47a6b389ad8707b66f3512a4299f4d56.ppt
- Количество слайдов: 49

Створення веб-сайтів для організації навчально-виховного процесу Презентація методиста кабінету інформатики, ІКТ та ДН РОІППО, Тимощук Оксани Петрівни

Сучасна освіта розвивається в умовах бурхливого розвитку інформаційно-комунікаційних технологій.

В умовах сьогодення нам, педагогічним працівникам, необхідно урізноманітнити власні педагогічні технології та форми роботи. Хто не вміє – навчитись використовувати інформаційні технології. Хто вміє – вдосконалювати знання. Хто знає досконально – створювати нові самому. . . І так – до нескінченності. До Глобального Інформаційного Суспільства

Основні форми використання ІКТ в процесі навчання Вебінари, веберенції; Електронна пошта; Форум; Чат; Проведення електронних проектів; Медіа ресурси; Створення веб-сторінок;

«Якщо Вас немає в Інтернеті, значить Ви не існуєте!» Білл Гейтс

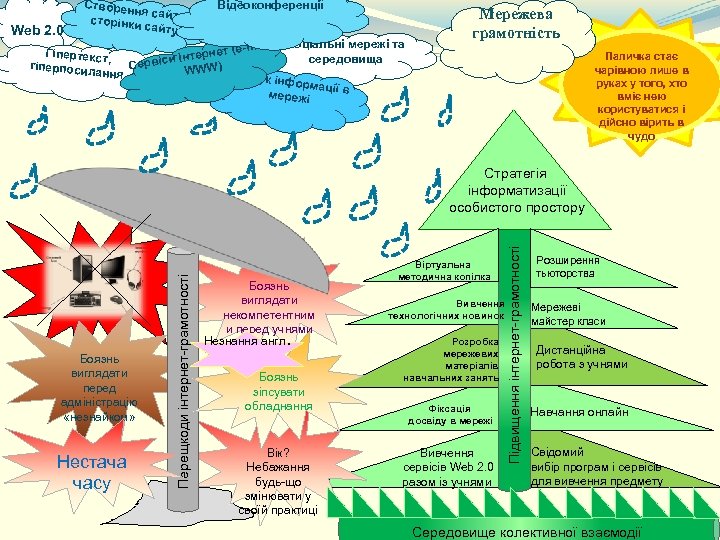
Web 2. 0. Створен ня сайту , сторінки сайту Відеоконференції , (e-mail Соціальні мережі та Гіпертекст тернет Ін середовища , ервіси гіперпоси WWW) Пош лання С ук інфо рмації в мережі Мережева грамотність Паличка стає чарівною лише в руках у того, хто вміє нею користуватися і дійсно вірить в чудо Нестача часу Боязнь виглядати некомпетентним и перед учнями Незнання англ. Боязнь зіпсувати обладнання Вік? Небажання будь-що змінювати у своїй практиці Віртуальна методична копілка Вивчення технологічних новинок Розробка мережевих матеріалів навчальних занять Фіксація досвіду в мережі Вивчення сервісів Web 2. 0 разом із учнями Підвищення інтернет-грамотності Боязнь виглядати перед адміністрацію «незнайком» Перещкоди інтернет-грамотності Стратегія інформатизації особистого простору Розширення тьюторства Мережеві майстер класи Дистанційна робота з учнями Навчання онлайн Свідомий вибір програм і сервісів для вивчення предмету Середовище колективної взаємодії

Веб сайт – це сукупність вебсторінок, розміщених у мережі Інтернет, об'єднаних під одним доменним ім'ям та за однією IP-адресою, власником яких є приватна особа або організація. Його призначення − надавати користувачам чітку інформацію, доступ до різноманітних послуг, сервісів, світових ресурсів.

Веб сторінка − (англ. Web-page) – інформаційний ресурс, доступний у мережі World Wide Web (Всесвітня павутина), який можна переглянути у веб-браузері. Зазвичай інформація веб-сторінки записана у форматі HTML або XHTML, і обов'язково наявний гіпертекст із навігаційними гіперпосиланнями на інші веб-сторінки.

World Wide Web (Всесвітня павутина) – це найбільше всесвітнє багатомовне сховище інформації в електронному вигляді: десятки мільйонів пов'язаних між собою документів, розміщених на комп'ютерах по всій земній кулі.

