Putting a line under a paragraph y. Marking changed paragraphs with a line z A border will almost always be too close to the text: use padding to set it off from the text The end

Height and width The height and width of elements is normally determined by context or by the element itself. For instance, for text, the width is determined by the width of the window, and the height by the amount of text. Images have an inbuilt size. You can change these defaults with the height and width properties. z Property: height z Values: auto, 100 px, 15 em, … (no percentages) z Initial: auto

width z Property: width z Values: auto, 100 px, 15 em, 50%, . . . z Initial: auto z Percentages: refer to parent’s width z auto: calculated size, or intrinsic width for images. z Example, to create a page of thumbnails: img { width: 25% } (height is auto so will also scale to preserve aspect ratio)

Practical 2 z Use the file practical 2. html; create and link to practical 2. css z Indent all text except for headings by some amount z Limit the width of the page to some length (note: bug in IE 5) z Make the headings white on blue, and right align them z Make a stylesheet where only the headings are visible, and indented according to their depth (h 1, h 2, etc)

Text properties: line-height z Example values: normal, 1. 2, 120%, 1. 2 em, 12 pt, … z Initial: normal (browser specific) z Better to use relative values z If font-size is 10 pt, then a line-height specified as 1. 2, 120% or 12 em would result in a line-height of 12 pt. The extra space is equally spread above and below the line. z There is a difference in inheritance: a number (e. g. 1. 2) is inherited by the children, but in the case of other factors (120%, 12 em), the resulting value (12 pt) is inherited. If the child has a different font-size, but no specified line-height, it may look wrong. Use numbers

text-decoration z Values: none, or any combination of: underline, overline, line-through, blink z Initial: none z Not all browsers implement blink. z Example: a {text-decoration: underline} underline, overline, line-through

text-indent z This specifies the indentation of the first line of a block of text z Example values: 0, 4 em, 1%, … z Initial: 0 z Use negative values for exdenting a line. Kdslk kldsflk jlkjdsf kdfjlkjdsf oijfojreoi oisjl fjoirjf lkjosdlfkjosd ojoimsodjfoijo fsoij onlksfd oijlkcsoij ocjsoi jcoijsocijoijn knksj ojcso josc oijs ocjsdkc ihjocs noscjn oscnj osncdo nsoidnc osnoc soidjc oisoic nsoinc oinsdocn osn ocnos incoisndoicnsoicn osindc onsocn osndc onsodc noincs onsc oinsoicn oisndc onosdnco isnjd okmsri ojmldsuijredujkedp 0 oldjn d oiujsodic oishdf ojoisfj o Kdskkdslk kldsflk jlkjdsf kdfjlkjdsf oijfojreoi oisjl fjoirjf lkjosdlfkjosd ojoimsodjfoijo fsoij onlksfd oijlkcsoij ocjsoi jcoijsocijoijn knksj ojcso josc oijs ocjsdkc ihjocs noscjn oscnj osncdo nsoidnc osnoc soidjc oisoic nsoinc oinsdocn osn ocnos incoisndoicnsoicn osindc onsocn osndc onsodc noincs onsc oinsoicn oisndc onosdnco isnjd okmsri ojmldsuijredujkedp 0 oldjn d oiujsodic oishdf ojoisfj o

word-spacing, letter-spacing z These are used to stretch or compress text by adding extra spacing between letters or words z Values: normal, 1%, 1 px, . . . z Not widely implemented

vertical-align z For effects like subscript and superscript z Values: baseline, sub, super, top, text-top, middle, bottom, text-bottom, <percentage> z Initial: baseline z Only trust baseline, sub, and super at present z Example: sub {vertical-align: sub}

Background properties: background-image z Example values: none, url(back. gif) z See background-repeat, background-position and background-attachment for details of how it is displayed z Works on any element, not just <body>!