Доменне ім’я – це унікальне алфавітно-цифрове ім’я, що ідентифікує конкретний вузол Інтернет. Доменні імена зазвичай складаються з двох і більше частин, розділених крапками. Ліва частина доменного імені відповідає кінцевому вузлу мережі (ідентифікує кінцевий вузол мережі). Права частина є загальною (визначає країну, область, регіон тощо). Термін «доменне ім'я» має кілька значень: ім'я, що ідентифікує комп'ютер або комп'ютери в мережі Інтернет ( це ім'я виглядає як частина веб-адреси, наприклад uk. wikipedia. org). імена, які використовують з іншою метою, наприклад спеціальне ім'я, що стоїть після @ в адресі електронної пошти

Веб-сервіс • ідентифікована адреса в комп'ютерній мережі, система, що має стандартний інтерфейс. Приклад – e-mail, Вікі тощо Гіпертекст • розширений текст, що містить додаткові елементи. Головним серед них є гіперпосилання. Гіперпосилання • активний (виділений кольором) текст, зображення чи кнопка на веб-сторінці, натиснення на яку (активізація гіперпосилання) зумовлює перехід на іншу сторінку чи іншу частину поточної сторінки.

Етапи створення сайту: проектування або розроблення створення та перенесення у мережу наповнення та ведення

Основні завдання сайту надавати загальну публічну довідкову інформацію про навчальний заклад; максимально перенести інформування батьків про прийом дітей до загальноосвітнього навчального закладу в онлайн-режим, розмістивши на сайті відповіді на типові запитання звітувати на сайті про навчально-виховну та оздоровчу роботу з дітьми інформувати батьків та працівників навчального закладу про заходи з профілактики захворювань, організації навчально-виховного процесу, взаємодії з батьками

Вимоги до навігації логічність поділу на розділи і підрозділи; інтуїтивність користування; точність назв розділів і підрозділів; лаконічність заголовків.

Порівняння процесів створення сайту самостійно та на замовлення Параметри порівняння Створення сайту працівниками ЗНЗ компанією-підрядником Вартість оплати роботи дизайнерів та програмістів, а також регулярна плата за інтернет-хостинг Залежно від придбаного доменного імені та Зручність ІР-адреса буде складною хостингу ІР-адреса може бути дуже зручною та для запам'ятовування чи набору вручну ІР-адреси короткою Час витрачається лише на комунікації з Витрати часу на створення сайта за підрядником. Але слід зауважити, що Витрати часу допомогою готових онлайн-шаблонів значно менші, ніж програмування «з нуля» програмування сайта триває довше, ніж його створення за допомогою шаблонів щонайменше Витрати людських Створенням сайта може опікуватись одна До створення сайта залучаютьвеб-дизайну та двох спеціалістів: розробника ресурсів людина, наприклад, вчитель інформатики програміста Стандартний, передбачений шаблонами. Є Будь-який на ваш вибір. Створюється за Дизайн певний вибір, який можна урізноманітнити вашими побажаннями відповідно до самостійно, проте лише до певної межі Технічного завдання Бюджет Нульовий або мінімальний (премія виконавцю проекту) Обмежена можливостями безплатної Функціональність платформи, на якій створюється та розміщується сайт Необмежена. Межі передбачені Технічним завданням. Проте збільшення функціональності пропорційне збільшенню витрат коштів та часу на створення сайта, яких потребує цей процес Наявність реклами На деяких безкоштовних платформах для створення сайтів може бути наявна обов'язкова реклама, що з'являтиметься на вашому сайті незалежно від вас Реклама з'явиться на сайті лише якщо ви цього забажаєте та знайдете рекламодавця Технічна підтримка Деперсоналізована, тобто конкретної допомоги особисто вам надано не буде. Проте адміністрація онлайн-платформи слідкуватиме за підтриманням нормального функціонування всієї платформи За наявності такого пункту у договорі компанія-підрядник може надавати вам технічну підтримку якщо виникають проблеми у роботі сайта, консультувати щодо усунення технічних проблем тощо Зручність у користуванні Залежить лише від того, наскільки зручно Залежить від Технічного завдання та ви структурували сайт під час розроблення майстерності працівників компанії-підрядника

Орієнтований план технічного завдання на створення сайту Мета і завдання сайту • • Призначення. Мета створення. Цільова аудиторія. Основні завдання. Структура сайту (повний • перелік розділів і підрозділів • та взаємо зв'язків між ними). • Опис розділу 1 «Назва» . Опис розділу 2 «Назва» . Опис розділу 3 «Назва» . • Опис розділу 4 «Назва» . Функціональні можливості сайту Дизайн сайту Адміністрування сайту • • Вимоги до засобів перегляду. Вимоги до контенту. Вимоги до системи керування контентом. Вимоги до компонування сторінок. • Вимоги до стилістичного оформлення. • Вимоги до графічного оформлення. • Вимоги до шрифтового оформлення.

Системи, які допомагають у створенні сайту ucoz. ru, ho. ua, Google Sites тощо.