background-position z Specifies where background image is to be placed, or where repeating is to start from z Example values: 0% 0%, top left, center, any reasonable mixture of top, bottom, center, left, right, . . . z Initial: 0% 0% (=top left)

background-repeat z Specifies how background image is to be displayed z Values: repeat, no-repeat, repeat-x, repeat-y yno-repeat: just once at start position yrepeat-x: repeat horizontally both sides of the start position yrepeat-y: repeat vertically above and below start position yrepeat: repeat in all directions (tile the element)

background-attachment z Specifies if the background scrolls with the page, or stays put z Values: scroll, fixed z Initial: scroll z Use for instance to put a logo or water-mark that remains visible when the page is scrolled

Pseudo Classes: Anchors A: link { color: blue } A: visited { color: purple } A: active { color: red } A: link IMG { border-style: single; border-color: blue } z CSS 2, but useful. When the mouse is over an element: a: hover {color: red}

Pseudo element: first-line, first-letter z There also selectors to select the first line and first letter of the formatted output: p: first-line {font-variant: small-caps p: first-letter {color: red} z Not widely implemented

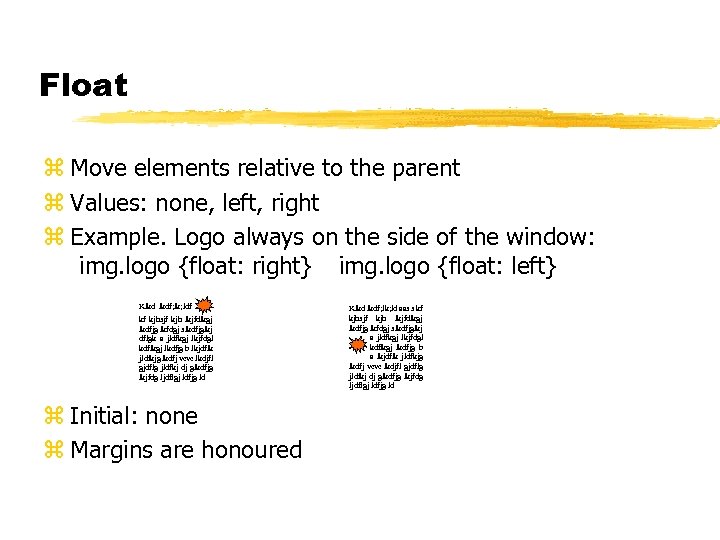
Float z Move elements relative to the parent z Values: none, left, right z Example. Logo always on the side of the window: img. logo {float: right} img. logo {float: left} A Klkd lkdf; lk; ldf kf kjhsjf kjh lkjfdlkgj lkdfjg lkfdgj s lkdfjglkj dflgk a jldfkgj lkjfdgl kdflkgj lkdfjg b lkjdflk jldfkjg lkdfj vcvc lkdjfl gjdflg jldfkj dj glkdfjg lkjfdg ljdflgj ldfjg ld z Initial: none z Margins are honoured Klkd lkdf; lk; ld aas s kf kjhsjf kjh lkjfdlkgj lkdfjg lkfdgj s lkdfjglkj dflgk a jldfkgj lkjfdgl dflgk kdflkgj lkdfjg b dflgk a lkjdflk jldfkjg lkdfj vcvc lkdjfl gjdflg jldfkj dj glkdfjg lkjfdg ljdflgj ldfjg ld

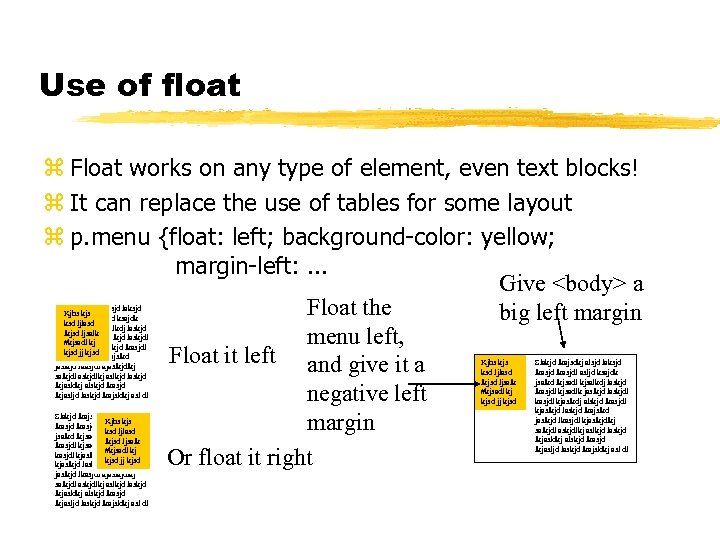
Use of float z Float works on any type of element, even text blocks! z It can replace the use of tables for some layout z p. menu {float: left; background-color: yellow; margin-left: . . . Give <body> a Float the big left margin menu left, Float it left and give it a negative left margin Or float it right Slakjd lkajsdkj alsjd laksjd Kjhs kjs lkasjdl asljd ksajdk ksd ljlasd jsalkd lkjsadl kjsalkdj laskjd lkjsd ljsalk lkasjdl kjsadlk jaslkjd laskjdl #kjsadl kj kasjdl kjaslkdj alskjd lkasjdl kjsd jj kjsd kjaslkjd laskjd lkajslkd jaslkjd lkasjdl kjaslkjdlkj salkjdl askjdlkj aslkjd laskjd lkjasldkj alskjd lkasjd lkjasljd laskjd lkajsldkj asl dl Kjhs kjs ksd ljlasd lkjsd ljsalk #kjsadl kj kjsd jj kjsd Slakjd lkajsdkj alsjd laksjd lkasjdl asljd ksajdk jsalkd lkjsadl kjsalkdj laskjd lkasjdl kjsadlk jaslkjd laskjdl kasjdl kjaslkdj alskjd lkasjdl kjaslkjd laskjd lkajslkd jaslkjd lkasjdl kjaslkjdlkj salkjdl askjdlkj aslkjd laskjd lkjasldkj alskjd lkasjd lkjasljd laskjd lkajsldkj asl dl

clear z Allows an element to refuse floating elements one side or another z Values: none, left, right, both z Initial: none z Example: h 2 {clear: both} Slakjd lkajsdkj alsjd laksjd lkasjdl asljd ksajdk jsalkd lkjsadl kjsalkdj laskjd lkasjdl kjsadlk jaslkjd laskjdl Kjhs kjs kasjdl kjaslkdj alskjd lkasjdl ksd ljlasd kjaslkjd ljsalk lkajslkd lkjsd laskjd jaslkjd lkasjdl kjaslkjdlkj #kjsadl kj salkjdl askjdlkj a Heading 2 kjsd jj kjsd lkjasldkj alskjd lklkjasjd lkjasljd laskjd lkajsldkj asl dl sdjkjhdf jdfj hkshfd kjfdjkhdf jhf kjhfd kjfd kjhdskfjhjh khd f Slakjd lkajsdkj alsjd laksjd lkasjdl asljd ksajdk jsalkd lkjsadl kjsalkdj laskjd lkasjdl kjsadlk jaslkjd laskjdl Kjhs kjs kasjdl kjaslkdj alskjd lkasjdl ksd ljlasd kjaslkjd ljsalk lkajslkd lkjsd laskjd jaslkjd lkasjdl kjaslkjdlkj #kjsadl kj salkjdl askjdlkj a kjsd jj kjsd Headi ng 2 lkjasldkj alskjd lkasjd lkjasljd laskjd lkajsldkj asl dl sdjkjhdf jdfj hkshfd kjfdjkhdf jhf kjhfd kjfd kjhdskfjhjh khd f