текст графічні зображення презентації Google Sites електронні таблиці гаджети відеоролики

Доменне ім’я створюваного сайту sites. google. com/<ім’я сайту>

Сторінка для входу у свій аккаунт https: //accounts. google. com

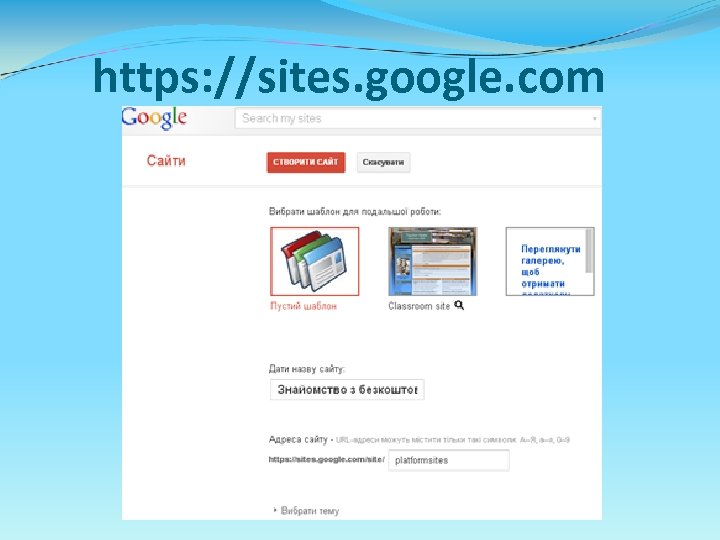
https: //sites. google. com

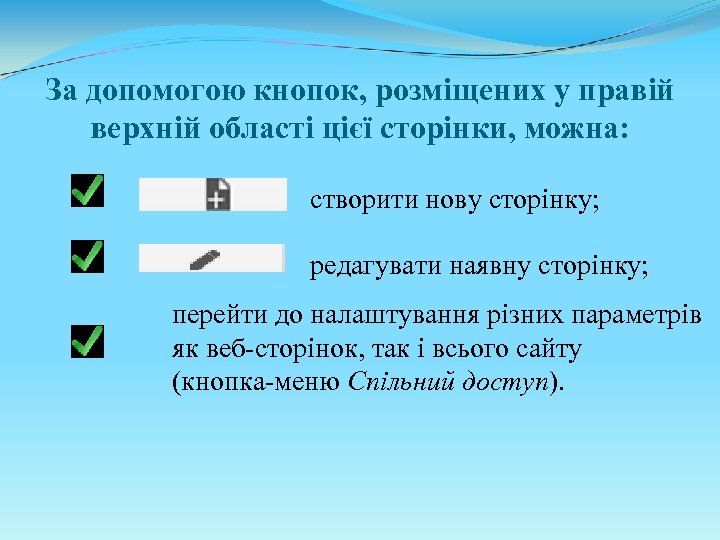
За допомогою кнопок, розміщених у правій верхній області цієї сторінки, можна: створити нову сторінку; редагувати наявну сторінку; перейти до налаштування різних параметрів як веб-сторінок, так і всього сайту (кнопка-меню Спільний доступ).

Щоб змінити будь-яку веб-сторінку сайту, потрібно: 1) Обравши веб-сторінку, натиснути кнопку Редагувати сторінку. 2) Змінити назву сторінки. 3) Використовуючи можливості вбудованого текстового редактора, набрати, відредагувати або відформатувати текстову інформацію. 4) Використовуючи можливості меню Вставити, додати на сторінку різноманітні об’єкти. 5) Натиснути кнопку Зберегти, щоб зберегти виконані під час редагування сторінки зміни, або Скасувати, щоб відмовитися від них.

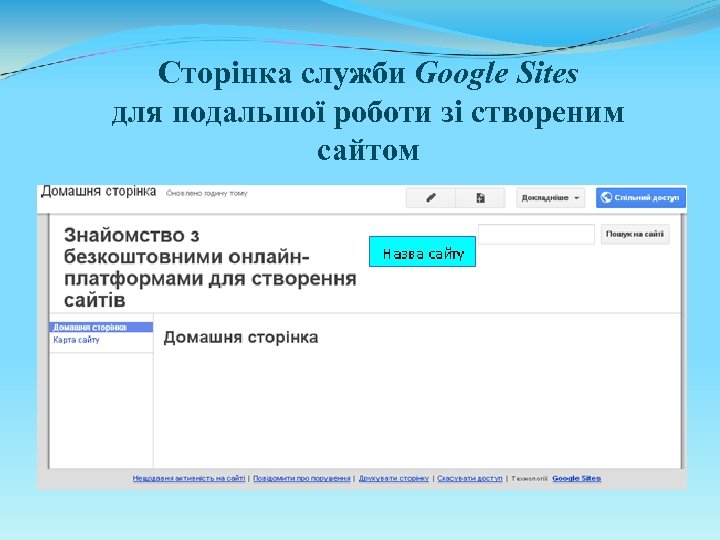
Сторінка служби Google Sites для подальшої роботи зі створеним сайтом

Для того, щоб змінити Домашню сторінку треба: виділити фрагмент тексту, колір символів якого потрібно змінити; на панелі інструментів натиснути кнопку Колір тексту та зі спадного меню вибрити потрібний колір.