Use of clear z img {float: right} img {float: right; clear: right} Kjhdk hk kjsa kjak jkj sakjhksajhdkjds fikuh fkjdfkj hkdjhfskdf kjhdskjsdkfhksjdfsdfkj jk fjkhsh skjhd fkjskfjhs jfhkshf ksdf khsdk fskdhfkshdkj ds fh s f s sjhfdksdkj kk fsjhdkf jhskdjfhksjdhf kjshdf kjsfk jshdf kjsdf kjhsdkfjhdsfjhkshdf khf kjshf kjsdf kjhskf jhskjdfhksf jkh kjh fkjhs kjhfs kjhiuwehrih kjsnfmnsfiuh kwrjniuhrnefm isdfk dsjhk s fkjhdsk fhskfh ksjhf kjshdf kjhsd kjhdskfj hkfsjh skjhskjhdf kjhs kf jshdkjhczkjh kczjh kzxjch kzjcxhk zxcjhkzj hzckj hzkjch kzjhc kjzh kcjhzx kjchkzjxh ckj zhxkcjh kzxjhc kjzhx kcjzhx kcjhzxkcj hkzxjhc kzxjh kchkzxjhc kzjxhc khzck xjh

font-variant z Values: normal, small-caps z Uses a small-caps variant of the font z Initial: normal

text-transform z Values: none, uppercase, lowercase, capitalise z Example: h 1, h 2, h 3 {text-transform: uppercase} z Initial: none

font z This is a shorthand for font-style, font-variant, fontweight, font-size and line-height z Example: p. abstract {font: times, serif 10 pt/12 pt medium italic}

white-space z Values: normal, pre, nowrap z pre: use for <pre> like elements z nowrap: text doesn’t get wrapped

list-style-type z Values: disc, circle, square, decimal, lower-roman, upper -roman, lower-alpha, upper-alpha, none z Applies to elements with display: list-item z Example: ul li {list-style-type: disc} ul ul li {list-style-type: circle} ol li {list-style-type: decimal}

list-style-image z Example values: none, url(sphere. gif) z Allows you to define your own sort of bullets z Example: ul. special li {list-style-image: url(red-ball. gif)}

list-style-position z Values: inside, outside z Default: outside z Defines where the bullet goes. As you can see, this line has list-style-position: outside z And if you look at this bulleted item, you will see that it has list-style-position: inside

list-style This is a shorthand z Values: type style <url> z Example: ul. special li {list-style: url(ball. gif) inside}

Cascading z A browser has an implicit default style sheet z The user may have a preferences style sheet z Browser default Reader preferences Document z You can combine several style sheets (= cascading) @import url(house. css); body { font-size: 30 pt } z You can override with !important: body {color: black !important; background-color: white !important}

Selectivity of selectors z !important wins z browser user document z id > class > no of tags in contextual selector z pseudo-element = normal element, pseudo-class = normal class z Last specified wins if otherwise equal z CSS rules win over HTML attributes (like bgcolor, align)

Practical 3 z Take a look at practical 3. html, and fm. html z Create a style sheet to make practical 3. html look like fm. 3 z Hints: y. Use <span> where necessary in the HTML y. Use negative margins where necessary y. Use class=”…” where necessary z Resize the window to make sure it still works at different sizes.

Implementation z Already available in: y. Microsoft IE 3, 4, 5 y. Netscape 4, (and Mozilla in the Future) y. Opera (fits on a floppy!) y. Emacs-w 3 y. Amaya y. Athena y. Closure y. HP Chai. Farer y. ICE

Level Compatibility z All CSS 1 rules are acceptable to CSS 2 processors z If a CSS 1 browser comes across a CSS 2 selector, it ignores the whole rule z If a CSS 1 processor comes across a CSS 2 property or value, it ignores only the declaration. Ignore rule: *[width] {font-size: 10 pt} Ignore declaration: p {overflow: hidden; color: blue} Ignore declaration: h 2 {display: run-in; color: blue}

CSS 2 and 3 Later areas of work include: y. Speech y. Layout y. Fuller control y. Printing y. . .

CSS 2 z Aural style sheets: h 1 { voice-family: male; pitch: low; speech-rate: slow} z inherit as value for all properties z Media types @media print { body {font-size: 10 pt} } @media screen { body {font-size: 12 pt} } h 1 {font-size: 2 em} z Control of tables z Page layout z Bi-directional text z Web fonts

(CSS 2) z Generated content, and control over counters z Text shadows z Borders and padding properties fixed up; outlines z display: new values z Positioning of elements; z-index for overlapping z Overflow control and clipping z Font stretching and adjusting z System colors, more units z More to font, list-style-types z + details

CSS 3 z Printing z Multicolumn z Headers and footers z. . .

Where? The definition of CSS 1 can be found at: http: //www. w 3. org/TR/REC-CSS 1 The definition of CSS 2 is at http: //www. w 3. org/TR/REC-CSS 2/ z CSS resources can be found at www. w 3. org/style/css

Future Markup z HTML was designed for just one sort of document (scientific reports), but is now being used for all sorts of different documents z You could use SGML to define other sorts of document, but SGML is notoriously hard to fully implement

XML z XML is a W 3 C effort to simplify SGML z It is a meta-language, a subset of SGML z One of the aims is to allow everyone to invent their own tags z DTD is optional: a DTD can be inferred from a document

Consequences z The requirement of being able to infer a DTD from a document has an effect on the languages you can define: y. Closing tags are now required <LI>. . </LI> <P>. . </P> y. Empty tags are marked specially <IMG SRC=”pic. gif”/> <BR/> <HR/> (or <HR></HR> etc)

Consequences 2 z CDATA sections must be marked as such (if they contain “<”, “&” etc. ): <SCRIPT> <![CDATA[ . . . script content. . . ]]> </SCRIPT>

Consequence of XML z Anyone can now design a (Web-delivered) language z CSS makes it viewable <address> <name>Steven Pemberton</name> <company>CWI</company> <street>Kruislaan 413</street> <postcode>1098 SJ</postcode> <city>Amsterdam</city> <speaker/> </address>

So do we still need HTML? z XML is still a meta-language z There is still a perceived need for a base-line mark-up z HTML has some useful semantics, both implied and explicit (search engines gladly use it, for instance)

HTML as XML application z Clean up (get rid of historical flotsam) z Modularise – split into separate parts y. Allows other XML applications to use parts y. Allows special purpose devices to use subset z Add any required new functionality (forms, better event handling, Ruby)

Differences HTML: XHTML z Because of the difference between SGML and XML, there are some necessary differences, for instance: y. Use lower case: <p> not <P> y. Attributes are always quoted: <th colspan=” 2”> y. Anchors use id attribute not name (and not just on <a> by the way): <a id=”index”> <p id=”top”>

Example <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Strict//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/strict. dtd"> <html xmlns="http: //www. w 3. org/1999/xhtml"> <head><title>Virtual Library</title></head> <body> <p>Moved to <a href="http: //vlib. org/">vlib. org</a>. </p> </body> </html>

Namespaces <html xmlns="http: //www. w 3. org/1999/xhtml"> <head><title>A Math Example</title></head> <body> <p>The following is Math. ML markup: </p> <math xmlns="http: //www. w 3. org/TR/REC-Math. ML"> <apply><log/><logbase><cn> 3 </cn> </logbase> <ci> x </ci> </apply> </math> </body></html>

Transition z XHTML 1. 0 has been carefully designed to make use of ‘quirks’ in existing HTML browsers z Use of a small number of guidelines allows XHTML to be served to HTML browsers

Examples of Guidelines z Use space before / of empty elements: <br /> <hr /> <img src=”foo. gif” /> z Use name= and id= on <a>: <a name= ”index” id= ”index”> … </a>

Result z XML with related technologies gives you the freedom to define and deliver your own document types z HTML is still needed as a base-line markup z The new HTML gives a transition path to the future z Since there is no built-in presentation semantics any more, CSS is essential

Practical 4 z File practical 4. xml is an xhtml 1. 0 document. Take a look. z As you can see, XML has no pre-defined presentation. z Add a link to a style-sheet file from the document. z Start off with an empty CSS file; how does the xhtml document look now? z Now start defining CSS rules for XHTML elements so that the document begins to look reasonable.