Додавання на веб-сторінку попередньо підготовленого зображення У меню Вставити виконайте команду Зображення Додати зображення, установіть Завантажені зображення Вибрати ОК для вставляння зображення на сторінку; Установивши перемикач Вебадреса (URL), уведіть адресу файлу зображення та виконайте його попередній перегляд. Далі аналогічно вставте це зображення на вебсторінку.

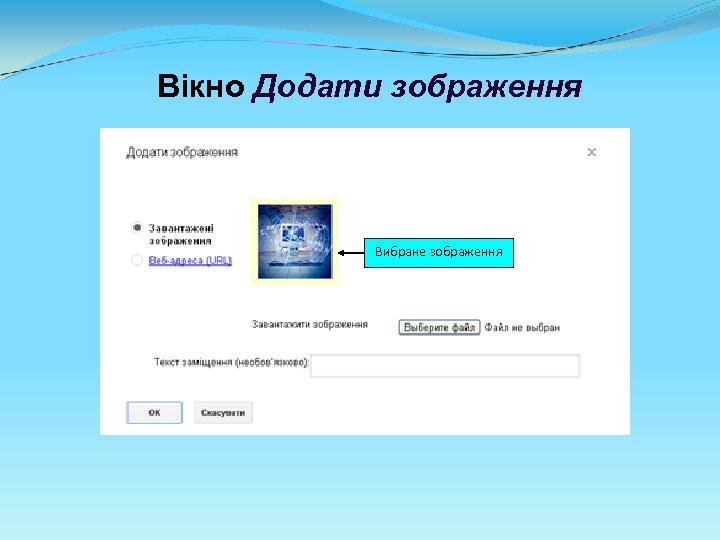
Вікно Додати зображення Вибране зображення

За допомогою спеціального вікна, що з’явилося поруч із вставленим зображенням на вебсторінці, призначте його властивості: • Розмір зображення; • Розміщення на сторінці; • Наявність або відсутність обтікання зображення текстом. • Можливість переглянути зображення на окремій сторінці в оригінальному розмірі (автоматично згенероване гіперпосилання для переходу на окрему сторінку, що міститиме це зображення).

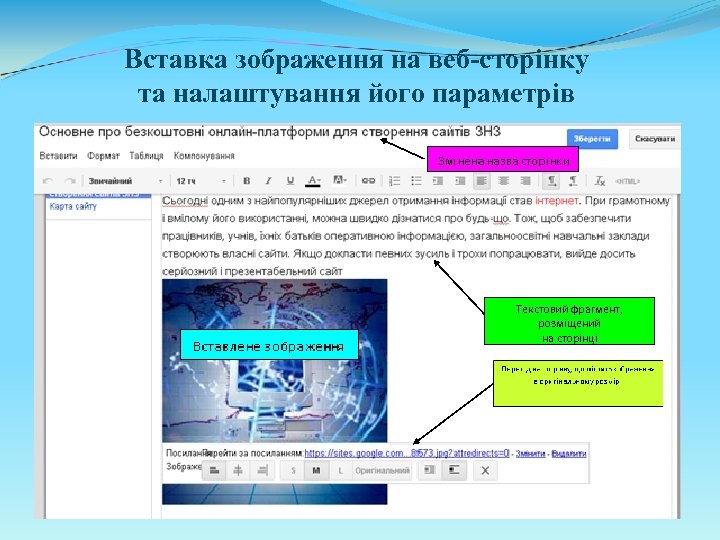
Вставка зображення на веб-сторінку та налаштування його параметрів Текстовий фрагмент, розміщений на сторінці

Для додавання на веб-сторінку відеофайлу, розміщеного на You. Tube або Відео Google, виконайте такі дії: 1) знайдіть на відповідному сервісі відеофайл, призначений для вставляння, і скопіюйте його URLадресу; 2) у режимі редагування веб-сторінки перейдіть у те її місце, де вставлятиметься відео; 3) виконайте команду Відео меню Вставити, а далі оберіть сервіс, відеофайл якого додаватиметься на сторінку; 4) у вікні Вставити Відео <назва відповідного сервісу> у спеціальне поле введіть скопійовану URLадресу відеофайлу;