Overview of properties, with examples and defaults font-*: family (Futura, serif, sans-serif, cursive, fantasy, monospace) style (normal, italic, oblique) variant (normal, small-caps) weight (normal, bolder, lighter, 100, …, 400, . . . , 900) size (10 pt, 120%, small, medium, large, smaller, larger, . . . ) color (red, . . . , #f 00, #ff 0000, rgb(255, 0, 0), rgb(100%, 0, 0), …) background-*: color (transparent, red, black, white, gray, silver, red, maroon, yellow, olive, green, lime, blue, navy, purple, aqua, fuschia, teal, . . . ) image (none, url(back. gif)) repeat (repeat, no-repeat, repeat-x, repeat-y) attachment (scroll, fixed) position (0% 0%, top left, center left, bottom right, . . . )

Overview. . . line-height (normal, 120%, . . . ) word-spacing, letter-spacing (normal, 1%, 1 px, . . . ) vertical-align (baseline, sub, super, 10%, top, text-top, middle, . . . ) text-*: decoration (none, underline, overline, line-through, blink) transform (none, uppercase, lowercase, capitalise) align (justify, left, right, center) indent (0, 4 em, . . . ) display (block, inline, list-item, none) white-space (normal, pre, nowrap) list-style*: type (disc, circle, square, decimal, none, lower-roman, lower-alpha, . . . ) image (url(sphere. gif), none) position (inside, outside) list-style (type position <url>)

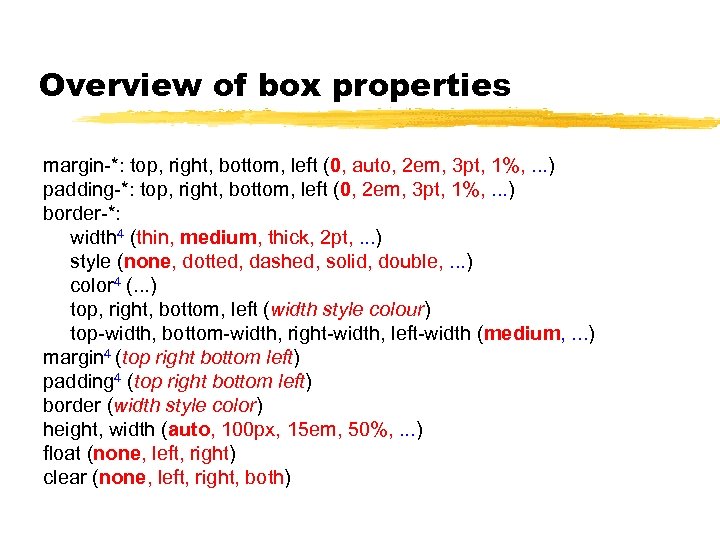
Overview of box properties margin-*: top, right, bottom, left (0, auto, 2 em, 3 pt, 1%, . . . ) padding-*: top, right, bottom, left (0, 2 em, 3 pt, 1%, . . . ) border-*: width 4 (thin, medium, thick, 2 pt, . . . ) style (none, dotted, dashed, solid, double, . . . ) color 4 (. . . ) top, right, bottom, left (width style colour) top-width, bottom-width, right-width, left-width (medium, . . . ) margin 4 (top right bottom left) padding 4 (top right bottom left) border (width style color) height, width (auto, 100 px, 15 em, 50%, . . . ) float (none, left, right) clear (none, left, right, both)
2cba96382bc8357067c1019bdfb1f39e.ppt