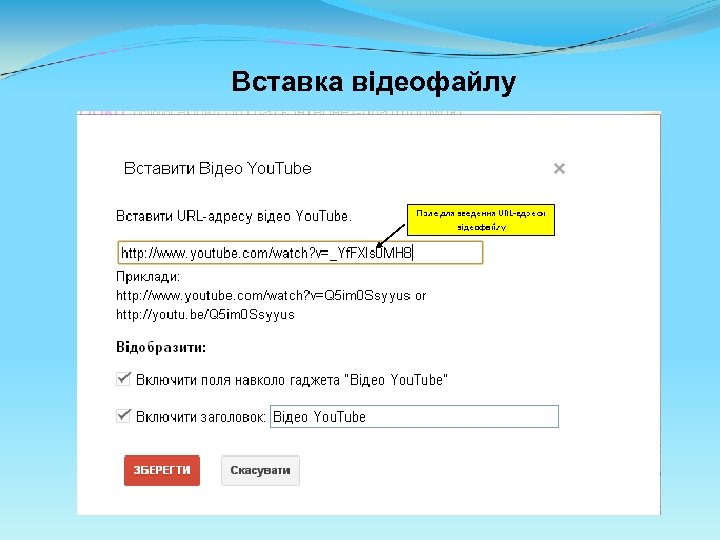
Вставка відеофайлу

Створюючи стиль кожного веб-сайту, визначають вигляд таких його елементів: шрифт різних текстових фрагментів; абзац; кольорова гама; графічне оформлення сайту; навігація веб-сторінкою та система пошуку на сайті.

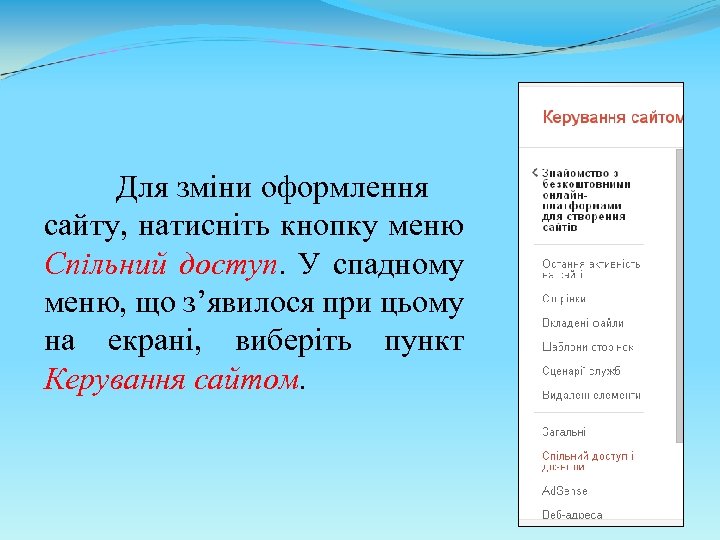
Для зміни оформлення сайту, натисніть кнопку меню Спільний доступ. У спадному меню, що з’явилося при цьому на екрані, виберіть пункт Керування сайтом.

Вигляд веб-сторінки створюваного сайту за використання теми «Пустельна панель»

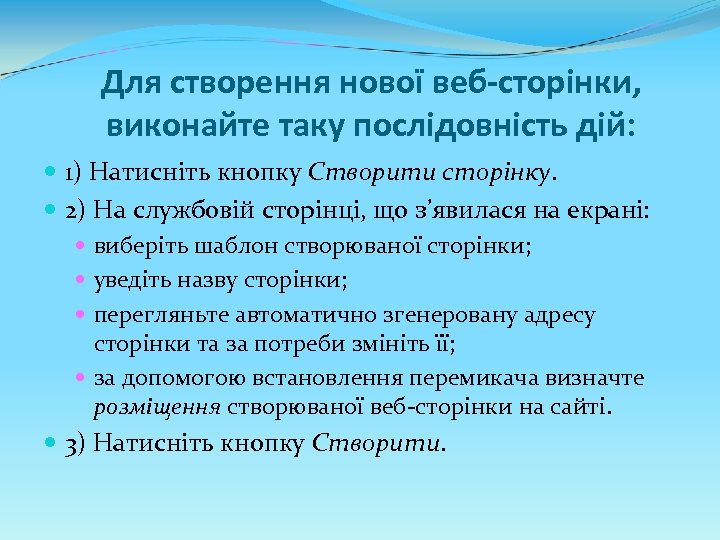
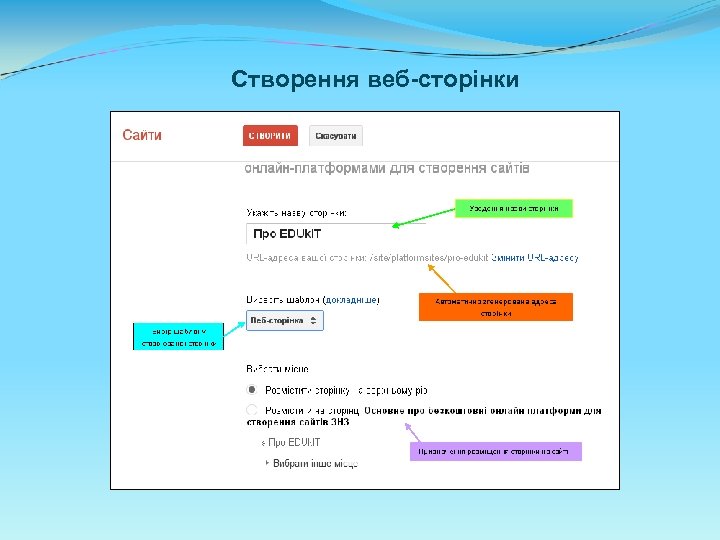
Для створення нової веб-сторінки, виконайте таку послідовність дій: 1) Натисніть кнопку Створити сторінку. 2) На службовій сторінці, що з’явилася на екрані: виберіть шаблон створюваної сторінки; уведіть назву сторінки; перегляньте автоматично згенеровану адресу сторінки та за потреби змініть її; за допомогою встановлення перемикача визначте розміщення створюваної веб-сторінки на сайті. 3) Натисніть кнопку Створити.

Створення веб-сторінки

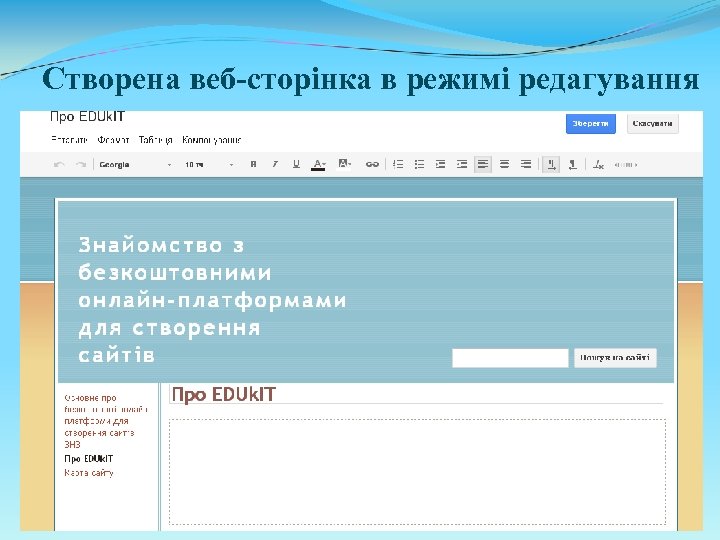
Створена веб-сторінка в режимі редагування

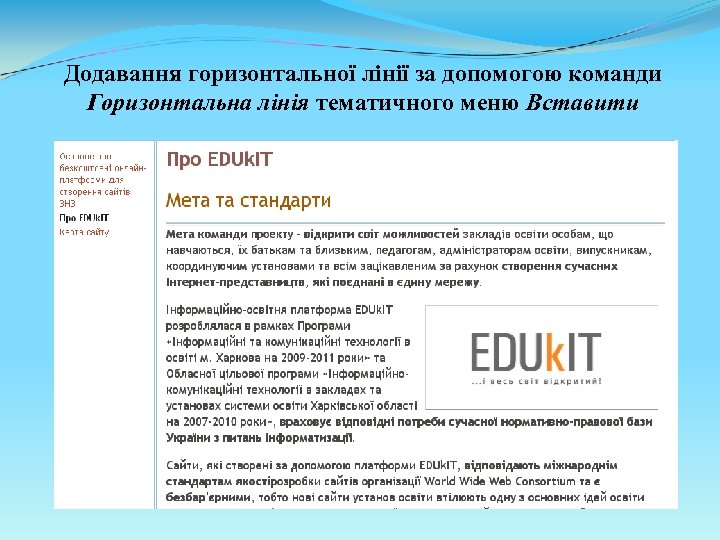
Додавання горизонтальної лінії за допомогою команди Горизонтальна лінія тематичного меню Вставити

Щоб створити гіперпосилання, перейдіть у режим редагування веб-сторінки та виконайте такі дії: 1) Виділіть текстовий фрагмент або зображення, на основі яких створюватиметься гіперпосилання. 2) На панелі інструментів убудованого редактора натисніть кнопку Посилання Створити посилання Існуюча сторінка, якщо потрібно виконати перехід на сторінку даного сайту, або Веб-адреса, якщо буде вказана URL-адреса будь-якої вебсторінки іншого сайту, на який потрібно виконати перехід.

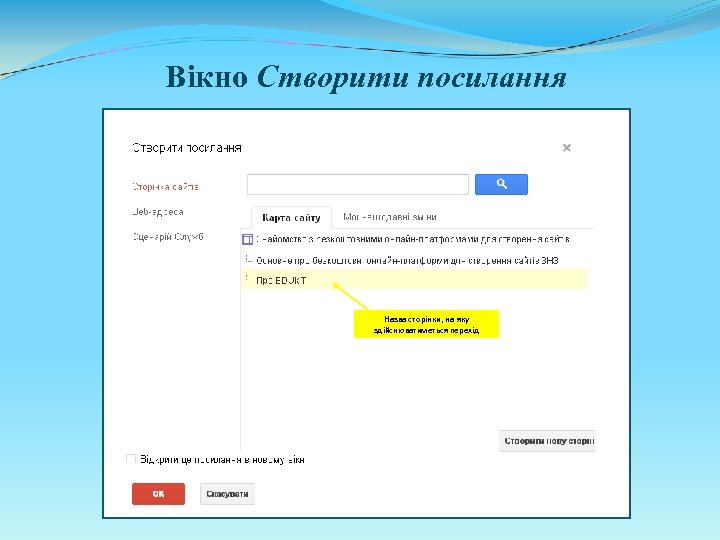
Вікно Створити посилання Назва сторінки, на яку здійснюватиметься перехід

3) Якщо перехід відбуватиметься між сторінками даного сайту, на карті сайту вкажіть назву сторінки, на яку потрібно виконати перехід. Якщо такої сторінки ще не існує, натисніть кнопку Створити нову сторінку та почніть процес її розробки. Якщо перехід відбуватиметься на сторінку іншого сайту, уведіть її URL-адресу. 4) При виборі гіперпосилання сторінка має відкриватися в новому вікні, у нижній області вікна встановіть прапорець Відкрити це посилання в новому вікні ОК.

ОРГАНІЗАЦІЯ ЗРУЧНОЇ НАВІГАЦІЇ САЙТОМ Щоб відредагувати будь-який вид навігації, треба натиснути кнопку Спільний доступ Керування сайтом Вигляд сайту Розмітка сайту. Натиснувши кнопку Змінити компонування сайту, у вікні, що з’явиться при цьому на екрані, шляхом встановлення перемикачів і прапорців можна призначити відображати потрібну навігаційну панель.

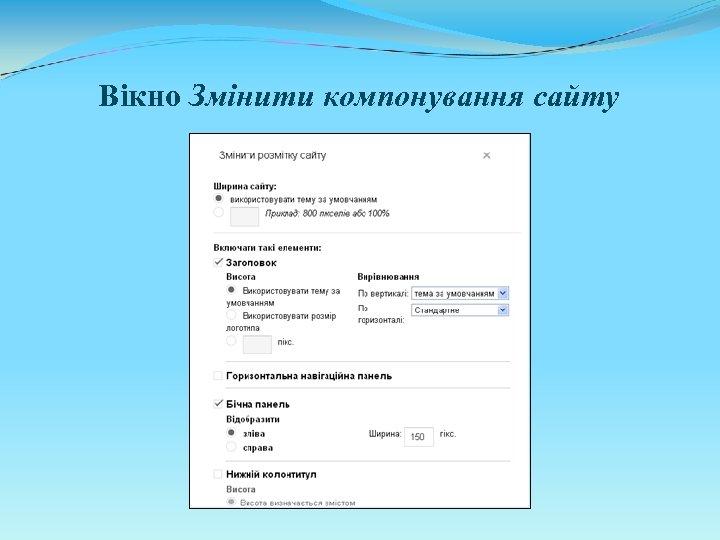
Вікно Змінити компонування сайту

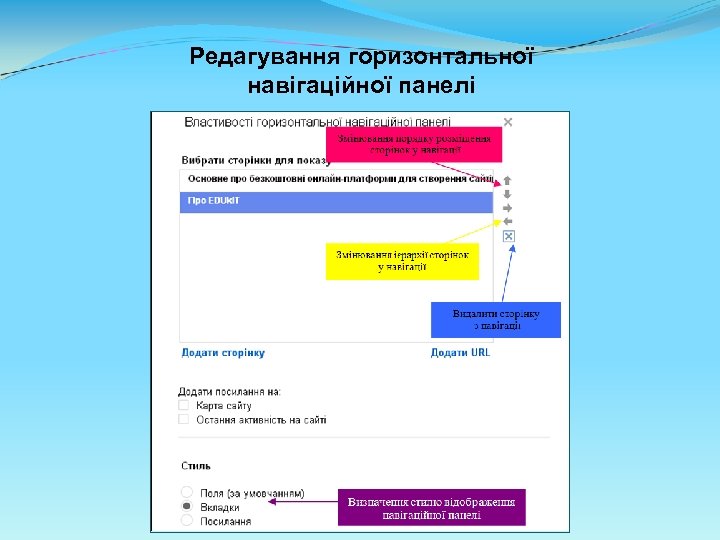
У центральній частині вікна Налаштування компонування сайту потрібно вибрати вид навігаційної панелі, вміст якої потрібно змінити та натиснути посилання редагувати вміст. Розглянемо, як виконати це завдання, на прикладі редагування горизонтальної навігаційної панелі.

У вікні Властивості горизонтальної навігаційної панелі можна: • додати сторінки до навігації (якщо потрібно використати іншу назву сторінки, то додаємо її URL-адресу та зазначаємо нову назву); • змінити порядок розміщення сторінок у навігації (за допомогою стрілок угору/униз); • змінити рівень ієрархії сторінок (за допомогою стрілок уліво/управо); • визначити стиль відображення горизонтальної навігаційної панелі (установленням перемикача в області Стиль).

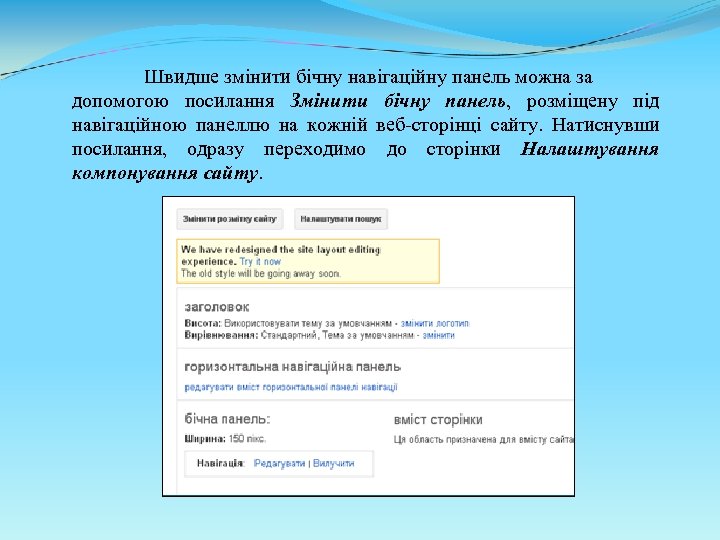
Швидше змінити бічну навігаційну панель можна за допомогою посилання Змінити бічну панель, розміщену під навігаційною панеллю на кожній веб-сторінці сайту. Натиснувши посилання, одразу переходимо до сторінки Налаштування компонування сайту.

Редагування горизонтальної навігаційної панелі

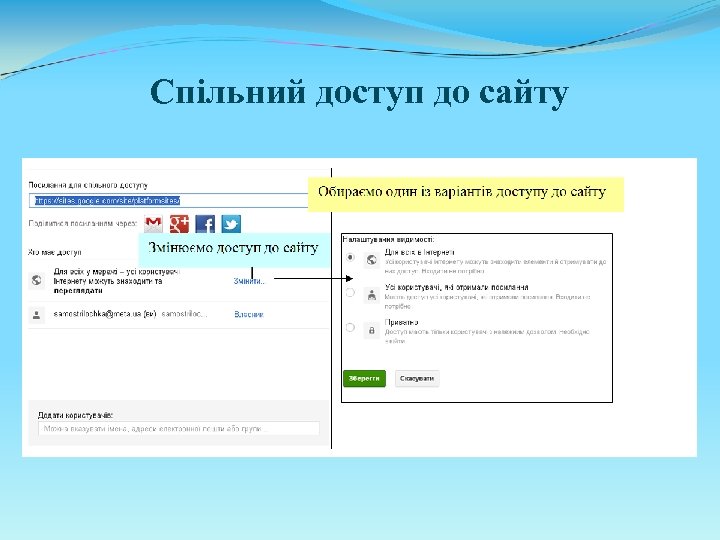
Спільний доступ до сайту

Дякую за увагу
47a6b389ad8707b66f3512a4299f4d56.ppt